สร้างเทมเพลตเพจแบบกำหนดเอง
หมายเหตุ
พอร์ทัล Power Apps คือ Power Pages โดยมีผลในวันที่ 12 ตุลาคม 2022 ข้อมูลเพิ่มเติม: Microsoft Power Pages มีให้ใช้งานทั่วไป (บล็อก)
ในไม่ช้าเราจะย้ายและรวมคู่มือพอร์ทัล Power Apps เข้ากับ คู่มือ Power Pages
ในตัวอย่างนี้ เราจะสร้างเท็มเพลตเพจที่กำหนดเอง โดยใช้แบบไม่ตายตัวและเท็มเพลตเพจที่ขึ้นอยู่กับเท็มเพลตเว็บ ข้อมูลเพิ่มเติม: เก็บเนื้อหาต้นฉบับโดยใช้เทมเพลตเว็บ เป้าหมายของเราคือ การสร้างเท็มเพลตแบบสองคอลัมน์อย่างง่ายที่ใช้ ชุดลิงก์เว็บ เป็นการนำทางด้านซ้าย ที่มีเนื้อหาของเพจอยู่ทางด้านขวา
ขั้นตอนที่ 1: สร้างเท็มเพลตเว็บและเขียนรหัสเท็มเพลตแบบไม่ตายตัว
ขั้นแรก เราจะสร้างเท็มเพลตเว็บ และเขียนรหัสเท็มเพลตแบบไม่ตายตัวของเรา เราตระหนักว่าเราน่าจะนำบางองค์ประกอบทั่วไปของเทมเพลตนี้มาใช้ใหม่ในเทมเพลตในอนาคต ดังนั้น เราจะสร้างเท็มเพลตพื้นฐานทั่วไปที่เราจะขยายด้วยเท็มเพลตที่ระบุของเรา เทมเพลตพื้นฐานของเราจะให้การเชื่อมโยง breadcrumb และหัวข้อ/ส่วนหัวของเพจของเรา ตลอดจนกำหนดเค้าโครงแบบคอลัมน์เดียว:

เคล็ดลับ
อ่านเกี่ยวกับการส่งต่อเทมเพลตโดยใช้บล็อกและแท็กขยาย: แท็กเทมเพลต
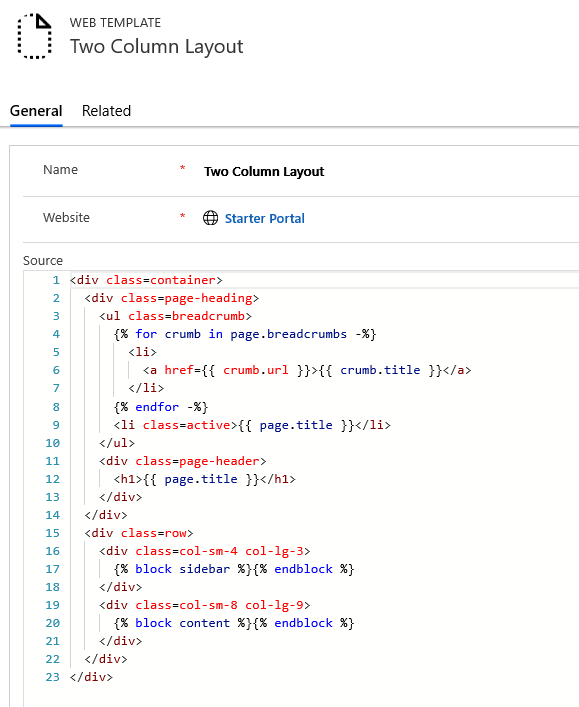
เค้าโครงแบบสองคอลัมน์ (เท็มเพลตเว็บ)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
ขั้นตอนที่ 2: สร้างเท็มเพลตเว็บใหม่ที่ขยายเท็มเพลตเค้าโครงพื้นฐานของเรา
ใช้ชุดลิงก์เว็บการนำทางที่เกี่ยวข้องกับเพจปัจจุบันสำหรับลิงก์การนำทางของเรา เพื่อสร้างเท็มเพลตเว็บใหม่ที่ขยายเทมเพลตเค้าโครงพื้นฐานของเรา

เคล็ดลับ
ทำความคุ้นเคยกับวิธีการโหลดชุดลิงก์เว็บโดยใช้ออบเจ็กต์ ลิงก์เว็บ
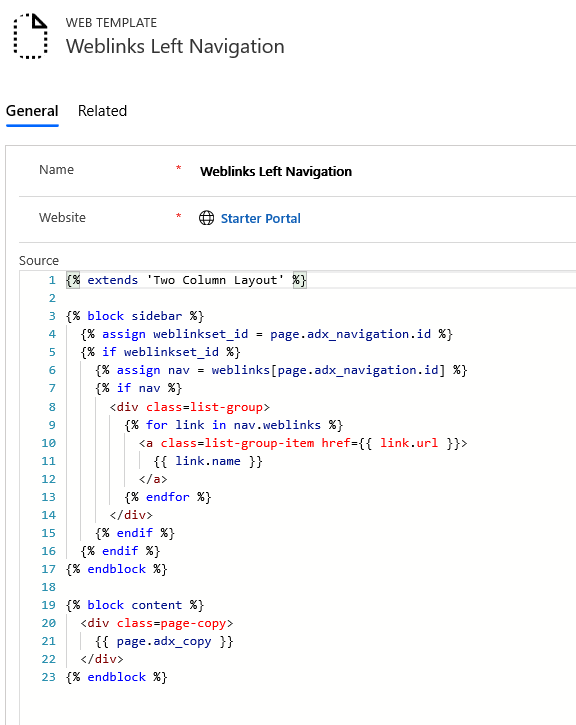
การนำทางด้านซ้ายของ Weblinks (เท็มเพลตเว็บ)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
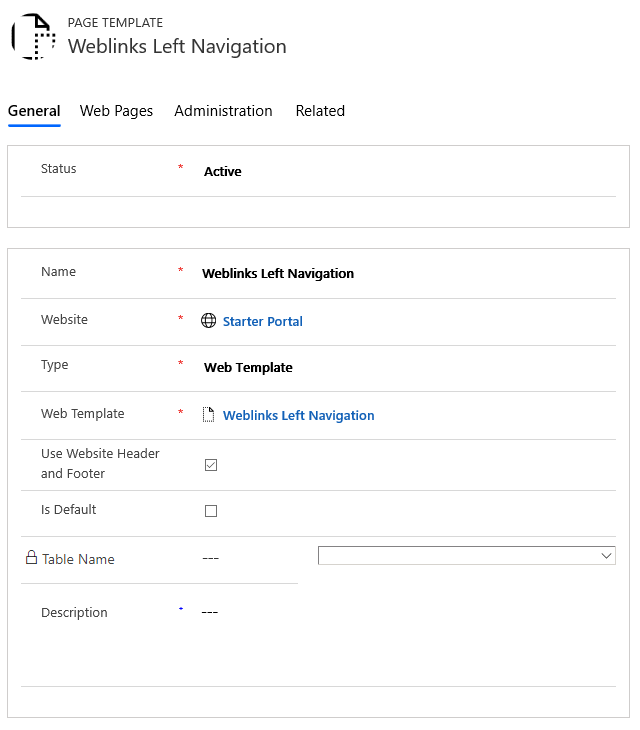
ขั้นตอนที่ 3: สร้างเท็มเพลตเพจใหม่ที่ใช้เท็มเพลตเว็บดังกล่าว
ในขั้นตอนนี้ เราจะสร้างเท็มเพลตของหน้าใหม่ที่ยึดตามเท็มเพลตเว็บที่เราสร้างในขั้นตอนก่อนหน้านี้

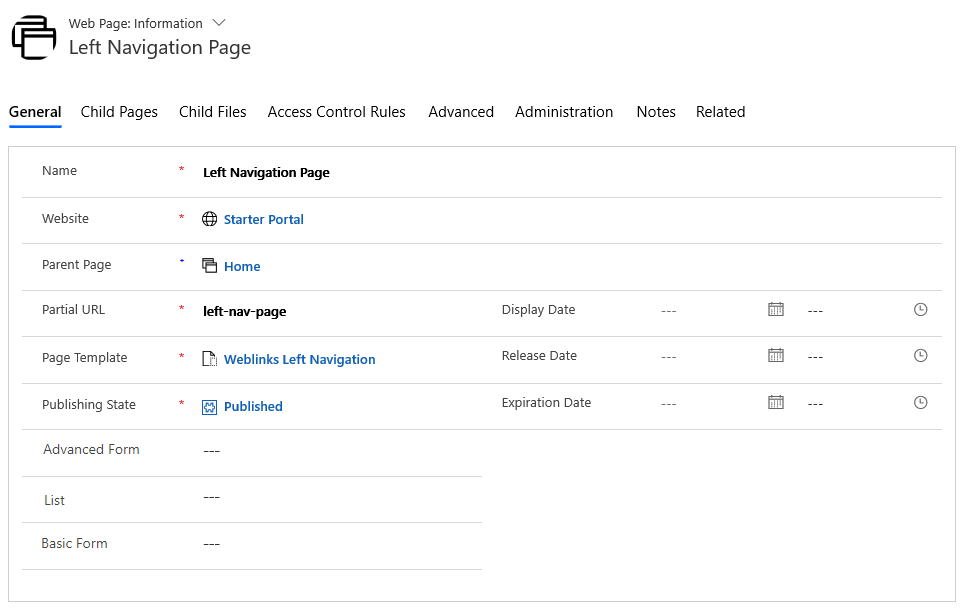
ขั้นตอนที่ 4: สร้างเว็บเพจเพื่อแสดงเนื้อหา
สร้างหน้าเว็บที่ใช้เทมเพลตหน้าของเรา

ไปที่หน้าเว็บเนื้อหาที่แปล

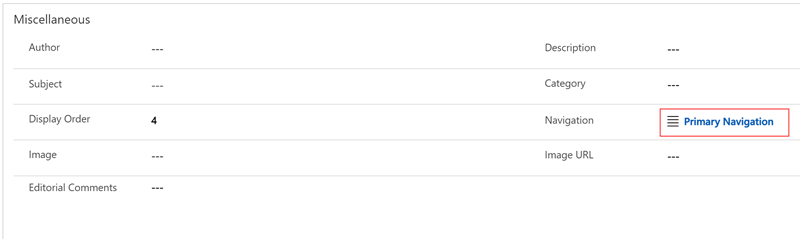
ไปที่ส่วน เบ็ดเตล็ด และเลือกชุดลิงค์เว็บที่คุณต้องการแสดงในฟิลด์ การนำทาง

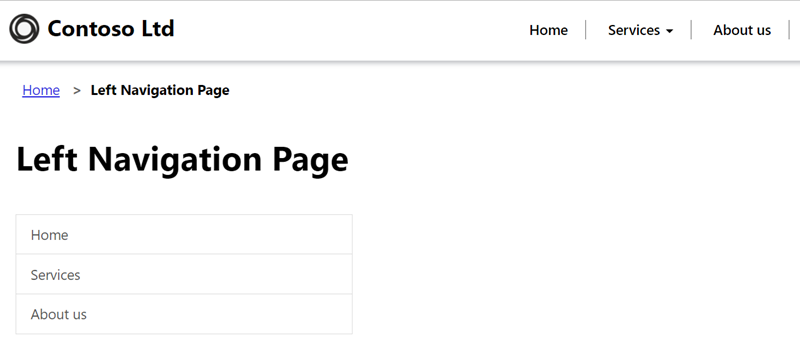
เมื่อคุณดูหน้าของคุณแล้ว คุณจะเห็นการนำทางด้านข้าง

ดูเพิ่มเติม
สร้างเทมเพลตเพจแบบกำหนดเองเพื่อแสดงตัวดึงข้อมูล RSS
แสดงรายการที่เชื่อมโยงกับเพจปัจจุบัน
แสดงส่วนหัวของเว็บไซต์และแถบนำทางหลัก
แสดงถึงสามระดับของลำดับชั้นของเพจ โดยใช้การนำทางแบบไฮบริด
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)