เชื่อมต่อไปยัง Azure DevOps จาก Power Apps
ตัวเชื่อมต่อ Power Apps สำหรับ Azure DevOps ให้คุณสามารถทำงานกับอินสแตนซ์ Azure DevOps คุณสามารถดูการสอบถาม Azure DevOps เลือกรายการงานตามชนิดรายการงานต่างๆ และดูหรือแก้ไขรายละเอียดทั้งหมดจากภายในแอปพื้นที่ทำงานที่เชื่อมต่อกับ Azure DevOps ได้
เคล็ดลับ
สำหรับรายการของการดำเนินการทั้งหมด โปรดดู การดำเนินการของตัวเชื่อมต่อ Azure DevOps
วัตถุประสงค์ของบทความนี้คือเพื่อแนะนำคุณในการสร้างแอปพื้นที่ทำงานที่สามารถเชื่อมต่อกับ Azure DevOps ในการรวบรวมรายการของการสอบถามและทำงานกับรายการงานในโครงการ
ข้อกำหนดเบื้องต้น
ต้องเป็นไปตามข้อกำหนดต่อไปนี้:
- สิทธิ์การใช้งาน Power Apps หากคุณไม่มีสิทธิ์การใช้งาน ให้ใช้ การทดลองใช้ 30 วัน หรือลงทะเบียน แผนสำหรับนักพัฒนา สำหรับการใช้งานที่ไม่ใช่การทำงานจริง
- หากคุณยังใหม่กับ Power Apps ทำความคุ้นเคยกับ Power Apps พื้นฐานโดย การสร้างแอป แล้วปรับแต่ง การควบคุม แกลเลอรี ฟอร์ม และ การ์ด ของแอป
- แอปพื้นที่ทำงานว่าง เพื่อใช้เชื่อมต่อกับ Azure DevOps
- หากต้องการสร้างแอปที่ระบุไว้ในบทความนี้ คุณจะต้องมีอินสแตนซ์ Azure DevOps ที่มีองค์กร โครงการ และการสอบถามที่ใช้ร่วมกันที่มีรายการงานตัวอย่างสองสามรายการเพื่อแก้ไข
- อินสแตนซ์ Azure DevOps ต้องเปิดใช้งาน การเข้าถึงของแอปพลิเคชันบุคคลที่สามผ่าน OAuth สำหรับข้อมูลเพิ่มเติม โปรดดู จัดการนโยบายการเข้าถึงสำหรับ Azure DevOps
ขั้นตอนที่ 1 - เพิ่มแหล่งข้อมูล Azure DevOps
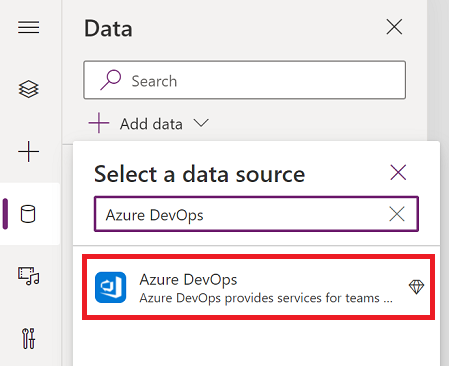
หากต้องการเชื่อมต่อกับ Azure DevOps ให้ แก้ไข แอปพื้นที่ทำงาน และเพิ่มแหล่งข้อมูล Azure DevOps

หากคุณไม่มีการเชื่อมต่อ Azure DevOps อยู่แล้ว ให้เลือก เชื่อมต่อ และปฏิบัติตามคำแนะนำเพื่อให้รายละเอียดของคุณ จากนั้นอนุญาตให้แอปเชื่อมต่อ
ขั้นตอนที่ 2 - แสดงรายการของการสอบถามที่ใช้ร่วมกัน
ในส่วนนี้ เราจะใช้การดำเนินการ ListQueriesInFolder สำหรับตัวเชื่อมต่อ Azure DevOps เพื่อแสดงรายการของการสอบถามที่พร้อมใช้งาน
จากบานหน้าต่างด้านซ้าย ให้เลือก แทรก > เค้าโครง > แกลเลอรีแนวตั้งว่างเปล่า
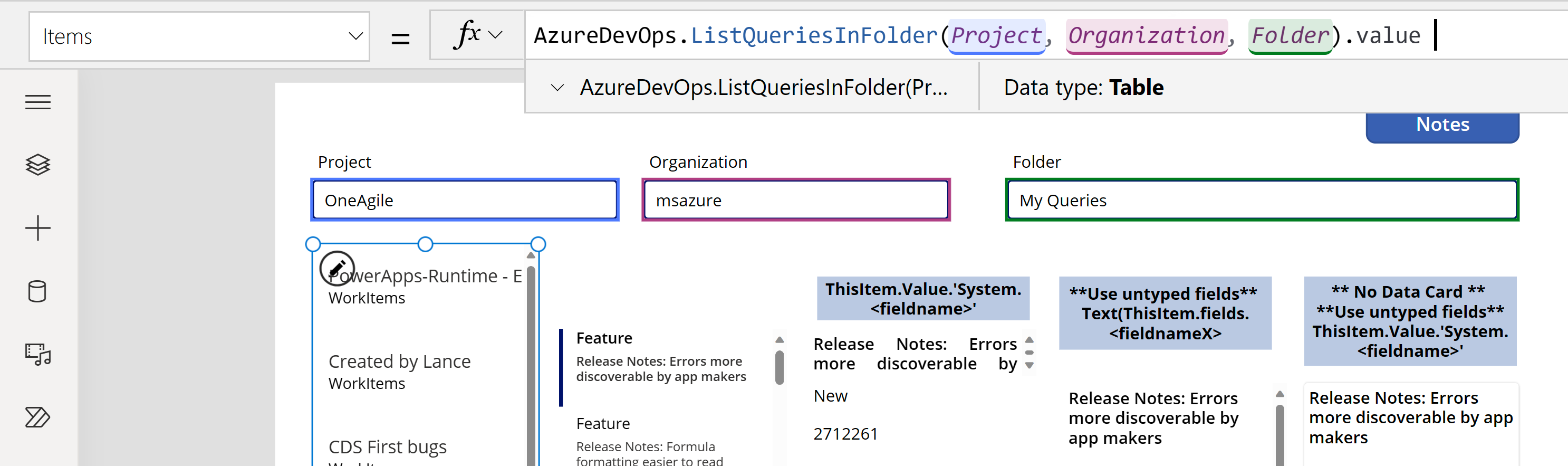
ป้อนสูตรต่อไปนี้สำหรับคุณสมบัติ Items ของแกลเลอรี โดยแทนที่ค่าพารามิเตอร์ตัวอย่างตามความเหมาะสม
AzureDevOps.ListQueriesInFolder("Project","Organization","Folder").value

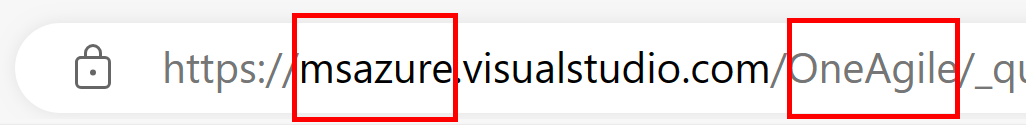
หากตัวอย่างใช้ตัวแปร "โครงการ", "องค์กร" และ "โฟลเดอร์" และค่าจริงอยู่ในกล่องข้อความด้านล่างแถบสูตร (ที่ไฮไลต์) คุณสามารถค้นหาค่าโครงการและองค์กรได้จาก URL ที่ใช้เชื่อมต่อกับ Azure Dev Ops โดยปกติโฟลเดอร์จะเป็น "การสอบถามที่ใช้ร่วมกัน" หรือ "การสอบถามของฉัน"

หากคุณได้รับข้อผิดพลาดต่อไปนี้ในสูตรข้างต้น ให้ เปิดใช้งานการเข้าถึงของแอปบุคคลที่สามโดยใช้ OAuth ในองค์กร Azure DevOps ของคุณ แล้วลองอีกครั้ง
"AzureDevOps.ListQueriesInFolder ล้มเหลว:{"สถานะ":401,"ข้อความ":"TF400813:'GUID' ผู้ใช้ไม่ได้รับอนุญาตให้เข้าถึงทรัพยากรนี้"}
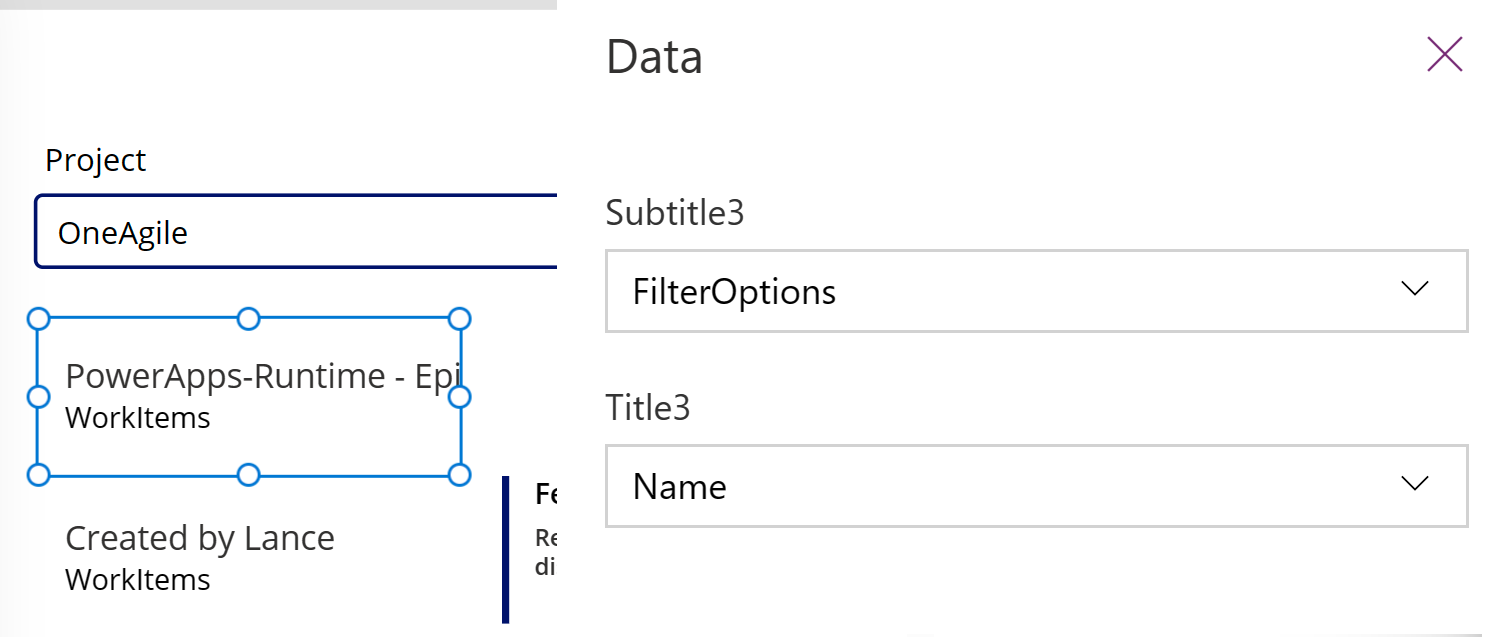
เลือก เค้าโครง สำหรับแกลลอรีเป็น ชื่อเรื่องและชื่อเรื่องรอง
เลือกฟิลด์ที่เหมาะสมสำหรับ Azure Dev Ops เป็น ชื่อ และ FolderOptions สำหรับชื่อเรื่องและชื่อเรื่องรอง

ขั้นตอนที่ 3 - แสดงรายการของรายการงาน
ตอนนี้เราใช้การดำเนินการ GetQueryResultsV2 สำหรับตัวเชื่อมต่อ Azure DevOps เพื่อแสดงรายการงานทั้งหมดสำหรับการสอบถามที่เลือก ซึ่งเป็นการผูกข้อมูลแกลเลอรีกับแหล่งข้อมูล
แทรกแกลเลอรีแนวตั้งที่ว่างเปล่าอีกรายการ แล้ววางไว้ทางด้านขวาของแกลเลอรีที่มีอยู่
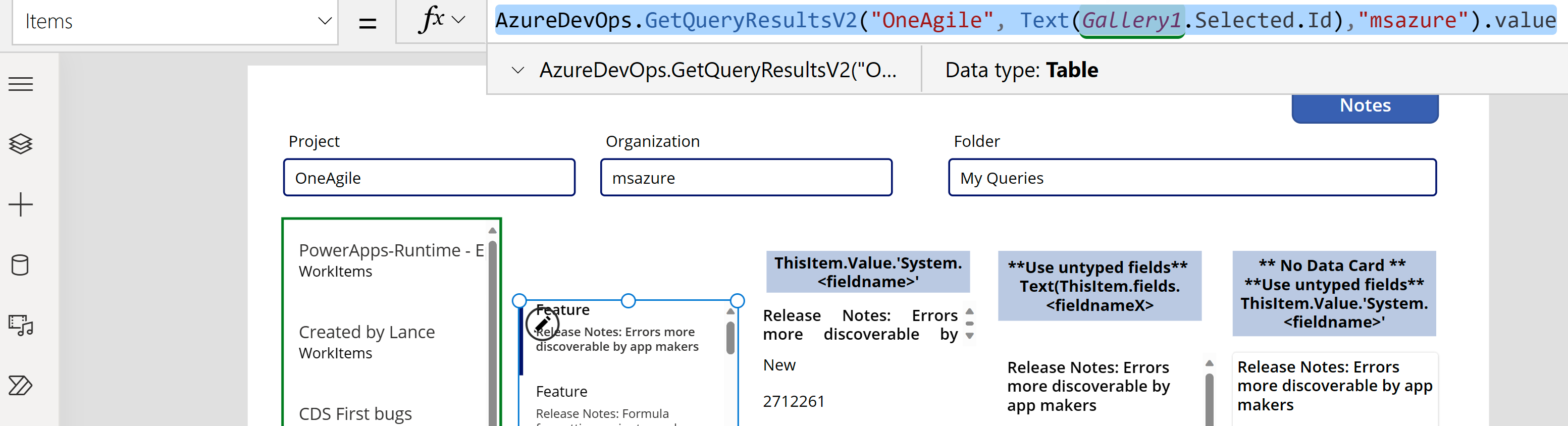
ป้อนสูตรต่อไปนี้สำหรับคุณสมบัติ Items ของแกลเลอรี โดยแทนที่ค่าพารามิเตอร์ตัวอย่างตามความเหมาะสม แทนชื่อโครงการและองค์กรของคุณตามความเหมาะสม
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value

สูตรนี้ใช้การดำเนินการ GetQueryResultsV2 กับชื่อโครงการ รหัสการสอบถาม และชื่อองค์กร รหัสการสอบถามในตัวอย่างนี้ (Gallery2.Selected.Id) หมายถึง การสอบถามที่เลือกจากรายการของการสอบถามที่มีในแกลเลอรีที่เพิ่มไว้ก่อนหน้านี้ เปลี่ยนชื่อแกลเลอรีตามความเหมาะสม
การเพิ่มค่าส่งคืนที่ไม่ได้ระบุชนิดลงในแกลเลอรีของคุณ
ผลลัพธ์ที่ส่งคืนของ GetQueryResultsV2 เป็นแบบไดนามิก และค่าต่างๆ ก็ไม่ได้ระบุชนิดเช่นกัน

อย่างไรก็ตาม คุณสามารถเข้าถึงค่าบางค่าได้ Azure Dev Ops ส่งคืนชุดค่าพื้นฐานสำหรับรายการทั้งหมดที่ระบุชนิด เลือกการ์ดข้อมูลในแกลเลอรีและแทรกป้ายข้อความสองป้าย ตั้งค่าคุณสมบัติข้อความของป้ายชื่อต่อไปนี้
ThisItem.Value.'System.WorkItemType'
ThisItem.Value.'System.Title'
ขั้นตอนที่ 4 - แสดงรายการงาน
แอปแสดงรายการของการสอบถามทั้งหมด และรายชื่อของรายการงานสำหรับสอบถามที่เลือก ตอนนี้เราสามารถเพิ่มฟอร์มแก้ไขที่เราจะใช้เพื่อแสดงข้อมูลเพียงอย่างเดียว
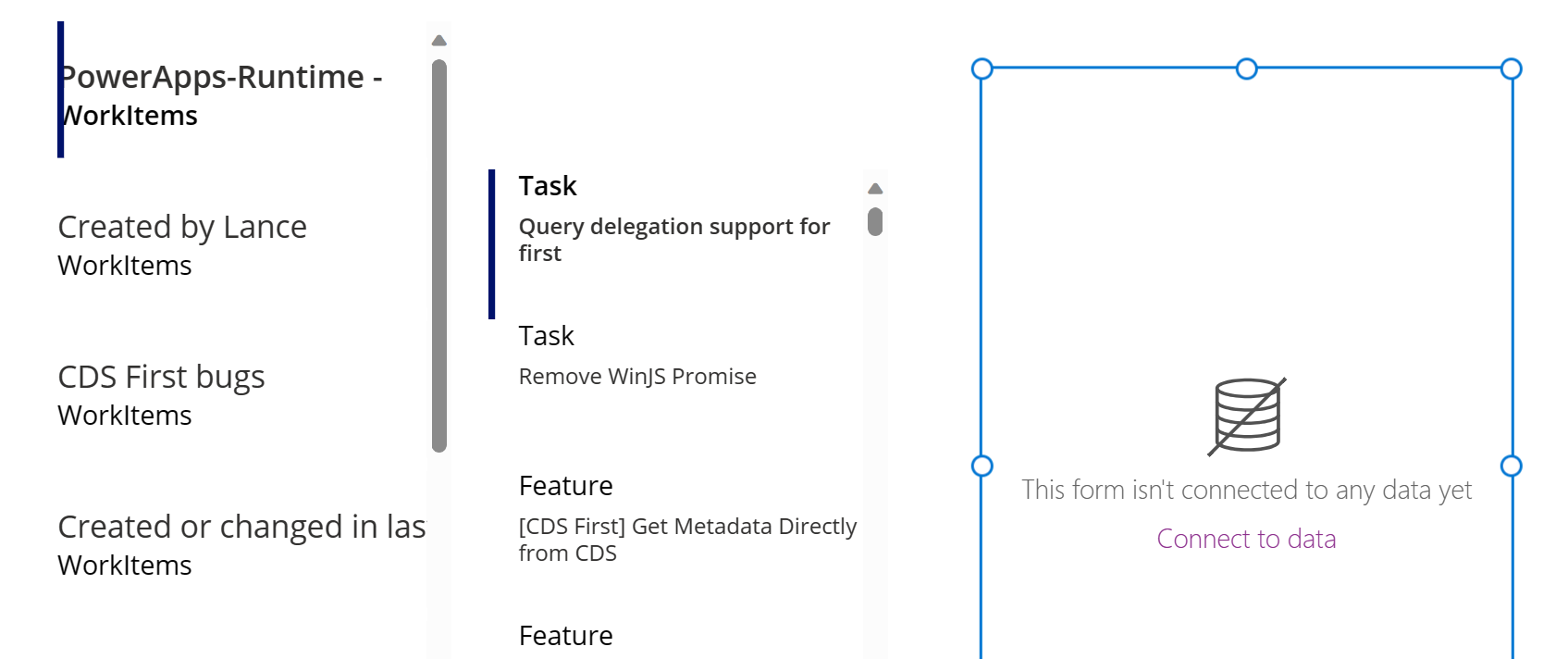
จัดเรียงแกลเลอรีทั้งสองบนหน้าจอเพื่อให้มีที่ว่างสำหรับแก้ไขฟอร์มที่เราจะเพิ่มโดยการย้ายแกลเลอรีทั้งสองไปทางซ้ายของหน้าจอ
เพิ่ม แก้ไขฟอร์ม ไปที่หน้าจอ แล้วเลื่อนไปทางด้านขวาของแกลเลอรี

ตั้งค่าคุณสมบัติ DataSource ของแก้ไขฟอร์มเป็น
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").valueแทนชื่อโครงการและองค์กรของคุณตามความเหมาะสมตั้งค่าคุณสมบัติ Item ของแก้ไขฟอร์มเป็น
Gallery2.Selectedสูตรนี้ตั้งค่าคุณสมบัติ Item สำหรับแก้ไขฟอร์มไปยังรายการงานที่เลือกในรายชื่อของรายการงาน
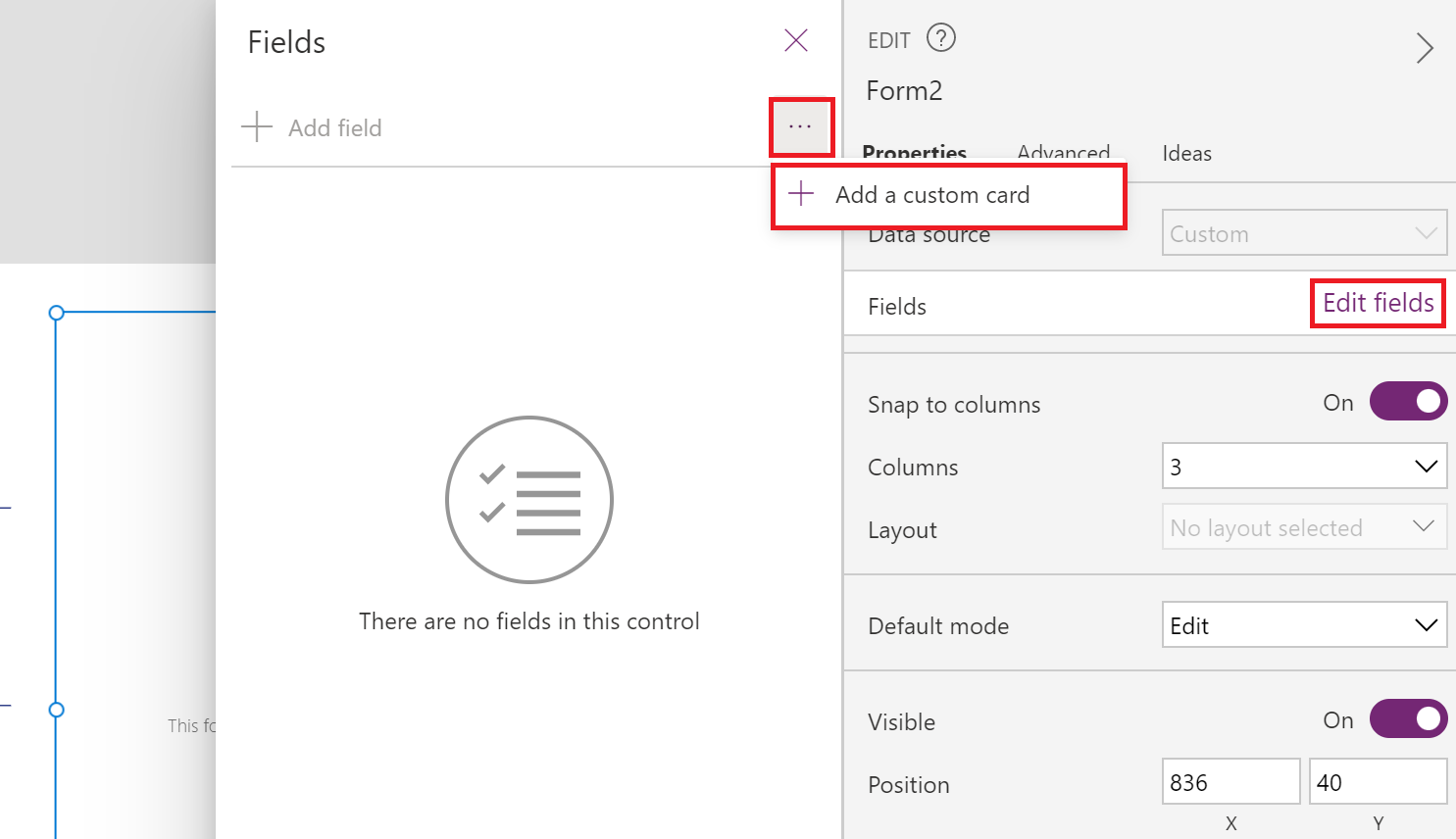
เลือก แก้ไขฟิลด์ จากบานหน้าต่างคุณสมบัติทางด้านขวาของหน้าจอ
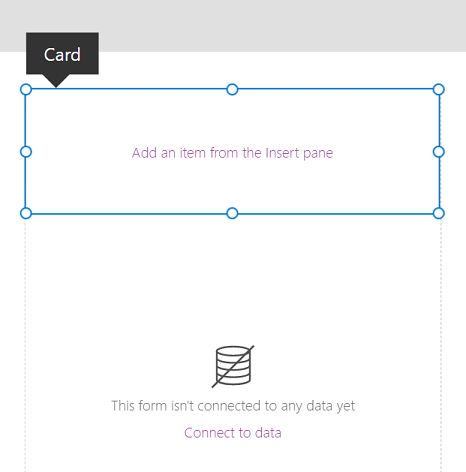
เลือก ... (จุดไข่ปลา) > เพิ่มการ์ดที่กำหนดเอง

จัดเรียงบัตรข้อมูลใหม่ภายในแก้ไขฟอร์มที่ด้านบน

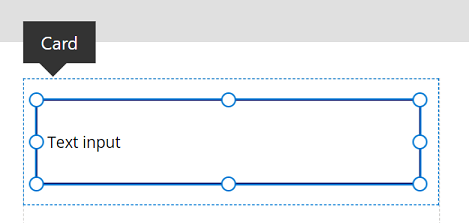
เลือกบัตรที่กำหนดเอง แทรกตัวควบคุม การป้อนข้อความ เมื่อเลือกแล้ว ตัวควบคุมจะถูกเพิ่มเข้าไปภายในบัตรที่กำหนดเอง
เพิ่มขนาดของตัวควบคุม การป้อนข้อความ

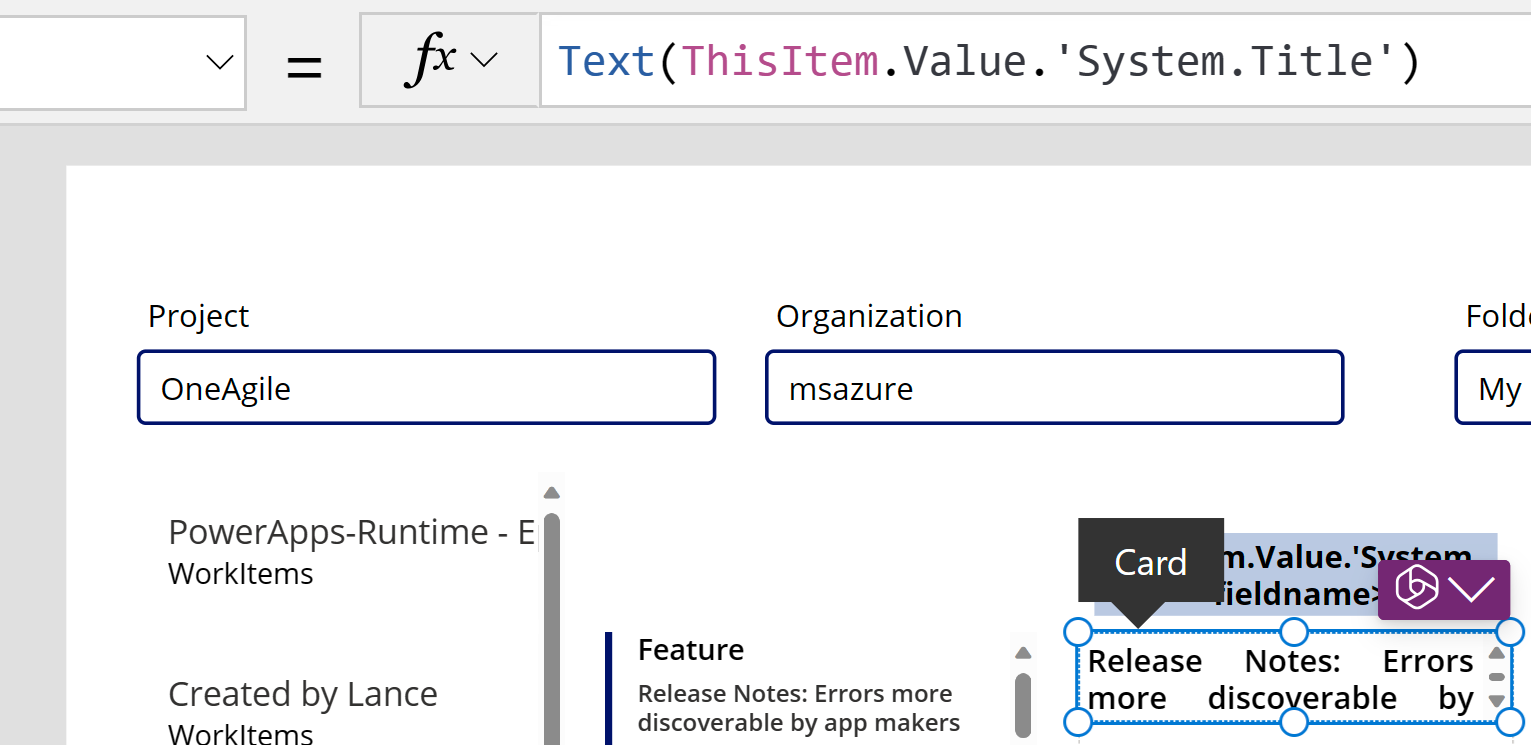
- ตั้งค่าคุณสมบัติ Default ของตัวควบคุม การป้อนข้อความ เป็น
Text(ThisItem.Value.'System.Title')ฟังก์ชันข้อความ 'ชนิด' ส่งคืนเป็นข้อความ

สูตรนี้ตั้งค่าข้อความเริ่มต้นภายในตัวควบคุม การป้อนข้อความ เป็นฟิลด์ ชื่อเรื่อง จากรายการงาน Azure DevOps ที่เลือก
เคล็ดลับ
ถ้าโครงการ Azure DevOps ของคุณใช้ฟิลด์ คำอธิบาย ที่มี HTML หรือ Rich Text คุณยังสามารถใช้ตัวควบคุม ตัวแก้ไข Rich Text แทนตัวควบคุม การป้อนข้อความ หรือป้ายชื่อ การใช้ตัวควบคุม ตัวแก้ไข Rich Text ในกรณีนี้ยังช่วยแก้ไขปัญหาใดๆ เช่น คำอธิบายที่แสดงด้วยโค้ด HTML แทนที่จะเป็นข้อความธรรมดาหรือ Rich Text
ทำซ้ำขั้นตอนก่อนหน้าเพื่อเพิ่มบัตรที่กำหนดเองอีกใบ โดยมีตัวควบคุม การป้อนข้อความ อยู่ภายในที่มีการตั้งค่าคุณสมบัติ Default เป็น
Text(ThisItem.Value.'System.State')สูตรนี้ตั้งค่าข้อความเริ่มต้นภายในตัวควบคุม การป้อนข้อความ เป็นฟิลด์ สถานะ จากรายการงาน Azure DevOps ที่เลือก
จัดเรียงบัตรข้อมูลใหม่ภายในแก้ไขฟอร์มเพื่อสร้างพื้นที่ที่เราจะเพิ่มไอคอนบันทึก
การเพิ่มค่าส่งคืนที่ไม่ได้ระบุชนิดและไดนามิกให้กับฟอร์มของคุณ
จนถึงตอนนี้ เราได้ใช้ฟอร์มแก้ไขซึ่งทำให้เรื่องราวการเข้าถึงข้อมูลง่ายขึ้นโดยการระบุคุณสมบัติ DataSource และ Item ทั่วไปซึ่งการ์ดข้อมูลทั้งหมดในฟอร์มสามารถทำงานได้ หากคุณใช้ฟอร์มแก้ไข ในการเข้าถึงค่าที่ไม่ได้ระบุชนิด ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า ทั้ง คุณสมบัติแหล่งข้อมูลและรายการดังต่อไปนี้: (การแทนค่าของคุณสำหรับองค์กรและโครงการ)
AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType')
เมื่อคุณส่งคุณสมบัติข้อความ "WorkItemType" เช่น "คุณลักษณะ" คุณจะสามารถเปลี่ยนจากรายการต่างๆ เช่น คุณลักษณะและรายการงานได้ เนื่องจากชุดของฟิลด์สำหรับรายการเหล่านี้แตกต่างกัน ชิดการส่งคืนจากการเรียกนี้จึงเป็นแบบไดนามิก
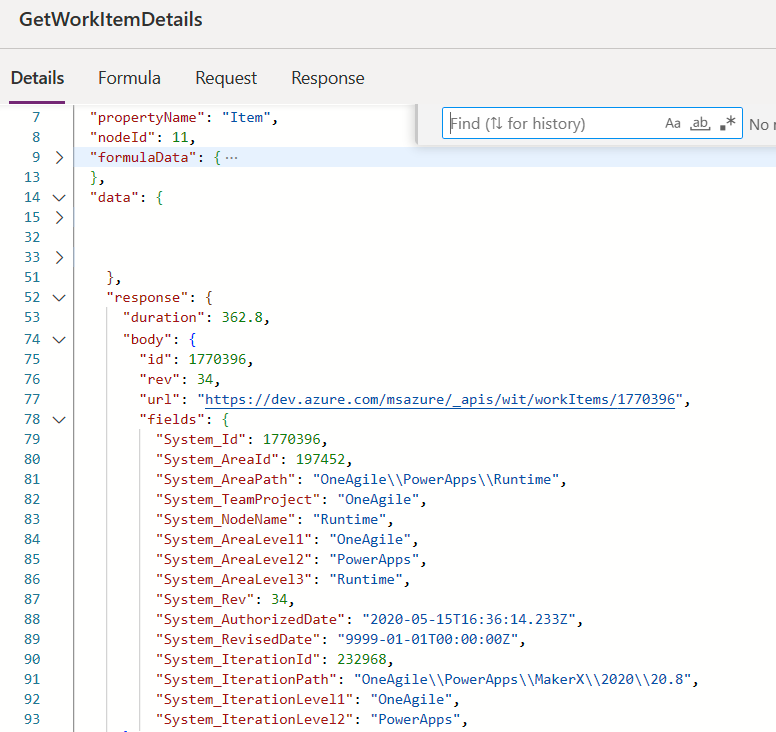
คุณสามารถเข้าถึงค่าเฉพาะได้โดยใช้วิธีการทั่วไป Text(ThisItem.Value.'System.Id') หรือคุณสามารถเข้าถึงได้ผ่านการตอบกลับแบบไดนามิกทั่วไปโดยใช้ Text(ThisItem.fields.System_Id) โดยทั่วไป ชื่อค่าไดนามิกเหล่านี้จะไม่มีการจัดทำเอกสารไว้ หากต้องการค้นหาชื่อที่ถูกต้องสำหรับฟิลด์เหล่านี้ รวมถึงฟิลด์ที่ไม่ได้มาตรฐาน ให้เปิดเครื่องมือตรวจสอบและตรวจสอบการตอบสนองข้อมูลสำหรับการเรียก GetWorkItemDetails โปรดดูภาพด้านล่างสำหรับคำแนะนำเพิ่มเติม
หากคุณไม่ได้ใช้ฟอร์มแก้ไข แต่ใช้คอนเทนเนอร์แทน คุณสามารถดึงค่าเหล่านี้ได้โดยใช้สูตรเช่นสูตรด้านล่างนี้ ซึ่งจะดึงข้อมูลจากฟิลด์ทีมที่กำหนดเอง
Text(AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType').fields.One_custom_CustomField1)

การอัปเดตค่าใน Azure DevOps
หากต้องการอัปเดตค่าใน Azure Dev ops ให้ใช้ UpdateWorkItem ใน OnSelect ของปุ่ม
AzureDevOps.UpdateWorkItem(
Gallery2.Selected.Value.'System.Id',
Organization,
{ description: "This is a new description",
dynamicFields: ParseJSON(JSON({'Custom Field 1': "This is new custom text" }))
}
);
สูตรจะเพิ่มข้อความตัวอย่างใหม่ แต่คุณสามารถใช้นิพจน์ PowerFx ได้เช่นกัน
ตรวจสอบให้แน่ใจว่าสูตรใช้ตัวพิมพ์เล็กสำหรับชื่อ ไม่ใช่แบบกำหนดเอง หรือฟิลด์ในตัว ตัวอย่างเช่น เมื่ออ้างถึงฟิลด์ "คำอธิบาย" ให้ใช้ description: "This is a new description" แทน Description:"This is a new description" ตัวพิมพ์ที่ไม่ถูกต้องอาจทำให้เกิดข้อผิดพลาด "400 พารามิเตอร์ที่จำเป็นหายไปสำหรับการดำเนินการที่ร้องขอ: 'UpdateWorkItem'" สำหรับค่าที่กำหนดเอง/ไดนามิก คุณสามารถใช้ตัวพิมพ์ปกติของฟิลด์แสดงผลได้ ตัวอย่างเช่น ชื่อฟิลด์สำหรับฟิลด์ที่กำหนดเองเป็นเพียงชื่อที่แสดง 'ฟิลด์ที่กำหนดเอง 1' รูปแบบการตั้งชื่อของค่าที่ส่งคืนนี้มีเฉพาะ Azure DevOps และอาจแตกต่างจากบริการอื่นๆ
ขั้นตอนถัดไป
เล่นแอป เลือกการสอบถามจากรายการของการสอบถาม จากนั้นเลือกรายการงานที่คุณต้องการปรับปรุงชื่อเรื่องหรือคำอธิบาย ทำการเปลี่ยนแปลงแล้วเลือกปุ่มบันทึก การเปลี่ยนแปลงจะบันทึกไปยังรายการงาน Azure DevOps สลับไปยังการสอบถามอื่น แล้วสลับกลับเพื่อดูการเปลี่ยนแปลงที่แสดงภายในแอป
ในทำนองเดียวกัน ให้ปรับแต่งแอปเพิ่มเติมหรือสร้างแอปด้วยบัตรข้อมูลเพิ่มเติมในฟอร์ม คุณยังสามารถใช้แสดงผลฟอร์มแทนแก้ไขฟอร์มเพื่อแสดงข้อมูลภายในบัตรข้อมูลต่างๆ เมื่อใช้แสดงผลฟอร์ม ตรวจสอบให้แน่ใจว่าคุณใช้ตัวควบคุม ป้ายชื่อข้อความ เพื่อแสดงข้อความ เมื่อใช้ Rich Text หรือรูปแบบ HTML (เช่น ฟิลด์ คำอธิบาย ใน Azure DevOps) ให้ใช้ตัวควบคุม ข้อความ HTML สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการปรับแต่งแอปนั้น โปรดดู ตัวควบคุม, แกลเลอรี, ฟอร์ม และ การ์ด
ดูเพิ่มเติม
การทำงานกับแหล่งข้อมูลสคีมาแบบไดนามิกใน Power Apps (ทดลอง)
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)