แก้ไขปัญหาฟอร์ม Customer Insights - Journeys
บทความนี้จะอธิบายวิธีแก้ปัญหาสำหรับฟอร์มใน Customer Insights - Journeys
ฟอร์มที่ฝังของฉันไม่ปรากฏบนเพจของฉัน
ตรวจสอบให้แน่ใจว่าโดเมนของคุณได้รับอนุญาตให้โฮสต์ฟอร์มภายนอก คุณไม่จำเป็นต้องดำเนินการรับรองความถูกต้องของโดเมนให้เสร็จสิ้นเพื่อเปิดใช้งานการโฮสต์ฟอร์มภายนอกสำหรับโดเมนของคุณ เรียนรู้เพิ่มเติมเกี่ยวกับ การตั้งค่าการรับรองความถูกต้องของโดเมน
สไตล์ของฟอร์มดูเหมือนจะเสียหลังจากฝังลงในหน้าเว็บของฉัน หรือฉันมีปัญหากับโปรแกรมอ่านหน้าจอกับฟอร์ม
หน้าเว็บบางหน้าอาจมีการจำกัดสไตล์ทั่วไปสำหรับองค์ประกอบ <table> การจำกัดสไตล์นี้สืบทอดมาจากฟอร์มแบบฝัง ซึ่งอาจดูแตกต่างจากในตัวแก้ไขฟอร์ม คุณสามารถลองใช้เค้าโครงฟอร์ม "ไม่มีตาราง" ใหม่ ซึ่งใช้คอนเทนเนอร์ div วิธีนี้จะช่วยแก้ไขข้อขัดแย้งของสไตล์ระหว่างหน้าและฟอร์มของคุณ เลย์เอาต์แบบไม่มีตารางยังช่วยปรับปรุงประสิทธิภาพของโปรแกรมอ่านหน้าจอเพื่อการเข้าถึงที่ดีขึ้น เค้าโครงใหม่ใช้กับฟอร์มที่สร้างขึ้นใหม่เท่านั้น ไม่ได้ใช้กับฟอร์มที่มีอยู่
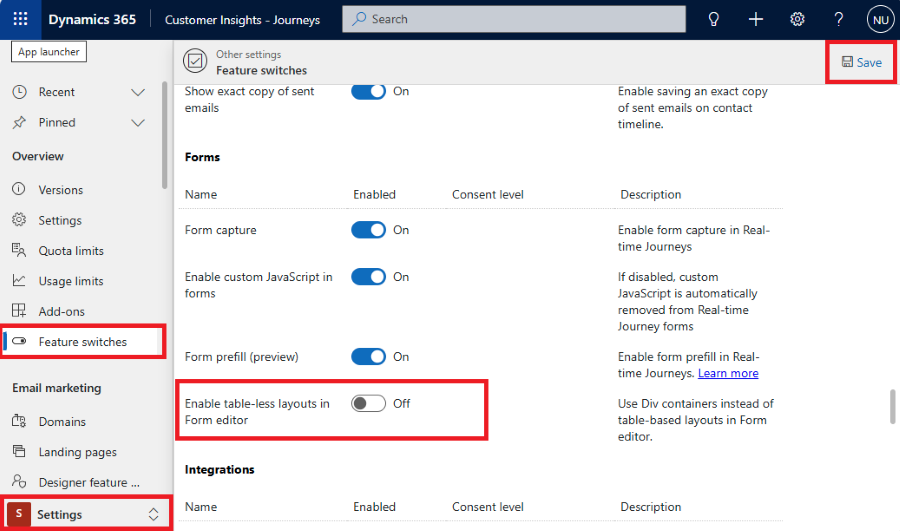
เค้าโครง "ไม่มีตาราง" ถูกปิดใช้งานตามค่าเริ่มต้น คุณสามารถเปิดใช้งานได้โดยไปที่ การตั้งค่า>สลับคุณสมบัติ>ฟอร์ม และเปิดการสลับ เปิดใช้งานเค้าโครงแบบไม่มีตารางในตัวแก้ไขฟอร์ม อย่าลืมบันทึกการตั้งค่าเมื่อเปิดใช้งานสวิตช์คุณลักษณะ

การเผยแพร่ฟอร์มเป็นเพจแบบสแตนด์อโลนล้มเหลว
คุณลักษณะนี้อัปโหลดหน้าที่มีฟอร์มบน CDN หากการดำเนินการล้มเหลว ให้ลองเรียกใช้อีกครั้งหลังจากผ่านไปสักครู่
ไม่พบแหล่งที่มาของลูกค้าเป้าหมายสำหรับลูกค้าเป้าหมายที่สร้างขึ้นใหม่
แอตทริบิวต์แหล่งที่มาของลูกค้าเป้าหมายจะแสดงด้วยฟิลด์ของฟอร์มในตัวแก้ไข คุณสามารถเพิ่มแหล่งที่มาของโอกาสทางการขายเป็นฟิลด์ในตัวแก้ไขฟอร์ม ตั้งค่าฟิลด์นี้เป็นซ่อนไว้และตั้งค่าเริ่มต้นที่ถูกต้องเพื่อเพิ่มข้อมูลลูกค้าเป้าหมายที่สร้างขึ้นใหม่
ตัวแก้ไขฟอร์ม ลบ JavaScript ที่กำหนดเองของฉันหรือโค้ดที่กำหนดเองอื่นๆ ออกจากเนื้อหา HTML
ด้วย Customer Insights - Journeys เวอร์ชัน 1.1.38813.80 หรือใหม่กว่า คุณสามารถเพิ่มโค้ด JavaScript ลงในส่วน <body> ของ HTML ได้ หากคุณเพิ่ม JavaScript ลงในส่วน <head> JavaScript จะถูกย้ายไปที่ด้านบนของส่วน <body> โดยอัตโนมัติ
ด้วย Customer Insights - Journeys เวอร์ชัน เก่ากว่า 1.1.38813.80 คุณจะสามารถเพิ่มโค้ด JavaScript ที่กำหนดเองได้เฉพาะในส่วน <head> ของโค้ดต้นแบับ HTML โดยใช้ตัวแก้ไข HTML หากวางโค้ด JavaScript ไว้ในส่วน <body> ตัวแก้ไขฟอร์มจะลบโค้ดโดยอัตโนมัติโดยไม่มีคำเตือน
เพื่อการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดด้านความปลอดภัย ตัวแก้ไขฟอร์มสามารถลบโค้ดที่ไม่รู้จักออกจากเนื้อหาได้ เรียนรู้เพิ่มเติม เกี่ยวกับวิธีปรับแต่งฟอร์มของคุณโดยใช้ JavaScript
การส่งแบบฟอร์มของฉันล้มเหลว ฉันจะทำการส่งอีกครั้งได้อย่างไร
การส่งฟอร์มอาจล้มเหลวเนื่องจากปัญหาเกี่ยวกับปลั๊กอินที่กำหนดเอง หรือเนื่องจากค่าที่ไม่ถูกต้องในการส่ง
- หากการส่งฟอร์มล้มเหลวเนื่องจากปัญหาปลั๊กอิน คุณสามารถทำการส่งใหม่อีกครั้งได้จากรายการการส่ง
- หากการส่งฟอร์มล้มเหลวเนื่องจากปัญหาค่าไม่ถูกต้อง คุณสามารถแก้ไขค่าของการส่งได้จากรายการการส่ง เลือกการส่งฟอร์มเพื่อดูค่าที่ส่งไป เลือกค่าที่คุณต้องการเปลี่ยนแปลงและแก้ไขค่านั้น
สำคัญ
คุณสามารถทำการส่งใหม่ได้เฉพาะกับการส่งที่ล้มเหลวเท่านั้น โปรดทราบว่า การส่งใหม่อาจทำให้คุณสร้างผู้ติดต่อที่ซ้ำกันได้ เช่น เมื่อการส่งล้มเหลวเนื่องจากข้อผิดพลาดในการสร้างความยินยอมของที่ติดต่อ การเล่นซ้ำจะดำเนินกระบวนการส่งทั้งหมดอีกครั้ง หากต้องการหลีกเลี่ยงเรกคอร์ดที่ซ้ำกัน คุณสามารถเปลี่ยนกลยุทธ์การจับคู่ก่อนที่จะใช้งานคุณลักษณะเล่นซ้ำ
การตรวจสอบการส่งแบบฟอร์มที่ล้มเหลว
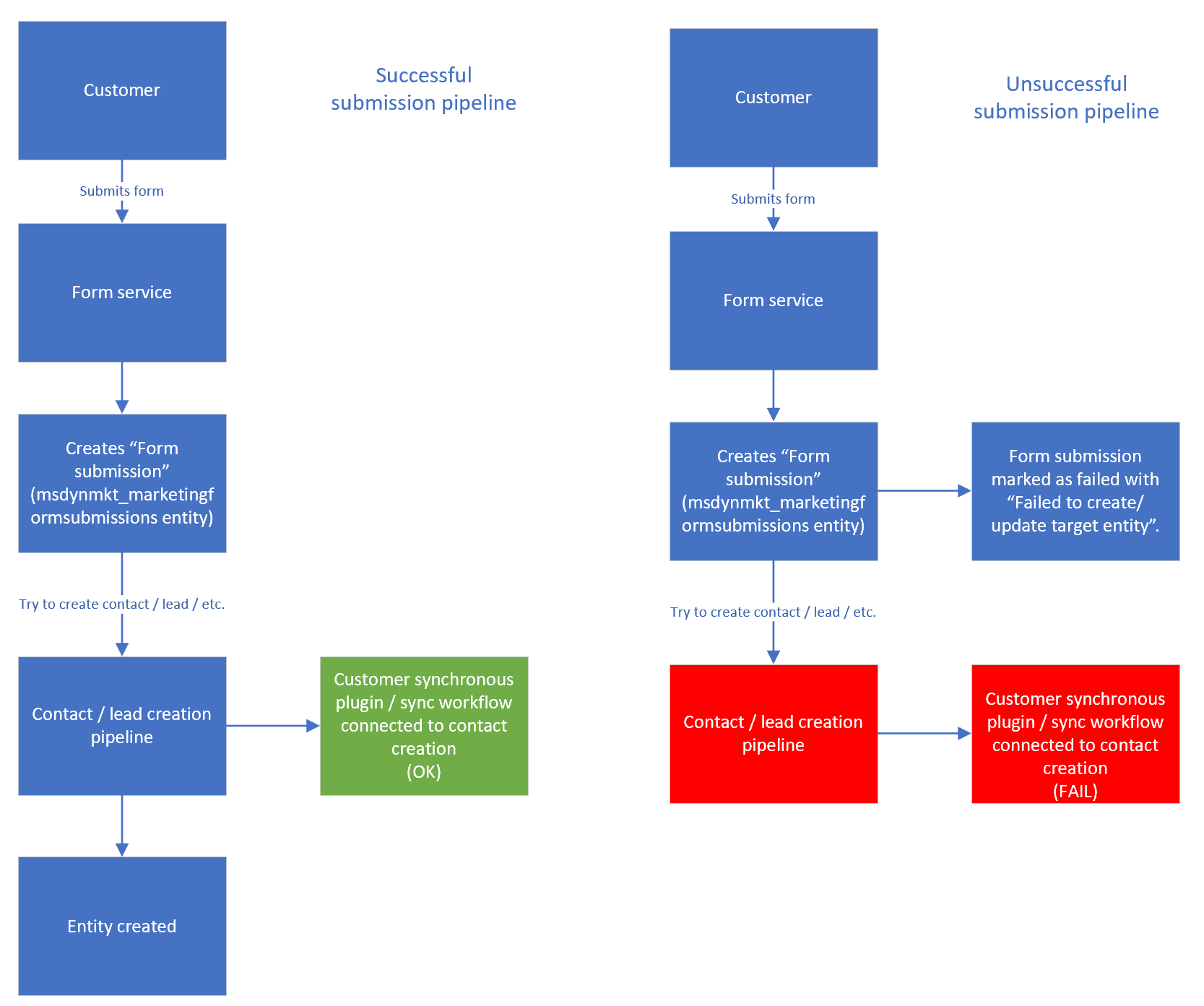
การส่งแบบฟอร์มที่ล้มเหลวมักจะแสดงเป็น "ไม่สามารถสร้างเอนทิตีเป้าหมาย" หรือ "ไม่สามารถอัปเดตเอนทิตีเป้าหมาย" ในบันทึก และมักจะเกี่ยวข้องกับการปรับแต่งที่สร้างหรืออัปเดตเอนทิตีผู้ติดต่อหรือลูกค้าเป้าหมาย
ต่อไปนี้เป็นวิธีแก้ไขปัญหาการส่งแบบฟอร์มที่ล้มเหลว:
- เปิดใช้งานบันทึกการติดตามปลั๊กอิน ในแบบชั่วคราว การเปิดใช้งานบันทึกการติดตามปลั๊กอินอาจส่งผลเสียต่อประสิทธิภาพการทำงาน ดังนั้น โปรดปิดใช้งานเมื่อดำเนินการเสร็จแล้ว
- ส่งแบบฟอร์มอีกครั้ง
- ตรวจสอบบันทึก หากมีข้อผิดพลาดเกี่ยวกับปลั๊กอิน ควรมีชื่อปลั๊กอินและสาเหตุที่ปลั๊กอินขัดข้อง การติดตามผลกับผู้ให้บริการปลั๊กอิน หรือ ปิดใช้งานปลั๊กอิน อย่าปิดใช้งานปลั๊กอินของ Microsoft (ชื่อปลั๊กอินใดๆ ที่ขึ้นต้นด้วย "Microsoft.Dynamics.Cxp.Forms")
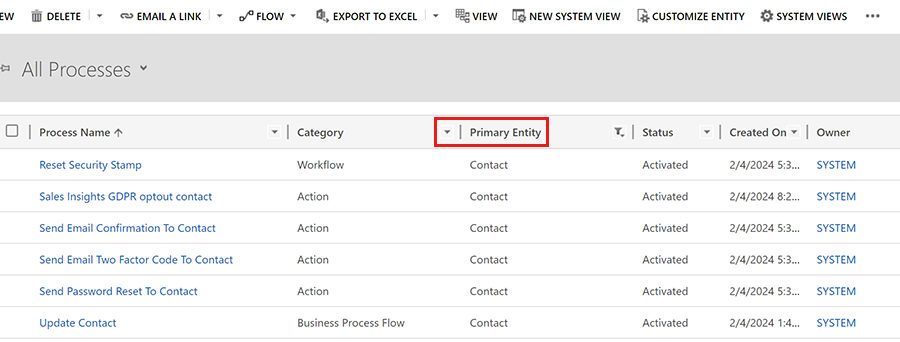
- ตรวจสอบกระบวนการที่เชื่อมต่อกับเอนทิตีผู้ติดต่อ ลูกค้าเป้าหมาย หรือเอนทิตีอื่น ๆ ที่คุณพยายามสร้างผ่านการส่งแบบฟอร์ม ลองปิดการใช้งานกระบวนการที่รบกวนการสร้างผู้ติดต่อ