Förvandla din webbplats till en högkvalitativ PWA
Att göra din webbplats till en fullt fungerande högkvalitativ PWA (Progressive Web Application) kan göras i en lunchpaus! I denna artikel går vi igenom hela processen.
Steg 1: Skapa ett rapportkort i PWA Builder
Först ska du kontrollera om din webbplats har de funktioner och metadata som stora PWA:er behöver.
- Gå till PWA Builder
- Ange URL:en för webbplatsen som du vill konvertera till en PWA och klicka på Starta
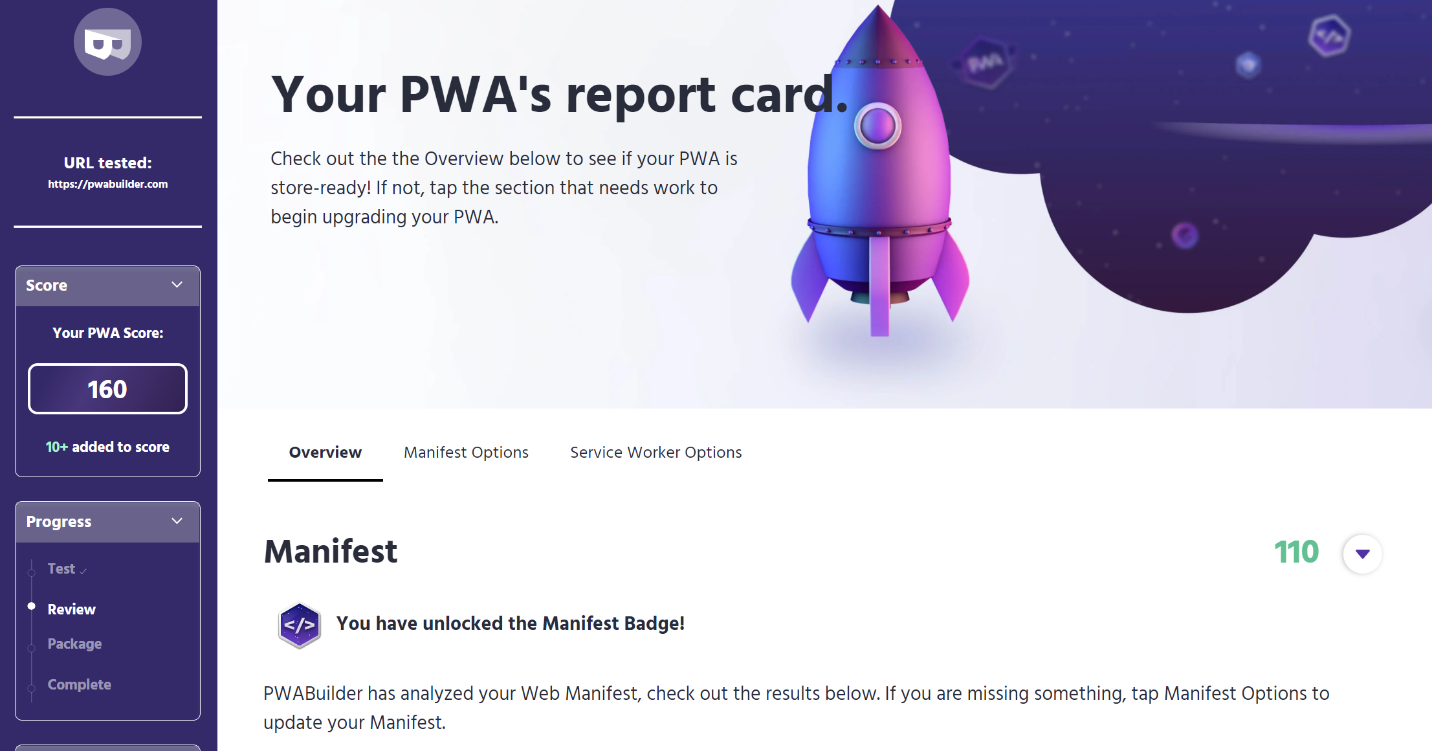
- PWA Builder visar ett PWA-rapportkort som anger vilka funktioner din webbplats har och inte har.
Steg 2: Granska pwa-rapportkortet

Ditt PWA-rapportkort innehåller din webbplats poäng, av en maximal poäng på 100. Poängen baseras på tre kategorier av funktioner.
Manifest
PWA utvärderar webbplatsens webbprogrammanifest om det finns ett tillgängligt och identifierar fält eller värden som krävs, rekommenderas och är valfria. Du kan förbättra poängen genom att lägga till saknade värden, antingen genom att redigera och publicera om manifestfilen eller med hjälp av onlinemanifestredigeraren.
Varning
Ändringar som görs i onlinemanifestredigeraren publiceras inte på din webbplats. De ändringar du gör kommer endast att användas av PWA Builder när du skapar din PWA.
Obligatoriska värden måste finnas, annars kommer PWA-byggare inte att kunna skapa din PWA. Obligatoriska fält omfattar att helt enkelt ha ett manifest, ikoner, namn, kort namn och en start_url.
Rekommenderade fält krävs inte, men är viktiga för PWA-användarupplevelsen. Vi rekommenderar starkt att du anger alla rekommenderade värden, även om PWA Builder kan skapa en PWA utan dem. Rekommenderade värden är visningsläge, bakgrundsfärg för välkomstskärmen, beskrivning, orientering, skärmbilder, högupplösningsikon, maskerbar ikon, kategorier och genvägar.
Valfria fält krävs inte, men kan anges om det är lämpligt. Valfria fält innehåller åldersklassificering och relaterade program.
Tjänstarbetare
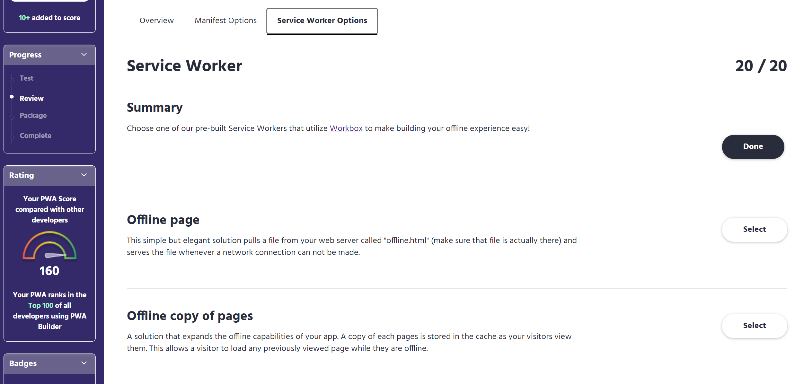
 En servicearbetare körs i bakgrunden för att aktivera avancerade webbapplikationsfunktioner där det annars skulle finnas 404-fel. PWA Builder kräver att en tjänstarbetare skapar din PWA, men om du inte har en kan du använda en av flera fördefinierade tjänstarbetare som tillhandahålls av PWA Builder. Så här använder du en fördefinierad tjänstarbetare:
En servicearbetare körs i bakgrunden för att aktivera avancerade webbapplikationsfunktioner där det annars skulle finnas 404-fel. PWA Builder kräver att en tjänstarbetare skapar din PWA, men om du inte har en kan du använda en av flera fördefinierade tjänstarbetare som tillhandahålls av PWA Builder. Så här använder du en fördefinierad tjänstarbetare:
- Välj fliken Service Worker-alternativ på menyn.
- Välj lämplig tjänstarbetare i den kurerade listan. Observera att det finns många färdiga alternativ. Se till att välja den servicearbetare som passar bäst för ditt specifika användningsfall.
- När du har valt den tjänstarbetare som du vill använda returneras du till PWA-rapportkortet.
Säkerhet
Alla PWA:er som skapats med PWA Builder kräver tre säkerhetsprotokoll.
Webbplatsen måste använda HTTPS.
Webbplatsen måste ha ett motsvarande HTTPS-certifikat.
Om din webbplats inte har ett HTTPS-certifikat kan du publicera till Azure för att få inbyggt HTTPS-stöd. Alternativt finns det kostnadsfria verktyg från tredje part, till exempel Letsencrypt- som gör att du kan skaffa ett HTTPS-certifikat kostnadsfritt.
Webbplatsen får inte innehålla blandat innehåll. Blandat innehåll är när en sida som hanteras via HTTPS innehåller resurser som läses in via HTTP. Blandat innehåll äventyrar säkerheten för HTTPS och din PWA.
Steg 3: Samla in viktig information från Partnercenter
Du behöver flera informationsdelar från ditt Partnercenter-konto för att skapa din PWA. Om du inte har en MSA klicka här för instruktioner om hur du kommer igång. Du måste också registrera dig i Windows Developer Program.

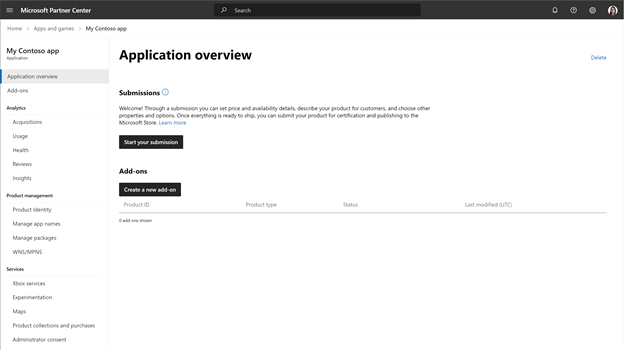
Om du inte redan har gjort det måste du skapa PWA-appen genom att reservera ett nytt namn. När du har reserverat ditt namn klickar du på knappen Starta inlämningen för att skapa en ny appinlämning.

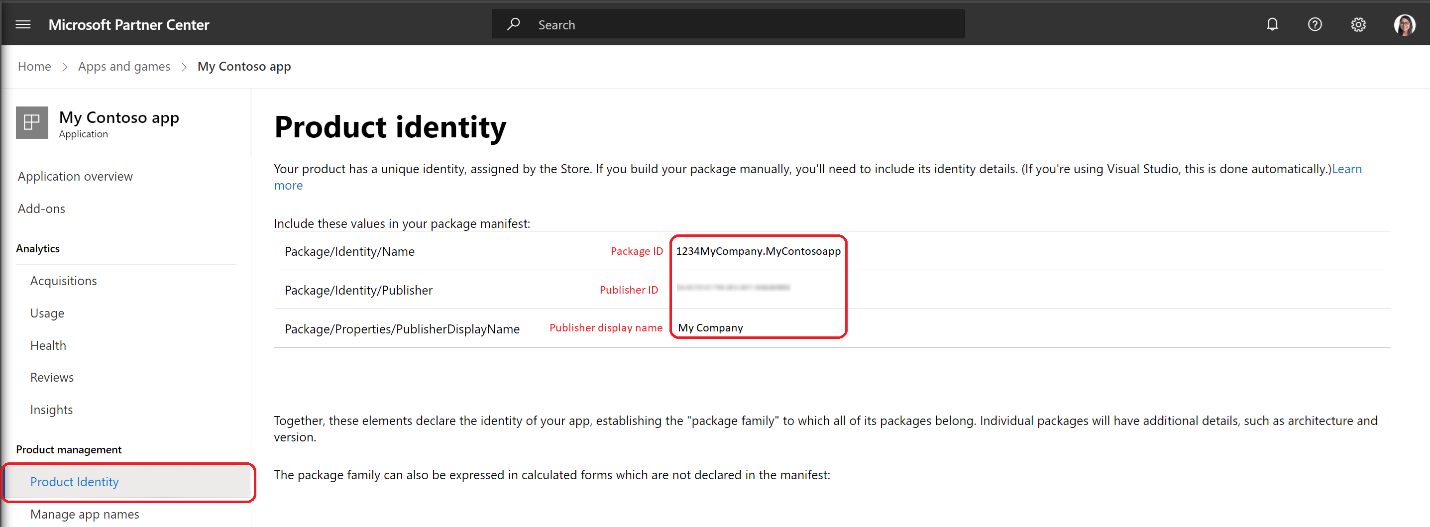
Klicka sedan på fliken Product Management och välj Produktidentitet. På produktidentitetssidan visas produktens paket-ID, ditt utgivar-ID och utgivarens visningsnamn. Spara dessa värden och återgå till PWA Builder.
Steg 4: Generera din PWA på PWA Builder

Nu har du allt du behöver för att skapa din PWA på PWA Builder. Gå tillbaka till PWA Builder-webbplatsen och klicka på Generera.

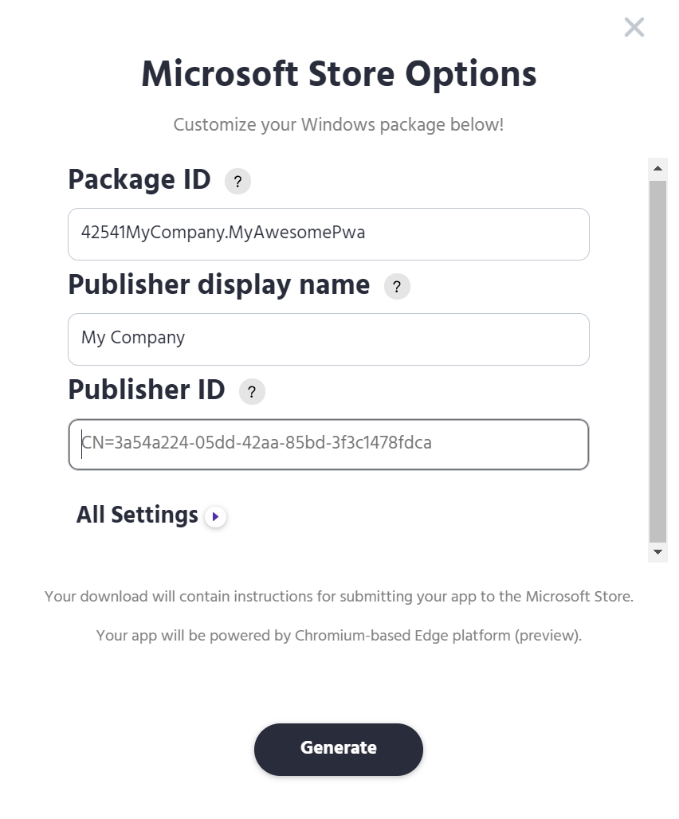
PWA-byggaren kommer att be dig om den information du fick från Partnercenter i steg 3. Fyll i värdena och klicka på Generera.

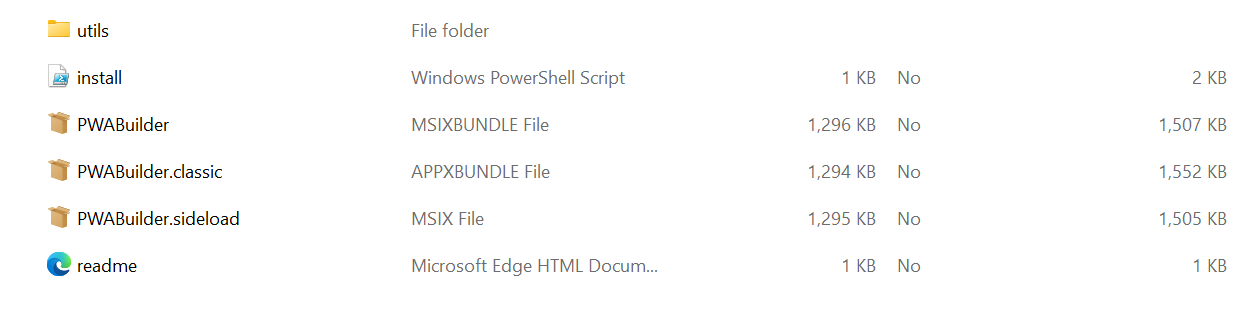
När PWA Builder har skapat din PWA laddar webbläsaren ned den automatiskt. Din PWA paketeras i en .zip fil som innehåller sex filer.
Filen msix är PWA:s huvudapppaket. Den här filen installerar PWA på användarens dator.
Filen appx är ett klassiskt apppaket. Den används för att installera PWA på äldre versioner av Windows. Mer information finns i klassiska app-paket.
Steg 5: Skicka dina apppaket till Microsoft Store
Dessa paket kan skickas till Microsoft Store på samma sätt som andra appar som paketeras som en MSIX-fil. Mer information om hur du skickar dina PWA-paket till butiken finns i App-inlämningar.
Windows developer
