CommandBar การควบคุม (พรีวิว)
ตัวควบคุมที่ใช้ในการป้อนคำสั่ง
หมายเหตุ
รหัสแหล่งที่มาของส่วนประกอบและข้อมูลเพิ่มเติมใน ที่เก็บส่วนประกอบของโค้ด GitHub

Description
CommandBar เป็นพื้นผิวซึ่งบรรจุคำสั่งต่าง ๆ ที่ดำเนินการกับเนื้อหาของหน้าต่าง แผง หรือพื้นที่หลักที่อยู่ด้านบน
ส่วนประกอบของโค้ดนี้จัดเตรียมแรปเปอร์รอบตัวควบคุม Fluent UI CommandBar เพื่อใช้ในแอปพื้นที่ทำงานและหน้าแบบกำหนดเอง
คุณสมบัติ
คุณสมบัติที่สำคัญ
| คุณสมบัติ | Description |
|---|---|
Items |
รายการการดำเนินการที่จะแสดง |
โครงสร้างรายการ
แต่ละรายการใช้สคีมาต่อไปนี้ เพื่อแสดงภาพข้อมูลในองค์ประกอบ
| Name | Description |
|---|---|
ItemDisplayName |
ชื่อที่แสดงของรายการแถบคำสั่ง |
ItemKey |
คีย์ที่ใช้ระบุรายการที่เลือก และเมื่อเพิ่มรายการย่อย คีย์ต้องไม่ซ้ำกัน |
ItemEnabled |
ตั้งค่าเป็นเท็จ หากปิดใช้งานตัวเลือก |
ItemVisible |
ตั้งค่าเป็นเท็จ หากตัวเลือกไม่ปรากฎ |
ItemChecked |
ตั้งค่าเป็นจริง หากเลือกตัวเลือกนี้ (เช่น ปุ่มแยกในแถบคำสั่ง) |
ItemSplit |
ตั้งค่าเป็นจริงหากตัวเลือกสามารถคลิกและใช้เป็นเมนูลอยแบบหล่นลงได้ |
ItemIconName |
ไอคอน Fluent UI ที่จะใช้ (ดู ไอคอน Fluent UI) |
ItemIconColor |
สีสำหรับแสดงไอคอนเป็น (เช่น ชื่อ RGB หรือค่าฐานสิบหก) |
ItemIconOnly |
อย่าแสดงป้ายข้อความ - แสดงเฉพาะไอคอนเท่านั้น |
ItemOverflow |
ตั้งค่าเป็น true สำหรับลักษณะที่มากเกินไป |
ItemOverflow |
แสดงตัวเลือกในรายการที่มากเกินไป |
ItemFarItem |
แสดงตัวเลือกในกลุ่มรายการไกลของแถบคำสั่ง |
ItemHeader |
แสดงรายการเป็นส่วนหัวของส่วน หากมีรายการที่มี ItemParentKey ของพวกเขาตั้งค่าเป็นคีย์ของรายการนี้ จากนั้นจะเพิ่มเป็นรายการที่มีการจัดกลุ่มตามความหมายในส่วนนี้ |
ItemTopDivider |
แสดงตัวแบ่งที่ส่วนบนของส่วน |
ItemDivider |
แสดงรายการเป็นตัวแบ่งส่วน - หรือถ้ารายการนั้นเป็นส่วนหัว (ItemHeader = true) จากนั้นควบคุมว่าจะแสดงผลตัวแบ่งที่ด้านล่างของส่วนหรือไม่ |
ItemParentKey |
แสดงตัวเลือกเป็นรายการย่อยของตัวเลือกอื่น |
หมายเหตุ
ItemIconColorจะแทนที่ค่าธีมของส่วนประกอบและละเว้นสีสถานะอื่น ๆ (เช่น ปิดใช้งาน)ItemHeaderและItemDividerต้องตั้งค่าเป็นจริงเพื่อแสดงผลเป็นตัวแบ่ง หากตั้งค่าเป็น เท็จ จะคาดหวังค่าอื่นและจะแสดงผลเป็นค่าว่าง
ตัวอย่างเช่น
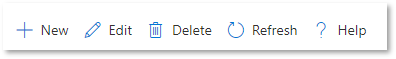
ตัวอย่างสูตร Power Fx สำหรับ Items พื้นฐาน:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
คุณสมบัติ Style
| คุณสมบัติ | Description |
|---|---|
Theme |
ยอมรับสตริง JSON ที่สร้างขึ้นโดยใช้ ตัวออกแบบธีม Fluent UI (windows.net) การเว้นว่างไว้จะใช้ธีมเริ่มต้นที่กำหนดโดย Power Apps ดูที่ ชุดรูปแบบ สำหรับความช่วยเหลือเกี่ยวกับวิธีกำหนดค่า |
AccessibilityLabel |
ป้ายชื่อ aria สำหรับโปรแกรมอ่านหน้าจอ |
คุณสมบัติ Event
| คุณสมบัติ | Description |
|---|---|
InputEvent |
เหตุการณ์ที่ส่งตัวควบคุม เช่น SetFocus |
พฤติกรรม
รองรับ SetFocus เป็น InputEvent
กำหนดค่าลักษณะ 'เมื่อเลือก'
ใช้สูตร Switch() ในคุณสมบัติ OnSelect ของส่วนประกอบ เพื่อกำหนดค่าการดำเนินการเฉพาะสำหรับแต่ละรายการโดยอ้างถึง ItemKey ที่เลือกของตัวควบคุมเป็นค่าสวิตช์
แทนที่ค่า false ที่มีนิพจน์ที่เหมาะสมในภาษา Power Fx
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
การตั้งค่าโฟกัสที่ตัวควบคุม
เมื่อมีการแสดงกล่องโต้ตอบใหม่ และโฟกัสเริ่มต้นควรอยู่บนตัวควบคุม จำเป็นต้องมีโฟกัสที่ตั้งไว้อย่างชัดเจน
ในการเรียกเหตุการณ์อินพุต คุณสามารถตั้งค่าตัวแปรบริบทที่ผูกกับคุณสมบัติเหตุการณ์อินพุตเป็นสตริงที่ขึ้นต้นด้วย SetFocus และตามด้วยองค์ประกอบสุ่มเพื่อให้แน่ใจว่าแอปตรวจพบว่าเป็นการเปลี่ยนแปลง
ตัวอย่างสูตร Power Fx:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
ตัวแปรบริบท ctxResizableTextareaEvent สามารถผูกมัดกับคุณสมบัติ Input Event ได้
ข้อจำกัด
ส่วนประกอบโค้ดนี้ใช้ได้เฉพาะในแอปพื้นที่ทำงานและหน้าที่กำหนดเองเท่านั้น
ดูหมายเหตุข้อจำกัดเพิ่มเติมใน ความท้าทายในการออกแบบส่วนประกอบ