Skapa ett användargränssnitt med XAML Designer
XAML Designer i Visual Studio och Blend for Visual Studio innehåller ett visuellt gränssnitt som hjälper dig att utforma XAML-baserade appar, till exempel WPF och UWP. Du kan skapa användargränssnitt för dina appar genom att dra kontroller från fönstret Verktygslåda (fönstret Tillgångar i Blend för Visual Studio) och ange egenskaper i fönstret Egenskaper. Du kan också redigera XAML direkt i XAML-vyn.
För avancerade användare kan du även anpassa XAML Designer.
Anteckning
WinUI 3/.NET MAUI XAML-designern stöds inte i Visual Studio 2022. Om du vill visa dina WinUI 3/.NET MAUI XAML UIs och redigera dem medan appen körs använder du XAML Hot Reload för WinUI 3/.NET MAUI. Mer information finns på sidan XAML Hot Reload.
Notera
Xamarin.Forms stöder inte en XAML-designer. Om du vill visa Xamarin.Forms XAML UIs och redigera dem medan appen körs använder du XAML Hot Reload för Xamarin.Forms. Mer information finns på sidan XAML Hot Reload for Xamarin.Forms (förhandsversion).
XAML Designer-arbetsyta
Arbetsytan i XAML Designer består av flera visuella gränssnittselement. Dessa inkluderar (som är den visuella designytan), XAML-redigeraren, fönstret Dokumentdisposition (objekt och tidslinje i Blend för Visual Studio) och fönstret Egenskaper. Om du vill öppna XAML Designer högerklickar du på en XAML-fil i Solution Explorer och väljer View Designer.
XAML Designer innehåller en XAML-vy och en synkroniserad designvy över appens renderade XAML-markering. Med en XAML-fil öppen i Visual Studio eller Blend för Visual Studio kan du växla mellan designvyn och XAML-vyn med hjälp av flikarna Design och XAML. Du kan använda knappen Växla fönster för att växla vilket fönster som visas överst: antingen tavla eller XAML-redigeraren.
för att växla vilket fönster som visas överst: antingen tavla eller XAML-redigeraren.
Designvy
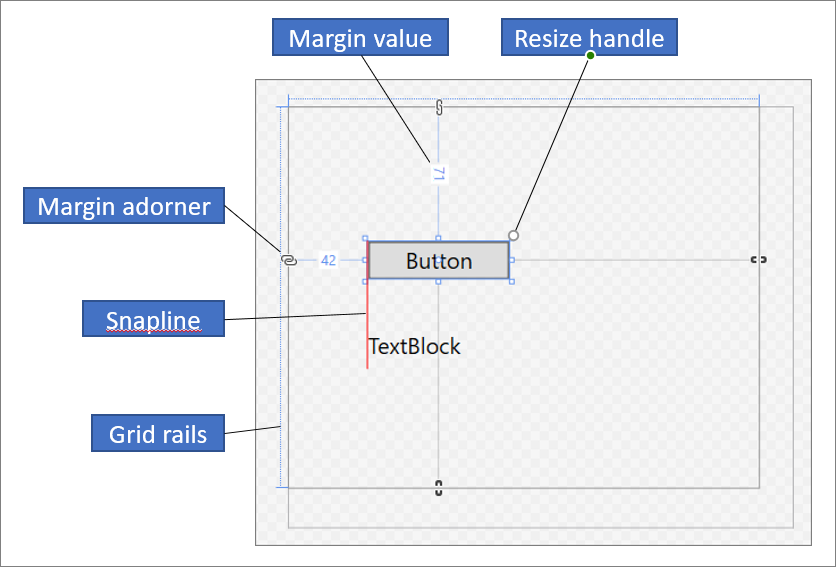
I designvyn är fönstret som innehåller tavla det aktiva fönstret och du kan använda det som en primär arbetsyta. Du kan använda den för att visuellt utforma en sida i din app genom att lägga till, rita eller ändra element. Mer information finns i Arbeta med element i XAML Designer. Den här bilden visar artboarden i designvyn.

De här funktionerna är tillgängliga i ritbordet.
Snapp-linjer
Fästlinjer är justeringsgränser som visas som röda streckade linjer för att visa när kontrollernas kanter justeras eller när textbaslinjerna är justerade. Justeringsgränser visas bara när fästning till fästlinjer är aktiverad.
Rutnätskenor
Rutnätsskenor används för att hantera rader och kolumner i en Grid- panel. Du kan skapa och ta bort rader och kolumner, och du kan justera deras relativa bredd och höjd. Den lodräta rutnätsskenan, som visas till vänster om tavla, används för rader och den vågräta linjen, som visas längst upp, används för kolumner.
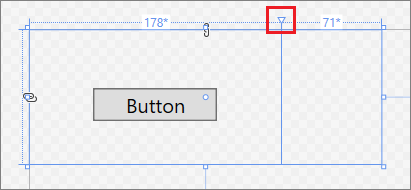
Rutnätsutsmyckningar
En rutnätssmyckning visas som en triangel som har en lodrät eller vågrät linje kopplad till den på rutnätsräcket. När du drar en rutnätssmyckning uppdateras bredden eller höjden på intilliggande kolumner eller rader när du flyttar musen.
Rutnätssmyckningar används för att styra bredden och höjden på ett rutnäts rader och kolumner. Du kan lägga till en ny kolumn eller rad genom att klicka på rutnätsspåren. När du lägger till en ny rad eller kolumnrad för en rutnätspanel som har två eller flera kolumner eller rader, visas ett miniverktygsfält utanför rälsen som gör att du uttryckligen kan ange bredd och höjd. Med miniverktygsfältet kan du ange storleksalternativ för rutnätsrader och kolumner.

Storleksändringshandtag
Storleksändringshandtag visas på markerade kontroller och gör att du kan ändra storlek på kontrollerna. När du ändrar storlek på en kontroll visas vanligtvis bredd- och höjdvärden som hjälper dig att ändra storlek på kontrollen. Mer information om hur du manipulerar kontroller i vyn Design finns i Arbeta med element i XAML Designer.
marginaler
Marginaler representerar mängden fast utrymme mellan gränsen för en kontroll och kanten på containern. Du kan ange marginalerna för en kontroll med hjälp av egenskaperna Margin under Layout i fönstret Egenskaper.
Kantsmyckningar
Använd marginalsmyckningar för att ändra marginalerna för ett element i förhållande till dess layoutcontainer. När en marginalsmyckning är öppen anges ingen marginal och marginalsmyckningen visar en bruten kedja. När marginalen inte har angetts finns element kvar när layoutcontainern ändras vid körning. När en margindekoration stängs visar den en oavbruten kedja, och element flyttas med marginalen när layoutbehållaren ändras vid körning (marginalen förblir fast).
-elementet hanterar
Du kan ändra ett element med hjälp av de elementhandtag som visas på tavla när du flyttar pekaren över hörnen i den blå rutan som omger ett element. Med dessa handtag kan du rotera, ändra storlek, vända, flytta eller lägga till en hörnradie på elementet. Symbolen för elementhandtaget varierar beroende på funktion och ändras beroende på pekarens exakta plats. Om du inte ser elementhandtagen kontrollerar du att elementet är markerat.
I designvyn finns ytterligare artboard-kommandon tillgängliga i fönstrets nedre vänstra område, som du ser här:

Dessa kommandon är tillgängliga i det här verktygsfältet:
Zoom
Med Zoom kan du ändra storlek på designytan. Du kan zooma från 12,5% till 800% eller välja alternativ som Anpassa markering och Anpassa alla.
Visa/dölj snäpprutnät
Visar eller döljer fästrutnätet som visar rutnätlinjerna. Stödlinjer används när du aktiverar antingen fästa till stödlinjer eller fästa till fästlinjer.
Aktivera/inaktivera snappning till rutnätet
Om fäster mot stödlinjer är aktiverat tenderar ett element att justeras mot närmaste vågräta och lodräta stödlinjer när du drar det till tavla.
Växla ritbordsbakgrund
Växlar mellan en ljus och mörk bakgrund.
Aktivera/inaktivera fästning mot stödlinjer
Snaplines hjälper dig att justera kontroller i förhållande till varandra. Om fäster på fästpunkter är aktiverat, visas justeringsgränser när du drar en kontroll i förhållande till andra kontroller när kanterna och texten i vissa kontroller justeras vågrätt eller lodrätt. En justeringsgräns visas som en rödstreckad linje.
Inaktivera projektkod
Inaktiverar projektkod, till exempel anpassade kontroller och värdekonverterare, och läser in designern igen.
XAML-vy
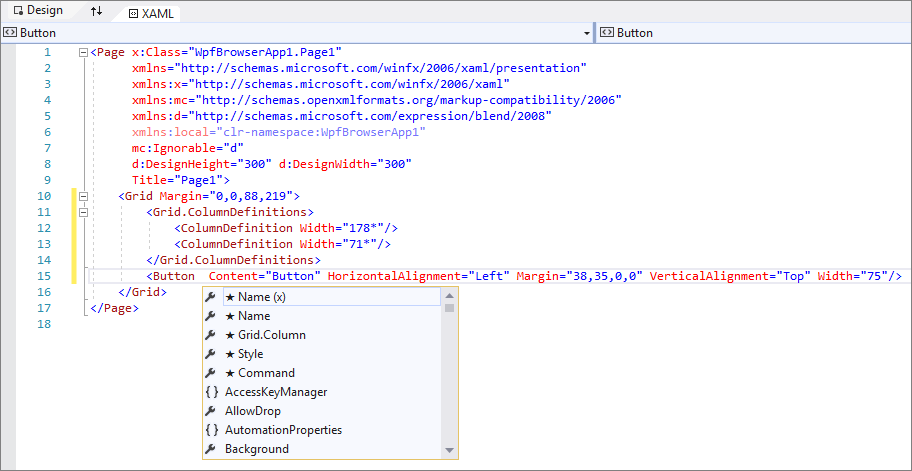
I XAML- vy är fönstret som innehåller XAML-redigeraren det aktiva fönstret och XAML-redigeraren är ditt primära redigeringsverktyg. XAML (Extensible Application Markup Language) innehåller en deklarativ, XML-baserad vokabulär för att ange ett programs användargränssnitt. XAML-vyn innehåller IntelliSense, automatisk formatering, syntaxmarkering och taggnavigering. Följande bild visar XAML-vyn med en IntelliSense-meny öppen:

Dokumentdispositionsfönster
Fönstret Dokumentdisposition i Visual Studio liknar fönstret Objekt och Tidslinje i Blend för Visual Studio. Dokumentdisposition hjälper dig att utföra följande uppgifter:
Visa den hierarkiska strukturen för alla element på tavla.
Välj element så att du kan ändra dem. Du kan till exempel flytta runt dem i hierarkin eller ange deras egenskaper i fönstret Egenskaper. Mer information finns i Arbeta med element i XAML Designer.
Skapa och ändra mallar för element som är kontroller.
Skapa animeringar (endast Blend for Visual Studio).
Om du vill visa fönstret Dokumentdisposition i Visual Studio går du till menyraden och väljer View>Other Windows>Document Outline. Om du vill visa fönstret Objekt och tidslinje i Blend för Visual Studio, går du till menyraden och väljer Visa>Dokumentstruktur.

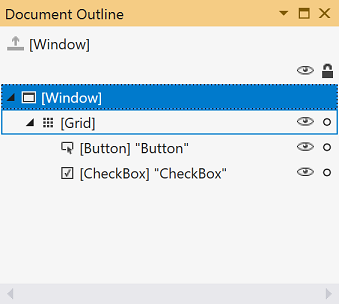
Huvudvyn i fönstret Dokumentdisposition/Objekt och tidslinje visar hierarkin för ett dokument i en trädstruktur. Du kan använda dokumentdispositionens hierarkiska karaktär för att undersöka dokumentet på olika detaljnivåer och låsa och dölja element separat eller i grupper. Följande alternativ är tillgängliga i fönstret Dokumentdisposition/objekt och tidslinje:
Visa/dölj
Visar eller döljer artboard-element. Visas som en symbol för ett öga när det visas. Du kan också trycka på Ctrl+H för att dölja ett element och Skift+Ctrl+H för att visa det.
Lås/lås upp
Låser eller låser upp artboardelement. Låsta element kan inte ändras. Visas som en hänglåssymbol när den är låst. Du kan också trycka på Ctrl+L för att låsa ett element och Skift+Ctrl+L för att låsa upp det.
Returnera omfång till pageRoot
Alternativet längst upp i fönstret Dokumentdisposition/Objekt och tidslinje, som visar en uppåtpilsymbol, flyttas till föregående omfång. "Att utöka omfattningen är tillämpligt endast när du befinner dig inom omfattningen av en formatmall eller mall."
Egenskapsfönster
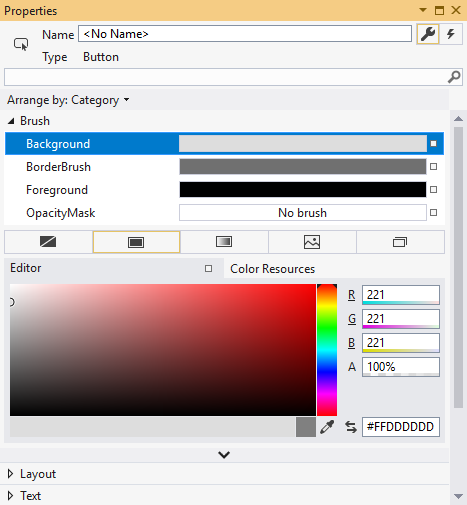
Med fönstret Egenskaper kan du ange egenskapsvärden för kontroller. Så här ser det ut:

Det finns olika alternativ överst i fönstret Egenskaper:
- Ändra namn på det aktuellt markerade elementet i rutan Namn.
- I det övre vänstra hörnet finns det en ikon som representerar det markerade elementet.
- Om du vill ordna egenskaperna efter kategori eller alfabetiskt klickar du på Category, Nameeller Source i listan Ordna efter.
- Om du vill se listan över händelser för en kontroll klickar du på knappen Händelser, som visas som en blixtsymbol.
- Om du vill söka efter en egenskap börjar du skriva namnet på egenskapen i sökrutan. Fönstret Egenskaper visar de egenskaper som matchar din sökning när du skriver.
Med vissa egenskaper kan du ange avancerade egenskaper genom att välja en nedåtpil.
Till höger om varje egenskapsvärde finns en egenskapsmarkör som visas som en ruta. Utseendet på egenskapsmarkören anger om det finns en databindning eller en resurs som tillämpas på egenskapen. Till exempel anger en vit ruta ett standardvärde, en svart ruta-symbol anger vanligtvis att en lokal resurs har tillämpats och en orange ruta indikerar vanligtvis att en databindning har tillämpats. När du klickar på egenskapsmarkören kan du navigera till definitionen av ett format, öppna databindningsverktyget eller öppna resursväljaren.
Mer information om hur du använder egenskaper och hanterar händelser finns i Introduktion till kontroller och mönster.