Quickstart: Create a C# Durable Functions app
Use Durable Functions, a feature of Azure Functions, to write stateful functions in a serverless environment. Durable Functions manages state, checkpoints, and restarts in your application.
Like Azure Functions, Durable Functions supports two process models for .NET class library functions. To learn more about the two processes, see Differences between in-process and isolated worker process .NET Azure Functions.
In this quickstart, you use Visual Studio Code to locally create and test a "hello world" Durable Functions app. The function app orchestrates and chains together calls to other functions. Then, you publish the function code in Azure. The tools you use are available via the Visual Studio Code Azure Functions extension.

Prerequisites
To complete this quickstart, you need:
Visual Studio Code installed.
The following Visual Studio Code extensions installed:
The latest version of Azure Functions Core Tools installed.
An Azure subscription. To use Durable Functions, you must have an Azure Storage account.
.NET Core SDK version 3.1 or later installed.
An HTTP test tool that keeps your data secure. For more information, see HTTP test tools.
If you don't have an Azure subscription, create an Azure free account before you begin.
Create an Azure Functions project
In Visual Studio Code, create a local Azure Functions project.
On the View menu, select Command Palette (or select Ctrl+Shift+P).
At the prompt (
>), enter and then select Azure Functions: Create New Project.
Select Browse. In the Select Folder dialog, go to a folder to use for your project, and then choose Select.
At the prompts, select or enter the following values:
Prompt Action Description Select a language for your function app project Select C#. Creates a local C# Functions project. Select a version Select Azure Functions v4. You see this option only when Core Tools isn't already installed. Core Tools is installed the first time you run the app. Select a .NET runtime Select .NET 8.0 isolated. Creates a Functions project that supports .NET 8 running in an isolated worker process and the Azure Functions Runtime 4.0. For more information, see How to target Azure Functions runtime version. Select a template for your project's first function Select Durable Functions Orchestration. Creates a Durable Functions orchestration. Choose a durable storage type Select Azure Storage. The default storage provider for Durable Functions. For more information, see Durable Functions storage providers. Provide a function name Enter HelloOrchestration. A name for the orchestration function. Provide a namespace Enter Company.Function. A namespace for the generated class. Select how you would like to open your project Select Open in current window. Opens Visual Studio Code in the folder you selected.
Visual Studio Code installs Azure Functions Core Tools if it's required to create the project. It also creates a function app project in a folder. This project contains the host.json and local.settings.json configuration files.
Another file, HelloOrchestration.cs, contains the basic building blocks of a Durable Functions app:
| Method | Description |
|---|---|
HelloOrchestration |
Defines the Durable Functions app orchestration. In this case, the orchestration starts, creates a list, and then adds the result of three functions calls to the list. When the three function calls finish, it returns the list. |
SayHello |
A simple function app that returns hello. This function contains the business logic that is orchestrated. |
HelloOrchestration_HttpStart |
An HTTP-triggered function that starts an instance of the orchestration and returns a check status response. |
For more information about these functions, see Durable Functions types and features.
Configure storage
You can use Azurite, an emulator for Azure Storage, to test the function locally. In local.settings.json, set the value for AzureWebJobsStorage to UseDevelopmentStorage=true like in this example:
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "UseDevelopmentStorage=true",
"FUNCTIONS_WORKER_RUNTIME": "dotnet-isolated"
}
}
To install and start running the Azurite extension in Visual Studio Code, in the command palette, enter Azurite: Start and select Enter.
You can use other storage options for your Durable Functions app. For more information about storage options and benefits, see Durable Functions storage providers.
Test the function locally
Azure Functions Core Tools gives you the capability to run an Azure Functions project on your local development computer. You're prompted to install these tools the first time you start a function in Visual Studio Code.
In Visual Studio Code, set a breakpoint in the
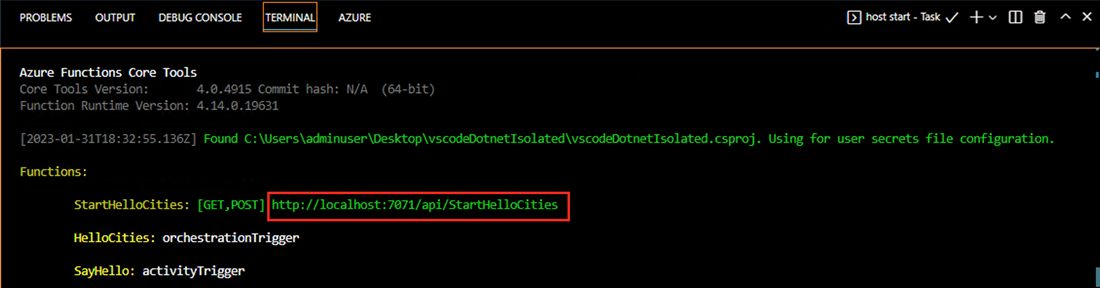
SayHelloactivity function code, and then select F5 to start the function app project. The terminal panel displays output from Core Tools.Note
For more information about debugging, see Durable Functions diagnostics.
If the message No job functions found appears, update your Azure Functions Core Tools installation to the latest version.
In the terminal panel, copy the URL endpoint of your HTTP-triggered function.
Use an HTTP test tool to send an HTTP POST request to the URL endpoint.
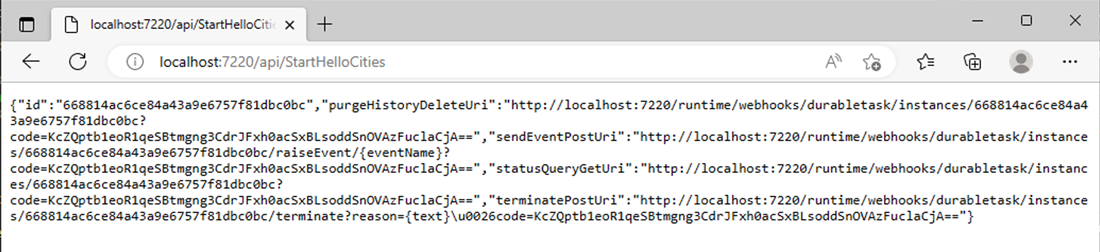
The response is the HTTP function's initial result. It lets you know that the Durable Functions app orchestration started successfully. It doesn't yet display the end result of the orchestration. The response includes a few useful URLs.
At this point, your breakpoint in the activity function should be hit because the orchestration has started. Step through it to get a response for the status of the orchestration.
Copy the URL value for
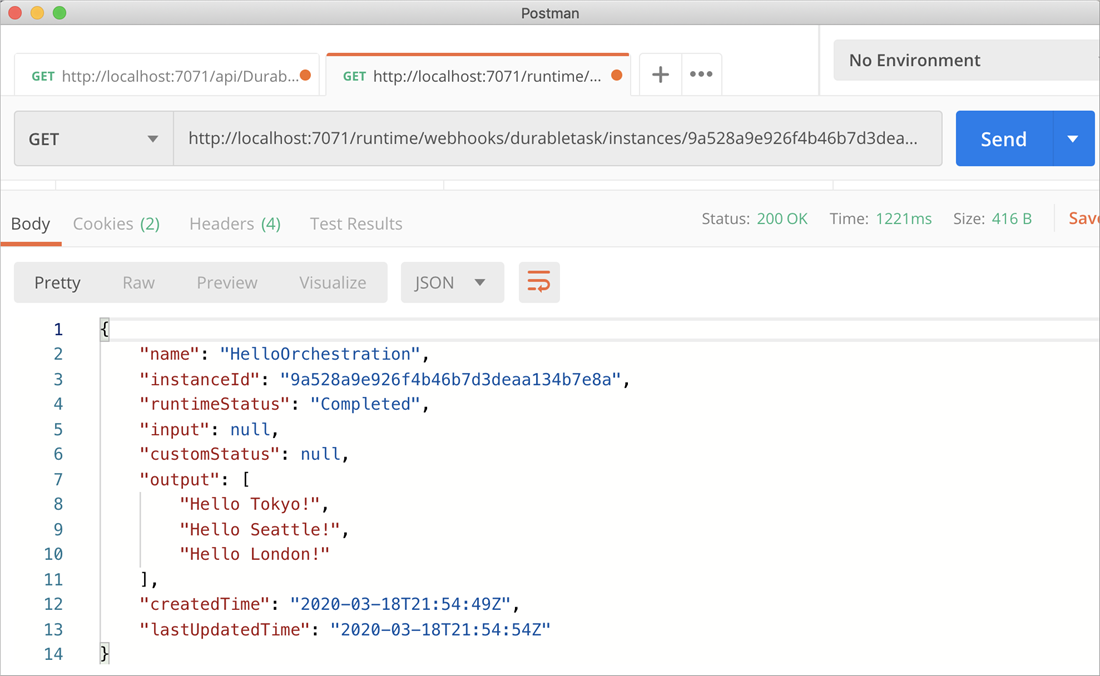
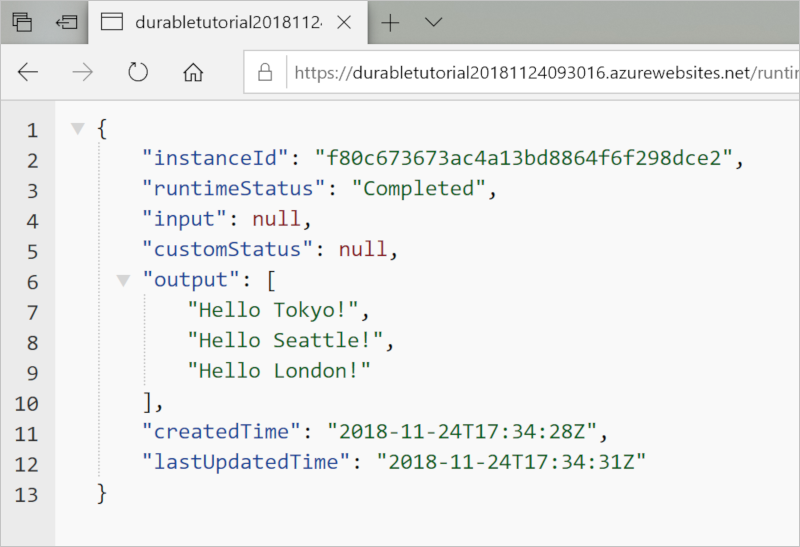
statusQueryGetUri, paste it in your browser's address bar, and execute the request. Alternatively, you can also continue to use the HTTP test tool to issue the GET request.The request queries the orchestration instance for the status. You should see that the instance finished and that it includes the outputs or results of the Durable Functions app like in this example:
{ "name":"HelloCities", "instanceId":"7f99f9474a6641438e5c7169b7ecb3f2", "runtimeStatus":"Completed", "input":null, "customStatus":null, "output":"Hello, Tokyo! Hello, London! Hello, Seattle!", "createdTime":"2023-01-31T18:48:49Z", "lastUpdatedTime":"2023-01-31T18:48:56Z" }Tip
Learn how you can observe the replay behavior of a Durable Functions app through breakpoints.
To stop debugging, in Visual Studio Code, select Shift+F5.
After you verify that the function runs correctly on your local computer, it's time to publish the project to Azure.
Sign in to Azure
Before you can create Azure resources or publish your app, you must sign in to Azure.
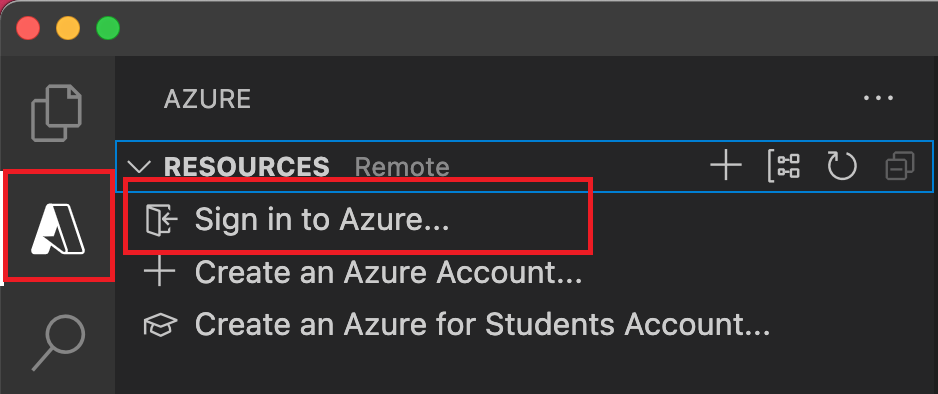
If you aren't already signed in, in the Activity bar, select the Azure icon. Then under Resources, select Sign in to Azure.

If you're already signed in and can see your existing subscriptions, go to the next section. If you don't yet have an Azure account, select Create an Azure Account. Students can select Create an Azure for Students Account.
When you are prompted in the browser, select your Azure account and sign in by using your Azure account credentials. If you create a new account, you can sign in after your account is created.
After you successfully sign in, you can close the new browser window. The subscriptions that belong to your Azure account are displayed in the side bar.
Create the function app in Azure
In this section, you create a function app and related resources in your Azure subscription. Many of the resource creation decisions are made for you based on default behaviors. For more control over the created resources, you must instead create your function app with advanced options.
In Visual Studio Code, select F1 to open the command palette. At the prompt (
>), enter and then select Azure Functions: Create Function App in Azure.At the prompts, provide the following information:
Prompt Action Select subscription Select the Azure subscription to use. The prompt doesn't appear when you have only one subscription visible under Resources. Enter a globally unique name for the function app Enter a name that is valid in a URL path. The name you enter is validated to make sure that it's unique in Azure Functions. Select a runtime stack Select the language version you currently run locally. Select a location for new resources Select an Azure region. For better performance, select a region near you. In the Azure: Activity Log panel, the Azure extension shows the status of individual resources as they're created in Azure.

When the function app is created, the following related resources are created in your Azure subscription. The resources are named based on the name you entered for your function app.
- A resource group, which is a logical container for related resources.
- A standard Azure Storage account, which maintains state and other information about your projects.
- A function app, which provides the environment for executing your function code. A function app lets you group functions as a logical unit for easier management, deployment, and sharing of resources within the same hosting plan.
- An Azure App Service plan, which defines the underlying host for your function app.
- An Application Insights instance that's connected to the function app, and which tracks the use of your functions in the app.
A notification is displayed after your function app is created and the deployment package is applied.
Tip
By default, the Azure resources required by your function app are created based on the name you enter for your function app. By default, the resources are created with the function app in the same, new resource group. If you want to customize the names of the associated resources or reuse existing resources, publish the project with advanced create options.
Deploy the project to Azure
Important
Deploying to an existing function app always overwrites the contents of that app in Azure.
In the command palette, enter and then select Azure Functions: Deploy to Function App.
Select the function app you just created. When prompted about overwriting previous deployments, select Deploy to deploy your function code to the new function app resource.
When deployment is completed, select View Output to view the creation and deployment results, including the Azure resources that you created. If you miss the notification, select the bell icon in the lower-right corner to see it again.

Test your function in Azure
In the Visual Studio Code output panel, copy the URL of the HTTP trigger. The URL that calls your HTTP-triggered function must be in the following format:
https://<function-app-name>.azurewebsites.net/api/HelloOrchestration_HttpStartPaste the new URL for the HTTP request in your browser's address bar. You must get the same status response that you got when you tested locally when you use the published app.
The C# Durable Functions app that you created and published by using Visual Studio Code is ready to use.
Clean up resources
If you no longer need the resources that you created to complete the quickstart, to avoid related costs in your Azure subscription, delete the resource group and all related resources.
Related content
- Learn about common Durable Functions app patterns.
In this quickstart, you use Visual Studio 2022 to locally create and test a "hello world" Durable Functions app. The function orchestrates and chains together calls to other functions. Then, you publish the function code in Azure. The tools you use are available via the Azure development workload in Visual Studio 2022.

Prerequisites
To complete this quickstart, you need:
Visual Studio 2022 installed.
Make sure that the Azure development workload is also installed. Visual Studio 2019 also supports Durable Functions development, but the UI and steps are different.
The Azurite emulator installed and running.
If you don't have an Azure subscription, create an Azure free account before you begin.
Create a function app project
The Azure Functions template creates a project that you can publish to a function app in Azure. You can use a function app to group functions as a logical unit to more easily manage, deploy, scale, and share resources.
In Visual Studio, on the File menu, select New > Project.
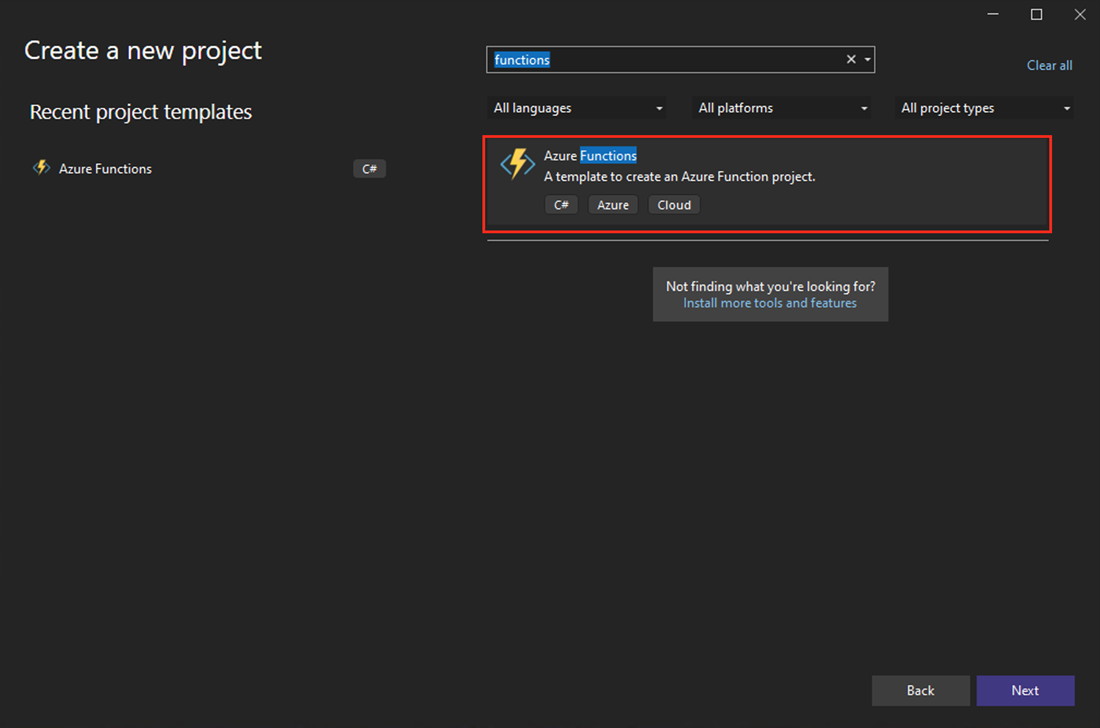
On Create a new project, search for functions, select the Azure Functions template, and then select Next.

For Project name, enter a name for your project, and then select OK. The project name must be valid as a C# namespace, so don't use underscores, hyphens, or nonalphanumeric characters.
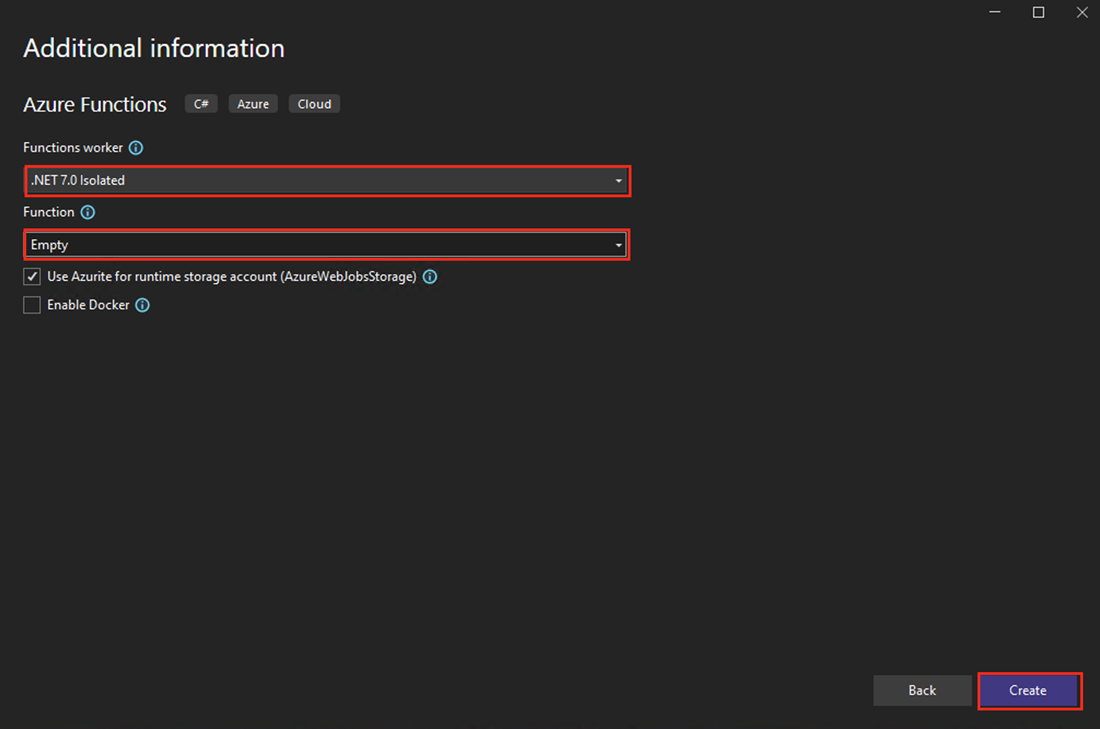
On Additional information, use the settings that are described in the next table.

Setting Action Description Functions worker Select .NET 8 Isolated (Long Term Support). Creates an Azure Functions project that supports .NET 8 running in an isolated worker process and the Azure Functions Runtime 4.0. For more information, see How to target the Azure Functions runtime version. Function Enter Durable Functions Orchestration. Creates a Durable Functions orchestration. Note
If .NET 8 Isolated (Long Term Support) doesn't appear in the Functions worker menu, you might not have the latest Azure Functions tool sets and templates. Go to Tools > Options > Projects and Solutions > Azure Functions > Check for updates to download the latest.
To use the Azurite emulator, make sure that the Use Azurite for runtime storage account (AzureWebJobStorage) checkbox is selected. To create a Functions project by using a Durable Functions orchestration template, select Create. The project has the basic configuration files that you need to run your functions.
Note
You can choose other storage options for your Durable Functions app. For more information, see Durable Functions storage providers.
In your app folder, a file named Function1.cs contains three functions. The three functions are the basic building blocks of a Durable Functions app:
| Method | Description |
|---|---|
RunOrchestrator |
Defines the Durable Functions app orchestration. In this case, the orchestration starts, creates a list, and then adds the result of three functions calls to the list. When the three function calls finish, it returns the list. |
SayHello |
A simple function app that returns hello. This function contains the business logic that is orchestrated. |
HttpStart |
An HTTP-triggered function that starts an instance of the orchestration and returns a check status response. |
For more information about these functions, see Durable Functions types and features.
Test the function locally
Azure Functions Core Tools gives you the capability to run an Azure Functions project on your local development computer. You're prompted to install these tools the first time you start a function in Visual Studio Code.
In Visual Studio Code, set a breakpoint in the
SayHelloactivity function code, and then select F5. If you're prompted, accept the request from Visual Studio to download and install Azure Functions Core (command-line) tools. You might also need to enable a firewall exception so that the tools can handle HTTP requests.Note
For more information about debugging, see Durable Functions diagnostics.
Copy the URL of your function from the Azure Functions runtime output.
Paste the URL for the HTTP request in your browser's address bar and execute the request. The following screenshot shows the response to the local GET request that the function returns in the browser:
The response is the HTTP function's initial result. It lets you know that the durable orchestration started successfully. It doesn't yet display the end result of the orchestration. The response includes a few useful URLs.
At this point, your breakpoint in the activity function should be hit because the orchestration started. Step through it to get a response for the status of the orchestration.
Copy the URL value for
statusQueryGetUri, paste it in your browser's address bar, and execute the request.The request queries the orchestration instance for the status. You should see that the instance finished and that it includes the outputs or results of the durable function, like in this example:
{ "name":"HelloCities", "instanceId":"668814ac6ce84a43a9e6757f81dbc0bc", "runtimeStatus":"Completed", "input":null, "customStatus":null, "output":"Hello, Tokyo! Hello, London! Hello Seattle!", "createdTime":"2023-01-31T16:44:34Z", "lastUpdatedTime":"2023-01-31T16:44:37Z" }Tip
Learn how you can observe the replay behavior of a Durable Functions app through breakpoints.
To stop debugging, select Shift+F5.
After you verify that the function runs correctly on your local computer, it's time to publish the project to Azure.
Publish the project to Azure
You must have a function app in your Azure subscription before you publish your project. You can create a function app in Visual Studio.
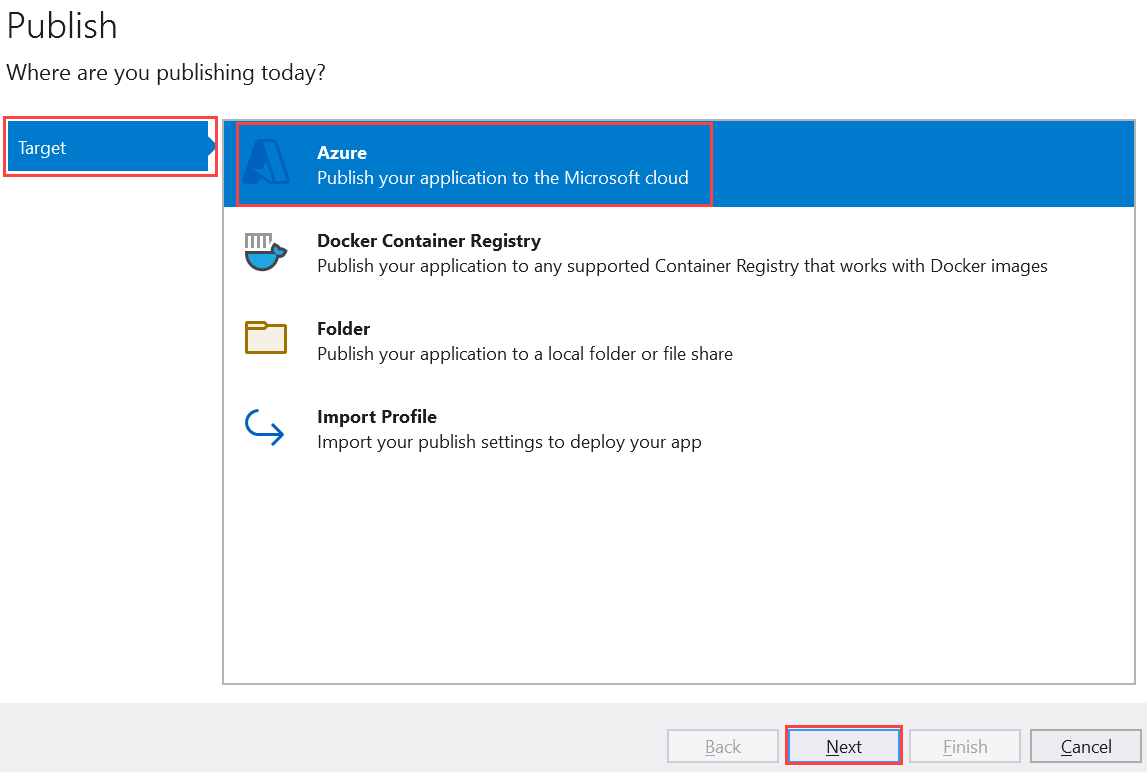
In Solution Explorer, right-click the project and select Publish. In Target, select Azure, and then select Next.

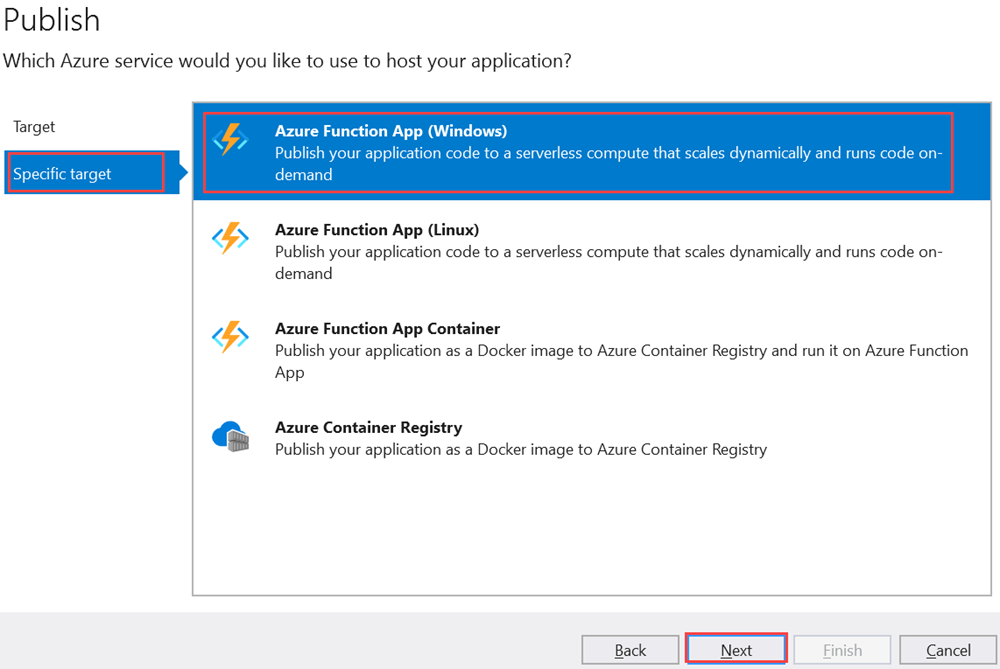
On Specific target, select Azure Function App (Windows). A function app that runs on Windows is created. Select Next.

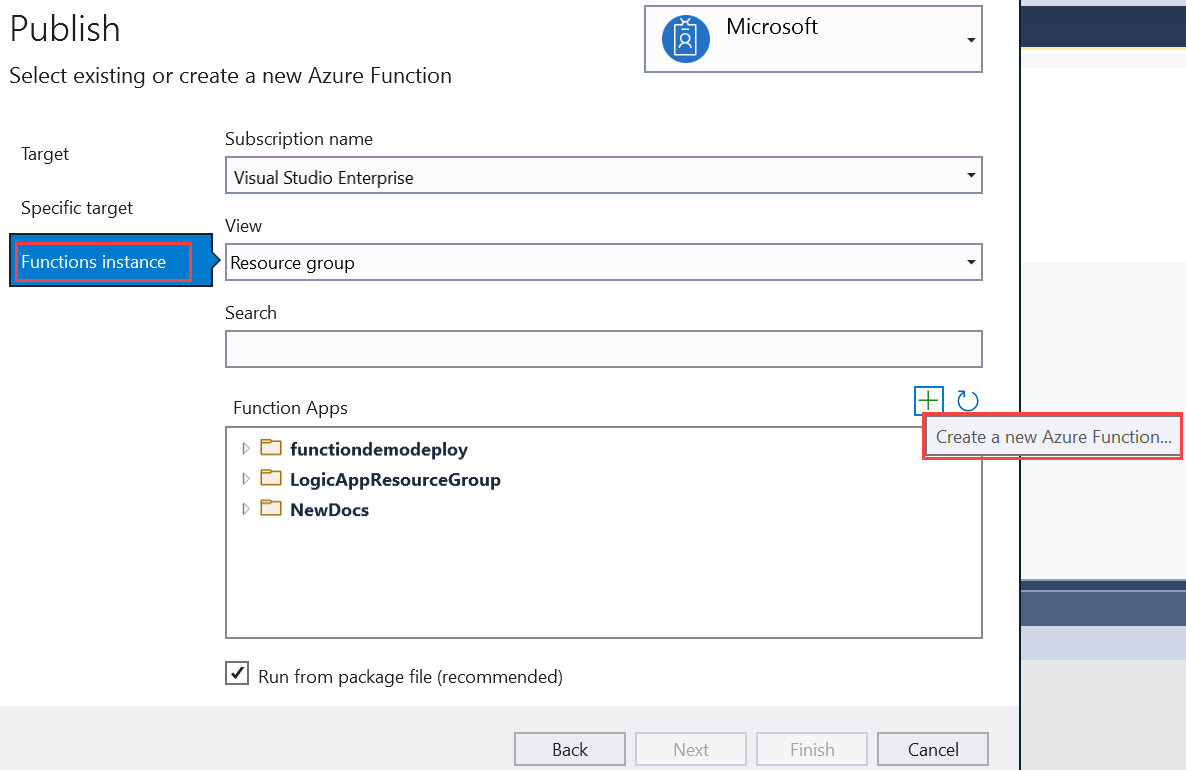
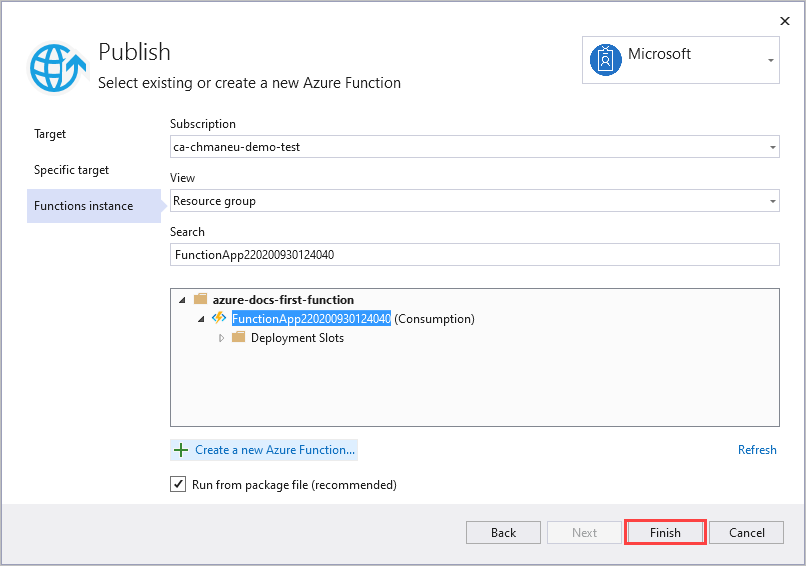
On Functions instance, select Create a new Azure Function.

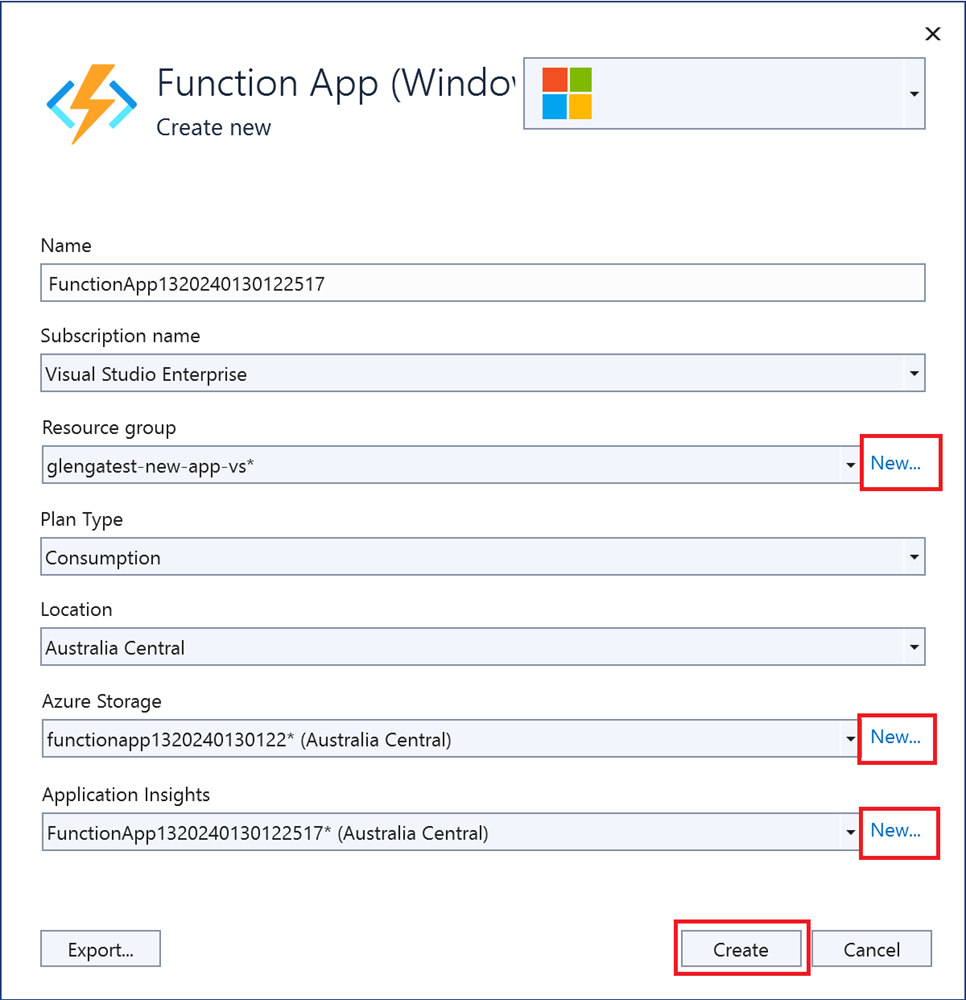
Create a new instance by using the values specified in the following table:
Setting Value Description Name Globally unique name Name that uniquely identifies your new function app. Accept this name or enter a new name. Valid characters are: a-z,0-9, and-.Subscription Your subscription The Azure subscription to use. Accept this subscription or select a new one from the dropdown list. Resource group Name of your resource group The resource group in which you want to create your function app. Select New to create a new resource group. You can also choose to use an existing resource group from the dropdown list. Plan Type Consumption When you publish your project to a function app that runs in a Consumption plan, you pay only for executions of your functions app. Other hosting plans incur higher costs. Location Location of the app service Select a Location in an Azure region near you or other services your functions access. Azure Storage General-purpose storage account An Azure storage account is required by the Functions runtime. Select New to configure a general-purpose storage account. You can also choose to use an existing account that meets the storage account requirements. Application Insights Application Insights instance You should enable Azure Application Insights integration for your function app. Select New to create a new instance, either in a new or in an existing Log Analytics workspace. You can also choose to use an existing instance. 
Select Create to create a function app and its related resources in Azure. The status of resource creation is shown in the lower-left corner of the window.
On Functions instance, make sure that the Run from package file checkbox is selected. Your function app is deployed by using Zip Deploy with Run-From-Package mode enabled. Zip Deploy is the recommended deployment method for your functions project for better performance.

Select Finish, and on the Publish pane, select Publish to deploy the package that contains your project files to your new function app in Azure.
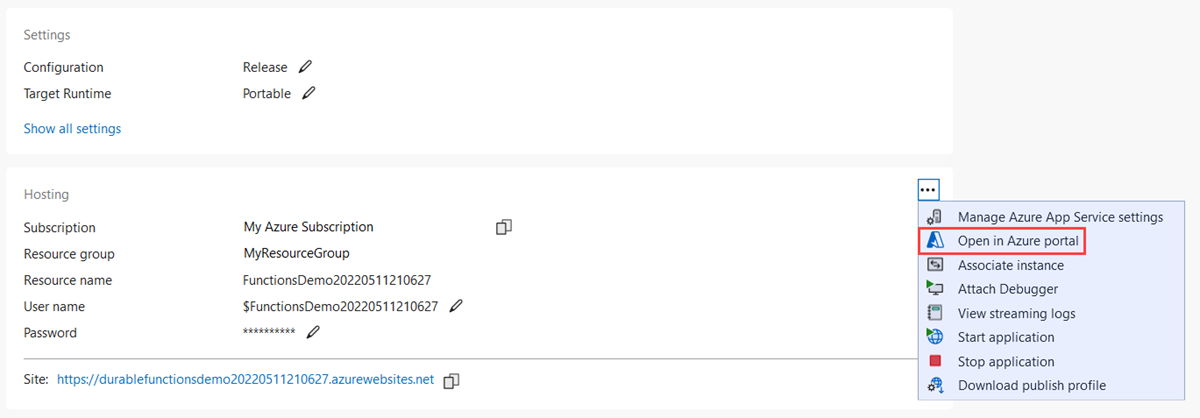
When deployment is completed, the root URL of the function app in Azure is shown on the Publish tab.
On the Publish tab, in the Hosting section, select Open in Azure portal. The new function app Azure resource opens in the Azure portal.

Test your function in Azure
On the Publish profile page, copy the base URL of the function app. Replace the
localhost:portportion of the URL that you used when you tested the function locally with the new base URL.The URL that calls your durable function HTTP trigger must be in the following format:
https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>_HttpStartPaste the new URL for the HTTP request in your browser's address bar. When you test the published app, you must get the same status response that you got when you tested locally.
The C# Durable Functions app that you created and published by using Visual Studio is ready to use.
Clean up resources
If you no longer need the resources that you created to complete the quickstart, to avoid related costs in your Azure subscription, delete the resource group and all related resources.
Related content
- Learn about common Durable Functions app patterns.