กำหนดเนื้อหาด้วยตนเองโดยใช้ snippet ของเนื้อหา
snippet ของเนื้อหาเป็นกลุ่มเล็กๆของเนื้อหาที่แก้ไขได้ ซึ่งสามารถถูกจัดวางได้โดยนักพัฒนาบนส่วนหัว ส่วนท้าย เว็บเพจ หรือเทมเพลตของเว็บ ซึ่งอนุญาตให้เนื้อหาแบบกำหนดเองได้สามารถรวบรวมส่วนใดๆของเค้าโครงเว็บเพจได้อย่างง่ายดาย
นักพัฒนาสามารถวางส่วนย่อยโดยใช้ Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} หรือ {% include 'snippet' snippet_name:'<<snippet name>>' %}
แก้ไข snippet
ส่วนย่อยสามารถสร้างและแก้ไขได้ผ่านแอปการจัดการพอร์ทัล กำลังหลักของ snippet เป็นข้อเท็จจริงที่ว่า คุณสามารถสรุปส่วนของเนื้อหา (ที่ไม่ใช่สำเนาหลักของเพจ) และแก้ไขแบบแยกต่างหาก ซึ่งนุญาตให้เนื้อหาแบบคงที่ที่สำคัญบนไซต์ของคุณเป็นแบบจัดการเนื้อหาได้และแบบที่สามารถแก้ไขได้อย่างครบถ้วน
เปิด แอปการจัดการพอร์ทัล
ไปที่ เนื้อหา>ส่วนย่อยเนื้อหา
หากต้องการสร้างส่วนย่อยใหม่: เลือก สร้าง
หากต้องการแก้ไขส่วนย่อยที่มีอยู่ เลือก ส่วนย่อยเนื้อหา ที่มีอยู่ในกริด
ป้อนค่าสำหรับฟิลด์ต่อไปนี้:
| ชื่อ | คำอธิบาย |
|---|---|
| ชื่อ | ชื่อสามารถถูกใช้โดยนักพัฒนาเพื่อจัดวางค่าส่วนย่อยลงในโค้ดของเว็บไซต์ |
| เว็บไซต์ | เว็บไซต์ที่เชื่อมโยงกับ snippet |
| ชื่อที่แสดง | ชื่อที่แสดงสำหรับส่วนย่อยเนื้อหา |
| ชนิด | ชนิดของส่วนย่อยเนื้อหา ข้อความ หรือ HTML |
| ภาษาของ Snippet เนื้อหา | เลือกภาษาสำหรับส่วนย่อยเนื้อหา หากต้องการเพิ่มภาษาเพิ่มเติม ให้ไปที่ เปิดใช้งานการสนับสนุนหลายภาษา |
| มูลค่า | เนื้อหาของ snippet ที่จะถูกแสดงในเว็บไซต์ คุณสามารถป้อนข้อความธรรมดาหรือส่วนเพิ่มราคา HTML นอกจากนี้ คุณยังสามารถใช้ ออบเจ็กต์แบบไม่ตายตัว ที่มีทั้งค่าข้อความหรือค่าส่วนเพิ่มราคา HTML |
ใช้ส่วนย่อย
คุณสามารถใช้ส่วนย่อยเพื่อแสดงข้อความหรือ HTML นอกจากนี้ ส่วนย่อยเนื้อหายังสามารถใช้ ออบเจ็กต์แบบไม่ตายตัว และอ้างอิงเนื้อหาอื่นๆ เช่น เอนทิตี
ตัวอย่างเช่น คุณสามารถใช้ขั้นตอนที่อธิบายไว้ก่อนหน้านี้ในบทความนี้เพื่อสร้าง/แก้ไขส่วนย่อยเนื้อหา ขณะแก้ไขส่วนย่อย คุณสามารถใส่โค้ดตัวอย่างลงใน เรกคอร์ด ตรวจสอบให้แน่ใจว่าคุณแทนที่รหัสของเรกคอร์ดตาราง บัญชี ด้วยรหัสที่ถูกต้องจากสภาพแวดล้อมของคุณ คุณยังสามารถใช้ตารางอื่นแทน บัญชี ได้
หลังจากที่คุณสร้างส่วนย่อยด้วยข้อความ HTML หรือออบเจ็กต์แบบไม่ตายตัวที่แสดงในตัวอย่างด้านบน คุณสามารถใช้ในเว็บเพจได้
หากต้องการเพิ่มส่วนย่อยบนเว็บเพจ:
สร้าง เทมเพลตเว็บ และใช้ ออบเจ็กต์แบบไม่ตายตัวของส่วนย่อย เพื่อเรียกส่วนย่อยที่คุณสร้าง
สร้าง เทมเพลตเพจ โดยใช้เทมเพลตเว็บที่สร้างไว้ก่อนหน้านี้
ใช้สตูดิโอออกแบบเพื่อสร้างเพจใหม่โดยใช้เค้าดครงเพจที่สร้างขึ้นก่อนหน้านี้
ตัวอย่างเช่น
ตัวอย่างต่อไปนี้ใช้ฐานข้อมูล Microsoft Dataverse ที่มี ข้อมูลตัวอย่าง
หมายเหตุ
คุณจะต้องกำหนดค่า สิทธิ์ของตาราง สำหรับตาราง บัญชี (หรือตารางใดก็ตามที่คุณจะใช้)
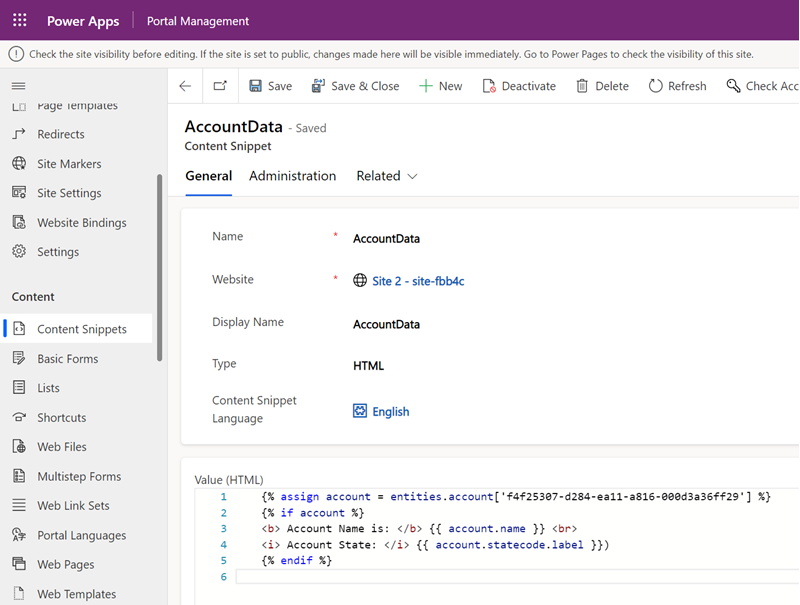
เปิด แอปการจัดการพอร์ทัล
ไปที่ เนื้อหา>ส่วนย่อยเนื้อหา
หากต้องการสร้างส่วนย่อยใหม่: เลือก สร้าง
ป้อนชื่อ ตัวอย่างเช่น AccountData
เลือกเว็บไซต์ของคุณ
ป้อนชื่อที่แสดง ตัวอย่างเช่น AccountData
เลือกชนิดเป็น HTML สำหรับตัวอย่างนี้ นอกจากนี้ คุณยังสามารถเลือกข้อความแทนได้
เลือกภาษา
คัดลอกและวางค่าตัวอย่าง:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}แทนที่ GUID ของเรกคอร์ดด้วยเรกคอร์ดตารางบัญชีจากฐานข้อมูล Dataverse ของคุณ

บันทึกส่วนย่อยเนื้อหา
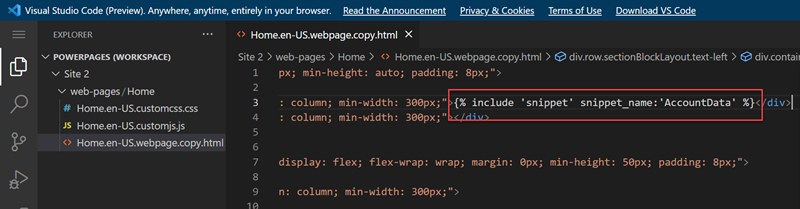
ในสตูดิโอออกแบบ Power Pages ให้สร้างเว็บเพจใหม่หรือเลือกเว็บเพจที่มีอยู่
เลือก แก้ไขโค้ด
ระหว่างแท็ก
<div></div>ที่มีอยู่ ให้คัดลอกและวางค่าต้นฉบับต่อไปนี้:{% include 'snippet' snippet_name:'AccountData' %}หากต่างกัน ให้ปรับปรุงค่าสำหรับ snippet_name ด้วยชื่อส่วนย่อยของคุณ

เลือก CTRL-S
ในสตูดิโอออกแบบ เลือก ซิงค์
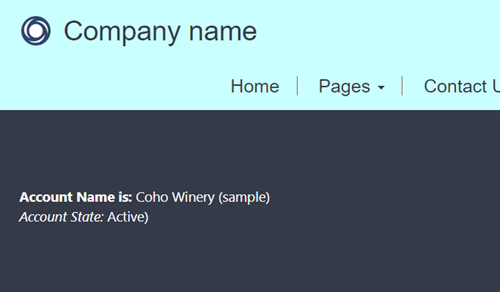
เลือก แสดงตัวอย่าง
คุณจะเห็นข้อมูลบัญชีที่แสดงเป็นส่วนหนึ่งของส่วนย่อย:

คุณสามารถทำตามขั้นตอนเดียวกันกับส่วนย่อยเนื้อหาของชนิด ข้อความ แทนที่จะเป็น HTML ตัวอย่างเช่น:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
แทนที่ GUID ของเรกคอร์ดด้วยเรกคอร์ดตารางบัญชีจากฐานข้อมูล Dataverse ของคุณ
เมื่อคุณเรียกดูหน้าที่มีส่วนย่อยเนื้อหานี้ ข้อมูลตารางจะแสดงโดยใช้ออบเจ็กต์ Liquid พร้อมกับข้อความแทน HTML ในทำนองเดียวกัน คุณยังสามารถใช้เฉพาะ HTML เพื่อแสดงเนื้อหาโดยไม่ต้องใช้ออบเจ็กต์แบบไม่ตายตัวได้ด้วย