ใช้ธีมสมัยใหม่
ผู้ใช้แอปแบบจำลองที่มี รูปลักษณ์ใหม่ที่ทันสมัยสำหรับแอปแบบจำลอง เปิดใช้งานประสบการณ์การกำหนดลักษณะที่ได้รับการอัปเดตให้สอดคล้องกับระบบการออกแบบ Microsoft Fluent 2 เนื่องจากรูปลักษณ์ใหม่ที่ทันสมัยนี้มาพร้อมกับระบบการกำหนดธีมใหม่ การกำหนดธีมแบบคลาสสิก จึงไม่ได้ใช้งาน อย่างไรก็ตาม ผู้สร้างสามารถปรับเปลี่ยนสีที่ใช้โดยส่วนหัวของแอปสำหรับผู้ใช้ที่เปิดใช้งานรูปลักษณ์ใหม่ที่ทันสมัยได้ ในบทความนี้ คุณจะได้เรียนรู้เกี่ยวกับการแทนที่การกำหนดลักษณะที่มาพร้อมกับรูปลักษณ์ใหม่ที่ทันสมัย และวิธีการนำไปใช้กับองค์กรของคุณ
หมายเหตุ
- ปัจจุบันธีมที่ทันสมัยรองรับเฉพาะการปรับแต่งส่วนหัวของแอปเท่านั้น การปรับแต่งอื่นๆ เช่น การปรับแต่งการควบคุมโฟลว์กระบวนการธุรกิจไม่สามารถใช้งานได้
- เพื่อให้ธีมสมัยใหม่ทำงานได้ แอปแบบจำลองต้องใช้ รูปลักษณ์ใหม่ ข้อมูลเพิ่มเติม: รูปลักษณ์ใหม่ที่ทันสมัยของแอปแบบจำลอง
ปรับเปลี่ยนสีส่วนหัวของแอป
ด้วย การเปิดใช้งานรูปลักษณ์ใหม่ที่ทันสมัย ในแอป ผู้สร้างสามารถปรับเปลี่ยนสีที่ใช้โดยส่วนหัวของแอปเพื่อให้สอดคล้องกับแบรนด์องค์กรของตนได้ เพื่อให้บรรลุผลนี้ คุณสามารถบรรจุสีที่ต้องการลงในทรัพยากร XML ใช้การตั้งค่าแอปเพื่อชี้ไปที่ทรัพยากรบนเว็บนี้ จากนั้นตรวจสอบการเปลี่ยนแปลงสีว่าตรงกับความคาดหวังหรือไม่
หมายเหตุ
ฟังก์ชันการทำงานนี้สามารถใช้ได้ในบิลด์ 9.2.23094 หรือเวอร์ชันที่ใหม่กว่า
ภาพรวมของทรัพยากร XML ที่จะใช้สำหรับสีส่วนหัวของแอป
ขั้นตอนแรกในการปรับเปลี่ยนการกำหนดลักษณะส่วนหัวของแอปคือ การสร้างไฟล์ XML ที่มีตัวเลือกสีต่างๆ ของคุณ ในภายหลัง คุณสร้างทรัพยากรบนเว็บ XML โดยมีแอตทริบิวต์ต่อไปนี้อย่างน้อยหนึ่งรายการที่กำหนดไว้ภายในแท็ก AppHeaderColors
Background– สีพื้นหลังของส่วนหัวของแอป ต้องกำหนดองค์ประกอบนี้เพื่อให้การเปลี่ยนแปลงมีผลForeground– สีข้อความของส่วนหัวของแอป หากไม่ได้ระบุไว้ ระบบจะพยายามคำนวณสีที่เหมาะสมซึ่งมีความคมชัดเพียงพอกับสีพื้นหลังที่ให้ไว้BackgroundHover– สีพื้นหลังของปุ่มบนส่วนหัวของแอปเมื่อวางเมาส์ด้านบน หากไม่มีการระบุค่า ระบบจะคำนวณสีตามสีพื้นหลังForegroundHover– สีข้อความของปุ่มบนส่วนหัวของแอปเมื่อวางเมาส์ด้านบน หากไม่ได้ระบุค่าไว้ ระบบจะพยายามคำนวณสีที่เหมาะสมซึ่งมีความคมชัดเพียงพอกับสีขณะวางเมาส์ที่ด้านบนBackgroundPressed– สีพื้นหลังของปุ่มบนส่วนหัวของแอปเมื่อกดปุ่ม ตรรกะเริ่มต้นจะเหมือนกับ backgroundHoverForegroundPressed– สีข้อความของปุ่มบนส่วนหัวของแอปเมื่อกดปุ่ม ตรรกะเริ่มต้นจะเหมือนกับ foregroundHoverBackgroundSelected– สีพื้นหลังของปุ่มบนส่วนหัวของแอปเมื่อเลือกปุ่ม ตรรกะเริ่มต้นจะเหมือนกับ backgroundHoverForegroundSelected– สีข้อความของปุ่มบนส่วนหัวของแอปเมื่อเลือกปุ่ม ตรรกะเริ่มต้นจะเหมือนกับ backgroundHover
ตัวอย่าง XML สำหรับธีมสมัยใหม่
ตามตัวอย่าง XML นี้ระบุสีพื้นหลังสีเขียวสำหรับส่วนหัวของแอปที่มีข้อความสีขาว โดยมีสีพื้นหลังที่เข้มกว่าสำหรับสถานะการโต้ตอบของปุ่มต่างๆ เพื่อการใช้งานที่ดีที่สุด เราขอแนะนำให้ระบุค่าสีที่แตกต่างกันสำหรับแต่ละสถานะ
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
สร้างทรัพยากรบนเว็บ
- ใช้ตัวแก้ไขข้อความหรือ XML บันทึก XML ที่ใช้ในการสร้างทรัพยากรบนเว็บ ตัวอย่าง XML สำหรับธีมสมัยใหม่
- ลงชื่อเข้าใช้ Power Apps
- เลือก โซลูชัน บนบานหน้าต่างนำทางด้านซ้าย แล้วสร้าง โซลูชันใหม่
- เลือก สร้าง > เพิ่ม > ทรัพยากรบนเว็บ
- ในบานหน้าต่างคุณสมบัติของทรัพยากรบนเว็บใหม่ ป้อนค่าต่อไปนี้:
- ชื่อที่แสดง: ป้อนชื่อที่แสดง เช่น XML สำหรับการกำหนดธีมสมัยใหม่
- ชื่อ ป้อนชื่อที่ไม่ซ้ำสำหรับทรัพยากรบนเว็บ
- ชนิด: ข้อมูล (XML)
- เลือก เลือกไฟล์ เรียกดู จากนั้นเลือกไฟล์ XML ที่คุณสร้างไว้ก่อนหน้านี้ด้วยธีม
- เลือก บันทึก คุณเผยแพร่การปรับแต่งนี้ตามขั้นตอนในส่วนถัดไป
ใช้สีส่วนหัวของแอปแบบกำหนดเองกับแอปในสภาพแวดล้อมของคุณ
หลังจากที่คุณเลือกสีของคุณและสร้างทรัพยากรบนเว็บ ให้ทำตามขั้นตอนเหล่านี้เพื่อเปิดใช้งานการจัดรูปแบบส่วนหัวของแอปนี้สำหรับแอปทั้งหมดในสภาพแวดล้อมของคุณที่เปิดใช้งาน รูปลักษณ์ใหม่
- ในโซลูชันที่คุณใช้ สร้างทรัพยากรบนเว็บ เลือก เพิ่มรายการที่มีอยู่ > เพิ่มเติม > การตั้งค่า
- พิมพ์ แทนที่ ในกล่อง ค้นหา เลือก แทนที่สีส่วนหัวของแอป เลือก ถัดไป จากนั้นเลือก เพิ่ม
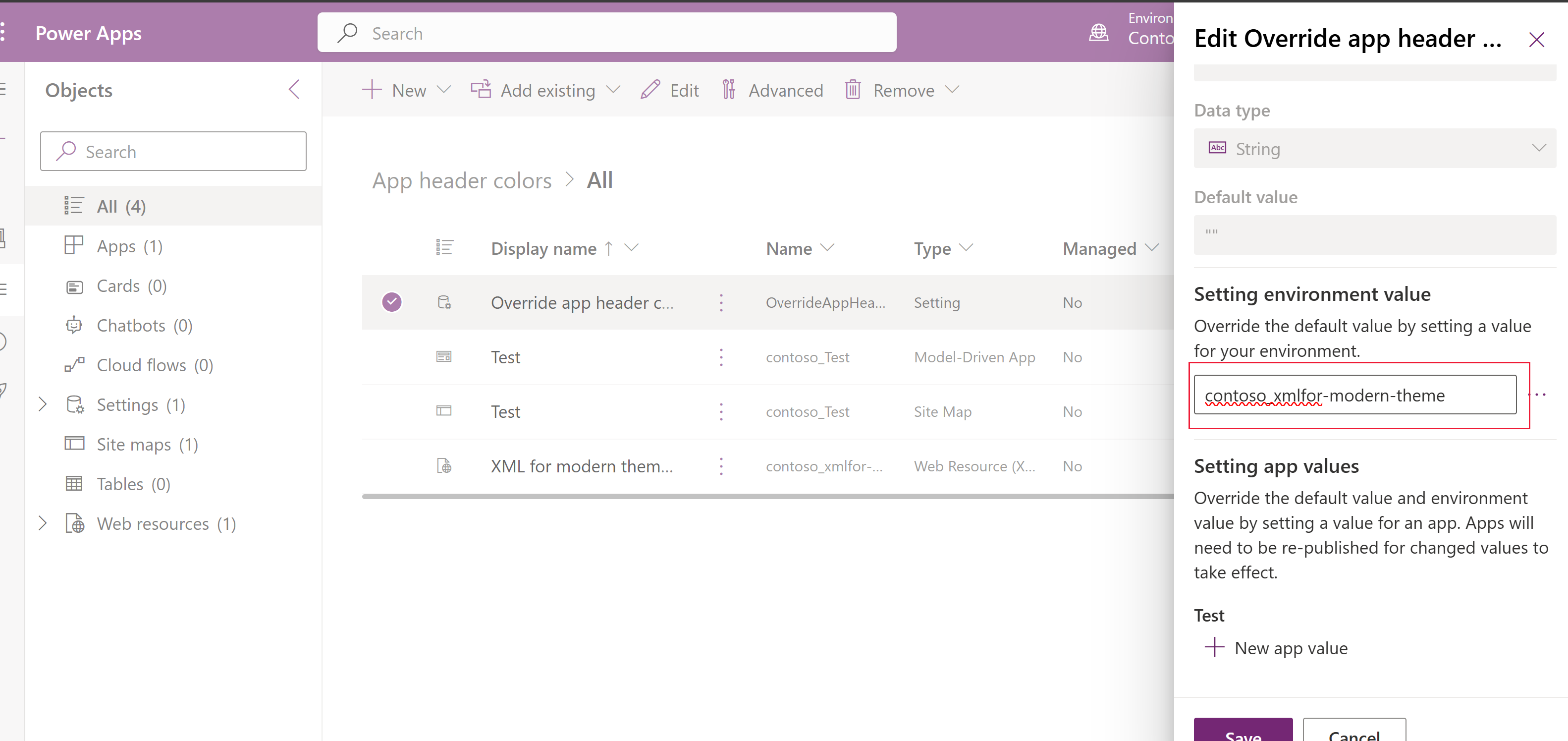
- ในโซลูชัน เลือก แทนที่สีส่วนหัวของแอป จากนั้นเลือก แก้ไข บนแถบคำสั่ง
- บนบานหน้าต่างคุณสมบัติ แก้ไขแทนที่สีส่วนหัวของแอป ทางด้านขวา เลือก การตั้งค่าสภาพแวดล้อม และป้อนชื่อที่ไม่ซ้ำกันของทรัพยากรบนเว็บที่คุณสร้างไว้ก่อนหน้านี้ ตรวจสอบให้แน่ใจว่าได้เพิ่มคำนำหน้าผู้เผยแพร่สำหรับทรัพยากรบนเว็บ และไม่ต้องใส่เครื่องหมายคำพูด ตัวอย่างเช่น ชื่ออาจปรากฏเป็น contoso_xmlfor-modern-theme ดังในตัวอย่างนี้

- เลือก บันทึก
- เลือก เผยแพร่การปรับแต่งทั้งหมด บนแถบคำสั่ง (คำสั่งนี้จะปรากฏขึ้นเมื่อไม่ได้เลือกส่วนประกอบในโซลูชัน)
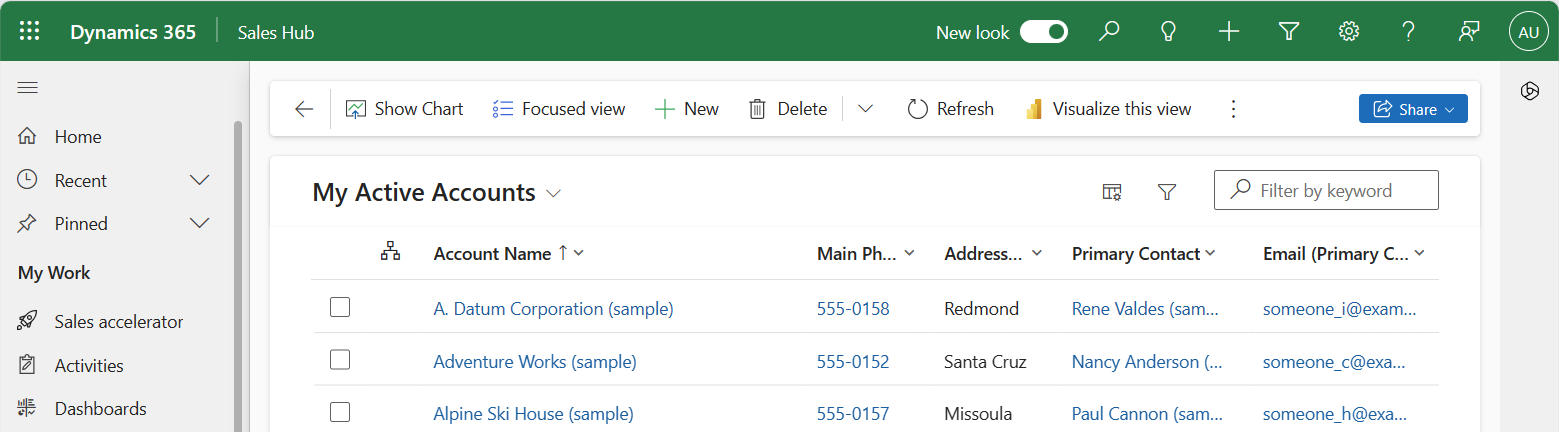
ด้วย สีตัวอย่าง ส่วนหัวของแอปควรมีลักษณะเช่นนี้เมื่อคุณเล่นแอป (คุณอาจต้องรีเฟรชแท็บเบราว์เซอร์)

การตรวจสอบสีส่วนหัวของแอปใหม่
หลังจากเผยแพร่สีส่วนหัวของแอปใหม่แล้ว คุณจะต้องตรวจสอบภาพส่วนหัวของแอป รวมถึงสถานะของปุ่มทั้งหมด เพื่อให้แน่ใจว่าทุกอย่างจะปรากฏตามที่คุณคาดหวังและมีอัตราส่วนความคมชัดเพียงพอสำหรับการเข้าถึง คุณควรตรวจสอบตัวเลือกสีต่อไปนี้:
- สีที่ต้องการจะแสดงสำหรับส่วนหัวของแอปที่เหลือและสำหรับสถานะการโต้ตอบของปุ่มแต่ละปุ่ม
- มีอัตราส่วนความคมชัดขั้นต่ำ 4.5:1 ระหว่างสีพื้นหน้าและสีพื้นหลังสำหรับสถานะที่เหลือและสถานะการโต้ตอบของปุ่มแต่ละปุ่ม
ดูเพิ่มเติม
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)