วิธีการ: ใช้ Web API ของพอร์ทัล
ในคู่มือนี้ คุณจะตั้งค่าหน้าเว็บและเทมเพลตเว็บที่กำหนดเองซึ่งจะใช้ Web API เพื่ออ่าน, เขียน, อัปเดต, และลบเรกคอร์ดจากตารางผู้ติดต่อ
หมายเหตุ
คุณสามารถเปลี่ยนชื่อคอลัมน์ หรือใช้ตารางอื่น ในขณะที่ทำตามขั้นตอนในตัวอย่างนี้
ขั้นตอนที่ 1 สร้างการตั้งค่าไซต์
ก่อนที่คุณจะสามารถใช้ Web API ของพอร์ทัล คุณต้องเปิดใช้งานการตั้งค่าไซต์ที่จำเป็นด้วยแอปการจัดการพอร์ทัล การตั้งค่าไซต์ขึ้นอยู่กับตารางที่คุณต้องการใช้เมื่อโต้ตอบกับ API สำหรับเว็บ
เริ่ม แอปการจัดการพอร์ทัล
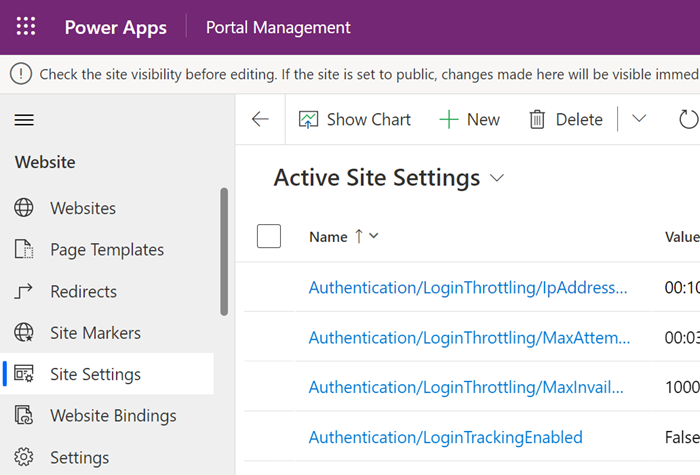
บนบานหน้าต่างด้านซ้ายของแอป Portal Management เลือก การตั้งค่าไซต์

เลือก สร้าง
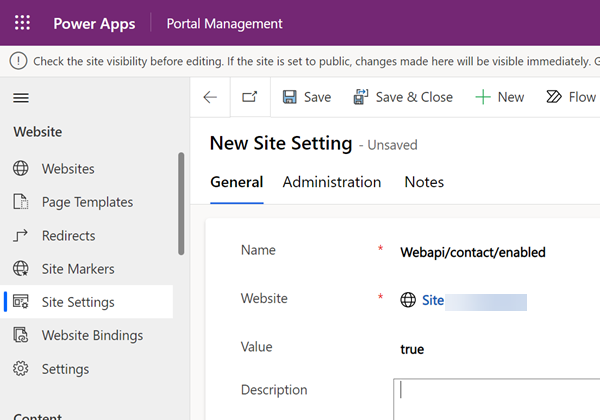
ในกล่อง ชื่อ ให้ป้อน Webapi/contact/enabled
ในรายการ เว็บไซต์ เลือกเรกคอร์ดเว็บไซต์ของคุณ
ในกล่อง ค่า ป้อน จริง

เลือก บันทึกและปิด
เลือก สร้าง
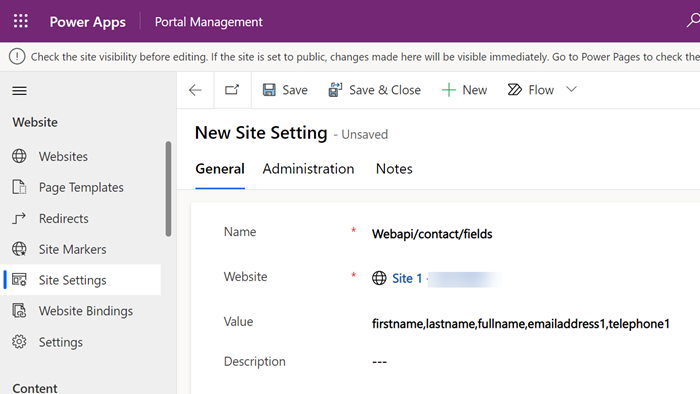
ในกล่อง ชื่อ ให้ป้อน Webapi/contact/fields
ในรายการ เว็บไซต์ เลือกเรกคอร์ดเว็บไซต์ของคุณ
ในกล่อง ค่า ป้อน
ชื่อ,นามสกุล,ชื่อเต็ม,ที่อยู่อีเมล1,โทรศัพท์1
เลือก บันทึกและปิด
เลือก สร้าง
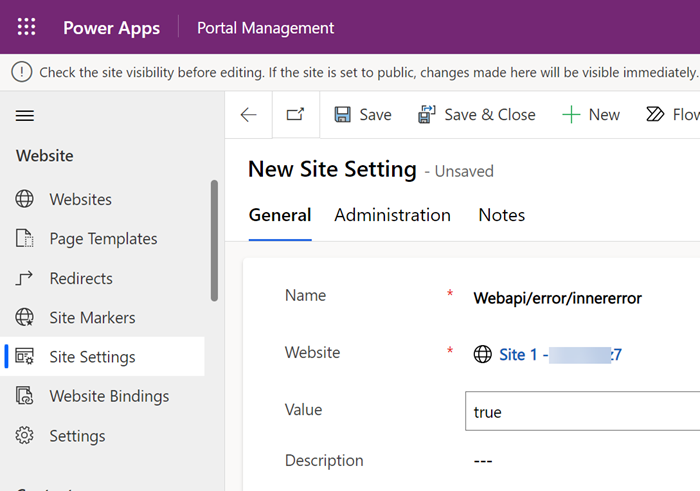
ในกล่อง ชื่อ ให้ป้อน Webapi/error/innererror

ในรายการ เว็บไซต์ เลือกเรกคอร์ดเว็บไซต์ของคุณ
ในกล่อง ค่า ป้อน จริง
เลือก บันทึกและปิด
ตรวจสอบการตั้งค่าไซต์สำหรับ Web API
ขั้นตอนที่ 2 ตั้งค่าคอนฟิกสิทธิ์
คุณจะต้องกำหนดค่าสิทธิ์ เพื่อให้ผู้ใช้สามารถใช้คุณลักษณะ Web API ได้ ในตัวอย่างนี้ คุณจะต้องตั้งค่าหรือสร้างบทบาทเว็บใหม่ที่จะใช้ Web API ถัดไปคุณจะเพิ่มสิทธิ์อนุญาตใช้ตารางสำหรับตาราง ผู้ติดต่อ และเชื่อมโยงสิทธิ์ตารางให้กับบทบาทเว็บนี้ แล้วในที่สุดมอบหมายบทบาทเว็บให้กับผู้ใช้เพื่ออนุญาตให้พวกเขาใช้ Web API
หมายเหตุ
API เว็บเป็นไปตาม สิทธิ์ของตาราง ที่มาจากบริบท บทบาทเว็บ ของผู้ใช้ที่ผ่านการรับรองความถูกต้องหรือบทบาทเว็บที่ไม่ระบุตัวตน พิจารณาว่าผู้ใช้ของคุณมีบทบาทเว็บที่มีสิทธิ์เข้าถึงตารางเฉพาะในเว็บไซต์ของคุณที่ API เว็บต้องการหรือไม่ คุณไม่จำเป็นต้องสร้างบทบาทเว็บเพิ่มเติมเพื่อใช้ API เว็บ
สร้างบทบาทเว็บ
หากขณะนี้คุณไม่มีบทบาทเว็บที่มีสิทธิ์เข้าถึงตารางที่คุณกำลังเข้าถึงผ่าน API เว็บหรือต้องการบริบทอื่นในการเข้าถึงข้อมูล ให้ทำตามขั้นตอนต่อไปนี้เพื่อสร้างบทบาทเว็บใหม่และกำหนดสิทธิ์ของตาราง
เริ่ม แอปการจัดการพอร์ทัล
บนบานหน้าต่างด้านซ้าย ในส่วน การรักษาความปลอดภัย แล้วเลือก บทบาทเว็บ
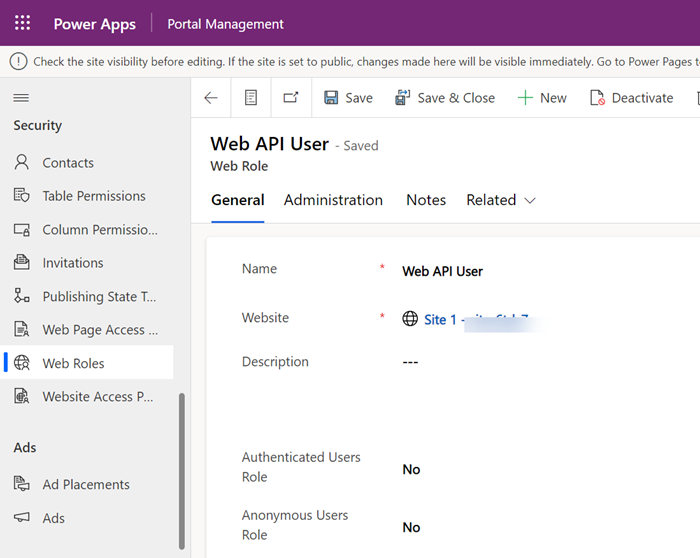
เลือก ใหม่
ในกล่อง ชื่อ ป้อน ผู้ใช้ Web API (หรือชื่อใดๆ ที่สะท้อนถึงบทบาทของผู้ใช้ที่เข้าถึงฟังก์ชันนี้ได้ดีที่สุด)
ในรายการ เว็บไซต์ เลือกเรกคอร์ดเว็บไซต์ของคุณ

เลือก บันทึก
สร้างสิทธิ์ของตาราง
เปิดใช้ สตูดิโอการออกแบบ Power Pages
เลือกแท็บพื้นที่ทำงาน ความปลอดภัย
ภายใต้ส่วน ป้องกัน ให้เลือก สิทธิ์ของตาราง
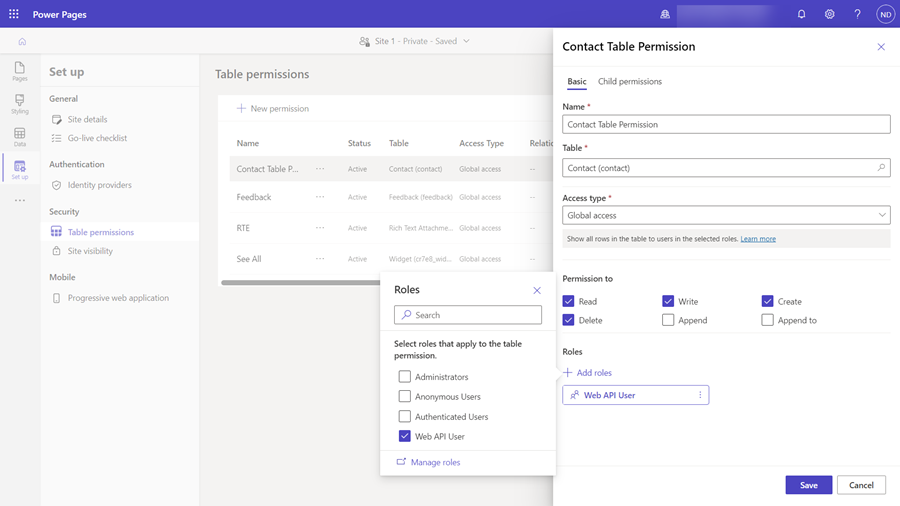
เลือก สิทธิ์ใหม่
ในกล่อง ชื่อ ให้ป้อน สิทธิ์ตารางผู้ติดต่อ
ในรายการ ชื่อตาราง เลือก ผู้ติดต่อ (ผู้ติดต่อ)
ในรายการ ชนิดการเข้าถึง เลือก ส่วนกลาง
เลือกสิทธิ์การใช้งาน อ่าน เขียน สร้าง และ ลบ
เลือก + เพิ่มบทบาท และเลือก บทบาทของเว็บ ที่คุณเลือกหรือสร้างขึ้นก่อนหน้านี้
เลือก บันทึกและปิด

เพิ่มผู้ติดต่อในบทบาทเว็บ
เริ่ม แอปการจัดการพอร์ทัล
บนบานหน้าต่างด้านซ้าย ในส่วน การรักษาความปลอดภัย แล้วเลือก ผู้ติดต่อ
ให้เลือกผู้ติดต่อที่คุณต้องการใช้ในตัวอย่างนี้สำหรับ Web API
หมายเหตุ
ผู้ติดต่อนี้เป็นลูบัญชีผู้ใช้ที่ใช้ในตัวอย่างนี้เพื่อทดสอบ Web API อย่าลืมเลือกผู้ติดต่อที่ถูกต้องในพอร์ทัลของคุณ
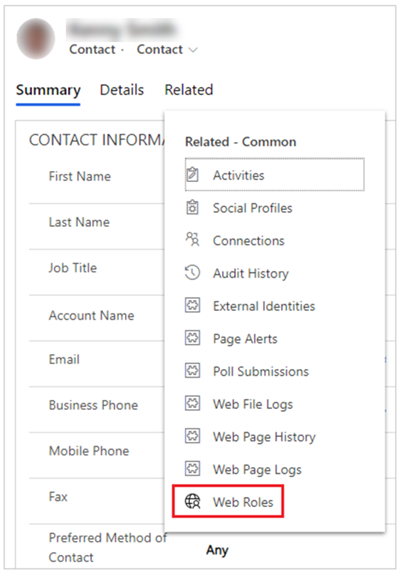
เลือก ที่เกี่ยวข้อง>บทบาทเว็บ

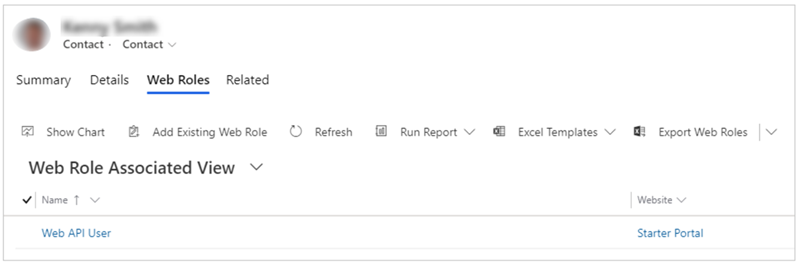
เลือก เพิ่มบทบาทเว็บที่มีอยู่
เลือกบทบาท ผู้ใช้ Web API ที่สร้างขึ้นก่อนหน้านี้
เลือก เพิ่ม

เลือก บันทึกและปิด
ขั้นตอนที่ 3 สร้างเว็บเพจ
เมื่อคุณได้เปิดใช้งาน Web API และกำหนดค่าสิทธิ์ของผู้ใช้แล้ว ให้สร้างเว็บเพจที่มีรหัสตัวอย่างเพื่อดู แก้ไข สร้าง และลบเรกคอร์ด
เปิดใช้ สตูดิโอการออกแบบ Power Pages
ในพื้นที่ทำงาน Pages เลือก + หน้า
ในกล่องโต้ตอบ เพิ่มหน้า
ในช่อง ชื่อ ป้อน WebAPI และเลือกเค้าโครง เริ่มจากว่าง
เลือก เพิ่ม
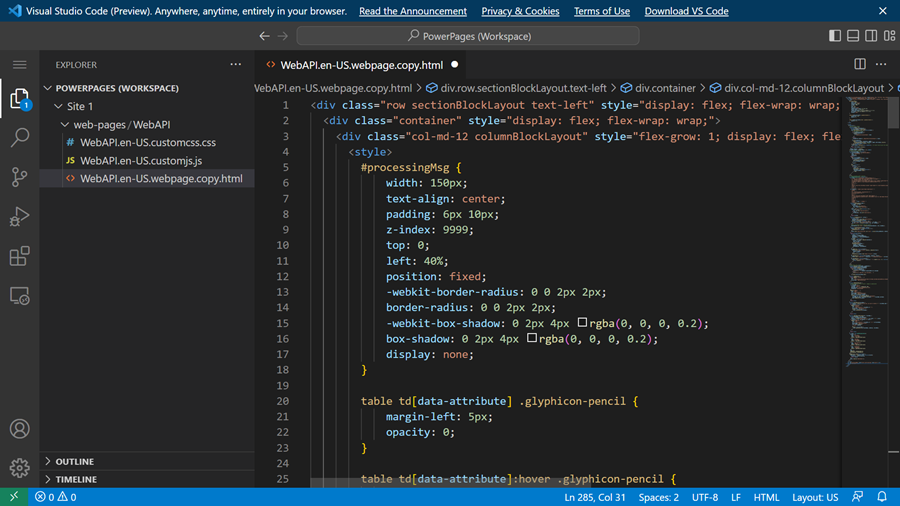
เลือกตัวเลือก แก้ไขรหัส ในมุมขวาบน
เลือก เปิด Visual Studio Code
คัดลอกส่วนย่อยของโค้ดตัวอย่างต่อไปนี้และวางไว้ระหว่างแท็ก
<div></div>ของส่วนของหน้า<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
เลือก CTRL-S เพื่อบันทึกรหัส
ในสตูดิโอการออกแบบ เลือก ซิงค์ เพื่ออัปเดต ไซต์ด้วยการแก้ไขรหัส
ขั้นตอนที่ 4 ใช้ Web API เพื่ออ่าน, ดู, แก้ไข, สร้าง, และลบ
วิธีทดสอบการทำงานของ Web API:
เลือก ตัวอย่าง จากนั้นจึงเลือก เดสก์ท็อป
เข้าสู่ระบบไซต์ของคุณด้วยบัญชีผู้ใช้ที่ได้รับมอบหมายบทบาท ผู้ใช้ Web API ที่คุณสร้างไว้ก่อนหน้านี้
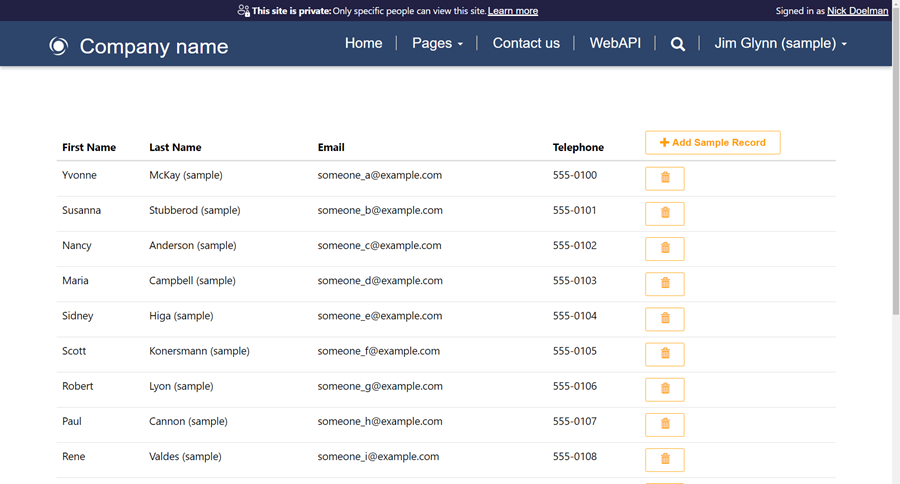
ไปที่เว็บเพจ WebApi ที่สร้างขึ้นก่อนหน้านี้

เลือก เพิ่มเรกคอร์ดตัวอย่าง เพื่อเพิ่มเรกคอร์ดตัวอย่างจากสคริปต์
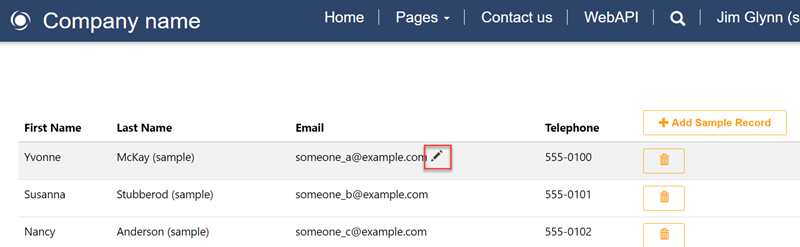
เลือกฟิลด์ ในตัวอย่างนี้ เราได้เลือก อีเมล เพื่อเปลี่ยนที่อยู่อีเมลของผู้ติดต่อ

เลือกไอคอน ลบ เพื่อลบเรกคอร์ด
เมื่อคุณได้สร้างเว็บเพจที่มีตัวอย่างเพื่ออ่าน, แก้ไข, สร้าง, และลบเรกคอร์ดแล้ว คุณสามารถกำหนดฟอร์มและเค้าโครงเองได้
ขั้นตอนถัดไป
เขียนคำขอ HTTP และจัดการข้อผิดพลาด