ภาพรวมของคอมโพเนนต์พื้นที่ทำงาน
หมายเหตุ
- ส่วนนี้จะอธิบายคอมโพเนนต์พื้นที่ทำงานที่รวมความสามารถในการขยาย UI ที่ใช้โค้ดน้อย นักพัฒนามืออาชีพยังสามารถใช้ Power Apps component framework เพื่อสร้างคอมโพเนนต์โค้ด
- คอมโพเนนต์พื้นที่ทำงานยังสามารถใช้ในแอปแบบจำลองโดยใช้หน้าที่กำหนดเองและไลบรารีคอมโพเนนต์ ข้อมูลเพิ่มเติม: เพิ่มคอมโพเนนต์พื้นที่ทำงานในหน้าที่กำหนดในแอปแบบจำลอง
คอมโพเนนต์เป็นบล็อกการสร้างที่นำมาใช้ซ้ำได้สำหรับแอปพื้นที่ทำงาน เพื่อให้ผู้สร้างแอปสามารถสร้างการควบคุมแบบกำหนดเองเพื่อใช้ภายในแอปหรือข้ามแอป โดยใช้ ไลบรารีคอมโพเนนต์ คอมโพเนนต์สามารถใช้คุณสมบัติขั้นสูง เช่น คุณสมบัติที่กำหนดเอง และเปิดใช้งานความสามารถที่ซับซ้อน บทความนี้แนะนำแนวคิดเกี่ยวกับองค์ประกอบและตัวอย่างบางรายการ
คอมโพเนนต์มีประโยชน์ในการสร้างแอปขนาดใหญ่ที่มีรูปแบบการควบคุมที่คล้ายคลึงกัน หากคุณปรับปรุงคำจำกัดความองค์ประกอบภายในแอป อินสแตนซ์ทั้งหมดในแอปจะแสดงถึงการเปลี่ยนแปลงของคุณ นอกจากนี้ คอมโพเนนต์ยังลดความซ้ำซ้อนของความพยายามโดยกำจัดความจำเป็นในการคัดลอก/วางการควบคุม และปรับปรุงประสิทธิภาพ นอกจากนี้ คอมโพเนนต์ยังช่วยสร้างการพัฒนาแบบทำงานร่วมกัน และสร้างมาตรฐานรูปลักษณ์และความรู้สึกในองค์กร เมื่อคุณใช้ ไลบรารีคอมโพเนนต์
ดูวิดีโอนี้เพื่อเรียนรู้วิธีใช้คอมโพเนนต์ในแอปพื้นที่ทำงาน:
คอมโพเนนต์ในแอปพื้นที่ทำงาน
คุณสามารถสร้างคอมโพเนนต์จากภายในแอปตามที่อธิบายไว้ในบทความนี้ หรือโดยการสร้างคอมโพเนนต์ใหม่ภายใน ไลบรารีคอมโพเนนต์ ควรใช้ไลบรารีคอมโพเนนต์สำหรับข้อกำหนดในการใช้คอมโพเนนต์ในหน้าจอแอปที่หลากหลาย นอกจากนี้ คุณยังสามารถคัดลอกคอมโพเนนต์ที่มีอยู่ไปยังไลบรารีคอมโพเนนต์ที่มีอยู่หรือไลบรารีคอมโพเนนต์ใหม่
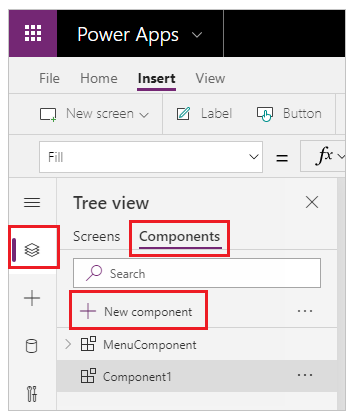
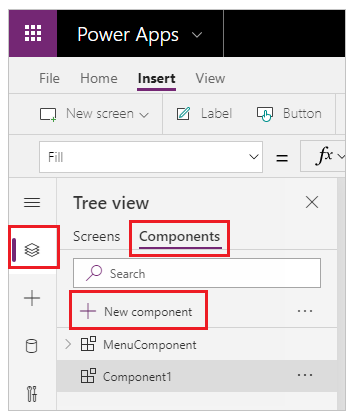
หากต้องการสร้างคอมโพเนนต์ภายในแอป ให้ไปที่ มุมมองแบบทรี เลือกแท็บ คอมโพเนนต์ แล้วเลือก องค์ประกอบใหม่:

การเลือก คอมโพเนนต์ใหม่ จะเปิดพื้นที่ทำงานแบบว่างเปล่า คุณสามารถเพิ่มการควบคุมเป็นส่วนหนึ่งของคำนิยามคอมโพเนนต์บนพื้นที่ทำงาน หากคุณแก้ไขคอมโพเนนต์ในพื้นที่ทำงาน คุณจะปรับปรุงอินสแตนซ์ของคอมโพเนนต์เดียวกันในหน้าจออื่นของแอป นอกจากนี้ แอปที่ใช้ซ้ำคอมโพเนนต์ที่สร้างขึ้นมาแล้วยังสามารถรับการปรับปรุงคอมโพเนนต์ได้ หลังจากที่คุณเผยแพร่การเปลี่ยนแปลงคอมโพเนนต์
คุณสามารถเลือกคอมโพเนนต์จากรายการคอมโพเนนต์ที่มีอยู่ในบานหน้าต่างด้านซ้ายหลังจากที่คุณเลือกหน้าจอ เมื่อคุณเลือกคอมโพเนนต์ คุณจะแทรกอินสแตนซ์ขององค์ประกอบนั้นลงบนหน้าจอ เช่นเดียวกับที่คุณแทรกตัวควบคุม
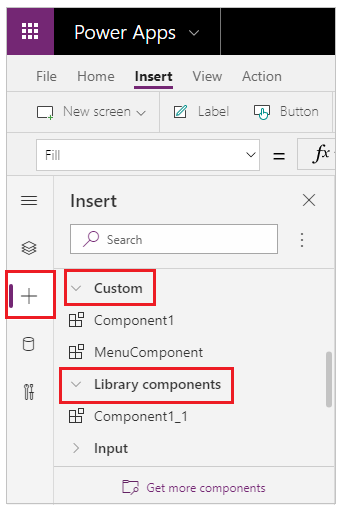
คอมโพเนนต์ที่พร้อมใช้งานภายในแอปถูกแสดงรายการอยู่ภายใต้ประเภท กำหนดเอง ในรายการของคอมโพเนนต์ภายในมุมมองแบบทรี คอมโพเนนต์ที่นำเข้าจากไลบรารีคอมโพเนนต์ถูกแสดงรายการอยู่ภายใต้ประเภท คอมโพเนนต์ไลบรารี:

หมายเหตุ
คอมโพเนนต์ที่กล่าวถึงในบทความนี้แตกต่างจาก Power Apps component framework ที่ช่วยให้นักพัฒนาและผู้สร้างสามารถสร้างคอมโพเนนต์โค้ดสำหรับแอปแบบจำลองและแอปพื้นที่ทำงานได้ สำหรับข้อมูลเพิ่มเติมไปที่ ภาพรวมของ Power Apps component framework
คุณสมบัติแบบกำหนดเอง
คอมโพเนนต์สามารถรับค่าอินพุตและปล่อยข้อมูล หากคุณสร้างคุณสมบัติที่กำหนดเองตั้งแต่หนึ่งรายการขึ้นไป สถานการณ์เหล่านี้เป็นขั้นสูง และคุณต้องเข้าใจ สูตร และสัญญาการผูกข้อมูล
หมายเหตุ
คุณลักษณะการทดลองสำหรับคุณสมบัติส่วนประกอบที่ได้รับการปรับปรุงมีตัวเลือกเพิ่มเติมสำหรับคุณสมบัติ รวมถึงฟังก์ชันและฟังก์ชันลักษณะการทำงาน สำหรับข้อมูลเพิ่มเติม โปรดดู คุณสมบัติของส่วนประกอบพื้นที่ทำงาน (การทดลอง)
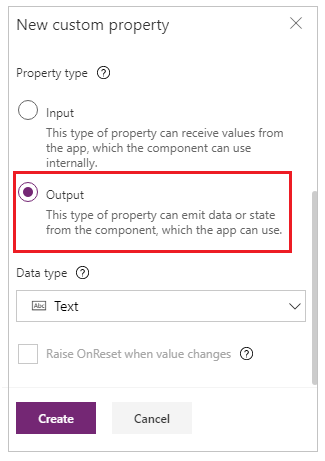
คุณสมบัติข้อมูลป้อนเข้า เป็นวิธีการที่คอมโพเนนต์รับข้อมูลที่จะใช้ในคอมโพเนนต์ คุณสมบัติข้อมูลป้อนเข้าปรากฏในแท็บ คุณสมบัติ ของบานหน้าต่างด้านขวา ถ้ามีการเลือกอินสแตนซ์ของคอมโพเนนต์ คุณสามารถกำหนดค่าคุณสมบัติข้อมูลป้อนเข้าด้วยนิพจน์หรือสูตร เช่นเดียวกับที่คุณกำหนดค่าคุณสมบัติมาตรฐานในการควบคุมอื่นๆ การควบคุมอื่นๆ มีคุณสมบัติข้อมูลป้อนเข้า เช่น คุณสมบัติ ค่าเริ่มต้น ของการควบคุม การป้อนข้อความ
คุณสมบัติเอาต์พุต ถูกใช้ในการปล่อยข้อมูลหรือสถานะคอมโพเนนต์ ตัวอย่างเช่น คุณสมบัติ ที่เลือก ในการควบคุม แกลเลอรี เป็นคุณสมบัติเอาต์พุต เมื่อคุณสร้างคุณสมบัติเอาต์พุต คุณสามารถกำหนดการควบคุมอื่นๆ ที่สามารถอ้างถึงสถานะคอมโพเนนต์ได้
การฝึกปฏิบัติต่อไปนี้อธิบายแนวคิดเหล่านี้เพิ่มเติม
สร้างคอมโพเนนต์ตัวอย่าง
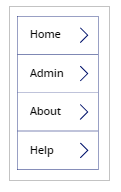
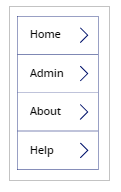
ในตัวอย่างนี้ คุณจะสร้างคอมโพเนนต์เมนูที่คล้ายคลึงกับกราฟิกต่อไปนี้ และคุณสามารถเปลี่ยนข้อความในภายหลังเพื่อใช้ในหน้าจอ แอปหลายรายการ หรือทั้งสองอย่าง:

หมายเหตุ
เราขอแนะนำให้คุณใช้ ไลบรารีคอมโพเนนต์ เมื่อสร้างคอมโพเนนต์เพื่อนำมาใช้ซ้ำ การปรับปรุงคอมโพเนนต์ภายในแอปจะทำให้การปรับปรุงคอมโพเนนต์พร้อมใช้งานภายในแอปเท่านั้น เมื่อใช้ไลบรารีคอมโพเนนต์ คุณจะได้รับแจ้งให้ปรับปรุงคอมโพเนนต์ หากคอมโพเนนต์ภายในไลบรารีถูกปรับปรุงและเผยแพร่
สร้างคอมโพเนนต์ใหม่
สร้าง แอปพื้นที่ทำงานเปล่า
ใน มุมมองแบบทรี เลือกแท็บ คอมโพเนนต์ แล้วเลือก คอมโพเนนต์ใหม่ เพื่อสร้างคอมโพเนนต์ใหม่

เลือกคอมโพเนนต์ใหม่ในบานหน้าต่างด้านซ้าย เลือกจุดไข่ปลา (...) จากนั้นเลือก เปลี่ยนชื่อ พิมพ์หรือวางชื่อเป็น MenuComponent
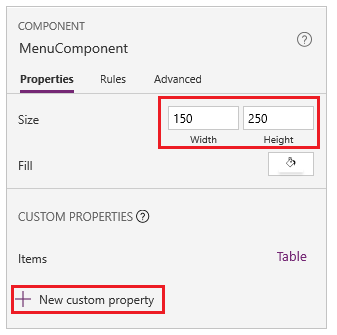
ในบานหน้าต่างด้านขวา ตั้งค่าความกว้างของคอมโพเนนต์เป็น 150 และความสูงเป็น 250 และจากนั้น เลือก คุณสมบัติแบบกำหนดเองใหม่ นอกจากนี้ คุณยังสามารถตั้งค่าความสูงและความกว้างเป็นค่าอื่นๆ ได้ตามความเหมาะสม

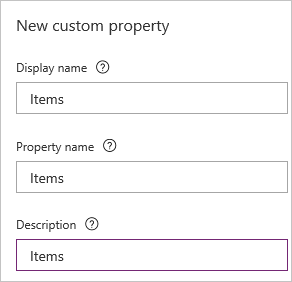
ในกล่อง ชื่อที่แสดง ชื่อคุณสมบัติ และ Description พิมพ์หรือวางข้อความเป็น รายการ

อย่ารวมช่องว่างในชื่อคุณสมบัติ เนื่องจากคุณจะอ้างถึงคอมโพเนนต์ด้วยชื่อนี้ เมื่อคุณเขียนสูตร ตัวอย่างเช่น ComponentName.PropertyName
ชื่อที่แสดงจะปรากฏบนแท็บ คุณสมบัติ ของบานหน้าต่างด้านขวา ถ้าคุณเลือกคอมโพเนนต์ ชื่อที่แสดงที่มีคำอธิบายช่วยให้คุณและผู้สร้างรายอื่นเข้าใจถึงวัตถุประสงค์ของคุณสมบัตินี้ Description ปรากฏขึ้นในคำแนะนำเครื่องมือ หากคุณโฮเวอร์เหนือชื่อที่แสดงของคุณสมบัตินี้ในแท็บ คุณสมบัติ
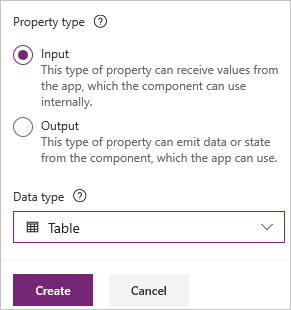
ในรายการ ชนิดข้อมูล เลือก ตาราง และจากนั้น เลือก สร้าง

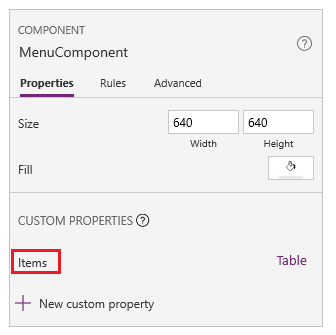
คุณสมบัติ รายการ ถูกกำหนดเป็นค่าเริ่มต้นโดยยึดตามชนิดข้อมูลที่คุณระบุ คุณสามารถกำหนดเป็นค่าที่เหมาะสมกับความต้องการของคุณ หากคุณระบุชนิดข้อมูลเป็น ตาราง หรือ เรกคอร์ด คุณอาจต้องการเปลี่ยนค่าของคุณสมบัติ รายการ เพื่อให้ตรงกับ Schema ข้อมูลที่คุณต้องการป้อนข้อมูลให้กับคอมโพเนนต์ ในกรณีนี้ คุณจะเปลี่ยนเป็นรายการสตริง
คุณสามารถตั้งค่าค่าของคุณสมบัติในแถบสูตรได้ หากคุณเลือกชื่อของคุณสมบัติบนแท็บ คุณสมบัติ ของบานหน้าต่างด้านขวา

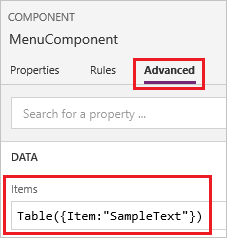
ดังที่แสดงในกราฟิกถัดไป คุณยังสามารถแก้ไขค่าของคุณสมบัติบนแท็บ ขั้นสูง ของบานหน้าต่างด้านขวามือได้ด้วย
ตั้งค่าคุณสมบัติ รายการ ของคอมโพเนนต์เป็นสูตรนี้:
Table({Item:"SampleText"})
ในคอมโพเนนต์ ให้แทรกการควบคุม แกลเลอรี แนวตั้งที่ว่างเปล่า และเลือก เค้าโครง บนบานหน้าต่างคุณสมบัติเป็น หัวข้อ
ตรวจสอบให้แน่ใจว่ารายการคุณสมบัติแสดงคุณสมบัติของ รายการ (ดังที่แสดงตามค่าเริ่มต้น) และจากนั้น ตั้งค่าของคุณสมบัตินั้นเป็นนิพจน์นี้:
MenuComponent.Itemsด้วยวิธีนี้ คุณสมบัติ รายการ ของการควบคุม แกลเลอรี จะอ่านและขึ้นอยู่กับคุณสมบัติการป้อนข้อมูล รายการ ของคอมโพเนนต์
ไม่บังคับ - ตั้งค่าคุณสมบัติ BorderThickness ของการควบคุม แกลเลอรี เป็น 1 และคุณสมบัติ TemplateSize เป็น 50 นอกจากนี้ คุณยังสามารถปรับปรุงค่าสำหรับความหนาเส้นขอบและขนาดเทมเพลตเป็นค่าอื่นๆ ตามความเหมาะสม
เพิ่มคอมโพเนนต์ในหน้าจอ
ถัดไป คุณจะเพิ่มคอมโพเนนต์ลงในหน้าจอและระบุตารางของสตริงสำหรับคอมโพเนนต์ที่จะแสดง
ในบานหน้าต่างด้านซ้าย เลือกรายการหน้าจอ แล้วเลือกหน้าจอเริ่มต้น

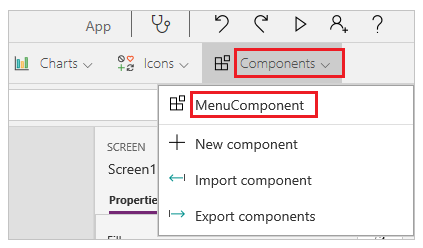
บนแท็บ แทรก เปิดเมนู คอมโพเนนต์ แล้วจากนั้น เลือก MenuComponent

คอมโพเนนต์ใหม่มีชื่อว่า MenuComponent_1 โดยค่าเริ่มต้น.
ตั้งค่าคุณสมบัติ รายการ ของ MenuComponent_1 เป็นสูตรนี้:
Table({Item:"Home"}, {Item:"Admin"}, {Item:"About"}, {Item:"Help"})อินสแตนซ์นี้คล้ายกับกราฟิกนี้ แต่คุณสามารถปรับแต่งข้อความและคุณสมบัติอื่นๆ ของอินสแตนซ์แต่ละรายการได้

สร้างและใช้คุณสมบัติเอาต์พุต
จนถึงขณะนี้ คุณได้สร้างคอมโพเนนต์และเพิ่มไปยังแอปแล้ว ถัดไป คุณจะสร้างคุณสมบัติเอาต์พุตที่สะท้อนถึงรายการที่ผู้ใช้เลือกในเมนู
เปิดรายการของคอมโพเนนต์ และจากนั้น เลือก MenuComponent
ในบานหน้าต่างด้านขวา เลือกแท็บ คุณสมบัติ แล้วจากนั้น เลือก คุณสมบัติแบบกำหนดเองใหม่
ในกล่อง ชื่อที่แสดง ชื่อคุณสมบัติ และ Description พิมพ์หรือวาง รายการที่เลือก
ภายใต้ ชนิดคุณสมบัติ เลือก เอาท์พุต แล้วจากนั้น เลือก สร้าง

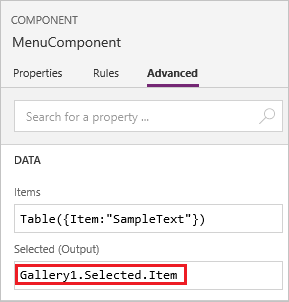
บนแท็บ ขั้นสูง ตั้งค่าค่าของคุณสมบัติ ที่เลือก เป็นนิพจน์นี้ ซึ่งปรับตัวเลขในชื่อแกลเลอรี หากจำเป็น:
Gallery1.Selected.Item
บนหน้าจอเริ่มต้นของแอป ให้เพิ่มป้ายชื่อและตั้งค่าคุณสมบัติ ข้อความ เป็นนิพจน์นี้ ซึ่งปรับตัวเลขในชื่อคอมโพเนนต์ หากจำเป็น:
MenuComponent_1.SelectedMenuComponent_1 เป็นชื่อเริ่มต้นของอินสแตนซ์ ไม่ใช่ชื่อของข้อกำหนดคอมโพเนนต์ คุณสามารถเปลี่ยนชื่ออินสแตนซ์ใดๆ ได้
ในขณะที่กดปุ่ม Alt ค้างไว้ ให้เลือกแต่ละรายการในเมนู
ตัวควบคุม ป้ายกำกับ แสดงถึงรายการเมนูที่คุณเลือกล่าสุด
Scope
คุณสมบัติอินพุตและเอาต์พุตกำหนดอินเทอร์เฟซระหว่างคอมโพเนนต์และแอปโฮสต์อย่างชัดเจน โดยค่าเริ่มต้น คอมโพเนนต์จะถูกห่อหุ้มไว้เพื่อให้ง่ายต่อการนำคอมโพเนนต์มาใช้ซ้ำในแอปต่างๆ โดยต้องใช้คุณสมบัติเพื่อส่งข้อมูลเข้าและออกจากคอมโพเนนต์ ข้อจำกัดขอบเขตทำให้สัญญาข้อมูลของคอมโพเนนต์นั้นเรียบง่ายและเหนียวแน่น และช่วยให้สามารถเปิดใช้งานการปรับปรุงคำจำกัดความของคอมโพเนนต์—โดยเฉพาะในแอปที่มีไลบรารีคอมโพเนนต์
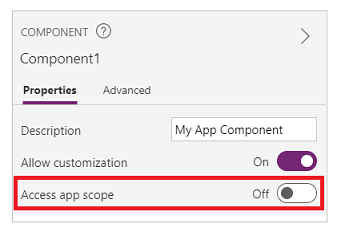
แต่มีบางครั้งที่คอมโพเนนต์อาจต้องการแชร์แหล่งข้อมูลหรือตัวแปรกับโฮสต์ โดยเฉพาะอย่างยิ่งเมื่อคอมโพเนนต์นั้นมีไว้สำหรับใช้ในแอปหนึ่งโดยเฉพาะ สำหรับกรณีเหล่านี้ คุณสามารถเข้าถึงข้อมูลระดับแอปได้โดยตรงโดยเปิดสวิตช์ เข้าถึงขอบเขตแอป ในบานหน้าต่างคุณสมบัติของคอมโพเนนต์:

เมื่อ เข้าถึงขอบเขตแอป เปิดอยู่ สามารถเข้าถึงได้จากภายในคอมโพเนนต์:
- ตัวแปรส่วนกลาง
- คอลเลกชัน
- ตัวควบคุมและคอมโพเนนต์บนหน้าจอ เช่น ตัวควบคุม TextInput
- แหล่งข้อมูลแบบตาราง เช่น ตาราง Dataverse
เมื่อปิดการตั้งค่านี้ คอมโพเนนต์ข้างต้นจะไม่สามารถใช้งานได้ ฟังก์ชัน ตั้งค่า และ รวบรวม ยังคงใช้งานได้ แต่ตัวแปรและคอลเลกชันที่เป็นผลลัพธ์จะถูกกำหนดขอบเขตไปยังอินสแตนซ์ของคอมโพเนนต์และไม่ได้แชร์กับแอป
แหล่งข้อมูลที่ไม่ใช่แบบตาราง เช่น Azure Blob Storage หรือตัวเชื่อมต่อแบบกำหนดเอง จะพร้อมใช้งานไม่ว่าจะเปิดหรือปิดการตั้งค่านี้ คิดว่าแหล่งข้อมูลเหล่านี้เหมือนกับการอ้างอิงทรัพยากรสภาพแวดล้อมมากกว่าทรัพยากรแอป เมื่อคอมโพเนนต์ถูกนำเข้ามาในแอปจากไลบรารีคอมโพเนนต์ แหล่งข้อมูลเหล่านี้จากสภาพแวดล้อมก็จะถูกนำเข้าไปด้วย
คอมโพเนนต์ในไลบรารีคอมโพเนนต์ไม่สามารถเข้าถึงขอบเขตของแอปได้ เนื่องจากไม่มีขอบเขตแอปให้อ้างอิง ดังนั้น การตั้งค่านี้ไม่พร้อมใช้งานในบริบทนี้ และปิดอย่างมีประสิทธิภาพ เมื่อนำเข้าไปยังแอปแล้ว และหากผู้สร้างคอมโพเนนต์อนุญาตให้ปรับแต่งเองได้ สวิตช์ก็สามารถเปิดใช้งานได้ และคอมโพเนนต์สามารถปรับเปลี่ยนเพื่อใช้ขอบเขตของแอปได้
หมายเหตุ
- คุณสามารถแทรกอินสแตนซ์ของคอมโพเนนต์ลงในหน้าจอภายในคอมโพเนนต์ไลบรา และดูตัวอย่างหน้าจอนั้นเพื่อวัตถุประสงค์ในการทดสอบ
- ไลบรารีคอมโพเนนต์ไม่แสดงขึ้นเมื่อใช้ Power Apps Mobile
นำเข้าและส่งออกคอมโพเนนต์ (เลิกใช้แล้ว)
หมายเหตุ
คุณลักษณะนี้เลิกใช้แล้ว ไลบรารีคอมโพเนนต์ เป็นวิธีที่แนะนำในการนำคอมโพเนนต์ต่างๆ มาใช้ซ้ำในแอป เมื่อใช้ไลบรารีคคอมโพเนนต์ แอปจะยังคงมีการขึ้นต่อกันในคอมโพเนนต์ที่ใช้ ผู้สร้างแอปจะได้รับการแจ้งเตือน เมื่อการปรับปรุงไปยังคอมโพเนนต์ที่สัมพันธ์กันพร้อมใช้งาน ดังนั้น คอมโพเนนต์ที่นำกลับมาใช้ใหม่ทั้งหมดควรถูกสร้างขึ้นภายในไลบรารีคอมโพเนนต์แทน
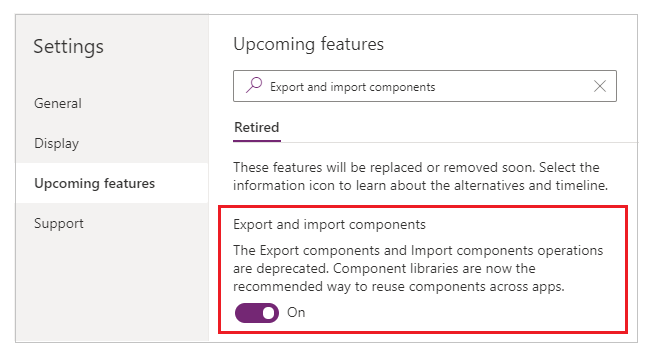
ความสามารถในการนำเข้าและส่งออกคอมโพเนนต์ถูกปิดใช้งานโดยค่าเริ่มต้น เนื่องจากคุณลักษณะนี้ถูกยกเลิก ในขณะที่แนะนำวิธีการทำงานกับคอมโพเนนต์คือการใช้ ไลบรารีคอมโพเนนต์ คุณยังคงสามารถเปิดใช้งานคุณลักษณะนี้สำหรับแต่ละแอปเป็นข้อยกเว้นได้ จนกว่าคุณลักษณะจะถูกลบออก เมื่อต้องการทำเช่นนี้ แก้ไขแอปของคุณ ใน Power Apps Studio แล้วไปที่ การตั้งค่า > คุณลักษณะที่กำลังจะเกิดขึ้น > เลิกใช้แล้ว > ตั้งค่า ส่งออกและนำเข้าคอมโพเนนต์ เป็นเปิด

หลังจากที่คุณเปิดใช้งานคุณลักษณะนี้ คุณสามารถใช้ความสามารถต่อไปนี้เพื่อนำเข้าและส่งออกคอมโพเนนต์
นำเข้าคอมโพเนนต์จากแอปอื่น
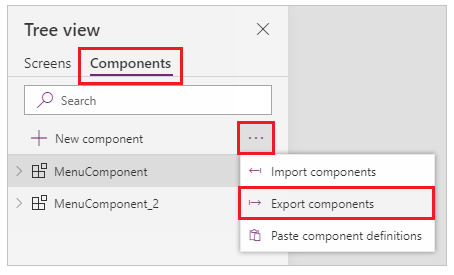
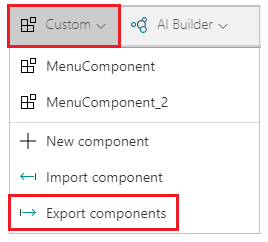
หากต้องการนำเข้าคอมโพเนนต์หนึ่งรายการขึ้นไปจากแอปหนึ่งไปยังอีกแอปหนึ่ง ให้เลือก นำเข้าคอมโพเนนต์ จากเมนู แทรก และจากนั้น ใช้เมนูแบบหล่นลง แบบกำหนดเอง หรือใช้ คอมโพเนนต์ ในมุมมองทรีในบานหน้าต่างด้านซ้าย
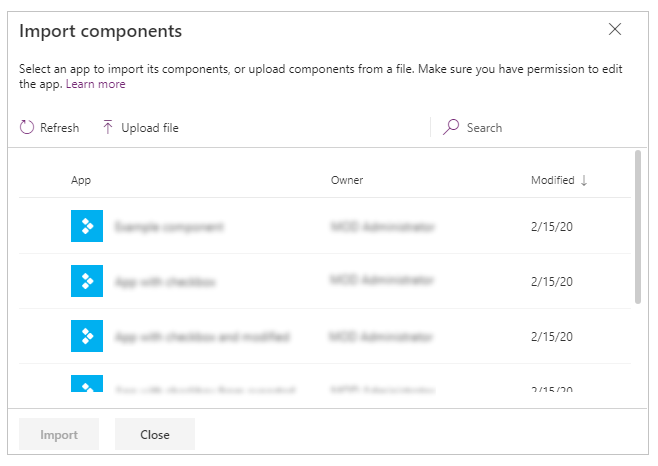
กล่องโต้ตอบจะแสดงรายการแอปทั้งหมดที่มีคอมโพเนนต์ที่คุณได้รับอนุญาตให้แก้ไข เลือกแอป และจากนั้น เลือก นำเข้า เพื่อนำเข้าคอมโพเนนต์ทั้งหมดที่เผยแพร่ล่าสุดในแอปนั้น หลังจากที่คุณนำเข้าคอมโพเนนต์อย่างน้อยหนึ่งรายการ คุณสามารถแก้ไขสำเนาของคุณและลบสิ่งที่คุณไม่ต้องการได้

คุณสามารถบันทึกแอปที่มีคอมโพเนนต์ที่มีอยู่ไปยังไฟล์ในเครื่อง แล้วจากนั้น นำไฟล์นั้นกลับมาใช้ใหม่โดยการนำเข้า คุณสามารถใช้ไฟล์เพื่อนำเข้าคอมโพเนนต์ไปยังแอปอื่น
หากแอปนี้มีรุ่นที่ถูกแก้ไขของคอมโพเนนต์เดียวกัน คุณจะได้รับแจ้งให้ตัดสินใจว่าจะแทนที่รุ่นที่ถูกแก้ไข หรือยกเลิกการนำเข้า
หลังจากที่คุณสร้างคอมโพเนนต์ในแอป แอปอื่นๆ สามารถใช้คอมโพเนนต์จากแอปนี้ได้โดยการนำเข้า
หมายเหตุ
หากคอมโพเนนต์ที่คุณนำเข้าจากแอปอื่นถูกแก้ไขในแอปดั้งเดิม คุณต้องนำเข้าคอมโพเนนต์อีกครั้งด้วยตนเองในแอปที่ใช้งานเพื่อรับการเปลี่ยนแปลงคอมโพเนนต์ล่าสุด ใช้ไลบรารีคอมโพเนนต์เพื่อทำงานกับ การปรับปรุงคอมโพเนนต์ ได้อย่างมีประสิทธิภาพมากขึ้น
ส่งออกคอมโพเนนต์จากแอปของคุณ
คุณสามารถส่งออกคอมโพเนนต์ไปยังไฟล์ และดาวน์โหลดเพื่อนำเข้าไปยังแอปอื่น
เลือกตัวเลือก คอมโพเนนต์ส่งออก จากส่วน คอมโพเนนต์ ในมุมมองทรีในบานหน้าต่างด้านซ้าย:

นอกจากนี้ คุณยังสามารถใช้เมนู แทรก และจากนั้น เลือกเมนูแบบหล่นลง แบบกำหนดเอง แทน

การเลือก ส่งออกคอมโพเนนต์ จะดาวน์โหลดคอมโพเนนต์ไปยังไฟล์:

ไฟล์คอมโพเนนต์ที่ดาวน์โหลดใช้ส่วนขยายชื่อไฟล์ .msapp
นำเข้าคอมโพเนนต์จากไฟล์คอมโพเนนต์ที่ส่งออก
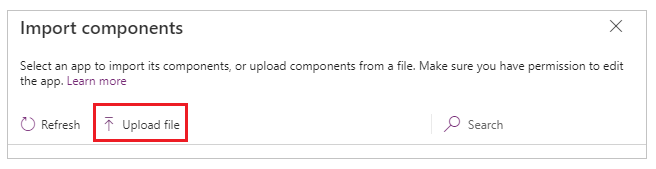
ในการนำเข้าคอมโพเนนต์จากไฟล์คอมโพเนนต์ที่ส่งออก ให้เลือก นำเข้าคอมโพเนนต์ จากเมนู แทรก แล้วใช้เมนูแบบหล่นลง กำหนดเอง หรือใช้ คอมโพเนนต์ ในมุมมองแบบทรีในบานหน้าต่างด้านซ้าย จากกล่องโต้ตอบคอมโพเนนต์ ให้เลือก อัปโหลดไฟล์ แทนที่จะเลือกคอมโพเนนต์หรือแอปอื่นๆ:

จากกล่องโต้ตอบ เปิด เรียกดูตำแหน่งของไฟคอมโพเนนต์ และเลือก เปิด เพื่อนำเข้าคอมโพเนนต์ภายในแอป
นำเข้าคอมโพเนนต์จากแอปที่ส่งออก
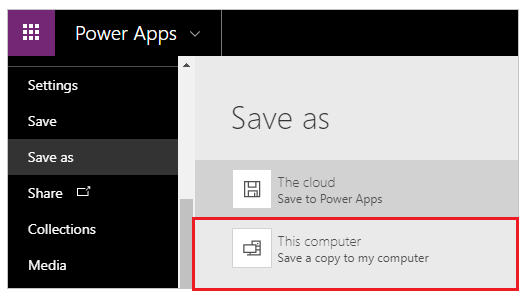
คุณสามารถบันทึกแอปในเครื่องโดยใช้ตัวเลือก ไฟล์ > บันทึกเป็น:

เมื่อคุณบันทึกแอป คุณสามารถนำคอมโพเนนต์ของแอปนี้กลับมาใช้ใหม่ได้โดยใช้วิธีเดียวกันกับการนำเข้าคอมโพเนนต์จากไฟล์ ทำตามขั้นตอนในส่วนก่อนหน้านี้ในการนำเข้าคอมโพเนนต์จากไฟล์คอมโพเนนต์ที่ส่งออก
ข้อจำกัดที่ทราบ
- ไม่สามารถกำหนดค่าคุณสมบัติอินพุตที่กำหนดเองให้เป็นค่าคุณสมบัติเอาต์พุตที่กำหนดเองในอินสแตนซ์เดียวกันหรือต่างกันได้เมื่อคุณมีคอมโพเนนต์เดียวกันอย่างน้อยสองอินสแตนซ์ในแอป การดำเนินการนี้จะส่งผลให้เกิดข้อความเตือนการอ้างอิงแบบวงกลม ในการหลีกเลี่ยงข้อจำกัดนี้ คุณสามารถสร้างสำเนาของคอมโพเนนต์ภายในแอปของคุณได้
- การเพิ่มและการเรียกใช้โฟลว์ Power Automate ในไลบรารีคอมโพเนนต์ ไม่ได้รับการสนับสนุน
- คุณไม่สามารถบันทึกแหล่งข้อมูลหรือตัวควบคุมที่รวมข้อมูลจากแหล่งข้อมูลเหล่านั้น (เช่น ฟอร์ม Fluid grid หรือตารางข้อมูล) ด้วยคอมโพเนนต์
- คุณไม่สามารถแทรกคอมโพเนนต์ลงในแกลเลอรีหรือแบบฟอร์มได้ (รวมถึงฟอร์ม SharePoint)
- คอมโพเนนต์ไม่รองรับฟังก์ชัน UpdateContext แต่คุณสามารถสร้างและปรับปรุงตัวแปรในคอมโพเนนต์โดยใช้ฟังก์ชัน Set ขอบเขตของตัวแปรเหล่านี้ถูกจำกัดไว้ที่องค์ประกอบ แต่คุณสามารถเข้าถึงได้จากภายนอกองค์ประกอบผ่านคุณสมบัติเอาต์พุตที่กำหนดเอง
ขั้นตอนถัดไป
เรียนรู้การใช้ ไลบรารีคอมโพเนนต์ เพื่อสร้างที่เก็บของคอมโพเนนต์ที่ใช้ซ้ำได้
ดูเพิ่มเติม
- ไลบรารีคอมโพเนนต์
- การจัดการวงจรชีวิตของแอปพลิเคชัน (ALM) ไลบรารีคอมโพเนนต์
- แมปฟิลด์อินพุตของคอมโพเนนต์
- เพิ่มมัลติมีเดียไปยังส่วนประกอบ
- สูตรลักษณะการทำงานสำหรับส่วนประกอบ
- Power Apps component framework
- เพิ่มคอมโพเนนต์พื้นที่ทำงานในหน้าที่กำหนดในแอปแบบจำลอง
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)