รวมบริการ captcha แบบกำหนดเองเข้ากับฟอร์ม Customer Insights - Journeys
ฟอร์ม Customer Insights - Journeys ช่วยให้คุณใช้การป้องกันบอท captcha แบบกำหนดเองเพื่อตรวจสอบความถูกต้องของการส่งฟอร์ม บทความนี้แสดงตัวอย่างวิธีรวม Google reCAPTCHA โฟลว์จะคล้ายกับบริการ captcha อื่นๆ ขั้นตอนในบทความนี้นำไปใช้กับชนิดฟอร์มทางการตลาดและการลงทะเบียนเหตุการณ์
หมายเหตุ
ในแอปเวอร์ชันปัจจุบัน คุณสามารถใช้งาน Captcha ได้เพียงรายการเดียวเท่านั้น หากคุณใช้ผู้ให้บริการ captcha ของคุณเอง (ตามที่ระบุไว้ในส่วนถัดไป) ฟอร์มที่มีอยู่ซึ่งใช้ captcha ที่พร้อมใช้งานทันทีจะหยุดทำงาน การใช้ captcha ที่กำหนดเองต้องมีความรู้พื้นฐานในการเขียนและแก้ไขจุดบกพร่อง ปลั๊กอิน Dataverse เป็นอย่างน้อย
กระบวนการประกอบด้วยขั้นตอนเหล่านี้:
- เพิ่ม reCAPTCHA ในฟอร์ม
- เพิ่มค่าข้อความ captcha ในการส่งฟอร์มเมื่อส่งฟอร์มแล้ว
- เปิดใช้งานปลั๊กอิน reCAPTCHA และจัดเก็บคีย์ส่วนตัวอย่างปลอดภัย
ตัวอย่างทีละขั้นตอน: รวม Google reCAPTCHA
1. เพิ่ม reCAPTCHA ในฟอร์ม
สร้างฟอร์มในตัวแก้ไขฟอร์ม Customer Insights - Journeys
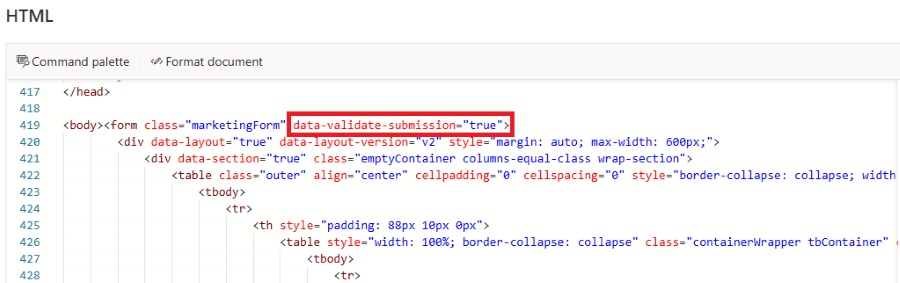
เพิ่มแอตทริบิวต์
data-validate-submission="true"ให้กับองค์ประกอบ<form>ซึ่งเปิดใช้งานการตรวจสอบแบบกำหนดเองในการส่งฟอร์ม:
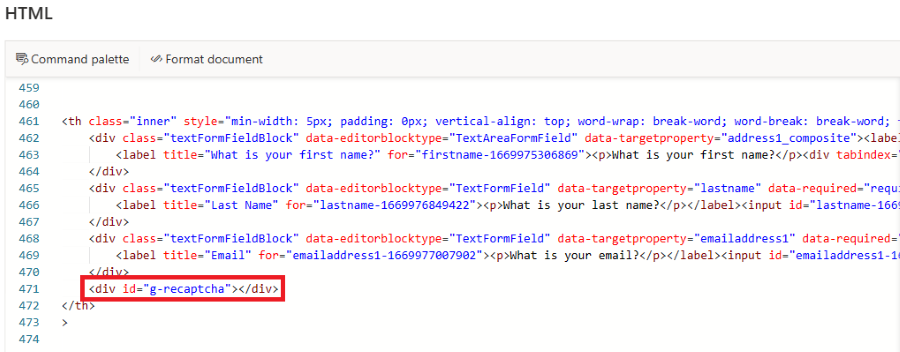
เพิ่ม
<div id="g-recaptcha">ในฟอร์มเป็นตัวยึดตำแหน่งสำหรับ reCAPTCHA รหัส div นี้ใช้เป็นข้อมูลอ้างอิงในภายหลัง คุณควรวางตัวยึดระหว่างฟิลด์สุดท้ายและปุ่มส่ง
เผยแพร่ฟอร์มและฝังฟอร์มลงในเว็บไซต์ของคุณ
แก้ไขหน้าที่ฝังฟอร์ม เพิ่มสคริปต์ที่จัดทำโดย Google ในส่วนหัวของหน้า สคริปต์นี้โหลด reCAPTCHA ด้วยพารามิเตอร์การติดต่อกลับ
onLoadการติดต่อกลับนี้ถูกเรียกใช้ทันทีที่โหลด captcha<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>เพิ่มฟังก์ชัน onLoadCallback:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }แทนที่ตัวยึด
{sitekey}ด้วยตัวยึดที่ Google ให้มา ฟังก์ชัน callback นี้แสดงผล reCAPTCHA ภายในตัวยึด<div id="g-recaptcha">ที่คุณสร้างไว้ก่อนหน้านี้ลงทะเบียนฟังก์ชัน onloadCallback เพื่อให้ตัวโหลดแบบฟอร์มเรียกใช้:
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. เพิ่มค่าข้อความ captcha ในการส่งฟอร์ม
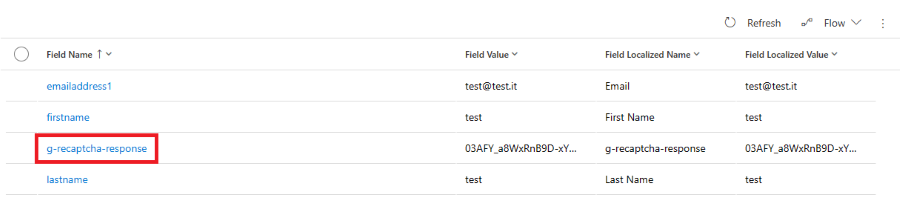
เมื่อส่งฟอร์มแล้ว g-recaptcha-response พารามิเตอร์จะถูกเพิ่มลงในการส่งฟอร์มโดยอัตโนมัติ ในขั้นตอนถัดไป คุณจะสร้างปลั๊กอินที่ซ่อนค่านี้ เนื่องจากจะถูกเพิ่มลงในรายการ ValidationOnlyFields ในออบเจ็กต์การตอบสนองที่ส่งคืนโดยรหัสปลั๊กอิน
3. เปิดใช้งานปลั๊กอิน reCAPTCHA
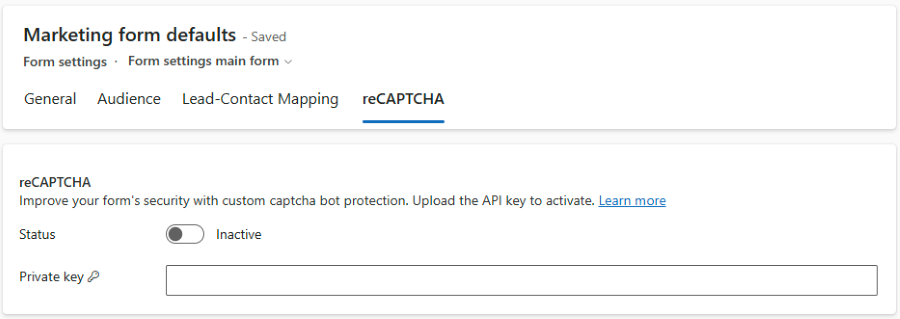
- ไปที่การตั้งค่า การตั้งค่า>การตั้งค่าฟอร์ม>reCAPTCHA
- ป้อนคีย์ส่วนตัว คีย์ส่วนตัวของคุณจะถูกบันทึกไว้ในที่เก็บข้อมูลที่ปลอดภัย
- เปิดใช้งานปลั๊กอินโดยสลับการสลับ สถานะ