บทช่วยสอน: เพิ่ม CSS แบบกำหนดเองลงในไซต์ของคุณ
พื้นที่ทำงานการกำหนดลักษณะ ช่วยให้คุณสามารถแก้ไขคุณลักษณะของชุดรูปแบบบางอย่างของไซต์ของคุณได้ เช่น แบบอักษรและสี อย่างไรก็ตาม คุณอาจต้องใช้ธีม CSS แบบกำหนดเองของคุณ
คุณสามารถสร้างธีมของคุณเองได้โดยกำหนดไฟล์ CSS แบบกำหนดเองและอัปโหลดไปยังเว็บไซต์ของคุณ
ในบทช่วยสอนนี้ คุณจะเรียนรู้วิธีการ:
- อัปโหลดไฟล์ CSS แบบกำหนดเอง
- แก้ไข CSS ใน Visual Studio Code สำหรับเว็บ
ข้อกำหนดเบื้องต้น
- การสมัครใช้งาน Power Pages หรือแบบทดลองใช้ ทดลองใช้ Power Pages ฟรีที่นี่
- สร้างไซต์ Power Pages แล้ว สร้างไซต์ Power Pages
- ไฟล์ธีมที่กำหนดเองที่สร้างขึ้นโดยใช้ตัวแก้ไข CSS รายการโปรดของคุณ
หมายเหตุ
ธีมที่กำหนดเองใดๆ ที่คุณสร้างต้องเข้ากันได้กับ Bootstrap v3
เพิ่ม CSS แบบกำหนดเองลงในไซต์ของคุณ
วิดีโอต่อไปนี้แสดงวิธีการใช้โค้ด CSS ที่กำหนดเองกับไซต์ของคุณ
ในตัวอย่างนี้ เราจะเพิ่มไฟล์ CSS แบบกำหนดเองที่จะให้เราเพิ่มเอฟเฟกต์เงาให้กับปุ่มบนเว็บไซต์ของเราได้ คุณสามารถใช้ไฟล์ CSS กำหนดเองของคุณเองหรือใช้ตัวอย่างที่ให้มา
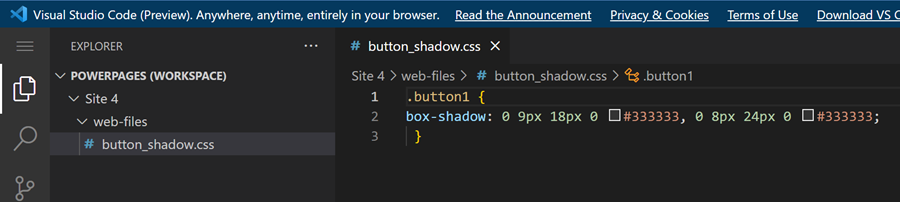
เพื่อสร้างตัวอย่าง ในตัวแก้ไข CSS รายการโปรดของคุณ สร้างไฟล์ธีมที่กำหนดเอง button_shadow.css และบันทึก
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }ไปที่ Power Pages
เลือกไซต์ที่คุณต้องการเพิ่มธีมที่กำหนดเองและเลือก แก้ไข
เปิดพื้นที่ทำงาน การกำหนดลักษณะ
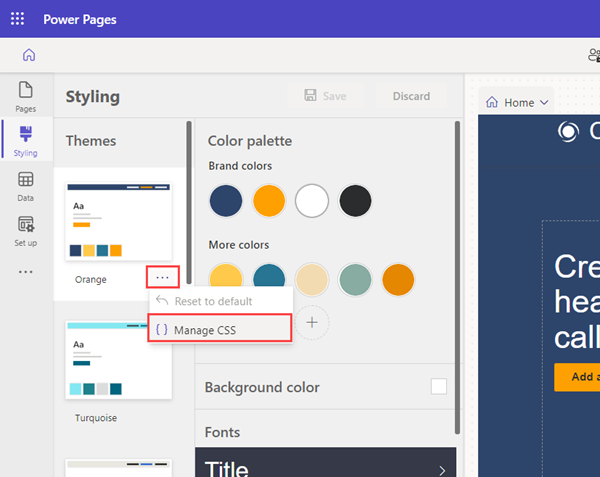
เลือกธีมและเลือก ... (จุดไข่ปลา) จากนั้นเลือก จัดการ CSS

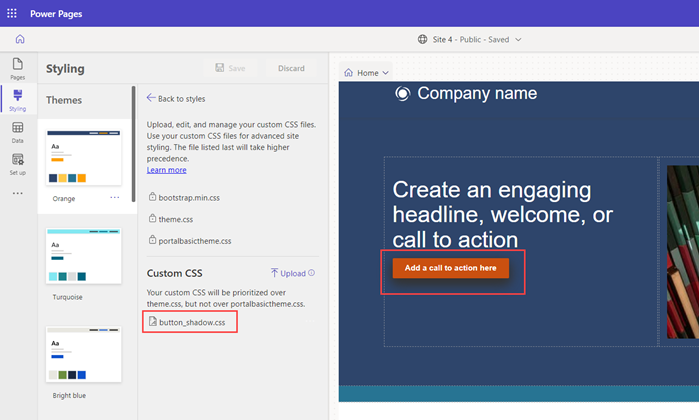
ในส่วน CSS แบบกำหนดเอง เลือก อัปโหลด และเลือกไฟล์ CSS แบบกำหนดเองของคุณ คุณสามารถอัปโหลดไฟล์ CSS ได้เพียงรายการเดียวเท่านั้นในแต่ละครั้ง แต่สามารถอัปโหลดได้หลายไฟล์ ถ้าไฟล์ CSS หลายไฟล์ปรับปรุงแอตทริบิวต์เดียวกัน จะมีการใช้แอตทริบิวต์ในไฟล์ CSS ที่ด้านล่างของรายการ คุณสามารถปรับปรุงลำดับของไฟล์ CSS แบบกำหนดเองได้
คุณควรเห็นผลลัพธ์ของการอัปเดตบนพื้นที่ทำงานของหน้าทันที

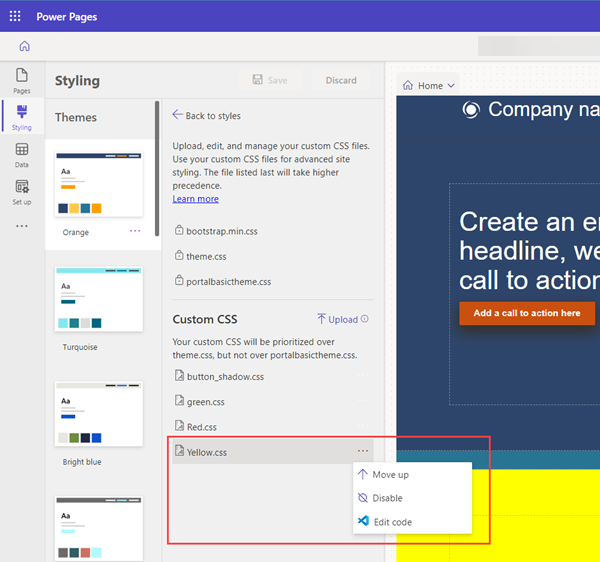
คุณสามารถปิดใช้งานหรือย้ายลำดับของไฟล์ CSS แบบกำหนดเองได้ ไฟล์ที่อยู่ในรายการสุดท้ายจะมีความสำคัญเหนือกว่าไฟล์อื่นๆ

คุณสามารถแก้ไขไฟล์ CSS ได้โดยตรงโดยเลือกจุดไข่ปลา (...) และเลือก แก้ไขโค้ด ขั้นตอนนี้จะเป็นการเปิดตัวแก้ไข Visual Code สำหรับเว็บ เลือก CTRL-S เพื่อบันทึกการเปลี่ยนแปลงของคุณ

เลือก ซิงค์ ในสตูดิโอการออกแบบเพื่ออัปเดต CSS และดูการเปลี่ยนแปลง
เลือก ดูตัวอย่าง เพื่อดูธีมที่กำหนดเองบนไซต์ของคุณ
หมายเหตุ
หากต้องการลบธีมที่กำหนดเอง ลบบันทึกไฟล์เว็บใน แอปการจัดการพอร์ทัล โดยสิ้นเชิง