HoloLens (första generationen) och Azure 306: Strömmande video
Kommentar
Självstudierna för Mixed Reality Academy har utformats med HoloLens (första generationen) och Mixed Reality Immersive Headsets i åtanke. Därför anser vi att det är viktigt att låta de här självstudierna vara kvar för utvecklare som fortfarande letar efter vägledning för att utveckla för dessa enheter. De här självstudierna uppdateras inte med de senaste verktygsuppsättningarna eller interaktionerna som används för HoloLens 2. De underhålls för att fortsätta arbeta med de enheter som stöds. Det kommer att finnas en ny serie självstudier som kommer att publiceras i framtiden som visar hur du utvecklar för HoloLens 2. Det här meddelandet uppdateras med en länk till de självstudierna när de publiceras.


I den här kursen får du lära dig hur du ansluter Azure Media Services till en Windows Mixed Reality VR-upplevelse för att tillåta direktuppspelning av 360 graders videouppspelning på uppslukande headset.
Azure Media Services är en samling tjänster som ger dig videoströmningstjänster av sändningskvalitet för att nå större målgrupper på dagens mest populära mobila enheter. Mer information finns på sidan Azure Media Services.
Efter att ha slutfört den här kursen kommer du att ha ett uppslukande headsetprogram för mixad verklighet, som kommer att kunna göra följande:
Hämta en 360-graders video från en Azure Storage via Azure Media Service.
Visa den hämtade 360-gradersvideon i en Unity-scen.
Navigera mellan två scener med två olika videor.
I ditt program är det upp till dig hur du ska integrera resultaten med din design. Den här kursen är utformad för att lära dig hur du integrerar en Azure-tjänst med ditt Unity-projekt. Det är ditt jobb att använda den kunskap du får från den här kursen för att förbättra din mixed reality-app.
Stöd för enheter
| Kurs | HoloLens | Uppslukande headset |
|---|---|---|
| MR och Azure 306: Strömma video | ✔️ |
Förutsättningar
Kommentar
Den här självstudien är utformad för utvecklare som har grundläggande erfarenhet av Unity och C#. Tänk också på att förutsättningarna och de skriftliga instruktionerna i det här dokumentet representerar det som har testats och verifierats i skrivande stund (maj 2018). Du är fri att använda den senaste programvaran, som anges i artikeln installera verktyg, men det bör inte antas att informationen i den här kursen perfekt matchar vad du hittar i nyare programvara än vad som anges nedan.
Vi rekommenderar följande maskinvara och programvara för den här kursen:
- En utvecklingsdator som är kompatibel med Windows Mixed Reality för avancerad (VR) headsetutveckling
- Windows 10 Fall Creators Update (eller senare) med utvecklarläge aktiverat
- Den senaste Windows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- Ett Windows Mixed Reality-headset (VR)
- Internetåtkomst för Azure-installation och datahämtning
- Två 360-graders videor i mp4-format (du hittar några royaltyfria videor på den här nedladdningssidan)
Innan du börjar
För att undvika problem med att skapa det här projektet rekommenderar vi starkt att du skapar projektet som nämns i den här självstudien i en rotmapp eller nära rotmapp (långa mappsökvägar kan orsaka problem vid byggtid).
Konfigurera och testa ditt Integrerande Headset för Mixed Reality.
Kommentar
Du behöver inte motionskontrollanter för den här kursen. Om du behöver stöd för att konfigurera det uppslukande headsetet klickar du på länken för hur du konfigurerar Windows Mixed Reality.
Kapitel 1 – Azure-portalen: Skapa Azure Storage-kontot
Om du vill använda Azure Storage-tjänsten måste du skapa och konfigurera ett lagringskonto i Azure Portal.
Logga in på Azure Portal.
Kommentar
Om du inte redan har ett Azure-konto måste du skapa ett. Om du följer den här självstudien i en klassrums- eller labbsituation ber du din instruktör eller någon av rektorerna om hjälp med att konfigurera ditt nya konto.
När du är inloggad klickar du på Lagringskonton i den vänstra menyn.

På fliken Lagringskonton klickar du på Lägg till.

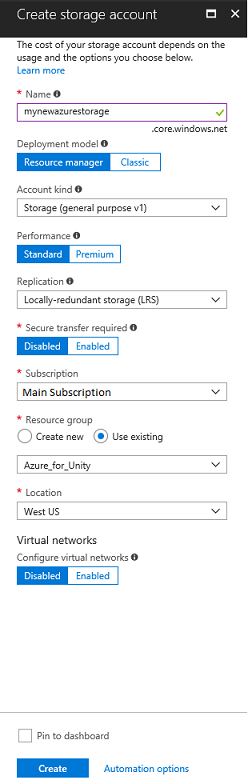
På fliken Skapa lagringskonto :
Infoga ett namn för ditt konto, tänk på att det här fältet endast accepterar siffror och gemener.
Som Distributionsmodell väljer du Resurshanterare.
För Typ av konto väljer du Lagring (generell användning v1).
För Prestanda väljer du Standard.*
För Replikering väljer du Lokalt redundant lagring (LRS).
Låt säker överföring vara inaktiverad.
Välj en prenumeration.
Välj en resursgrupp eller skapa en ny. En resursgrupp är ett sätt att övervaka, kontrollera åtkomst, etablera och hantera fakturering för en samling Azure-tillgångar.
Fastställa platsen för resursgruppen (om du skapar en ny resursgrupp). Platsen skulle helst vara i den region där programmet skulle köras. Vissa Azure-tillgångar är bara tillgängliga i vissa regioner.
Du måste bekräfta att du har förstått de villkor som gäller för den här tjänsten.

När du har klickat på Skapa måste du vänta tills tjänsten har skapats. Det kan ta en minut.
Ett meddelande visas i portalen när tjänstinstansen har skapats.

Nu behöver du inte följa resursen, utan bara gå vidare till nästa kapitel.
Kapitel 2 – Azure-portalen: skapa mediatjänsten
Om du vill använda Azure Media Service måste du konfigurera en instans av tjänsten som ska göras tillgänglig för ditt program (där kontoinnehavaren måste vara administratör).
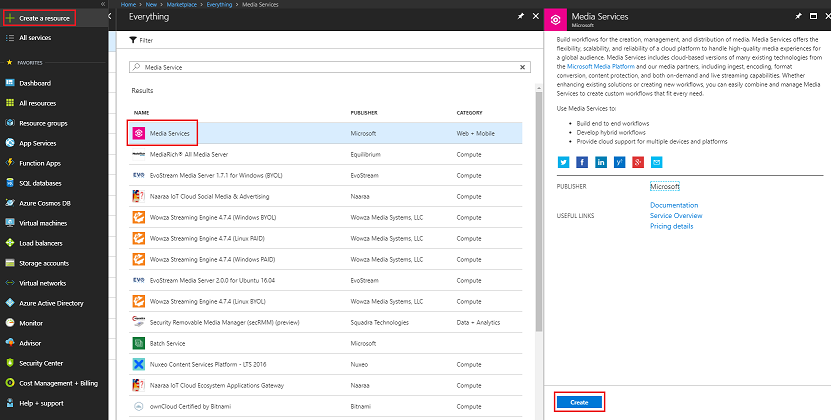
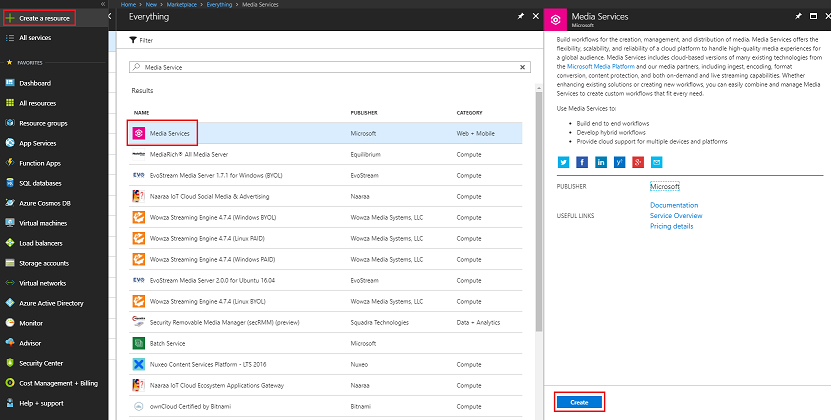
I Azure-portalen klickar du på Skapa en resurs i det övre vänstra hörnet och söker efter Media Service och trycker på Retur. Den resurs som du vill ha för närvarande har en rosa ikon. klicka på det här för att visa en ny sida.

Den nya sidan innehåller en beskrivning av Media Service. Längst ned till vänster i den här prompten klickar du på knappen Skapa för att skapa en association med den här tjänsten.

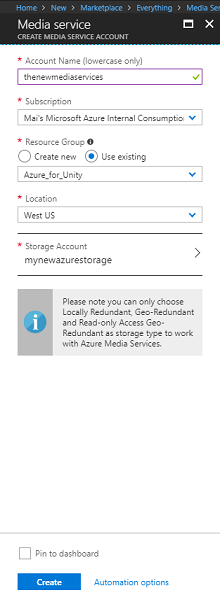
När du har klickat på Skapa en panel visas där du behöver ange lite information om din nya Media Service:
Infoga önskat kontonamn för den här tjänstinstansen.
Välj en prenumeration.
Välj en resursgrupp eller skapa en ny. En resursgrupp är ett sätt att övervaka, kontrollera åtkomst, etablera och hantera fakturering för en samling Azure-tillgångar. Vi rekommenderar att du behåller alla Azure-tjänster som är associerade med ett enda projekt (t.ex. dessa labb) under en gemensam resursgrupp).
Om du vill läsa mer om Azure-resursgrupper följer du den här länken om hur du hanterar Azure-resursgrupper.
Fastställa platsen för resursgruppen (om du skapar en ny resursgrupp). Platsen skulle helst vara i den region där programmet skulle köras. Vissa Azure-tillgångar är bara tillgängliga i vissa regioner.
I avsnittet Lagringskonto klickar du på avsnittet Välj... och sedan på lagringskontot som du skapade i det senaste kapitlet.
Du måste också bekräfta att du har förstått de villkor som gäller för den här tjänsten.
Klicka på Skapa.

När du har klickat på Skapa måste du vänta tills tjänsten har skapats. Det kan ta en minut.
Ett meddelande visas i portalen när tjänstinstansen har skapats.

Klicka på meddelandet för att utforska din nya tjänstinstans.

Klicka på knappen Gå till resurs i meddelandet för att utforska din nya tjänstinstans.
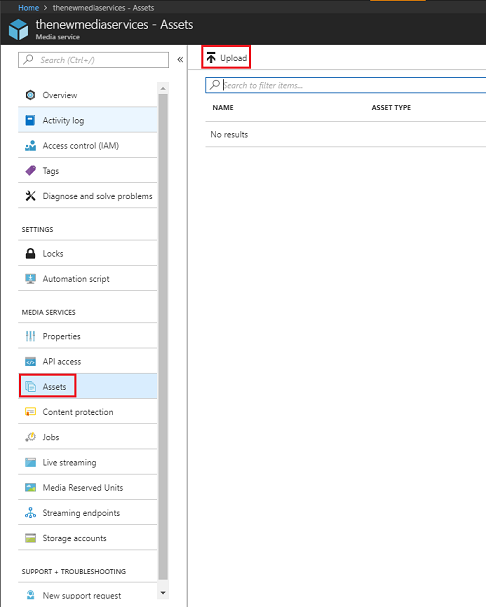
På den nya mediatjänstsidan i panelen till vänster klickar du på länken Tillgångar , som är ungefär halvvägs ned.
Klicka på Ladda upp i det övre vänstra hörnet på sidan på nästa sida.

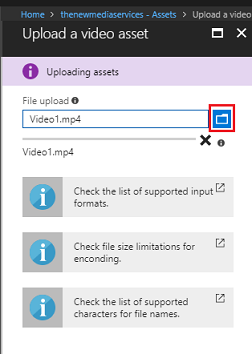
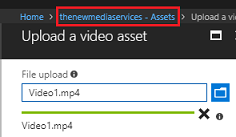
Klicka på mappikonen för att bläddra bland dina filer och välj den första 360 Video som du vill strömma.
Du kan följa den här länken för att ladda ned en exempelvideo.

Varning
Långa filnamn kan orsaka ett problem med kodaren: för att säkerställa att videor inte har problem kan du överväga att förkorta längden på dina videofilnamn.
Förloppsindikatorn blir grön när videon har laddats upp.

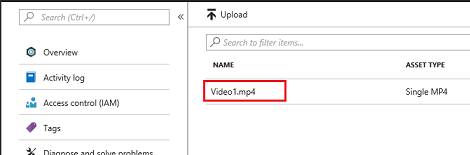
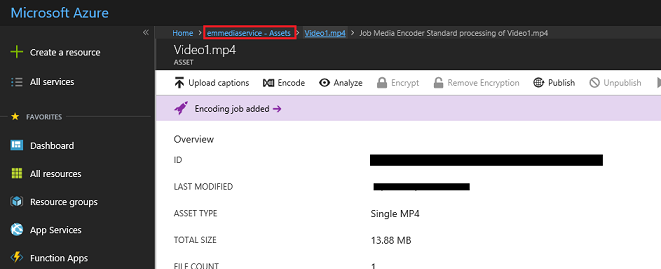
Klicka på texten ovan (dittservicenamn – Tillgångar) för att återgå till sidan Tillgångar .
Du kommer att märka att videon har laddats upp. Klicka på den.

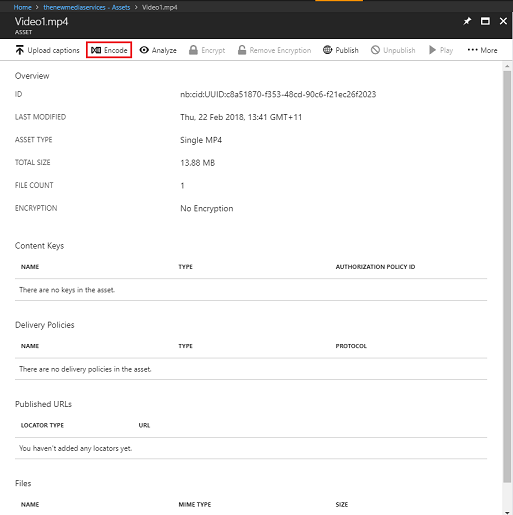
Sidan som du omdirigeras till visar detaljerad information om videon. För att kunna använda videon måste du koda den genom att klicka på knappen Koda längst upp till vänster på sidan.

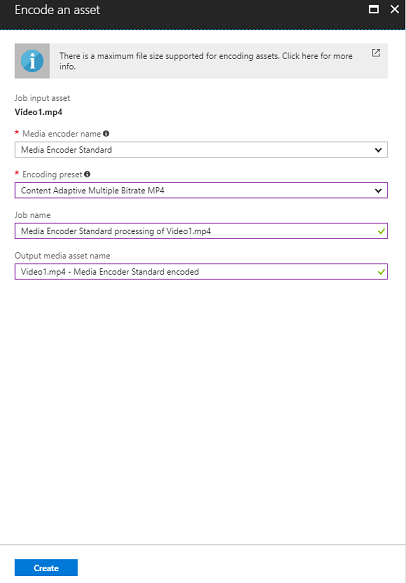
En ny panel visas till höger, där du kan ange kodningsalternativ för filen. Ange följande egenskaper (vissa kommer redan att anges som standard):
Mediakodarens namn Media Encoder Standard
Kodning av förinställt innehåll – anpassningsbar mp4 med flera bithastigheter
Jobbnamn Media Encoder Standardbearbetning av Video1.mp4
Utdatamediets tillgångsnamn Video1.mp4 – Media Encoder Standard kodad

Klicka på knappen Skapa.
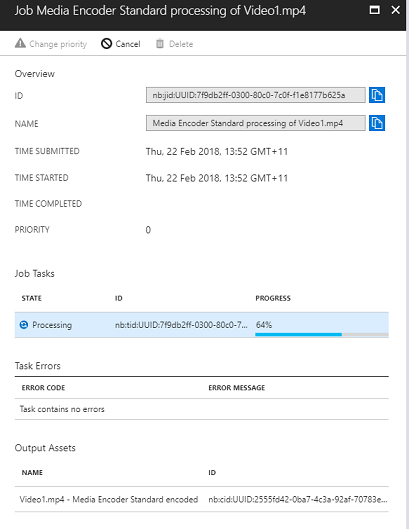
Du ser ett fält med kodningsjobbet lagt till, klickar på det fältet och en panel visas med kodningsförloppet som visas i det.


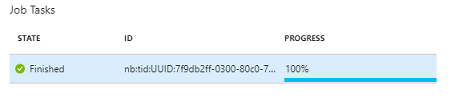
Vänta tills jobbet har slutförts. När det är klart kan du stänga panelen med "X" längst upp till höger i panelen.


Viktigt!
Hur mycket tid det tar beror på videons filstorlek. Den här processen kan ta ganska mycket tid.
Nu när den kodade versionen av videon har skapats kan du publicera den för att göra den tillgänglig. Om du vill göra det klickar du på den blå länken Tillgångar för att gå tillbaka till sidan tillgångar.

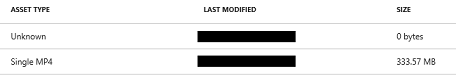
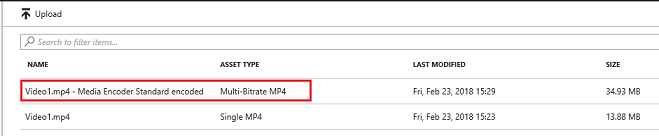
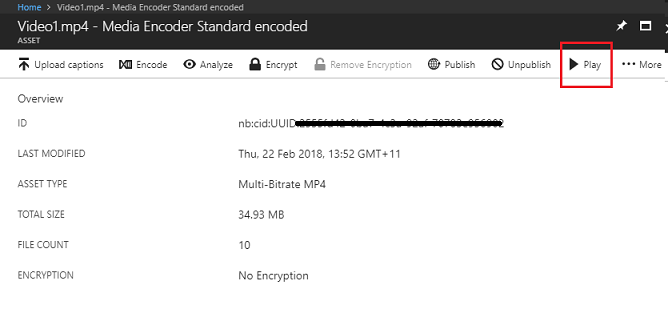
Du kommer att se videon tillsammans med en annan, som är av tillgångstyp Multi-Bitrate MP4.

Kommentar
Du kanske märker att den nya tillgången, tillsammans med din första video, är Okänd och har "0" byte för sin storlek, uppdatera bara fönstret så att det uppdateras.
Klicka på den här nya tillgången.

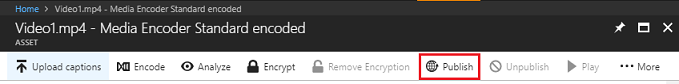
Du kommer att se en liknande panel som den du använde tidigare, bara det här är en annan tillgång. Klicka på knappen Publicera längst upp på sidan.

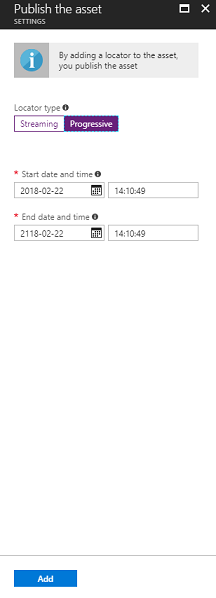
Du uppmanas att ange en positionerare, som är startpunkten, till fil/s i dina tillgångar. För ditt scenario anger du följande egenskaper:
Positionerartyp>Progressiv.
Datum och tid kommer att anges för dig, från ditt aktuella datum, till en tid i framtiden (hundra år i det här fallet). Lämna som det är eller ändra det så att det passar.
Kommentar
Mer information om lokaliserare och vad du kan välja finns i Dokumentation om Azure Media Services.
Klicka på knappen Lägg till längst ned i panelen.

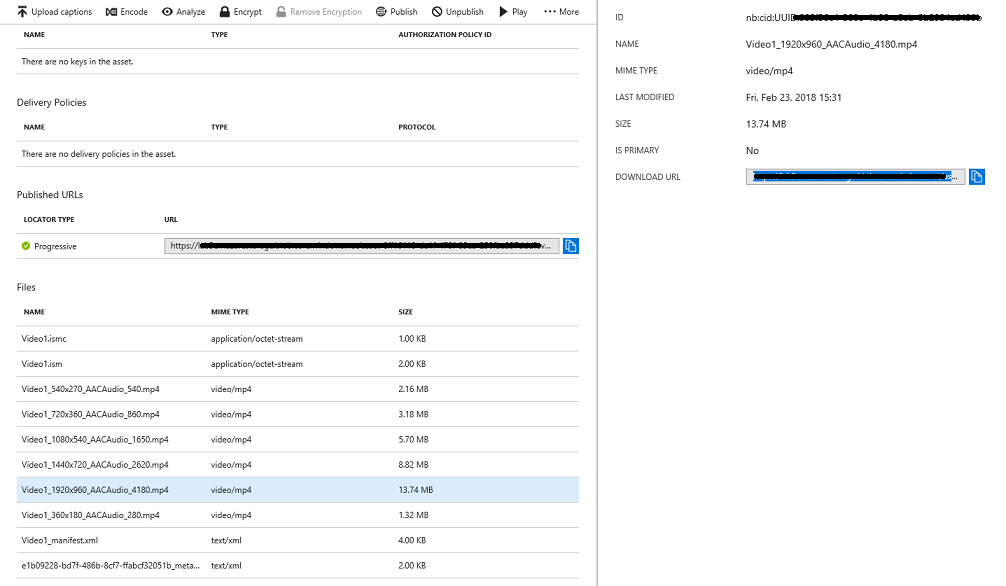
Videon har nu publicerats och kan strömmas med hjälp av dess slutpunkt. Längre ned på sidan finns avsnittet Filer . Det är här de olika kodade versionerna av videon kommer att finnas. Välj den högsta möjliga upplösningen (i bilden nedan är filen 1920x960) och sedan visas en panel till höger. Där hittar du en nedladdnings-URL. Kopiera den här slutpunkten eftersom du kommer att använda den senare i koden.


Kommentar
Du kan också trycka på knappen Spela upp för att spela upp videon och testa den.
Nu måste du ladda upp den andra videon som du ska använda i det här labbet. Följ stegen ovan och upprepa samma process för den andra videon. Se till att du kopierar den andra slutpunkten också. Använd följande länk för att ladda ned en andra video.
När båda videorna har publicerats är du redo att gå vidare till nästa kapitel.
Kapitel 3 – Konfigurera Unity-projektet
Följande är en typisk konfiguration för utveckling med Mixed Reality och är därför en bra mall för andra projekt.
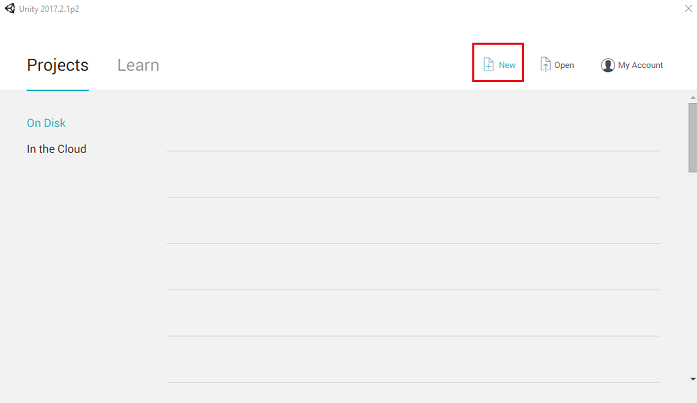
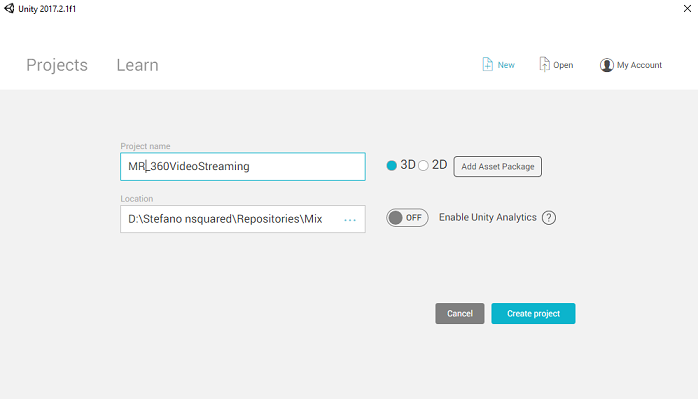
Öppna Unity och klicka på Nytt.

Nu måste du ange ett Unity-projektnamn, infoga MR_360VideoStreaming.. Kontrollera att projekttypen är inställd på 3D. Ange platsen till någonstans som passar dig (kom ihåg att närmare rotkataloger är bättre). Klicka sedan på Skapa projekt.

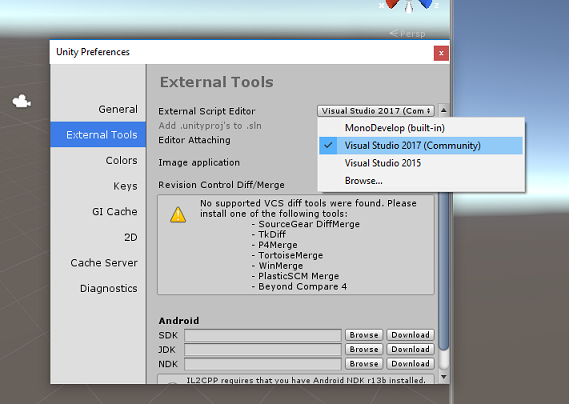
När Unity är öppet är det värt att kontrollera att standardskriptredigeraren är inställd på Visual Studio. Gå till Redigerainställningar och gå sedan till Externa verktyg från det nya fönstret. Ändra extern skriptredigerare till Visual Studio 2017. Stäng fönstret Inställningar .

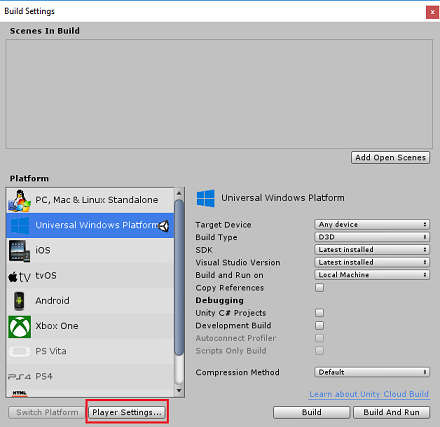
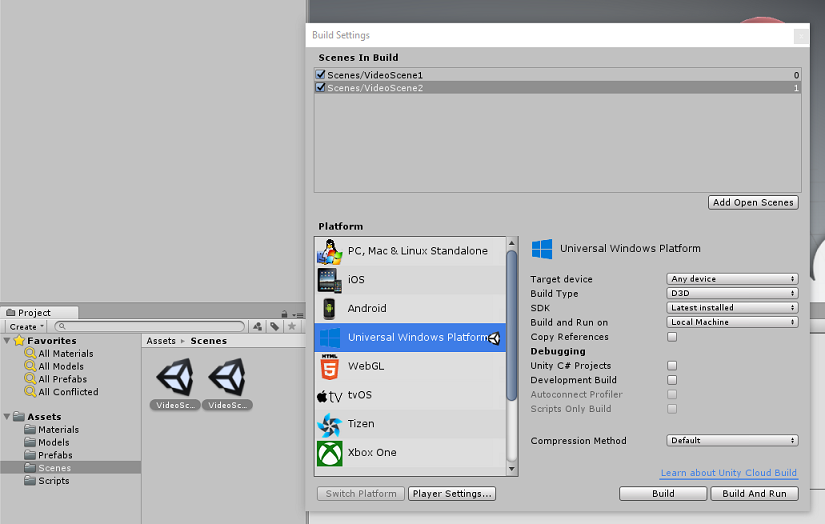
Gå sedan till Inställningar för filgenereringoch växla plattformen till Universell Windows-plattform genom att klicka på knappen Växla plattform.
Kontrollera också att:
Målenheten är inställd på Valfri enhet.
Byggtyp är inställt på D3D.
SDK är inställt på Senaste installerat.
Visual Studio-versionen är inställd på Senaste installerad.
Build and Run är inställt på Lokal dator.
Oroa dig inte för att konfigurera Scener just nu, eftersom du kommer att konfigurera dem senare.
De återstående inställningarna ska vara kvar som standard för tillfället.

I fönstret Bygginställningar klickar du på knappen Spelarinställningar. Då öppnas den relaterade panelen i det utrymme där inspektören finns.
I den här panelen måste några inställningar verifieras:
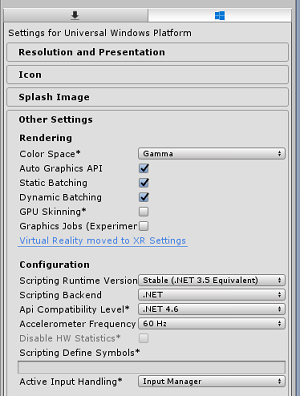
På fliken Andra inställningar :
Skriptkörningsversionen bör vara stabil (.NET 3.5-motsvarighet).
Skriptserverdelen ska vara .NET.
API-kompatibilitetsnivån ska vara .NET 4.6.

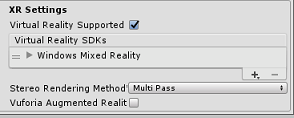
Längre ned på panelen, i XR-inställningar (som finns under Publiceringsinställningar), markerar du Virtual Reality Supported (Virtual Reality Supported) och kontrollerar att Windows Mixed Reality SDK har lagts till.

På fliken Publiceringsinställningar går du till Funktioner och kontrollerar:
InternetClient

När du har gjort dessa ändringar stänger du fönstret Bygginställningar .
Spara projektfilen Spara projekt.
Kapitel 4 – Importera InsideOutSphere Unity-paketet
Viktigt!
Om du vill hoppa över Unity Set up-komponenten i den här kursen och fortsätta direkt till kod kan du ladda ned .unitypackage, importera den till projektet som ett anpassat paket och sedan fortsätta från kapitel 5. Du måste fortfarande skapa ett Unity-projekt.
För den här kursen behöver du ladda ned ett Unity Asset Package med namnet InsideOutSphere.unitypackage.
Så här importerar du unitypackage:
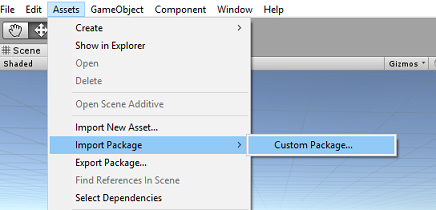
Med Unity-instrumentpanelen framför dig klickar du på Tillgångar i menyn överst på skärmen och klickar sedan på Importera paket > anpassat paket.

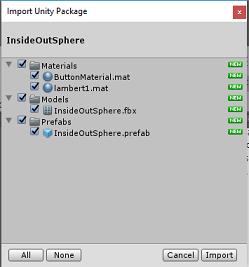
Använd filväljaren för att välja paketet InsideOutSphere.unitypackage och klicka på Öppna. En lista över komponenter för den här tillgången visas för dig. Bekräfta importen genom att klicka på Importera.

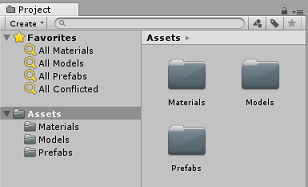
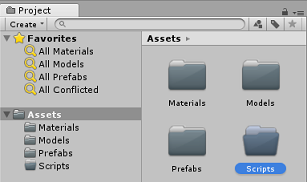
När importen är klar ser du att tre nya mappar, Material, Modeller och Prefabs, har lagts till i mappen Tillgångar. Den här typen av mappstruktur är typisk för ett Unity-projekt.

Öppna mappen Modeller så ser du att InsideOutSphere-modellen har importerats.
I mappen Material hittar du InsideOutSpheres material lambert1, tillsammans med ett material som heter ButtonMaterial, som används av GazeButton, som du snart kommer att se.
Prefabs-mappen innehåller prefab för InsideOutSphere som innehåller både InsideOutSphere-modellen och GazeButton.
Ingen kod ingår, du kommer att skriva koden genom att följa den här kursen.
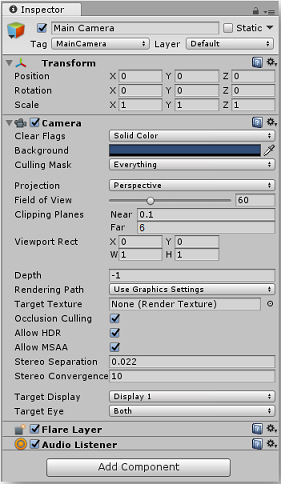
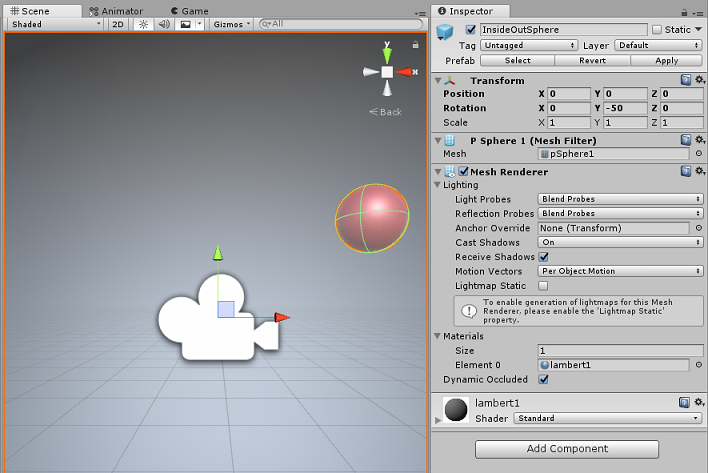
I hierarkin väljer du huvudkameraobjektet och uppdaterar följande komponenter:
Transformera
Position = X: 0, Y: 0, Z: 0.
Rotation = X: 0, Y: 0, Z: 0.
Skala X: 1, Y: 1, Z: 1.
Kamera
Clear Flags: Solid Color.
Klippplan: Nära: 0,1, långt: 6.

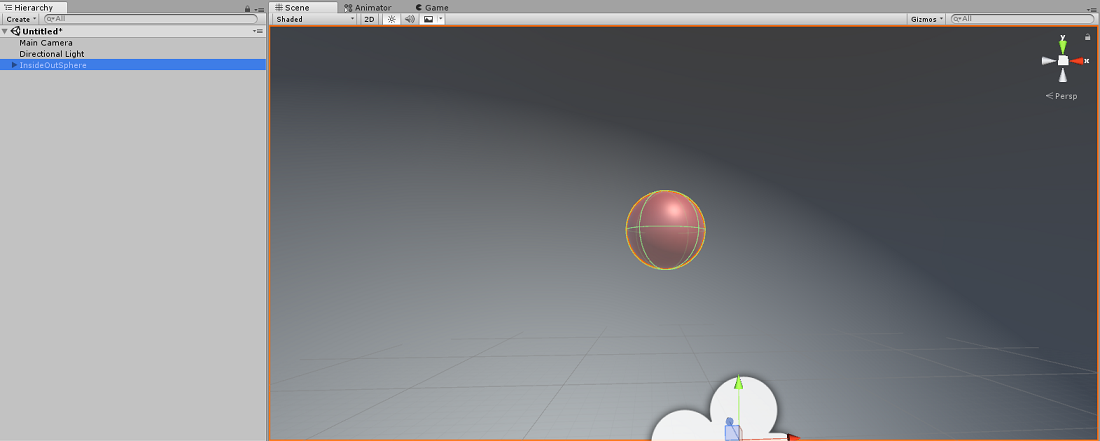
Gå till prefab-mappen och dra sedan prefab insideoutsphere till hierarkipanelen .

Expandera InsideOutSphere-objektet i hierarkin genom att klicka på den lilla pilen bredvid det. Du ser ett underordnat objekt under det med namnet GazeButton. Detta kommer att användas för att ändra scener och därmed videor.

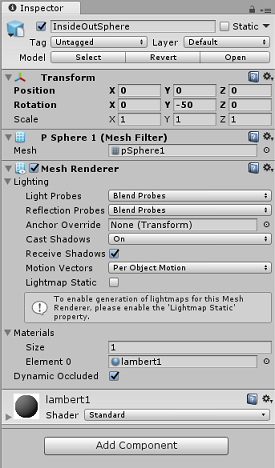
I Kontrollfönstret klickar du på Komponenten För transformering av InsideOutSphere kontrollerar du att följande egenskaper har angetts:
Transformera – position
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformera – rotation
| X | Y | Z |
|---|---|---|
| 0 | -50 | 0 |
Transformera – skala
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |

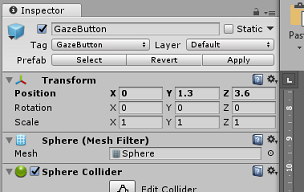
- Klicka på det underordnade Objektet GazeButton och ange dess transformering enligt följande:
Transformera – position
| X | Y | Z |
|---|---|---|
| 3,6 | 1.3 | 0 |
Transformera – rotation
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformera – skala
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

Kapitel 5 – Skapa klassen VideoController
Klassen VideoController är värd för de två videoslutpunkter som ska användas för att strömma innehållet från Azure Media Service.
Så här skapar du den här klassen:
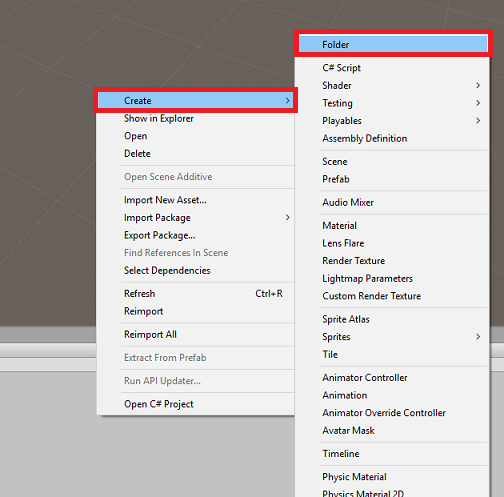
Högerklicka i tillgångsmappen i projektpanelen och klicka på Skapa > mapp. Ge mappen namnet Skript.


Dubbelklicka på mappen Skript för att öppna den.
Högerklicka i mappen och klicka sedan på Skapa > C#-skript. Ge skriptet namnet VideoController.

Dubbelklicka på det nya VideoController-skriptet för att öppna det med Visual Studio 2017.

Uppdatera namnrymderna överst i kodfilen enligt följande:
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;Ange följande variabler i klassen VideoController tillsammans med metoden Awake():
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }Nu är det dags att ange slutpunkterna från dina Azure Media Service-videor:
Den första i variabeln video1endpoint .
Den andra i variabeln video2endpoint .
Varning
Det finns ett känt problem med att använda https i Unity, med version 2017.4.1f1. Om videorna ger ett fel vid uppspelning kan du prova att använda "http" i stället.
Därefter måste metoden Start() redigeras. Den här metoden utlöses varje gång användaren byter scen (vilket innebär att videon växlas) genom att titta på blickknappen.
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Efter metoden Start() infogar du metoden PlayVideo() IEnumerator, som kommer att användas för att starta videor sömlöst (så att ingen stamning visas).
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }Den sista metoden som du behöver för den här klassen är metoden ChangeScene(), som används för att växla mellan scener.
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }Dricks
Metoden ChangeScene() använder en praktisk C#-funktion som kallas villkorsoperator. Detta gör att villkor kan kontrolleras och sedan returneras värden baserat på resultatet av kontrollen, allt inom en enda instruktion. Följ den här länken om du vill veta mer om villkorsstyrd operator.
Spara ändringarna i Visual Studio innan du återvänder till Unity.
Tillbaka i Unity-redigeraren klickar och drar du klassen VideoController [från]{.underline} mappen Skript till huvudkameraobjektet i hierarkipanelen .
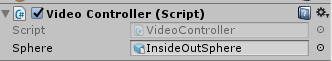
Klicka på huvudkameran och titta på kontrollpanelen. Du kommer att märka att det finns ett fält med ett tomt värde i den nyligen tillagda skriptkomponenten. Det här är ett referensfält som riktar sig till de offentliga variablerna i koden.
Dra InsideOutSphere-objektet från hierarkipanelen till sphere-facket, enligt bilden nedan.


Kapitel 6 – Skapa klassen Gaze
Den här klassen ansvarar för att skapa en Raycast som kommer att projiceras framåt från huvudkameran för att identifiera vilket objekt användaren tittar på. I det här fallet måste Raycast identifiera om användaren tittar på GazeButton-objektet i scenen och utlöser ett beteende.
Så här skapar du den här klassen:
Gå till mappen Skript som du skapade tidigare.
Högerklicka i projektpanelen , SkapaC#-skript. Ge skriptet namnet Gaze.
Dubbelklicka på det nya Gaze-skriptet för att öppna det med Visual Studio 2017.
Kontrollera att följande namnområde finns överst i skriptet och ta bort andra:
using UnityEngine;Lägg sedan till följande variabler i klassen Gaze :
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }Kod för metoderna Awake() och Start() måste nu läggas till.
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Lägg till följande kod i metoden Update() för att projicera en Raycast och identifiera målträffen:
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Spara ändringarna i Visual Studio innan du återvänder till Unity.
Klicka och dra klassen Gaze från mappen Skript till huvudkameraobjektet i hierarkipanelen .
Kapitel 7 – Konfigurera de två Unity-scenerna
Syftet med det här kapitlet är att konfigurera de två scenerna som var och en är värd för en video som ska strömmas. Du kommer att duplicera scenen som du redan har skapat, så att du inte behöver konfigurera den igen, även om du sedan redigerar den nya scenen, så att GazeButton-objektet finns på en annan plats och har ett annat utseende. Det här är för att visa hur du ändrar mellan scener.
Gör detta genom att gå till Arkiv > spara scen som .... Ett spara-fönster visas. Klicka på knappen Ny mapp .

Ge mappen namnet Scener.
Fönstret Spara scen är fortfarande öppet. Öppna den nyligen skapade mappen Scener .
I fältet Filnamn: text skriver du VideoScene1 och trycker sedan på Spara.
I Unity öppnar du mappen Scener och vänsterklickar på videoscene1-filen. Använd tangentbordet och tryck på Ctrl + D du duplicerar scenen
Dricks
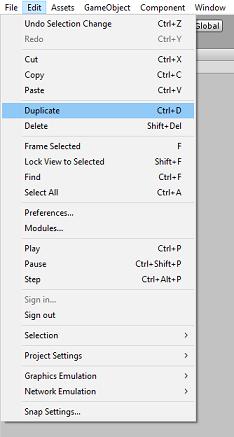
Du kan också utföra dubblettkommandot genom att navigera till Redigera > dubblett.
Unity ökar automatiskt scennamnens nummer, men kontrollerar det ändå för att säkerställa att det matchar den tidigare infogade koden.
Du bör ha VideoScene1 och VideoScene2.
Med dina två scener går du till Inställningar för filgenerering>. När fönstret Bygginställningar är öppet drar du dina scener till avsnittet Scener i Build .

Dricks
Du kan välja båda scenerna från mappen Scener genom att hålla ctrl-knappen och sedan vänsterklicka på varje scen och slutligen dra båda över.
Stäng fönstret Bygginställningar och dubbelklicka på VideoScene2.
När den andra scenen är öppen klickar du på det underordnade Objektet GazeButton i InsideOutSphere och anger dess transformering enligt följande:
Transformera – position
| X | Y | Z |
|---|---|---|
| 0 | 1.3 | 3,6 |
Transformera – rotation
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformera – skala
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |
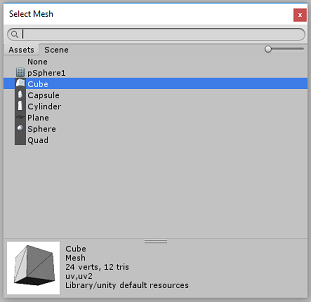
Med GazeButton-barnet fortfarande markerat tittar du på Inspector och på Mesh-filtret. Klicka på det lilla målet bredvid mesh-referensfältet :

Popup-fönstret Välj nät visas. Dubbelklicka på kubnätet i listan över tillgångar.

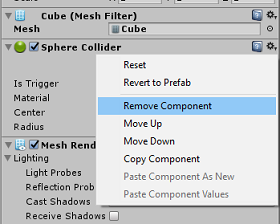
Mesh-filtret uppdateras och är nu en kub. Klicka nu på kugghjulsikonen bredvid Sphere Collider och klicka på Ta bort komponent för att ta bort kollideraren från det här objektet.

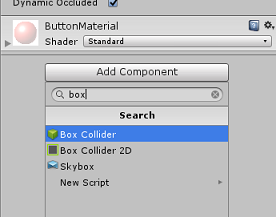
Med GazeButton fortfarande markerat klickar du på knappen Lägg till komponent längst ned i inspektören. I sökfältet skriver du rutan och Box Collider är ett alternativ – klicka på det för att lägga till en Box Collider i ditt GazeButton-objekt.

GazeButton är nu delvis uppdaterad för att se annorlunda ut, men nu skapar du ett nytt material, så att det ser helt annorlunda ut och är lättare att känna igen som ett annat objekt än objektet i den första scenen.
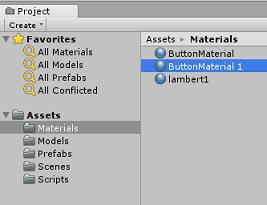
Gå till mappen Material i projektpanelen. Duplicera ButtonMaterial Material (tryck på Ctrl + D på tangentbordet eller vänsterklicka på Material. Välj sedan Duplicera i menyalternativet Redigera fil).


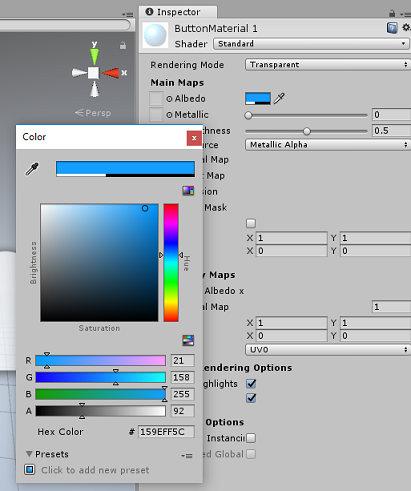
Välj det nya ButtonMaterial-materialet (här med namnet ButtonMaterial 1) och klicka på fönstret Albedo-färg i inspektören. Ett popup-fönster visas där du kan välja en annan färg (välj vilken du vill) och stäng sedan popup-fönstret. Materialet är en egen instans och skiljer sig från originalet.

Dra det nya materialet till GazeButton-barnet för att nu helt uppdatera dess utseende, så att det enkelt kan skiljas från den första scener-knappen.

Nu kan du testa projektet i redigeraren innan du skapar UWP-projektet.
Tryck på knappen Spela upp i redigeraren och använd headsetet.

Titta på de två GazeButton-objekten för att växla mellan den första och andra videon.
Kapitel 8 – Skapa UWP-lösningen
När du har sett till att redigeraren inte har några fel är du redo att skapa.
Så här skapar du:
Spara den aktuella scenen genom att klicka på Spara fil>.
Markera kryssrutan Unity C# Projects (det här är viktigt eftersom du kan redigera klasserna när bygget har slutförts).
Gå till Inställningar för filbygge > och klicka på Skapa.
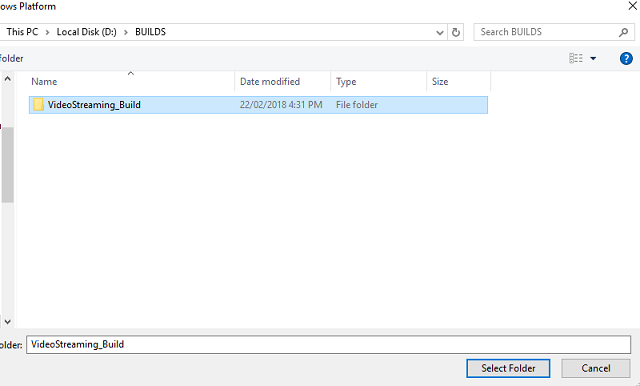
Du uppmanas att välja den mapp där du vill skapa lösningen.
Skapa en BUILDS-mapp och skapa en annan mapp i mappen med ett lämpligt valfritt namn.
Klicka på den nya mappen och klicka sedan på Välj mapp, så att du kan välja den mappen för att påbörja bygget på den platsen.


När Unity har skapats (det kan ta lite tid) öppnas ett Utforskaren fönster på platsen för bygget.
Kapitel 9 – Distribuera på lokal dator
När bygget har slutförts visas ett Utforskaren fönster på platsen för bygget. Öppna mappen som du namngav och skapade till och dubbelklicka sedan på lösningsfilen (.sln) i mappen för att öppna lösningen med Visual Studio 2017.
Det enda som återstår är att distribuera appen till datorn (eller den lokala datorn).
Så här distribuerar du till den lokala datorn:
I Visual Studio 2017 öppnar du lösningsfilen som just har skapats.
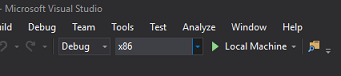
I Lösningsplattform väljer du x86, Lokal dator.
I Lösningskonfiguration väljer du Felsök.

Nu måste du återställa alla paket till din lösning. Högerklicka på lösningen och klicka på Återställ NuGet-paket för lösning...
Kommentar
Detta görs eftersom de paket som Unity skapade måste riktas för att fungera med dina lokala datorreferenser.
Gå till menyn Skapa och klicka på Distribuera lösning för att separat läsa in programmet på datorn. Visual Studio skapar först och distribuerar sedan programmet.
Din app bör nu visas i listan över installerade appar som är redo att startas.

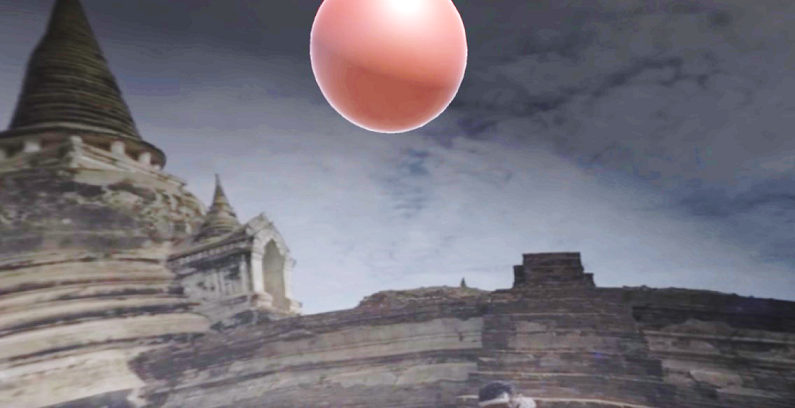
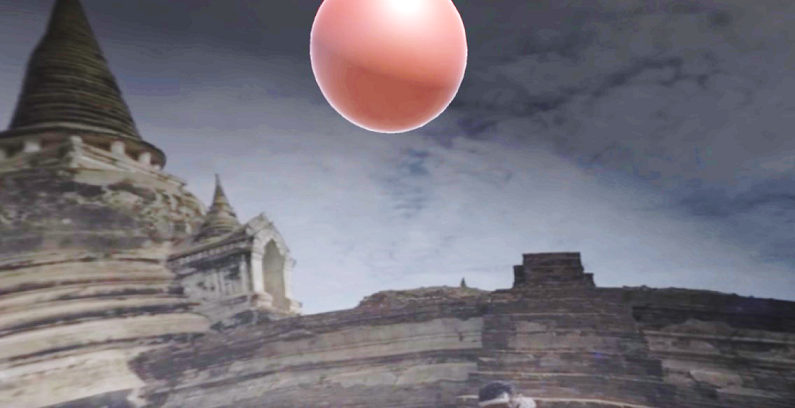
När du kör Mixed Reality-programmet kommer du att vara inom den InsideOutSphere-modell som du använde i din app. Denna sfär kommer att vara där videon kommer att strömmas till, vilket ger en 360-graders vy, av den inkommande videon (som filmades för denna typ av perspektiv). Bli inte förvånad om videon tar några sekunder att läsa in, din app omfattas av din tillgängliga Internethastighet, eftersom videon måste hämtas och sedan laddas ned, så att den strömmas till din app. När du är redo, ändra scener och öppna din andra video, genom att titta på den röda sfären! Sedan är du välkommen att gå tillbaka, med hjälp av den blå kuben i den andra scenen!
Ditt färdiga Azure Media Service-program
Grattis, du har skapat en mixed reality-app som använder Azure Media Service för att strömma 360 videor.


Bonusövningar
Övning 1
Det är fullt möjligt att bara använda en enda scen för att ändra videor i den här självstudien. Experimentera med ditt program och gör det till en enda scen! Kanske till och med lägga till en annan video till mixen.
Övning 2
Experimentera med Azure och Unity och försök att implementera möjligheten för appen att automatiskt välja en video med en annan filstorlek, beroende på styrkan i en Internetanslutning.