แก้ไข CSS สำหรับธีม
หมายเหตุ
- ตั้งแต่เดือนตุลาคม 2022 พอร์ทัล Power Apps กลายเป็น Power Pages
- ตั้งแต่วันที่ 26 กุมภาพันธ์ 2024 สตูดิโอของพอร์ทัล Power Apps เดิมจะมีการเลิกใช้งาน ใช้ สตูดิโอออกแบบ Power Pages เพื่อแก้ไขเว็บไซต์ของคุณแทน ข้อมูลเพิ่มเติม: สตูดิโอของพอร์ทัล Power Apps มีการเลิกใช้งาน
- หัวข้อนี้นำไปใช้ได้กับความสามารถเดิม หากต้องการดูข้อมูลล่าสุด โปรดไปที่ คู่มือ Microsoft Power Pages
Cascading Style Sheets ( CSS) ช่วยให้คุณสามารถควบคุมการจัดรูปแบบของเว็บไซต์ของคุณ โดยค่าเริ่มต้น bootstrap.min.css และไฟล์ theme.css พร้อมใช้งาน คุณสามารถแก้ไขไฟล์ CSS ที่มีอยู่และอัปโหลดไฟล์ CSS ใหม่ เมื่อคุณอัปโหลดไฟล์ CSS ใหม่ จะสามารถใช้ได้เป็นไฟล์เว็บในแอปการจัดการพอร์ทัล
ข้อสำคัญ
พอร์ทัล Power Apps ขึ้นกับ Bootstrap 3.3.x โดยมีข้อยกเว้นของ พอร์ทัลเหตุการณ์ ผู้พัฒนาพอร์ทัลไม่ควรแทนที่ Bootstrap 3 ด้วยไลบรารี CSS อื่นๆ เนื่องจากบางสถานการณ์ในพอร์ทัล Power Apps ขึ้นกับ Bootstrap 3.3.x สำหรับข้อมูลเพิ่มเติม โปรดดูส่วน ทำความเข้าใจกับกรอบงานการเริ่มต้นโปรแกรม และ ปรับแต่งการเริ่มต้นโปรแกรม ในบทความนี้
เปิด CSS ในตัวแก้ไขโค้ด
หากต้องการเปิด CSS ในตัวแก้ไขโค้ด ให้ แก้ไขพอร์ทัล เพื่อเปิดในสตูดิโอของพอร์ทัล Power Apps
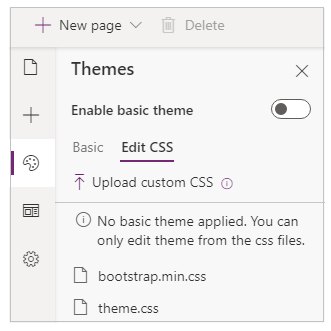
เลือก ธีม
 จากด้านซ้ายของหน้าจอ ธีมที่พร้อมใช้งานจะแสดงขึ้น
จากด้านซ้ายของหน้าจอ ธีมที่พร้อมใช้งานจะแสดงขึ้น
เลือก CSS ที่ต้องการเพื่อเปิดในตัวแก้ไขโค้ด
แก้ไขโค้ดและบันทึกการเปลี่ยนแปลง
อัปโหลดไฟล์ CSS ใหม่
หากต้องการอัปโหลดไฟล์ CSS ใหม่ ให้ แก้ไขพอร์ทัล เพื่อเปิดในสตูดิโอของพอร์ทัล Power Apps
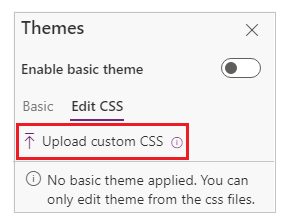
เลือก ธีม
 จากด้านซ้ายของหน้าจอ ธีมที่พร้อมใช้งานจะแสดงขึ้น
จากด้านซ้ายของหน้าจอ ธีมที่พร้อมใช้งานจะแสดงขึ้นเลือก อัปโหลด CSS แบบกำหนดเอง

เรียกดูและเลือกไฟล์ CSS เพื่ออัปโหลด
ลบไฟล์ CSS แบบกำหนดเอง
ไฟล์ CSS จัดเก็บเป็น ไฟล์เว็บ
ในการลบไฟล์ CSS ไปที่ แอปการจัดการพอร์ทัล และเลือก ไฟล์เว็บ
ค้นหาเรกคอร์ดไฟล์ CSS คุณอาจต้องกรองค่าของ ชื่อ และ เว็บไซต์ เพื่อค้นหาเรกคอร์ดที่ถูกต้อง
เมื่อเลือกเรกคอร์ดของไฟล์เว็บแล้ว ให้เลือก ลบ
ในสตูดิโอของพอร์ทัล ให้เลือก ซิงค์การกำหนดค่า เพื่อล้างการเปลี่ยนแปลงการกำหนดลักษณะจาก CSS ที่กำหนดเอง
การทำความเข้าใจกรอบงานการเริ่มต้นโปรแกรม
การเริ่มต้นโปรแกรมคือกรอบงานฟร้อนเอนด์ที่รวมองค์ประกอบ CSS และ JavaScript ขององค์ประกอบอินเทอร์เฟซสำหรับเว็บแอปพลิเคชันทั่วไป ซึ่งจะรวมถึงลักษณะสำหรับ องค์ประกอบการนำทาง ฟอร์ม ปุ่ม และ ระบบของเค้าโครงกริดที่ตอบสนอง ซึ่งทำให้เค้าโครงของไซต์สามารถปรับปรุงแบบไดนามิกไปยังอุปกรณ์ที่มีขนาดหน้าจอที่แตกต่างกันได้ เช่น โทรศัพท์ และแท็บเล็ต โดยการใช้ระบบเค้าโครงการเริ่มต้นโปรแกรม คุณสามารถพัฒนาไซต์เดียวที่แสดงอินเทอร์เฟซที่เหมาะสมให้กับอุปกรณ์ทั้งหมดที่ลูกค้าของคุณอาจใช้
เทมเพลตที่มาพร้อมกับพอร์ทัลจะถูกดำเนินการโดยใช้ส่วนประกอบการเริ่มต้นโปรแกรมมาตรฐานที่มีลักษณะที่กำหนดเองเพิ่มเติมแบบน้อยที่สุด ดังนั้นเมื่อคุณใช้เทมเพลต คุณสามารถใช้ประโยชน์ของตัวเลือกการกำหนดเองของการเริ่มต้นโปรแกรมได้ คุณสามารถกำหนดธีม (แบบอักษร สี และอื่น ๆ) ได้อย่างรวดเร็ว และในลักษณะที่จะนำไปใช้ได้อย่างสม่ำเสมอทั่วทั้งพอร์ทัล
ปรับแต่งการเริ่มต้นโปรแกรม
การเริ่มต้นโปรแกรมสนับสนุนการแก้ไข/ปรับปรุงตามคำสั่งโดยใช้ชุดตัวแปร คุณสามารถตั้งค่าตัวแปรใดๆ เหล่านี้หรือทั้งหมดให้กับค่าที่กำหนดเอง และดาวน์โหลดรุ่นที่กำหนดเองของการเริ่มต้นโปรแกรมที่จัดทำตามค่าเหล่านี้ได้
ประสิทธิภาพของตัวแปรการเริ่มต้นโปรแกรม คือ นี่ไม่ได้เพียงแค่เขียนตามคำบอกของลักษณะองค์ประกอบหนึ่งอย่างง่ายดายเท่านั้น ลักษณะทั้งหมดในกรอบงานจะยึดตามและได้มาจากค่าเหล่านี้ ตัวอย่างเช่น พิจารณาตัวแปร @font-size-base สิ่งนี้จะระบุขนาดที่การเริ่มต้นโปรแกรมกำหนดให้กับเนื้อความปกติ อย่างไรก็ตาม การเริ่มต้นโปรแกรมจะใช้ตัวแปรนี้เพื่อระบุขนาดแบบอักษรสำหรับหัวเรื่องและองค์ประกอบอื่นๆ ด้วยเช่นกัน ขนาดสำหรับองค์ประกอบ H1 อาจถูกกำหนดเป็น 300 เปอร์เซ็นต์ของขนาดของ @font-size-base การกำหนดตัวแปรตัวหนึ่งนี้หมายถึงการที่คุณควบคุมเครื่องชั่งการพิมพ์ทั้งหมดของพอร์ทัลของคุณในลักษณะที่สอดคล้องกัน ในทำนองเดียวกัน ตัวแปร @link-color จะควบคุมสีของการเชื่อมโยงหลายมิติ สำหรับสีใดก็ตามที่คุณกำหนดให้ค่านี้ การเริ่มต้นโปรแกรมจะกำหนดสีสำหรับการวางเมาส์สำหรับการเชื่อมโยงเป็นเข้มกว่าค่าที่คุณกำหนด 15 เปอร์เซ็นต์
วิธีการมาตรฐานในการสร้างรุ่นที่กำหนดเองของการเริ่มต้นโปรแกรม คือ ผ่านไซต์การเริ่มต้นโปรแกรมทางการ อย่างไรก็ตาม เนื่องจากความนิยมของการเริ่มต้นโปรแกรม ไซต์ภายนอกจำนวนมากได้ถูกสร้างขึ้นสำหรับวัตถุประสงค์นี้ ไซต์เหล่านี้อาจให้อินเทอร์เฟซที่ใช้งานได้ง่ายขึ้นสำหรับการแก้ไข/ปรับปรุงตามคำสั่งการเริ่มต้นโปรแกรม หรือรุ่นที่ออกแบบไว้ล่วงหน้าของการเริ่มต้นโปรแกรมสำหรับให้คุณดาวน์โหลด ไซต์ ผู้กำหนดค่าการเริ่มต้นโปรแกรมทางการ มีข้อมูลเพิ่มเติมเกี่ยวกับการแก้ไข/ปรับปรุงตามคำสั่งการเริ่มต้นโปรแกรม
เมื่อคุณดาวน์โหลดการเริ่มต้นโปรแกรมรุ่นที่กำหนดเอง จะประกอบด้วยโครงสร้างไดเรกทอรีต่อไปนี้
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
หรือ ขึ้นอยู่กับแอปตัวกำหนดค่าที่ใช้ ซึ่งอาจประกอบด้วย bootstrap.min.css เท่านั้น ไม่ว่าอย่างไรก็ตาม bootstrap.min.css เป็นไฟล์ที่ประกอบด้วยการแก้ไข/ปรับปรุงตามคำสั่งของคุณ ไฟล์อื่นๆ จะเหมือนกันสำหรับรุ่นที่กำหนดเองทั้งหมดของการเริ่มต้นโปรแกรม และรวมอยู่ในพอร์ทัลของคุณแล้ว
ดูเพิ่มเติม
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)