Kompilera TypeScript-kod (ASP.NET Core)
Använd TypeScript NuGet-paketet för att lägga till TypeScript-stöd i dina ASP.NET Core-projekt. Från och med Visual Studio 2019 rekommenderar vi att du använder NuGet-paketet i stället för TypeScript SDK. NuGet-paketet TypeScript ger bättre portabilitet mellan olika plattformar och miljöer.
För ASP.NET Core-projekt är en vanlig användning för NuGet-paketet att kompilera TypeScript med hjälp av .NET Core CLI. I .NET-scenarier är NuGet-paketet det bästa alternativet och det är det enda sättet att aktivera TypeScript-kompilering med hjälp av .NET Core CLI-kommandon som dotnet build och dotnet publish. För MSBuild-integrering med ASP.NET Core och TypeScript väljer du nuGet-paketet.
Viktig
För projekt som baseras på JavaScript Project System (JSPS)eller .esproj-projekt använder du npm-paketet i stället för NuGet för att lägga till TypeScript-stöd.
Lägga till TypeScript-stöd med NuGet
TypeScript NuGet-paketet lägger till TypeScript-stöd. När NuGet-paketet för TypeScript 3.2 eller senare har installerats i projektet läses motsvarande version av TypeScript-språktjänsten in i redigeraren.
Om Visual Studio har installerats, kommer node.exe som medföljer att automatiskt upptäckas av Visual Studio. Om du inte har Node.js installerat rekommenderar vi att du installerar LTS-versionen från Node.js webbplats.
Öppna ditt ASP.NET Core-projekt i Visual Studio.
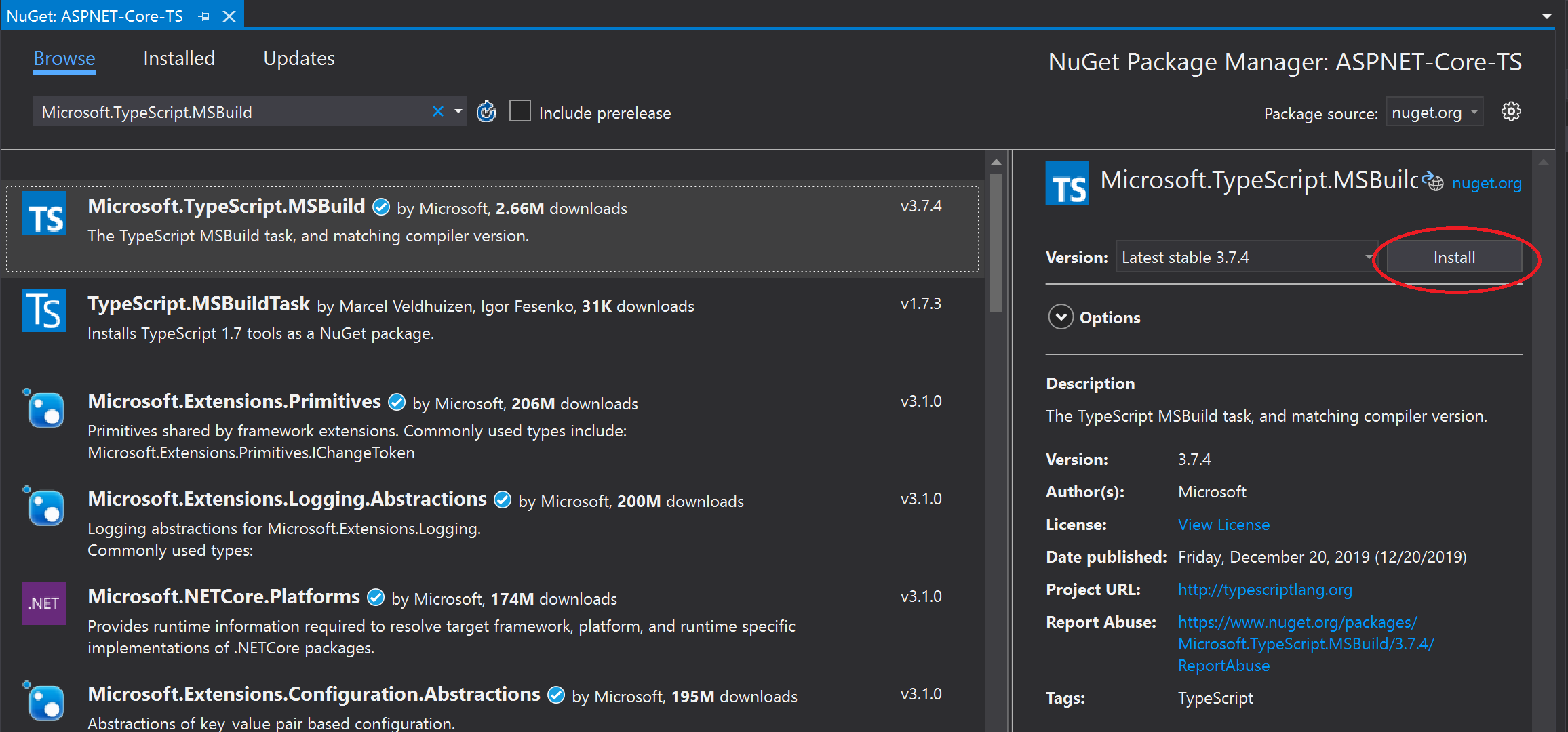
I Solution Explorer (höger fönster). högerklicka på projektnoden och välj Hantera NuGet-paket. På fliken Bläddra söker du efter Microsoft.TypeScript.MSBuildoch klickar sedan på Installera för att installera paketet.

Visual Studio lägger till NuGet-paketet under noden Beroenden i Solution Explorer. Följande paketreferens läggs till i filen *.csproj.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Högerklicka på projektnoden och välj Lägg till > nytt objekt. Välj TypeScript JSON-konfigurationsfiloch klicka sedan på Lägg till.
Om du inte ser alla objektmallar väljer du Visa alla mallaroch väljer sedan objektmallen.
Visual Studio lägger till tsconfig.json-filen i projektroten. Du kan använda den här filen för att konfigurera alternativ för TypeScript-kompilatorn.
Öppna tsconfig.json och uppdatera för att ange de kompilatoralternativ som du vill ha.
Följande är ett exempel på en enkel tsconfig.json fil.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }I det här exemplet:
- inklusiv talar om för kompilatorn var kompilatorn kan hitta TypeScript-filer (*.ts).
- outDir-alternativet anger utdatamappen för de vanliga JavaScript-filer som överförs av TypeScript-kompilatorn.
- sourceMap-alternativet anger om kompilatorn genererar sourceMap- filer.
Den tidigare konfigurationen ger bara en grundläggande introduktion till att konfigurera TypeScript. Information om andra alternativ finns i tsconfig.json.
Skapa programmet
Lägg till TypeScript-filer (.ts) eller TypeScript JSX (.tsx) i projektet och lägg sedan till TypeScript-kod. Använd följande för ett enkelt exempel på TypeScript:
let message: string = 'Hello World'; console.log(message);Om du använder ett äldre icke-SDK-formatprojekt följer du anvisningarna i Ta bort standardimporter innan du skapar.
Välj Bygg > Bygg lösning.
Även om appen skapas automatiskt när du kör den, vill vi ta en titt på något som händer under byggprocessen:
Om du har genererat källkartor öppnar du mappen som anges i alternativet outDir och du hittar den genererade *.js fil(er) tillsammans med den genererade *js.map-filen(er).
Källmappningsfiler krävs för felsökning.
Om du vill kompilera varje gång du sparar projektet använder du alternativet compileOnSave i tsconfig.json.
{ "compileOnSave": true, "compilerOptions": { } }
Ett exempel på hur du använder gulp med Aktivitetslöparen för att skapa din app finns i ASP.NET Core och TypeScript.
Om du stöter på problem där Visual Studio använder en version av Node.js eller ett verktyg från tredje part som skiljer sig från den version du förväntade dig, kan du behöva ange sökvägen för Visual Studio att använda. Välj Verktyg>alternativ. Under Projekt och lösningarväljer du Webbpakethantering>externa webbverktyg.
Kör programmet
Tryck på F5 eller välj knappen Start längst upp i fönstret.
Information om NuGet-paketstruktur
Microsoft.TypeScript.MSBuild.nupkg innehåller två huvudmappar:
skapa mapp
Två filer finns i den här mappen. Båda är startpunkter – för den huvudsakliga TypeScript-målfilen respektive props-filen.
Microsoft.TypeScript.MSBuild.targets
Den här filen anger variabler som anger körningsplattformen, till exempel en sökväg till TypeScript.Tasks.dllinnan du importerar Microsoft.TypeScript.targets från mappen verktyg.
Microsoft.TypeScript.MSBuild.props
Den här filen importerar Microsoft.TypeScript.Default.props från -verktygen mapp och anger egenskaper som anger att bygget har initierats via NuGet.
verktyg mapp
Paketversioner före 2.3 innehåller endast en tsc-mapp. Microsoft.TypeScript.targets och TypeScript.Tasks.dll finns på rotnivå.
I paketversionerna 2.3 och senare innehåller rotnivån
Microsoft.TypeScript.targetsochMicrosoft.TypeScript.Default.props. Mer information om dessa filer finns i MSBuild Configuration.Dessutom innehåller mappen tre undermappar:
net45
Den här mappen innehåller
TypeScript.Tasks.dlloch andra DLL:er som den är beroende av. När du skapar ett projekt på en Windows-plattform använder MSBuild DLL:er från den här mappen.netstandard1.3
Den här mappen innehåller en annan version av
TypeScript.Tasks.dll, som används när du skapar projekt på en annan dator än Windows.tsc
Den här mappen innehåller
tsc.js,tsserver.jsoch alla beroendefiler som krävs för att köra dem som nodskript.Notera
Om Visual Studio installeras hämtar NuGet-paketet automatiskt versionen av node.exe som paketeras med Visual Studio. Annars måste Node.js installeras på datorn.
Versioner före 3.1 innehöll en
tsc.exekörbar fil för att köra kompilering. I version 3.1 togs den körbara filen bort till förmån för att användanode.exe.
Ta bort standardimporter
I äldre ASP.NET Core-projekt som använder icke-SDK-formatkan du behöva ta bort vissa projektfilelement.
Om du använder NuGet-paketet för MSBuild-stöd för ett projekt får projektfilen inte importera Microsoft.TypeScript.Default.props eller Microsoft.TypeScript.targets. Filerna importeras av NuGet-paketet, så att inkludera dem separat kan orsaka oavsiktligt beteende.
Högerklicka på projektet och välj Ta bort projekt.
Högerklicka på projektet och välj Redigera <projektfilnamn>.
Projektfilen öppnas.
Ta bort referenser till
Microsoft.TypeScript.Default.propsochMicrosoft.TypeScript.targets.Importerna som ska tas bort ser ut ungefär så här:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />