BoundsControl – MRTK3

BoundsControl tillhandahåller en automatiskt storleksanpassad avgränsningsruta, tillsammans med manipulationsfördelar för rotation och skalning.
I MRTK 2.x genererades BoundsControl huvudsakligen genom användning av konfigurationen ScriptableObjects. I MRTK3 har konfigurationen och anpassningen av BoundsControl förenklats avsevärt. De avgränsade visuella objekten och handtagen är helt enkelt en anpassningsbar prefab som BoundsControl instansierar vid körning. Utvecklare kan justera och anpassa de visuella objektens prefab, eller till och med skapa nya gränsvisualiseringar från grunden. Vi tillhandahåller implementeringar av visuella standardgränsobjekt enligt det nya Mixed Reality designspråket.
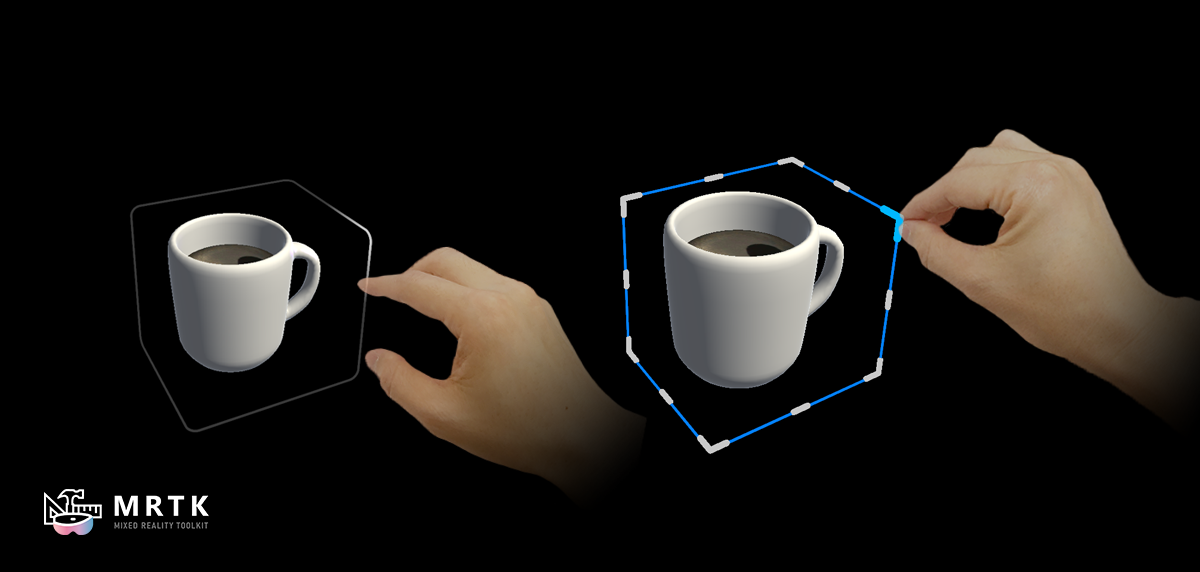
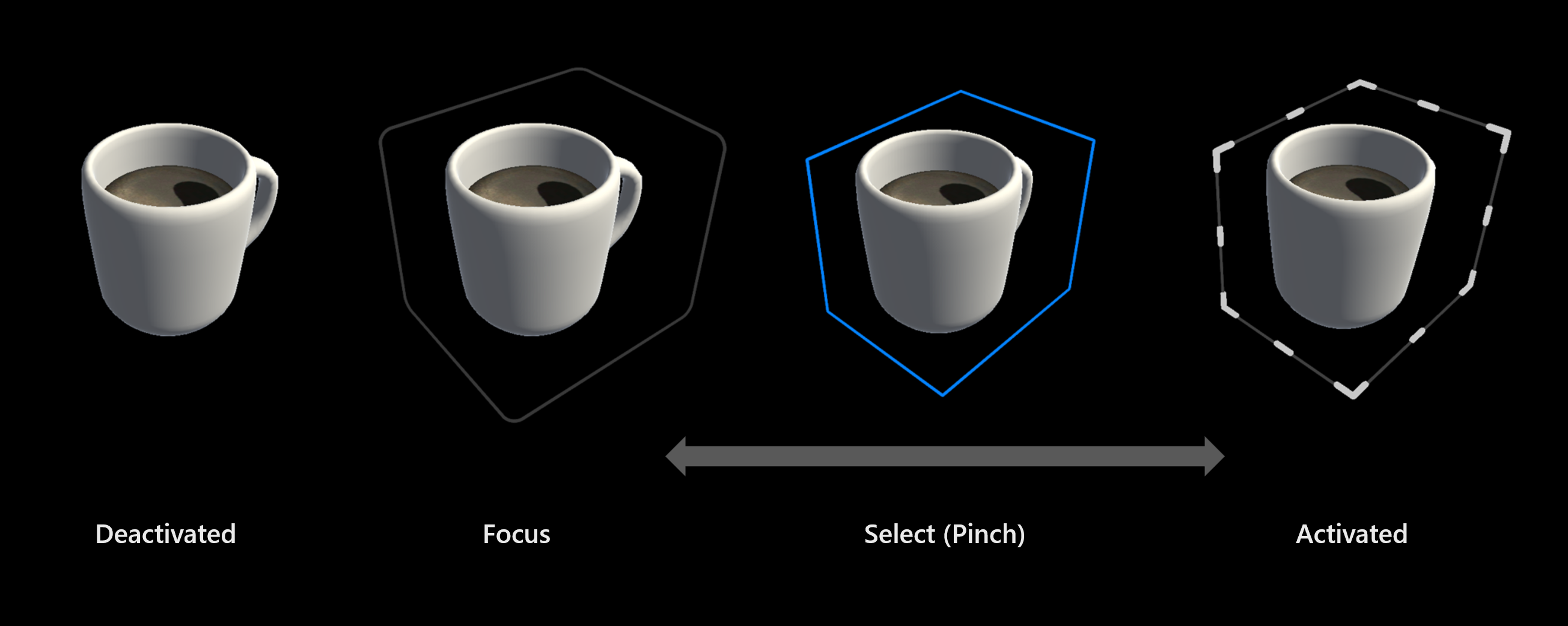
De nya visuella objekten ger strömlinjeformad visuell feedback som illustrerar användarens avsikt och manipulering av objektet med minimalt påträngande visuellt brus.
Installation
Lägg bara till BoundsControl i ett befintligt objekt och fyll i referensen BoundsVisualsPrefab med de visuella bounds-objekt som du vill använda. Vi tillhandahåller några olika färdiga gränsvisualiseringar som du kan använda.
Viktigt
Vi rekommenderar starkt att utvecklare lägger till MinMaxScaleConstraint för att förhindra att användaren skalar objektet till en oanvändbart liten eller stor storlek.
Om du vill använda de visuella objektens avsikt och fokuseffekter måste du ha en StatefulInteractable på objektet. Om det interagerande objektet inte identifieras automatiskt kan du ange anslutningen i BoundsControl-inspektören.
Anteckning
Vi rekommenderar att utvecklare använder ObjectManipulator tillsammans med BoundsControl för att erbjuda användarna direkt manipulation utöver den affordance-baserade manipuleringen. ObjectManipulator kan fungera som StatefulInteractable för de hovrings-/fokustillstånd som de visuella objekten svarar på.
Begränsar prefabs för visuella objekt
Vi erbjuder flera färdiga gränsvisualiseringar för användning med BoundsControl. Utvecklare uppmuntras att göra prefab-varianter av dessa visuella objekt och anpassa dem så att de passar deras behov. Handtagens animeringar och tillstånd drivs av StateVisualizer, vilket gör det möjligt för utvecklare att ytterligare anpassa utseendet och känslan i råden.
Hantera ocklusionsformat
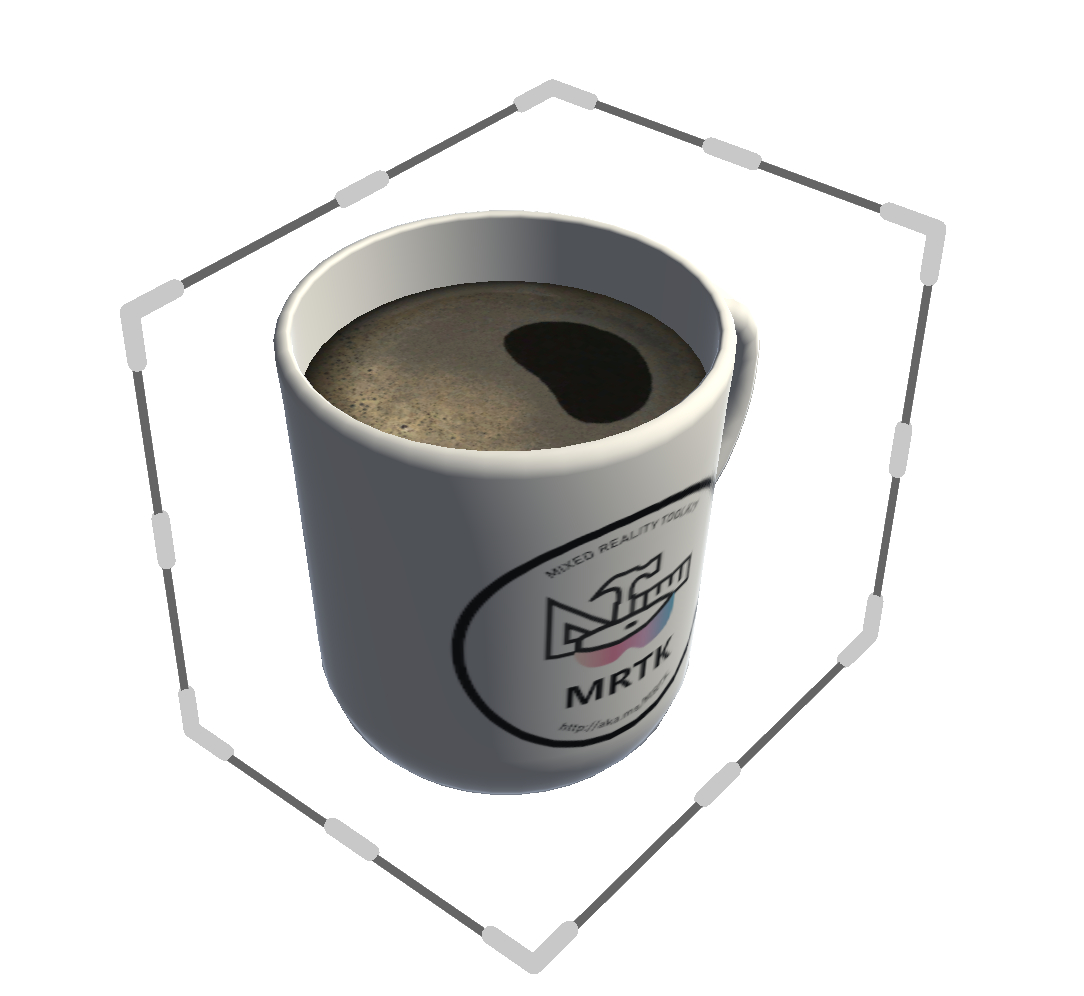
Dessa avgränsade visuella objekt erbjuder en förenklad visuell design med färre distraktioner för användaren. Endast de relevanta handtagen längs gränsernas kanter visas. De avgränsar visuella objekten kontrakt, expanderar och ändrar färg/tjocklek beroende på användarens avsikt och urvalsstatus. Vi rekommenderar starkt att du använder det här gränsvisualiseringsformatet.

Endast avsikt
I vissa sammanhang kan handtagen vara oönskade, och utvecklare kanske vill använda de avgränsade visuella objekten ensam som en förtjusande indikator på användarens avsikt. Även om den här prefab gör jobbet kan samma effekt uppnås med någon av de andra visuella gränserna genom att välja HandleType.None. Vi har upptäckt att de klämbara gränsvisualiseringarna är ett tillfredsställande och härligt visuellt feedbackelement för många olika kontexter, inte bara för hanteringsbaserad manipulering.

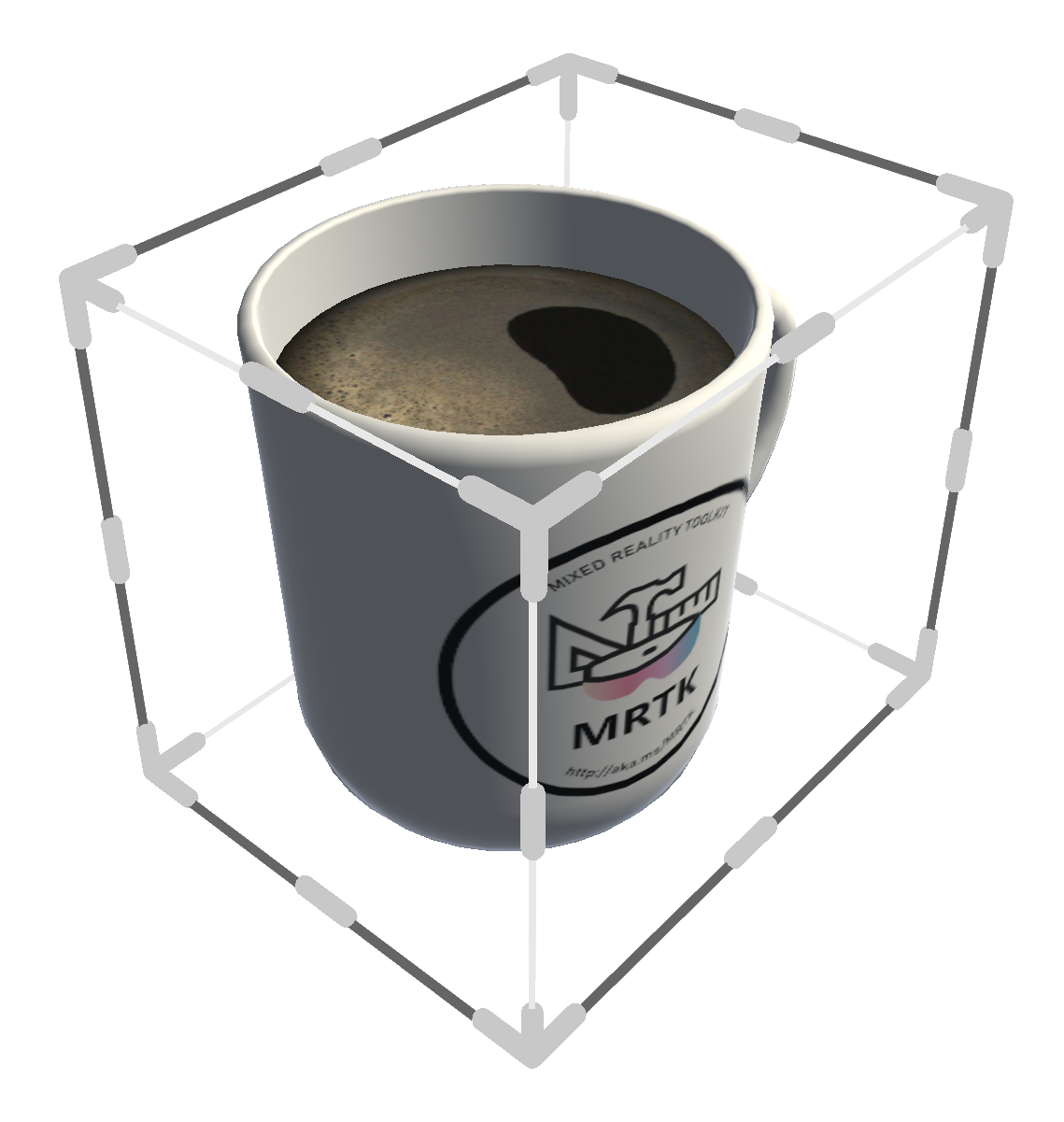
Äldre formatmall
Dessa gränsvisualiseringar visar alla handtag och kanter i rutan. Detta överensstämmer närmare med det äldre designspråket och det tidigare beteendet i MRTK 2.x; Den här designen kan dock vara mer distraherande för användarna på grund av onödigt visuellt brus. Dessutom kan förekomsten av handtagen som finns framför objektet (och bakom) orsaka problem med indirekt blick-nypa manipulation. Vi rekommenderar inte att du använder den här stilen för nya program, särskilt de som utnyttjar blickens inriktning.

Interaktionsdesign
I den aktuella iterationen erbjuder vi en enkel aktiverings-/inaktiveringsinteraktion. Genom att klicka på gränserna på plats (med andra ord genom att markera objektet, inte flytta det och släppa det) kan handtagen aktiveras och inaktiveras. Avståndstoleransen för den här kontrollen kan justeras med DragToggleThreshold, och det här aktiveringsbeteendet kan aktiveras/inaktiveras med ToggleHandlesOnClick egenskapen .

Handtagen kan aktiveras eller inaktiveras manuellt från kod när som helst genom att ange HandlesActive.
Automatisk gränsberäkning
BoundsControl försöker automatiskt beräkna gränserna för det associerade objektet. Om du vill ha en specifik gränsform kontrollerar du OverrideBounds alternativet och anger objektet bounds direkt. Beräkningssystemet för gränser beräknar bara gränserna för det angivna åsidosättningsobjektet.
Påverkar BoundsCalculationMethod hur algoritmen beräknar gränser. Om det omslutna objektets visuella form inte nödvändigtvis matchar kollideraren, eller om motsatsen är sann, kan utvecklare justera beräkningsmetoden så att den föredrar att använda återgivnings- eller kolliderargräns, eller en kombination av båda.
Oavsett beräkningsmetod Padding kommer alternativet att fylla gränserna jämnt i världsenheter. När gränserna planas ut är den utplattade axeln inte vadderad.
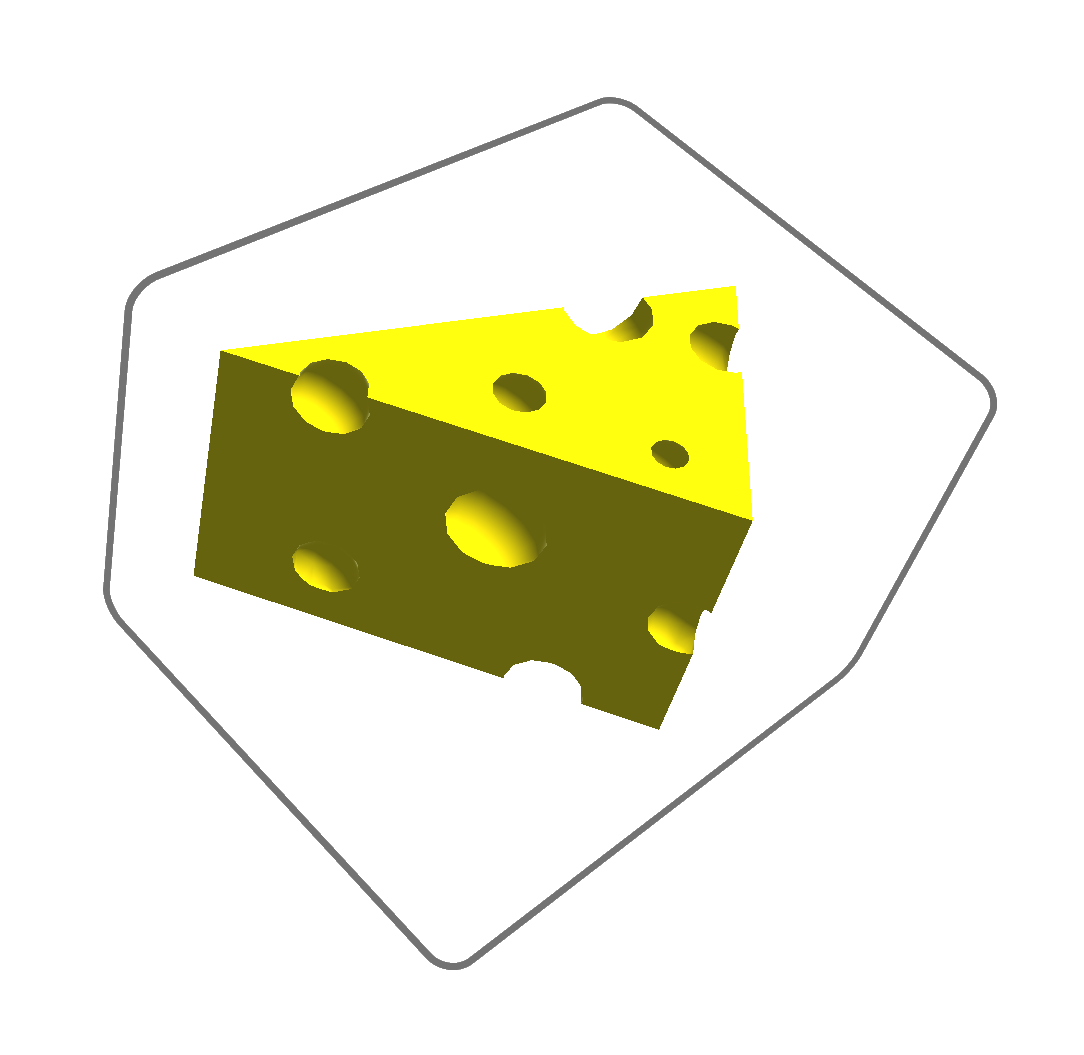
Tillplattning

BoundsControl kan också användas för att manipulera 2D-innehåll. Om FlattenMode är inställt på Autokommer BoundsControl att platta ut sig själv till en rektangulär 2D-gräns om objektet är tillräckligt plant längs någon axel. Om objektet inte är tillräckligt platt, men du fortfarande vill ha rektangulära gränser, FlattenMode.Always plattas boundsControl alltid ut längs den smalaste axeln. Omvänt FlattenMode.Never förhindrar boundsControl från att plattas ut, även om objektet är mycket tunt.
Manipulationsalternativ
Manipuleringsbeteendet för BoundsControl kan justeras på flera sätt. Alternativet RotateAnchor styr den pivotpunkt runt vilken BoundsControl roteras när rotationspriserna används. Vissa objekts pivotpunkter är långt ifrån deras visuella centrum, vilket kan orsaka obehag och obeslutsamhet vid manipulering med rotationshandtagen. Om du BoundsCenter anger för kommer BoundsControl alltid att rotera runt det geometriska mitten av de beräknade gränserna i stället för RotateAnchor objektets faktiska ursprung.
Skalningsbeteende kan anges till antingen Uniform eller Non Uniform. I enhetligt läge skalas alla axlar i objektet tillsammans, vilket bibehåller proportioner och utseende. Icke-enhetlig skalning gör att varje axel i objektet kan skalas oberoende av varandra.