Text i Unity
Text är en av de viktigaste komponenterna i holografiska appar. Om du vill visa text i Unity finns det tre typer av textkomponenter som du kan använda– UI-text, 3D-textnät och Text Mesh Pro. Som standard verkar gränssnittstext och 3D-textnät suddiga och för stora. Om du ändrar några variabler resulterar det i skarpare text av högre kvalitet med en hanterbar storlek i HoloLens. Du kan uppnå bättre renderingskvalitet genom att använda en skalningsfaktor för att få rätt dimensioner när du använder komponenterna UI Text och 3D Text Mesh.

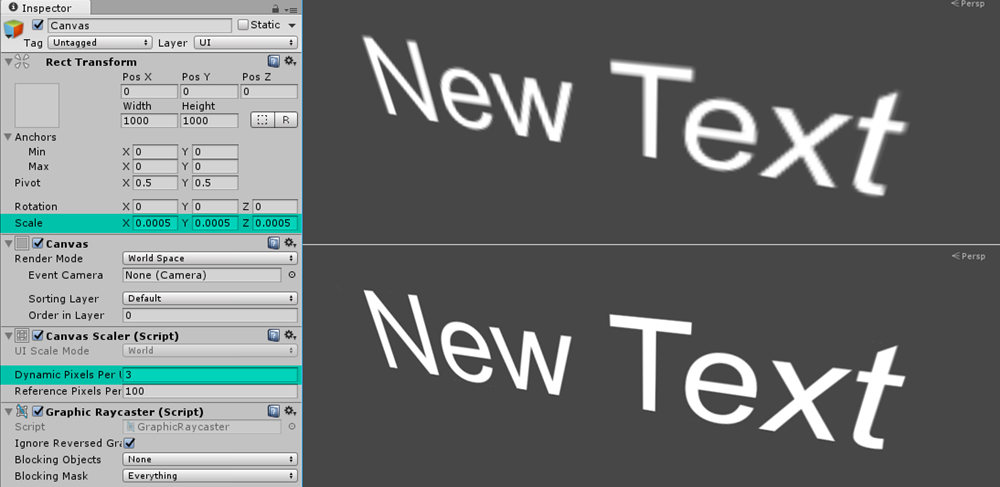
Suddig standardtext i Unity
Arbeta med Unitys 3D-text (textnät) och användargränssnittstext
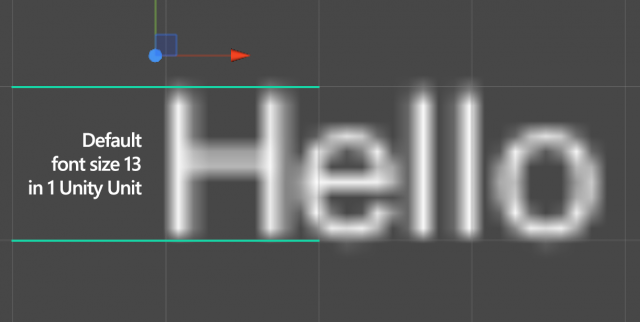
Unity förutsätter att alla nya element som läggs till i en scen är en Unity-enhet i storlek eller 100 % transformeringsskala. En Unity-enhet översätts till cirka 1 meter på HoloLens. För teckensnitt kommer avgränsningsrutan för en 3D TextMesh som standard in på cirka 1 meter i höjd.

Standard unity 3D-text (textnät) upptar en Unity-enhet, som är 1 meter
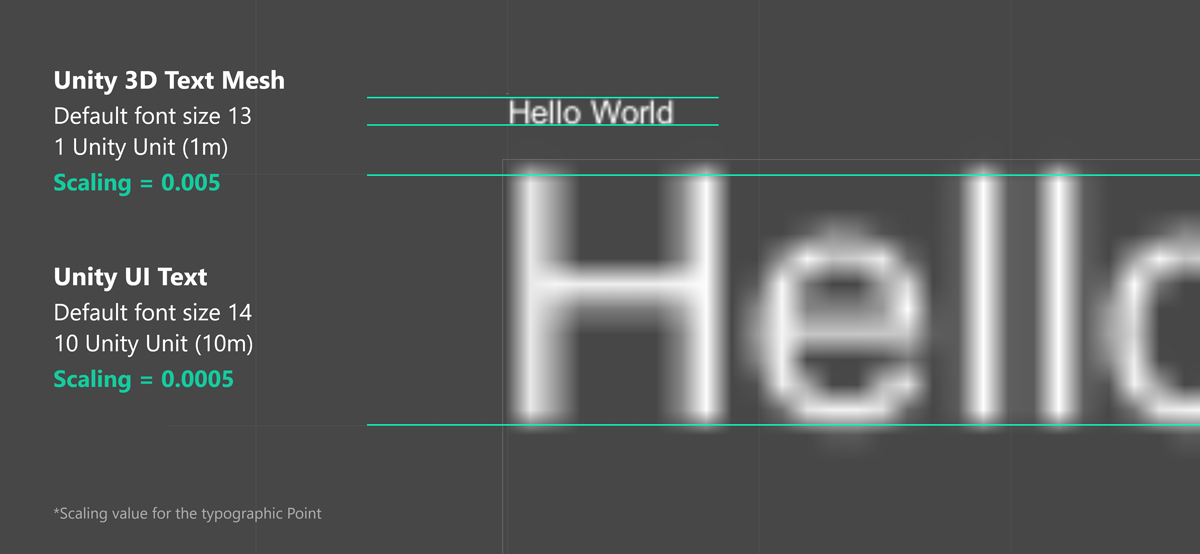
De flesta visuella designers använder punkter för att definiera teckenstorlekar i verkligheten. Det finns cirka 2835 (2 834,645666399962) poäng på 1 meter. Baserat på punktsystemkonverteringen till 1 meter och Unitys standardteckensnittsstorlek för Text Mesh på 13 är den enkla matematiken på 13 dividerat med 2835 lika med 0,0046 (0,00458611116 för att vara exakt) vilket ger en bra standardskala att börja med (vissa kanske vill avrunda till 0,005). Genom att skala textobjektet eller containern till dessa värden kan du inte bara konvertera teckensnittsstorlekarna 1:1 i ett designprogram, utan du får också en standard så att du kan upprätthålla konsekvensen i hela upplevelsen.

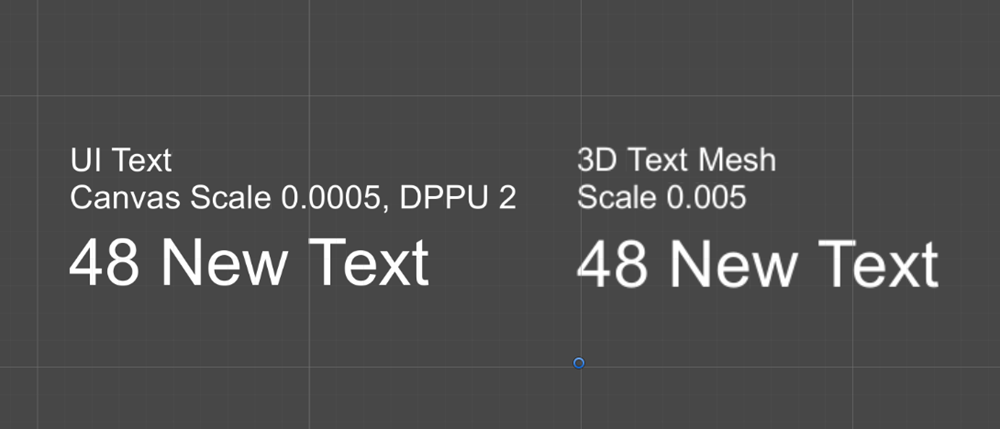
Skala värden för Unity 3D-text och användargränssnittstext

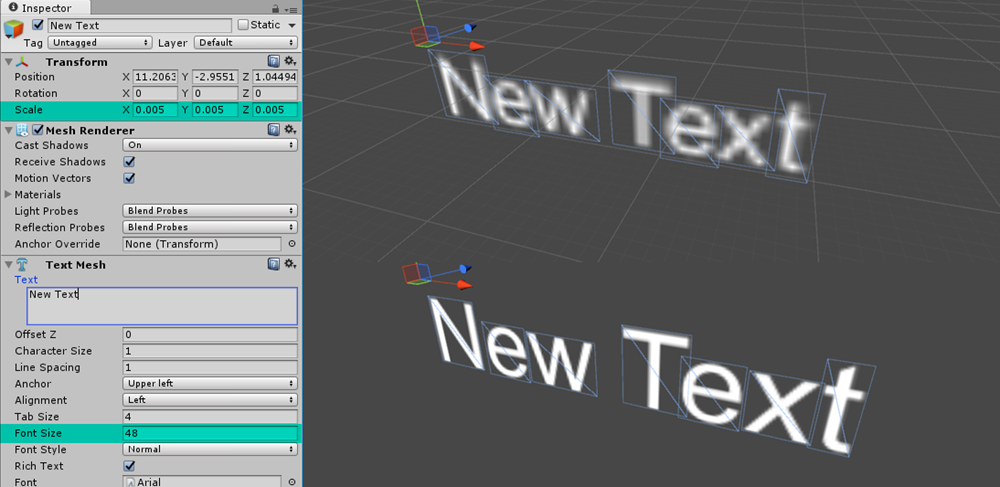
Unity 3D-textnät med optimerade värden
När du lägger till ett användargränssnitt eller ett arbetsytebaserat textelement i en scen är storleksskillnaderna ännu större. Skillnaderna i de två storlekarna är cirka 1 000 %, vilket skulle göra att skalningsfaktorn för gränssnittsbaserade textkomponenter blir 0,00046 (0,0004586111116 för att vara exakt) eller 0,0005 för det avrundade värdet.

Unity UI-text med optimerade värden
Anteckning
Standardvärdet för alla teckensnitt kan påverkas av texturstorleken för teckensnittet eller hur teckensnittet importerades till Unity. Dessa tester utfördes baserat på standardteckensnittet Arial i Unity, samt ett annat importerat teckensnitt.
Arbeta med Text Mesh Pro
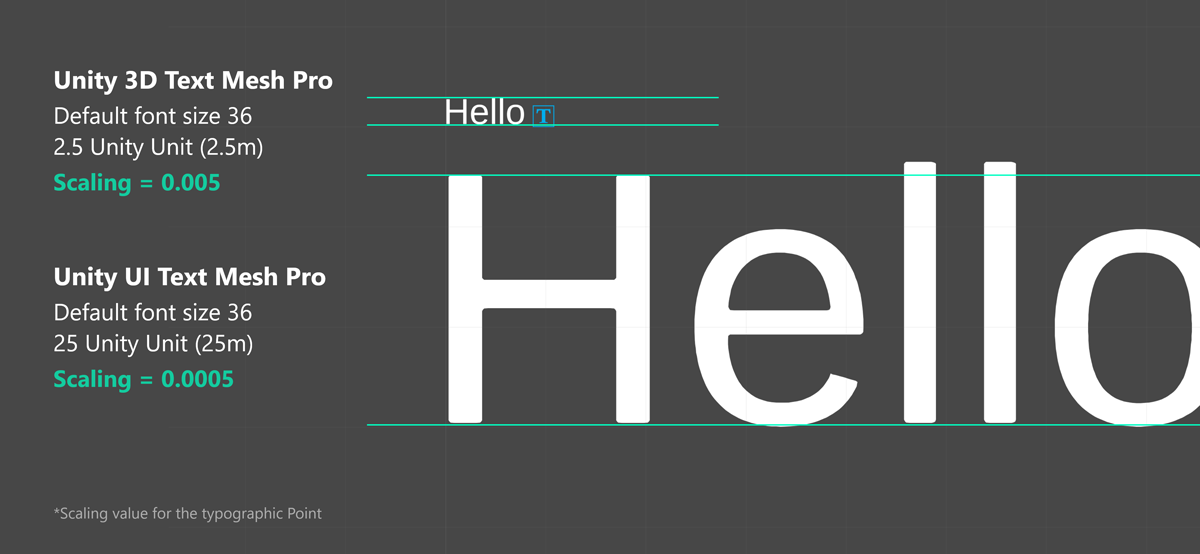
Med Unitys Text Mesh Pro kan du skydda textrenderingskvaliteten. Den stöder skarpa textkonturer oavsett avståndet med hjälp av SDF-tekniken (Signed Distance Field ). Med samma beräkningsmetod som vi använde ovan för 3D Text Mesh och UI Text kan vi hitta rätt skalningsvärden som ska användas med konventionella typografiska punkter. Eftersom standardteckensnittet 3D Text Mesh Pro med storleken 36 har en avgränsningsstorlek på 2,5 Unity-enheter (2,5 m) kan vi använda skalningsvärdet 0,005 för att hämta punktstorleken. Text Mesh Pro på UI-menyn har en standardgränsstorlek på 25 Unity-enheter (25 m). Detta ger oss 0,0005 för skalningsvärdet.

Skalningsvärden för Unity 3D-text och användargränssnitt
Rekommenderad textstorlek
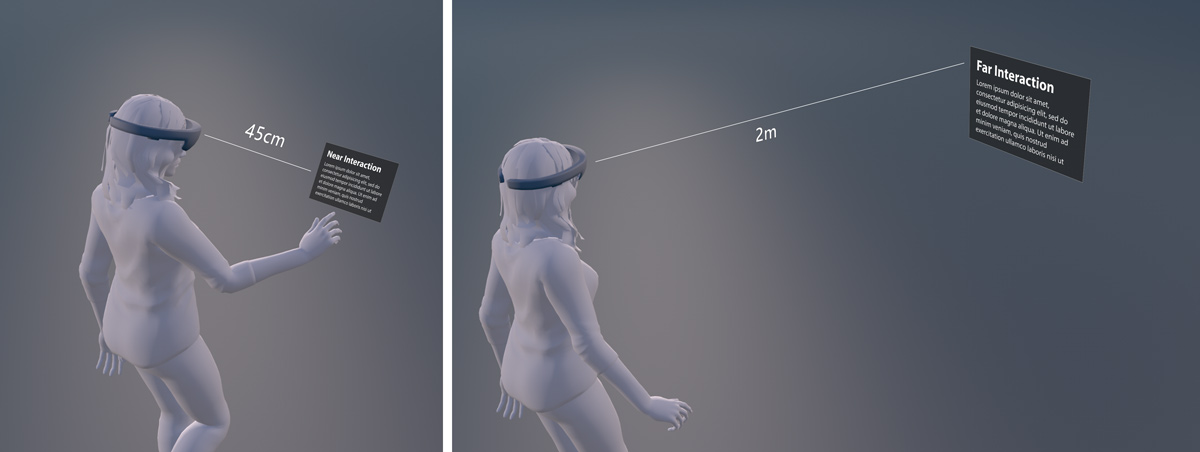
Som du kan förvänta dig kan typstorlekar som vi använder på en dator eller en surfplatta (vanligtvis mellan 12 och 32 pt) se små ut på ett avstånd av 2 meter. Det beror på egenskaperna för varje teckensnitt, men i allmänhet är den rekommenderade minsta visningsvinkeln och teckensnittshöjden för läsbarhet cirka 0,35-0,4°/12,21-13,97 mm baserat på våra användarforskningsstudier. Det handlar om 35–40 punkter med skalningsfaktorn som introducerades ovan.
För nära interaktion på 0,45 m (45 cm) är det minsta läsbara teckensnittets betraktningsvinkel och höjden 0,4-0,5° / 3,14–3,9 mm. Det handlar om 9–12 punkter med skalningsfaktorn som introducerades ovan.
 Innehåll nära och långt interaktionsintervall
Innehåll nära och långt interaktionsintervall
Minsta läsbara teckenstorlek
| Avstånd | Visningsvinkel | Texthöjd | Teckenstorlek |
|---|---|---|---|
| 45 cm (direkt manipuleringsavstånd) | 0.4°-0.5° | 3.14–3.9mm | 8.9–11.13 pt |
| 2 m | 0.35°-0.4° | 12.21–13.97mm | 34.63-39.58 pt |
Den bekvämt läsbara teckenstorleken
| Avstånd | Visningsvinkel | Texthöjd | Teckenstorlek |
|---|---|---|---|
| 45 cm (direkt manipuleringsavstånd) | 0.65°-0.8° | 5,1-6,3 mm | 14.47-17.8 pt |
| 2 m | 0.6°-0.75° | 20,9-26,2 mm | 59.4-74.2 pt |
Segoe UI (standardteckensnittet för Windows) fungerar bra i de flesta fall. Undvik dock att använda ljusa eller halvljusa teckensnittsfamiljer i liten storlek eftersom tunna lodräta streck vibrerar och det försämrar läsbarheten. Moderna teckensnitt med tillräckligt med linjetjocklek fungerar bra. Till exempel ser Helvetica och Arial underbara ut och är läsbara i HoloLens med regelbundna eller djärva vikter.
 vinkelvisningsavstånd, vinkel och texthöjd
vinkelvisningsavstånd, vinkel och texthöjd
Text med Mixed Reality Toolkit v2
Skarp textåtergivningskvalitet med rätt dimension
Baserat på dessa skalningsfaktorer har vi skapat textprefabs med gränssnittstext och 3D-textnät. Utvecklare kan använda dessa prefabriceringar för att få skarp text och konsekvent teckenstorlek.

Skarp textåtergivningskvalitet med rätt dimension
Shader med stöd för ocklusion
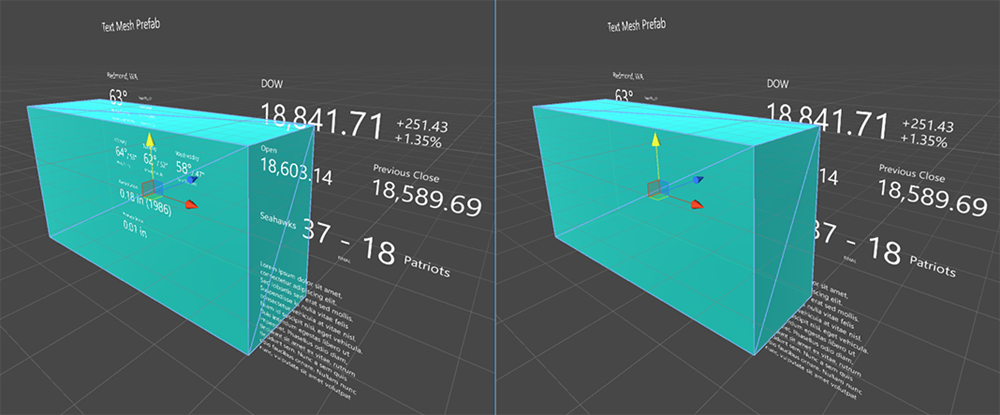
Unitys standardteckensnittsmaterial stöder inte ocklusion. Därför visas texten bakom objekten som standard. Vi har inkluderat en enkel skuggning som stöder ocklusionen. Bilden nedan visar texten med standardteckensnitt (vänster) och texten med rätt ocklusion (höger).

Shader med stöd för ocklusion
Nästa kontrollpunkt för utveckling
Om du följer unity-utvecklingsresan som vi har lagt fram är du mitt uppe i att utforska MRTK-kärnbyggstenarna. Härifrån kan du fortsätta till nästa byggblock:
Eller gå vidare till Mixed Reality plattformsfunktioner och API:er:
Du kan alltid gå tillbaka till unity-utvecklingskontrollpunkterna när som helst.