HoloLens (första generationen) och Azure 302: Visuellt innehåll
Kommentar
Självstudierna för Mixed Reality Academy har utformats med HoloLens (första generationen) och Mixed Reality Immersive Headsets i åtanke. Därför anser vi att det är viktigt att låta de här självstudierna vara kvar för utvecklare som fortfarande letar efter vägledning för att utveckla för dessa enheter. De här självstudierna uppdateras inte med de senaste verktygsuppsättningarna eller interaktionerna som används för HoloLens 2. De underhålls för att fortsätta arbeta med de enheter som stöds. Det kommer att finnas en ny serie självstudier som kommer att publiceras i framtiden som visar hur du utvecklar för HoloLens 2. Det här meddelandet uppdateras med en länk till de självstudierna när de publiceras.
I den här kursen får du lära dig hur du känner igen visuellt innehåll i en angivet bild med hjälp av Azure Visuellt innehåll funktioner i ett program för mixad verklighet.
Igenkänningsresultat visas som beskrivande taggar. Du kan använda den här tjänsten utan att behöva träna en maskininlärningsmodell. Om implementeringen kräver träning av en maskininlärningsmodell läser du MR och Azure 302b.

Microsoft Visuellt innehåll är en uppsättning API:er som utformats för att ge utvecklare bildbearbetning och analys (med returinformation) med hjälp av avancerade algoritmer, allt från molnet. Utvecklare laddar upp en bild- eller bild-URL och Microsoft Visuellt innehåll API-algoritmer analyserar det visuella innehållet baserat på indata som valts av användaren, som sedan kan returnera information, inklusive att identifiera typen och kvaliteten på en bild, identifiera mänskliga ansikten (returnera deras koordinater) och tagga eller kategorisera bilder. Mer information finns på sidan för Azure Visuellt innehåll API.
När du har slutfört den här kursen har du ett HoloLens-program för mixad verklighet som kan göra följande:
- Med hjälp av Tap-gesten avbildar Kameran på HoloLens en bild.
- Avbildningen skickas till Azure Visuellt innehåll API-tjänsten.
- Objekten som identifieras visas i en enkel användargränssnittsgrupp placerad i Unity Scene.
I ditt program är det upp till dig hur du ska integrera resultaten med din design. Den här kursen är utformad för att lära dig hur du integrerar en Azure-tjänst med ditt Unity-projekt. Det är ditt jobb att använda den kunskap du får från den här kursen för att förbättra din mixed reality-app.
Stöd för enheter
| Kurs | HoloLens | Uppslukande headset |
|---|---|---|
| MR och Azure 302: Visuellt innehåll | ✔️ | ✔️ |
Kommentar
Den här kursen fokuserar främst på HoloLens, men du kan även tillämpa det du lär dig i den här kursen på Windows Mixed Reality-headset (VR). Eftersom integrerande (VR) headset inte har tillgängliga kameror behöver du en extern kamera ansluten till datorn. När du följer kursen visas anteckningar om eventuella ändringar som du kan behöva använda för att stödja uppslukande (VR) headset.
Förutsättningar
Kommentar
Den här självstudien är utformad för utvecklare som har grundläggande erfarenhet av Unity och C#. Tänk också på att förutsättningarna och de skriftliga instruktionerna i det här dokumentet representerar det som har testats och verifierats i skrivande stund (maj 2018). Du är fri att använda den senaste programvaran, som anges i artikeln installera verktyg , men det bör inte antas att informationen i den här kursen perfekt matchar vad du hittar i nyare programvara än vad som anges nedan.
Vi rekommenderar följande maskinvara och programvara för den här kursen:
- En utvecklingsdator som är kompatibel med Windows Mixed Reality för avancerad (VR) headsetutveckling
- Windows 10 Fall Creators Update (eller senare) med utvecklarläge aktiverat
- Den senaste Windows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- Ett Windows Mixed Reality-headset (VR) eller Microsoft HoloLens med utvecklarläge aktiverat
- En kamera som är ansluten till datorn (för avancerad headsetutveckling)
- Internetåtkomst för Azure-installation och Visuellt innehåll API-hämtning
Innan du börjar
- För att undvika problem med att skapa det här projektet rekommenderar vi starkt att du skapar projektet som nämns i den här självstudien i en rotmapp eller nära rotmapp (långa mappsökvägar kan orsaka problem vid byggtid).
- Konfigurera och testa dina HoloLens. Om du behöver stöd för att konfigurera HoloLens ska du gå till installationsartikeln för HoloLens.
- Det är en bra idé att utföra kalibrering och sensorjustering när du börjar utveckla en ny HoloLens-app (ibland kan det hjälpa till att utföra dessa uppgifter för varje användare).
Om du behöver hjälp med kalibrering kan du följa den här länken till artikeln HoloLens-kalibrering.
Om du vill ha hjälp med sensorjustering följer du den här länken till artikeln HoloLens Sensor Tuning.
Kapitel 1 – Azure-portalen
Om du vill använda Visuellt innehåll API-tjänsten i Azure måste du konfigurera en instans av tjänsten som ska göras tillgänglig för ditt program.
Logga först in på Azure-portalen.
Kommentar
Om du inte redan har ett Azure-konto måste du skapa ett. Om du följer den här självstudien i en klassrums- eller labbsituation ber du din instruktör eller någon av rektorerna om hjälp med att konfigurera ditt nya konto.
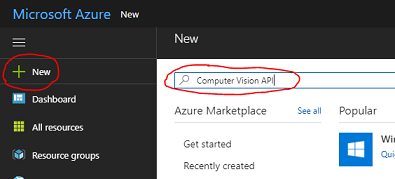
När du har loggat in klickar du på Nytt i det övre vänstra hörnet och söker efter Visuellt innehåll API och klickar på Retur.

Kommentar
Ordet Nytt kan ha ersatts med Skapa en resurs i nyare portaler.
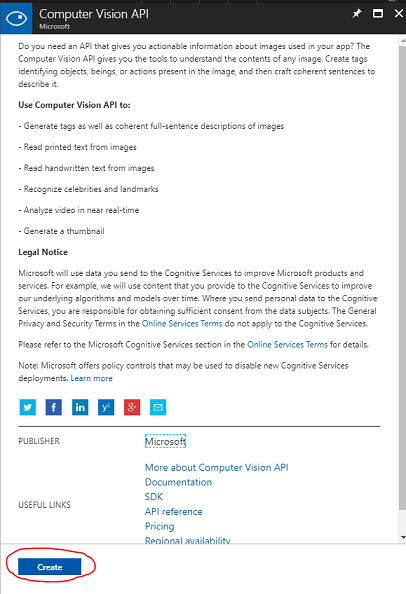
Den nya sidan innehåller en beskrivning av Visuellt innehåll API-tjänsten. Längst ned till vänster på den här sidan väljer du knappen Skapa för att skapa en association med den här tjänsten.

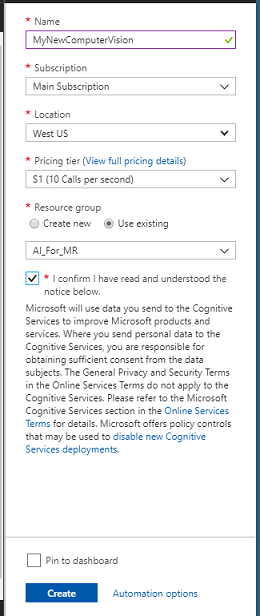
När du har klickat på Skapa:
Infoga önskat namn för den här tjänstinstansen.
Välj en prenumeration.
Välj den prisnivå som är lämplig för dig, om det är första gången du skapar en Visuellt innehåll API-tjänst bör en kostnadsfri nivå (med namnet F0) vara tillgänglig för dig.
Välj en resursgrupp eller skapa en ny. En resursgrupp är ett sätt att övervaka, kontrollera åtkomst, etablera och hantera fakturering för en samling Azure-tillgångar. Vi rekommenderar att du behåller alla Azure-tjänster som är associerade med ett enda projekt (t.ex. dessa labb) under en gemensam resursgrupp).
Om du vill läsa mer om Azure-resursgrupper kan du gå till resursgruppens artikel.
Fastställa platsen för resursgruppen (om du skapar en ny resursgrupp). Platsen skulle helst vara i den region där programmet skulle köras. Vissa Azure-tillgångar är bara tillgängliga i vissa regioner.
Du måste också bekräfta att du har förstått de villkor som gäller för den här tjänsten.
Klicka på Skapa.

När du har klickat på Skapa måste du vänta tills tjänsten har skapats. Det kan ta en minut.
Ett meddelande visas i portalen när tjänstinstansen har skapats.

Klicka på meddelandet för att utforska din nya tjänstinstans.

Klicka på knappen Gå till resurs i meddelandet för att utforska din nya tjänstinstans. Du kommer att tas till din nya Visuellt innehåll API-tjänstinstans.

I den här självstudien måste ditt program göra anrop till din tjänst, vilket görs med hjälp av tjänstens prenumerationsnyckel.
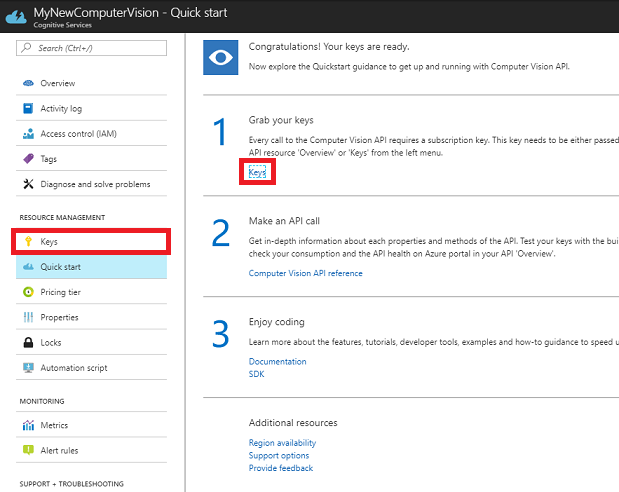
Från sidan Snabbstart, i din Visuellt innehåll API-tjänst, navigerar du till det första steget, Hämtar dina nycklar och klickar på Nycklar (du kan också uppnå detta genom att klicka på den blå hyperlänken Nycklar, som finns i tjänstnavigeringsmenyn, som anges av nyckelikonen). Då visas dina tjänstnycklar.
Ta en kopia av en av de nycklar som visas, eftersom du behöver det senare i projektet.
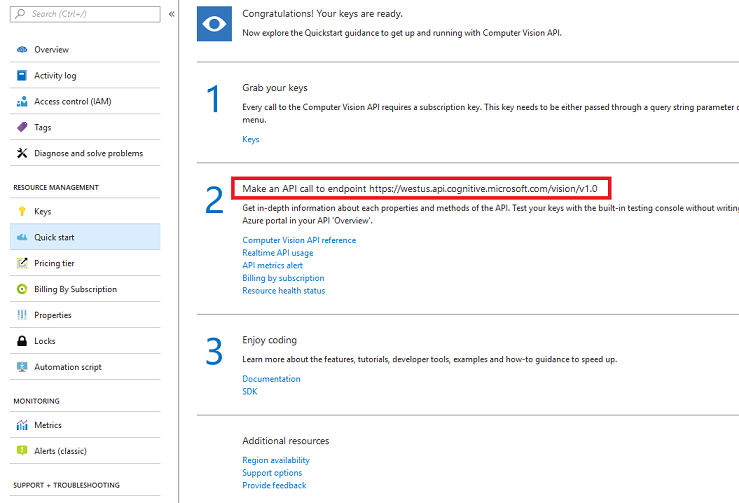
Gå tillbaka till Snabbstartssidan och därifrån hämtar du slutpunkten. Tänk på att din kan vara annorlunda, beroende på din region (som om den är det, måste du göra en ändring i koden senare). Ta en kopia av den här slutpunkten för användning senare:

Dricks
Du kan kontrollera vilka de olika slutpunkterna är HÄR.
Kapitel 2 – Konfigurera Unity-projektet
Följande är en typisk konfiguration för utveckling med mixad verklighet och är därför en bra mall för andra projekt.
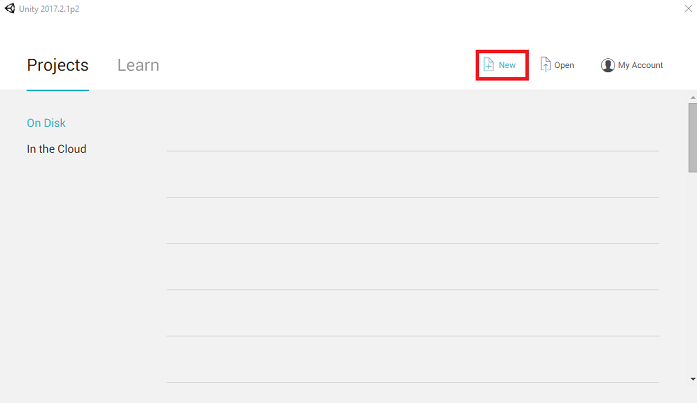
Öppna Unity och klicka på Nytt.

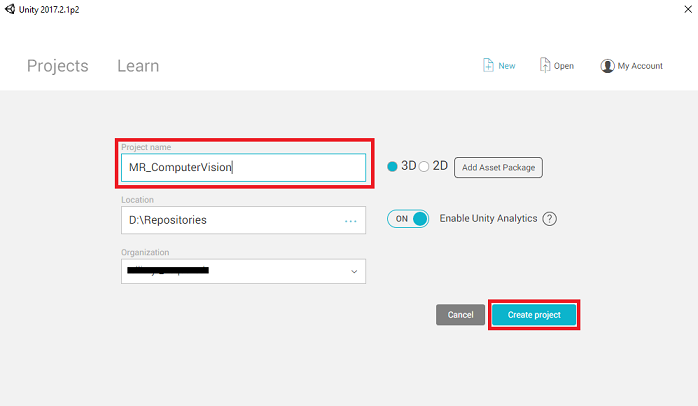
Nu måste du ange ett Unity-projektnamn. Infoga MR_ComputerVision. Kontrollera att projekttypen är inställd på 3D. Ange platsen till någonstans som passar dig (kom ihåg att närmare rotkataloger är bättre). Klicka sedan på Skapa projekt.

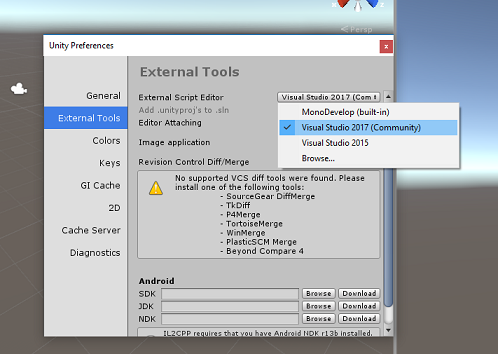
När Unity är öppet är det värt att kontrollera att standardskriptredigeraren är inställd på Visual Studio. Gå till Redigera > inställningar och gå sedan till Externa verktyg från det nya fönstret. Ändra extern skriptredigerare till Visual Studio 2017. Stäng fönstret Inställningar .

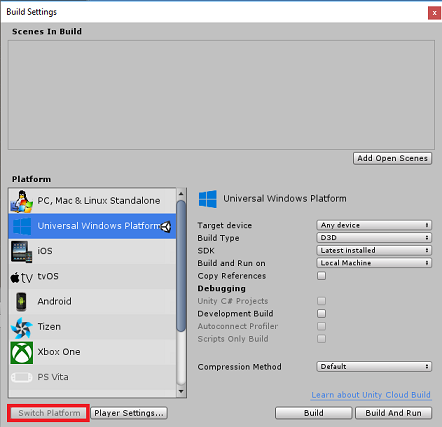
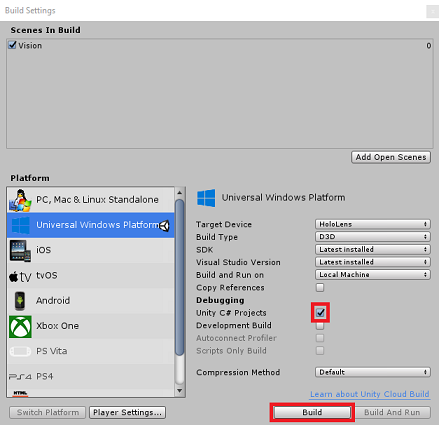
Gå sedan till Inställningar för filgenerering > och välj Universell Windows-plattform och klicka sedan på knappen Växla plattform för att tillämpa ditt val.

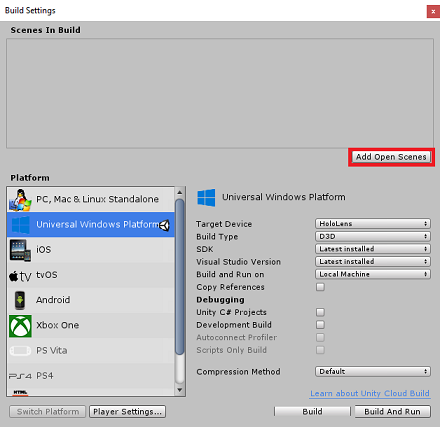
När du fortfarande är i Filversionsinställningar > och se till att:
Målenheten är inställd på HoloLens
För de uppslukande headseten anger du Målenhet till Valfri enhet.
Byggtyp är inställd på D3D
SDK är inställt på Senaste installerat
Visual Studio-versionen är inställd på Senaste installerad
Build and Run är inställt på Lokal dator
Spara scenen och lägg till den i bygget.
Gör detta genom att välja Lägg till öppna scener. Ett spara-fönster visas.

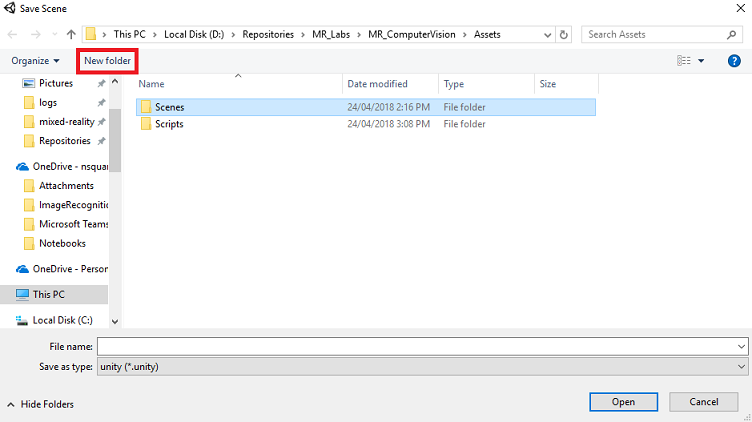
Skapa en ny mapp för detta, och eventuella framtida scenarier, välj sedan knappen Ny mapp , för att skapa en ny mapp, ge den namnet Scener.

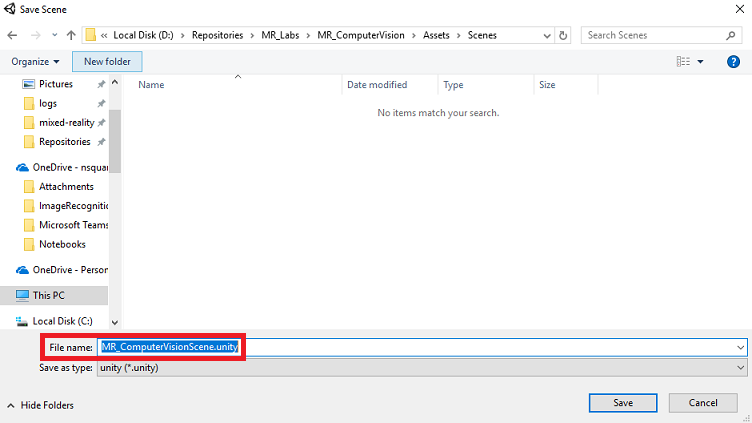
Öppna den nyligen skapade mappen Scener och skriv sedan MR_ComputerVisionScene i fältet Filnamn: text och klicka sedan på Spara.

Tänk på att du måste spara Unity-scenerna i mappen Tillgångar , eftersom de måste associeras med Unity-projektet. Att skapa mappen scener (och andra liknande mappar) är ett typiskt sätt att strukturera ett Unity-projekt.
De återstående inställningarna i Bygginställningar bör vara kvar som standard för tillfället.
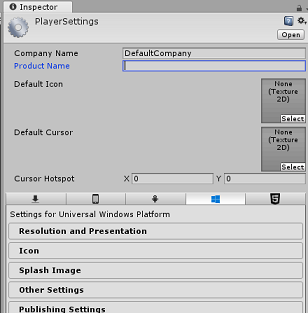
I fönstret Bygginställningar klickar du på knappen Spelarinställningar. Då öppnas den relaterade panelen i det utrymme där inspektören finns.

I den här panelen måste några inställningar verifieras:
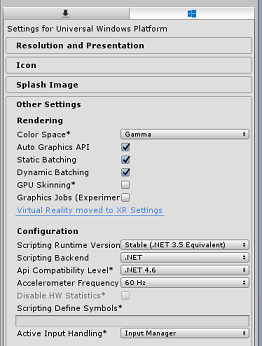
På fliken Andra inställningar :
Skriptkörningsversionen bör vara stabil (.NET 3.5-motsvarighet).
Skriptserverdelen ska vara .NET
API-kompatibilitetsnivån ska vara .NET 4.6

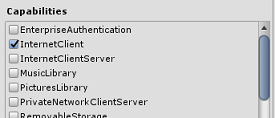
På fliken Publiceringsinställningar går du till Funktioner och kontrollerar:
InternetClient
Webbkamera

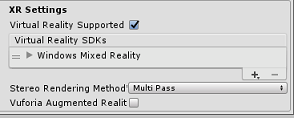
Längre ned på panelen, i XR-inställningar (som finns under Publiceringsinställningar), markerar du Virtual Reality Supported (Virtual Reality Supported) och kontrollerar att Windows Mixed Reality SDK har lagts till.

Tillbaka i Bygginställningar Unity C# -projekt är inte längre nedtonade. Markera kryssrutan bredvid detta.
Stäng fönstret Build Settings (Bygginställningar).
Spara scen och projekt (FILE > SAVE SCENE/FILE > SAVE PROJECT).
Kapitel 3 – Installation av huvudkamera
Viktigt!
Om du vill hoppa över Unity Set up-komponenten i den här kursen och fortsätta direkt till kod kan du ladda ned . unitypackage, importera den till projektet som ett anpassat paket och sedan fortsätta från kapitel 5.
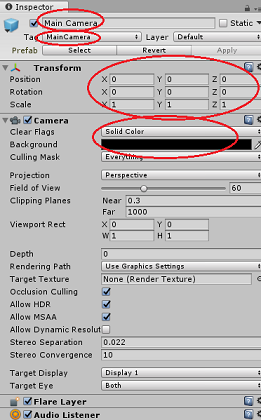
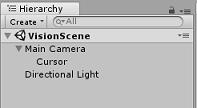
I hierarkipanelen väljer du huvudkameran.
När du har valt kan du se alla komponenter i huvudkameran i kontrollpanelen.
Kameraobjektet måste ha namnet Main Camera (notera stavningen!)
Huvudkamerataggen måste vara inställd på MainCamera (observera stavningen!)
Kontrollera att transformeringspositionen är inställd på 0, 0, 0
Ange Clear Flags till Solid Color (ignorera detta för uppslukande headset).
Ange bakgrundsfärgen för kamerakomponenten till Svart, Alpha 0 (Hex Code: #000000000) (ignorera detta för uppslukande headset).

Därefter måste du skapa ett enkelt "markör"-objekt som är kopplat till huvudkameran, vilket hjälper dig att placera utdata för bildanalys när programmet körs. Den här markören avgör kamerafokusets mittpunkt.
Så här skapar du markören:
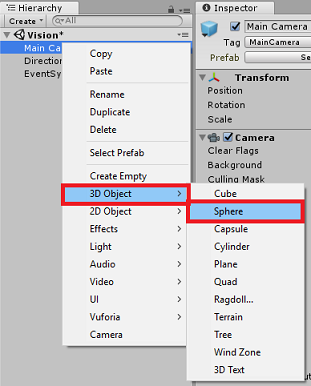
Högerklicka på huvudkameran i hierarkipanelen. Under 3D-objekt klickar du på Sphere.

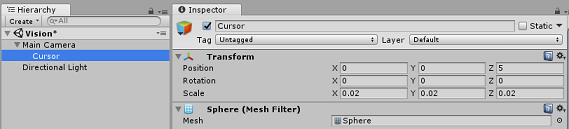
Byt namn på Sphere till Cursor (dubbelklicka på markörobjektet eller tryck på tangenten F2 med objektet markerat) och kontrollera att det finns som underordnat huvudkameran.
I hierarkipanelen vänsterklickar du på markören. När markören är markerad justerar du följande variabler i Kontrollpanelen:
Ange transformeringspositionen till 0, 0, 5
Ange Skala till 0.02, 0.02, 0.02

Kapitel 4 – Konfigurera etikettsystemet
När du har avbildat en bild med HoloLens kamera skickas den bilden till din Azure Visuellt innehåll API Service-instans för analys.
Resultatet av analysen blir en lista över identifierade objekt som kallas Taggar.
Du använder Etiketter (som en 3D-text i världsrymden) för att visa taggarna på den plats där fotot togs.
Följande steg visar hur du konfigurerar etikettobjektet .
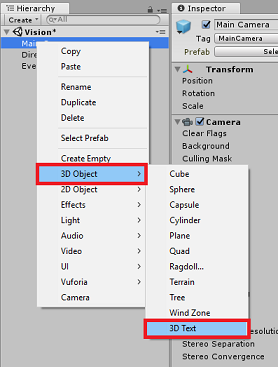
Högerklicka var som helst i hierarkipanelen (platsen spelar ingen roll just nu), under 3D-objekt lägger du till en 3D-text. Ge den namnet LabelText.

I hierarkipanelen vänsterklickar du på Etiketttext. Med LabelText valt justerar du följande variabler i Kontrollpanelen:
- Ange position till 0,0,0
- Ange Skala till 0.01, 0.01, 0.01
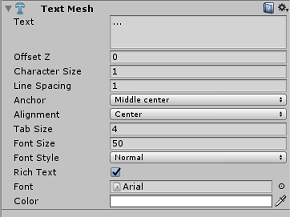
- I komponenten Text mesh:
- Ersätt all text i Text med "..."
- Ställ in fästpunkten i mitten
- Ställ in justeringen till Mitten
- Ange flikstorleken till 4
- Ange teckenstorleken till 50
- Ange färg till #FFFFFFFF

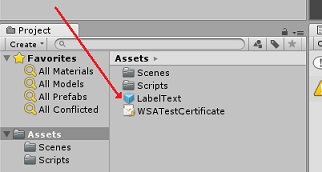
Dra LabelText från hierarkipanelen till tillgångsmappen i projektpanelen. Detta gör LabelText till prefab, så att den kan instansieras i kod.

Du bör ta bort LabelText från hierarkipanelen så att den inte visas i öppningsscenen. Eftersom det nu är en prefab, som du kommer att anropa för enskilda instanser från mappen Tillgångar, behöver du inte hålla den inom scenen.
Den slutliga objektstrukturen i hierarkipanelen bör vara som den som visas i bilden nedan:

Kapitel 5 – Skapa klassen ResultsLabel
Det första skriptet du behöver skapa är klassen ResultsLabel , som ansvarar för följande:
- Skapa etiketterna i lämpligt världsutrymme i förhållande till kamerans position.
- Visar taggarna från bildanalysen.
Så här skapar du den här klassen:
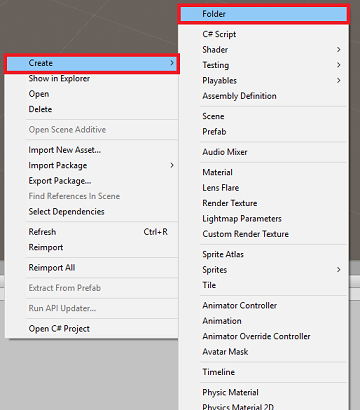
Högerklicka i projektpanelen och sedan på Skapa > mapp. Ge mappen namnet Skript.

När mappen Skript har skapats dubbelklickar du på den för att öppna den. Högerklicka sedan i mappen och välj Skapa >sedan C#-skript. Ge skriptet namnet ResultsLabel.
Dubbelklicka på det nya ResultsLabel-skriptet för att öppna det med Visual Studio.
I klassen infogar du följande kod i klassen ResultsLabel :
using System.Collections.Generic; using UnityEngine; public class ResultsLabel : MonoBehaviour { public static ResultsLabel instance; public GameObject cursor; public Transform labelPrefab; [HideInInspector] public Transform lastLabelPlaced; [HideInInspector] public TextMesh lastLabelPlacedText; private void Awake() { // allows this instance to behave like a singleton instance = this; } /// <summary> /// Instantiate a Label in the appropriate location relative to the Main Camera. /// </summary> public void CreateLabel() { lastLabelPlaced = Instantiate(labelPrefab, cursor.transform.position, transform.rotation); lastLabelPlacedText = lastLabelPlaced.GetComponent<TextMesh>(); // Change the text of the label to show that has been placed // The final text will be set at a later stage lastLabelPlacedText.text = "Analysing..."; } /// <summary> /// Set the Tags as Text of the last Label created. /// </summary> public void SetTagsToLastLabel(Dictionary<string, float> tagsDictionary) { lastLabelPlacedText = lastLabelPlaced.GetComponent<TextMesh>(); // At this point we go through all the tags received and set them as text of the label lastLabelPlacedText.text = "I see: \n"; foreach (KeyValuePair<string, float> tag in tagsDictionary) { lastLabelPlacedText.text += tag.Key + ", Confidence: " + tag.Value.ToString("0.00 \n"); } } }Se till att spara ändringarna i Visual Studio innan du återvänder till Unity.
Tillbaka i Unity-redigeraren klickar och drar du klassen ResultsLabel från mappen Skript till huvudkameraobjektet i hierarkipanelen.
Klicka på huvudkameran och titta på kontrollpanelen.
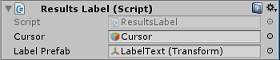
Du kommer att märka att från skriptet som du just drog till kameran finns det två fält: Markör och etikettprefab.
Dra objektet markören från hierarkipanelen till platsen med namnet Cursor( Markör) enligt bilden nedan.
Dra objektet LabelText från mappen Assets i projektpanelen till platsen Med namnet Etikettprefab, enligt bilden nedan.

Kapitel 6 – Skapa klassen ImageCapture
Nästa klass som du ska skapa är klassen ImageCapture . Den här klassen ansvarar för:
- Avbilda en bild med HoloLens-kameran och lagra den i appmappen.
- Fånga tryckgester från användaren.
Så här skapar du den här klassen:
Gå till mappen Skript som du skapade tidigare.
Högerklicka i mappen Skapa > C#-skript. Anropa skriptet ImageCapture.
Dubbelklicka på det nya ImageCapture-skriptet för att öppna det med Visual Studio.
Lägg till följande namnområden överst i filen:
using System.IO; using System.Linq; using UnityEngine; using UnityEngine.XR.WSA.Input; using UnityEngine.XR.WSA.WebCam;Lägg sedan till följande variabler i klassen ImageCapture ovanför metoden Start( ):
public static ImageCapture instance; public int tapsCount; private PhotoCapture photoCaptureObject = null; private GestureRecognizer recognizer; private bool currentlyCapturing = false;
TapsCount-variabeln lagrar antalet tryckgester som hämtats från användaren. Det här talet används i namngivningen av de bilder som tagits.
Kod för metoderna Awake() och Start() måste nu läggas till. Dessa anropas när klassen initieras:
private void Awake() { // Allows this instance to behave like a singleton instance = this; } void Start() { // subscribing to the HoloLens API gesture recognizer to track user gestures recognizer = new GestureRecognizer(); recognizer.SetRecognizableGestures(GestureSettings.Tap); recognizer.Tapped += TapHandler; recognizer.StartCapturingGestures(); }Implementera en hanterare som anropas när en Tryckgest inträffar.
/// <summary> /// Respond to Tap Input. /// </summary> private void TapHandler(TappedEventArgs obj) { // Only allow capturing, if not currently processing a request. if(currentlyCapturing == false) { currentlyCapturing = true; // increment taps count, used to name images when saving tapsCount++; // Create a label in world space using the ResultsLabel class ResultsLabel.instance.CreateLabel(); // Begins the image capture and analysis procedure ExecuteImageCaptureAndAnalysis(); } }
Metoden TapHandler() ökar antalet tryck som samlas in från användaren och använder den aktuella markörpositionen för att avgöra var en ny etikett ska placeras.
Den här metoden anropar sedan metoden ExecuteImageCaptureAndAnalysis() för att påbörja kärnfunktionerna i det här programmet.
När en avbildning har avbildats och lagrats anropas följande hanterare. Om processen lyckas skickas resultatet till VisionManager (som du ännu inte har skapat) för analys.
/// <summary> /// Register the full execution of the Photo Capture. If successful, it will begin /// the Image Analysis process. /// </summary> void OnCapturedPhotoToDisk(PhotoCapture.PhotoCaptureResult result) { // Call StopPhotoMode once the image has successfully captured photoCaptureObject.StopPhotoModeAsync(OnStoppedPhotoMode); } void OnStoppedPhotoMode(PhotoCapture.PhotoCaptureResult result) { // Dispose from the object in memory and request the image analysis // to the VisionManager class photoCaptureObject.Dispose(); photoCaptureObject = null; StartCoroutine(VisionManager.instance.AnalyseLastImageCaptured()); }Lägg sedan till den metod som programmet använder för att starta avbildningsprocessen och lagra avbildningen.
/// <summary> /// Begin process of Image Capturing and send To Azure /// Computer Vision service. /// </summary> private void ExecuteImageCaptureAndAnalysis() { // Set the camera resolution to be the highest possible Resolution cameraResolution = PhotoCapture.SupportedResolutions.OrderByDescending((res) => res.width * res.height).First(); Texture2D targetTexture = new Texture2D(cameraResolution.width, cameraResolution.height); // Begin capture process, set the image format PhotoCapture.CreateAsync(false, delegate (PhotoCapture captureObject) { photoCaptureObject = captureObject; CameraParameters camParameters = new CameraParameters(); camParameters.hologramOpacity = 0.0f; camParameters.cameraResolutionWidth = targetTexture.width; camParameters.cameraResolutionHeight = targetTexture.height; camParameters.pixelFormat = CapturePixelFormat.BGRA32; // Capture the image from the camera and save it in the App internal folder captureObject.StartPhotoModeAsync(camParameters, delegate (PhotoCapture.PhotoCaptureResult result) { string filename = string.Format(@"CapturedImage{0}.jpg", tapsCount); string filePath = Path.Combine(Application.persistentDataPath, filename); VisionManager.instance.imagePath = filePath; photoCaptureObject.TakePhotoAsync(filePath, PhotoCaptureFileOutputFormat.JPG, OnCapturedPhotoToDisk); currentlyCapturing = false; }); }); }
Varning
Nu ser du ett fel som visas i konsolpanelen för Unity-redigeraren. Det beror på att koden refererar till klassen VisionManager som du skapar i nästa kapitel.
Kapitel 7 – Samtal till Azure och bildanalys
Det sista skriptet du behöver skapa är klassen VisionManager .
Den här klassen ansvarar för:
- Läser in den senaste avbildningen som tagits som en matris med byte.
- Skicka bytematrisen till din Azure Visuellt innehåll API Service-instans för analys.
- Tar emot svaret som en JSON-sträng.
- Deserialisera svaret och skicka de resulterande taggarna till klassen ResultsLabel .
Så här skapar du den här klassen:
Dubbelklicka på mappen Skript för att öppna den.
Högerklicka i mappen Skript och klicka på Skapa > C#-skript. Ge skriptet namnet VisionManager.
Dubbelklicka på det nya skriptet för att öppna det med Visual Studio.
Uppdatera namnrymderna så att de är samma som följande överst i klassen VisionManager :
using System; using System.Collections; using System.Collections.Generic; using System.IO; using UnityEngine; using UnityEngine.Networking;Överst i skriptet i klassen VisionManager (ovanför metoden Start() måste du nu skapa två klasser som representerar det deserialiserade JSON-svaret från Azure:
[System.Serializable] public class TagData { public string name; public float confidence; } [System.Serializable] public class AnalysedObject { public TagData[] tags; public string requestId; public object metadata; }Kommentar
Klasserna TagData och AnalysedObject måste ha attributet [System.Serializable] tillagt före deklarationen för att kunna deserialiseras med Unity-biblioteken.
I klassen VisionManager bör du lägga till följande variabler:
public static VisionManager instance; // you must insert your service key here! private string authorizationKey = "- Insert your key here -"; private const string ocpApimSubscriptionKeyHeader = "Ocp-Apim-Subscription-Key"; private string visionAnalysisEndpoint = "https://westus.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags"; // This is where you need to update your endpoint, if you set your location to something other than west-us. internal byte[] imageBytes; internal string imagePath;Varning
Se till att du infogar autentiseringsnyckeln i variabeln authorizationKey. Du kommer att ha noterat din autentiseringsnyckel i början av den här kursen, kapitel 1.
Varning
Variabeln visionAnalysisEndpoint kan skilja sig från den som anges i det här exemplet. West-us refererar strikt till tjänstinstanser som skapats för regionen USA, västra. Uppdatera detta med din slutpunkts-URL. Här är några exempel på hur det kan se ut:
- Europa, västra:
https://westeurope.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags - Sydostasien:
https://southeastasia.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags - Australien, östra:
https://australiaeast.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags
- Europa, västra:
Kod för Vaken nu måste läggas till.
private void Awake() { // allows this instance to behave like a singleton instance = this; }Lägg sedan till coroutine (med den statiska strömmetoden under den), som hämtar resultatet av analysen av bilden som tagits av ImageCapture-klassen .
/// <summary> /// Call the Computer Vision Service to submit the image. /// </summary> public IEnumerator AnalyseLastImageCaptured() { WWWForm webForm = new WWWForm(); using (UnityWebRequest unityWebRequest = UnityWebRequest.Post(visionAnalysisEndpoint, webForm)) { // gets a byte array out of the saved image imageBytes = GetImageAsByteArray(imagePath); unityWebRequest.SetRequestHeader("Content-Type", "application/octet-stream"); unityWebRequest.SetRequestHeader(ocpApimSubscriptionKeyHeader, authorizationKey); // the download handler will help receiving the analysis from Azure unityWebRequest.downloadHandler = new DownloadHandlerBuffer(); // the upload handler will help uploading the byte array with the request unityWebRequest.uploadHandler = new UploadHandlerRaw(imageBytes); unityWebRequest.uploadHandler.contentType = "application/octet-stream"; yield return unityWebRequest.SendWebRequest(); long responseCode = unityWebRequest.responseCode; try { string jsonResponse = null; jsonResponse = unityWebRequest.downloadHandler.text; // The response will be in Json format // therefore it needs to be deserialized into the classes AnalysedObject and TagData AnalysedObject analysedObject = new AnalysedObject(); analysedObject = JsonUtility.FromJson<AnalysedObject>(jsonResponse); if (analysedObject.tags == null) { Debug.Log("analysedObject.tagData is null"); } else { Dictionary<string, float> tagsDictionary = new Dictionary<string, float>(); foreach (TagData td in analysedObject.tags) { TagData tag = td as TagData; tagsDictionary.Add(tag.name, tag.confidence); } ResultsLabel.instance.SetTagsToLastLabel(tagsDictionary); } } catch (Exception exception) { Debug.Log("Json exception.Message: " + exception.Message); } yield return null; } }/// <summary> /// Returns the contents of the specified file as a byte array. /// </summary> private static byte[] GetImageAsByteArray(string imageFilePath) { FileStream fileStream = new FileStream(imageFilePath, FileMode.Open, FileAccess.Read); BinaryReader binaryReader = new BinaryReader(fileStream); return binaryReader.ReadBytes((int)fileStream.Length); }Se till att spara ändringarna i Visual Studio innan du återvänder till Unity.
Tillbaka i Unity-redigeraren klickar och drar du klasserna VisionManager och ImageCapture från mappen Skript till huvudkameraobjektet i hierarkipanelen.
Kapitel 8 – Innan du bygger
För att utföra ett grundligt test av ditt program måste du läsa in det separat på HoloLens. Innan du gör det kontrollerar du att:
- Alla inställningar som anges i kapitel 2 är korrekt inställda.
- Alla skript är kopplade till huvudkameraobjektet .
- Alla fält i huvudpanelen för kamerakontroll tilldelas korrekt.
- Se till att du infogar autentiseringsnyckeln i variabeln authorizationKey.
- Kontrollera att du också har kontrollerat slutpunkten i ditt VisionManager-skript och att den justeras till din region (det här dokumentet använder west-us som standard).
Kapitel 9 – Skapa UWP-lösningen och läs in programmet separat
Allt som behövs för Unity-avsnittet i det här projektet har nu slutförts, så det är dags att bygga det från Unity.
Gå till Build Settings - File > Build Settings...
I fönstret Bygginställningar klickar du på Skapa.

Om inte redan markerar du Unity C#-projekt.
Klicka på Skapa. Unity startar ett Utforskaren fönster där du behöver skapa och väljer sedan en mapp som appen ska byggas in i. Skapa mappen nu och ge den namnet App. Tryck sedan på Välj mapp med appmappen markerad.
Unity börjar skapa projektet i mappen App .
När Unity har skapats (det kan ta lite tid) öppnas ett Utforskaren fönster på platsen för bygget (kontrollera aktivitetsfältet eftersom det kanske inte alltid visas ovanför dina fönster, men meddelar dig om att ett nytt fönster har lagts till).
Kapitel 10 – Distribuera till HoloLens
Så här distribuerar du på HoloLens:
Du behöver IP-adressen för dina HoloLens (för fjärrdistribution) och för att säkerställa att HoloLens är i utvecklarläge. Så här gör du:
- Öppna inställningarna när du använder HoloLens.
- Gå till Avancerade alternativ för nätverks- och Internet-Wi-Fi > >
- Observera IPv4-adressen.
- Gå sedan tillbaka till Inställningar och sedan till Uppdatera och säkerhet > för utvecklare
- Ange utvecklarläge på.
Gå till din nya Unity-version (appmappen) och öppna lösningsfilen med Visual Studio.
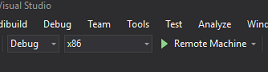
I Lösningskonfiguration väljer du Felsök.
I Lösningsplattformen väljer du x86, Fjärrdator.

Gå till menyn Skapa och klicka på Distribuera lösning för att separat läsa in programmet till dina HoloLens.
Din app bör nu visas i listan över installerade appar på HoloLens, redo att startas!
Kommentar
Om du vill distribuera till ett uppslukande headset ställer du in Lösningsplattformen på Lokal dator och ställer in konfigurationen på Felsökning med x86 som plattform. Distribuera sedan till den lokala datorn med hjälp av menyn Skapa och välj Distribuera lösning.
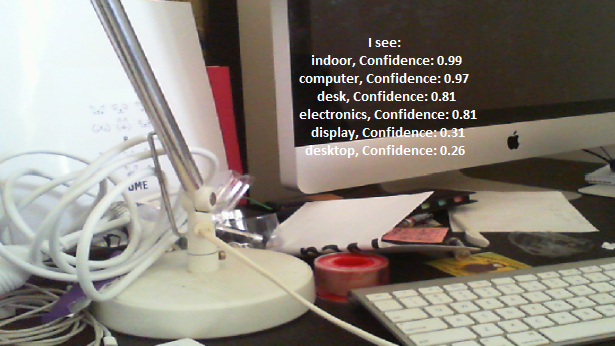
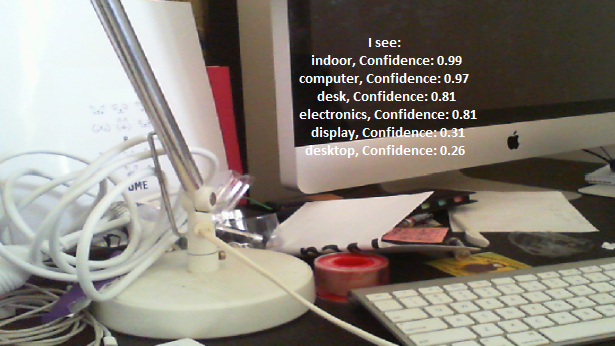
Ditt färdiga Visuellt innehåll API-program
Grattis, du har skapat en app för mixad verklighet som använder Azure Visuellt innehåll API för att identifiera verkliga objekt och visa förtroende för vad som har setts.

Bonusövningar
Övning 1
Precis som du har använt parametern Taggar (vilket visas i slutpunkten som används i VisionManager) utökar du appen för att identifiera annan information. Ta en titt på vilka andra parametrar du har åtkomst till HÄR.
Övning 2
Visa returnerade Azure-data på ett mer konversationsbart och läsbart sätt, kanske dölja siffrorna. Som om en robot kan tala med användaren.