Så här klipper du med ett rektangelklippobjekt
Notis
För appar i Windows 10 rekommenderar vi att du använder API:er för Windows.UI.Composition i stället för DirectComposition. Mer information finns i Modernisera din skrivbordsapp med hjälp av visualiseringsskiktet.
Det här avsnittet visar hur du använder ett rektangelklippobjekt för att klippa ut ett visuellt eller visuellt träd.
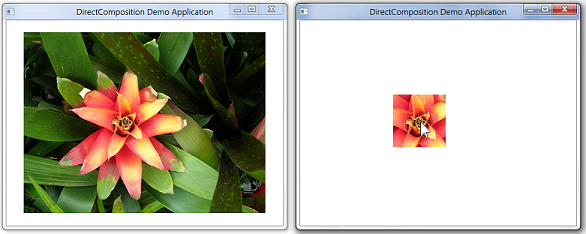
Exemplet i det här avsnittet definierar ett rektangulärt klipp som är centrerat på musplatsen och tillämpar klippet på ett visuellt objekt som är centrerat i klientområdet i målfönstret för sammansättning. Den här skärmbilden visar resultatet av att tillämpa rektangelklippsobjektet på det visuella objektet.

Vad du behöver veta
Teknologier
Förutsättningar
- C/C++
- Microsoft Win32
- Komponentobjektmodell (COM)
Instruktioner
Steg 1: Initiera DirectComposition-objekt
- Skapa enhetsobjektet och målobjektet för sammansättning.
- Skapa ett visuellt objekt, ange dess innehåll och lägg till det i det visuella trädet.
Mer information finns i Initiera DirectComposition-.
Steg 2: Skapa rektangelklippsobjektet
Använd metoden IDCompositionDevice::CreateRectangleClip för att skapa en instans av rektangelklippsobjektet.
HRESULT hr = S_OK;
// Create the rectangle clip object.
if (m_pClip == NULL)
{
hr = m_pDevice->CreateRectangleClip(&m_pClip);
}
Steg 3: Ange egenskaperna för rektangelklippsobjektet
Anropa metoderna för rektangelklippobjektets IDCompositionRectangleClip-gränssnittet för att ange egenskaperna för klipprektangeln.
I följande exempel definieras en klipprektangel som är centrerad kring den aktuella musplatsen.
m_offsetX- och m_offsetY medlemsvariablerna innehåller värdena för egenskaperna OffsetX och OffsetY för det visuella objektet.
if (SUCCEEDED(hr))
{
// Get the location of the mouse.
POINT ptMouse = { };
GetCursorPos(&ptMouse);
ScreenToClient(m_hwnd, &ptMouse);
// Create a 100-by-100 pixel rectangular clip that is
// centered at the mouse location, and is mapped to
// the rectangle of the visual.
m_pClip->SetLeft((ptMouse.x - m_offsetX) - 50.f);
m_pClip->SetTop((ptMouse.y - m_offsetY) - 50.f);
m_pClip->SetRight((ptMouse.x - m_offsetX) + 50.f);
m_pClip->SetBottom((ptMouse.y - m_offsetY) + 50.f);
}
Observera att IDCompositionRectangleClip-gränssnittet innehåller följande metoder för att definiera en klipprektangel som har rundade hörn:
Steg 4: Ange Clip-egenskapen för det visuella objektet.
Använd metoden IDCompositionVisual::SetClip för att associera clip-egenskapen för det visuella objektet med det rektangelklippsobjektet.
if (SUCCEEDED(hr))
{
// Set the rectangle clip object as the Clip property
// of the visual.
hr = m_pVisual->SetClip(m_pClip);
}
Steg 5: Spara kompositionen
Anropa metoden IDCompositionDevice::Commit för att skicka en sats av kommandon till Microsoft DirectComposition för bearbetning. Resultatet av att tillämpa klipprektangeln visas i målfönstret.
if (SUCCEEDED(hr))
{
// Commit the visual to be composed and displayed.
hr = m_pDevice->Commit();
}
Steg 6: Frigör DirectComposition-objekten
Se till att frigöra rektangelns klippobjekt, enhetsobjektet, målobjektet för sammansättning och alla visuella objekt när du inte längre behöver dem. I följande exempel anropas det programdefinierade SafeRelease makro för att frigöra DirectComposition-objekten.
SafeRelease(&m_pClip);
SafeRelease(&m_pDevice);
SafeRelease(&m_pD3D11Device);
SafeRelease(&m_pCompTarget);
SafeRelease(&m_pVisual);
SafeRelease(&m_pSurface);
Relaterade ämnen