การอนุมัติใบแจ้งหนี้สำหรับอุปกรณ์เคลื่อนที่
ความสามารถของอุปกรณ์เคลื่อนที่ช่วยให้ผู้ใช้ประเภทธุรกิจออกแบบประสบการณ์การใช้งานแบบเคลื่อนที่ สำหรับสถานการณ์สมมติขั้นสูง แพลตฟอร์มยังช่วยให้นักพัฒนาเพิ่มความสามารถได้ตามที่ต้องการ วิธีที่มีประสิทธิภาพมากที่สุดในการเรียนรู้แนวคิดใหม่เกี่ยวกับการเคลื่อนที่คือการผ่านกระบวนการออกแบบสถานการณ์สมมติสองสามอย่าง บทความนี้มีไว้เพื่อให้วิธีการที่ใช้ได้จริงในการออกแบบสถานการณ์สมมติแบบเคลื่อนที่โดยการใช้การอนุมัติใบแจ้งหนี้ของผู้จัดจำหน่ายสำหรับมือถือเป็นกรณีใช้ บทความนี้อาจช่วยให้คุณสามารถออกแบบความผันแปรของสถานการณ์จำลองต่าง ๆ อื่น ๆ และยังสามารถใช้กับสถานการณ์จำลองอื่น ๆ ที่ไม่เกี่ยวข้องกับใบแจ้งหนี้ของผู้จัดจำหน่าย
ข้อกำหนดเบื้องต้น
| ข้อกำหนดเบื้องต้น | คำอธิบาย |
|---|---|
| การอ่านคู่มือมือถือล่วงหน้า | แพลตฟอร์มแบบเคลื่อนที่ |
| Dynamics 365 Finance | สภาพแวดล้อมที่มีรุ่น 1611 และการอัพเดตแพลตฟอร์ม 3 (พฤศจิกายน 2016) |
| ติดตั้ง KB โปรแกรมแก้ไขด่วน 3204341 | ตัวเรกคอร์ดงานสามารถบันทึกคำสั่ง Close สองรายการอย่างไม่ถูกต้องสำหรับกล่องโต้ตอบแบบหล่นลง ซึ่งมีอยู่ในการอัพเดตแพลตฟอร์ม 3 (การอัพเดตเดือนพฤศจิกายน 2016) |
| ติดตั้ง KB โปรแกรมแก้ไขด่วน 3207800 | โปรแกรมแก้ไขด่วนนี้ทำให้สามารถดูเอกสารแนบบนไคลเอ็นต์แบบเคลื่อนที่ได้ ซึ่งรวมอยู่ในการอัพเดตแพลตฟอร์ม 3 (การอัพเดตเดือนพฤศจิกายน 2016) |
| ติดตั้ง KB โปรแกรมแก้ไขด่วน 3208224 | รหัสแอพลิเคชันสำหรับแอพลิเคชันอนุมัติใบแจ้งหนี้ของผู้จัดจำหน่าย ซึ่งจะรวมอยู่ในรุ่น 7.0.1 (พฤษภาคม 2016) |
| อุปกรณ์ Android หรือ iOS หรือ Windows ที่ได้มีการติดตั้งแอปสำหรับอุปกรณ์เคลื่อนที่ | ค้นหาแอพในร้านค้าแอพที่เหมาะสม |
คำนำ
การอนุมัติแบบเคลื่อนที่สำหรับใบแจ้งหนี้ของผู้จัดจำหน่ายต้องใช้โปรแกรมแก้ไขด่วนสามรายการที่กล่าวถึงในส่วน "ข้อกำหนดเบื้องต้น" โปรแกรมแก้ไขด่วนนี้ไม่ได้ให้พื้นที่ทำงานสำหรับการอนุมัติใบแจ้งหนี้ เมื่อต้องการเรียนรู้ว่าพื้นที่ทำงานที่อยู่ในบริบทของโทรศัพท์มือถือคืออะไร ให้อ่านคู่มือมือถือที่กล่าวถึงในส่วน "ข้อกำหนดเบื้องต้น" พื้นที่ทำงานการอนุมัติใบแจ้งหนี้ต้องได้รับการออกแบบ
ทุกองค์กรประสานและกำหนดกระบวนการทางธุรกิจสำหรับใบแจ้งหนี้ของผู้จัดจำหน่ายต่างกัน ก่อนที่คุณจะออกแบบประสบการณ์การใช้งานมือถือสำหรับการอนุมัติใบแจ้งหนี้ของผู้จัดจำหน่าย คุณควรพิจารณาด้านต่อไปนี้ของกระบวนการทางธุรกิจ แนวความคิดนี้คือเพื่อใช้จุดข้อมูลเหล่านี้ให้มากที่สุดเพื่อปรับประสบการณ์ผู้ใช้บนอุปกรณ์ให้เหมาะสม
ฟิลด์ใดบ้างจากส่วนหัวของใบแจ้งหนี้ที่ผู้ใช้จะต้องการดูในประสบการณ์การใช้งานมือถือและในลำดับใด
ฟิลด์ใดบ้างจากรายการใบแจ้งหนี้ที่ผู้ใช้จะต้องการดูในประสบการณ์การใช้งานมือถือและในลำดับใด
มีบรรทัดใบแจ้งหนี้ในใบแจ้งหนี้จำนวนเท่าใด ใช้กฎ 80-20 และปรับให้เหมาะสมกับ 80 เปอร์เซ็นต์
ผู้ใช้จะต้องการดูการกระจายการลงบัญชี (การกำหนดรหัสใบแจ้งหนี้) บนอุปกรณ์เคลื่อนที่ในระหว่างการตรวจทานหรือไม่ ถ้าคำตอบของคำถามนี้คือ ใช่ ให้พิจารณาคำถามต่อไปนี้:
- มีการกระจายการลงบัญชี (ราคารวม ภาษีขาย ค่าธรรมเนียม การแยก และอื่น ๆ) สำหรับรายการใบแจ้งหนี้จำนวนเท่าใด ใช้กฎ 80-20 อีกครั้ง
- ใบแจ้งหนี้มีการกระจายการลงบัญชีในส่วนหัวของใบแจ้งหนี้ด้วยหรือไม่ ถ้าเป็นเช่นนั้น กระจายการลงบัญชีเหล่านี้ควรพร้อมใช้งานบนอุปกรณ์หรือไม่
หมายเหตุ
บทความนี้ไม่ได้อธิบายวิธีการแก้ไขการกระจายการลงบัญชี เนื่องจากฟังก์ชันนี้ไม่ได้รับการสนับสนุนสำหรับสถานการณ์จำลองแบบเคลื่อนที่ในขณะนี้
ผู้ใช้จะต้องการดูเอกสารแนบสำหรับใบแจ้งหนี้บนอุปกรณ์หรือไม่
การออกแบบของประสบการณ์การใช้งานมือถือสำหรับการอนุมัติใบแจ้งหนี้จะแตกต่างกัน ขึ้นอยู่กับคำตอบของคำถามเหล่านี้ วัตถุประสงค์คือเพื่อปรับประสบการณ์ผู้ใช้สำหรับกระบวนการทางธุรกิจบนมือถือในองค์กรให้เหมาะสม ในส่วนที่เหลือของบทความนี้ เราจะดูความแตกต่างของสถานการณ์จำลองสองรายการที่ยึดตามคำตอบที่แตกต่างกันของคำถามก่อนหน้านี้
โดยเป็นคำแนะนำทั่วไป เมื่อทำงานกับตัวออกแบบเคลื่อนที่ ต้องแน่ใจว่าได้ 'เผยแพร่' การเปลี่ยนแปลงแล้วเพื่อป้องกันการสูญเสียการอัพเดต
การออกแบบสถานการณ์จำลองการอนุมัติใบแจ้งหนี้แบบง่ายสำหรับ Contoso
| แอททริบิวต์สถานการณ์จำลอง | รับสาย |
|---|---|
| ฟิลด์ใดบ้างจากส่วนหัวของใบแจ้งหนี้ที่ผู้ใช้จะต้องการดูในประสบการณ์การใช้งานมือถือและในลำดับใด |
|
| ฟิลด์ใดบ้างจากรายการใบแจ้งหนี้ที่ผู้ใช้จะต้องการดูในประสบการณ์การใช้งานมือถือและในลำดับใด |
|
| มีบรรทัดใบแจ้งหนี้ในใบแจ้งหนี้จำนวนเท่าใด ใช้กฎ 80-20 และปรับให้เหมาะสมกับ 80 เปอร์เซ็นต์ | 1 |
| ผู้ใช้จะต้องการดูการกระจายการลงบัญชี (การกำหนดรหัสใบแจ้งหนี้) บนอุปกรณ์เคลื่อนที่ในระหว่างการตรวจทานหรือไม่ | ใช่ |
| มีการกระจายการลงบัญชี (ราคารวม ภาษีขาย ค่าธรรมเนียม และอื่น ๆ) สำหรับรายการใบแจ้งหนี้จำนวนเท่าใด ใช้กฎ 80-20 อีกครั้ง | ราคารวม: 2 ภาษีขาย: 0 ค่าธรรมเนียม: 0 |
| ใบแจ้งหนี้มีการกระจายการลงบัญชีในส่วนหัวของใบแจ้งหนี้ด้วยหรือไม่ ถ้าเป็นเช่นนั้น กระจายการลงบัญชีเหล่านี้ควรพร้อมใช้งานบนอุปกรณ์หรือไม่ | ไม่ได้ใช้ |
| ผู้ใช้จะต้องการดูเอกสารแนบสำหรับใบแจ้งหนี้บนอุปกรณ์หรือไม่ | ใช่ |
สร้างพื้นที่ทำงาน
- ในเบราว์เซอร์ และลงชื่อเข้าใช้ไปยังแอพลิเคชัน
- หลังจากที่คุณได้เข้าสู่ระบบ ผนวก &mode=mobile กับ URL ที่แสดงไว้ในฟิลด์ต่อไปนี้ และรีเฟรชหน้า: https://<yoururl>/?cmp=usmf&mi=DefaultDashboard**&mode=mobile**
- คลิกปุ่ม การตั้งค่า (เกียร์) ในมุมบนขวาของหน้า จากนั้นคลิก แอพบนมือถือ ตัวออกแบบแอพแบบเคลื่อนที่ต้องแสดงค่าเดียวกับที่ตัวบันทึกงานแสดง
- คลิก เพิ่ม เพื่อสร้างพื้นที่ทำงานใหม่ สำหรับตัวอย่างนี้ กำหนดชื่อพื้นที่ทำงานเป็น การอนุมัติของฉัน
- ป้อนคำอธิบาย
- เลือกสีของพื้นที่ทำงาน สีของพื้นที่ทำงานจะใช้กับลักษณะโดยรวมของประสบการณ์การใช้งานมือถือสำหรับพื้นที่ทำงานนี้
- เลือกไอคอนสำหรับพื้นที่ทำงาน
- คลิก เสร็จสิ้น
- คลิก เผยแพร่พื้นที่ทำงาน เพื่อบันทึกการเปลี่ยนแปลง
ดูใบแจ้งหนี้ของผู้จัดจำหน่ายที่กำหนดให้กับฉัน
หน้าแรกบนมือถือที่คุณควรออกแบบคือรายการของใบแจ้งหนี้ที่ถูกกำหนดให้กับผู้ใช้เพื่อให้ตรวจทาน เมื่อต้องการออกแบบหน้าบนมือถือนี้ ให้ใช้หน้า VendMobileInvoiceAssignedToMeListPage ก่อนที่คุณจะทำขั้นตอนนี้เสร็จสมบูรณ์ ตรวจสอบให้แน่ใจว่ามีใบแจ้งหนี้ของผู้จัดจำหน่ายอย่างน้อยหนึ่งรายการถูกกำหนดให้คุณตรวจทาน และบรรทัดใบแจ้งหนี้มีการกระจายสองรายการ การตั้งค่านี้สอดคล้องกับข้อกำหนดสำหรับสถานการณ์จำลองนี้
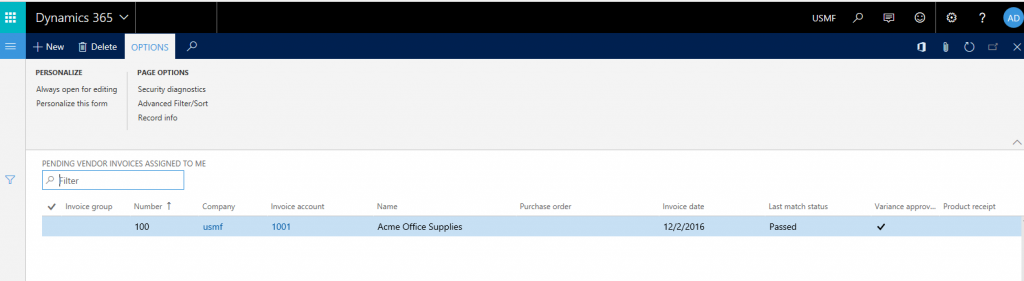
ใน URL แทนชื่อของรายการเมนูด้วย VendMobileInvoiceAssignedToMeListPage เพื่อเปิดรุ่นของมือถือของหน้ารายการ ใบแจ้งหนี้ของผู้จัดจำหน่ายที่ค้างอยู่ที่กำหนดให้แก่ฉัน ในโมดูล บัญชีเจ้าหนี้ โดยขึ้นอยู่กับจำนวนของใบแจ้งหนี้ที่คุณมีในระบบของคุณที่กำหนดให้กับคุณ หน้านี้จะแสดงใบแจ้งหนี้เหล่านั้น เมื่อต้องการค้นหาใบแจ้งหนี้ที่เฉพาะเจาะจง คุณสามารถใช้ตัวกรองด้านซ้ายมือ อย่างไรก็ตาม เราไม่จำเป็นต้องใช้มใบแจ้งหนี้ที่เฉพาะเจาะจงสำหรับตัวอย่างนี้ เราเพียงแค่ต้องใช้ใบแจ้งหนี้บางรายการที่กำหนดให้กับคุณซึ่งจะช่วยให้คุณสามารถออกแบบหน้าบนมือถือได้ หน้าใหม่ที่พร้อมใช้งานได้รับการออกแบบเป็นพิเศษสำหรับการพัฒนาสถานการณ์จำลองบนมือถือสำหรับใบแจ้งหนี้ของผู้จัดจำหน่าย ดังนั้น คุณต้องใช้หน้าเหล่านี้ URL ควรมีลักษณะคล้ายกับ URL ต่อไปนี้ และหลังจากที่คุณป้อนแล้ว หน้าที่แสดงในภาพประกอบต้องปรากฏ: https://<yourURL>/?cmp=usmf&mi=VendMobileInvoiceAssignedToMeListPage&mode=mobile
คลิกปุ่ม การตั้งค่า (เกียร์) ในมุมบนขวาของหน้า จากนั้นคลิก แอพบนมือถือ
เลือกพื้นที่ทำงานของคุณ และคลิก แก้ไข
คลิก เพิ่มหน้า เพื่อสร้างหน้าบนมือถือหน้าแรก
ป้อนชื่อ เช่น ใบแจ้งหนี้ของผู้จัดจำหน่ายของฉันและคำอธิบาย เช่น ใบแจ้งหนี้ของผู้จัดจำหน่ายที่กำหนดให้กับฉันเพื่อตรวจทาน
คลิก เสร็จสิ้น
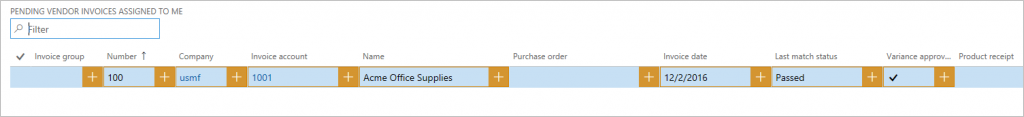
ในตัวออกแบบเคลื่อนที่ ในแท็บ ฟิลด์ คลิก เลือกฟิลด์ คอลัมน์ในหน้ารายการต้องมีลักษณะคล้ายกับภาพต่อไปนี้
เพิ่มคอลัมน์ที่จำเป็นจากหน้ารายการที่ต้องแสดงต่อผู้ใช้ในหน้าบนมือถือ ลำดับที่คุณเพิ่มเป็นลำดับที่ฟิลด์จะถูกแสดงให้กับผู้ใช้ วิธีเดียวที่จะเปลี่ยนแปลงลำดับของฟิลด์คือโดยการเลือกฟิลด์ทั้งหมดอีกครั้ง โดยขึ้นอยู่กับข้อกำหนดสำหรับสถานการณ์จำลองนี้ จำเป็นต้องใช้ฟิลด์แปดรายการต่อไปนี้ อย่างไรก็ตาม ผู้ใช้บางรายอาจคิดว่าฟิลด์แปดรายการนั้นมากเกินไปสำหรับอุปกรณ์เคลื่อนที่ ดังนั้น เราจะแสดงเฉพาะฟิลด์ที่สำคัญที่สุดในมุมมองรายการมือถือ ฟิลด์ที่เหลือจะปรากฏในมุมมองรายละเอียดที่เราจะออกแบบในภายหลัง ในขณะนี้ เราจะเพิ่มฟิลด์ต่อไปนี้ คลิกเครื่องหมายบวก (+) ในคอลัมน์เหล่านี้เพื่อเพิ่มลงในหน้าบนมือถือ
- ชื่อผู้จัดจำหน่าย
- ผลรวมในใบแจ้งหนี้
- บัญชีใบแจ้งหนี้
- หมายเลขใบแจ้งหนี้
- วันที่ในใบแจ้งหนี้
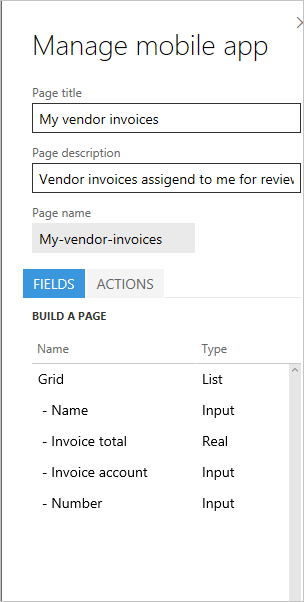
หลังจากที่มีการเพิ่มฟิลด์ หน้าบนมือถือจะต้องมีลักษณะคล้ายกับภาพต่อไปนี้
คุณต้องเพิ่มคอลัมน์ต่อไปนี้ขณะนี้ เพื่อให้เราสามารถเปิดใช้งานการดำเนินการลำดับงานได้ในภายหลัง
- แสดง ทำงานให้เสร็จสมบูรณ์
- แสดง มอบหมายงาน
- แสดง เรียกงานคืน
- แสดง ปฏิเสธงาน
- แสดง งานที่ดำเนินการคำขอเสร็จสมบูรณ์
- แสดง ส่งงานใหม่
คลิก เสร็จสิ้น เพื่อออกจากโหมดแก้ไข
คลิก ย้อนกลับ และจากนั้น เสร็จสิ้น เพื่อออกจากพื้นที่ทำงาน
คลิก เผยแพร่พื้นที่ทำงาน เพื่อบันทึกงานของคุณ
เปิดใช้งาน แสดงผลรวมในใบแจ้งหนี้บนรายการใบแจ้งหนี้ของผู้จัดจำหน่ายที่ค้างอยู่ ในแบบฟอร์มพารามิเตอร์บัญชีเจ้าหนี้ภายใต้ ใบแจ้งหนี้ สังเกตว่าเพียงการเปิดใช้งานพารามิเตอร์นี้ ผลรวมในใบแจ้งหนี้จะถูกคำนวณเพื่อที่จะแสดงในหน้ารายการใบแจ้งหนี้ของผู้จัดจำหน่ายที่ค้างอยู่ นี่คือความสามารถใหม่โดยเป็นส่วนหนึ่งของข้อกำหนดเบื้องต้นโปรแกรมแก้ไขด่วน 3208224
รายละเอียดในใบแจ้งหนี้ของผู้จัดจำหน่าย
เมื่อต้องการออกแบบหน้ารายละเอียดของใบแจ้งหนี้สำหรับมือถือ ให้ใช้หน้า VendMobileInvoiceHeaderDetails สังเกตว่าหน้านี้จะแสดงใบแจ้งหนี้ที่เก่าที่สุด (ใบแจ้งหนี้ที่สร้างขึ้นก่อน) โดยขึ้นอยู่กับจำนวนใบแจ้งหนี้ที่คุณมีอยู่ในระบบของคุณ เมื่อต้องการค้นหาใบแจ้งหนี้ที่เฉพาะเจาะจง คุณสามารถใช้ตัวกรองด้านซ้ายมือ อย่างไรก็ตาม เราไม่จำเป็นต้องใช้มใบแจ้งหนี้ที่เฉพาะเจาะจงสำหรับตัวอย่างนี้ เราต้องใช้ข้อมูลใบแจ้งหนี้เพียงบางอย่างเพื่อให้เราสามารถออกแบบหน้าบนมือถือ
ใน URL แทนที่ชื่อของรายการเมนูด้วย VendMobileInvoiceHeaderDetails เพื่อเปิดแบบฟอร์ม
เปิดตัวออกแบบเคลื่อนที่จากปุ่ม การตั้งค่า (เกียร์)
คลิกปุ่ม แก้ไข เพื่อเริ่มการทำงานของโหมดแก้ไขในพื้นที่ทำงาน
เลือกหน้า ใบแจ้งหนี้ของผู้จัดจำหน่ายของฉัน ที่คุณสร้างไว้ก่อนหน้านี้ และจากนั้น คลิก แก้ไข
ในแท็บ ฟิลด์ คลิกส่วนหัวของคอลัมน์ กริด
คลิก คุณสมบัติ > เพิ่มหน้า หมายเหตุ: เมื่อคุณคลิก หัวข้อ กริดและเพิ่มหน้า ความสัมพันธ์กับหน้ารายละเอียดจะถูกสร้างขึ้นโดยอัตโนมัติ
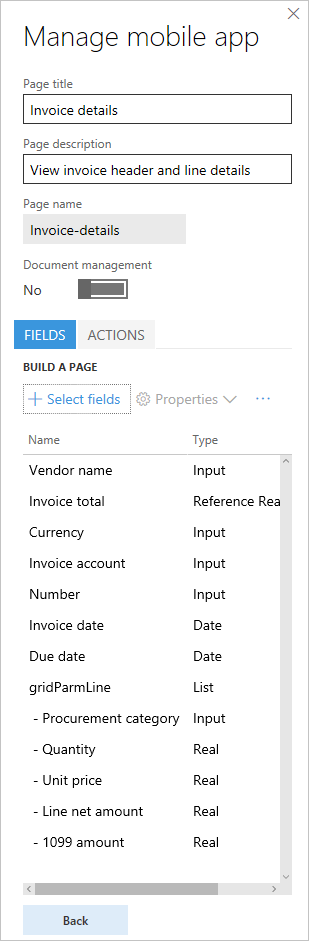
ใส่ชื่อหน้า เช่น รายละเอียดใบแจ้งหนี้และคำอธิบาย เช่น ดูส่วนหัวของใบแจ้งหนี้และรายละเอียดรายการ
คลิก เลือกฟิลด์ สังเกตว่าลำดับที่คุณเพิ่มเป็นลำดับที่ฟิลด์จะถูกแสดงให้กับผู้ใช้ วิธีเดียวที่จะเปลี่ยนแปลงลำดับของฟิลด์คือโดยการเลือกฟิลด์ทั้งหมดอีกครั้ง
เพิ่มฟิลด์ต่อไปนี้จากส่วนหัวโดยขึ้นอยู่กับข้อกำหนดสำหรับสถานการณ์จำลองนี้:
- ชื่อผู้จัดจำหน่าย
- ผลรวมในใบแจ้งหนี้
- บัญชีใบแจ้งหนี้
- หมายเลขใบแจ้งหนี้
- วันที่ในใบแจ้งหนี้
- คำอธิบายใบแจ้งหนี้
- วันที่ครบกำหนด
- สกุลเงินในใบแจ้งหนี้
เพิ่มฟิลด์ต่อไปนี้จากกริดบรรทัดบนหน้า:
- ประเภทการจัดซื้อ
- ปริมาณ
- ราคาต่อหน่วย
- ยอดเงินสุทธิของรายการ
- ยอดเงิน 1099
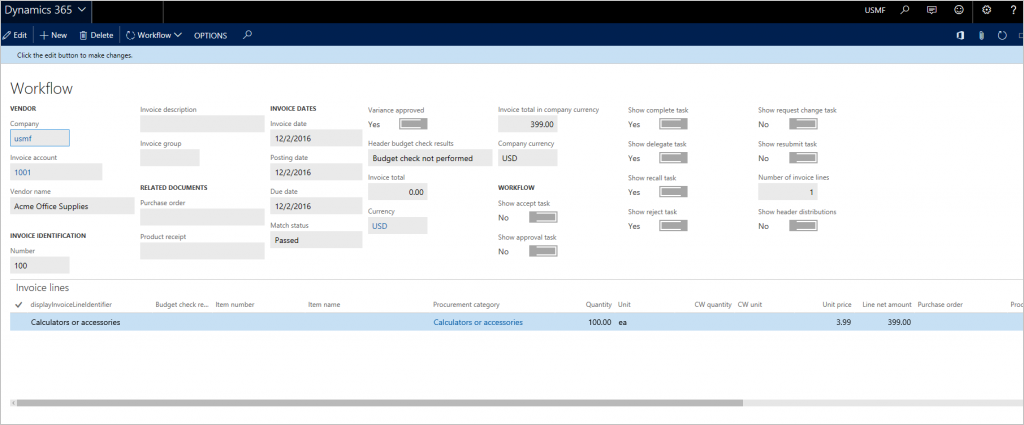
หลังจากที่มีการเพิ่มฟิลด์ทั้งหมดจากขั้นตอนสองรายการก่อนหน้านี้ คลิก เสร็จสิ้น หน้าต้องมีลักษณะคล้ายกับภาพต่อไปนี้
คลิก เสร็จสิ้น เพื่อออกจากโหมดแก้ไข
คลิก ย้อนกลับ และจากนั้น เสร็จสิ้น เพื่อออกจากพื้นที่ทำงาน
คลิก เผยแพร่พื้นที่ทำงาน เพื่อบันทึกงานของคุณ
การดำเนินการลำดับงาน
เมื่อต้องการเพิ่มการดำเนินการลำดับงาน ใช้หน้า VendMobileInvoiceHeaderDetails เมื่อต้องการเปิดหน้านี้ แทนชื่อของรายการเมนูใน URL ตามที่คุณได้ตั้งค่าไว้ก่อนหน้านี้ จากนั้นเปิดตัวออกแบบเคลื่อนที่จากปุ่ม การตั้งค่า (เกียร์) ทำตามขั้นตอนเหล่านี้เพื่อเพิ่มการดำเนินการลำดับงานในหน้ารายละเอียด คุณต้องมีใบแจ้งหนี้ที่กำหนดให้กับคุณที่อยู่ในสถานะที่เหมาะสมซึ่งจะทำให้การดำเนินตามการลำดับงานให้พร้อมใช้งานสำหรับคุณที่ในการออกแบบ
บันทึกการดำเนินการลำดับงาน
- คลิกปุ่ม แก้ไข เพื่อเริ่มการทำงานของโหมดแก้ไขในพื้นที่ทำงาน
- เลือกหน้า รายละเอียดใบแจ้งหนี้ ที่คุณสร้างไว้ก่อนหน้านี้ และจากนั้น คลิก แก้ไข
- บนแท็บ การดำเนินการ ให้คลิก เพิ่มการดำเนินการ
- ป้อนชื่อเรื่องการดำเนินการ เช่น อนุมัติ และคำอธิบาย เช่น อนุมัติใบแจ้งหนี้ สังเกตว่าชื่อเรื่องการดำเนินการที่คุณป้อนที่นี่กลายเป็นชื่อของการดำเนินการที่แสดงแก่ผู้ใช้ในแอพบนมือถือ
- คลิก เสร็จสิ้น
- คลิก เลือกฟิลด์
- ทำตามกระบวนการลำดับงานบนหน้า VendMobileInvoiceHeaderDetails และทำการดำเนินการที่คุณต้องการบันทึกให้เสร็จสมบูรณ์ ตรวจสอบให้แน่ใจว่าคุณได้ป้อนข้อคิดเห็นเกี่ยวกับลำดับงานระหว่างกระบวนการนี้ เพื่อให้ฟิลด์ข้อคิดเห็นรวมอยู่ในประสบการณ์ใช้งานมือถือ
- หลังจากที่มีการรันลำดับงาน คลิก เสร็จสิ้น เพื่อดำเนินงานเลือกฟิลด์ให้เสร็จสมบูรณ์
- คลิก เสร็จสิ้น เพื่อออกจากโหมดแก้ไข
- คลิก ย้อนกลับ และจากนั้น เสร็จสิ้น เพื่อออกจากพื้นที่ทำงาน
- คลิก เผยแพร่พื้นที่ทำงาน เพื่อบันทึกงานของคุณ
- ทำซ้ำขั้นตอนก่อนหน้านี้ เพื่อบันทึกการดำเนินการลำดับงานที่จำเป็นทั้งหมด
สร้างไฟล์ .js
เปิด Notepad หรือ Microsoft Visual Studio และวางรหัสต่อไปนี้ บันทึกไฟล์เป็นไฟล์ .js รหัสนี้มีดังต่อไปนี้:
- ซ่อนคอลัมน์ที่เกี่ยวข้องกับลำดับงานเพิ่มเติมที่เราได้เพิ่มไว้ก่อนหน้านี้ในหน้ารายการมือถือ เราได้เพิ่มคอลัมน์เหล่านี้เพื่อให้แอพมีข้อมูลดังกล่าวในบริบทและสามารถทำขั้นตอนต่อไป
- ใช้กับตรรกะเพื่อแสดงเฉพาะการดำเนินการเหล่านั้น โดยขึ้นอยู่กับขั้นตอนของลำดับงานที่ใช้งานอยู่
หมายเหตุ
ชื่อหน้าและตัวควบคุมอื่น ๆ ในรหัสต้องมีชื่อเหมือนกันกับพื้นที่ทำงาน
function main(metadataService, dataService, cacheService, $q) { return { appInit: function (appMetadata) { // Hide controls that need to be present, but not visible metadataService.configureControl('My-vendor-invoices', 'ShowAccept', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowApprove', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowReject', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowDelegate', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRequestChange', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRecall', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowComplete', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowResubmit', { hidden: true }); }, pageInit: function (pageMetadata, params) { if (pageMetadata.Name == 'Invoice-details') { // Show/hide workflow actions based on workflow step metadataService.configureAction('Accept', { visible: true }); metadataService.configureAction('Approve', { visible: true }); metadataService.configureAction('Reject', { visible: true }); metadataService.configureAction('Delegate', { visible: true }); metadataService.configureAction('Request-change', { visible: true }); metadataService.configureAction('Recall', { visible: true }); metadataService.configureAction('Complete', { visible: true }); metadataService.configureAction('Resubmit', { visible: true }); var entityContextParts = params.pageContext.split(':'); var data = dataService.getEntityData(entityContextParts[0], entityContextParts[1]); var acceptControl = data.getPropertyValue('VendInvoiceInfoTable/showAccept'); var approveControl = data.getPropertyValue('VendInvoiceInfoTable/showApprove'); var rejectControl = data.getPropertyValue('VendInvoiceInfoTable/showReject'); var delegateControl = data.getPropertyValue('VendInvoiceInfoTable/showDelegate'); var requestChangeControl = data.getPropertyValue('VendInvoiceInfoTable/showRequestChange'); var recallControl = data.getPropertyValue('VendInvoiceInfoTable/showRecall'); var completeControl = data.getPropertyValue('VendInvoiceInfoTable/showComplete'); var resubmitControl = data.getPropertyValue('VendInvoiceInfoTable/showResubmit'); var showAcceptControl = Boolean(acceptControl == 1); var showApproveControl = Boolean(approveControl == 1); var showRejectControl = Boolean(rejectControl == 1); var showDelegateControl = Boolean(delegateControl == 1); var showRequestChangeControl = Boolean(requestChangeControl == 1); var showRecallControl = Boolean(recallControl == 1); var showCompleteControl = Boolean(completeControl == 1); var showResubmitControl = Boolean(resubmitControl == 1); metadataService.configureAction('Accept', { visible: showAcceptControl }); metadataService.configureAction('Approve', { visible: showApproveControl }); metadataService.configureAction('Reject', { visible: showRejectControl }); metadataService.configureAction('Delegate', { visible: showDelegateControl }); metadataService.configureAction('Request-change', { visible: showRequestChangeControl }); metadataService.configureAction('Recall', { visible: showRecallControl }); metadataService.configureAction('Complete', { visible: showCompleteControl }); metadataService.configureAction('Resubmit', { visible: showResubmitControl }); } }, }; }อัปโหลดไฟล์รหัสไปยังพื้นที่ทำงานโดยเลือกแท็บ ตรรกะ
คลิก เสร็จสิ้น เพื่อออกจากโหมดแก้ไข
คลิก ย้อนกลับ และจากนั้น เสร็จสิ้น เพื่อออกจากพื้นที่ทำงาน
คลิก เผยแพร่พื้นที่ทำงาน เพื่อบันทึกงานของคุณ
เอกสารแนบใบแจ้งหนี้ของผู้จัดจำหน่าย
คลิกปุ่ม การตั้งค่า (เกียร์) ในมุมบนขวาของหน้า จากนั้นคลิก แอพบนมือถือ
คลิกปุ่ม แก้ไข เพื่อเริ่มการทำงานของโหมดแก้ไขในพื้นที่ทำงาน
เลือกหน้า รายละเอียดใบแจ้งหนี้** ที่คุณสร้างไว้ก่อนหน้านี้ และจากนั้น คลิก **แก้ไข
ตั้งค่าตัวเลือก การจัดการเอกสาร เป็น ใช่ ตามที่แสดงด้านล่าง หมายเหตุ: ถ้าไม่มีข้อระบุในการแสดงเอกสารแนบบนอุปกรณ์เคลื่อนที่ คุณสามารถออกจากการตั้งค่าตัวเลือกนี้เป็น ไม่ ซึ่งเป็นการตั้งค่าเริ่มต้น

คลิก เสร็จสิ้น เพื่อออกจากโหมดแก้ไข
คลิก ย้อนกลับ และจากนั้น เสร็จสิ้น เพื่อออกจากพื้นที่ทำงาน
คลิก เผยแพร่พื้นที่ทำงาน เพื่อบันทึกงานของคุณ
การกระจายรายการใบแจ้งหนี้ของผู้จัดจำหน่าย
ข้อกำหนดสำหรับสถานการณ์จำลองนี้ยืนยันว่าจะมีเฉพาะการกระจายระดับบรรทัดเท่านั้น และใบแจ้งหนี้จะมีเพียงบรรทัดเดียวเสมอ เนื่องจากนี่คือสถานการณ์จำลองที่ปกติ ประสบการณ์การใช้งานผู้ใช้บนอุปกรณ์เคลื่อนที่ก็ต้องง่ายเพียงพอที่จะให้ผู้ใช้ไม่ต้องดูรายละเอียดแนวลึกระดับต่าง ๆ เพื่อดูการกระจาย ใบแจ้งหนี้ของผู้จัดจำหน่ายใน ประกอบด้วยตัวเลือกการแสดงการกระจายทั้งหมดจากส่วนหัวของใบแจ้งหนี้ ประสบการณ์นี้เป็นสิ่งที่เราต้องการสำหรับสถานการณ์จำลองแบบเคลื่อนที่ ดังนั้น เราจะใช้หน้า VendMobileInvoiceAllDistributionTree ในการออกแบบนี้ส่วนนี้ของสถานการณ์จำลองแบบเคลื่อนที่
หมายเหตุ
การทราบถึงความต้องการช่วยให้เราสามารถตัดสินใจได้ว่าควรใช้หน้าเฉพาะใด และควรปรับประสบการณ์ใช้งานมือถือสำหรับผู้ใช้อย่างไรโดยแน่ชัดเมื่อเราออกแบบสถานการณ์จำลอง ในสถานการณ์สมมติที่สอง เราจะใช้หน้าอื่นเพื่อแสดงการกระจาย เนื่องจากความต้องการสำหรับสถานการณ์จำลองนั้นแตกต่างกัน
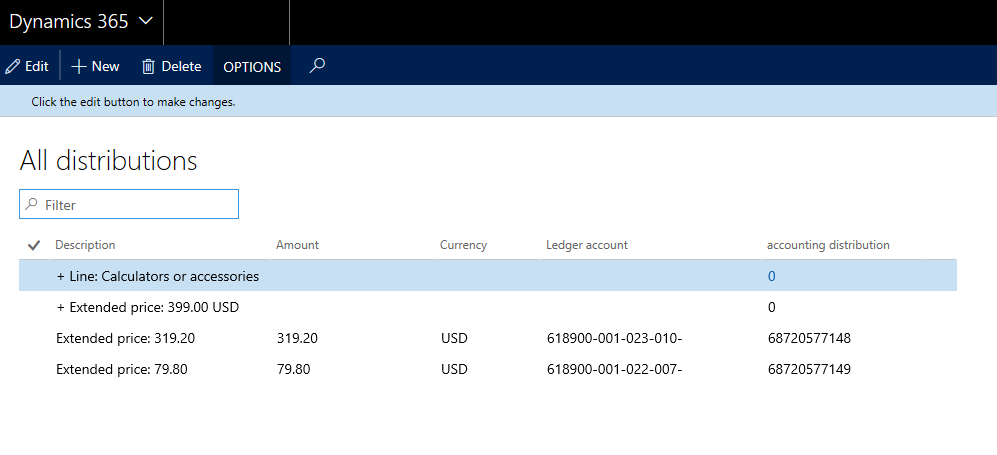
ใน URL นี้ แทนชื่อของรายการเมนูตามที่คุณได้ตั้งค่าไว้ก่อนหน้านี้ หน้าที่ปรากฏขึ้นควรมีลักษณะคล้ายกับภาพต่อไปนี้
เปิดตัวออกแบบเคลื่อนที่จากปุ่ม การตั้งค่า (เกียร์)
คลิกปุ่ม แก้ไข เพื่อเริ่มการทำงานของโหมดแก้ไขในพื้นที่ทำงาน หมายเหตุ: คุณจะเห็นว่าหน้าใหม่สองหน้าถูกสร้างขึ้นโดยอัตโนมัติ ระบบจะสร้างหน้าเหล่านี้ เนื่องจากคุณได้เปิดใช้งานการจัดการเอกสารในส่วนก่อนหน้า คุณสามารถละเว้นหน้าใหม่เหล่านี้ได้
คลิก เพิ่มหน้า
ใส่ชื่อหน้า เช่น ดูการบัญชี และคำอธิบาย เช่น ดูการบัญชีสำหรับใบแจ้งหนี้
คลิก เสร็จสิ้น
ในแท็บ ฟิลด์ คลิก เลือกฟิลด์ เลือกฟิลด์ต่อไปนี้จากหน้าการกระจาย และจากนั้น คลิก เสร็จสิ้น:
- ยอดเงิน
- สกุลเงิน
- รหัสบัญชี
หมายเหตุ
เราไม่ได้เลือกคอลัมน์ คำอธิบาย จากตารางการกระจาย เนื่องจากความต้องการสำหรับสถานการณ์จำลองนี้ยืนยันว่าราคารวมเป็นจำนวนเดียวที่จะมีการกระจาย ดังนั้น ผู้ใช้ไม่จำเป็นต้องมีฟิลด์อื่นที่จะกำหนดชนิดยอดเงินที่มีการกระจาย อย่างไรก็ตาม ในสถานการณ์จำลองต่อไป เรา จะ ใช้ข้อมูลนี้ เนื่องจากความต้องการสำหรับสถานการณ์จำลองนั้นระบุว่าชนิดยอดเงินอื่น ๆ มีการกระจาย (ตัวอย่างเช่น ภาษีขาย)
คลิก เสร็จสิ้น เพื่อออกจากโหมดแก้ไข
คลิก ย้อนกลับ และจากนั้น เสร็จสิ้น เพื่อออกจากพื้นที่ทำงาน
คลิก เผยแพร่พื้นที่ทำงาน เพื่อบันทึกงานของคุณ
กำลังเพิ่มการนำทางไปยังหน้า "ดูการบัญชี"
ในขณะนี้หน้าบนมือถือ ดูการบัญชี ไม่ได้มีการเชื่อมโยงกับหน้าบนมือถือที่เราได้ออกแบบไว้ เนื่องจากผู้ใช้ควรจะสามารถนำทางไปยังหน้า ดูการบัญชี จากหน้า รายละเอียดในใบแจ้งหนี้ บนอุปกรณ์เคลื่อนที่ เราต้องให้การนำทางจากหน้า รายละเอียดใบแจ้งหนี้ ไปยังหน้า ดูการบัญชี เราสร้างการนำทางนี้โดยการใช้ตรรกะเพิ่มเติมผ่าน JavaScript
เปิดไฟล์ .js ที่คุณสร้างไว้ก่อนหน้านี้ และเพิ่มบรรทัดที่เน้นในรหัสต่อไปนี้ รหัสนี้ทำสองสิ่ง:
- ซึ่งจะช่วยรับประกันว่าผู้ใช้จะไม่สามารถนำทางได้โดยตรงจากพื้นที่ทำงานไปยังหน้า ดูการบัญชี
- จะสร้างตัวควบคุมการนำทางจากหน้า รายละเอียดใบแจ้งหนี้ ไปยังหน้า ดูการบัญชี
หมายเหตุ
ชื่อหน้าและตัวควบคุมอื่น ๆ ในรหัสต้องมีชื่อเหมือนกันกับพื้นที่ทำงาน
function main(metadataService, dataService, cacheService, $q) { return { appInit: function (appMetadata) { // Hide controls that need to be present, but not visible metadataService.configureControl('My-vendor-invoices', 'ShowAccept', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowApprove', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowReject', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowDelegate', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRequestChange', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRecall', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowComplete', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowResubmit', { hidden: true }); // Hide pages not applicable for root navigation metadataService.hideNavigation('View-accounting'); //Link to view accounting metadataService.addLink('Invoice-details', 'View-accounting', 'View-accounting-nav-control', 'View accounting', true); }, pageInit: function (pageMetadata, params) { if (pageMetadata.Name == 'Invoice-details') { // Show/hide workflow actions based on workflow step metadataService.configureAction('Accept', { visible: true }); metadataService.configureAction('Approve', { visible: true }); metadataService.configureAction('Reject', { visible: true }); metadataService.configureAction('Delegate', { visible: true }); metadataService.configureAction('Request-change', { visible: true }); metadataService.configureAction('Recall', { visible: true }); metadataService.configureAction('Complete', { visible: true }); metadataService.configureAction('Resubmit', { visible: true }); var entityContextParts = params.pageContext.split(':'); var data = dataService.getEntityData(entityContextParts[0], entityContextParts[1]); var acceptControl = data.getPropertyValue('VendInvoiceInfoTable/showAccept'); var approveControl = data.getPropertyValue('VendInvoiceInfoTable/showApprove'); var rejectControl = data.getPropertyValue('VendInvoiceInfoTable/showReject'); var delegateControl = data.getPropertyValue('VendInvoiceInfoTable/showDelegate'); var requestChangeControl = data.getPropertyValue('VendInvoiceInfoTable/showRequestChange'); var recallControl = data.getPropertyValue('VendInvoiceInfoTable/showRecall'); var completeControl = data.getPropertyValue('VendInvoiceInfoTable/showComplete'); var resubmitControl = data.getPropertyValue('VendInvoiceInfoTable/showResubmit'); var showAcceptControl = Boolean(acceptControl == 1); var showApproveControl = Boolean(approveControl == 1); var showRejectControl = Boolean(rejectControl == 1); var showDelegateControl = Boolean(delegateControl == 1); var showRequestChangeControl = Boolean(requestChangeControl == 1); var showRecallControl = Boolean(recallControl == 1); var showCompleteControl = Boolean(completeControl == 1); var showResubmitControl = Boolean(resubmitControl == 1); metadataService.configureAction('Accept', { visible: showAcceptControl }); metadataService.configureAction('Approve', { visible: showApproveControl }); metadataService.configureAction('Reject', { visible: showRejectControl }); metadataService.configureAction('Delegate', { visible: showDelegateControl }); metadataService.configureAction('Request-change', { visible: showRequestChangeControl }); metadataService.configureAction('Recall', { visible: showRecallControl }); metadataService.configureAction('Complete', { visible: showCompleteControl }); metadataService.configureAction('Resubmit', { visible: showResubmitControl }); } }, }; }อัปโหลดไฟล์รหัสไปยังพื้นที่ทำงานโดยเลือกแท็บ ตรรกะ เพื่อบันทึกทับรหัสก่อนหน้า
คลิก เสร็จสิ้น เพื่อออกจากโหมดแก้ไข
คลิก ย้อนกลับ และจากนั้น เสร็จสิ้น เพื่อออกจากพื้นที่ทำงาน
คลิก เผยแพร่พื้นที่ทำงาน เพื่อบันทึกงานของคุณ
การตรวจสอบความถูกต้อง
จากอุปกรณ์เคลื่อนที่ของคุณ เปิดแอพ และเชื่อมต่อกับอินสแตนซ์ของคุณ ตรวจสอบให้แน่ใจว่าคุณลงชื่อเข้าใช้ไปยังบริษัทที่ใบแจ้งหนี้ของผู้จัดจำหน่ายมีการกำหนดให้กับคุณสำหรับการตรวจทาน คุณควรจะสามารถดำเนินการต่อไปนี้:
- ดูพื้นที่ทำงาน การอนุมัติของฉัน
- เข้าถึงรายละเอียดข้อมูลพื้นที่ทำงาน การอนุมัติของฉัน และดูหน้า ใบแจ้งหนี้ของผู้จัดจำหน่ายของฉัน
- เข้าถึงรายละเอียดข้อมูลหน้า ใบแจ้งหนี้ของผู้จัดจำหน่ายของฉัน และดูรายการของใบแจ้งหนี้ที่กำหนดให้กับคุณ
- เข้าถึงรายละเอียดข้อมูลของหนึ่งในใบแจ้งหนี้เหล่านี้ และดูรายละเอียดส่วนหัวของใบแจ้งหนี้และรายละเอียดรายการ
- บนหน้ารายละเอียด ดูการเชื่อมโยงไปยังเอกสารแนบ และใช้การเชื่อมโยงนี้เพื่อนำทางไปยังรายการเอกสารแนบ และดูเอกสารแนบ
- บนหน้ารายละเอียด ดูการเชื่อมโยงไปยังหน้า ดูการบัญชี และใช้การเชื่อมโยงนี้เพื่อนำทางไปยังหน้าการกระจาย และดูการกระจาย
- บนหน้ารายละเอียด คลิกเมนู การดำเนินการ ที่ด้านล่าง และทำการดำเนินการลำดับงานที่สามารถใช้กับขั้นตอนของลำดับงาน
การออกแบบสถานการณ์จำลองการอนุมัติใบแจ้งหนี้ที่ซับซัอนสำหรับ Fabrikam
| แอททริบิวต์สถานการณ์จำลอง | รับสาย |
|---|---|
| ฟิลด์ใดบ้างจากส่วนหัวของใบแจ้งหนี้ที่ผู้ใช้จะต้องการดูในประสบการณ์การใช้งานมือถือและในลำดับใด |
|
| ฟิลด์ใดบ้างจากรายการใบแจ้งหนี้ที่ผู้ใช้จะต้องการดูในประสบการณ์การใช้งานมือถือและในลำดับใด |
|
| มีบรรทัดใบแจ้งหนี้ในใบแจ้งหนี้จำนวนเท่าใด ใช้กฎ 80-20 และปรับให้เหมาะสมกับ 80 เปอร์เซ็นต์ | 5 |
| ผู้ใช้จะต้องการดูการกระจายการลงบัญชี (การกำหนดรหัสใบแจ้งหนี้) บนอุปกรณ์เคลื่อนที่ในระหว่างการตรวจทานหรือไม่ | ใช่ |
| มีการกระจายการลงบัญชี (ราคารวม ภาษีขาย ค่าธรรมเนียม และอื่น ๆ) สำหรับรายการใบแจ้งหนี้จำนวนเท่าใด ใช้กฎ 80-20 อีกครั้ง | ราคารวม: 2 ภาษีขาย: 2 ค่าธรรมเนียม: 2 |
| ใบแจ้งหนี้มีการกระจายการลงบัญชีในส่วนหัวของใบแจ้งหนี้ด้วยหรือไม่ ถ้าเป็นเช่นนั้น กระจายการลงบัญชีเหล่านี้ควรพร้อมใช้งานบนอุปกรณ์หรือไม่ | ไม่ได้ใช้ |
| ผู้ใช้จะต้องการดูเอกสารแนบสำหรับใบแจ้งหนี้บนอุปกรณ์หรือไม่ | ใช่ |
ขั้นตอนถัดไป
คุณสามารถทำการเปลี่ยนแปลงต่อไปนี้ให้เสร็จสิ้นได้สำหรับสถานการณ์จำลอง 1 ขึ้นอยู่กับความต้องการสำหรับสถานการณ์จำลอง 2 คุณสามารถใช้ส่วนนี้เพื่อปรับปรุงประสบการณ์การใช้งานของแอพบนมือถือของคุณ
เนื่องจากควรมีรายการในใบแจ้งหนี้เพิ่มเติมในสถานการณ์จำลอง 2 การเปลี่ยนแปลงการออกแบบต่อไปนี้จะช่วยปรับประสบการณ์ผู้ใช้บนอุปกรณ์เคลื่อนที่ให้เหมาะสม:
- แทนการดูรายการในใบแจ้งหนี้บนหน้ารายละเอียด (เช่นในสถานการณ์จำลอง 1) ผู้ใช้สามารถเลือกที่จะดูรายการบนหน้าบนมือถือแยกต่างหากได้
- เนื่องจากต้องการรายการในใบแจ้งหนี้มากกว่าหนึ่งรายการในสถานการณ์จำลองนี้ ถ้าหน้า VendMobileInvoiceAllDistributionTree ถูกใช้ในการออกแบบหน้าการกระจายสำหรับอุปกรณ์เคลื่อนที่ (ดังเช่นในสถานการณ์จำลอง 1) ผู้ใช้อาจสับสนที่จะสร้างเชื่อมโยงรายการกับการกระจาย ดังนั้น ใช้หน้า VendMobileInvoiceLineDistributionTree เพื่อออกแบบหน้าการกระจาย
- ทางที่ดีที่สุดคือการกระจายควรแสดงอยู่ในบริบทของรายการในใบแจ้งหนี้ในสถานการณ์จำลองนี้ ดังนั้น โปรดตรวจสอบให้แน่ใจว่าผู้ใช้สามารถเข้าถึงรายการเพื่อดูหน้าการกระจาย ใช้ความสามารถในการเชื่อมโยงหน้าเพื่อสร้างการเจาะลึก เช่นเดียวกับที่คุณดำเนินการกับส่วนหัวและหน้ารายละเอียดในสถานการณ์จำลอง 1
เนื่องจากคาดว่าจะมีชนิดยอดเงินมากกว่าหนึ่งชนิดในการกระจายในสถานการณ์จำลอง 2 (ภาษีขาย ค่าธรรมเนียม และอื่น ๆ) จึงควรแสดงคำอธิบายของชนิดยอดเงิน (เราละเว้นข้อมูลนี้ในสถานการณ์จำลอง 1)