Självstudie: Skapa en ASP.NET Core-app med Angular i Visual Studio
I den här artikeln får du lära dig hur du skapar ett ASP.NET Core-projekt som fungerar som en API-serverdel och ett Angular-projekt som fungerar som användargränssnitt.
Visual Studio innehåller ASP.NET SPA-mallar (Core Single Page Application) som stöder Angular och React. Mallarna tillhandahåller en inbyggd klientappmapp i dina ASP.NET Core-projekt som innehåller basfilerna och mapparna för varje ramverk.
Du kan använda metoden som beskrivs i den här artikeln för att skapa ASP.NET core-program med en enda sida som:
- Placera klientappen i ett separat projekt utanför ASP.NET Core-projektet
- Skapa klientprojektet baserat på ramverket CLI installerat på datorn
Anmärkning
I den här artikeln beskrivs processen för att skapa projekt med hjälp av den uppdaterade mallen i Visual Studio 2022 version 17.8.
Förutsättningar
Se till att installera följande:
- Visual Studio 2022 version 17.8 eller senare med arbetsbelastningen ASP.NET och webbutveckling installerad. Gå till Visual Studio nedladdningssidan för att installera det kostnadsfritt. Om du behöver installera arbetsbelastningen och redan har Visual Studio går du till Verktyg>Hämta verktyg och funktioner..., som öppnar Installationsprogrammet för Visual Studio. Välj arbetsbelastningen ASP.NET och webbutveckling och välj sedan Ändra.
- npm (
https://www.npmjs.com/), som ingår i Node.js - Angular CLI (
https://angular.dev/tools/cli), som kan vara den version som du väljer. Frontend-projektet skapas med hjälp av ramverks-CLI-verktygen som du har installerat på den lokala datorn, så detta avgör vilken Angular-version som används i mallen.
Skapa frontend-appen
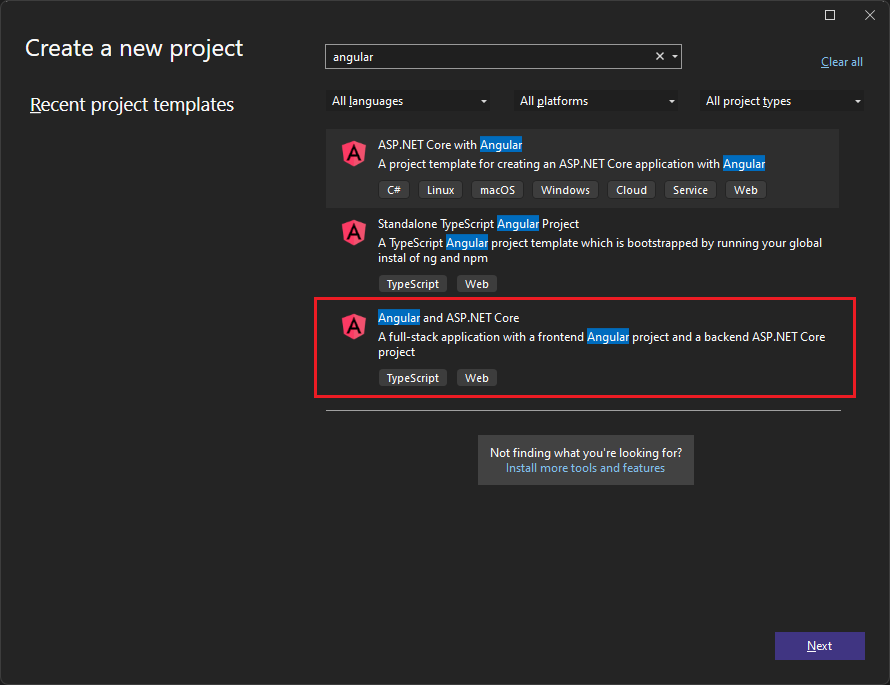
I startfönstret (välj Fil>startfönster att öppna) väljer du Skapa ett nytt projekt.

Sök efter Angular i sökfältet längst upp och välj sedan Angular och ASP.NET Core.

Ge projektet namnet AngularWithASP och välj sedan Nästa.
I dialogrutan Ytterligare information kontrollerar du att Konfigurera för HTTPS- är aktiverat. I de flesta scenarier lämnar du de andra inställningarna som standardvärden.
Välj Skapa.
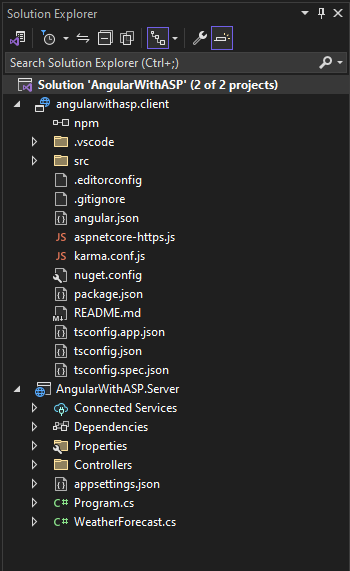
Solution Explorer visar följande:

Jämfört med den fristående Angular-mallenkan du se några nya och ändrade filer för integrering med ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(ändrad)
- angular.json(ändrad)
- app.components.ts
- app.module.ts
Mer information om några av dessa projektfiler finns i Nästa steg.
Ange projektegenskaperna
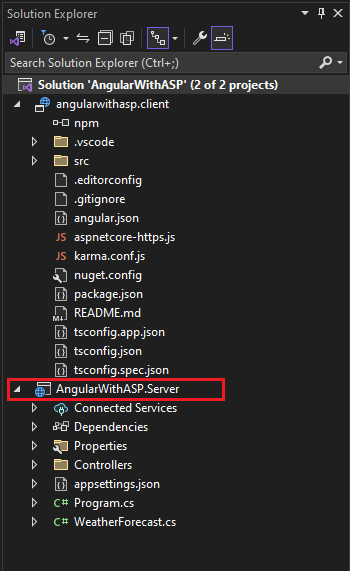
I Solution Explorer högerklickar du på projektet AngularWithASP.Server och väljer Egenskaper.

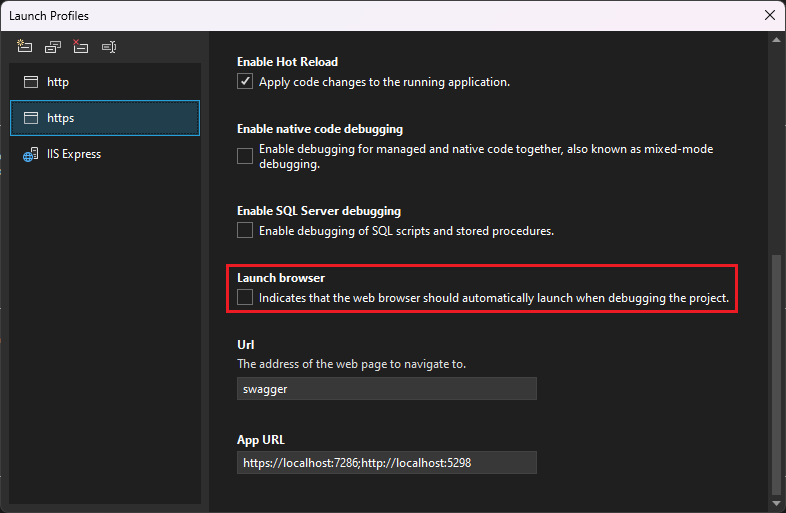
På sidan Egenskaper öppnar du fliken Felsökning och väljer alternativet Öppna felsökningsstartprofiler. Avmarkera alternativet Starta webbläsare för profilen https eller profilen som är uppkallad efter ASP.NET Core-projektet, om den finns.

Det här värdet förhindrar att webbsidan öppnas med väderdata från källan.
Not
I Visual Studio lagrar
launch.jsonstartinställningarna som är associerade med knappen Starta i verktygsfältet Felsökning.launch.jsonmåste finnas under mappen.vscode.Högerklicka på lösningen i Solution Explorer och välj Egenskaper. Kontrollera att startprojektinställningarna är inställda på Flera projektoch att åtgärden för båda projekten är inställd på Starta.
Starta projektet
Tryck på F5 eller välj knappen Starta överst i fönstret för att starta appen. Två kommandotolk visas:
- Det ASP.NET Core API-projekt som körs
- Angular CLI som kör kommandot "ng start"
Not
Kontrollera konsolens utdata för meddelanden. Det kan till exempel finnas ett meddelande om att uppdatera Node.js.
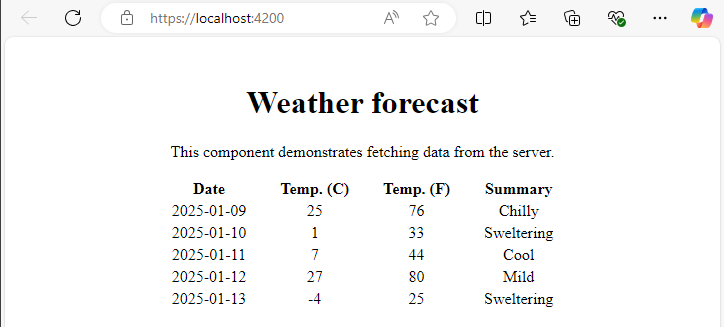
Angular-appen visas och fylls i via API:et (localhost-porten kan variera från skärmbilden).

Om du inte ser appen kan du läsa Felsökning.
Publicera projektet
Från och med Visual Studio 2022 version 17.3 kan du publicera den integrerade lösningen med hjälp av Visual Studio Publish-verktyget.
Notera
Om du vill använda publicera skapar du ditt JavaScript-projekt med Visual Studio 2022 version 17.3 eller senare.
Högerklicka på projektet AngularWithASP.Server i Solution Explorer och välj Lägg till>project reference.
Kontrollera att angularwithasp.client projekt har valts.
Välj OK.
Högerklicka på projektet ASP.NET Core igen och välj Redigera projektfil.
Då öppnas filen
.csprojför projektet.I filen
.csprojkontrollerar du att projektreferensen innehåller ett<ReferenceOutputAssembly>-element med värdet inställt påfalse.Den här referensen bör se ut så här:
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Högerklicka på projektet ASP.NET Core och välj Läs in project igen om det alternativet är tillgängligt.
I Program.cskontrollerar du att följande kod finns.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Om du vill publicera högerklickar du på projektet ASP.NET Core, väljer Publiceraoch väljer alternativ för att matcha ditt önskade publiceringsscenario, till exempel Azure, publicera till en mapp osv.
Publiceringsprocessen tar längre tid än för bara ett ASP.NET Core-projekt, eftersom kommandot
npm run buildanropas vid publicering. BuildCommand- körs som standardnpm run build.Om du publicerar till en mapp kan du läsa ASP.NET Core-katalogstruktur för mer information om de filer som läggs till i publicera mapp.
Felsökning
Proxy-fel
Du kan se följande fel:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Om du ser det här problemet startade klientdelen troligen före serverdelen.
- När du ser kommandotolken för serverdelen igång uppdaterar du bara Angular-appen i webbläsaren.
- Kontrollera också att serverdelen är konfigurerad att starta före klientdelen. Kontrollera genom att välja lösningen i Solution Explorer, välj sedan Egenskaper från Project-menyn. Välj sedan Konfigurera startprojekt och kontrollera att serverdelen ASP.NET Core-projektet är först i listan. Om det inte är först väljer du projektet och använder knappen Uppåtpil för att göra det till det första projektet i startlistan.
Verifiera porten
Om väderdata inte läses in korrekt kan du också behöva kontrollera att portarna är korrekta.
Gå till
launchSettings.json-filen i ditt ASP.NET Core-projekt (i mappen Egenskaper). Hämta portnumret från egenskapenapplicationUrl.Om det finns flera
applicationUrl-egenskaper, leta efter en som använder enhttps-slutpunkt. Det bör se ut ungefär somhttps://localhost:7049.Gå sedan till
proxy.conf.js-filen för ditt Angular-projekt (titta i mappen src). Uppdatera egenskapen för målet så att den matchar egenskapenapplicationUrli launchSettings.json. När du uppdaterar det bör värdet se ut ungefär så här:target: 'https://localhost:7049',
Docker
Om du skapar projektet med Docker-stöd aktiverat gör du följande:
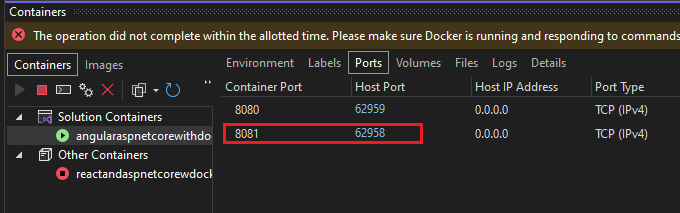
När appen laddas, hämtar du Docker HTTPS-porten genom fönstret Containers i Visual Studio. Kontrollera fliken Miljö eller Portar.

Öppna filen
proxy.conf.jsför Angular-projektet. Uppdatera variabelntargetså att den matchar HTTPS-porten i fönstret Containrar. Till exempel i följande kod:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';Ändra
https://localhost:7209till den matchande HTTPS-porten (i det här exemplethttps://localhost:62958).Starta om appen.
Nästa steg
Mer information om SPA-program i ASP.NET Core finns i avsnittet Angular under Utveckla ensidesappar. Den länkade artikeln innehåller ytterligare kontext för projektfiler som aspnetcore-https.js och proxy.conf.js, även om information om implementeringen skiljer sig på grund av skillnader i projektmallar. I stället för en ClientApp-mapp finns till exempel Angular-filerna i ett separat projekt.
Information om MSBuild som är specifik för klientprojektet finns i MSBuild-egenskaper för JSPS-.