Dialog การควบคุม (การทดลอง)
[บทความนี้เป็นคู่มือรุ่นก่อนวางจำหน่าย และอาจจะมีการเปลี่ยนแปลงในอนาคต]
ตัวควบคุมที่ใช้ในการจัดกลุ่มเนื้อหา

สำคัญ
- นี่คือคุณลักษณะทดลอง
- คุณลักษณะทดลองไม่ได้มีไว้สำหรับการนำไปใช้งานจริงและอาจมีการจำกัดฟังก์ชันการทำงาน คุณลักษณะเหล่านี้สามารถใช้ได้ก่อนการเปิดตัวอย่างเป็นทางการ เพื่อให้ลูกค้าสามารถเข้าใช้งานได้ก่อนเวลาและให้ข้อคิดเห็น
Description
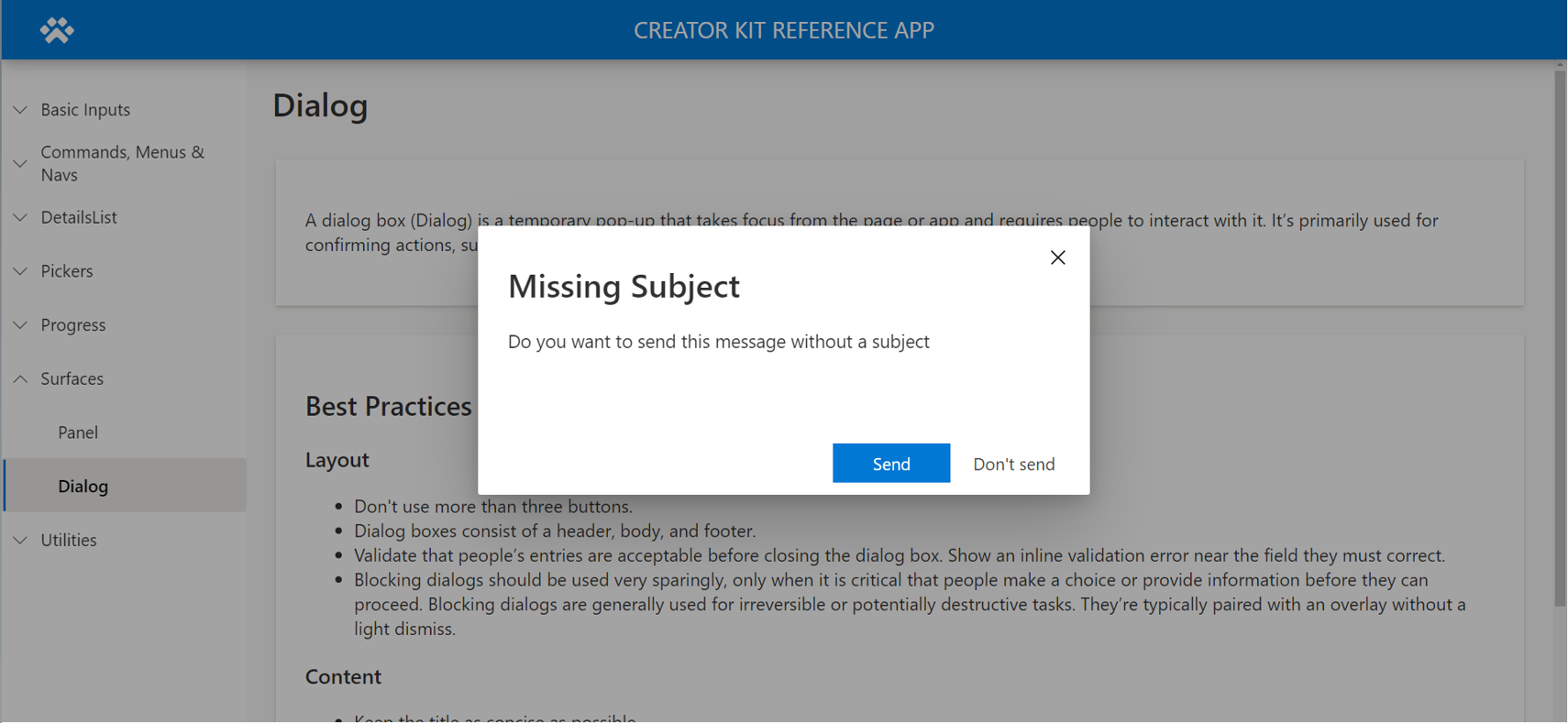
กล่องโต้ตอบ (Dialog) คือหน้าต่างป๊อปอัปชั่วคราวที่โฟกัสจากหน้าหรือแอป และต้องการให้ผู้คนโต้ตอบ ส่วนใหญ่จะใช้สำหรับการยืนยันการดำเนินการ เช่น การลบไฟล์ หรือการขอให้ผู้อื่นทำการเลือก
องค์ประกอบพื้นที่ทำงานนี้เลียนแบบสไตล์และพฤติกรรมของ ตัวควบคุม Fluent UI Dialog ดูคู่มือสำหรับแนวทางปฏิบัติที่ดีที่สุด
ดูส่วนประกอบในที่เก็บ GitHub ของ Creator Kit
คุณสมบัติ
คุณสมบัติที่สำคัญ
| คุณสมบัติ | Description |
|---|---|
Buttons |
ชุดข้อมูลที่กำหนดปุ่ม (ดูคุณสมบัติด้านล่าง) |
Title |
ข้อความที่แสดงในส่วนชื่อเรื่อง |
OverlayColor |
สีที่แสดงในพื้นที่ซ้อนทับ |
DialogWidth |
ความกว้างของกล่องโต้ตอบ (อย่าสับสนกับความกว้างของตัวควบคุม ซึ่งควรขยายความกว้างของแอป) |
DialogHeight |
ความสูงของกล่องโต้ตอบ (อย่าสับสนกับความสูงของตัวควบคุม ซึ่งควรขยายความสูงของแอป) |
SubTitle |
ข้อความที่แสดงภายใต้ชื่อ |
Buttons คุณสมบัติ
| คุณสมบัติ | Description |
|---|---|
Label |
ป้ายกำกับแสดงบนปุ่ม |
ButtonType |
การแจงนับที่กำหนดลักษณะของปุ่ม เลือกระหว่าง Standard และ Primary |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
คุณสมบัติ Style
| คุณสมบัติ | Description |
|---|---|
Theme |
วัตถุของธีม ดูที่ ชุดรูปแบบ สำหรับความช่วยเหลือเกี่ยวกับวิธีกำหนดค่า |
สำหรับการจัดรูปแบบ ดูคำแนะนำในส่วนเนื้อหาของแผงรูปแบบของ แผง
คุณสมบัติ Event
| คุณสมบัติ | Description |
|---|---|
OnCloseSelect |
นิพจน์การดำเนินการที่ดำเนินการเมื่อเลือกปุ่มปิด |
OnButtonSelect |
นิพจน์การดำเนินการที่ดำเนินการเมื่อเลือกหนึ่งในปุ่มการดำเนินการ |
พฤติกรรม
กำหนดค่าการแสดงผลกล่องโต้ตอบ
ทำให้ตัวควบคุม Dialog เอง (หรือพื้นผิวที่อยู่ภายใน) มองเห็นได้เมื่อตัวแปรประเภทบูลีน (true/false) เปลี่ยนเป็น true และกำหนดตัวแปรนั้นให้กับคุณสมบัติ visibility ของกล่องโต้ตอบ เมื่อกล่องโต้ตอบแสดงขึ้น คุณสามารถซ่อนกล่องโต้ตอบโดยอัปเดตตัวแปรในคุณสมบัติ reset ซึ่งจะทำงานเมื่อมีการเลือกไอคอนปิด
รายการต่อไปนี้แสดงสูตร Power Fx เพื่อเปิดกล่องโต้ตอบ ในสูตรการดำเนินการบนส่วนประกอบอื่นที่ใดที่หนึ่งในแอป (ตัวอย่างเช่น คุณสมบัติ OnSelect ของปุ่ม):
UpdateContext({ showHideDialog: true })
รายการต่อไปนี้คือสูตร Power Fx เพื่อปิดกล่องโต้ตอบ ในคุณสมบัติ OnCloseSelect ของกล่องโต้ตอบ:
UpdateContext({ showHideDialog: false })
กำหนดตัวแปรให้กับคุณสมบัติ Visible ของกล่องโต้ตอบ:
showHideDialog
กำหนดค่าการดำเนินการของปุ่ม
ในคุณสมบัติ OnButtonSelect ของกล่องโต้ตอบ ให้การดำเนินการในเงื่อนไข If() หรือ Switch() ตามค่าข้อความ Self.SelectedButton.Label เพื่อกำหนดการดำเนินการ ทั้งนี้ขึ้นอยู่กับการดำเนินการ การปิดกล่องโต้ตอบหลังจากดำเนินการเสร็จสิ้นแล้วอาจเป็นเรื่องที่สมเหตุสมผล
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
ข้อจำกัด
ส่วนประกอบของพื้นที่ทำงานนี้ใช้ได้เฉพาะในแอปพื้นที่ทำงานและหน้าที่กำหนดเองเท่านั้น