ปรับแต่ง Copilot ของคุณ
เมื่อคุณสร้าง Copilot สำหรับเว็บไซต์ Copilot จะใช้เนื้อหาจากไซต์โฮสติ้งเพื่อสร้างการตอบกลับ Microsoft Dataverse จัดทำดัชนีเนื้อหาของไซต์และตารางที่กำหนดค่า และ Copilot Studio สรุปเนื้อหาและตารางที่จัดทำดัชนีเพื่อสร้างการตอบ
ผู้ใช้ไซต์ที่ได้รับการรับรองความถูกต้องจะได้รับคำตอบที่สรุปและปรับแต่งให้สอดคล้องกับบทบาทบนเว็บของตน เมื่อต้องการปรับปรุงรูปแบบเนื้อหาสำหรับผู้ใช้ไซต์ที่ได้รับการรับรองความถูกต้อง ให้ปรับแต่งข้อมูลโดยทำตามขั้นตอนเหล่านี้:
ใน Power Pages ไปที่ ตั้งค่าพื้นที่ทำงาน
ภายใต้ Copilot เลือก เพิ่ม Copilot
ภายใต้ ปรับแต่งข้อมูลของคุณ เลือก ทำการเปลี่ยนแปลง
เลือก เลือกตัวควบคุมการค้นหาตาราง เพื่อเลือกหรือล้างการเลือกตาราง
- คุณสามารถเลือกหลายตารางได้ในส่วนนี้ ตรวจสอบให้แน่ใจว่าทุกตารางที่คุณเลือกถูกใช้บนไซต์
- ในหน้าถัดไป ให้ระบุหน้าที่ใช้ตารางเพื่อสร้าง URL การอ้างอิง
เลือก ถัดไป
ใต้ เลือกตาราง ให้เลือกตารางที่มีคอลัมน์และลิงก์ของหน้าที่คุณต้องการเลือก ตารางจะปรากฏขึ้นก็ต่อเมื่อมีคอลัมน์แบบหลายบรรทัดอย่างน้อยหนึ่งคอลัมน์
คุณสามารถเลือกได้ครั้งละหนึ่งตารางเท่านั้น
ใต้ เพิ่มลิงก์หน้า ให้เลือกหน้าที่ใช้ตาราง
หมายเหตุ
- ตรวจสอบให้แน่ใจว่าคุณเลือกหน้าที่ถูกต้อง มิฉะนั้น บอทจะให้ URL การอ้างอิงที่ไม่ถูกต้องสำหรับคำตอบ
- หน้านี้ต้องใช้
idเป็นพารามิเตอร์สตริงคิวรี หากคุณใช้ชื่อพารามิเตอร์อื่น URL การอ้างอิงจะทำงานไม่ถูกต้อง
ใต้ เลือกคอลัมน์ ให้เลือกรายการคอลัมน์ที่ใช้บนหน้า เลือกได้เฉพาะคอลัมน์ที่มีข้อความหลายบรรทัดเท่านั้น
เลือก ถัดไป แล้วตรวจสอบสิ่งที่คุณเลือก
เลือก บันทึก เพื่อส่งการเปลี่ยนแปลง
ปรับแต่งลักษณะของ Copilot
คุณสามารถปรับแต่งสไตล์ของ Copilot ได้โดยการแทนที่คลาส Cascading Style Sheet (CSS) เริ่มต้น เมื่อต้องการทำเช่นนั้น ให้เพิ่มองค์ประกอบ style ลงในเทมเพลตส่วนหัวและแทนที่ค่าโดยทำตามขั้นตอนเหล่านี้:
ไปที่ เครื่องมือแก้ไขโค้ด ของเว็บไซต์
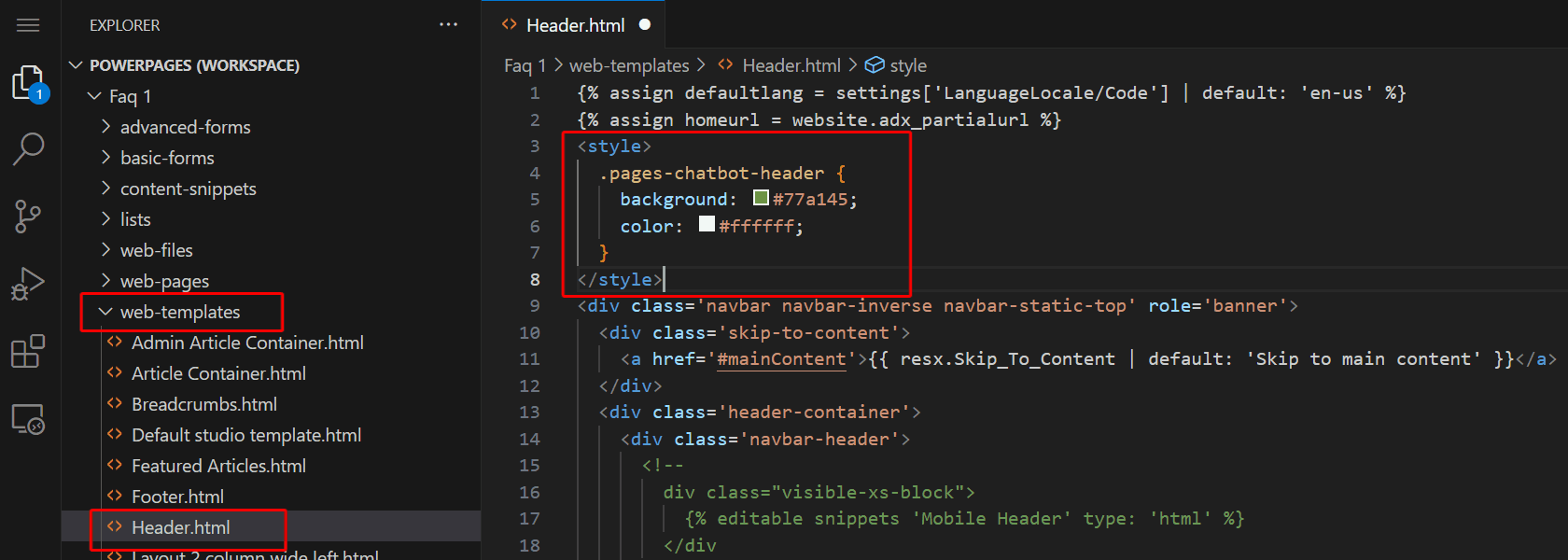
ในการนำทาง Explorer ให้ขยายโฟลเดอร์ web-templates
เปิด Header.html
เพิ่มองค์ประกอบ
style/scriptของคุณ
แทนที่สไตล์ที่เหมาะสม
วิดเจ็ต Copilot
ไอคอนที่ยุบของ Copilot:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
คำแนะนำเครื่องมือ:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
รูปภาพไอคอน:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
หมายเหตุ
- แทนที่
<image URL>ด้วย URL แหล่งที่มาของรูปภาพจริง อ้างอิงพาธภายนอกหรืออัปโหลดรูปภาพไปยังตาราง ไฟล์เว็บ และใช้ URL
องค์ประกอบ Copilot
ตัวอย่าง CSS ในส่วนนี้แสดงตัวอย่างที่แสดงวิธีปรับแต่งองค์ประกอบแชทบอทที่มีหมายเลขแต่ละรายการในภาพหน้าจอต่อไปนี้
1. ส่วนหัว
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. ความสูงและความกว้าง
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. หน้าต่าง Copilot
.pva-embedded-web-chat-window {
background: white;
}
4. ข้อความจาก Copilot
สีพื้นหลัง:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
สีข้อความ:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. ข้อความจากผู้ใช้
สีพื้นหลัง:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
สีข้อความ:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. ลิงก์อ้างอิง
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. ข้อความส่วนบุคคล
สีพื้นหลัง:
.pva-privacy-message {
background: #797d81;
}
สีข้อความ:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}