ขยาย Frontend ของ Microsoft Fabric
คุณสามารถใช้ Microsoft Fabric Workload Development Kit เพื่อสร้างปริมาณงาน และสร้างความสามารถแบบกําหนดเองที่ขยายประสบการณ์ Fabric ได้ แพลตฟอร์ม Fabric ถูกออกแบบมาให้สามารถใช้ร่วมกันกับผู้จําหน่ายซอฟต์แวร์อิสระ (ISV) ได้ ตัวอย่างเช่น คุณสามารถใช้ตัวแก้ไขรายการเพื่อสร้างประสบการณ์ผู้ใช้ที่สอดคล้องกันแบบเนทีฟโดยการฝังส่วนหน้าของ ISV ในบริบทของรายการพื้นที่ทํางาน Fabric
ในบทความนี้ คุณใช้ ที่เก็บ ตัวอย่างการพัฒนาปริมาณงาน Microsoft Fabric เป็นคําแนะนําเพื่อรวมเว็บแอปปริมาณงาน UX แบบกําหนดเองเข้ากับ Microsoft Fabric ตัวอย่างโครงการและรายละเอียดช่วยให้คุณรวมคอมโพเนนต์ UI ของคุณเองและการดําเนินการลงในสภาพแวดล้อมรันไทม์ Fabric ได้อย่างราบรื่นสําหรับการทดลองและการปรับแต่งที่มีประสิทธิภาพ
frontend โครงการปริมาณงาน UX ตัวอย่างเป็นเว็บแอป React มาตรฐานที่รวม SDK ไคลเอ็นต์ปริมาณงานเป็นแพคเกจ npm มาตรฐานเพื่อให้ฟังก์ชันการทํางาน
ISV เป็นโฮสต์และเรียกใช้โครงการภายในองค์ประกอบแบบ <iframe> Sandbox ในพอร์ทัล Fabric ซึ่งแสดงประสบการณ์ UI เฉพาะของ ISV รวมถึงตัวแก้ไขรายการ
SDK มีฟังก์ชันอินเทอร์เฟส API และบูทสเตรปที่จําเป็นทั้งหมดในการแปลงเว็บแอปปกติให้เป็นเว็บแอป micro frontend ที่ทํางานได้อย่างราบรื่นในพอร์ทัล Fabric
SDK มีโครงการปริมาณงาน UX ตัวอย่าง ตัวอย่าง:
- แสดงวิธีใช้การเรียก SDK ที่พร้อมใช้งานส่วนใหญ่
- แสดงตัวอย่างของริบบอนที่สามารถขยายได้ตาม UI ที่คล่องตัวซึ่งตรงกับลักษณะที่แสดงของ Fabric
- ช่วยให้สามารถกําหนดค่าได้ง่าย
- ช่วยให้คุณสามารถสังเกตการเปลี่ยนแปลงใน Fabric แบบเรียลไทม์เมื่อเปิดใช้งานโหมดนักพัฒนา Fabric
ข้อกำหนดเบื้องต้น
เว็บแอปปริมาณงาน UX
แพคเกจนี้ถูกสร้างขึ้นจาก UI ของ Fluent และถูกออกแบบมาสําหรับ React
รายการส่วนหน้าของปริมาณงาน UX
รายการ Frontend ของปริมาณงาน UX เป็นทรัพยากร JSON ที่ ISV ให้ไว้ ไฟล์ประกอบด้วยข้อมูลสําคัญเกี่ยวกับปริมาณงาน รวมถึง URL ของเว็บแอปปริมาณงานและรายละเอียด UI ต่าง ๆ เช่น ชื่อที่แสดงของรายการ ISV และไอคอนที่เกี่ยวข้อง ISV สามารถใช้ไฟล์รายชื่อแฟ้มเพื่อกําหนดสิ่งที่เกิดขึ้นเมื่อผู้ใช้โต้ตอบกับรายการในพอร์ทัล Fabric
ในแพคเกจนี้ แฟ้มแฟ้มแฟ้ม frontend จะอยู่ในโฟลเดอร์แพคเกจ ไฟล์รายชื่อแฟ้มประกอบด้วยคําอธิบายโดยละเอียดของรายการปริมาณงานและส่วนประกอบ
เปิดใช้งานคุณลักษณะการพัฒนาปริมาณงานใน Fabric
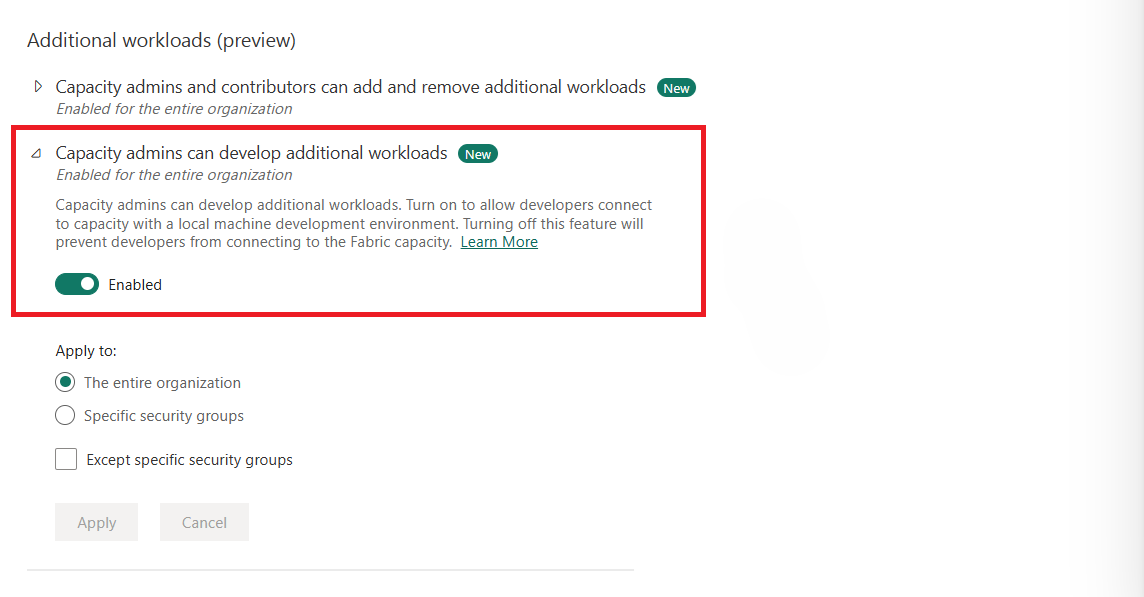
ผู้ดูแลระบบผู้เช่าต้องเปิดใช้งานคุณลักษณะการพัฒนาปริมาณงานในพอร์ทัลผู้ดูแลระบบ Microsoft Fabric ก่อน สามารถเปิดใช้งานคุณลักษณะสําหรับทั้งองค์กรหรือกลุ่มเฉพาะภายในองค์กร สําหรับผู้ดูแลระบบผู้เช่า หากต้องการเปิดใช้งานคุณลักษณะการพัฒนาปริมาณงานสําหรับกลุ่มเฉพาะ ให้ทําตามขั้นตอนที่อธิบายไว้ใน เปิดใช้งานการตั้งค่าผู้เช่าการพัฒนา

ตั้งค่า frontend
หากต้องการตั้งค่าส่วนหน้าโครงการตัวอย่าง:
ตรวจสอบว่า Node.js และ npm ได้รับการติดตั้งแล้ว การติดตั้ง npm ต้องเป็นรุ่น 9 หรือใหม่กว่า มิฉะนั้น ให้ติดตั้งเวอร์ชันล่าสุดของ Node.js และ npm
โคลน ที่เก็บตัวอย่างการพัฒนาปริมาณงาน Microsoft Fabric
รายการต่อไปนี้อธิบายเค้าโครงไดเรกทอรีแพคเกจ คอมโพเนนต์ และทรัพยากร:
- แพคเกจ: ตําแหน่งที่ตั้งของแพคเกจปริมาณงาน แพคเกจประกอบด้วยทรัพยากร frontend รวมถึงรายการและแอสเซท
- src: รหัสปริมาณงานซึ่งรวมถึงทรัพยากรเหล่านี้:
- index.ts: ไฟล์การเตรียมใช้งานหลัก รวมถึง
bootstrapและ iFrames และindex.workerindex.ui(ดูรายละเอียดในภายหลังในบทความนี้) - App.tsx: ไฟล์นี้กําหนดเส้นทางไปยังหน้า ตัวอย่างเช่น
/sample-workload-editorจะถูกกําหนดเส้นทางไปยังSampleWorkloadEditorฟังก์ชัน ภายใต้components - assets: ตําแหน่งสําหรับรูปภาพ (.jpg, .jpeg และ png) ที่สามารถอ้างอิงในรายชื่อแฟ้มและแสดงใน UI ตัวอย่างเช่น
assets/github.jpgถูกตั้งค่าในรายชื่อแฟ้มเป็นไอคอนผลิตภัณฑ์ - คอมโพเนนต์: ตําแหน่งที่ตั้งของรหัส UI รวมถึงมุมมองตัวแก้ไขและมุมมองอื่น ๆ ที่ตัวอย่างใช้ (ริบบิ้น หน้าการรับรองความถูกต้อง และแผง)
- คอนโทรลเลอร์: ตัวควบคุมเรียก SDK APIs
- รุ่น: สัญญาและแบบจําลองที่ใช้โดย UI และสําหรับการสื่อสารกับ Backend ของหม้อน้ํา
- index.ts: ไฟล์การเตรียมใช้งานหลัก รวมถึง
- เครื่องมือ: องค์ประกอบที่คุณสามารถใช้เพื่อสร้างการตั้งค่าและการกําหนดค่า
- webpack.config.js: ใช้ไฟล์นี้เพื่อกําหนดค่าเซิร์ฟเวอร์ Node.js ภายในเครื่อง
- การกําหนดค่าเว็บและตัวอ่าน/ตัวประมวลผลรายชื่อแฟ้ม
- การตรวจสอบความถูกต้อง: ตัวอย่างใช้
validateSchema.jsเพื่อตรวจสอบสคีมาของไฟล์ JSON ของผลิตภัณฑ์และรายการ ซึ่งได้รับการกําหนดค่าให้เรียกใช้บนnpm start
ภายในโฟลเดอร์ที่เก็บ ให้ไปที่ โฟลเดอร์ Frontend เพื่อติดตั้งไฟล์โครงการ:
<repository folder>\Frontend> npm installเริ่มเซิร์ฟเวอร์โดยการเรียกใช้คําสั่งต่อไปนี้:
<repository folder>\Frontend> npm startคําสั่งนี้เริ่มต้น เซิร์ฟเวอร์ Node.js ภายในเครื่อง (โดยใช้ webpack) ที่ Microsoft Fabric เชื่อมต่อเมื่ออยู่ในโหมดนักพัฒนา
สําหรับข้อมูลเกี่ยวกับรายละเอียดพอร์ตที่ปรากฏขึ้นหลังจากเริ่มต้นเซิร์ฟเวอร์ ให้ดูบันทึกย่อของเซิร์ฟเวอร์โฮสต์ภายในเครื่อง
พอร์ตปัจจุบันคือ
60006หลังจากเซิร์ฟเวอร์ localhost เริ่มทํางาน ให้ไปที่ URL
127.0.0.1:60006/manifestsเพื่อเปิดรายการรวมที่สร้างขึ้นในโฟลเดอร์ Frontend/Packageถ้าคุณเปลี่ยนแฟ้มภายใน โฟลเดอร์ Frontend/Package ให้เรียกใช้
npm startอีกครั้งการตั้งค่านี้จะยังคงอยู่ในเบราว์เซอร์ปัจจุบัน

ตัวอย่าง "สวัสดี ทุกคน"
เมื่อต้องการเรียกใช้สถานการณ์การทดสอบ "hello world":
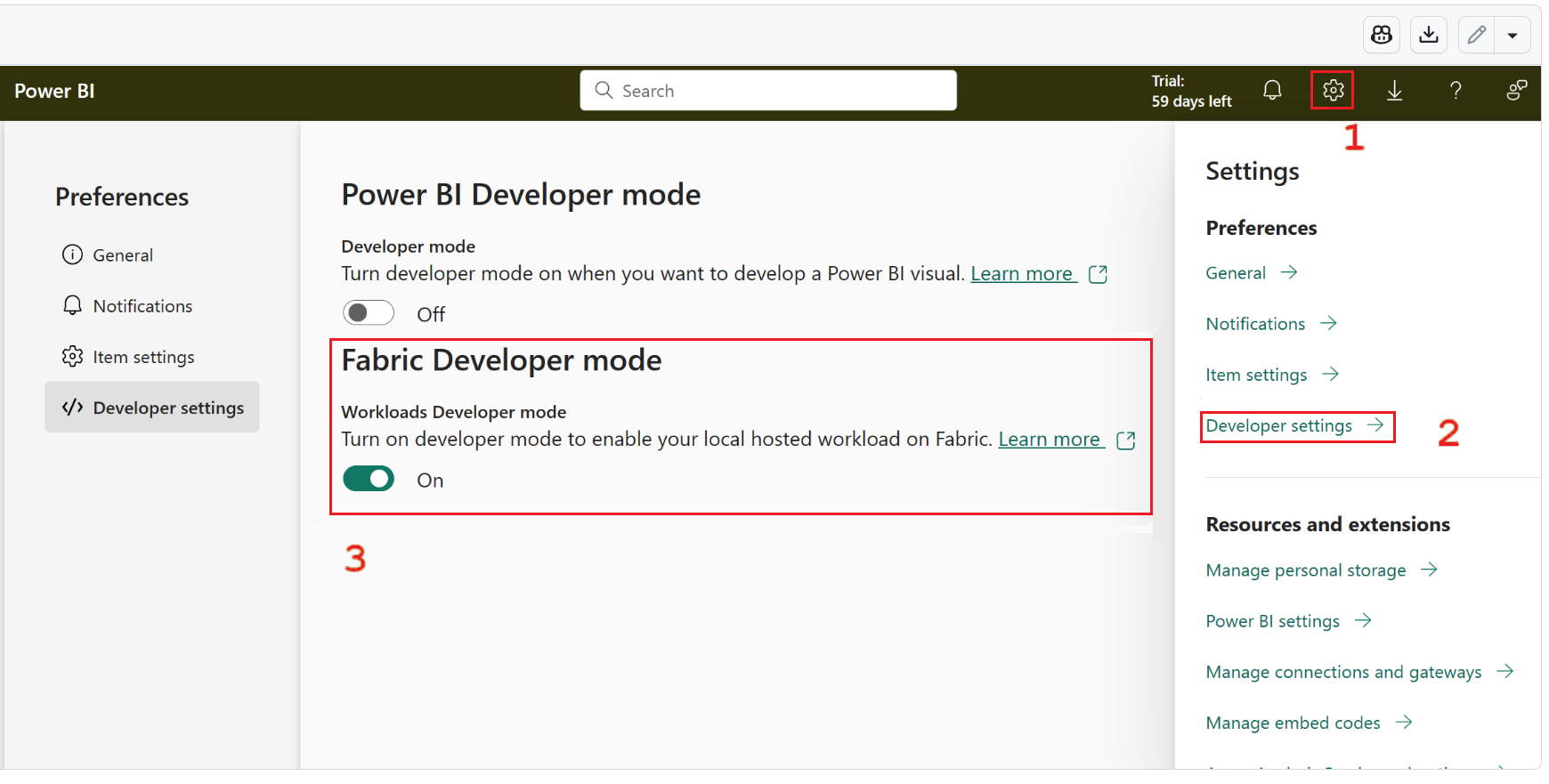
เริ่มต้นเซิร์ฟเวอร์ภายในเครื่อง (ทําตามขั้นตอนใน เริ่มต้นใช้งาน เพื่อเรียกใช้ทั้งตัวอย่างปริมาณงาน frontend และ Backend) และตรวจสอบให้แน่ใจว่าได้เปิดใช้งานโหมดนักพัฒนา
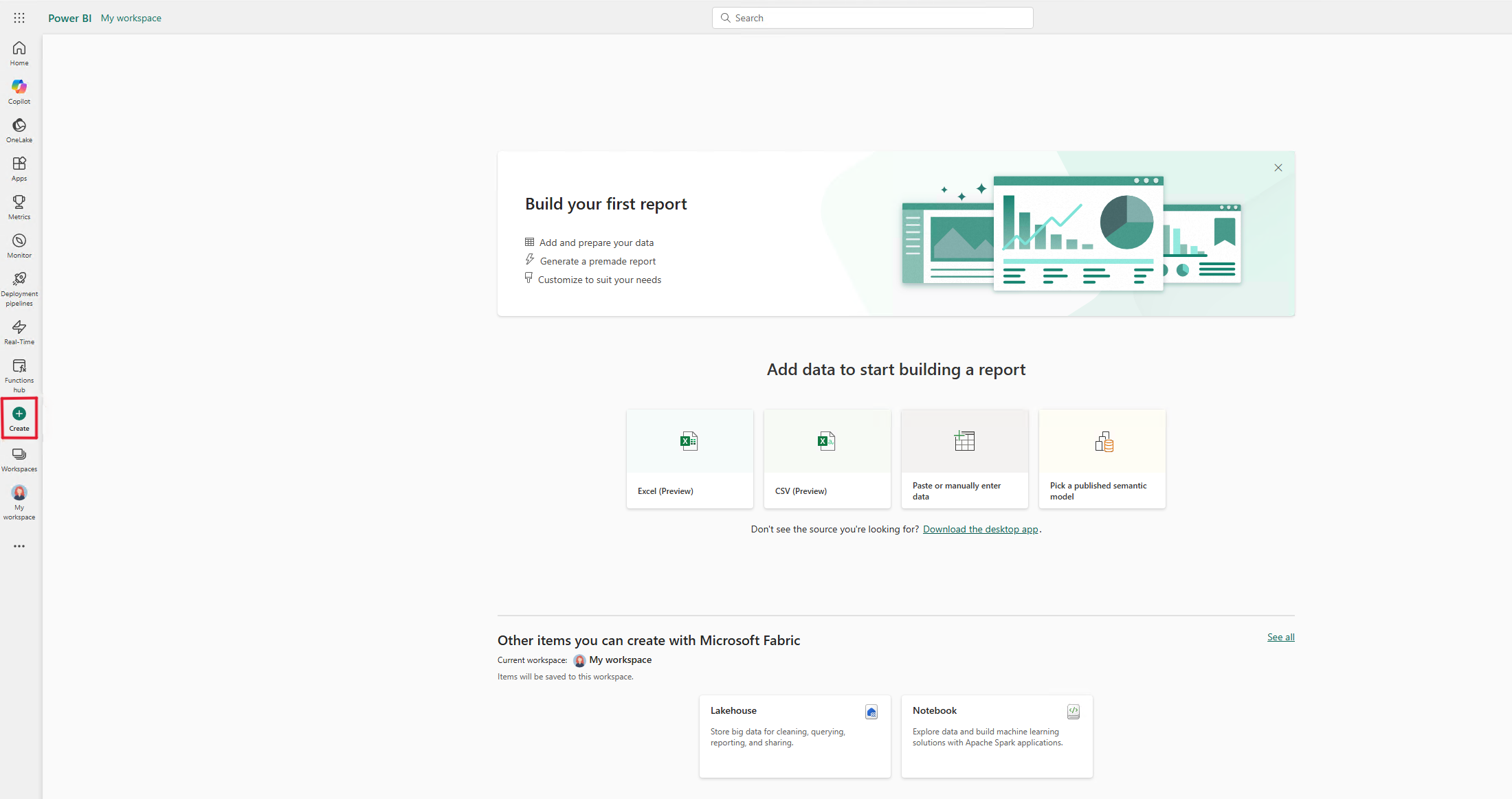
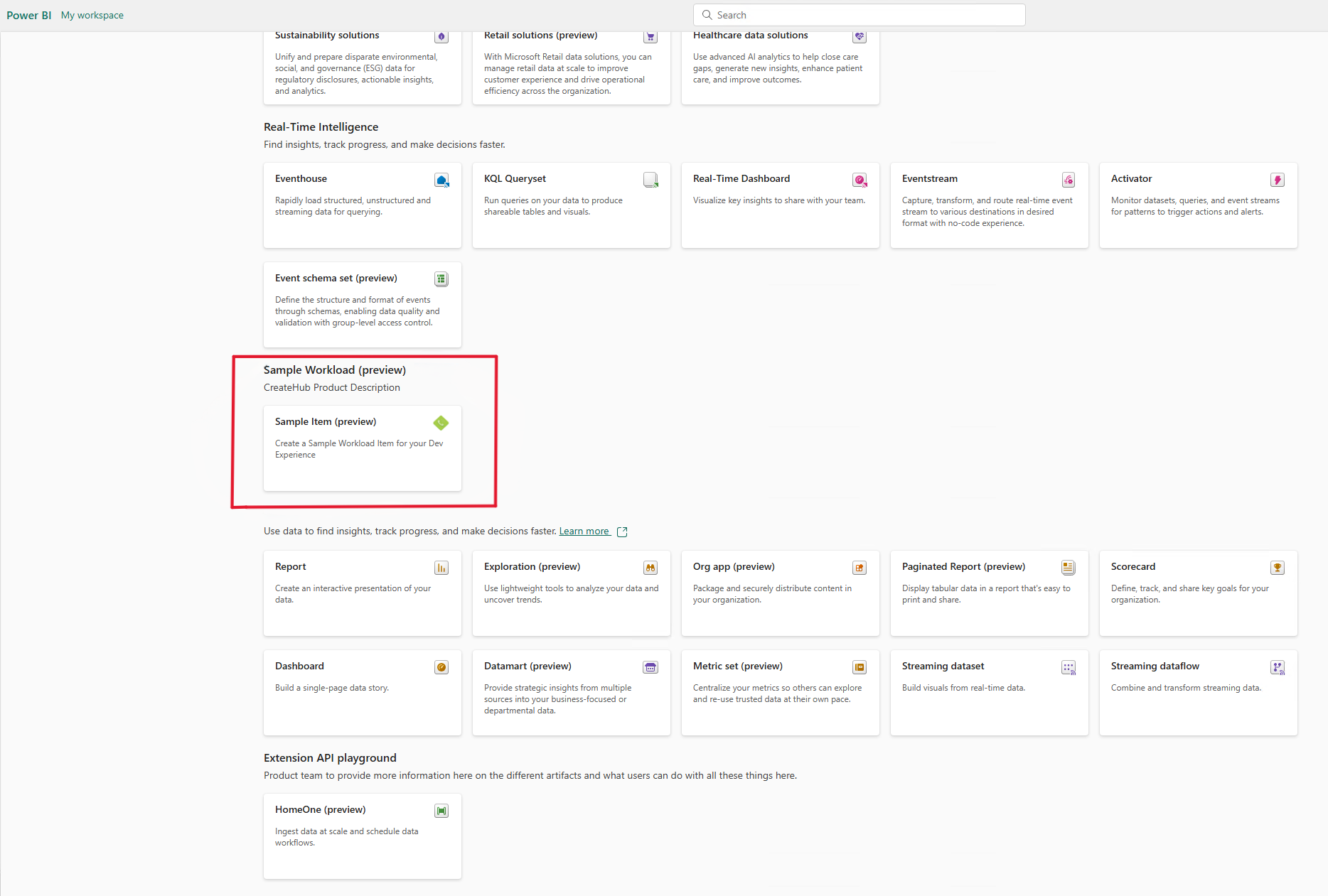
บนเมนูพื้นที่ทํางาน ให้เลือก ไอคอน สร้างฮับ (บางครั้งไอคอนจะอยู่ในแสดง จุดไข่ปลาเพิ่มเติม )

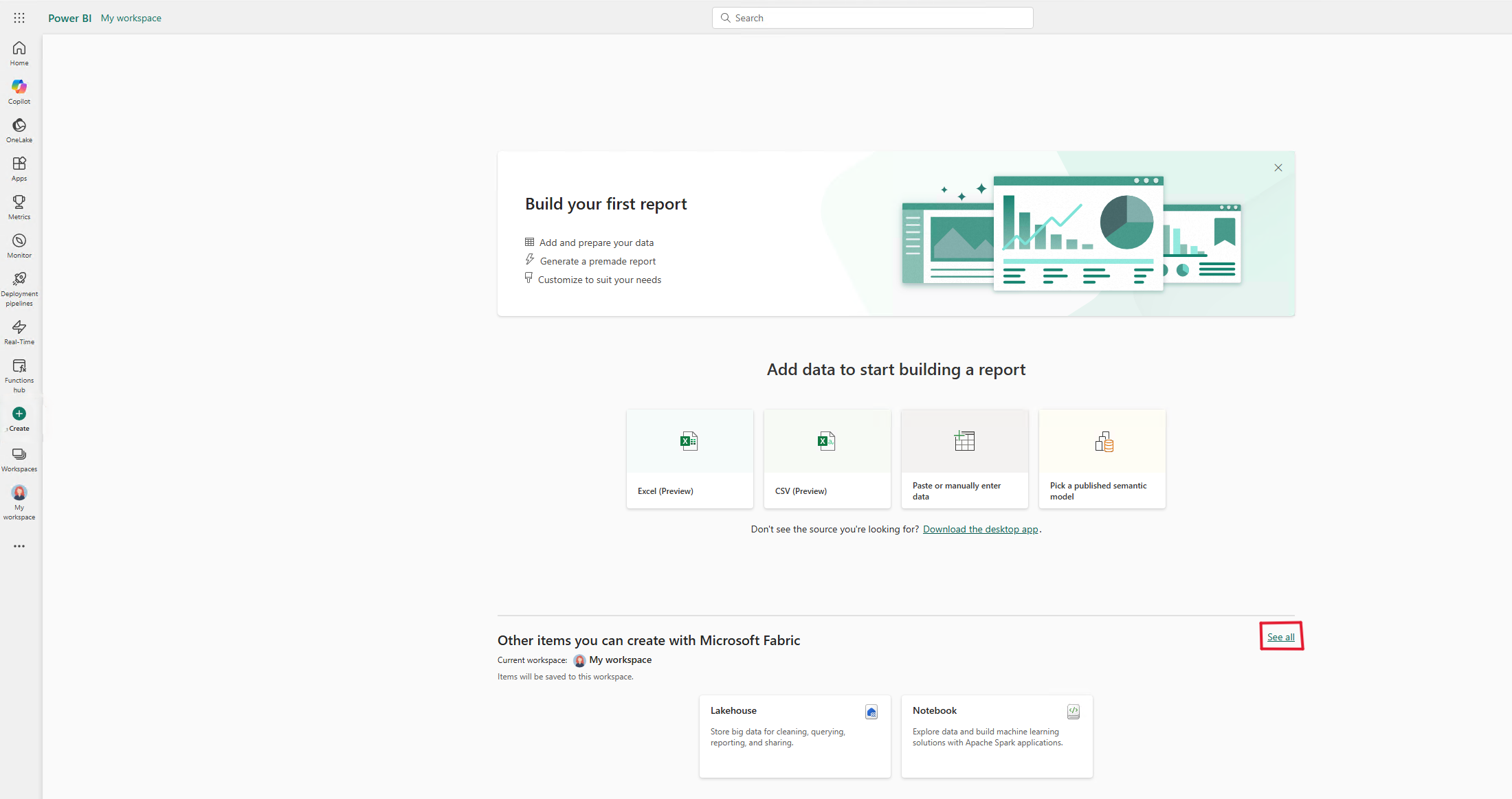
เลือก ดูทั้งหมด.

ภายใต้ ปริมาณงานตัวอย่าง ให้เลือก การ์ด รายการ ตัวอย่าง เพื่อสร้างรายการ

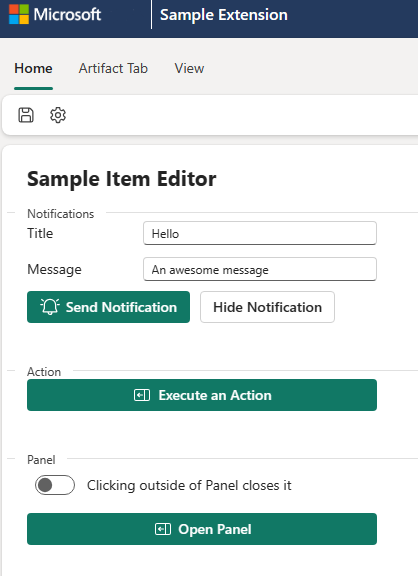
รายการใหม่มีลักษณะคล้ายกับตัวอย่างนี้:

สํารวจตัวควบคุมต่าง ๆ เพื่อดูความสามารถของ Fabric WorkloadClient API (SDK ปริมาณงาน):
- เปิดการแจ้งเตือนและกล่องโต้ตอบ
- ไปที่หน้า
- รับการตั้งค่าธีมและปริมาณงาน
- ดําเนินการกระทํา
ฟังก์ชัน SDK ที่พร้อมใช้งานส่วนใหญ่จะได้รับการกําหนดค่าเป็นการดําเนินการของปุ่มหรือลงทะเบียนเป็นการเรียกกลับ โดยทั่วไปแล้วผลลัพธ์คือการแจ้งเตือนหรือกล่องข้อความที่แสดงว่ามีการเรียกใช้ API
ตัวอย่างเช่น:
การดําเนินการเรียกใช้ API action.execute() ด้วยการดําเนินการที่ชื่อตัวอย่าง การดําเนินการ ฟังก์ชันการทํางานของการดําเนินการคือการแสดงการแจ้งเตือน
เลือก บันทึก บนริบบอน เพื่อเรียก dialog.open() API API เปิดกล่องโต้ตอบที่ผู้ใช้ป้อนชื่อ และบันทึกรายการใน Fabric สําหรับข้อมูลเพิ่มเติมเกี่ยวกับกล่องโต้ตอบ ดูที่ ส่วน CRUD
ปุ่มรับการตั้งค่าธีมแสดงรายการการกําหนดค่าธีม Fabric (ผ่าน theme.get() API)
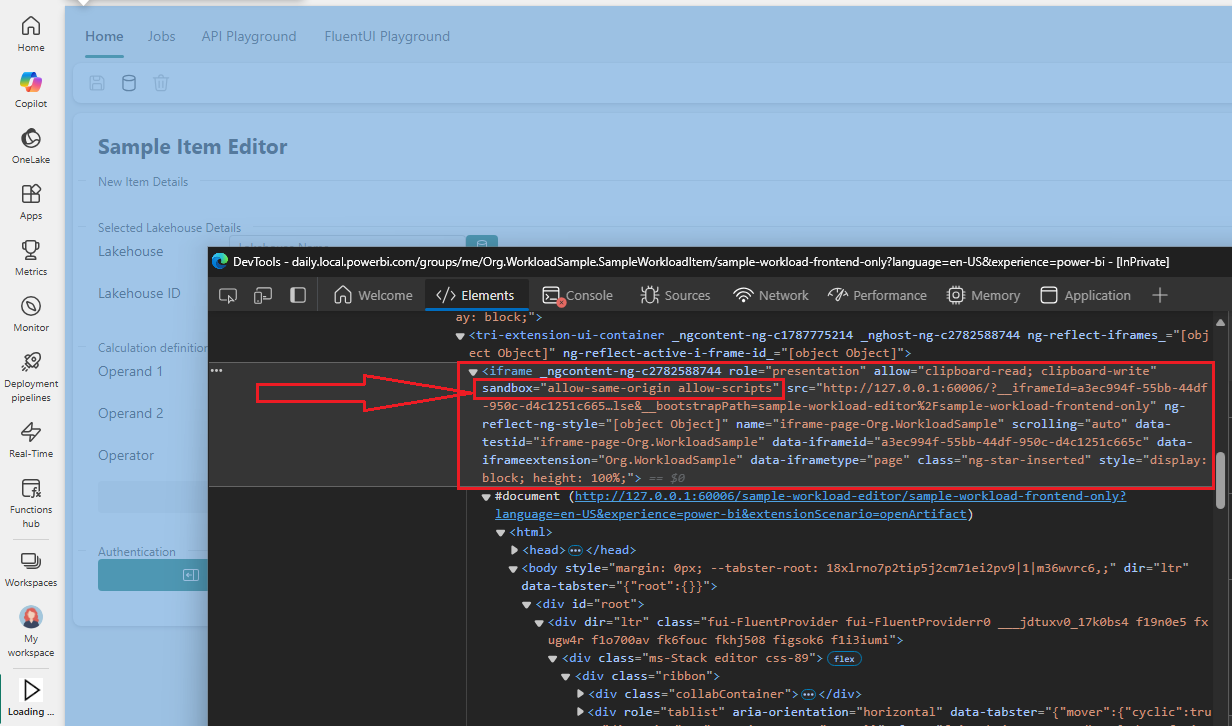
ปริมาณงานตัวอย่าง UI ถูกโฮสต์ในองค์ประกอบ Sandbox iframe ของ Fabric ที่แสดงในโหมดนักพัฒนาสําหรับเว็บเพจ

หมายเหตุ
องค์ประกอบแบบ iframe Sandbox สนับสนุนแอตทริบิวต์ allow-same-origin และallow-scripts
สําหรับข้อมูลเพิ่มเติมเกี่ยวกับ Sandbox และแอตทริบิวต์ ให้ดู MDN Web Docs
ทําความเข้าใจรหัส
ส่วนต่อไปนี้อธิบายองค์ประกอบของโค้ดและข้อควรพิจารณาที่เกี่ยวข้อง
bootstrap()
ก่อนที่จะบูทสเตรป ตรวจสอบเส้นทางเพื่อดูว่าคุณจําเป็นต้องปิดหน้าต่างหรือไม่ ขั้นตอนนี้จําเป็นถ้าคุณใช้ API การรับรองความถูกต้อง
const redirectUriPath = '/close';
const url = new URL(window.location.href);
if (url.pathname?.startsWith(redirectUriPath)) {
window.close();
}
แอปปริมาณงาน Fabric ทั้งหมดต้องสนับสนุนการเตรียมใช้งานในสองโหมด:
โหมด UI: แอปในโหมด UI จะโหลดใน iFrames ที่มองเห็นได้ ซึ่งจะฟังการเปลี่ยนแปลงเส้นทางของตัวเองเพื่อแสดงคอมโพเนนต์ UI ที่เกี่ยวข้อง เช่น หน้า แผง และกล่องโต้ตอบ
โหมดผู้ปฏิบัติงาน: แอปในโหมดผู้ปฏิบัติงานทํางานใน iFrame ที่มองไม่เห็น iFrame ที่มองไม่เห็นถูกนํามาใช้เพื่อรับคําสั่งภายนอกเป็นหลักและตอบสนอง
@ms-fabric/workload-client API มีbootstrap()วิธีการเพื่อลดความซับซ้อนของขั้นตอนการเตรียมใช้งาน วิธีการ bootstrap() จะตรวจสอบว่าแอปปัจจุบันโหลดในโหมด UI หรือโหมดผู้ปฏิบัติงานภายในหรือไม่ จากนั้นจะเรียกใช้วิธีการเตรียมใช้งานที่เหมาะสม (initializeUI หรือ initializeWorker) เมื่อการเตรียมใช้งานเสร็จสมบูรณ์ ให้ bootstrap() แจ้งเฟรมเวิร์ก Fabric micro-frontend ของความสําเร็จหรือความล้มเหลวในการเตรียมใช้งาน
bootstrap({
initializeWorker: (params) =>
import('./index.worker').then(({ initialize }) => initialize(params)),
initializeUI: (params) =>
import('./index.ui').then(({ initialize }) => initialize(params)),
});
index.worker
index.workeronActionเป็นการลงทะเบียนหลัก ซึ่งจะจัดการเหตุการณ์ที่โฮสต์ Fabric ส่ง ซึ่งถูกทริกเกอร์โดยการดําเนินการ
การดําเนินการสามารถส่งโดยปริมาณงานไปยัง Fabric แล้วเรียกกลับลงใน onAction ตัวจัดการ หรือสามารถเริ่มต้นโดยโฮสต์ Fabric ได้ ตัวอย่างเช่น เมื่อคุณเลือก สร้างรายการตัวอย่าง - Frontend เท่านั้น Fabric จะทริกเกอร์การดําเนินการ open.createSampleWorkloadFrontendOnlyและ onAction ตัวจัดการจะเริ่มเปิดหน้า UI หลักสําหรับปริมาณงาน ค่าพื้นที่ทํางาน objectId ปัจจุบันจะถูกส่งผ่านไปยังประสบการณ์เฉพาะ frontend เท่านั้น
ลําดับจะแสดงในตัวอย่างโค้ดต่อไปนี้:
workloadClient.action.onAction((message) => {
switch (message.action) {
/**
* This opens the frontend-only experience, so you can experiment with the UI without using CRUD operations.
* You can still save the item if the backend is connected and registered.
*/
case 'open.createSampleWorkloadFrontendOnly':
const { workspaceObjectId: workspaceObjectId1 } = data as ItemCreateContext;
return workloadClient.page.open({
workloadName: 'Org.WorkloadSample',
route: {
path: `/sample-workload-frontend-only/${workspaceObjectId1}`,
},
});
// . . . elided for brevity . . .
default:
throw new Error('Unknown action received');
}
});
index.ui
ฟังก์ชัน initialize() จะแสดง React DOM ที่ App ฝังฟังก์ชันไว้ เมื่อต้องการเรียกใช้ API ให้ workloadClient ส่งผ่านตัวจัดการ SDK ซึ่งถูกใช้ทั่วทั้งโค้ด
คลาส FluentProvider นี้ช่วยรับประกันความสอดคล้องของสไตล์ในการควบคุม FluentUI ต่าง ๆ ตัวอย่างมีดังนี้:
ReactDOM.render(
<FluentProvider theme={fabricLightTheme}>
<App
history={history}
workloadClient={workloadClient}
/>
</FluentProvider>,
document.querySelector("#root")
);
โฟลว์การพัฒนา
- ฟังก์ชัน จะ
Appกําหนดเส้นทางรหัสไปที่SampleWorkloadEditorฟังก์ชัน จะแสดงค่าสําหรับReact.JSX.Element - ฟังก์ชันประกอบด้วยโครงสร้าง UI โครงสร้าง UI ประกอบด้วย Ribbon และตัวควบคุมหน้า เช่น ปุ่มและเขตข้อมูลป้อนเข้า
- ข้อมูลที่รวบรวมจากผู้ใช้จะถูกเก็บไว้ผ่าน React
useState()hook - ตัวจัดการของตัวควบคุม UI เรียกใช้
SampleWorkloadControllerฟังก์ชัน และส่งผ่านตัวแปรสถานะที่เกี่ยวข้อง - เพื่อสนับสนุนการดําเนินการ CRUD สถานะของรายการสร้าง/โหลดจะถูกเก็บไว้ใน
artifactItemworkspaceObjectIdและตัวอย่างการใช้งานตัวอย่างของตัวแปรส่วนข้อมูล
ตัวอย่างต่อไปนี้ใช้ API notification.open():
สภาพ:
const [apiNotificationTitle, setNotificationTitle] = useState<string>(''); const [apiNotificationMessage, setNotificationMessage] = useState<string>('');UI:
ตัวอย่างเหล่านี้กําหนดค่าองค์ประกอบ UI เฉพาะ:
ชื่อเรื่อง:
<Field label="Title" validationMessage={notificationValidationMessage} orientation="horizontal" className="field"> <Input size="small" placeholder="Notification Title" onChange={e => setNotificationTitle(e.target.value)} /> </Field>ส่งปุ่ม:
<Button icon={<AlertOn24Regular />} appearance="primary" onClick={() => onCallNotification()} > Send Notification </Button>จัดการ:
function onCallNotification() { ... elided for brevity callNotificationOpen(apiNotificationTitle, apiNotificationMessage, undefined, undefined, workloadClient, setNotificationId); };
ผู้ควบคุม:
export async function callNotificationOpen( title: string, message: string, type: NotificationType = NotificationType.Success, duration: NotificationToastDuration = NotificationToastDuration.Medium, workloadClient: WorkloadClientAPI, setNotificationId?: Dispatch<SetStateAction<string>>) { const result = await workloadClient.notification.open({ notificationType: type, title, duration, message }); if (type == NotificationType.Success && setNotificationId) { setNotificationId(result?.notificationId); } }
การปฏิบัติงาน CRUD
ในขณะที่สถานการณ์การพัฒนาเฉพาะ frontend ได้รับการรองรับอย่างง่ายดาย ประสบการณ์แบบเต็มของนักพัฒนาแบบ end-to-end จําเป็นต้องบันทึก อ่าน และแก้ไขรายการปริมาณงานที่มีอยู่
คู่มือการใช้งานแบ็กเอนด์อธิบายรายละเอียดเกี่ยวกับวิธีการตั้งค่าและใช้ Backend
เมื่อ Backend ทํางานและทํางานได้และมี Org.WorkloadSample.SampleWorkloadItem การลงทะเบียนประเภทใน Fabric คุณสามารถดําเนินการ CRUD ในประเภทนี้ได้
การดําเนินการต่อไปนี้จะแสดงโดยใช้ ItemCrud API
สร้าง
เมื่อต้องการเรียกใช้ตัวอย่างไปยัง createให้ใช้ตัวอย่างต่อไปนี้ที่แสดงการบันทึกรายการปริมาณงานเป็นครั้งแรก:
const params: CreateItemParams = {
workspaceObjectId,
payload: { itemType, displayName, description, workloadPayload: JSON.stringify(workloadPayload), payloadContentType: "InlineJson", }
};
const result: CreateItemResult = await workloadClient.ItemCrud.createItem(params);
การดําเนินการตัวอย่างของเราจัดเก็บรายการที่สร้างขึ้นในartifactItem
รายการจะถูกสร้างขึ้นใน พื้นที่ทํางานที่เลือกในปัจจุบัน ต้องกําหนดพื้นที่ทํางานให้กับความจุที่กําหนดไว้ในการกําหนดค่า Backend สําหรับข้อมูลเพิ่มเติม ให้ดูเอกสารประกอบ backend
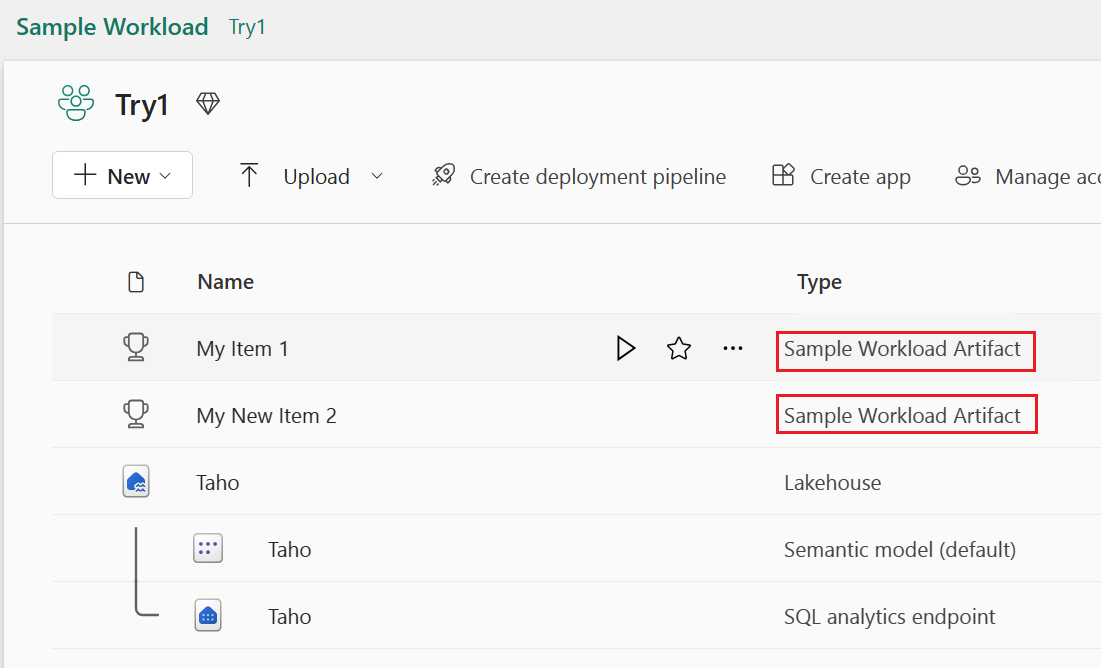
ความพยายามที่จะสร้างรายการภายใต้พื้นที่ทํางานที่เข้ากันไม่ได้ล้มเหลว:
การเรียก
onCreateFabricItemกลับในแบ็กเอนด์จะCREATEบล็อกการเรียก ความล้มเหลวที่จุดนั้นทําให้การดําเนินการล้มเหลว และไม่มีการสร้างรายการใน Fabric สําหรับข้อมูลเพิ่มเติม โปรดดูเอกสารการดีบักและการแก้ไขปัญหาของแบ็กเอนด์ในปัจจุบัน รายการที่บันทึกไว้จะไม่ปรากฏในพื้นที่ทํางานโดยอัตโนมัติ หากต้องการดูรายการที่บันทึกไว้ในพื้นที่ทํางาน ให้รีเฟรชหน้า
GET
เมื่อคุณเลือกรายการปริมาณงานตัวอย่างที่มีอยู่ในมุมมองพื้นที่ทํางาน Fabric จะไปยังเส้นทางที่กําหนดไว้ในรายการ frontend ใน artifactspath>editor>:
"items": [
{
"name": "Org.WorkloadSample.SampleWorkloadItem",
"editor": {
"workload": "Org.WorkloadSample",
"path": "/sample-workload-editor"
},
เมื่อคุณเรียกใช้ itemCrud.getItemข้อมูลจะถูกโหลดจากทั้ง Backend Fabric และ Backend ของปริมาณงาน ข้อมูลจากทั้งสองแหล่งที่มาถูกโหลดลงใน artifactItem วัตถุของ GUI ที่เปิดอยู่

ปรับปรุง
เมื่อต้องการอัปเดตรายการที่มีอยู่ ให้ใช้itemCrud.updateItem ส่วนข้อมูลปริมาณงานได้รับการอัปเดตโดย Backend ของปริมาณงาน ใน Fabric เฉพาะการเปลี่ยนแปลงของรายการ lastModifiedTime หลังจากการอัปเดต
ลบ
คุณสามารถเรียกใช้deleteการดําเนินการในมุมมองพื้นที่ทํางาน Fabric เป็นการดําเนินการทั่วไปที่พร้อมใช้งานสําหรับรายการทั้งหมดหรือผ่านการเรียกใช้อย่างชัดเจนจากปริมาณงานไปยังitemCrud.deleteItem
การเรียกทั้งสองชนิดจะผ่านการเรียกกลับของ onDeleteItem ปริมาณงาน
ดูกิจกรรมการรับรองความถูกต้อง
ในตัวแก้ไขปริมาณงานตัวอย่าง คุณสามารถดูกิจกรรมการรับรองความถูกต้องได้
ก่อนที่คุณจะใช้ API การรับรองความถูกต้อง ให้กําหนดค่าแอปของคุณเพื่อรับรองความถูกต้องโดยใช้ Microsoft Entra ID
นอกจากนี้ ตรวจสอบให้แน่ใจว่าไฟล์ env.dev ของคุณได้รับการกําหนดค่าอย่างถูกต้อง สําหรับข้อมูลเพิ่มเติม ดู กําหนดค่ารายการภายในเครื่องของปริมาณงานและรับโทเค็นสําหรับแอปพลิเคชันของคุณ
แก้จุดบกพร่อง
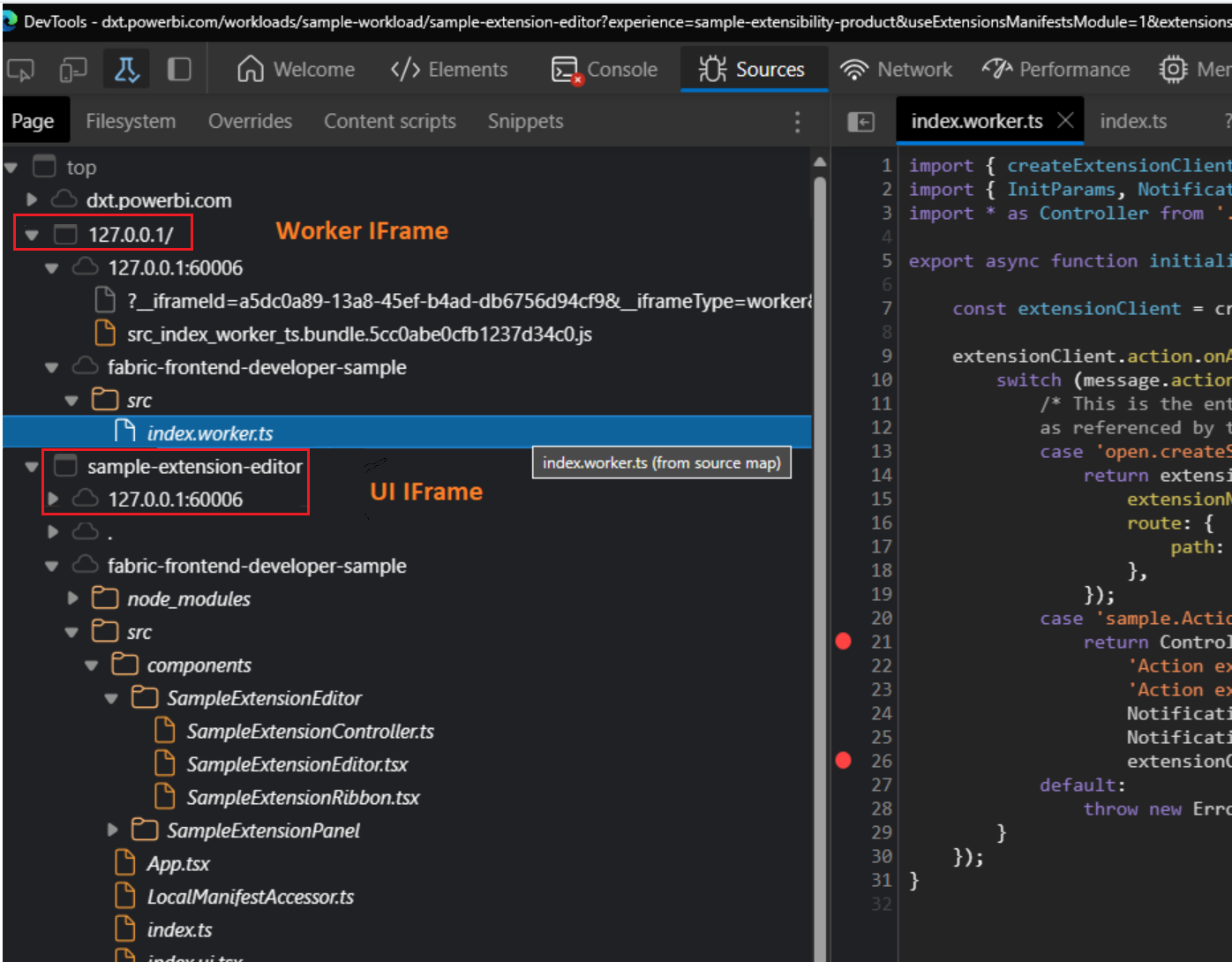
หากต้องการดูองค์ประกอบผู้ปฏิบัติงานและ UI iframe ในเบราว์เซอร์ ให้เลือก F12 เพื่อเปิดเครื่องมือนักพัฒนาเบราว์เซอร์ เลือกแท็บ แหล่งที่มา

คุณสามารถวางจุดสั่งหยุดในองค์ประกอบ iframe ของผู้ปฏิบัติงานและดูหลัก switch ในการดําเนินการที่เข้ามา คุณยังสามารถดีบักองค์ประกอบ iframe ของ UI ได้ ตัวอย่างเช่น คุณสามารถดีบักรหัสภายใน SampleWorkloadEditorได้
ตัวควบคุม UI คล่องตัว
ปริมาณงาน UX ใช้การควบคุม UI ของคล่องตัวเพื่อความสอดคล้องของวิชวลกับ Fabric และเพื่อความสะดวกในการพัฒนา โครงการปริมาณงานตัวอย่างแสดงตัวอย่างของวิธีการใช้ตัวควบคุมที่ใช้บ่อยที่สุด
สําหรับข้อมูลเพิ่มเติม ดู UI ที่คล่องตัว
การกําหนดค่ารายการ Frontend
รายการ frontend อธิบายลักษณะ frontend ของปริมาณงาน รวมถึงลักษณะที่ปรากฏของผลิตภัณฑ์ ชื่อ แอสเซทของวิชวล และการดําเนินการที่พร้อมใช้งาน รายการ frontend เป็นจุดหลักของการติดต่อระหว่าง Fabric และปริมาณงาน
สําหรับปริมาณงานตัวอย่างของเรา รายการถูกโหลดลงใน Fabric ในโหมดนักพัฒนา ส่วนรายชื่อแฟ้ม ข้อกําหนด และตัวอย่างของรายการจะแสดงอยู่ในแฟ้มรายชื่อแฟ้ม frontend
การเปลี่ยนแปลงไปยังรายการของรายการ การตั้งค่าการดําเนินการ และการอัปเดตแอสเซทของวิชวลจะแสดงในแบบเรียลไทม์หลังจากที่คุณรีเฟรชหน้า
SDK ไคลเอ็นต์ได้รับการสนับสนุน APIs
API ต่อไปนี้ได้รับการสนับสนุน:
- notification.open
- notification.hide
- panel.open
- panel.close
- action.onAction
- action.execute
- navigation.navigate
- navigation.onNavigate
- navigation.onBeforeNavigateAway
- navigation.onAfterNavigateAway
- page.open
- dialog.openDialog
- dialog.openMessageBox
- dialog.close
- theme.get
- theme.onChange
- settings.get
- settings.onChange
- errorHandling.openErrorDialog
- errorHandling.handleRequestFailure
- itemCrud.createItem
- itemCrud.getItem
- itemCrud.updateItem
- itemCrud.deleteItem
- itemSchedule.runItemJob
- itemSchedule.cancelItemJob
- itemRecentRuns.open
สําหรับข้อมูลเพิ่มเติม โปรดดูที่ @ms-fabric/workload-client package