Xamarin.Android TableLayout
TableLayout
is a
ViewGroup
that displays child
View
elements in rows and columns.
Start a new project named HelloTableLayout.
Open the Resources/Layout/content_main.xml file and insert the following:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Open..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Save..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-S"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Save As..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<View
android:layout_width="wrap_content"
android:layout_height="2dip"
android:background="#FF909090"/>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X"
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Import..."
android:padding="3dip"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X"
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Export..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-E"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<View
android:layout_width="wrap_content"
android:layout_height="2dip"
android:background="#FF909090"/>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Quit"
android:padding="3dip"/>
</TableRow>
</TableLayout>
Notice how this resembles the structure of an HTML table. The
TableLayout
element is like the HTML <table> element;
TableRow
is like a <tr> element; but for the cells, you can use any kind
of View
element. In this example, a
TextView
is used for each cell. In between
some of the rows, there is also a basic
View,
which is used to draw a horizontal line.
Make sure your HelloTableLayout Activity loads this layout in the
OnCreate()
method:
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
The SetContentView(int))
method loads the layout file for the
Activity, specified by the
resource ID — Resource.Layout.Main refers to the
Resources/Layout/Main.axml layout file.
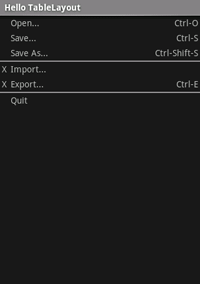
Run the application. You should see the following:
References
Portions of this page are modifications based on work created and shared by the Android Open Source Project and used according to terms described in the Creative Commons 2.5 Attribution License.