Knappgrupp – MRTK3

Flexibla och dynamiska knappgrupper är enkla att skapa med det nya arbetsytebaserade layoutsystemet. Tidigare var användarna tvungna att använda skriptet ObjectBar för att lägga ut en samling underordnade längs en enda axel, och varje underordnad måste läggas till manuellt i ObjectBarlistan över hanterade underordnade.
Med arbetsytebaserat UX kan du dra nytta av det inbyggda RectTransform-baserade layoutsystemet för att enkelt skapa och hantera rader, kolumner och rutnät med gränssnittskomponenter. Knappstaplar och rutnät kan skapas med hjälp av komponenterna HorizontalLayoutGroup, VerticalLayoutGroupoch GridLayoutGroup UnityUI. Underordnade objekt läggs automatiskt ut enligt de begränsningar, utfyllnad och alternativ som konfigurerats i layoutgruppen.
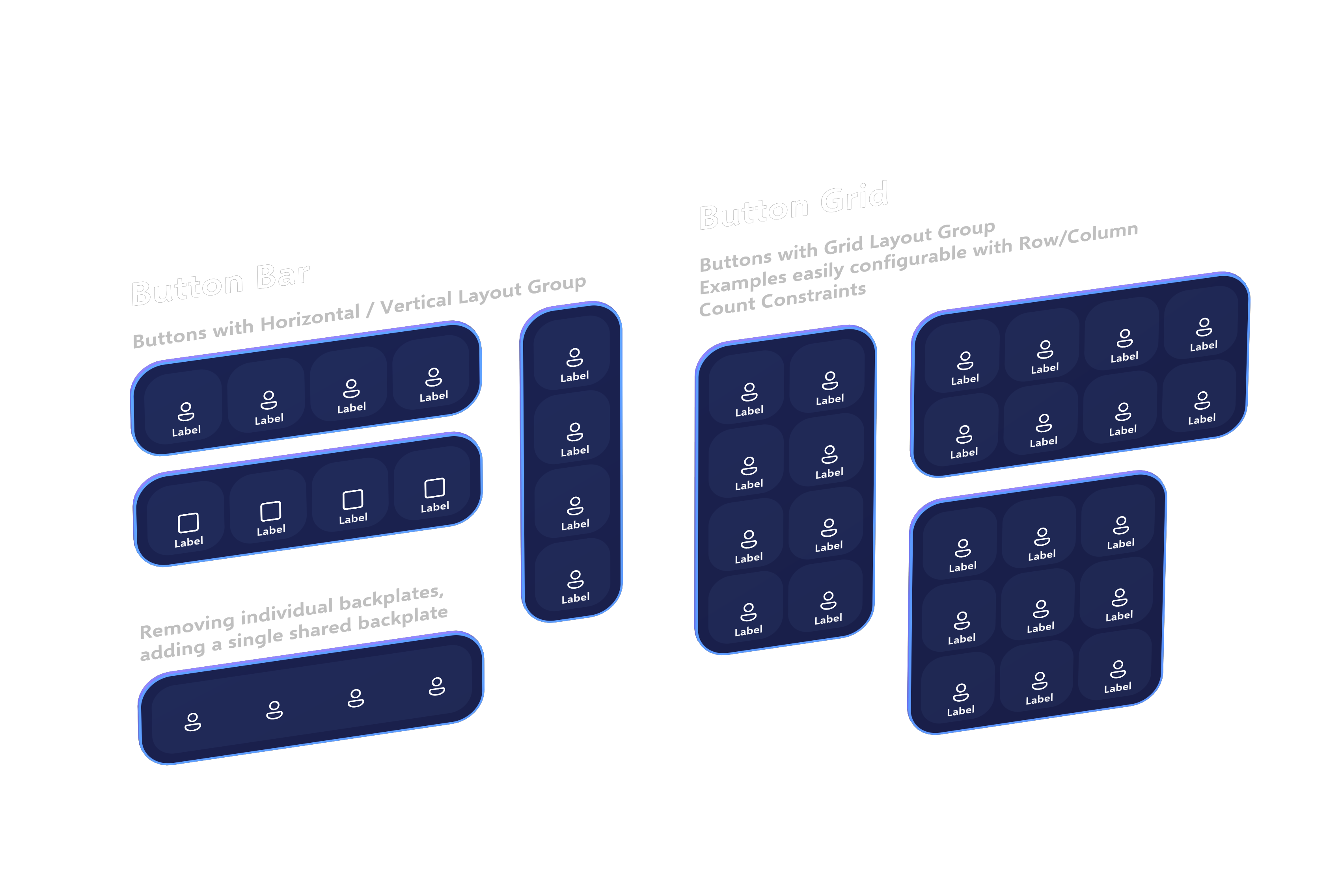
Knappfält
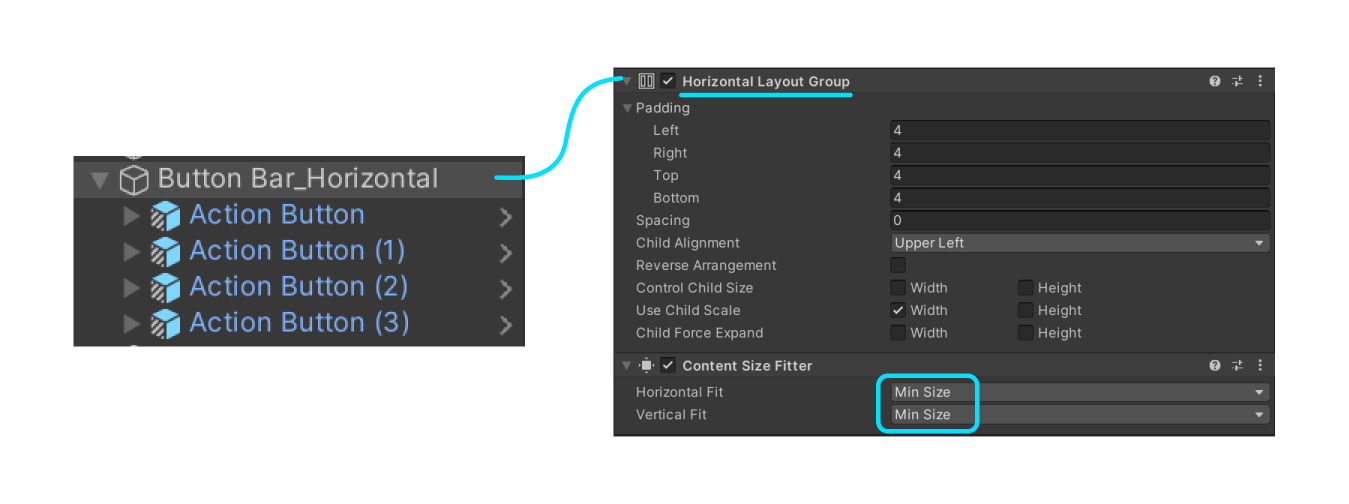
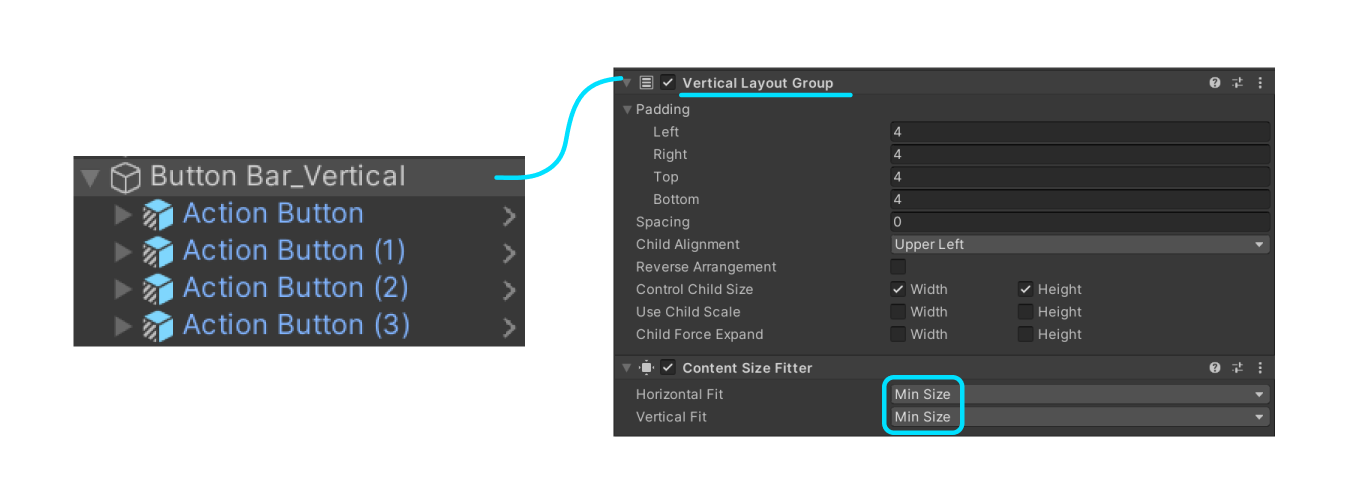
Om du vill skapa en vågrät eller lodrät "stapel" med knappar (eller andra UI-kontroller!) kan du skapa en enkel layout med antingen HorizontalLayoutGroup, VerticalLayoutGroupeller ContentSizeFitter.


Observera att underordnade komponenter för dessa komponenter för automatisk layout ska ha en LayoutElement komponent som informerar layoutmotorn om de minsta och önskade storlekarna för varje underordnad. Våra knappprefabs är förinstallerade med dessa komponenter, men du kan behöva lägga till dem i dina egna anpassade kontroller eller anpassa minsta och önskade storleksändring för att passa dina behov.
Knapprutnät
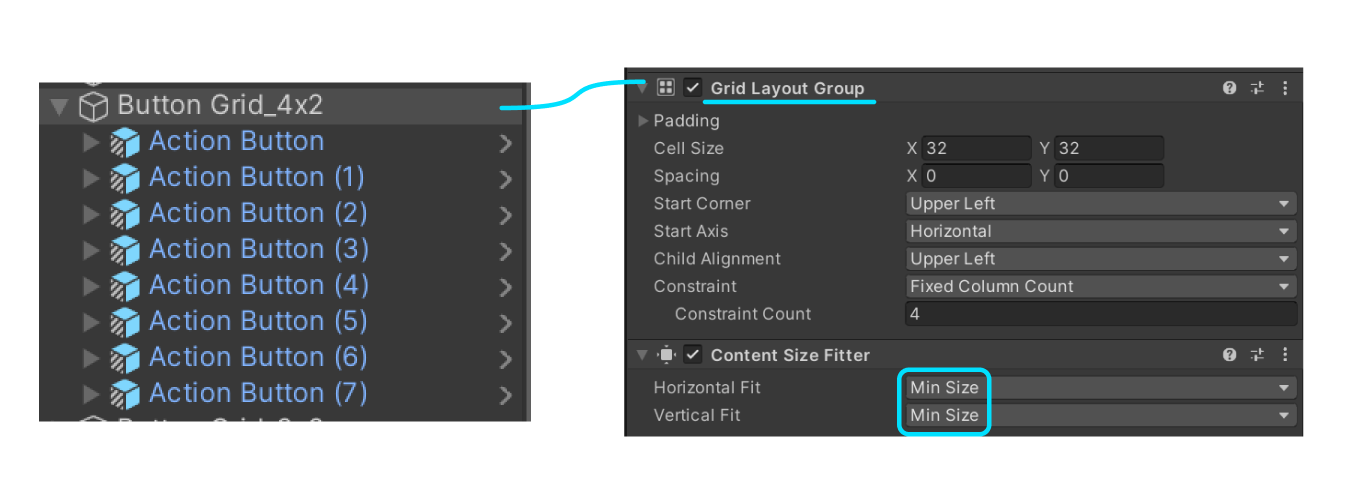
Om du vill skapa ett flexibelt rutnät med knappar gäller samma layout och design från knappfältet, men en GridLayoutGroup används i stället.

Om du vill justera antalet rader eller kolumner väljer du vilken villkorstyp du vill använda.
- Fast kolumnantal anger antalet kolumner. Antalet rader flödar om beroende på antalet objekt i samlingen.
- Antal fasta rader anger antalet kolumner. Antalet rader flödar om beroende på antalet objekt i samlingen.
-
Flexibelt resulterar i ett flexibelt antal rader eller kolumner, beroende på vilka anpassningstyper som valts
ContentSizeFitteri . Om du väljerPreferred sizeför båda anpassningstypernaContentSizeFitteri , tillsammans med enFlexiblerutnätsbegränsning, resulterar det i en rutnätslayout som försöker vara mestadels kvadratisk/jämn, men lägger till rader eller kolumner när det behövs.
Mer information om hur du använder UnityUI-layoutsystemet finns i dokumentationen här.