Självstudie: Skapa en ASP.NET Core-app med Vue i Visual Studio
I den här artikeln får du lära dig hur du skapar ett ASP.NET Core-projekt som fungerar som en API-serverdel och ett Vue-projekt som fungerar som användargränssnitt.
Visual Studio innehåller ASP.NET SPA-mallar (Core Single Page Application) som stöder Angular, React och Vue. Mallarna tillhandahåller en inbyggd klientappmapp i dina ASP.NET Core-projekt som innehåller basfilerna och mapparna för varje ramverk.
Du kan använda metoden som beskrivs i den här artikeln för att skapa ASP.NET core-program med en enda sida som:
- Placera klientappen i ett separat projekt utanför ASP.NET Core-projektet
- Skapa klientprojektet baserat på ramverket CLI installerat på datorn
Not
Den här artikeln beskriver processen för att skapa projekt med hjälp av den uppdaterade mallen i Visual Studio 2022 version 17.11, som använder Vite CLI. Vite avgör vilken version av Vue som använder projektberoenden, till exempel de som konfigurerats i package.json.
Förutsättningar
Se till att installera följande:
- Visual Studio 2022 version 17.11 eller senare med arbetsbelastningen ASP.NET och webbutveckling installerad. Gå till sidan Visual Studio-nedladdningar för att installera den kostnadsfritt. Om du behöver installera arbetsbelastningen och redan har Visual Studio går du till Verktyg>Hämta verktyg och funktioner..., som öppnar Installationsprogrammet för Visual Studio. Välj arbetsbelastningen för ASP.NET och webbutveckling, och välj sedan ändra.
- npm (
https://www.npmjs.com/), som ingår i Node.js.
Skapa frontend-appen
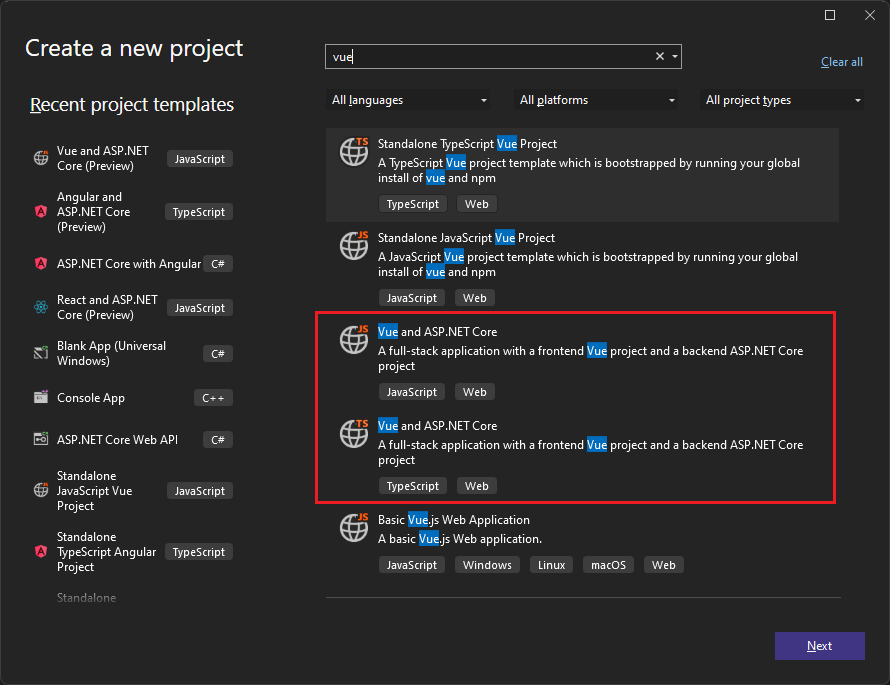
I startfönstret (välj Fil>startfönster att öppna) väljer du Skapa ett nytt projekt.

Sök efter Vue i sökfältet längst upp och välj sedan Vue och ASP.NET Core med antingen JavaScript eller TypeScript som valt språk.

Ge projektet namnet VueWithASP och välj sedan Nästa.
I dialogrutan Ytterligare information kontrollerar du att Konfigurera för HTTPS- är aktiverat. I de flesta scenarier lämnar du de andra inställningarna som standardvärden.
Välj Skapa.
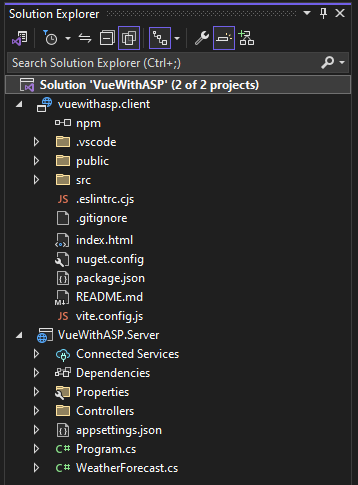
Solution Explorer visar följande projektinformation:

Jämfört med fristående Vue-mallenkan du se några nya och ändrade filer för integrering med ASP.NET Core:
- vite.config.json (ändrad)
- HelloWorld.vue (ändrad)
- package.json (ändrad)
Ange projektegenskaperna
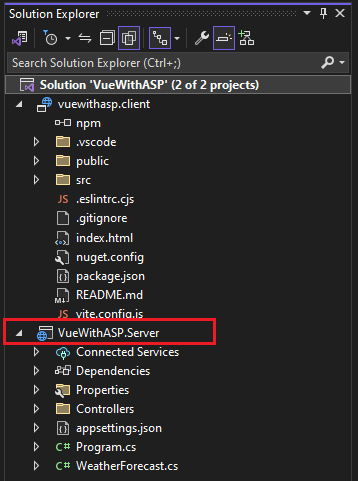
I Solution Explorer högerklickar du på VueWithASP.Server- och väljer Egenskaper.

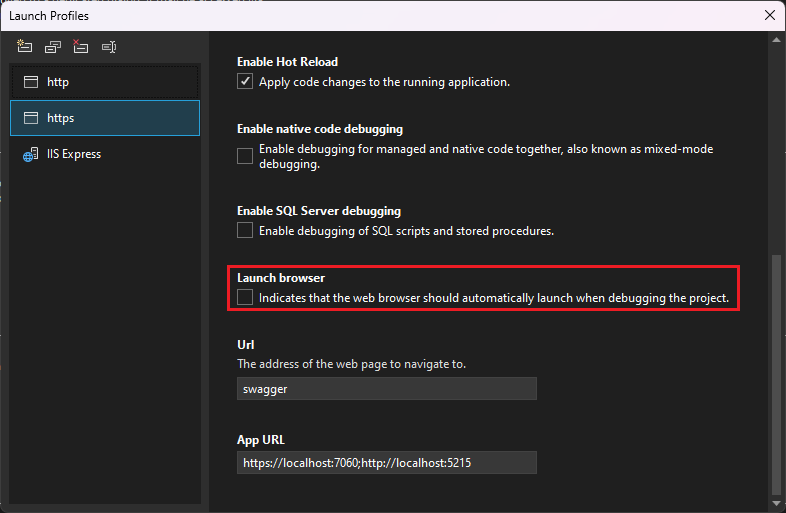
På Egenskaper-sidan öppnar du fliken Felsökning och väljer alternativet Öppna UI för felsökningsstartprofiler. Avmarkera alternativet Starta webbläsare för profilen https eller profilen som har namnet efter ASP.NET Core-projektet, om det finns.

Det här värdet förhindrar att webbsidan med väderdata från källan öppnas.
Not
I Visual Studio lagrar
launch.jsonstartinställningarna som är associerade med knappen Starta i verktygsfältet Felsökning. För närvarande måstelaunch.jsonfinnas under mappen.vscode.Högerklicka på lösningen i Solution Explorer och välj Egenskaper. Kontrollera att startprojektinställningarna är inställda på Flera projektoch att åtgärden för båda projekten är inställd på Starta.
Starta projektet
Tryck på F5 eller välj knappen Starta överst i fönstret för att starta appen. Två kommandotolkfönster visas:
- Det ASP.NET Core API-projekt som körs
- Vite CLI visar ett meddelande som
VITE v4.4.9 ready in 780 ms
Obs
Kontrollera konsolens utdata för meddelanden. Det kan till exempel finnas ett meddelande om att uppdatera Node.js.
Vue-appen visas och fylls i via API:et (localhost-porten kan variera från skärmbilden).

Om du inte ser appen kan du läsa Felsökning.
Publicera projektet
Från och med Visual Studio 2022 version 17.3 kan du publicera den integrerade lösningen med hjälp av Visual Studio Publish-verktyget.
Not
Om du vill använda publicera skapar du ditt JavaScript-projekt med Visual Studio 2022 version 17.3 eller senare.
Högerklicka på projektet VueWithASP.Server i Solution Explorer och välj Lägg till>project reference.
Kontrollera att vuewithasp.client projekt har valts.
Välj OK.
Högerklicka på projektet ASP.NET Core igen och välj Redigera projektfil.
Då öppnas filen
.csprojför projektet.I filen
.csprojkontrollerar du att projektreferensen innehåller ett<ReferenceOutputAssembly>-element med värdet inställt påfalse.Den här referensen bör se ut så här.
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Högerklicka på projektet ASP.NET Core och välj Läs in project igen om det alternativet är tillgängligt.
I Program.cskontrollerar du att följande kod finns.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Om du vill publicera högerklickar du på projektet ASP.NET Core, väljer Publiceraoch väljer alternativ för att matcha ditt önskade publiceringsscenario, till exempel Azure, publicera till en mapp osv.
Publiceringsprocessen tar längre tid än för bara ett ASP.NET Core-projekt, eftersom kommandot
npm run buildanropas vid publicering. BuildCommand- körs som standardnpm run build.Om du publicerar i en mapp kan du läsa ASP.NET Core-katalogstruktur för mer information om de filer som läggs till i publiceringsmapp.
Felsökning
Proxyfel
Du kan se följande fel:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Om du ser det här problemet startade klientdelen troligen före serverdelen.
- När du ser att kommandotolken för serverdelen är igång uppdaterar du bara Vue-appen i webbläsaren.
- Kontrollera också att serverdelen är konfigurerad att starta före klientdelen. För att verifiera, välj lösningen i Solution Explorer och välj sedan Egenskaper från Projekt-menyn. Välj sedan Konfigurera startprojekt och kontrollera att serverdelen ASP.NET Core-projektet är först i listan. Om det inte är först väljer du projektet och använder knappen Uppåtpil för att göra det till det första projektet i startlistan.
Om porten används kan du annars försöka öka portnumret med 1 i launchSettings.json och vite.config.js.
Integritetsfel
Du kan se följande certifikatfel:
Your connection isn't private
Prova att ta bort Vue-certifikaten från %appdata%\local\asp.net\https eller %appdata%\roaming\asp.net\httpsoch försök sedan igen.
Verifiera portar
Om väderdata inte läses in korrekt kan du också behöva kontrollera att portarna är korrekta.
Kontrollera att portnumren matchar. Gå till
launchSettings.json-filen i ditt ASP.NET Core-projekt (i mappen Egenskaper). Hämta portnumret från egenskapenapplicationUrl.Om det finns flera
applicationUrl-egenskaper, leta efter en med hjälp av enhttpsslutpunkt. Det bör se ut ungefär somhttps://localhost:7142.Gå sedan till filen
vite.config.jsför Ditt Vue-projekt. Uppdatera egenskapentargetså att den matchar egenskapenapplicationUrli launchSettings.json. När du uppdaterar det bör värdet se ut ungefär så här:target: 'https://localhost:7142/',
Inaktuell version av Vue
Om du ser konsolmeddelandet Det gick inte att hitta filenC:\Users\Me\source\repos\vueprojectname\package.jspå när du skapar projektet kan du behöva uppdatera din version av Vite CLI. När du har uppdaterat Vite CLI kan du också behöva ta bort filen .vuerc i C:\Users\[yourprofilename].
Docker
Om du skapar projektet med Docker-stöd aktiverat gör du följande:
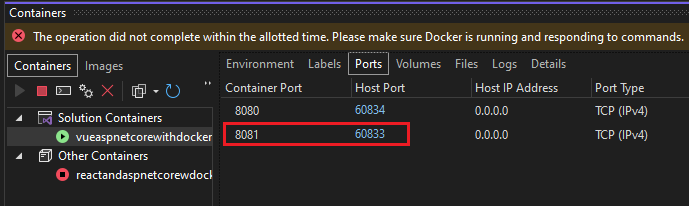
När appen har lästs in hämtar du Docker HTTPS-porten med hjälp av fönstret Containers i Visual Studio. Kontrollera fliken Miljö eller Portar.

Öppna filen
vite.config.jsför Vue-projektet. Uppdatera variabelntargetså att den matchar HTTPS-porten i fönstret Containrar. Till exempel i följande kod:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7163';ändra
https://localhost:7163till den matchande HTTPS-porten (i det här exemplethttps://localhost:60833).Starta om appen.
Om du använder en Docker-konfiguration som skapats i äldre versioner av Visual Studio kan serverdelen startas med Docker-profilen och inte lyssna på den konfigurerade porten 5173. Så här löser du följande:
Redigera Docker-profilen i launchSettings.json genom att lägga till följande egenskaper:
"httpPort": 5175,
"sslPort": 5173
Nästa steg
För mer information om SPA-applikationer i ASP.NET Core, se Utveckla ensidesapplikationer. Den länkade artikeln innehåller ytterligare kontext för projektfiler som aspnetcore-https.js, även om information om implementeringen skiljer sig på grund av skillnader mellan projektmallarna och Vue.js ramverket jämfört med andra ramverk. I stället för en ClientApp-mapp finns till exempel Vue-filerna i ett separat projekt.
Information om MSBuild som är specifik för klientprojektet finns i MSBuild-egenskaper för JSPS-.