ปรับแต่งเทมเพลตอีเมลโดยใช้ตัวแก้ไขเทมเพลต
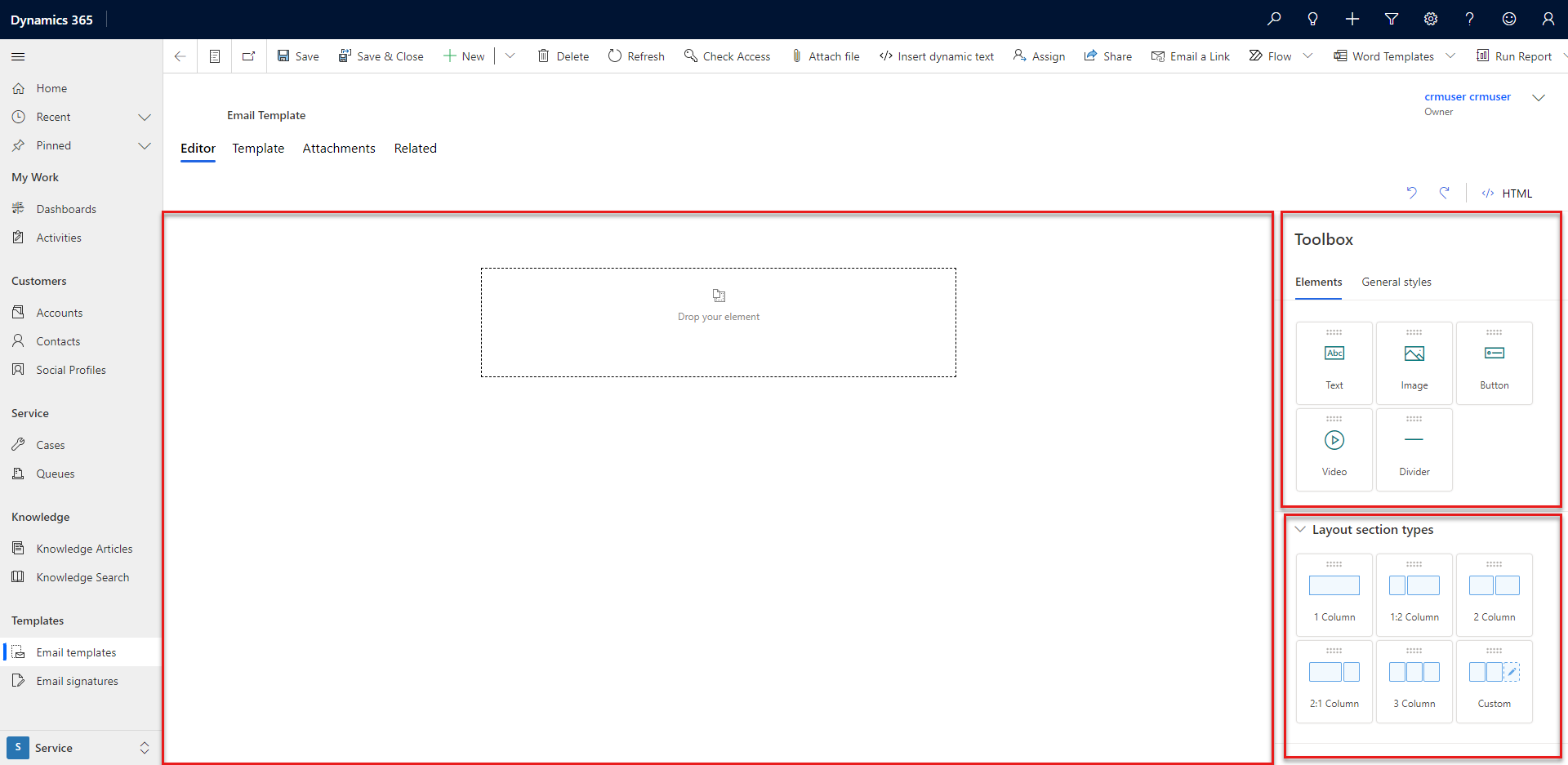
ใช้แท็บ ตัวแก้ไข ในฟอร์ม เทมเพลตอีเมล เพื่อสร้างเทมเพลตอีเมลที่กำหนดเอง แท็บ ตัวแก้ไข มีสามส่วน:
- พื้นที่ทำงานออกแบบ
- กล่องเครื่องมือ
- ชนิดส่วนเค้าโครง

จัดการเทมเพลตอีเมล
ในพื้นที่ทำงานออกแบบ คุณสามารถลาก จัดเรียง ป้อน และลบเนื้อหาได้ โดยค่าเริ่มต้น พื้นทีทำงานประกอบด้วยส่วนเค้าโครงหนึ่งคอลัมน์ ว่างหนึ่งส่วน
คุณมีวิธีเพิ่มรายการในเทมเพลตของคุณหลายวิธี
ลากองค์ประกอบจากกล่องเครื่องมือลงในพื้นที่ทำงาน สีฟ้าแสดงว่าองค์ประกอบอยู่ในตำแหน่งที่เหมาะสมและอาจวางแล้ว
เลือกองค์ประกอบใน กล่องเครื่องมือ หรือ ชนิดส่วนเค้าโครง ไอคอน เพิ่ม จะปรากฏบนพื้นที่ทำงาน เลือกไอคอนเพื่อเพิ่มองค์ประกอบ
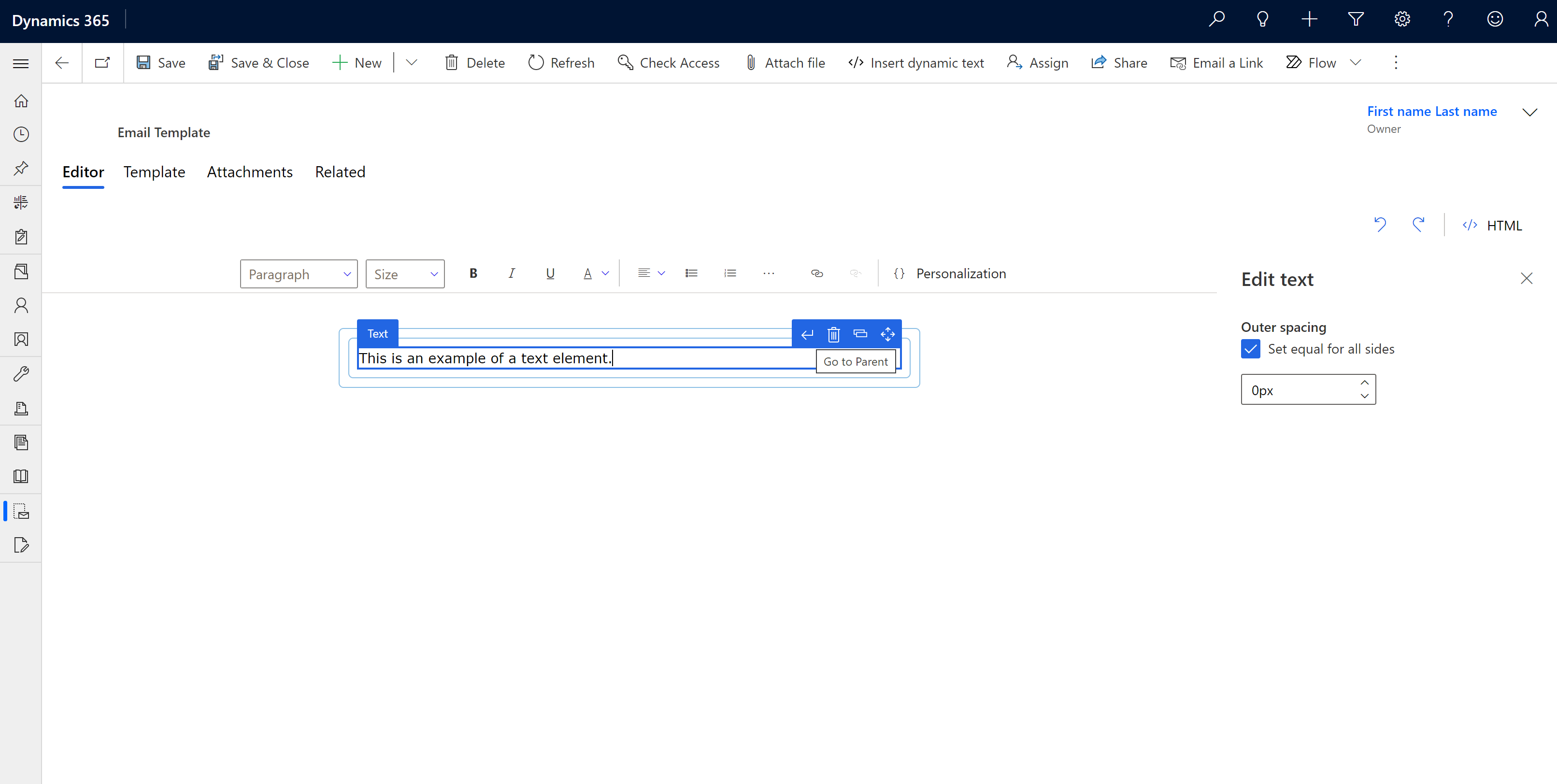
คุณสามารถเลือก ไปที่ส่วนหลัก เพื่อระบุส่วนหรือคอลัมน์ที่องค์ประกอบถูกฝัง

เลือก HTMLเพื่อปรับแต่งเทมเพลตอีเมลของคุณให้เป็นแบบส่วนตัว เราขอแนะนำแนวทางต่อไปนี้:
- ตรวจสอบให้แน่ใจว่าคุณไม่ได้ลบเมตาแท็กที่มีอยู่
- คุณสามารถเพิ่ม CSS ภายในแท็กลักษณะ และเนื้อหา HTML ภายในแท็กเนื้อความ
เพิ่มส่วนเค้าโครงลงในเทมเพลต
ลากส่วนเค้าโครงจากกล่อง ชนิดส่วนเค้าโครง ในพื้นที่ทำงาน
หากต้องการแก้ไขเค้าโครง ให้เลือกเค้าโครง แล้วเลือก แก้ไขเค้าโครง คุณสามารถเปลี่ยนระยะห่าง ลักษณะ สีพื้นหลัง และรูปภาพของเค้าโครงได้ คุณยังสามารถเปลี่ยนจำนวนคอลัมน์ในเค้าโครงและความกว้างของแต่ละคอลัมน์ได้
เมื่อต้องการเปลี่ยนลักษณะที่ปรากฏของคอลัมน์ ให้เลือกคอลัมน์นั้น แล้วเลือก แก้ไขคอลัมน์ คุณสามารถเปลี่ยนระยะห่าง ลักษณะ สีพื้นหลัง และรูปภาพของคอลัมน์ได้
เพิ่มองค์ประกอบลงในเทมเพลต
คุณสามารถใช้องค์ประกอบการออกแบบในแท็บ องค์ประกอบ ในกล่องเครื่องมือเพื่อปรับแต่งเทมเพลตอีเมลของคุณ:
ข้อความ: เพิ่มเนื้อหาข้อความลงในเทมเพลตของคุณ แทนที่ข้อความตัวยึดด้วยเนื้อหาของคุณ ใช้แถบเครื่องมือลอยเพื่อแทรกข้อความแบบไดนามิกหรือจัดรูปแบบเนื้อหา
หมายเหตุ
เมื่อคุณเลือกองค์ประกอบข้อความ ความสามารถต่อไปนี้ของแถบเครื่องมือตัวแก้ไข Rich Text ไม่ได้รับการสนับสนุน:
- การตั้งค่าส่วนบุคคล ใช้แทรกตัวแก้ไขข้อความแบบไดนามิกเพื่อปรับแต่งเนื้อหาแบบส่วนบุคคล
- แทรกภาพ ใช้องค์ประกอบรูปภาพเพื่อเพิ่มรูปภาพลงในคอลัมน์
- การติดตามลิงก์
- การแทรกตาราง
- ตรวจไม่พบลักษณะแบบอักษรและขนาดของข้อความ หากคุณวางเนื้อหาที่จัดรูปแบบจากแหล่งอื่น
รูปภาพ: เพิ่มรูปภาพลงในเทมเพลตของคุณ. เลือกตัวยึดรูปภาพ จากนั้นเลือก แก้ไขรูปภาพ และอัปโหลดรูปภาพหรือระบุ URL รูปภาพ คุณยังสามารถแก้ไขขนาดและการจัดตำแหน่งของรูปภาพได้
ปุ่ม: เพิ่มปุ่มในเทมเพลตของคุณ เลือกปุ่ม แล้วเลือก ปุ่มแก้ไข และป้อน URL เพื่อเปิดเมื่อผู้ใช้เลือกปุ่ม คุณยังสามารถเปลี่ยนป้ายชื่อ แบบอักษรของป้ายชื่อ สี และลักษณะที่ปรากฏของปุ่มได้อีกด้วย
ตัวแบ่ง : แบ่งเทมเพลตออกเป็นส่วนที่มีขอบ เลือกตัวแบ่ง แล้วเลือก แก้ไขตัวแบ่ง และเปลี่ยนลักษณะที่ปรากฏของตัวแบ่ง สี ความกว้าง การจัดตำแหน่ง และระยะห่าง
ใช้แท็บ ลักษณะทั่วไป เพื่อเปลี่ยนความกว้างของเค้าโครง แบบอักษร ขนาดแบบอักษร พื้นหลัง และสีข้อความ
ดูเพิ่มเติม
ปรับแต่งเนื้อหาด้วยแทรกข้อความไดนามิก
วิธีสร้างเทมเพลตอีเมลในแอปแบบจำลอง
หน้าเปิดใช้งานตัวแก้ไขเทมเพลตอีเมลขั้นสูง
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)