เรียนรู้ชุดการเขียนแก้สําหรับ Visual Studio Code
ชุดการเขียนแก้ Learn คือคอลเลกชันของส่วนขยาย Visual Studio Code เพื่อช่วยด้วยการเขียนแก้ Markdown สําหรับเนื้อหา Microsoft Learn มีชุดพร้อมใช้งานใน VS Code Marketplaceและประกอบด้วยส่วนขยายต่อไปนี้:
- Learn Markdown: ให้ความช่วยเหลือในการเขียนแก้ Markdown สําหรับเนื้อหาบน Microsoft Learn รวมถึงการสนับสนุนไวยากรณ์ Markdown พื้นฐานและไวยากรณ์ Markdown แบบกําหนดเอง เช่น การแจ้งเตือน ส่วนย่อยของโค้ด และข้อความที่ไม่สามารถแปลเป็นภาษาท้องถิ่นได้ ตอนนี้ยังรวมถึงความช่วยเหลือการเขียนขั้นพื้นฐานของ YAML เช่น การแทรกรายการ TOC
- markdownlint: Markdown linter ที่ได้รับความนิยมโดย David Anson เพื่อช่วยให้มั่นใจว่า Markdown ของคุณถูกต้อง
- Code Spell Checker: โปรแกรมตรวจตัวสะกดแบบออฟไลน์ที่สมบูรณ์แบบโดย Street Side Software
- การแสดงตัวอย่าง Learn: ใช้ CSS ของ Microsoft Learn เพื่อแสดงตัวอย่าง Markdown ที่ถูกต้องยิ่งขึ้น รวมถึง Markdown แบบกําหนดเอง
- เรียนรู้เทมเพลตบทความ: อนุญาตให้ผู้ใช้นั่งร้านการเรียนรู้โมดูลและใช้เนื้อหา Markdown Skeleton กับไฟล์ใหม่
- เรียนรู้ YAML: ให้การตรวจสอบความถูกต้องของเค้าร่าง YAML และการทําให้สมบูรณ์อัตโนมัติ
- เรียนรู้รูปภาพ: มีการบีบอัดรูปภาพและปรับขนาดสําหรับโฟลเดอร์และไฟล์แต่ละไฟล์เพื่อช่วยให้ผู้เขียนเนื้อหาของ Microsoft Learn
ข้อกำหนดเบื้องต้นและข้อสันนิษฐาน
เมื่อต้องการแทรกลิงก์แบบย่อ รูปภาพ และเนื้อหาแบบฝังตัวอื่นๆ ด้วยส่วนขยาย Learn Markdown คุณต้องมีพื้นที่ทํางาน VS Code ของคุณที่มีขอบเขตในรากของที่เก็บ Open Publishing System (OPS) ที่มีการลอกแบบของคุณ ตัวอย่างเช่น หากคุณทําการลอกแบบที่เก็บเอกสารไปยัง C:\git\SomeDocsRepo\ให้เปิดโฟลเดอร์นั้นหรือโฟลเดอร์ย่อยใน VS Code: เมนู เปิด>โฟลเดอร์ ไฟล์ หรือcode C:\git\SomeDocsRepo\จากบรรทัดคําสั่ง
ไวยากรณ์บางอย่างที่ได้รับการสนับสนุนโดยส่วนขยาย เช่น การแจ้งเตือนและส่วนย่อย คือ Markdown แบบกำหนดเองสำหรับ OPS Markdown แบบกำหนดเองจะไม่สามารถแสดงได้อย่างถูกต้อง เว้นแต่เผยแพร่ผ่าน OPS
วิธีใช้ส่วนขยาย Learn Markdown
เมื่อต้องการเข้าถึงเมนู Learn Markdown ให้พิมพ์ Alt+M คุณสามารถคลิกหรือใช้ลูกศรขึ้นและลงเพื่อเลือกคำสั่งที่คุณต้องการ หรือคุณสามารถพิมพ์เพื่อเริ่มการกรอง จากนั้นกด ENTER เมื่อฟังก์ชันที่คุณต้องการถูกไฮไลต์ในเมนู
ดู Readme ของ Learn Markdown สําหรับรายการคําสั่งล่าสุด
วิธีการสร้างไฟล์เปลี่ยนเส้นทางหลัก
ส่วนขยาย Learn Markdown มีสคริปต์เพื่อสร้างหรืออัปเดตไฟล์การเปลี่ยนเส้นทางหลักสําหรับ repo โดยยึดตาม redirect_url เมตาดาต้าในแต่ละไฟล์ สคริปต์นี้จะตรวจสอบไฟล์ Markdown ทุกไฟล์ในที่เก็บสําหรับ redirect_urlเพิ่มเมตาดาต้าการเปลี่ยนเส้นทางไปยังไฟล์การเปลี่ยนเส้นทางหลัก (.openpublishing.redirection.json) สําหรับ repo และย้ายไฟล์ที่เปลี่ยนเส้นทางไปยังโฟลเดอร์ภายนอก repo เมื่อต้องการเรียกใช้สคริปต์:
- เลือก F1 เพื่อเปิด command palette ของ VS Code
- เริ่มพิมพ์ "เรียนรู้: สร้าง..."
- เลือกคำสั่ง
Learn: Generate main redirection file - เมื่อสคริปต์ทํางานเสร็จแล้ว ผลลัพธ์การเปลี่ยนเส้นทางจะแสดงในบานหน้าต่างผลลัพธ์ VS Code และไฟล์ Markdown ที่ถูกเอาออกจะถูกเพิ่มไปยังโฟลเดอร์ Learn Authoring\redirects ภายใต้เส้นทางเริ่มต้นของคุณ
- ตรวจสอบผลลัพธ์ หากเป็นไปตามที่คาดไว้ ให้ส่งคำขอดึงเพื่ออัปเดตที่เก็บ
วิธีการกำหนดแป้นพิมพ์ลัด
พิมพ์ Ctrl+K แล้วกด Ctrl+S เพื่อเปิดรายการ แป้นพิมพ์ลัด
ค้นหาคำสั่ง เช่น
formatBoldซึ่งคุณต้องการสร้างการโยงคีย์แบบกำหนดเองคลิกที่เครื่องหมายบวกที่ปรากฏใกล้ชื่อคำสั่งเมื่อเมาส์อยู่เหนือบรรทัด
หลังจากที่กล่องป้อนข้อมูลใหม่ปรากฏขึ้น พิมพ์แป้นพิมพ์ลัดที่คุณต้องการผูกกับคำสั่งเฉพาะ ตัวอย่างเช่น เมื่อต้องการใช้ทางลัดทั่วไปสําหรับตัวหนา ให้พิมพ์ Ctrl+B
เป็นความคิดที่ดีในการแทรกส่วนคำสั่ง
whenลงในการโยงคีย์ของคุณ จึงทำให้ไม่อยู่ในไฟล์อื่นนอกเหนือจาก Markdown เมื่อต้องการทำเช่นนี้ เปิดkeybindings.jsonและแทรกบรรทัดใต้ชื่อคำสั่งต่อไปนี้ (ต้องแน่ใจว่าได้เพิ่มเครื่องหมายจุลภาคระหว่างบรรทัด):"when": "editorTextFocus && editorLangId == 'markdown'"การโยงคีย์แบบกำหนดเองของคุณที่เสร็จสมบูรณ์แล้วควรมีลักษณะดังนี้ใน keybindings.json:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]เคล็ดลับ
วางการผูกคีย์ของคุณในไฟล์นี้เพื่อเขียนทับค่าเริ่มต้น
บันทึก keybindings.json
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการเชื่อมโยงคีย์ โปรดดู เอกสารประกอบ VS Code
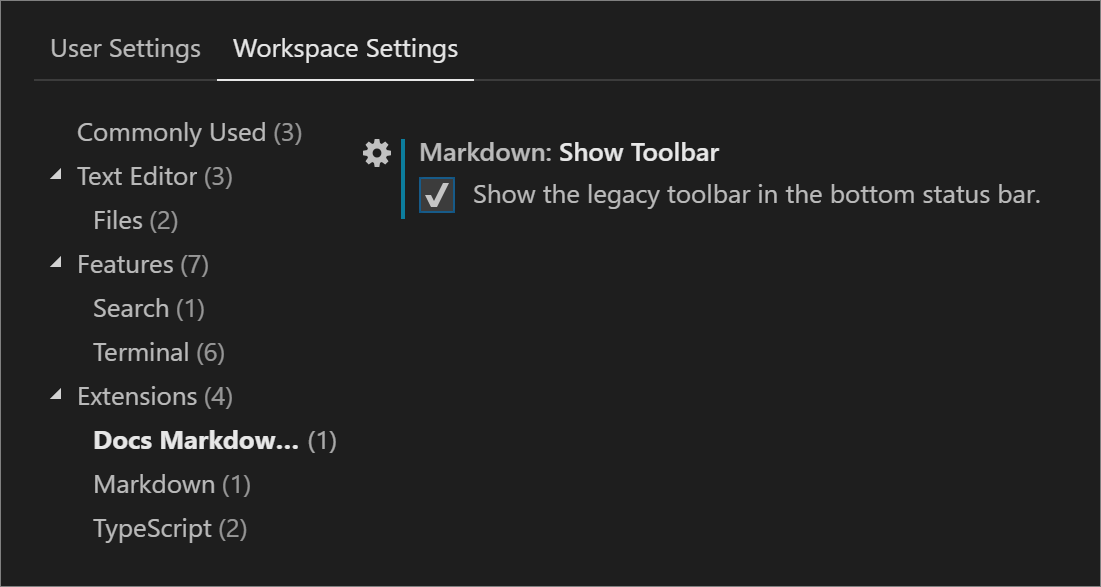
วิธีแสดงแถบเครื่องมือ "Gauntlet" แบบดั้งเดิม
ผู้ใช้เดิมของส่วนขยายโค้ดที่ชื่อว่า "Gauntlet" จะสังเกตเห็นว่าแถบเครื่องมือการเขียนแก้ไม่ปรากฏที่ด้านล่างของหน้าต่าง VS Code อีกต่อไปเมื่อมีการติดตั้งส่วนขยาย Learn Markdown ทั้งนี้เนื่องจากแถบเครื่องมือใช้พื้นที่ค่อนข้างมากบนแถบสถานะ VS Code และไม่ได้เป็นไปตามวิธีปฏิบัติที่ดีที่สุดสำหรับส่วนขยาย UX ดังนั้นจึงไม่สนับสนุนในส่วนขยายใหม่ อย่างไรก็ตาม คุณสามารถเลือกที่จะแสดงแถบเครื่องมือด้วยการอัปเดตการไฟล์ VS Code settings.json ของคุณต่อไปนี้:
ในรหัส VS ไปที่การกําหนดลักษณะ>ไฟล์>การตั้งค่าหรือเลือก Ctrl+
เลือกการตั้งค่าผู้ใช้เพื่อเปลี่ยนการตั้งค่าสำหรับพื้นที่ทำงาน VS Code ทั้งหมด หรือเปลี่ยนการตั้งค่าพื้นที่ทำงานเพื่อเปลี่ยนแปลงแค่พื้นที่ทำงานปัจจุบัน
เลือก ส่วนขยาย>เรียนรู้การกําหนดค่าส่วนขยาย Markdown จากนั้นเลือก แสดงแถบเครื่องมือแบบดั้งเดิม ในแถบสถานะด้านล่าง

หลังจากที่คุณได้ทำการเลือกของคุณแล้ว VS Code จะอัปเดตไฟล์ settings.json หลังจากนั้นคุณจะได้รับพร้อมท์ให้โหลดหน้าต่างใหม่เพื่อให้การเปลี่ยนแปลงมีผลใช้งาน
คำสั่งใหม่ที่เพิ่มในส่วนขยายจะไม่สามารถใช้ได้จากแถบเครื่องมือ
วิธีใช้เทมเพลต Learn
ส่วนขยาย Learn Article Templates ช่วยให้ผู้เขียน VS Code ดึงเทมเพลต Markdown จากร้านค้าส่วนกลางและนําไปใช้กับไฟล์ เทมเพลตช่วยให้มั่นใจได้ว่ามีการรวมเมตาดาต้าที่จำเป็นไว้ในบทความที่มาตรฐานเนื้อหาจะปฏิบัติตาม และอีกมากมาย เทมเพลตได้รับการจัดการเป็นไฟล์ Markdown ในที่เก็บ GitHub สาธารณะ
เมื่อต้องการใช้เทมเพลตใน VS Code
- ตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งานส่วนขยาย Learn Article Templates แล้ว
- ถ้าคุณไม่ได้ติดตั้งส่วนขยาย Learn Markdown ให้คลิก F1 เพื่อเปิด Command Palette จากนั้นพิมพ์ "template" เพื่อกรอง แล้วคลิก
Learn: Templateถ้าคุณติดตั้ง Learn Markdown ไว้แล้ว คุณสามารถใช้ Command Palette หรือคลิก Alt+M เพื่อเปิดเมนู Learn Markdown QuickPick จากนั้นเลือกจากรายการTemplate - เลือกเทมเพลตที่ต้องการจากรายการที่ปรากฏขึ้น
ถ้าต้องการเพิ่มรหัส GitHub และ/หรือนามแฝงของ Microsoft ในการตั้งค่า VS Code ของคุณ
ส่วนขยายเทมเพลตรองรับฟิลด์เมตาดาต้าแบบไดนามิกสามฟิลด์ด้วยกัน ได้แก่ author, ms.author และ ms.date นั่นหมายความว่าถ้าผู้สร้างเทมเพลตใช้ฟิลด์เหล่านี้ในส่วนหัวเมตาดาต้าของเทมเพลต Markdown ระบบจะเติมฟิลด์เหล่านั้นในไฟล์ของคุณโดยอัตโนมัติเมื่อคุณนำเทมเพลตไปใช้ ดังนี้:
| เขตข้อมูลเมตาดาต้า | ค่า |
|---|---|
author |
นามแฝงของ GitHub ถ้ามีการระบุไว้ในไฟล์การตั้งค่าโค้ด VS ของคุณ |
ms.author |
นามแฝงของ Microsoft ถ้ามีการระบุไว้ในไฟล์การตั้งค่า VS Code ของคุณ ถ้าคุณไม่ใช่พนักงานของ Microsoft โปรดเว้นช่องนี้ว่างไว้ |
ms.date |
วันที่ปัจจุบันในรูปแบบ MM/DD/YYYYที่รองรับ วันที่จะไม่อัปเดตอัตโนมัติถ้าคุณอัปเดตไฟล์ในเวลาต่อมา - คุณต้องอัปเดตด้วยตนเอง เขตข้อมูลนี้ถูกใช้เพื่อระบุ "ความสดใหม่ของบทความ" |
เมื่อต้องการตั้งผู้เขียน และ/หรือ ms.author
- ในรหัส VS ไปที่การกําหนดลักษณะ>ไฟล์>การตั้งค่าหรือเลือก Ctrl+
- เลือกการตั้งค่าผู้ใช้เพื่อเปลี่ยนการตั้งค่าสำหรับพื้นที่ทำงาน VS Code ทั้งหมด หรือเปลี่ยนการตั้งค่าพื้นที่ทำงานเพื่อเปลี่ยนแปลงแค่พื้นที่ทำงานปัจจุบัน
- ในบานหน้าต่าง การตั้งค่าค่าเริ่มต้น ทางด้านซ้าย ให้ค้นหา การกําหนดค่าส่วนขยาย Learn Article Templates คลิกไอคอนดินสอถัดจากการตั้งค่าที่ต้องการ แล้วคลิก แทนที่ ใน การตั้งค่า
- บานหน้าต่างการตั้งค่าผู้ใช้จะเปิดขึ้นเคียงข้างกันโดยมีรายการใหม่ที่ด้านล่าง
- เพิ่มรหัส GitHub หรือนามแฝงอีเมลของ Microsoft ตามความเหมาะสม แล้วบันทึกไฟล์
- คุณอาจต้องปิดและเริ่ม VS Code ใหม่เพื่อให้การเปลี่ยนแปลงมีผล
- ในตอนนี้เมื่อคุณใช้เทมเพลตที่ใช้ฟิลด์แบบไดนามิก ระบบจะเติมรหัส GitHub และ/หรือนามแฝงของ Microsoft ลงในส่วนหัวเมตาดาต้าโดยอัตโนมัติ
เมื่อต้องการทำให้เทมเพลตใหม่พร้อมใช้งานใน VS Code
- ร่างเทมเพลตของคุณเป็นไฟล์ Markdown
- ส่งคำขอดึงไปยังโฟลเดอร์เทมเพลตของที่เก็บ MicrosoftDocs/content-templates
ทีมเนื้อหาจะตรวจสอบเทมเพลตของคุณและผสาน PR หากเป็นไปตามแนวทางสไตล์ เมื่อผสานแล้ว เทมเพลตจะพร้อมใช้งานสําหรับผู้ใช้ทั้งหมดของส่วนขยายเทมเพลตบทความ Learn
การสาธิตคุณลักษณะหลายอย่าง
นี่คือวิดีโอสั้น ๆ ที่แสดงคุณลักษณะต่อไปนี้ของชุดการเขียนการเรียนรู้:
- ไฟล์ YAML
- การสนับสนุนสําหรับ "เรียนรู้: ลิงก์ไปยังไฟล์ใน repo"
- ไฟล์ Markdown
- อัปเดตตัวเลือกเมนูบริบทค่าเมตาดาต้า "ms.date"
- การสนับสนุนการเติมโค้ดอัตโนมัติสำหรับตัวระบุภาษาของอักขระล้อมรอบโค้ด
- การสนับสนุนการแก้ไขอัตโนมัติ/คำเตือนตัวระบุภาษาของอักขระล้อมรอบโค้ดที่ไม่รู้จัก
- เรียงลำดับการเลือกจากน้อยไปมาก (A ถึง Z)
- เรียงลำดับการเลือกจากมากไปน้อย (Z ถึง A)
ขั้นตอนถัดไป
สํารวจคุณลักษณะต่าง ๆ ที่พร้อมใช้งานใน Learn Authoring Pack ส่วนขยาย Visual Studio Code