การแสดงภาพสมุดบันทึกใน Microsoft Fabric
Microsoft Fabric เป็นบริการวิเคราะห์แบบรวมที่เร่งเวลาในข้อมูลเชิงลึกทั่วทั้งคลังข้อมูลและระบบการวิเคราะห์ข้อมูลขนาดใหญ่ การแสดงภาพข้อมูลในสมุดบันทึกเป็นคอมโพเนนต์หลักที่ช่วยให้คุณสามารถรับข้อมูลเชิงลึกลงในข้อมูลของคุณ ซึ่งช่วยให้มนุษย์เข้าใจข้อมูลขนาดใหญ่และขนาดเล็กได้ง่ายขึ้น นอกจากนี้ ยังทําให้ง่ายต่อการตรวจหารูปแบบ แนวโน้ม และค่าผิดปกติในกลุ่มข้อมูล
เมื่อคุณใช้ Apache Spark ใน Fabric จะมีตัวเลือกมากมายที่มีอยู่ภายในเพื่อช่วยให้คุณแสดงข้อมูลของคุณ รวมถึงตัวเลือกแผนภูมิโน้ตบุ๊ก Fabric และการเข้าถึงไลบรารีโอเพนซอร์สยอดนิยม
เมื่อใช้สมุดบันทึก Fabric คุณสามารถเปิดมุมมองผลลัพธ์แบบตารางของคุณให้เป็นแผนภูมิแบบกําหนดเองได้โดยใช้ตัวเลือกแผนภูมิ ที่นี่ คุณสามารถแสดงภาพข้อมูลของคุณโดยไม่ต้องเขียนโค้ดใด ๆ
คําสั่งการแสดงภาพที่มีอยู่แล้วภายใน - ฟังก์ชัน display()
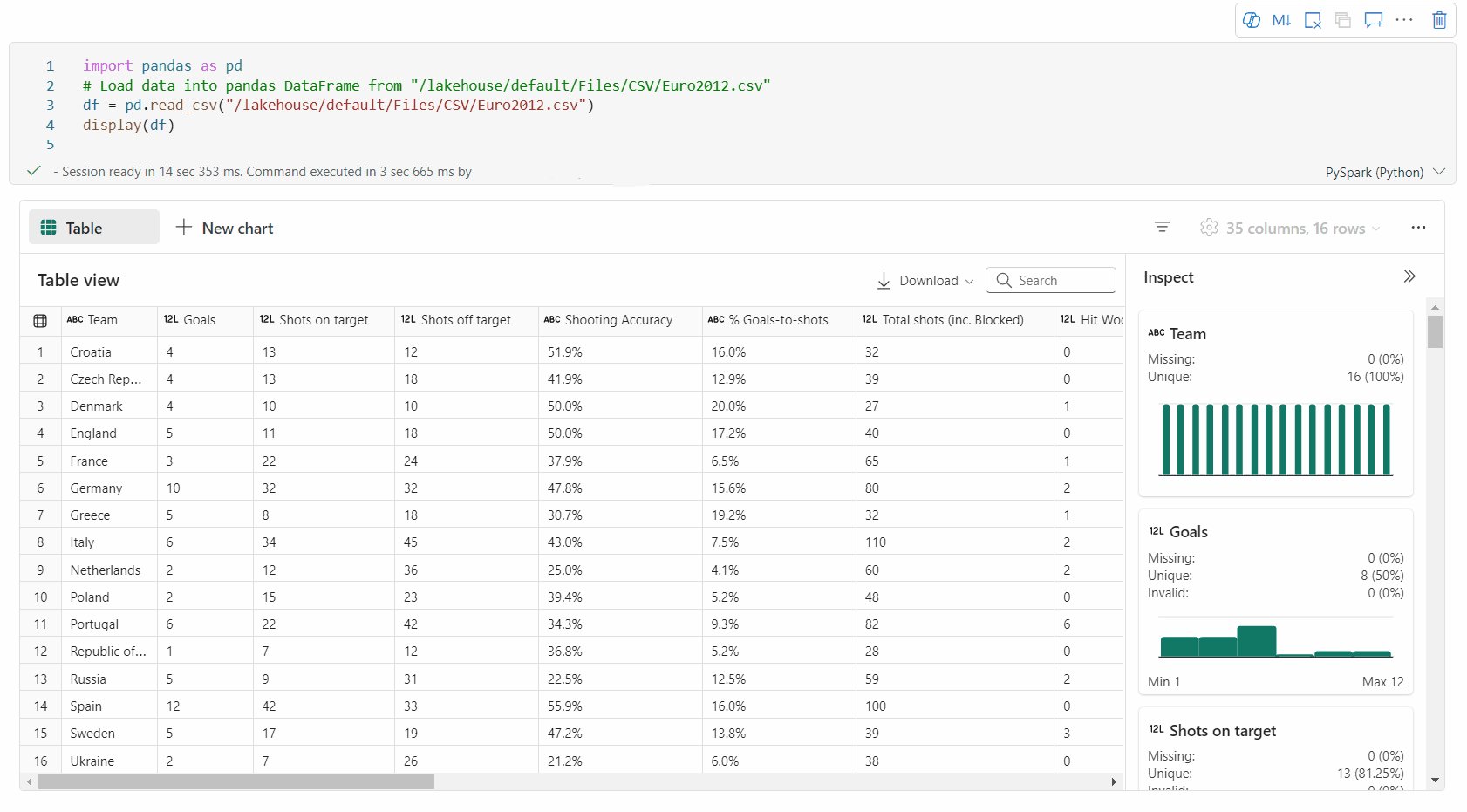
ฟังก์ชันการแสดงภาพที่มีอยู่ภายใน Fabric ช่วยให้คุณสามารถเปลี่ยน Apache Spark DataFrames, Pandas DataFrames และผลลัพธ์คิวรี SQL เป็นการจัดรูปแบบการแสดงข้อมูลที่หลากหลายได้
คุณสามารถใช้ ฟังก์ชันแสดงผล บน dataframes ที่สร้างขึ้นใน PySpark และ Scala บน Spark DataFrames หรือฟังก์ชันชุดข้อมูลแบบกระจายที่ยืดหยุ่น (RDD) เพื่อสร้างมุมมองตาราง dataframe ที่สมบูรณ์และมุมมองแผนภูมิ
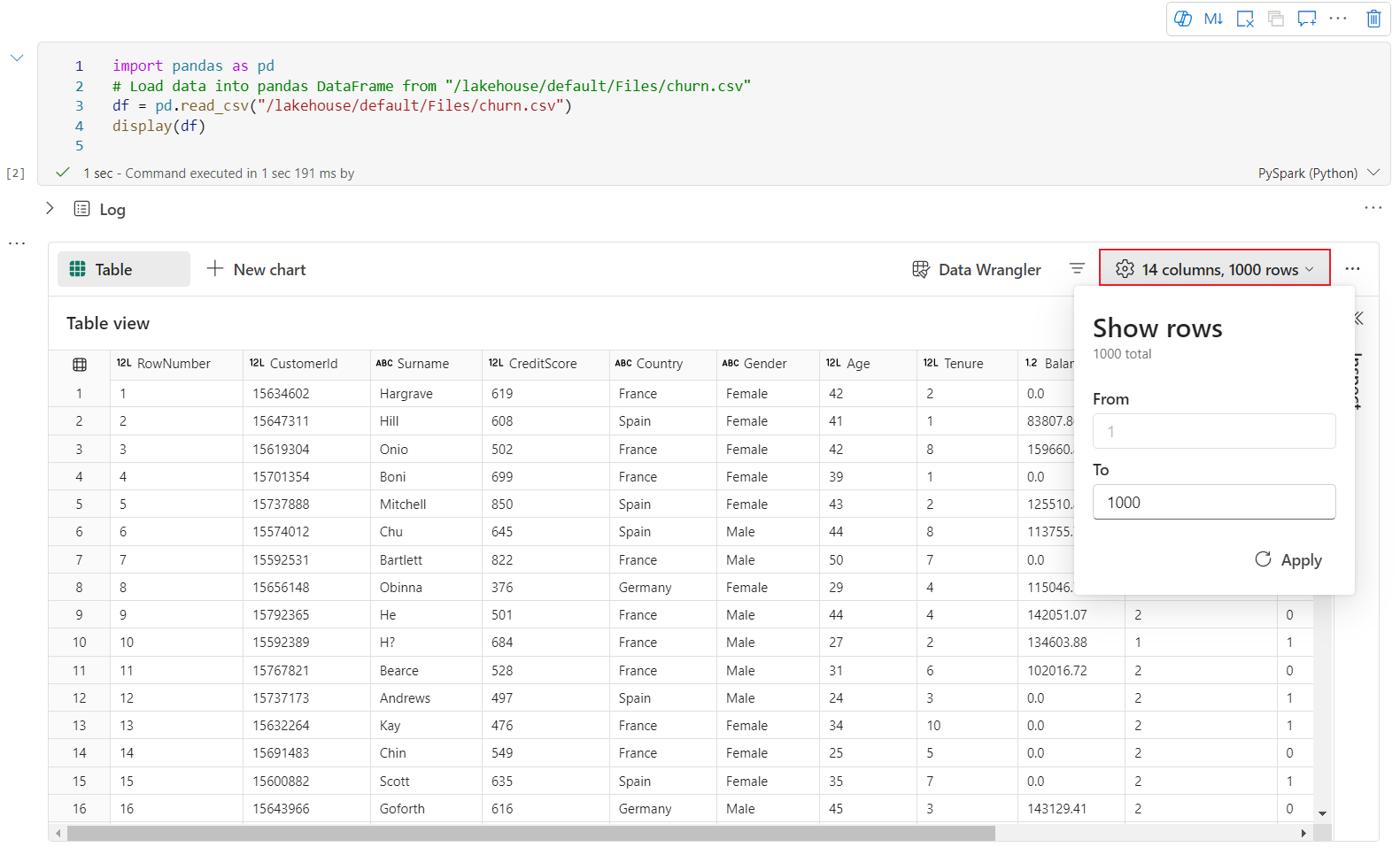
คุณสามารถระบุจํานวนแถวของดาต้าเฟรมที่แสดงผลได้ ค่าเริ่มต้นคือ 1000 วิดเจ็ต แสดงผลของโน้ตบุ๊ค รองรับการดูและโปรไฟล์ แถวของดาต้าเฟรมที่ 10000 แถวมากที่สุด
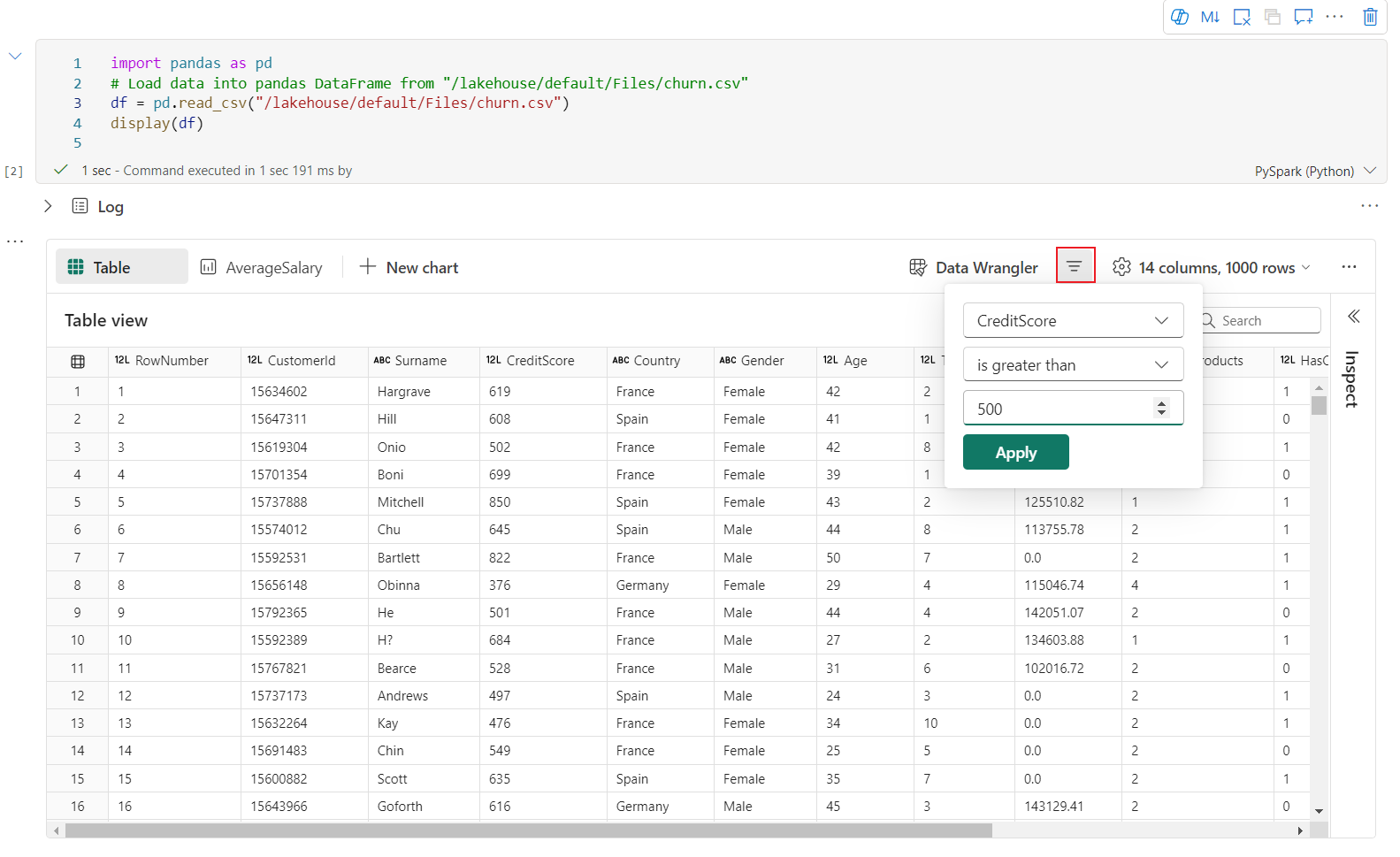
คุณสามารถใช้ฟังก์ชันตัวกรองบนแถบเครื่องมือส่วนกลางเพื่อกรองข้อมูลที่แมปกับกฎแบบกําหนดเองของคุณอย่างมีประสิทธิภาพ เงื่อนไขจะถูกนําไปใช้กับคอลัมน์ที่ระบุ และผลลัพธ์ของตัวกรองจะแสดงบนทั้งมุมมองตารางและมุมมองแผนภูมิ
ผลลัพธ์ของคําสั่ง SQL ใช้วิดเจ็ตเอาต์พุตเดียวกันกับ การแสดงผล
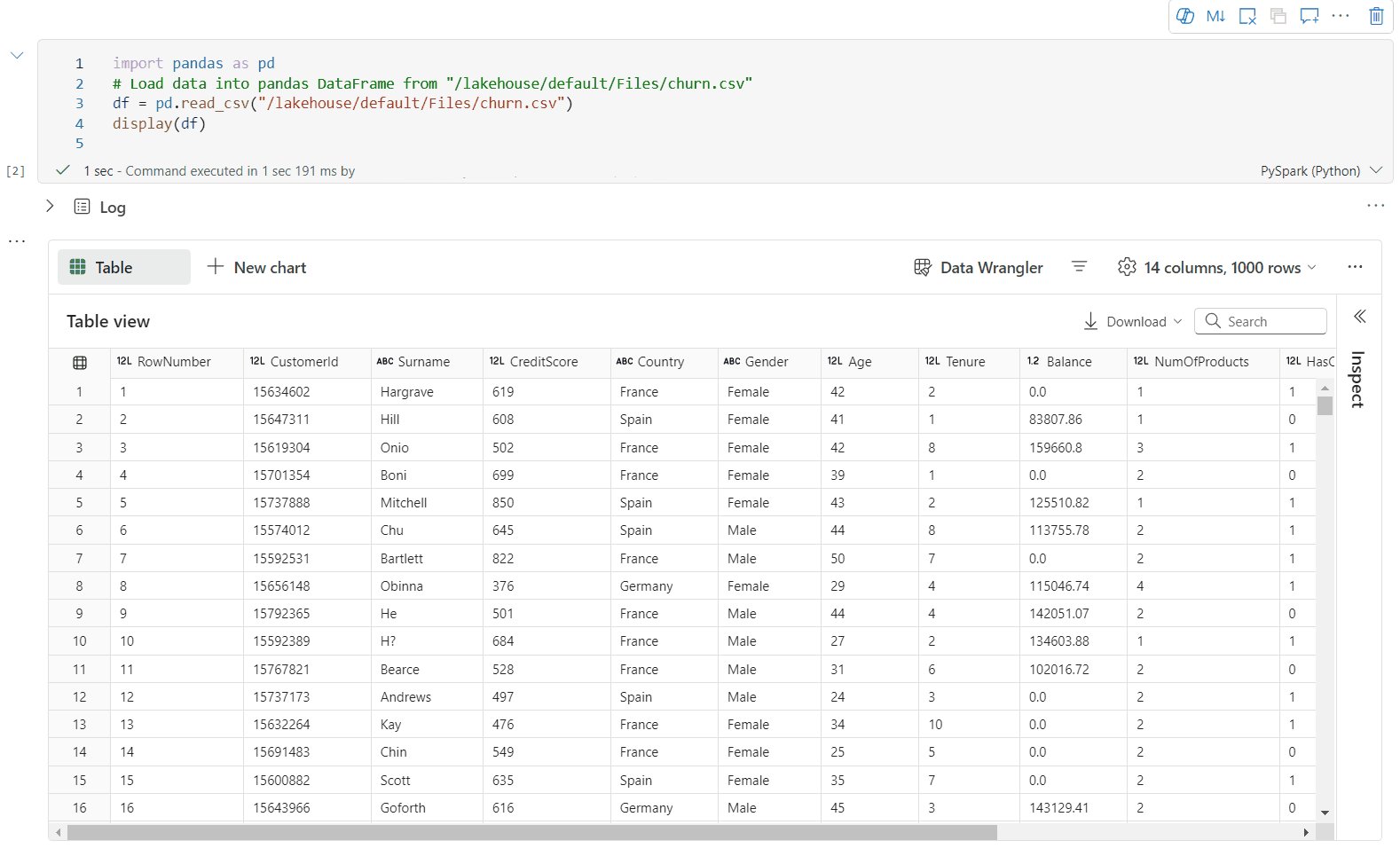
มุมมองตาราง dataframe ที่สมบูรณ์
การสนับสนุนการเลือกฟรีในมุมมองตาราง
มุมมองตารางจะแสดงตามค่าเริ่มต้นเมื่อใช้คําสั่ง display() ตัวอย่าง dataframe ที่สมบูรณ์ในโน้ตบุ๊คมีฟังก์ชั่นการเลือกฟรีที่ออกแบบมาเพื่อเพิ่มประสบการณ์การวิเคราะห์ข้อมูลผ่านความสามารถในการเลือกที่ยืดหยุ่นและใช้งานง่าย คุณลักษณะนี้ช่วยให้ผู้ใช้สามารถโต้ตอบกับกรอบข้อมูลได้อย่างมีประสิทธิภาพมากขึ้นและรับข้อมูลเชิงลึกมากขึ้นได้อย่างง่ายดาย
การเลือกคอลัมน์
- คอลัมน์เดียว : คลิกส่วนหัวของคอลัมน์เพื่อเลือกทั้งคอลัมน์
- หลายคอลัมน์: หลังจากเลือกคอลัมน์เดียวแล้ว ให้กดปุ่ม 'Shift' ค้างไว้ จากนั้นคลิกส่วนหัวของคอลัมน์อื่นเพื่อเลือกหลายคอลัมน์
การเลือกแถว
- แถวเดียว: คลิกที่ส่วนหัวของแถวเพื่อเลือกทั้งแถว
- หลายแถว: หลังจากเลือกแถวเดียวแล้ว ให้กดปุ่ม 'Shift' ค้างไว้ จากนั้นคลิกส่วนหัวของแถวอื่นเพื่อเลือกหลายแถว
ตัวอย่างเนื้อหาของเซลล์: แสดงตัวอย่างเนื้อหาของเซลล์แต่ละรายการเพื่อดูข้อมูลอย่างรวดเร็วและละเอียดโดยไม่จําเป็นต้องเขียนโค้ดเพิ่มเติม
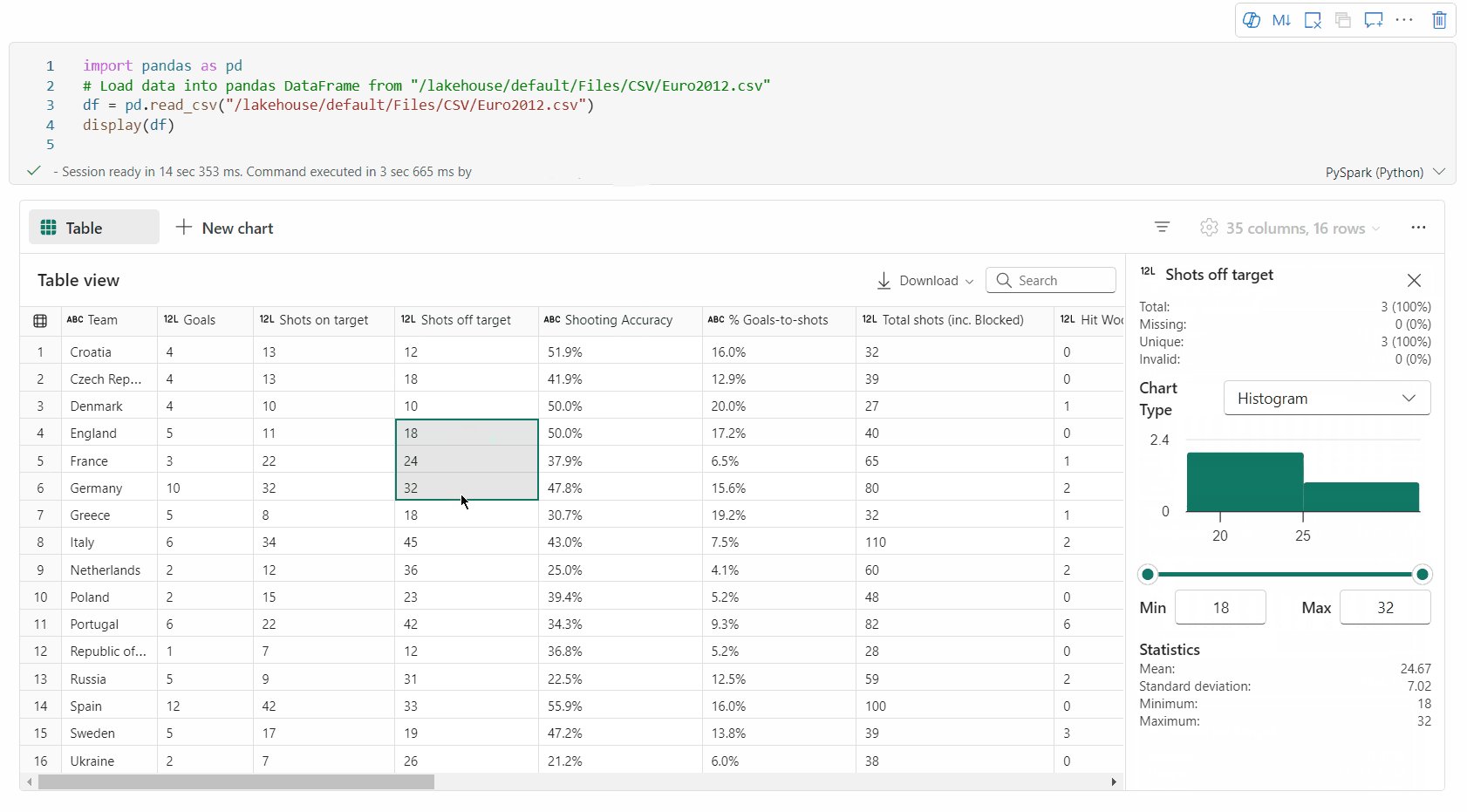
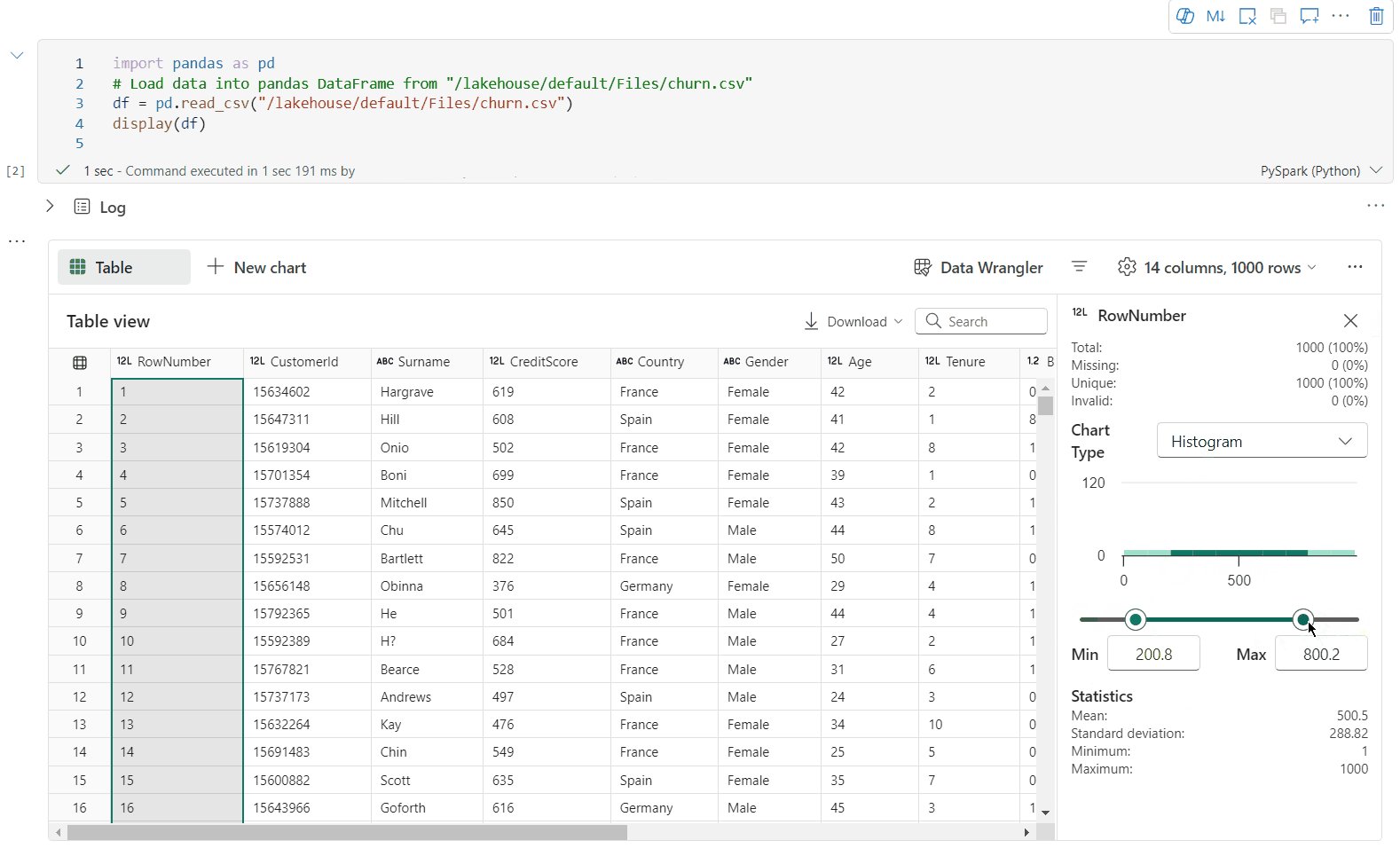
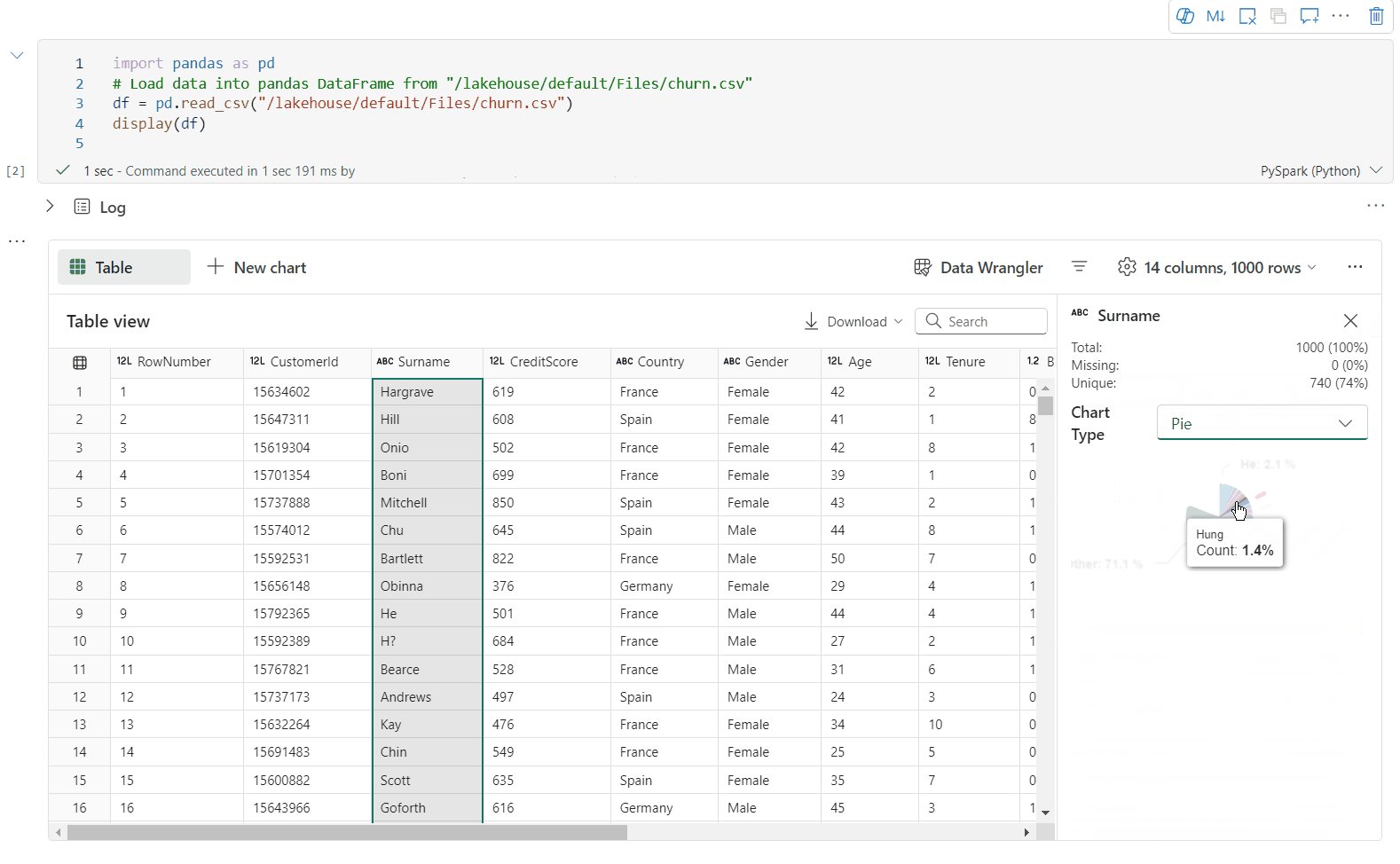
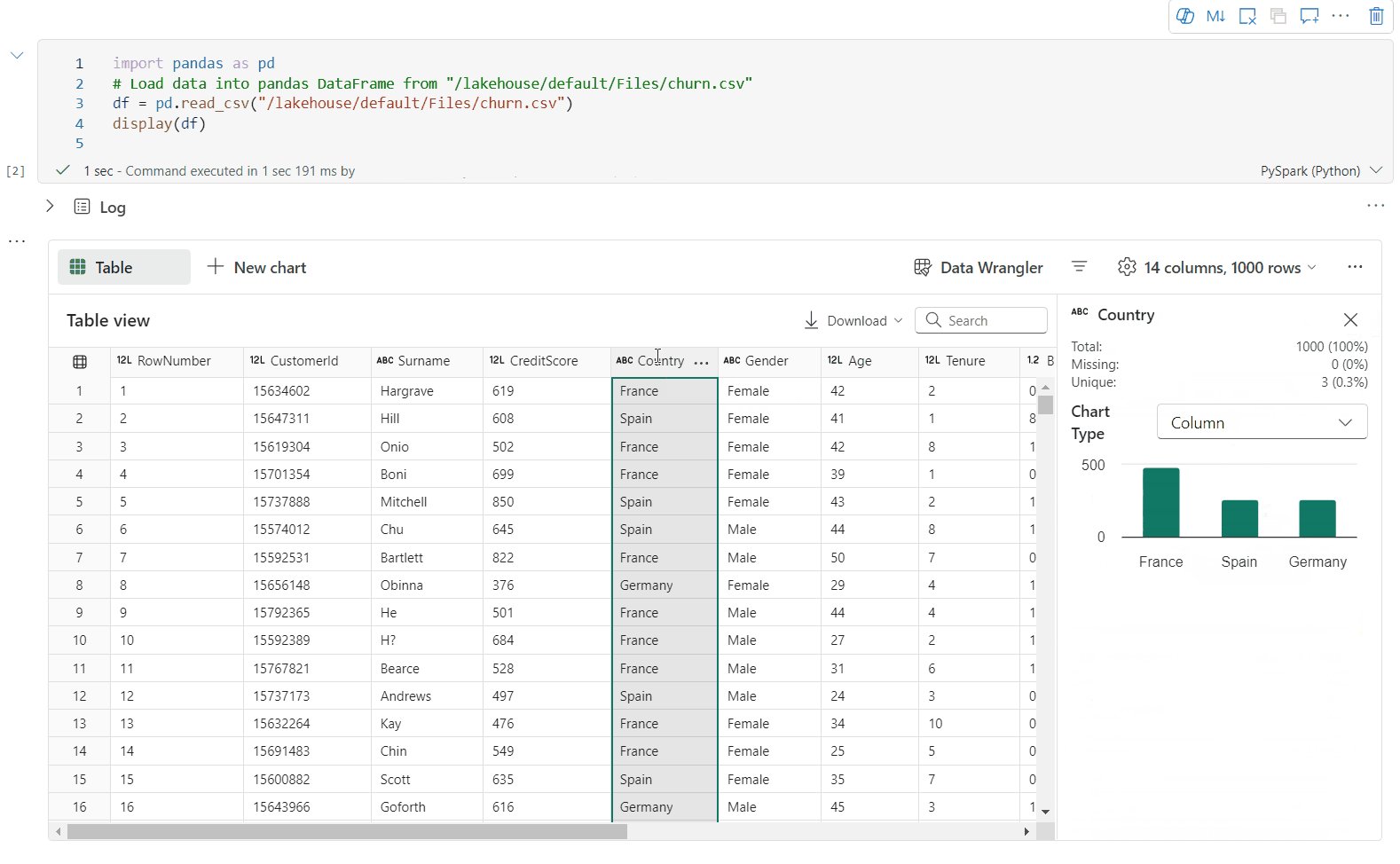
สรุปคอลัมน์: รับข้อมูลสรุปของแต่ละคอลัมน์ รวมถึงการกระจายข้อมูลและสถิติหลัก เพื่อทําความเข้าใจลักษณะของข้อมูลได้อย่างรวดเร็ว
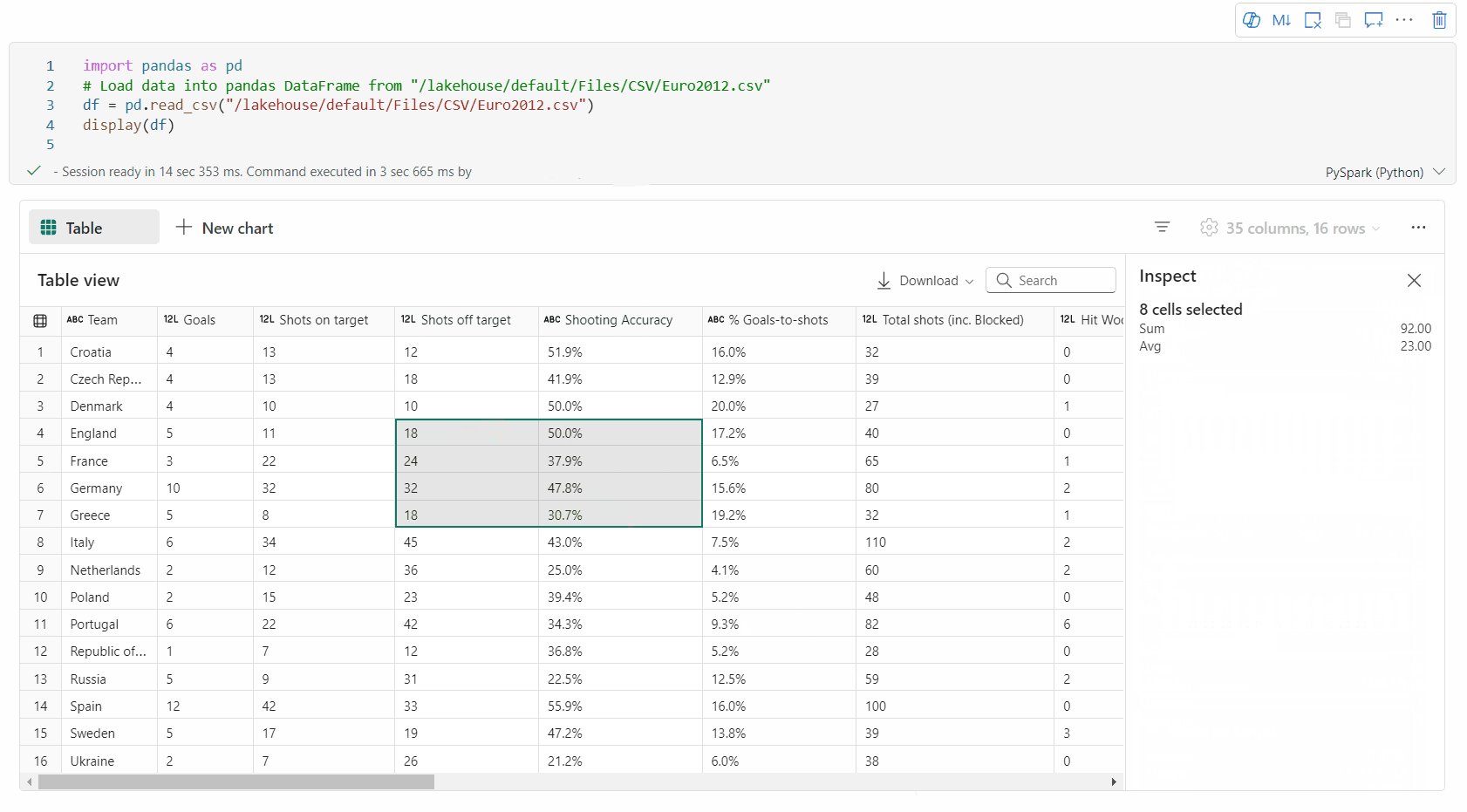
การเลือกพื้นที่ฟรี: เลือกเซกเมนต์แบบต่อเนื่องของตารางเพื่อดูภาพรวมของเซลล์ทั้งหมดที่เลือกและค่าตัวเลขในพื้นที่ที่เลือก
คัดลอกเนื้อหาที่เลือก: ในทุกกรณีการเลือก คุณสามารถคัดลอกเนื้อหาที่เลือกโดยใช้ทางลัด 'Ctrl + C' ได้อย่างรวดเร็ว ข้อมูลที่เลือกจะถูกคัดลอกในรูปแบบ CSV ทําให้ง่ายต่อการประมวลผลในแอปพลิเคชันอื่น ๆ

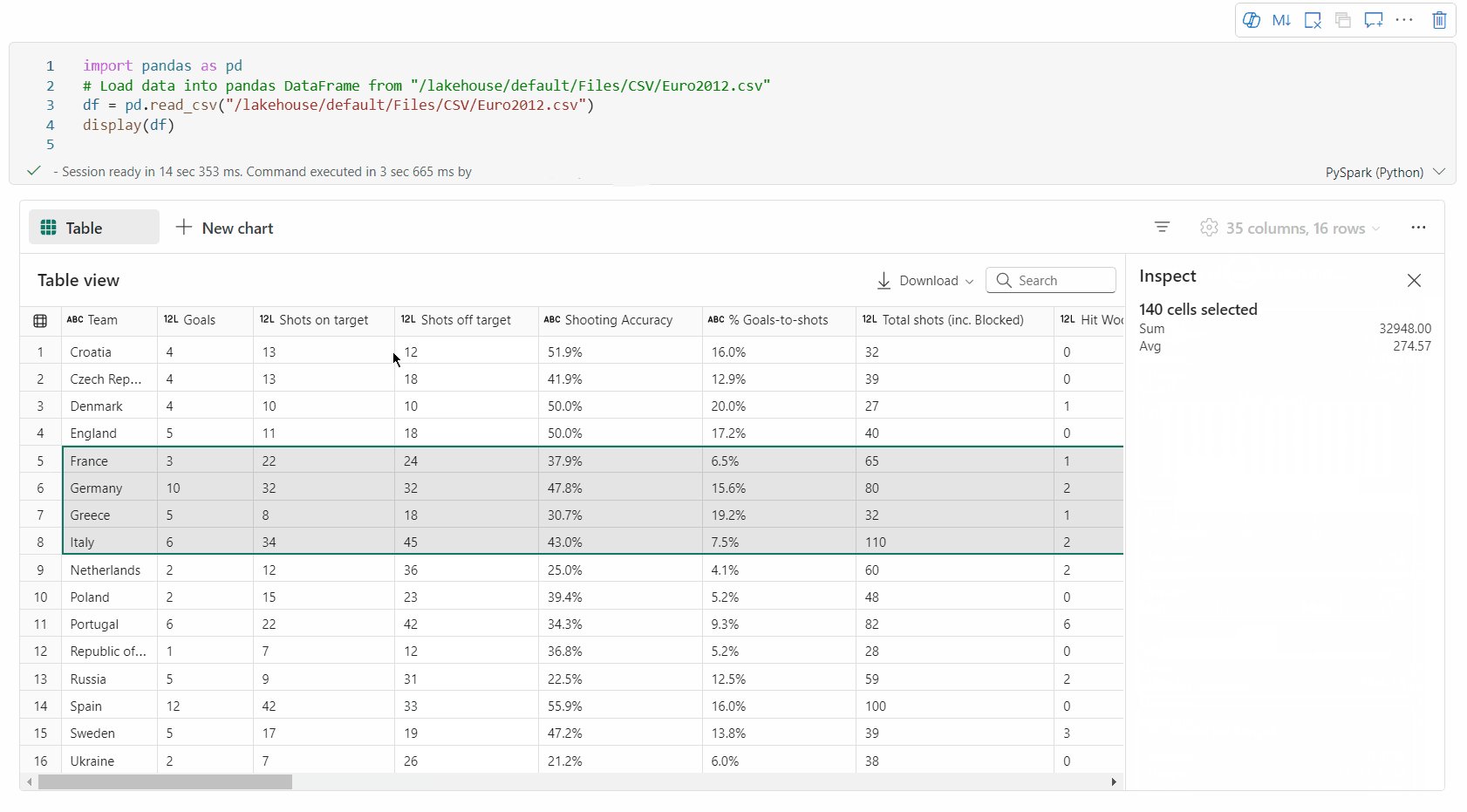
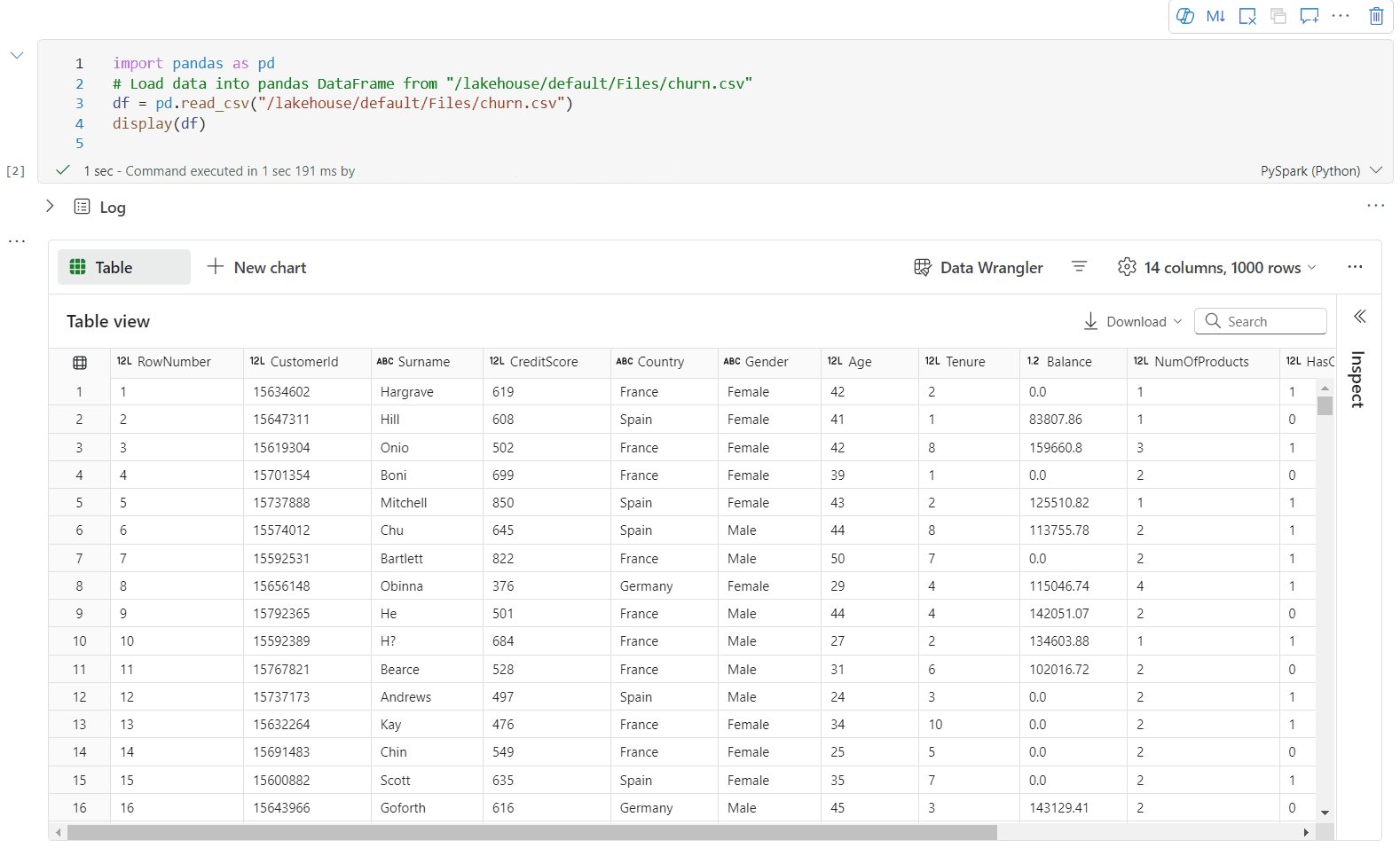
การสนับสนุนการสร้างโพรไฟล์ข้อมูลผ่านบานหน้าต่างตรวจสอบ

คุณสามารถทําโปรไฟล์กรอบข้อมูลของคุณได้โดยคลิกที่ปุ่มตรวจสอบ ซึ่งมีการแจกแจงข้อมูลสรุปและแสดงสถิติของแต่ละคอลัมน์
การ์ดแต่ละใบในแผนที่ด้านข้าง "ตรวจสอบ" ไปยังคอลัมน์ของ dataframe คุณสามารถดูรายละเอียดเพิ่มเติมได้โดยคลิกที่การ์ดหรือเลือกคอลัมน์ในตาราง
คุณสามารถดูรายละเอียดเซลล์โดยการคลิกที่เซลล์ของตาราง คุณลักษณะนี้มีประโยชน์เมื่อ dataframe มีชนิดสตริงยาวของเนื้อหา
มุมมองแผนภูมิ dataframe ใหม่
หมายเหตุ
ในขณะนี้ คุณลักษณะยังอยู่ในตัวอย่าง
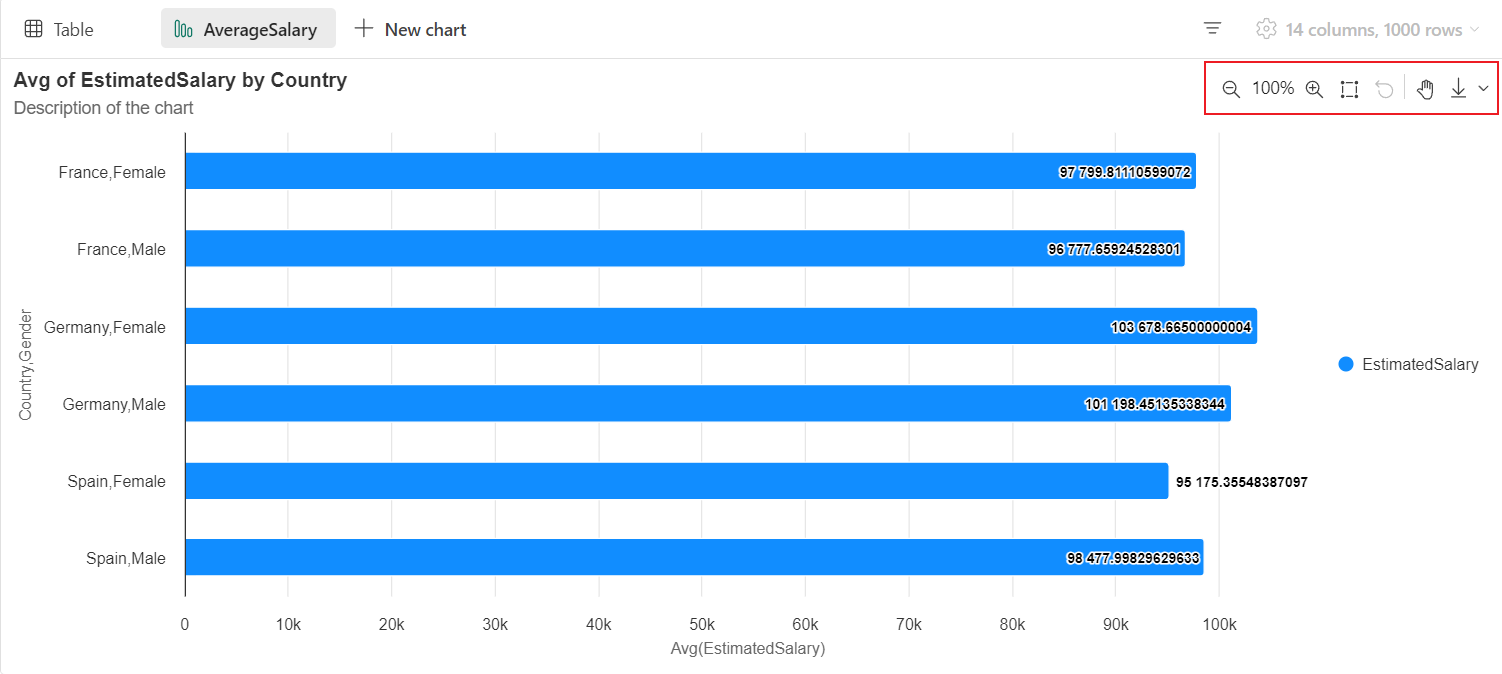
มุมมองแผนภูมิที่ได้รับการปรับปรุงจะพร้อมใช้งานบนคําสั่ง display() มอบประสบการณ์ที่ใช้งานง่ายและมีประสิทธิภาพมากขึ้นสําหรับการแสดงข้อมูลของคุณโดยใช้คําสั่ง display()
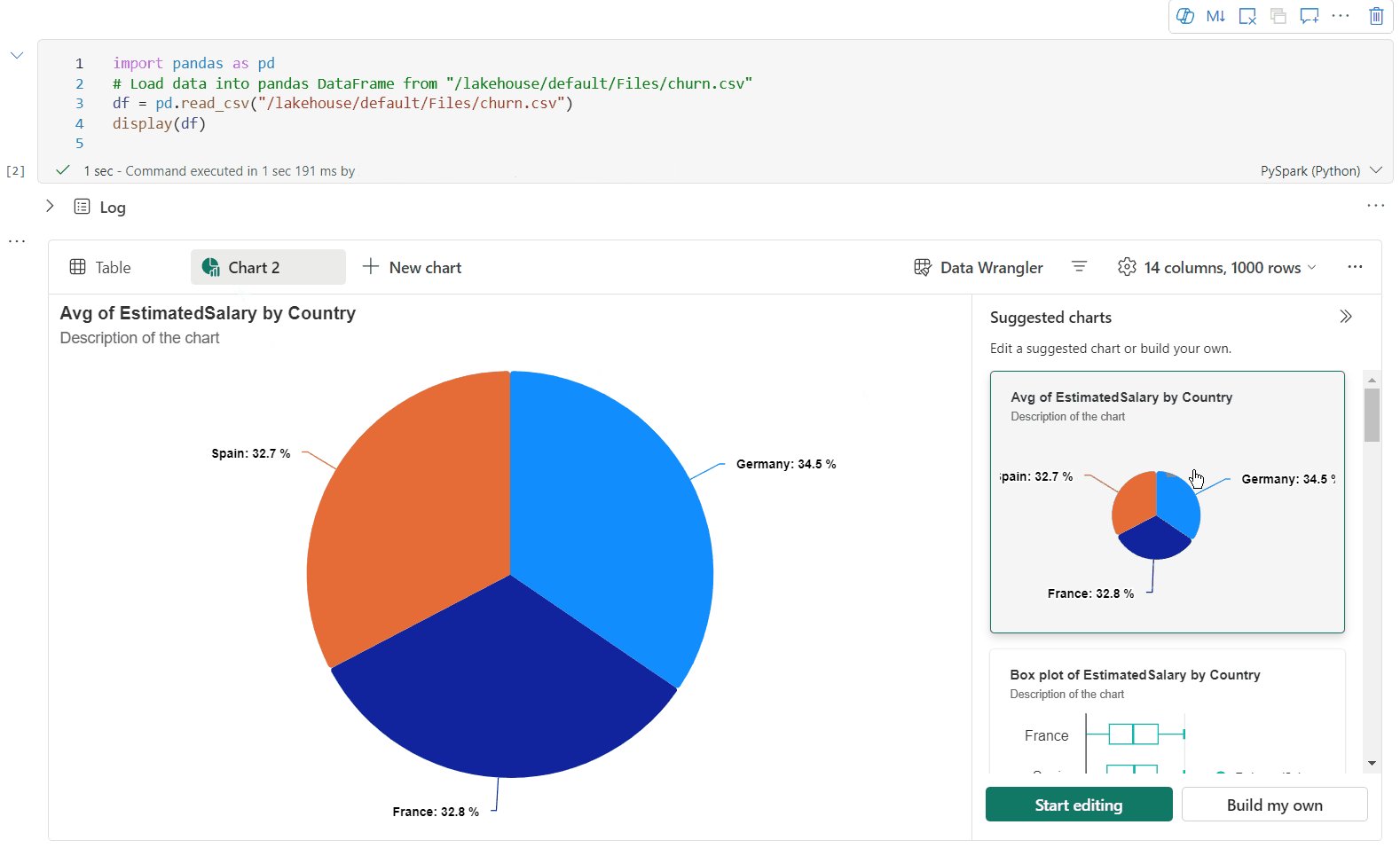
ในตอนนี้ คุณสามารถเพิ่มวิดเจ็ตเอาต์พุตการแสดงผลหนึ่ง () ได้สูงสุด 5 แผนภูมิโดยการคลิก แผนภูมิใหม่ ช่วยให้คุณสามารถสร้างแผนภูมิหลายรายการโดยยึดตามคอลัมน์ที่แตกต่างกัน และเปรียบเทียบแผนภูมิได้อย่างง่ายดาย
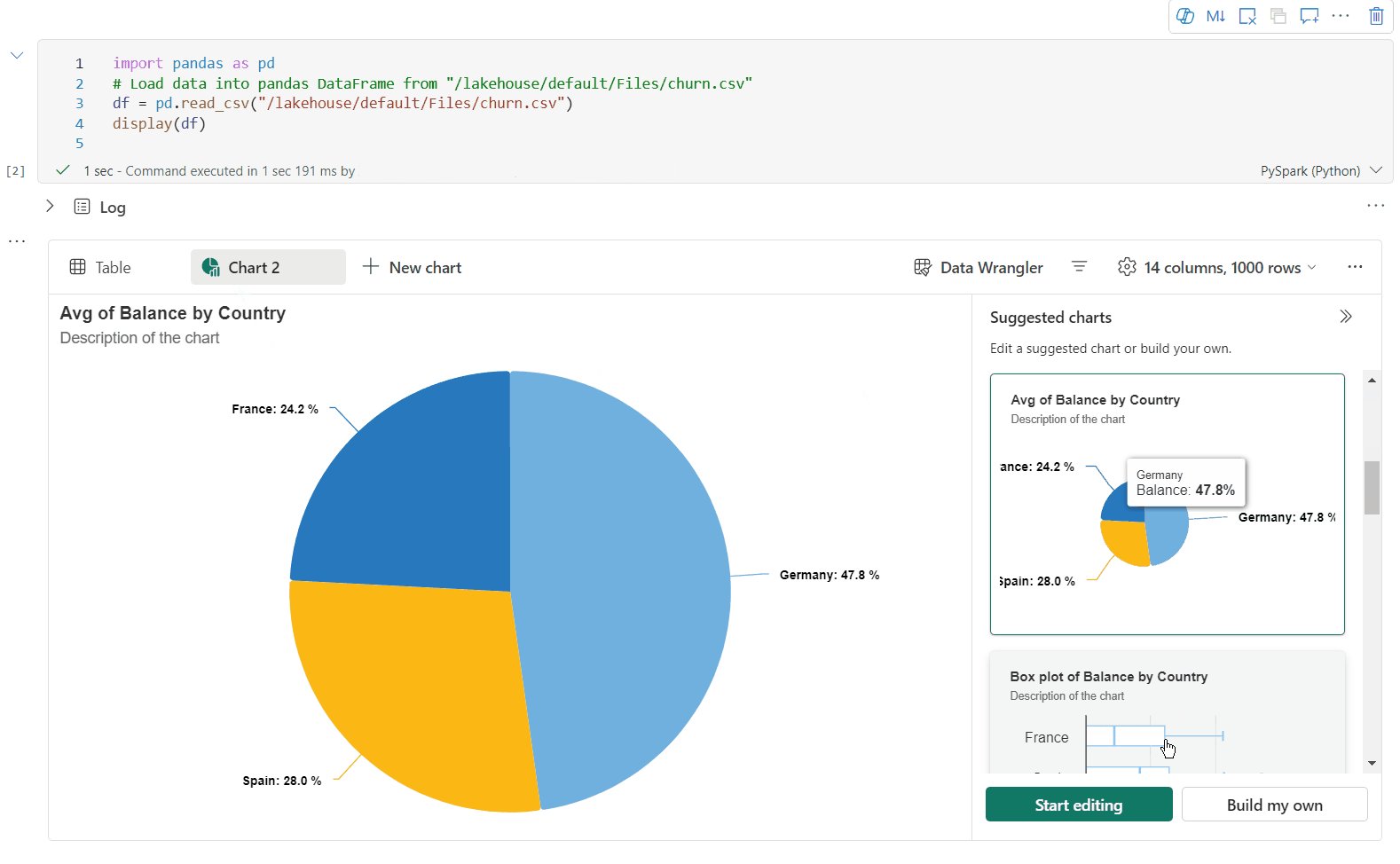
คุณสามารถรับรายการคําแนะนําแผนภูมิที่ยึดตามกรอบข้อมูลเป้าหมายเมื่อสร้างแผนภูมิใหม่ได้ คุณสามารถเลือกที่จะแก้ไขแผนภูมิที่แนะนํา หรือสร้างแผนภูมิของคุณเองตั้งแต่เริ่มต้นได้

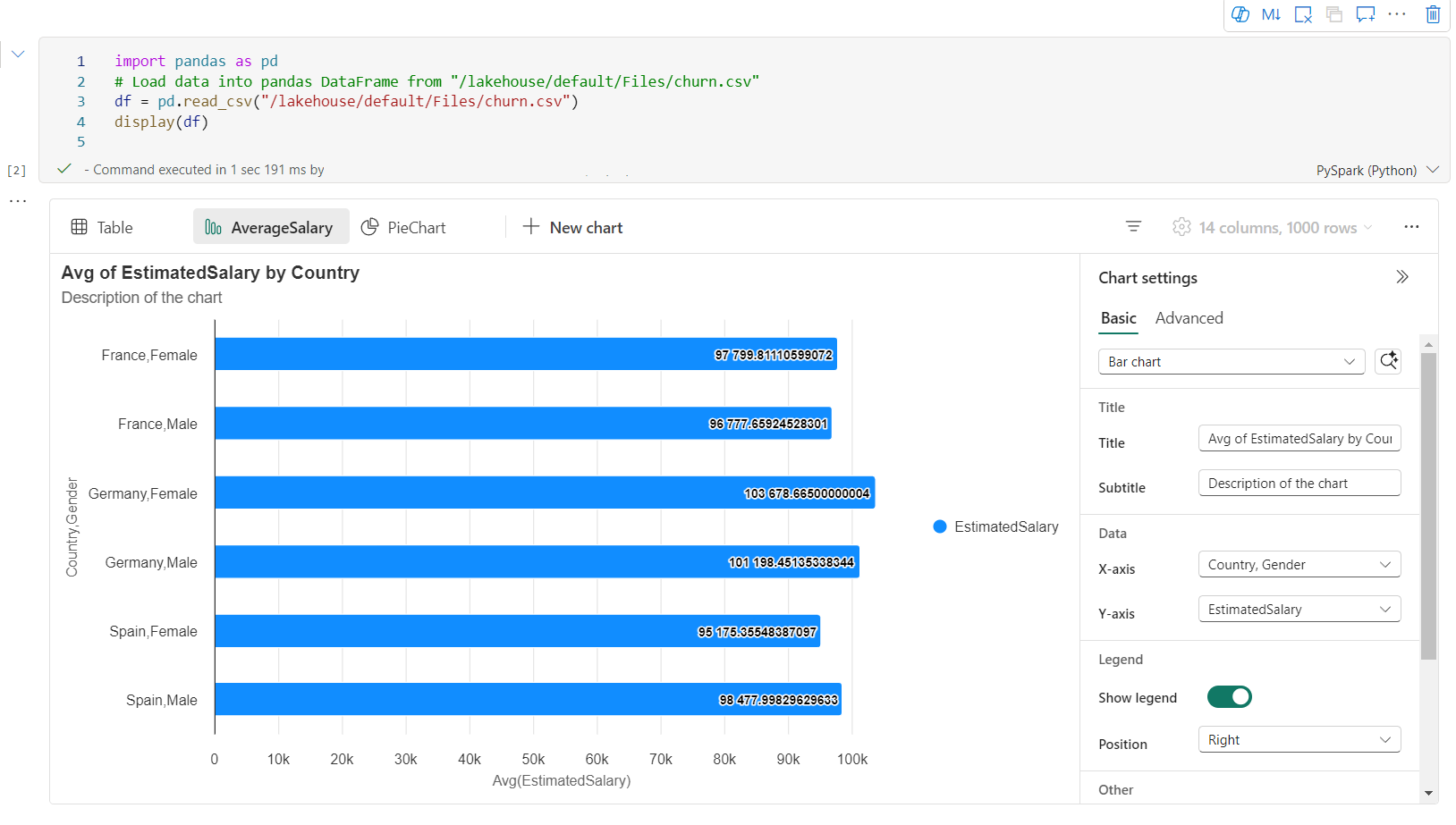
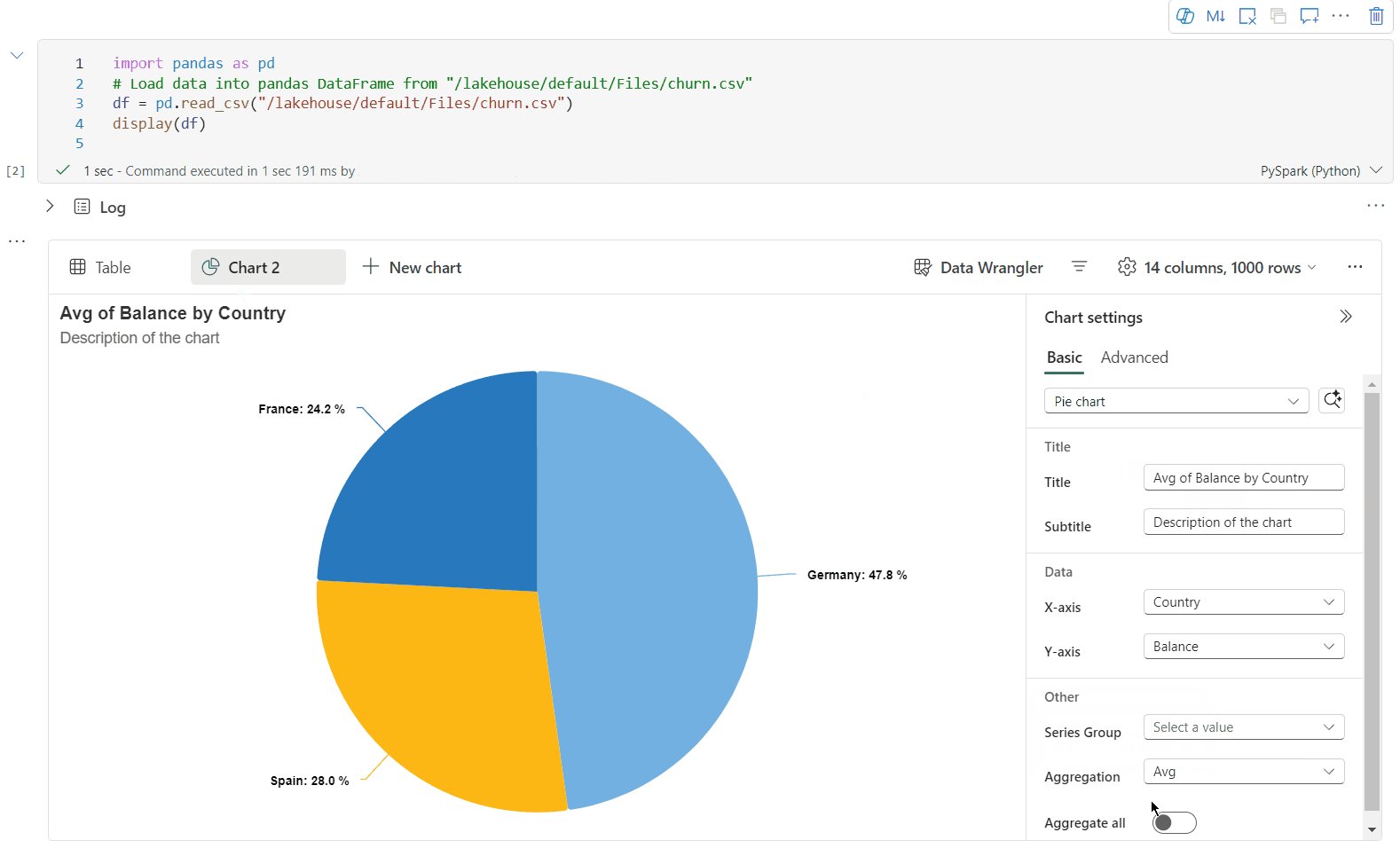
ในตอนนี้คุณสามารถปรับแต่งการแสดงภาพของคุณโดยการระบุการตั้งค่าต่อไปนี้ ตัวเลือกการตั้งค่าอาจเปลี่ยนแปลงตามชนิดแผนภูมิที่เลือก:
หมวดหมู่ การตั้งค่าพื้นฐาน คำอธิบาย: ชนิดแผนภูมิ ฟังก์ชันการแสดงผลสนับสนุนชนิดแผนภูมิที่หลากหลาย รวมถึงแผนภูมิแท่ง แผนภูมิกระจาย กราฟเส้น ตาราง Pivot และอื่น ๆ คำนำหน้าชื่อ คำนำหน้าชื่อ ชื่อของแผนภูมิ คำนำหน้าชื่อ ชื่อเรื่องรอง ซับไตเติลของแผนภูมิพร้อมคําอธิบายเพิ่มเติม ข้อมูล แกน X ระบุคีย์ของแผนภูมิ ข้อมูล แกน Y ระบุค่าของแผนภูมิ คำอธิบายสัญลักษณ์ แสดงคําอธิบายแผนภูมิ เปิด/ปิดใช้งานคําอธิบายแผนภูมิ คำอธิบายสัญลักษณ์ Position กําหนดตําแหน่งของคําอธิบายแผนภูมิ อื่นๆ กลุ่มชุดข้อมูล ใช้การกําหนดค่านี้เพื่อกําหนดกลุ่มสําหรับการรวม อื่นๆ การรวม ใช้วิธีนี้เพื่อรวมข้อมูลในการแสดงภาพของคุณ อื่นๆ แบบ เรียง ซ้อน กําหนดค่าลักษณะการแสดงผลของผลลัพธ์ หมายเหตุ
ตามค่าเริ่มต้น display(df) ฟังก์ชันใช้เพียง 1,000 แถวแรกของข้อมูลเพื่อแสดงแผนภูมิ เลือก การรวม ผลลัพธ์ทั้งหมด จากนั้นเลือก นําไปใช้ เพื่อนําการสร้างแผนภูมิจากกรอบข้อมูลทั้งหมดไปใช้ งาน Spark จะถูกทริกเกอร์เมื่อการตั้งค่าแผนภูมิเปลี่ยนแปลง ซึ่งอาจใช้เวลาหลายนาทีในการคํานวณและแสดงแผนภูมิให้เสร็จสมบูรณ์
หมวดหมู่ การตั้งค่าขั้นสูง คำอธิบาย: สี ธีม กําหนดชุดสีธีมของแผนภูมิ แกน X ป้ายชื่อ ระบุป้ายชื่อไปยังแกน X แกน X สเกล ระบุฟังก์ชันมาตราส่วนของแกน X แกน X ช่วง ระบุช่วงค่าแกน X แกน Y ป้ายชื่อ ระบุป้ายชื่อไปยังแกน Y แกน Y สเกล ระบุฟังก์ชันมาตราส่วนของแกน Y แกน Y ช่วง ระบุช่วงค่าแกน Y การแสดงผล แสดงป้ายชื่อ แสดง/ซ่อนป้ายชื่อผลลัพธ์บนแผนภูมิ การเปลี่ยนแปลงการกําหนดค่าจะมีผลทันที และการกําหนดค่าทั้งหมดจะถูกบันทึกลงในเนื้อหาของสมุดบันทึกโดยอัตโนมัติ
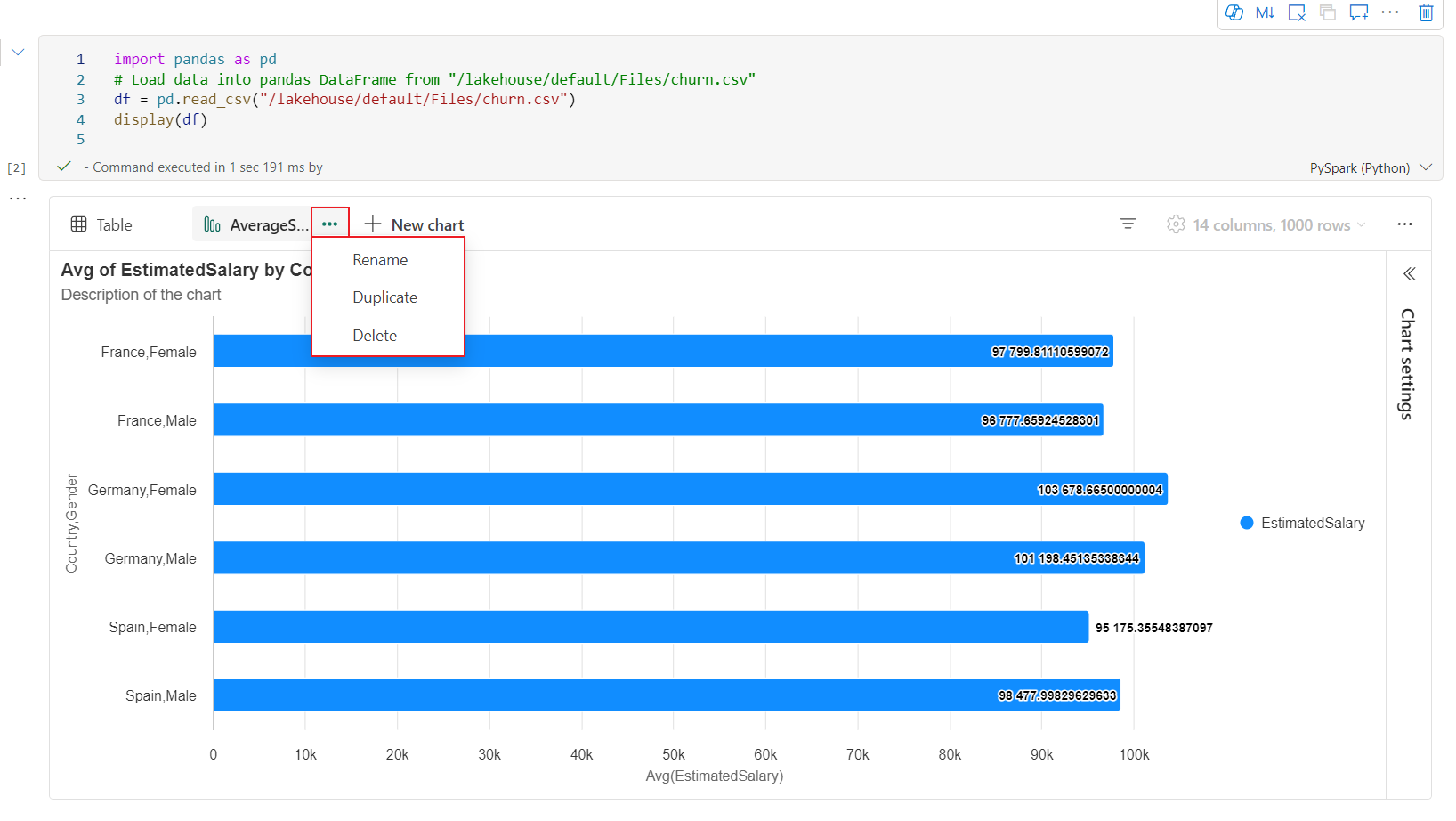
คุณสามารถเปลี่ยนชื่อ ทําสําเนา หรือลบแผนภูมิในเมนูแท็บแผนภูมิได้อย่างง่ายดาย
แถบเครื่องมือแบบโต้ตอบจะพร้อมใช้งานในประสบการณ์แผนภูมิใหม่เมื่อผู้ใช้โฮเวอร์เหนือแผนภูมิ สนับสนุนการดําเนินงานเช่นซูมเข้า, ซูมออก, เลือกเพื่อซูม, รีเซ็ต, การเลื่อน ฯลฯ
มุมมองแผนภูมิแบบดั้งเดิม
หมายเหตุ
มุมมองแผนภูมิเดิมจะถูกยกเลิกการใช้งานหลังจากการแสดงตัวอย่างมุมมองแผนภูมิใหม่เสร็จสิ้น

คุณสามารถสลับกลับไปยังมุมมองแผนภูมิเดิมได้โดยการสลับปิด 'การแสดงภาพใหม่' ประสบการณ์ใหม่จะเปิดใช้งานตามค่าเริ่มต้น
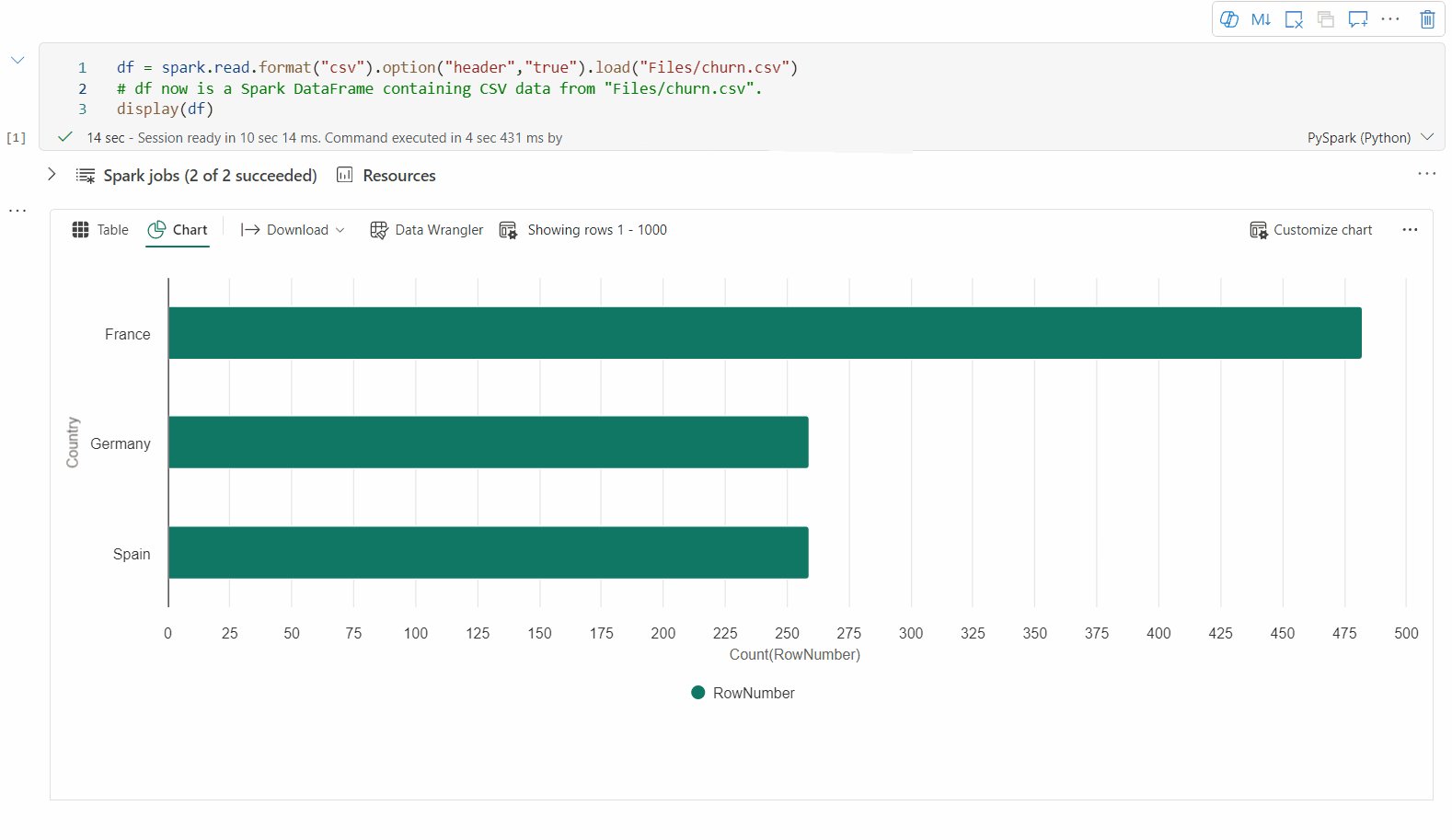
เมื่อคุณมีมุมมองตารางที่แสดงแล้ว ให้สลับไปยังมุมมองแผนภูมิ
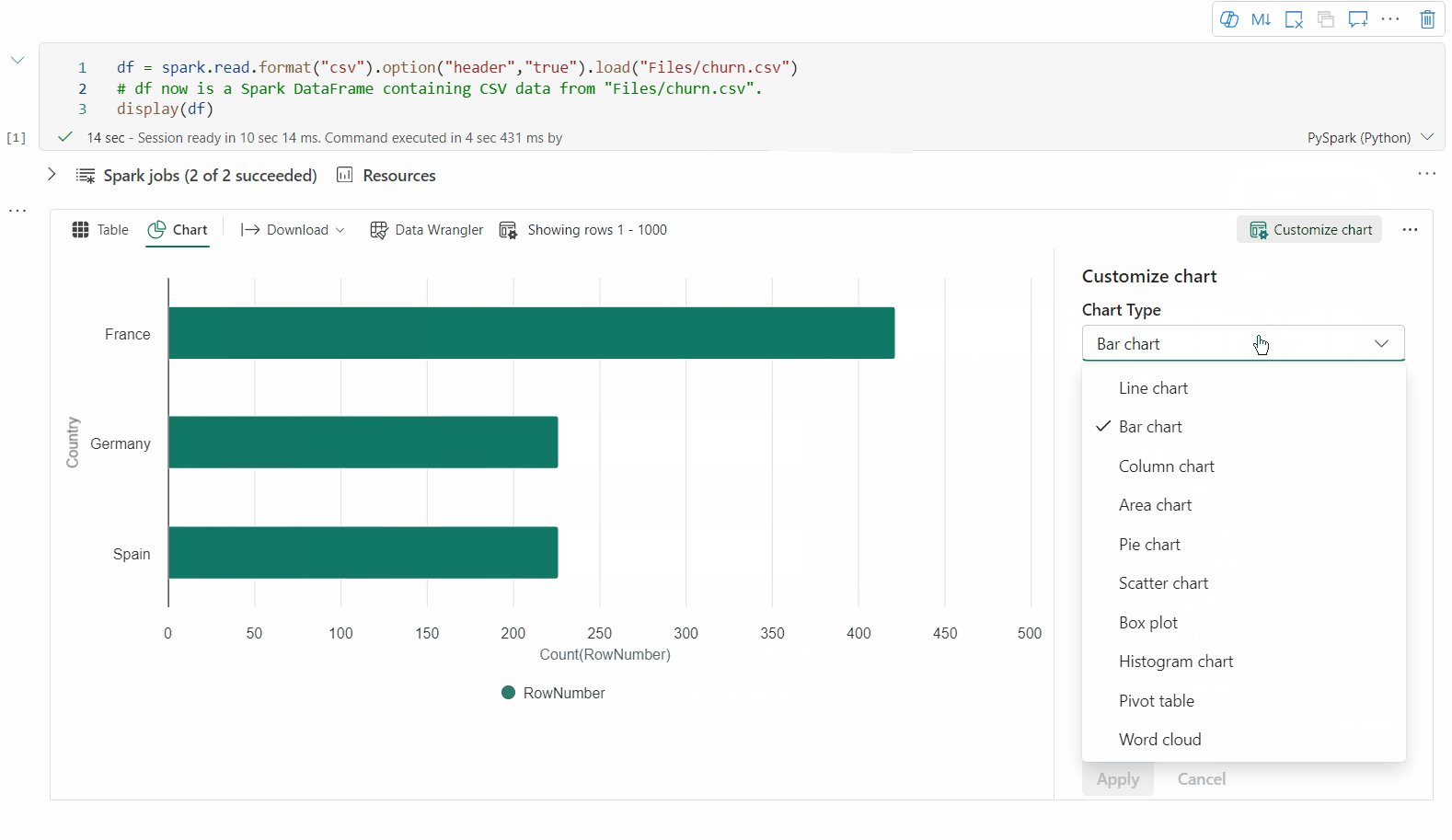
สมุดบันทึกสําหรับแฟบริคจะแนะนําแผนภูมิตามกรอบข้อมูลเป้าหมายโดยอัตโนมัติ เพื่อทําให้แผนภูมิสื่อความหมายด้วยข้อมูลเชิงลึก
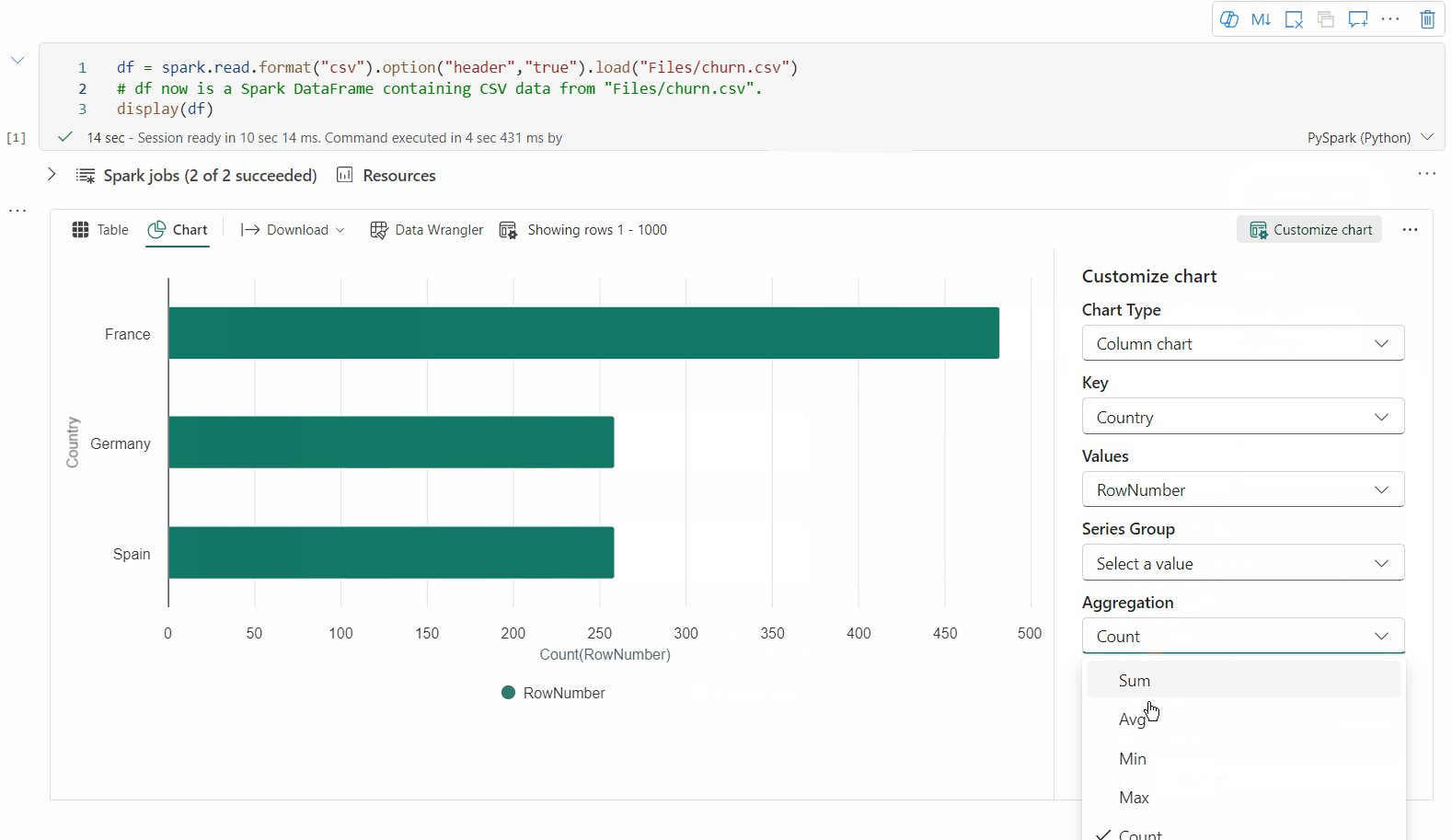
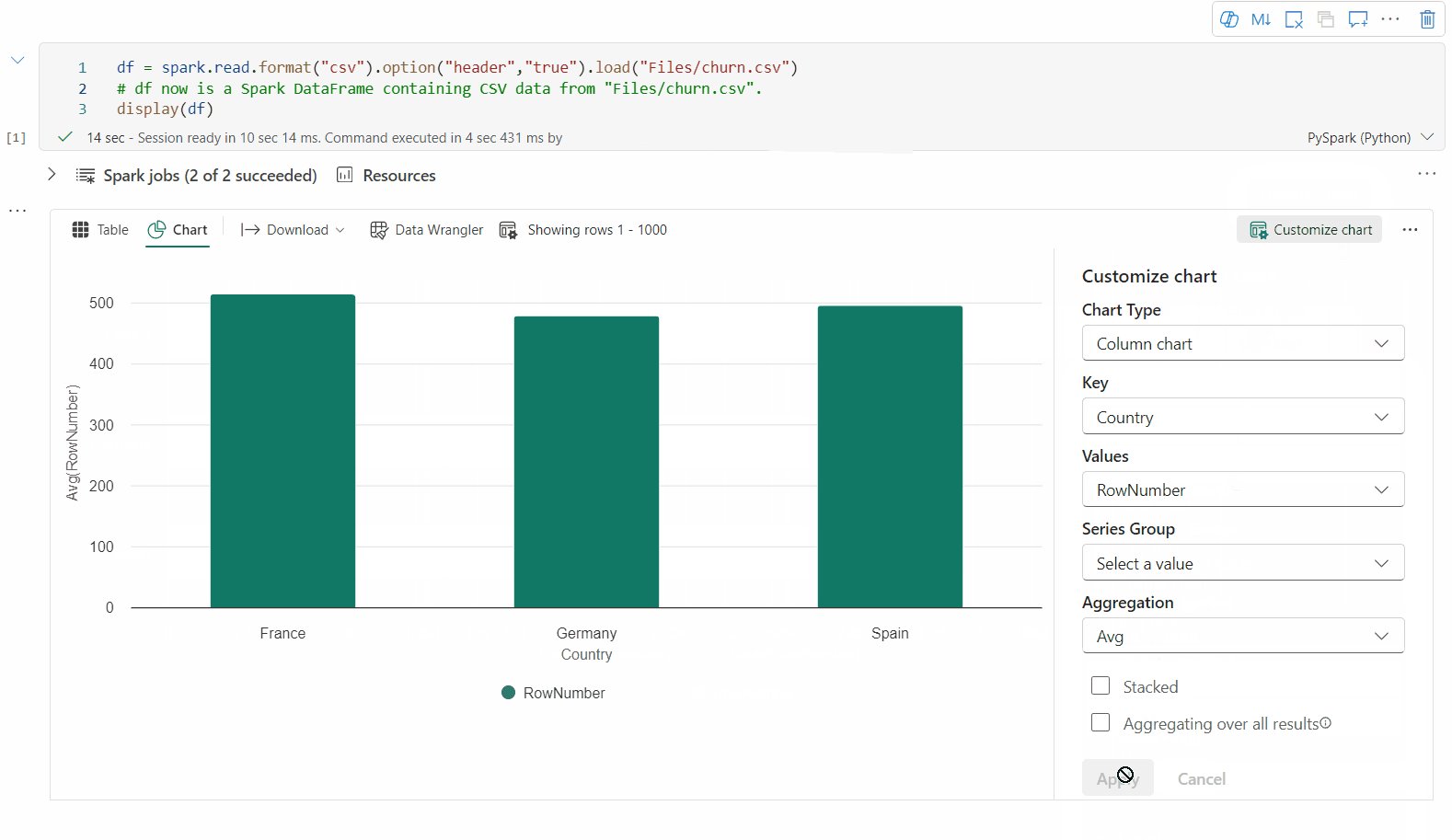
ในตอนนี้คุณสามารถปรับแต่งการแสดงภาพของคุณโดยการระบุค่าต่อไปนี้:
การตั้งค่าคอนฟิก คำอธิบาย: ชนิดแผนภูมิ ฟังก์ชันการแสดงผลสนับสนุนชนิดแผนภูมิที่หลากหลาย รวมถึงแผนภูมิแท่ง แผนภูมิกระจาย กราฟเส้น และอื่นๆ Key ระบุช่วงของค่าสําหรับแกน x ค่า ระบุช่วงของค่าสําหรับค่าแกน y กลุ่มชุดข้อมูล ใช้การกําหนดค่านี้เพื่อกําหนดกลุ่มสําหรับการรวม การรวม ใช้วิธีนี้เพื่อรวมข้อมูลในการแสดงภาพของคุณ การกําหนดค่าจะถูกบันทึกโดยอัตโนมัติในเนื้อหาผลลัพธ์สมุดบันทึก
หมายเหตุ
ตามค่าเริ่มต้น display(df) ฟังก์ชันจะใช้ 1,000 แถวแรกของข้อมูลเพื่อแสดงแผนภูมิเท่านั้น เลือก การรวม ผลลัพธ์ทั้งหมด จากนั้นเลือก นําไปใช้ เพื่อนําการสร้างแผนภูมิจากกรอบข้อมูลทั้งหมดไปใช้ งาน Spark จะถูกทริกเกอร์เมื่อการตั้งค่าแผนภูมิเปลี่ยนแปลง ซึ่งอาจใช้เวลาหลายนาทีในการคํานวณและแสดงแผนภูมิให้เสร็จสมบูรณ์
เมื่องานเสร็จสมบูรณ์ คุณสามารถดูและโต้ตอบกับการแสดงภาพขั้นสุดท้ายของคุณ
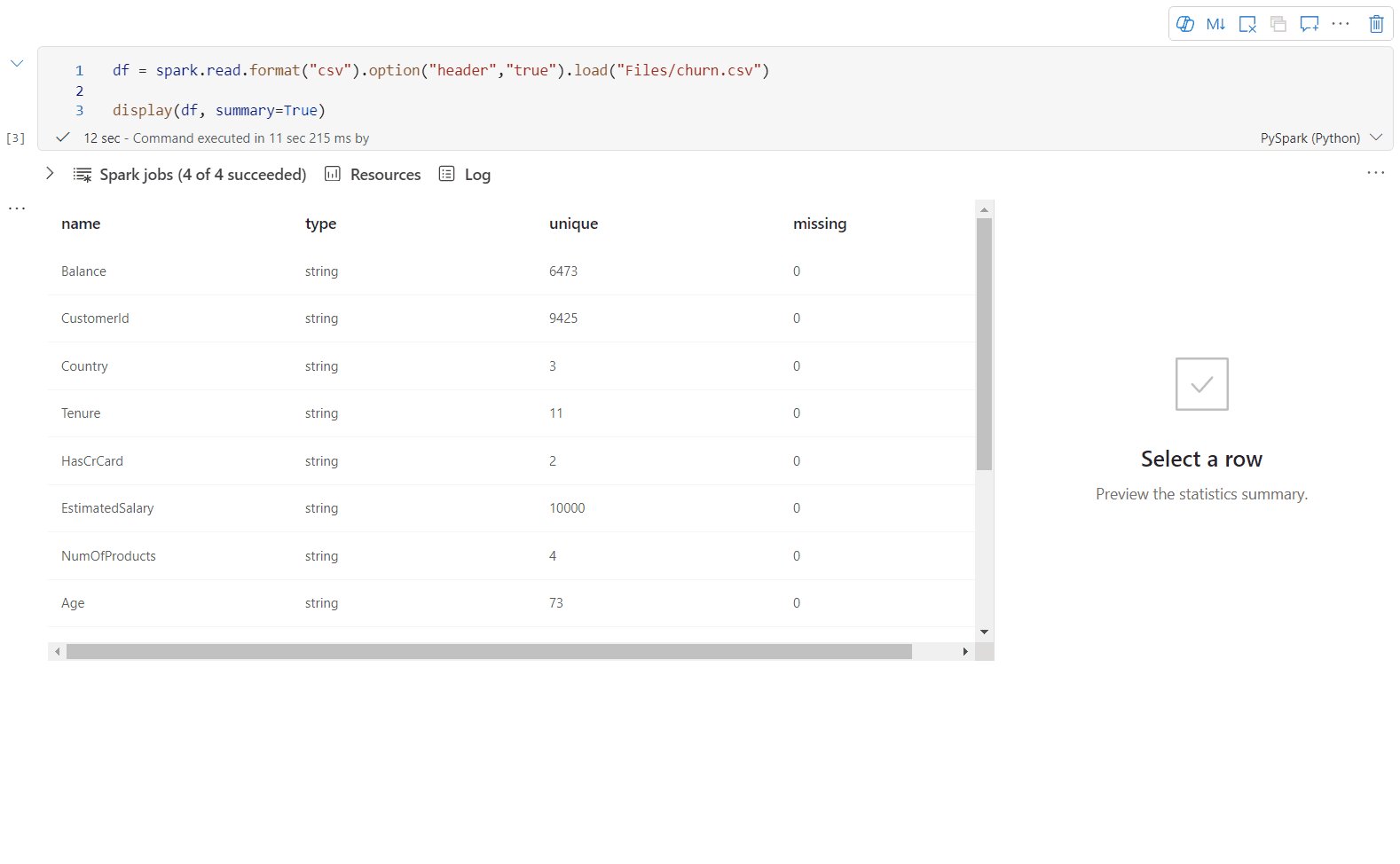
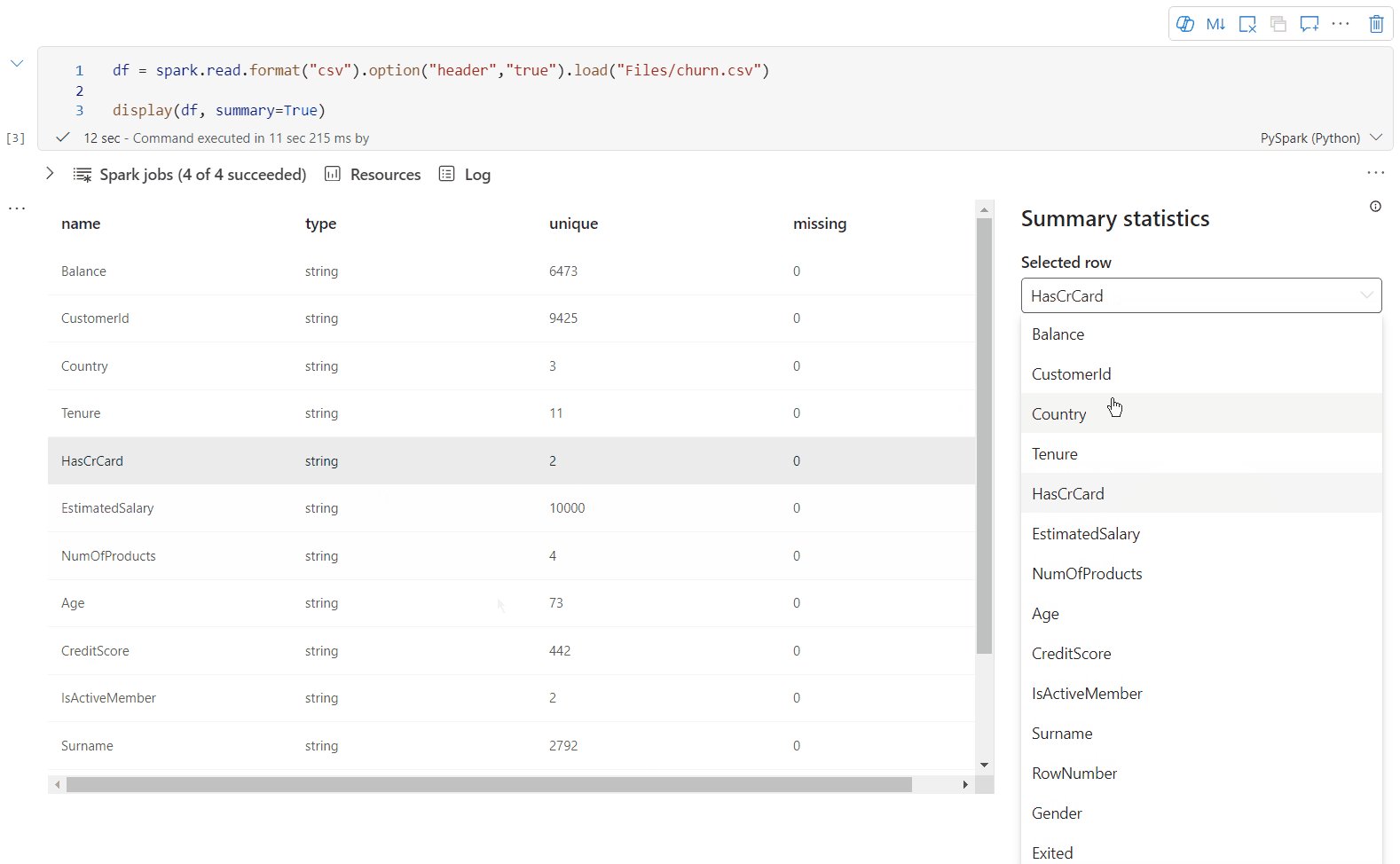
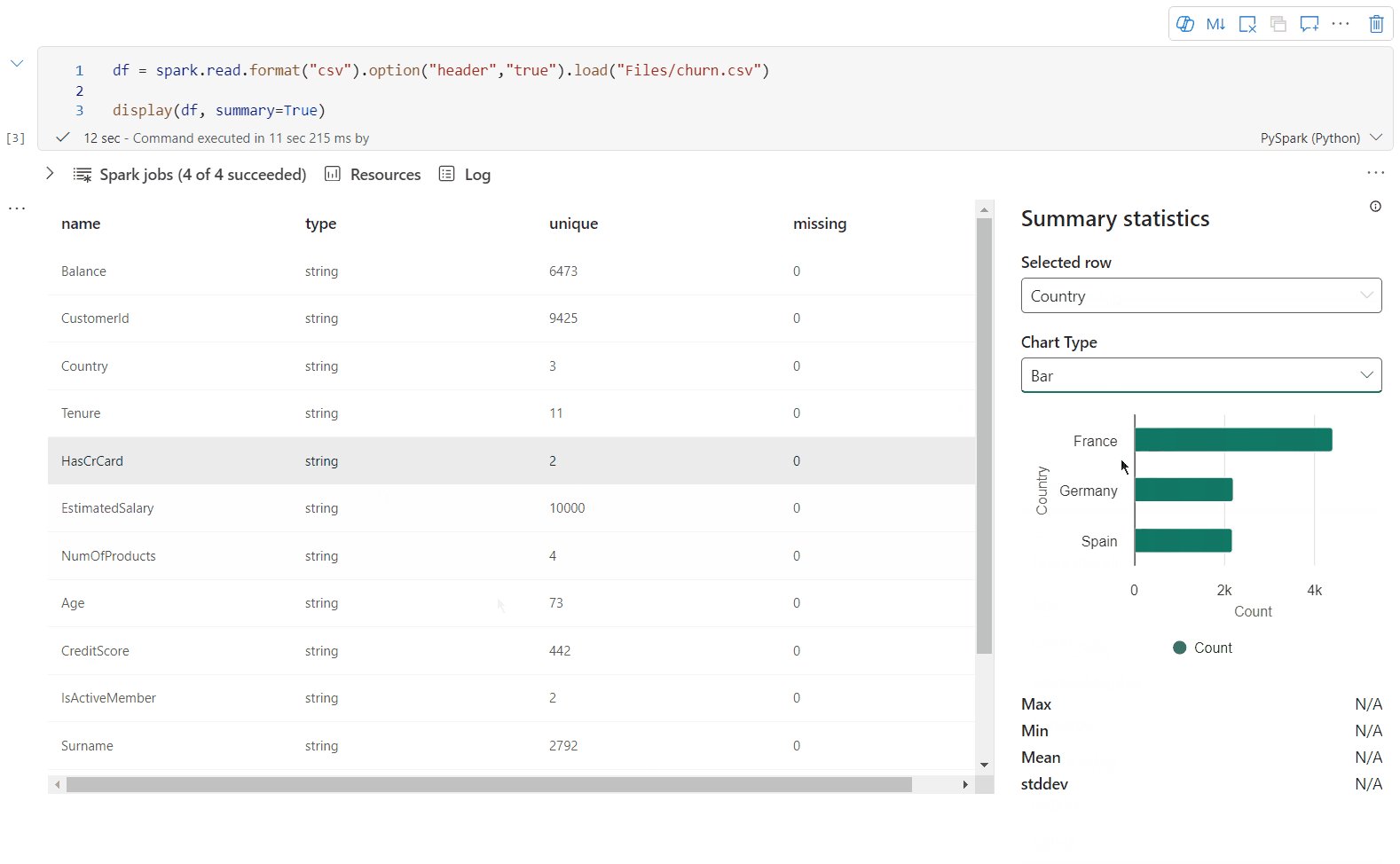
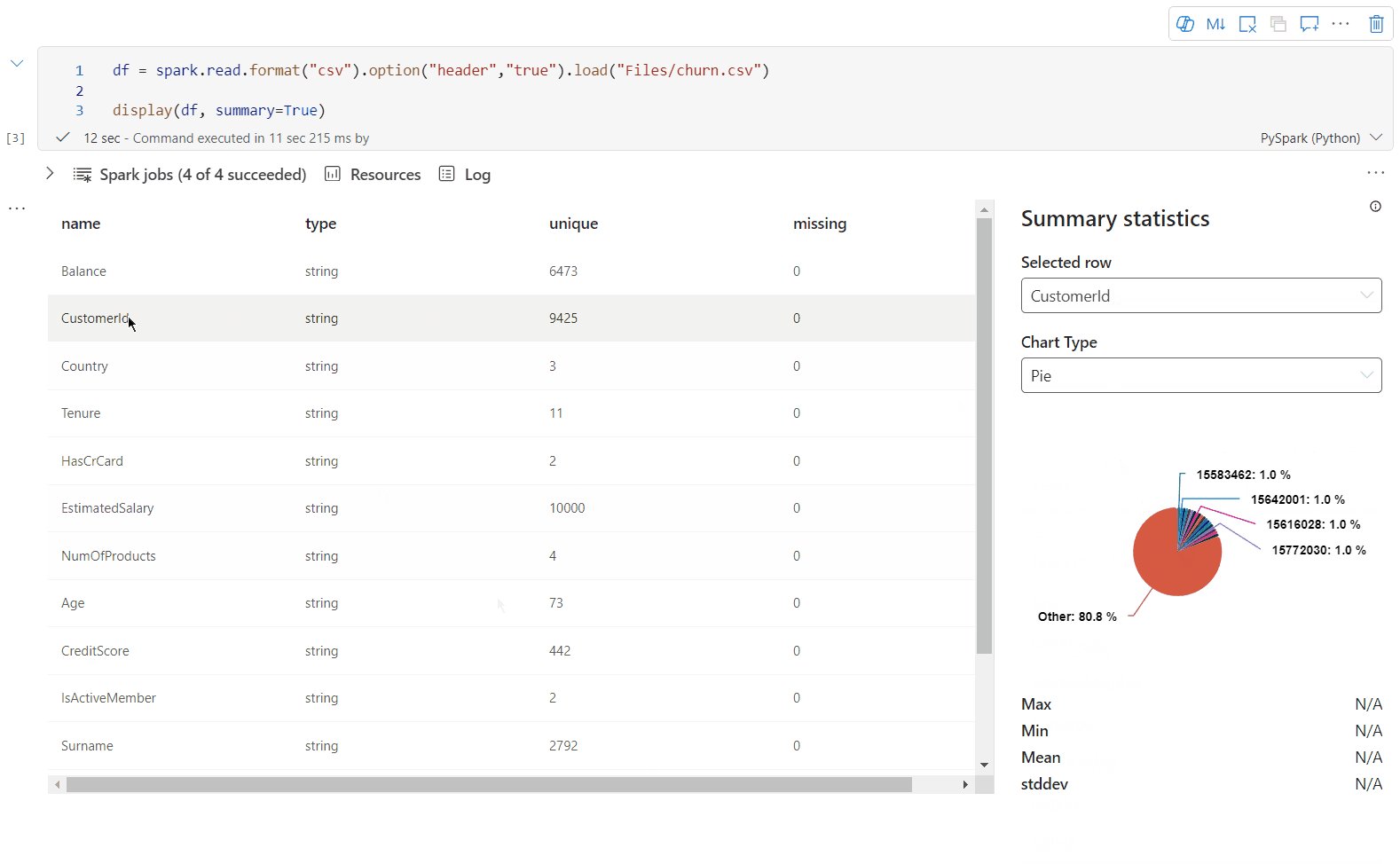
มุมมองสรุป display()
ใช้ การแสดงผล(df, summary = true) เพื่อตรวจสอบสรุปสถิติของ Apache Spark DataFrame ที่ระบุ ข้อมูลสรุปประกอบด้วยชื่อคอลัมน์ ชนิดคอลัมน์ ค่าที่ไม่ซ้ํากัน และค่าที่ขาดหายไปสําหรับแต่ละคอลัมน์ คุณยังสามารถเลือกคอลัมน์เฉพาะเพื่อดูค่าต่ําสุด ค่าสูงสุด ค่าเฉลี่ย และค่าเบี่ยงเบนมาตรฐานได้

ตัวเลือก displayHTML()
สมุดบันทึกผ้ารองรับกราฟิก HTML โดยใช้ฟังก์ชัน displayHTML
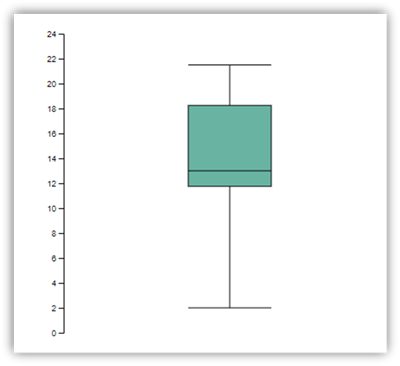
รูปภาพต่อไปนี้เป็นตัวอย่างของการสร้างการแสดงภาพโดยใช้ D3.js
หากต้องการสร้างการแสดงภาพนี้ ให้เรียกใช้โค้ดต่อไปนี้
displayHTML("""<!DOCTYPE html>
<meta charset="utf-8">
<!-- Load d3.js -->
<script src="https://d3js.org/d3.v4.js"></script>
<!-- Create a div where the graph will take place -->
<div id="my_dataviz"></div>
<script>
// set the dimensions and margins of the graph
var margin = {top: 10, right: 30, bottom: 30, left: 40},
width = 400 - margin.left - margin.right,
height = 400 - margin.top - margin.bottom;
// append the svg object to the body of the page
var svg = d3.select("#my_dataviz")
.append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Create Data
var data = [12,19,11,13,12,22,13,4,15,16,18,19,20,12,11,9]
// Compute summary statistics used for the box:
var data_sorted = data.sort(d3.ascending)
var q1 = d3.quantile(data_sorted, .25)
var median = d3.quantile(data_sorted, .5)
var q3 = d3.quantile(data_sorted, .75)
var interQuantileRange = q3 - q1
var min = q1 - 1.5 * interQuantileRange
var max = q1 + 1.5 * interQuantileRange
// Show the Y scale
var y = d3.scaleLinear()
.domain([0,24])
.range([height, 0]);
svg.call(d3.axisLeft(y))
// a few features for the box
var center = 200
var width = 100
// Show the main vertical line
svg
.append("line")
.attr("x1", center)
.attr("x2", center)
.attr("y1", y(min) )
.attr("y2", y(max) )
.attr("stroke", "black")
// Show the box
svg
.append("rect")
.attr("x", center - width/2)
.attr("y", y(q3) )
.attr("height", (y(q1)-y(q3)) )
.attr("width", width )
.attr("stroke", "black")
.style("fill", "#69b3a2")
// show median, min and max horizontal lines
svg
.selectAll("toto")
.data([min, median, max])
.enter()
.append("line")
.attr("x1", center-width/2)
.attr("x2", center+width/2)
.attr("y1", function(d){ return(y(d))} )
.attr("y2", function(d){ return(y(d))} )
.attr("stroke", "black")
</script>
"""
)
ฝังรายงาน Power BI ในสมุดบันทึก
สำคัญ
คุณลักษณะนี้อยู่ในตัวอย่าง ข้อมูลนี้เกี่ยวข้องกับผลิตภัณฑ์ก่อนวางจําหน่ายที่อาจได้รับการปรับเปลี่ยนอย่างมากก่อนที่จะถึง General Available Microsoft ไม่มีการรับประกันใดๆ ไม่ว่าจะระบุหรือโดยนัย แก่ข้อมูลที่ให้ไว้ที่นี่
แพ็คเกจ Powerbiclient Python ได้รับการรองรับในแบบดั้งเดิมใน Fabric notebooks คุณไม่จําเป็นต้องทําการตั้งค่าเพิ่มเติม (เช่น กระบวนการรับรองความถูกต้อง) บน Fabric Notebook Spark รันไทม์ 3.4 เพียงแค่นําเข้า powerbiclient และดําเนินการสํารวจของคุณต่อไป หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการใช้แพคเกจ powerbiclient โปรดดูเอกสาร ประกอบ powerbiclient
Powerbiclient สนับสนุนคุณลักษณะหลักต่อไปนี้
แสดงรายงาน Power BI ที่มีอยู่
คุณสามารถฝังและโต้ตอบกับรายงาน Power BI ในสมุดบันทึกของคุณด้วยโค้ดเพียงไม่กี่บรรทัดได้อย่างง่ายดาย
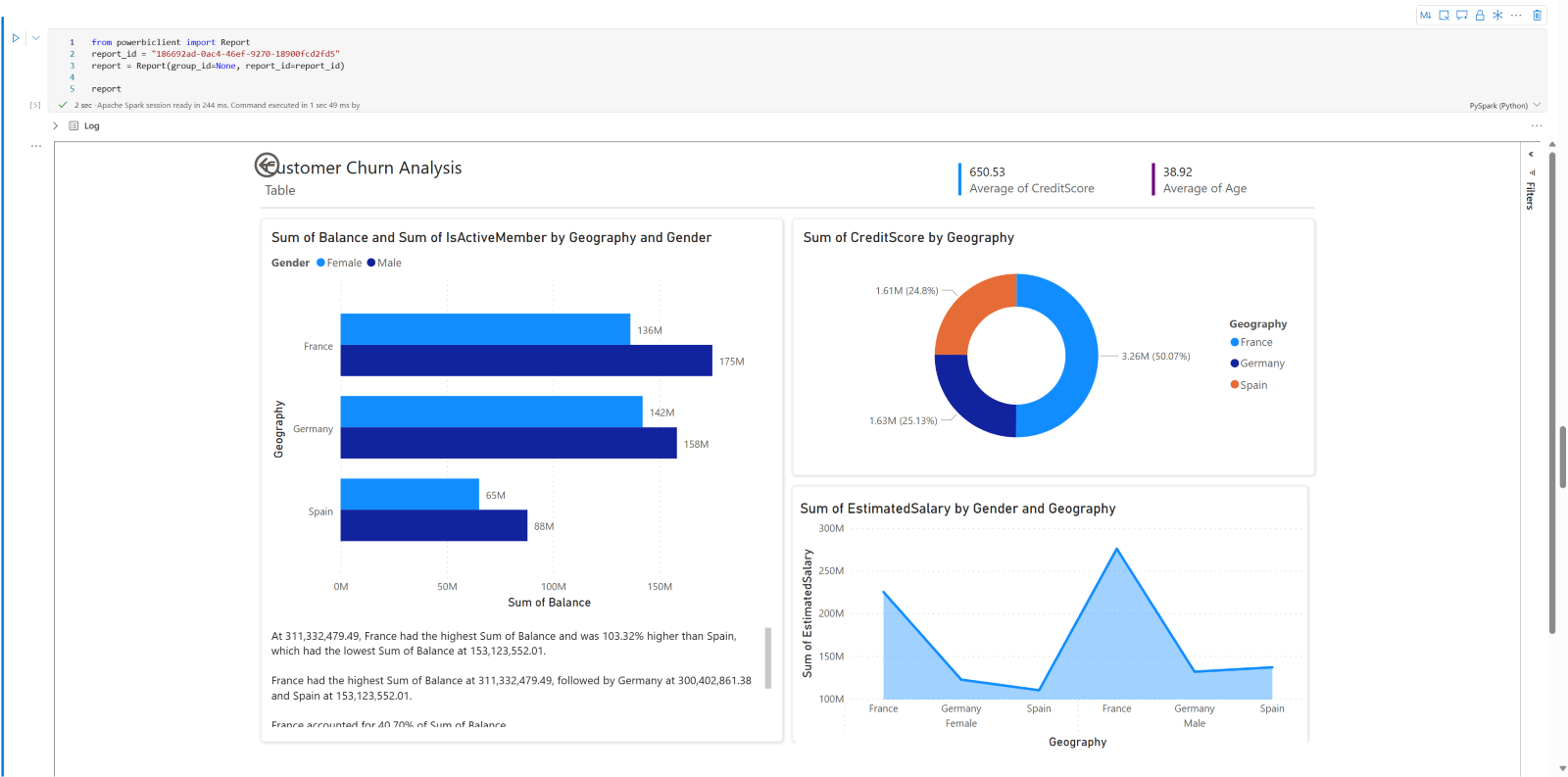
รูปภาพต่อไปนี้เป็นตัวอย่างของการแสดงผลรายงาน Power BI ที่มีอยู่
เรียกใช้โค้ดต่อไปนี้เพื่อแสดงรายงาน Power BI ที่มีอยู่
from powerbiclient import Report
report_id="Your report id"
report = Report(group_id=None, report_id=report_id)
report
สร้างวิชวลรายงานจาก Spark DataFrame
คุณสามารถใช้ Spark DataFrame ในสมุดบันทึกของคุณเพื่อสร้างการแสดงภาพเชิงลึกได้อย่างรวดเร็ว คุณยังสามารถเลือก บันทึก ในรายงานแบบฝังตัวเพื่อสร้างรายงานในพื้นที่ทํางานเป้าหมาย
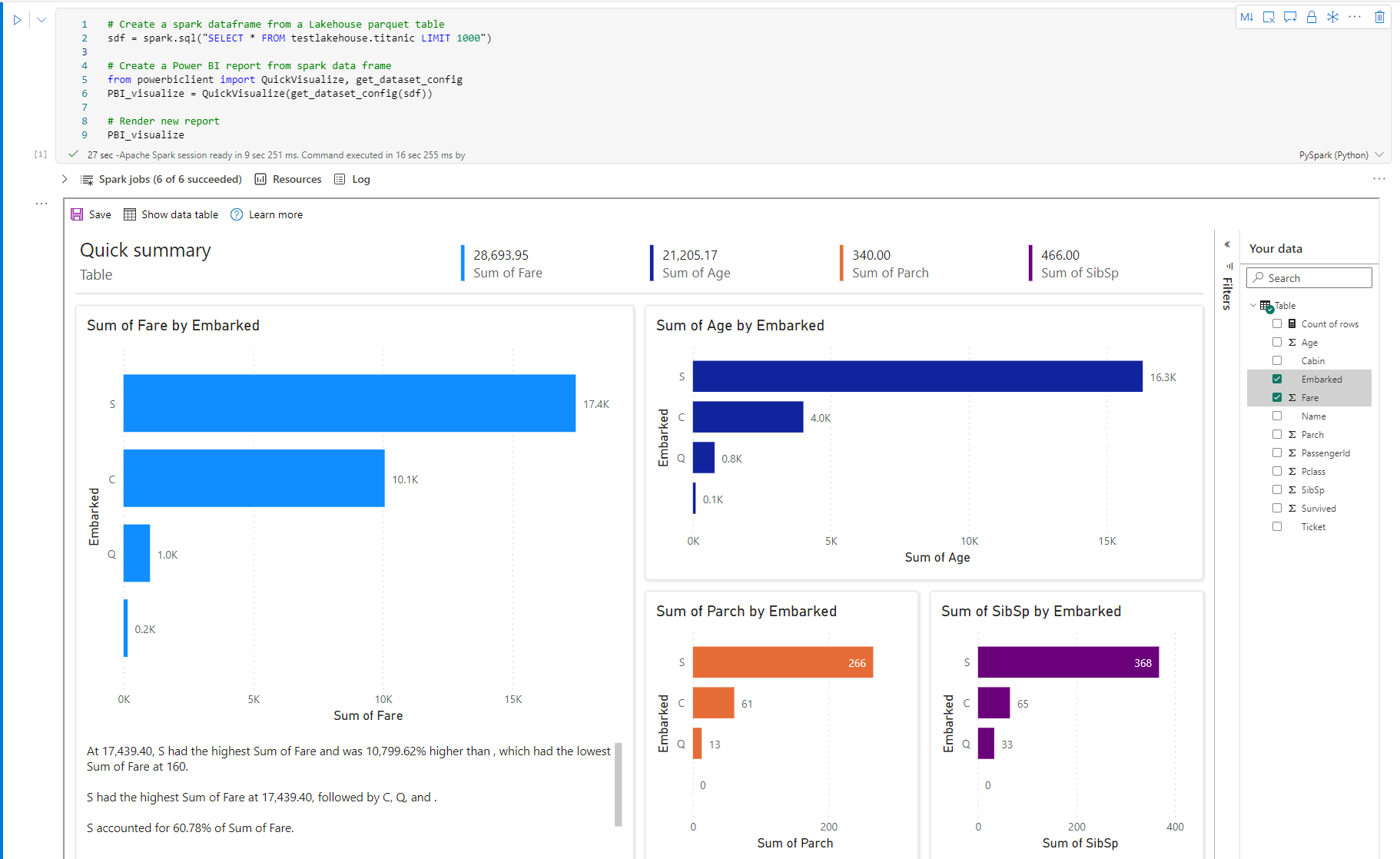
รูปภาพต่อไปนี้เป็นตัวอย่างของ จาก QuickVisualize() Spark DataFrame
เรียกใช้โค้ดต่อไปนี้เพื่อแสดงรายงานจาก Spark DataFrame
# Create a spark dataframe from a Lakehouse parquet table
sdf = spark.sql("SELECT * FROM testlakehouse.table LIMIT 1000")
# Create a Power BI report object from spark data frame
from powerbiclient import QuickVisualize, get_dataset_config
PBI_visualize = QuickVisualize(get_dataset_config(sdf))
# Render new report
PBI_visualize
สร้างวิชวลรายงานจาก pandas DataFrame
คุณยังสามารถสร้างรายงานโดยยึดตาม DataFrame ของ pandas ในสมุดบันทึกได้
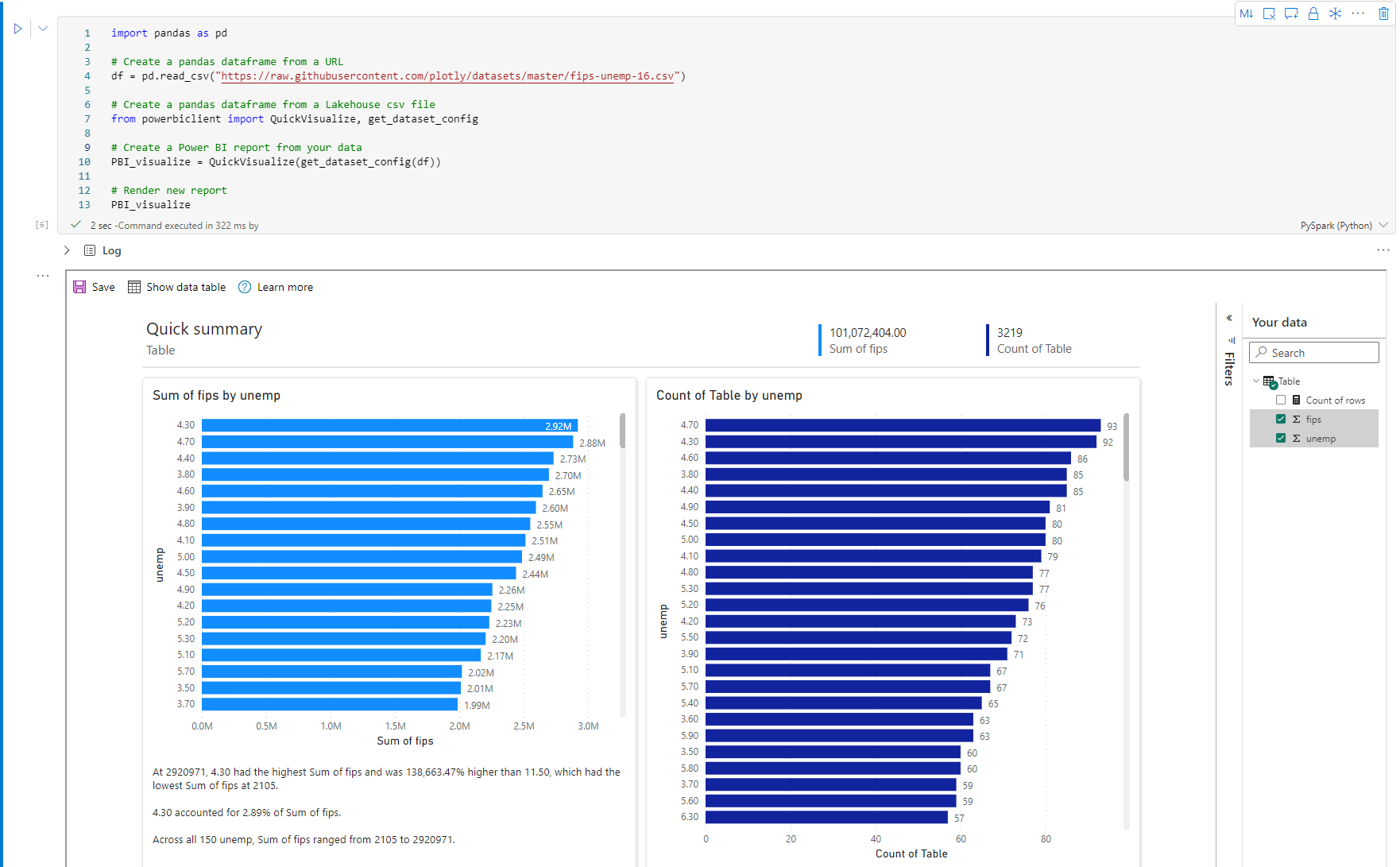
รูปภาพต่อไปนี้เป็นตัวอย่างของ QuickVisualize() A จาก DataFrame ของ pandas
เรียกใช้โค้ดต่อไปนี้เพื่อแสดงรายงานจาก Spark DataFrame
import pandas as pd
# Create a pandas dataframe from a URL
df = pd.read_csv("https://raw.githubusercontent.com/plotly/datasets/master/fips-unemp-16.csv")
# Create a pandas dataframe from a Lakehouse csv file
from powerbiclient import QuickVisualize, get_dataset_config
# Create a Power BI report object from your data
PBI_visualize = QuickVisualize(get_dataset_config(df))
# Render new report
PBI_visualize
ไลบรารียอดนิยม
เมื่อพูดถึงการแสดงภาพข้อมูล Python มีไลบรารีกราฟหลายรายการที่มาพร้อมกับคุณลักษณะต่าง ๆ มากมาย ตามค่าเริ่มต้น ทุก Apache Spark pool ใน Fabric จะมีชุดของไลบรารีโอเพนซอร์สที่รวบรวมและได้รับความนิยม
Matplotlib
คุณสามารถแสดงไลบรารีการลงจุดมาตรฐานเช่น Matplotlib โดยใช้ฟังก์ชันการแสดงผลที่มีอยู่ภายในสําหรับแต่ละไลบรารี
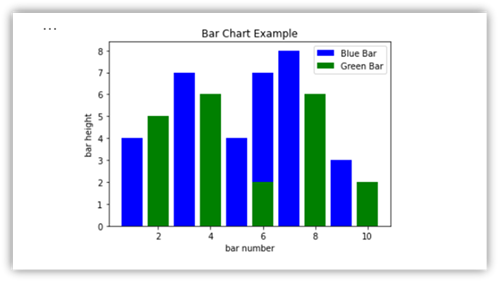
รูปภาพต่อไปนี้เป็นตัวอย่างของการสร้างแผนภูมิแท่งโดยใช้ Matplotlib
เรียกใช้รหัสตัวอย่างต่อไปนี้เพื่อวาดแผนภูมิแท่งนี้
# Bar chart
import matplotlib.pyplot as plt
x1 = [1, 3, 4, 5, 6, 7, 9]
y1 = [4, 7, 2, 4, 7, 8, 3]
x2 = [2, 4, 6, 8, 10]
y2 = [5, 6, 2, 6, 2]
plt.bar(x1, y1, label="Blue Bar", color='b')
plt.bar(x2, y2, label="Green Bar", color='g')
plt.plot()
plt.xlabel("bar number")
plt.ylabel("bar height")
plt.title("Bar Chart Example")
plt.legend()
plt.show()
โบเก้
คุณสามารถแสดงไลบรารี HTML หรือแบบโต้ตอบ เช่น โบเก้ โดยใช้ displayHTML(df)
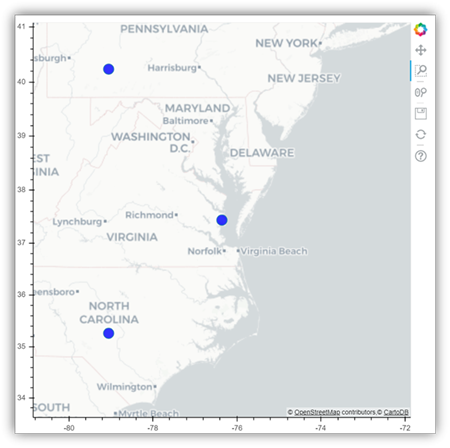
รูปภาพต่อไปนี้คือตัวอย่างของการลงจุดสัญลักษณ์รูปเดียวบนแผนที่โดยใช้ โบเก้
เมื่อต้องการวาดรูปนี้ ให้เรียกใช้โค้ดตัวอย่างต่อไปนี้
from bokeh.plotting import figure, output_file
from bokeh.tile_providers import get_provider, Vendors
from bokeh.embed import file_html
from bokeh.resources import CDN
from bokeh.models import ColumnDataSource
tile_provider = get_provider(Vendors.CARTODBPOSITRON)
# range bounds supplied in web mercator coordinates
p = figure(x_range=(-9000000,-8000000), y_range=(4000000,5000000),
x_axis_type="mercator", y_axis_type="mercator")
p.add_tile(tile_provider)
# plot datapoints on the map
source = ColumnDataSource(
data=dict(x=[ -8800000, -8500000 , -8800000],
y=[4200000, 4500000, 4900000])
)
p.circle(x="x", y="y", size=15, fill_color="blue", fill_alpha=0.8, source=source)
# create an html document that embeds the Bokeh plot
html = file_html(p, CDN, "my plot1")
# display this html
displayHTML(html)
Plotly
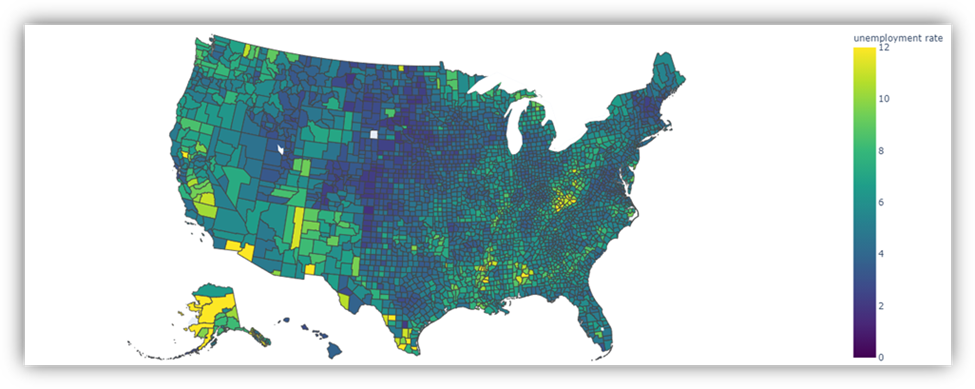
คุณสามารถแสดงไลบรารี HTML หรือเชิงโต้ตอบ เช่น Plotly โดยใช้ displayHTML()
เมื่อต้องการวาดรูปนี้ ให้เรียกใช้โค้ดตัวอย่างต่อไปนี้
from urllib.request import urlopen
import json
with urlopen('https://raw.githubusercontent.com/plotly/datasets/master/geojson-counties-fips.json') as response:
counties = json.load(response)
import pandas as pd
df = pd.read_csv("https://raw.githubusercontent.com/plotly/datasets/master/fips-unemp-16.csv",
dtype={"fips": str})
import plotly
import plotly.express as px
fig = px.choropleth(df, geojson=counties, locations='fips', color='unemp',
color_continuous_scale="Viridis",
range_color=(0, 12),
scope="usa",
labels={'unemp':'unemployment rate'}
)
fig.update_layout(margin={"r":0,"t":0,"l":0,"b":0})
# create an html document that embeds the Plotly plot
h = plotly.offline.plot(fig, output_type='div')
# display this html
displayHTML(h)
Pandas
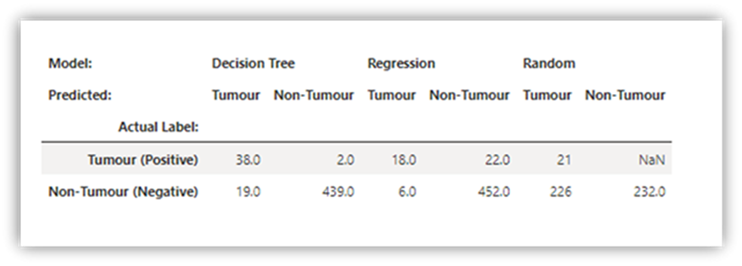
คุณสามารถดูผลลัพธ์ HTML ของ pandas DataFrames เป็นเอาต์พุตเริ่มต้น สมุดบันทึกผ้าจะแสดงเนื้อหา HTML ที่จัดรูปแบบโดยอัตโนมัติ
import pandas as pd
import numpy as np
df = pd.DataFrame([[38.0, 2.0, 18.0, 22.0, 21, np.nan],[19, 439, 6, 452, 226,232]],
index=pd.Index(['Tumour (Positive)', 'Non-Tumour (Negative)'], name='Actual Label:'),
columns=pd.MultiIndex.from_product([['Decision Tree', 'Regression', 'Random'],['Tumour', 'Non-Tumour']], names=['Model:', 'Predicted:']))
df