ตั้งค่าฮับการตรวจสอบ Fabric
ฮับการตรวจสอบใน Microsoft Fabric Workload Development Kit คือศูนย์ควบคุมส่วนกลาง ฮับการตรวจสอบถูกออกแบบมาสําหรับผู้ใช้ Fabric เพื่อติดตามงานพื้นหลังของรายการ สําหรับข้อมูลเพิ่มเติม ให้ดู ใช้ฮับการตรวจสอบ
Backend
ในส่วนนี้จะอธิบายวิธีการตั้งค่าการใช้งาน Backend สําหรับฮับการตรวจสอบ
JobSchedulerกําหนดคุณสมบัติในรายชื่อแฟ้มสินค้า
เมื่อต้องการเปิดใช้งานการสนับสนุนงาน รายการต้องระบุชนิดของงานที่สนับสนุน JobSchedulerเพิ่มคุณสมบัติ ไปยังไฟล์รายชื่อแฟ้มรายการสินค้า คุณสมบัติ JobScheduler จะเปิดใช้งานงานที่จัดการโดย Fabric สําหรับรายการของคุณ
ตารางต่อไปนี้แสดงภาพรวมของคุณสมบัติข้อกําหนดที่ได้รับ JobScheduler การสนับสนุน:
| คุณสมบัติ | รายละเอียด | ค่าที่เป็นไปได้ |
|---|---|---|
OnDemandJobDeduplicateOptions |
ตั้งค่าตัวเลือกการทําซ้ําสําหรับงานตามความต้องการสินค้า | - None: อย่าทําซ้ํางาน - PerArtifact: ตรวจสอบให้แน่ใจว่ามีการรันงานที่ใช้งานอยู่เพียงรายการเดียวสําหรับสินค้าและชนิดงานเดียวกัน - PerUser: ตรวจสอบให้แน่ใจว่ามีการเรียกใช้งานที่ใช้งานอยู่เพียงรายการเดียวสําหรับผู้ใช้และรายการเดียวกัน |
ScheduledJobDeduplicateOptions |
ตั้งค่าตัวเลือกการทําซ้ําสําหรับงานตามความต้องการสินค้า | - None: อย่าทําซ้ํางาน - PerArtifact: ตรวจสอบให้แน่ใจว่ามีการรันงานที่ใช้งานอยู่เพียงรายการเดียวเท่านั้นสําหรับสินค้าและชนิดงานเดียวกัน - PerUser: ตรวจสอบให้แน่ใจว่ามีการเรียกใช้งานที่ใช้งานอยู่เพียงรายการเดียวสําหรับผู้ใช้และรายการเดียวกัน |
ItemJobTypes |
รายการของชนิดงานที่มีคุณสมบัติที่ระบุ | - Name: ชื่อของประเภทงานซึ่งสามารถกําหนดเองได้เต็มรูปแบบโดยผู้จัดจําหน่ายซอฟต์แวร์อิสระ (ISV) |
ใช้ API ปริมาณงาน
เมื่อต้องรวมกับงาน ปริมาณงานต้องใช้ API ของงานตามที่กําหนดไว้ในข้อมูลจําเพาะของ Swagger
สาม Fabric API เกี่ยวข้องกับงาน:
เริ่มอินสแตนซ์ของงาน
จุดสิ้นสุด: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
API นี้ถูกเรียกให้เริ่มต้นการดําเนินการของงาน
- การตอบสนอง: API ควรส่งกลับ
202 Acceptedสถานะ ซึ่งระบุว่างานได้รับการจัดกําหนดการโดยระบบเรียบร้อยแล้ว
รับสถานะอินสแตนซ์ของงาน
จุดสิ้นสุด: GET /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Fabric ใช้กลไกการโพลล์เพื่อติดตามสถานะของอินสแตนซ์ของงาน API นี้ถูกเรียกใช้ทุกนาทีในขณะที่อินสแตนซ์งานกําลังดําเนินการอยู่เพื่อตรวจสอบสถานะ การโพลล์จะหยุดเมื่องานเสร็จสมบูรณ์ ไม่ว่าจะสําเร็จหรือเนื่องจากความล้มเหลว
การตอบสนอง: API ควรส่งกลับ
200 OKสถานะพร้อมกับสถานะอินสแตนซ์ของงานปัจจุบัน การตอบสนองควรมีสถานะงาน เวลาเริ่มต้น และเวลาสิ้นสุด และรายละเอียดข้อผิดพลาดถ้างานล้มเหลวสถานะของงานที่ได้รับการสนับสนุน:
NotStartedInProgressCompletedFailedCancelled
สิ่งสําคัญ: แม้ว่างานล้มเหลว API นี้ควรแสดง
200 OKสถานะและFailedสถานะงาน
ยกเลิกอินสแตนซ์งาน
จุดสิ้นสุด: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}/cancel
เรียกใช้ API นี้เพื่อยกเลิกอินสแตนซ์งานที่กําลังดําเนินอยู่
- การตอบสนอง: API ควรส่งกลับ
200 OKสถานะพร้อมกับสถานะอินสแตนซ์งานปัจจุบัน การตอบสนองควรมีสถานะงาน เวลาเริ่มต้นและสิ้นสุด และรายละเอียดข้อผิดพลาดถ้างานล้มเหลว
ข้อมูลเพิ่มเติม
จํานวนครั้งของงาน:
งานถูกทําเครื่องหมายเป็น "ตัวอักษรที่ตายแล้ว" โดยแพลตฟอร์ม Fabric หากไม่ได้เริ่มต้นภายใน 2 ชั่วโมง
ตัวอย่างการใช้งาน
สําหรับตัวอย่างการใช้งาน API เหล่านี้ ดู JobsControllerImpl.cs ใน ที่เก็บตัวอย่าง
Frontend
ในส่วนนี้จะอธิบายวิธีการตั้งค่าการใช้งาน frontend สําหรับฮับการตรวจสอบ
เรียกใช้งานใน Fabric UI
หลังจากที่คุณรวมงานลงในรายการของคุณบน Backend ผู้ใช้สามารถเริ่มเรียกใช้งานได้
ผู้ใช้มีสองตัวเลือกในการเรียกใช้งานใน Fabric:
- งานตามกําหนดการแบบอัตโนมัติ ตัวเลือกนี้ถูกกําหนดโดยผู้ใช้ที่จะเรียกใช้ในช่วงเวลาปกติผ่านประสบการณ์การใช้งานตัวจัดกําหนดการ Fabric ที่ใช้ร่วมกัน
- ตามความต้องการโดยใช้ UI ปริมาณงานกับ และ SDK ไคลเอ็นต์ส่วนขยาย
ประสบการณ์ตัวจัดกําหนดการเนื้อผ้าจาก UI
ตัวเลือกจุดเข้าใช้งาน:
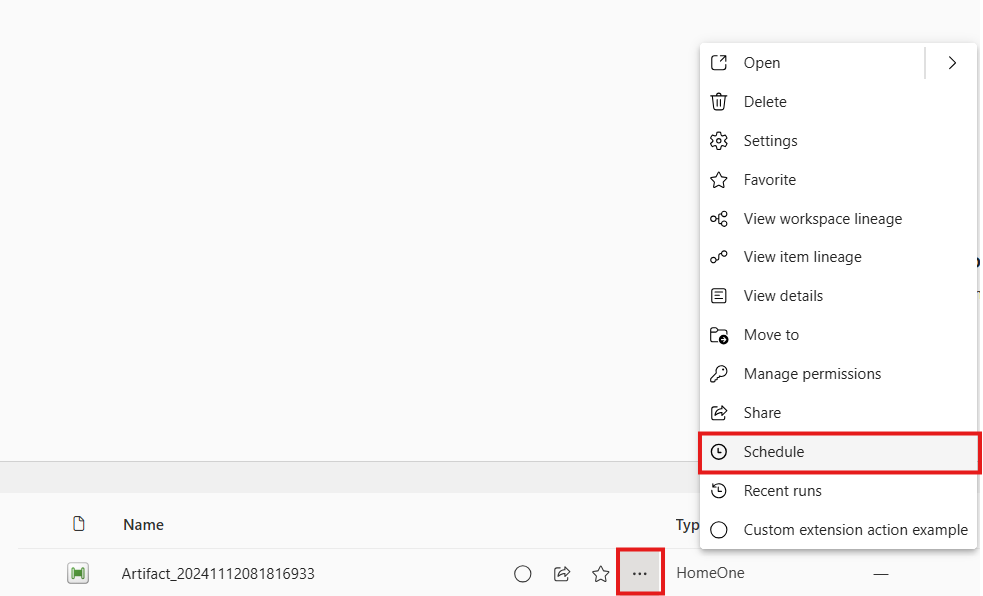
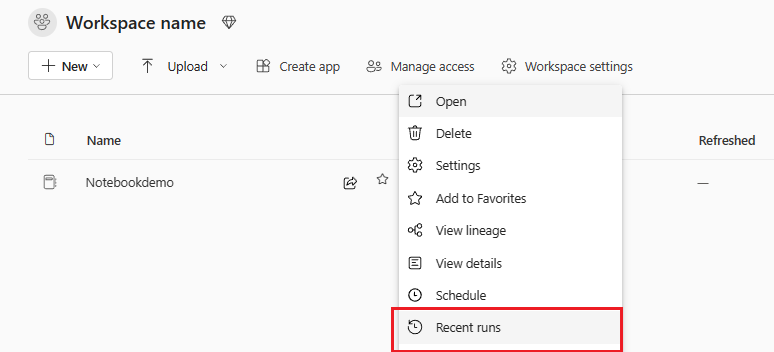
ใช้กําหนดการของเมนูบริบท

ใช้
workloadClient.itemSettings.openที่รหัสการตั้งค่าที่เลือกคือSchedule
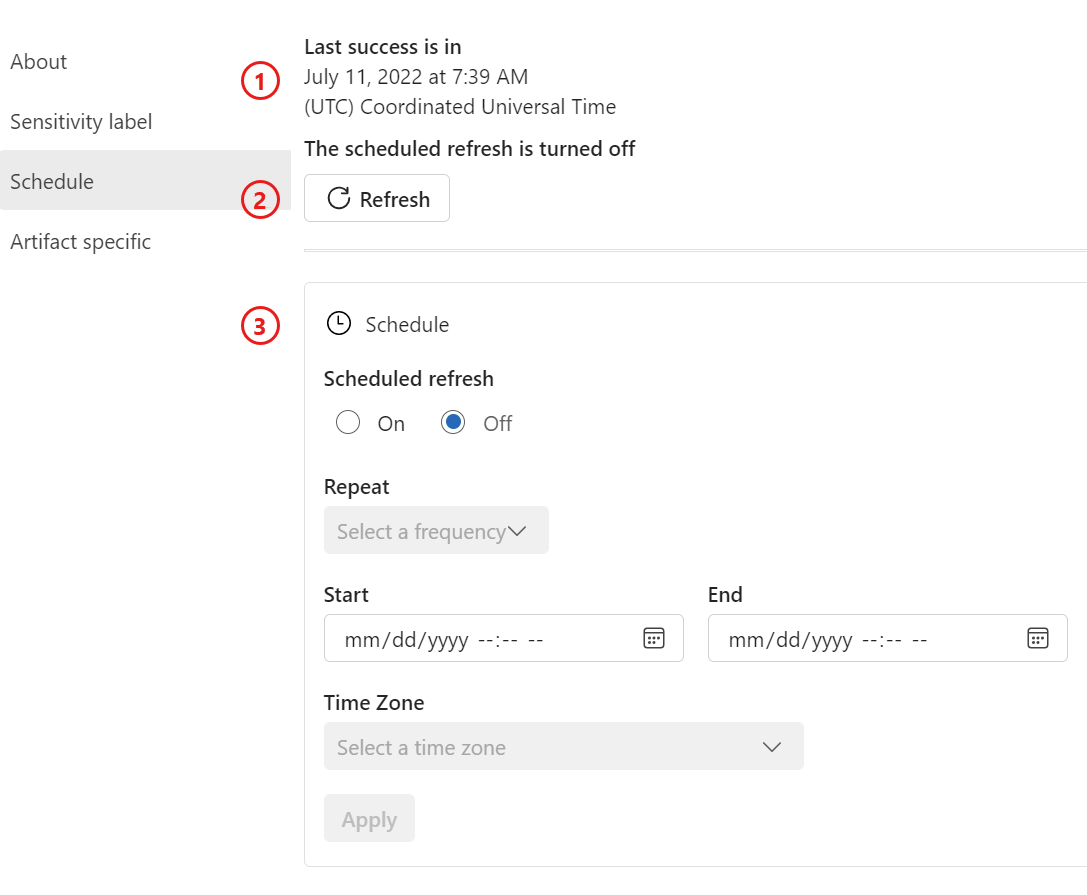
เค้าโครง

- เวลาการรีเฟรชที่สําเร็จล่าสุดและเวลาการรีเฟรชครั้งถัดไป
- ปุ่ม รีเฟรช
- การตั้งค่ากําหนดการรายการ
การเข้าร่วมงาน
ขั้นตอนที่ 1: เพิ่มรายการเมนูบริบทกําหนดการ
เมื่อต้องการแสดงปุ่ม กําหนดการ ในเมนูบริบทรายการ ให้เพิ่มรายการใหม่ลงใน contextMenuItems คุณสมบัติในรายชื่อแฟ้ม frontend ของรายการ:
{
"name": "schedule"
}
ขั้นตอนที่ 2: เพิ่มการตั้งค่ากําหนดการของรายการ
เพิ่มรายการใหม่ schedule ไปยังคุณสมบัติการตั้งค่ารายการในรายชื่อแฟ้ม frontend:
"schedule": {
"itemJobType": "ScheduledJob",
"refreshType": "Refresh"
}
itemJobType: ชนิดงานรายการที่กําหนดในไฟล์ XML ข้อกําหนดงานของรายการrefreshType: ระบุการแสดงผลของปุ่มรีเฟรช เลือกจากสามตัวเลือก: ใช้RefreshและRunเพื่อเปิดใช้งานปุ่มรีเฟรชและชื่อที่แสดง หรือตั้งค่าNoneให้ปิดใช้งานปุ่มรีเฟรช
งาน JavaScript API
นอกเหนือจากงานที่กําหนดไว้แบบไม่ต้องใส่ข้อมูลแล้ว ปริมาณงานสามารถเรียกใช้งานตามความต้องการ หรือแม้กระทั่งเริ่มต้นงานตามกําหนดเวลาตามความต้องการ เรามีชุด API เป็นส่วนหนึ่งของส่วนขยายไคลเอ็นต์ของเรา:
API งานที่กําหนดไว้:
getItemScheduledJobs(objectId: string): Promise<ItemSchedule>createItemScheduledJobs(createItemScheduledJobs: CreateItemScheduleParams): Promise<ItemSchedule>updateItemScheduledJobs(updateItemScheduleParams: UpdateItemScheduleParams): Promise<ItemSchedule>
API อินสแตนซ์ของงานเฉพาะ:
runItemJob(jobParams: RunItemJobParams): Promise<ItemJobInstance>cancelItemJob(jobParams: CancelItemJobParams): Promise<CancelItemJobResult>getItemJobHistory(getHistoryParams: GetItemJobHistoryParams): Promise<ItemJobHistory>
หมายเหตุ
getItemJobHistory ส่งกลับงานที่มีสถานะที่จัดเก็บอยู่ใน Fabric ในปัจจุบัน เนื่องจากในขณะนี้ Fabric อาศัยการโพลล์เพียงอย่างเดียว โปรดทราบว่าสถานะอาจไม่ใช่ข้อมูลล่าสุด หากคุณต้องการให้ UI ของคุณแสดงสถานะที่ถูกต้องที่สุดโดยเร็วที่สุดเราขอแนะนําให้คุณได้รับสถานะโดยตรงจาก Backend
รวมกับฮับการตรวจสอบ
เมื่อข้อมูลพร้อมแล้ว งานรายการจะแสดงขึ้นในฮับการตรวจสอบโดยอัตโนมัติ ขั้นตอนถัดไปคือการเพิ่มชนิดสินค้าของคุณไปยังบานหน้าต่างตัวกรอง และกําหนดค่าและใช้การดําเนินการที่พร้อมใช้งานที่ผู้ใช้สามารถใช้กับงานได้
เปิดใช้งานรายการของคุณในบานหน้าต่างตัวกรองฮับการตรวจสอบ
เมื่อต้องการเพิ่มรายการของคุณไปยังบานหน้าต่างตัวกรอง ให้กําหนดคุณสมบัติใหม่ในรายการรายการ frontend manifest และตั้งค่าsupportedInMonitoringHubเป็นtrue
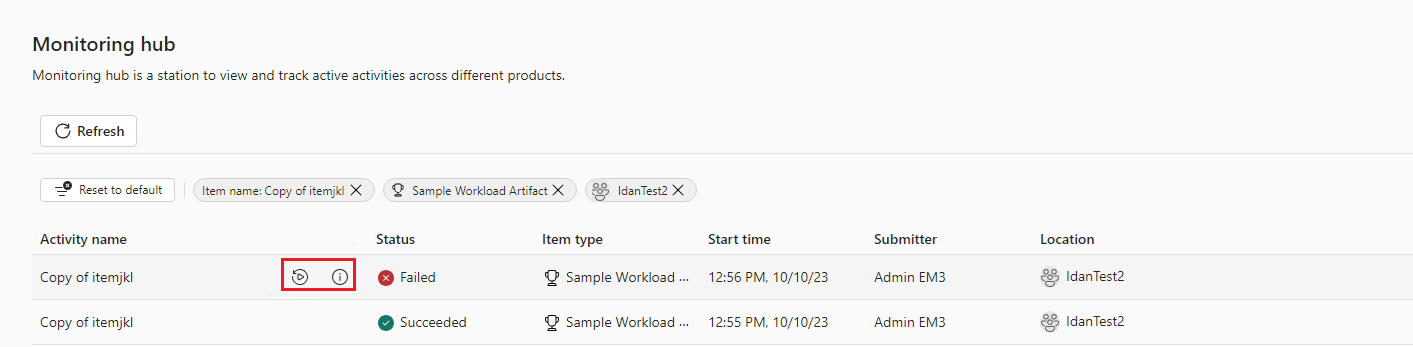
รวมกับการดําเนินการด่วนของงาน

ผู้ใช้สามารถดําเนินการชุดของการดําเนินการกับงาน รวมถึงยกเลิก ลองอีกครั้ง และรับรายละเอียด
ทีมปริมาณงานตัดสินใจเลือกรายการที่ต้องการเปิดใช้งานโดยการตั้งค่า itemJobConfig คุณสมบัติในรายการ frontend ถ้าไม่ได้ตั้งค่าไว้ จะมองไม่เห็นไอคอน
ตัวอย่างเช่น การกําหนดค่าที่เราเพิ่มลงในรายการตัวอย่างของเราที่สนับสนุนการดําเนินการงานทั้งหมดจะปรากฏขึ้นในภายหลังในส่วนนี้
เมื่อผู้ใช้เลือก ไอคอนยกเลิก ของงานรายการตัวอย่าง เราจะเรียกใช้การดําเนินการ item.job.cancelที่ให้มา บริบทที่เกี่ยวข้องกับงานต่อส่วนขยาย Fabric.WorkloadSample จะถูกนํามาใช้โดยปริมาณงานเพื่อยกเลิกงานจริง
แพลตฟอร์ม Fabric ยังคาดหวังการตอบสนองจากการดําเนินการนี้เพื่อแจ้งให้ผู้ใช้ทราบเกี่ยวกับผลลัพธ์
"itemJobActionConfig": {
"registeredActions": {
"detail": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.detail"
},
"cancel": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.cancel"
},
"retry": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.retry"
}
}
}
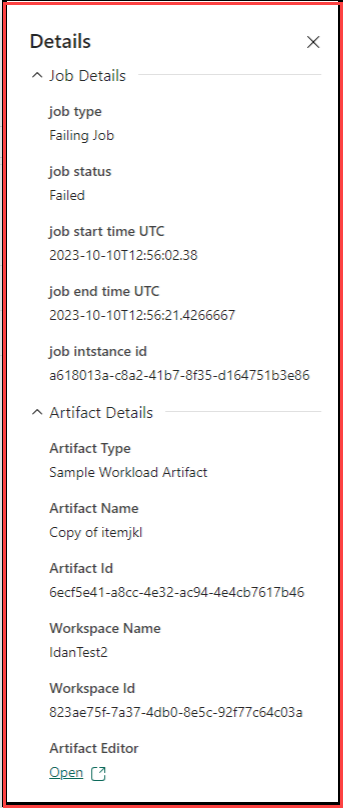
บานหน้าต่างรายละเอียดงาน

เมื่อทีมปริมาณงานลงทะเบียนการดําเนินการสําหรับข้อมูลรายละเอียด Fabric คาดหวังว่าการดําเนินการปริมาณงานจะส่งคืนข้อมูลในรูปแบบเฉพาะเพื่อให้ Fabric สามารถแสดงข้อมูลนั้นในแผงด้านข้างได้
ในปัจจุบัน คู่คีย์/ค่าในข้อความธรรมดาหรือไฮเปอร์ลิงก์ได้รับการสนับสนุน
- สําหรับตัวอย่างของการจัดการการดําเนินการงาน ดู index.worker.ts ในที่เก็บตัวอย่าง ในไฟล์ ให้ค้นหาการดําเนินการที่ขึ้นต้นด้วย
item.job
การเรียกใช้ล่าสุด
นอกเหนือจากการแสดงสถานะงานในฮับการตรวจสอบ Fabric มอบประสบการณ์ของผู้ใช้ที่ใช้ร่วมกันเพื่อแสดงการทํางานล่าสุดของรายการที่ระบุ
จุดเข้าใช้งาน:
การเรียกใช้ล่าสุดของเมนู>บริบท

การใช้
workloadClient.itemRecentRuns.open
การเข้าร่วมงาน
ขั้นตอนที่ 1: เพิ่ม recentRuns รายการเมนูบริบท
เมื่อต้องการแสดง ปุ่มเรียกใช้ ล่าสุดในเมนูรายการ ให้เพิ่มรายการใหม่ลงใน contextMenuItems คุณสมบัติในรายชื่อแฟ้ม frontend ของรายการ
ตัวอย่าง:
{
"name": "recentruns"
}
ขั้นตอนที่ 2: เพิ่มการตั้งค่ารายการrecentRun
เพิ่มรายการใหม่ recentRun ไปยังคุณสมบัติการตั้งค่ารายการในรายชื่อแฟ้ม frontend
ตัวอย่าง:
"recentRun": {
"useRecentRunsComponent": true,
}
การรวมงานในริบบอนรายการตัวอย่าง
ในฐานะที่เป็นส่วนหนึ่งของตัวอย่างปริมาณงาน UI ของเรา เราได้เพิ่มส่วนที่อุทิศให้กับงานไปยังริบบิ้นรายการ

สําหรับตัวอย่างของวิธีใช้ริบบอนนี้ โปรดดู ItemTabToolbar.tsx ในที่เก็บตัวอย่าง