Självstudie: Skapa ett WPF-program med C#
I den här självstudien bekantar du dig med många av de verktyg, dialogrutor och designers som du kan använda när du utvecklar program med Visual Studio. Du skapar ett "Hello, World"-program, utformar användargränssnittet, lägger till kod och felsöker fel. Samtidigt kan du lära dig mer om att arbeta i den integrerade utvecklingsmiljön i Visual Studio (IDE).
- Konfigurera IDE
- Skapa ett projekt
- Utforma användargränssnittet
- Felsöka och testa programmet
Förutsättningar
- Om du inte har Visual Studio går du till Visual Studio-nedladdningar för att installera det kostnadsfritt.
- Kontrollera att arbetsbelastningen .NET-skrivbordsutveckling är installerad. Du kan verifiera den här konfigurationen i Visual Studio Installer.
- Du kan använda antingen .NET Framework eller .NET Core för den här självstudien. .NET Core är det nyare, modernare ramverket. .NET Core kräver Visual Studio 2019 version 16.3 eller senare.
Vad är Windows Presentation Foundation?
Windows Presentation Foundation (WPF) är ett användargränssnittsramverk (UI) som skapar skrivbordsklientprogram. WPF-utvecklingsplattformen stöder en bred uppsättning funktioner för programutveckling, inklusive en programmodell, resurser, kontroller, grafik, layout, databindning, dokument och säkerhet.
WPF är en del av .NET. Om du tidigare har skapat program med .NET med hjälp av ASP.NET eller Windows Forms bör programmeringsupplevelsen vara bekant. WPF använder XAML (Extensible Application Markup Language) för att tillhandahålla en deklarativ modell för programprogrammering. Mer information finns i Desktop Guide (WPF .NET).
Konfigurera IDE
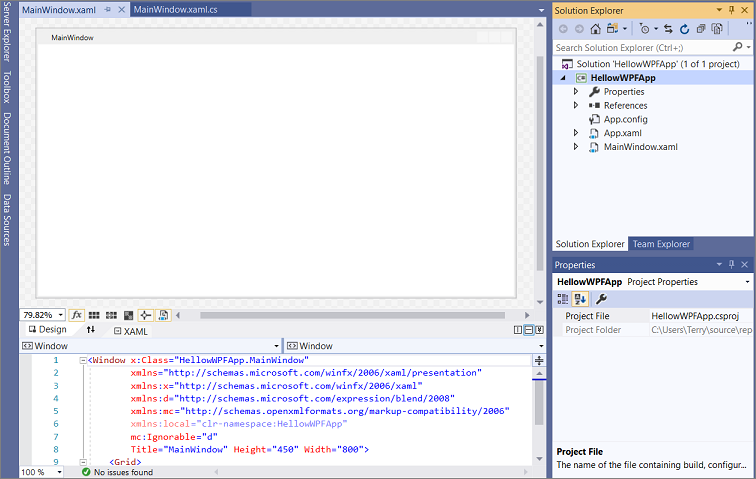
När du startar Visual Studio öppnas startfönstret. Välj Fortsätt utan kod för att öppna utvecklingsmiljön. Du ser verktygsfönster, menyer och verktygsfält och huvudfönstrets utrymme. Verktygsfönster dockas på sidorna av programfönstret. Sökrutan, menyraden och standardverktygsfältet finns längst upp. När du läser in en lösning eller ett projekt visas redigerare och designers i det centrala utrymmet i programfönstret. När du utvecklar ett program tillbringar du större delen av din tid i det här centrala området.
Skapa projektet
När du skapar ett program i Visual Studio skapar du först ett projekt och en lösning. I det här exemplet skapar du ett WPF-projekt (Windows Presentation Foundation).
Öppna Visual Studio.
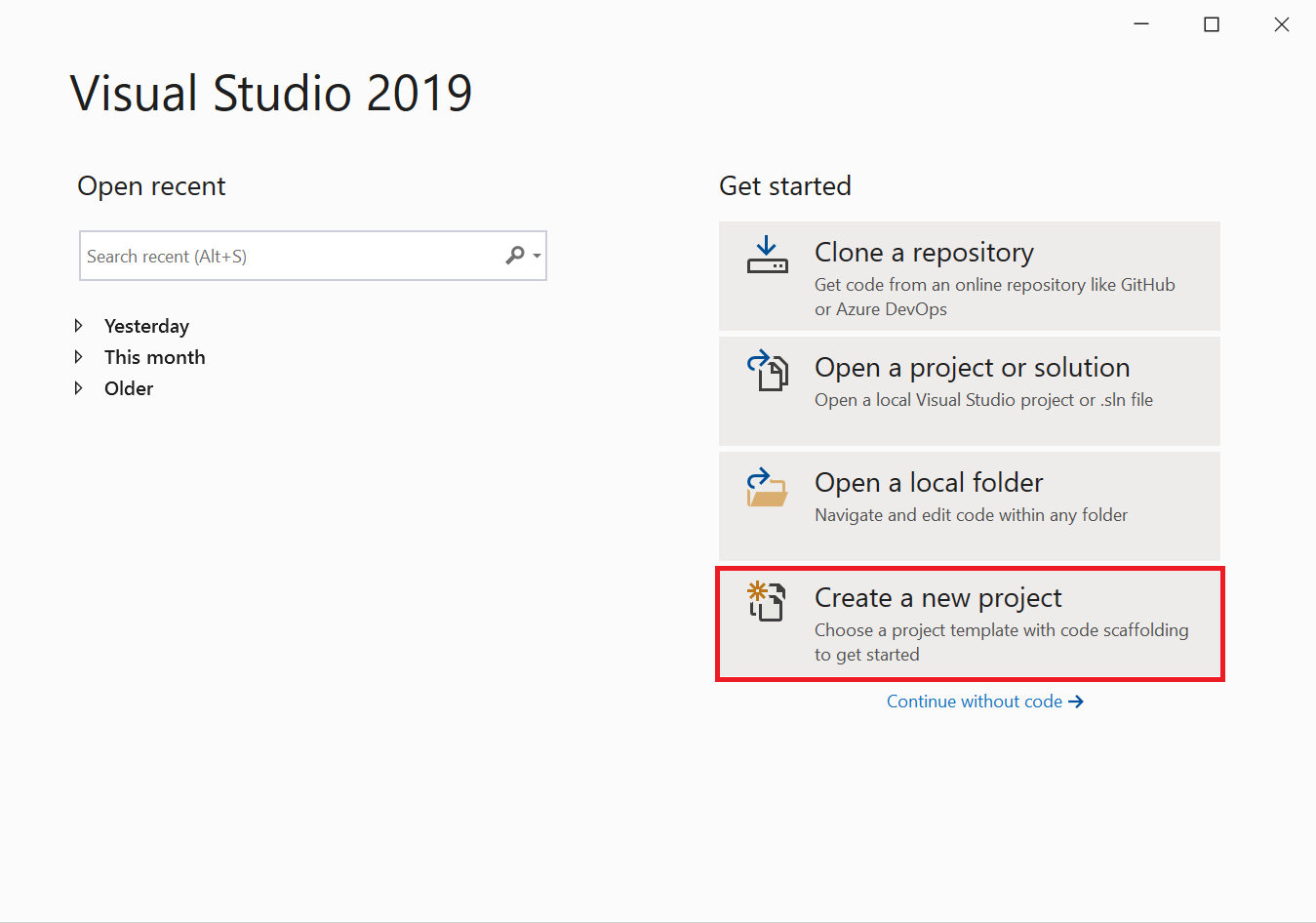
I startfönstret väljer du Skapa ett nytt projekt.
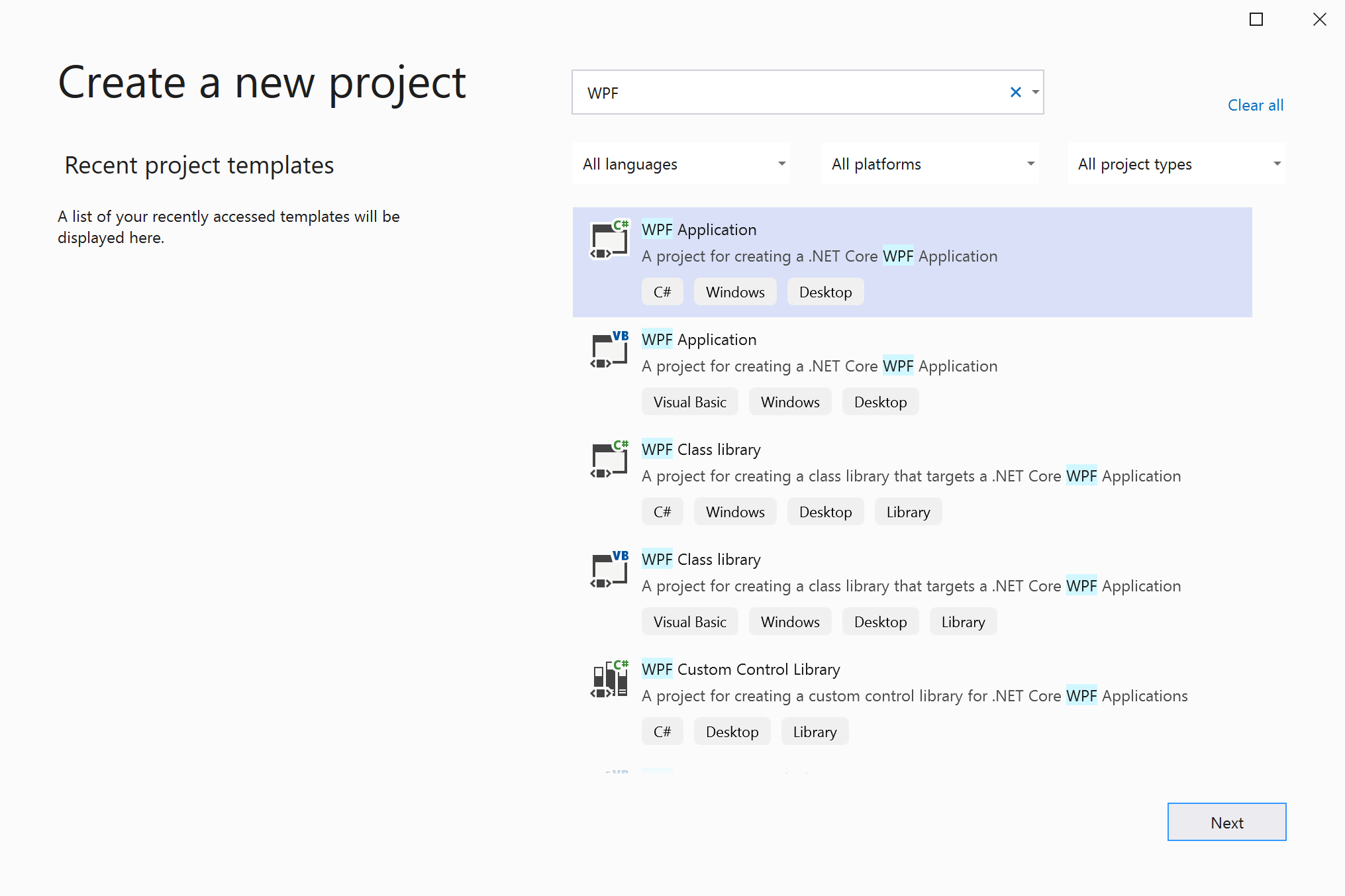
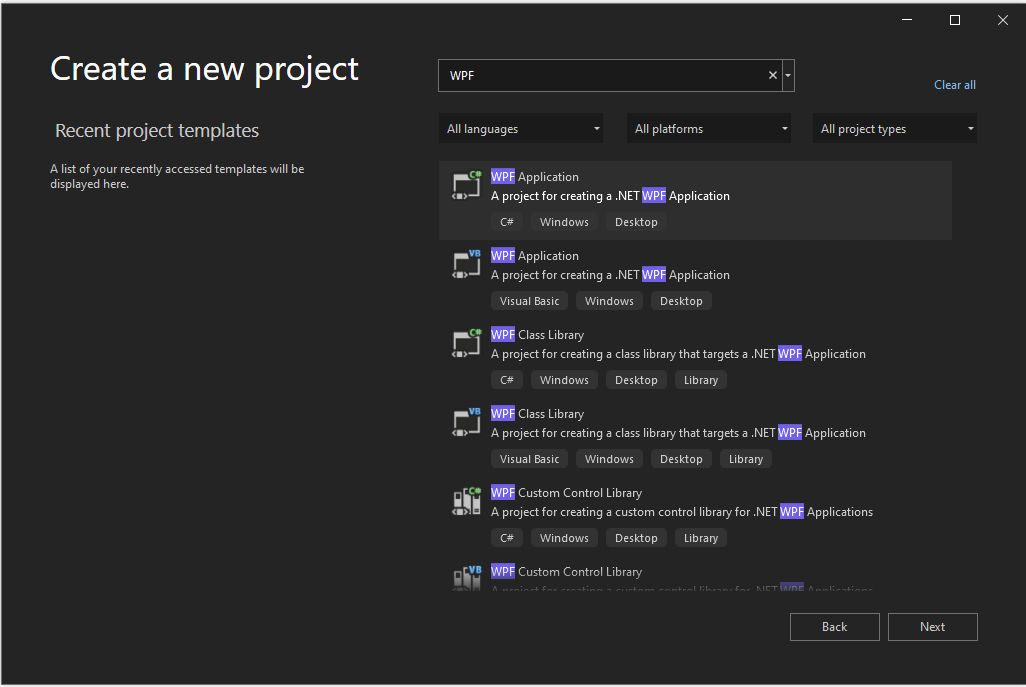
På skärmen Skapa ett nytt projekt söker du efter WPF-. Välj WPF-programoch välj sedan Nästa.
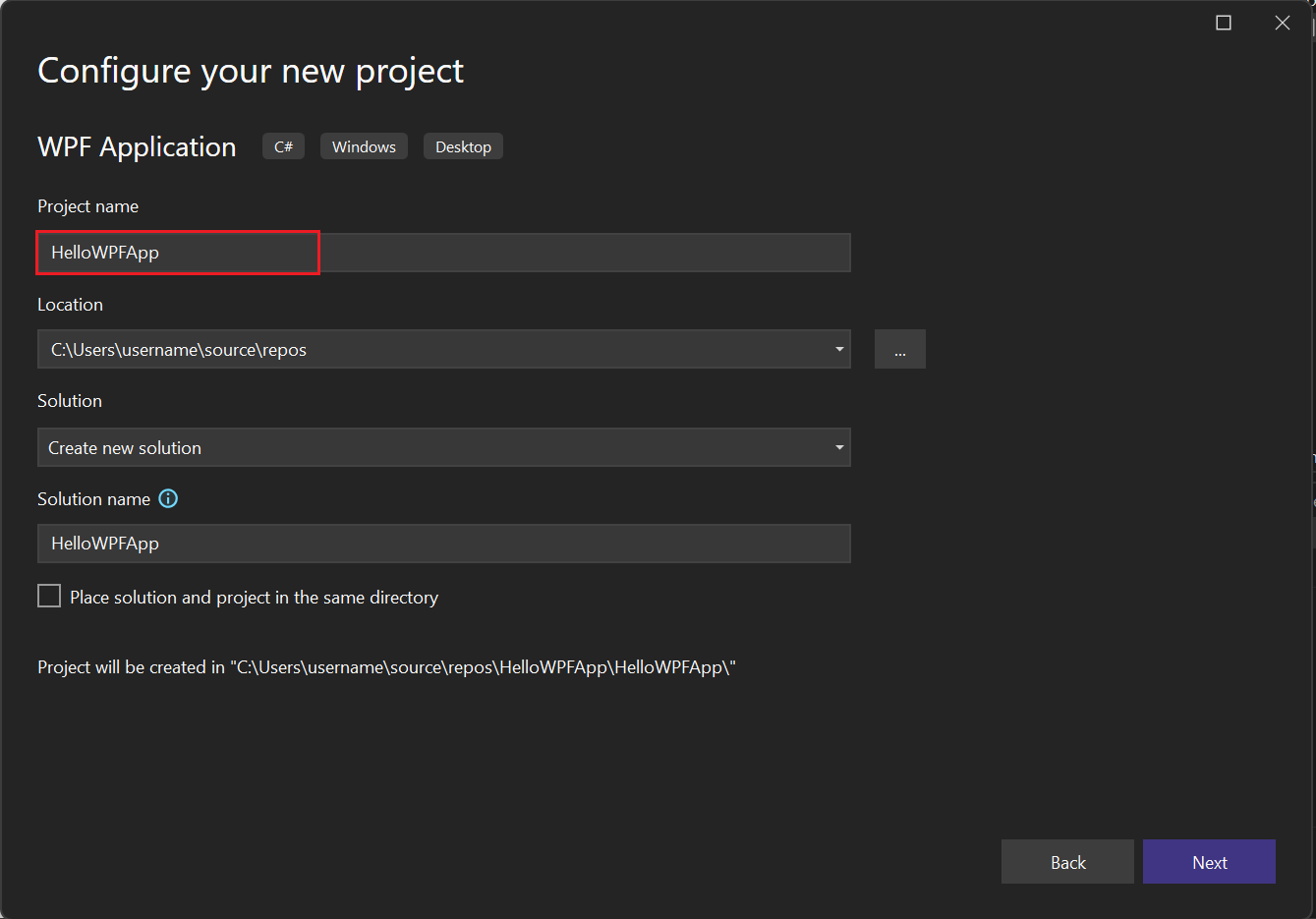
På nästa skärm ger du projektet ett namn, HelloWPFAppoch väljer Nästa.
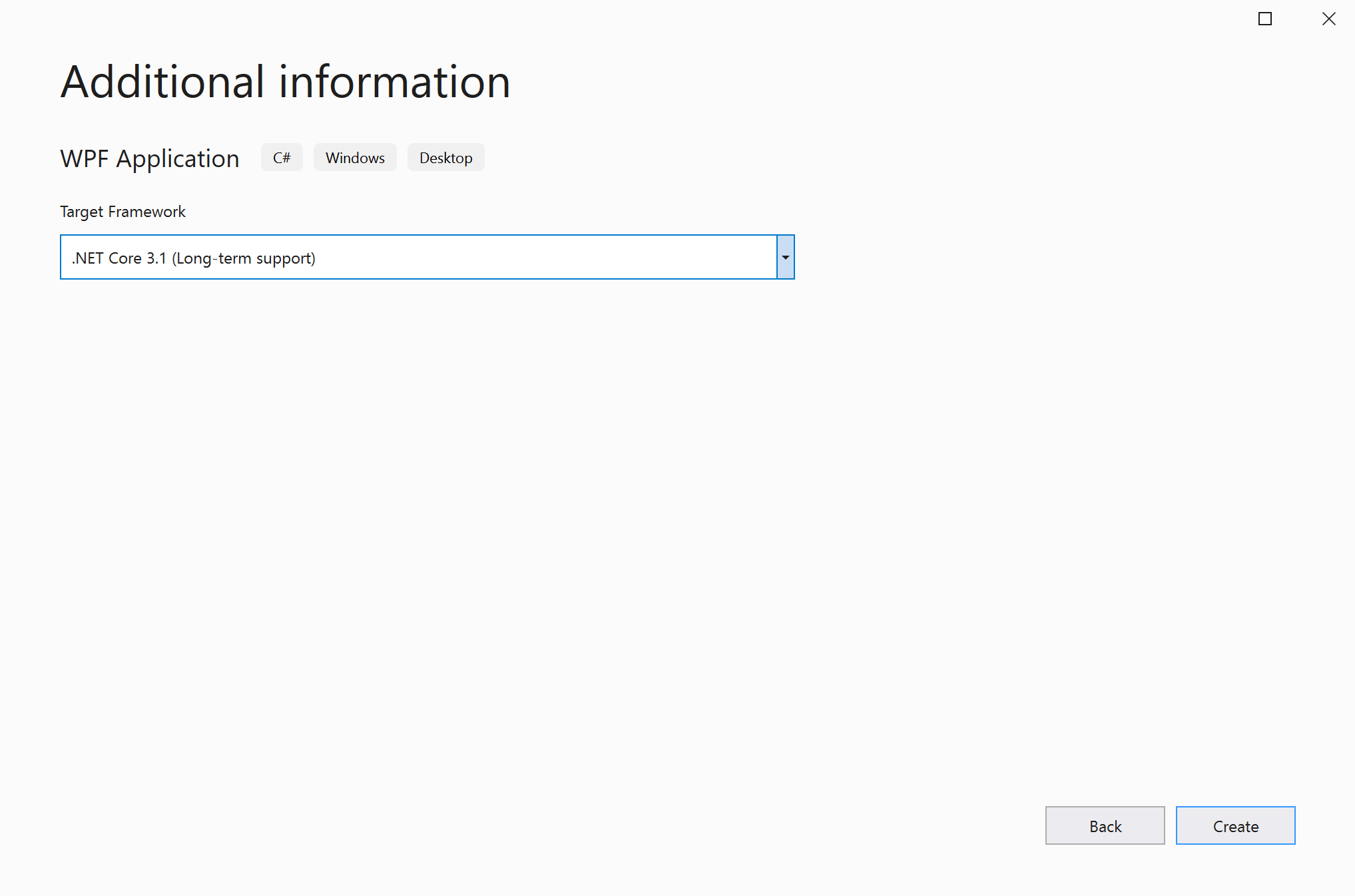
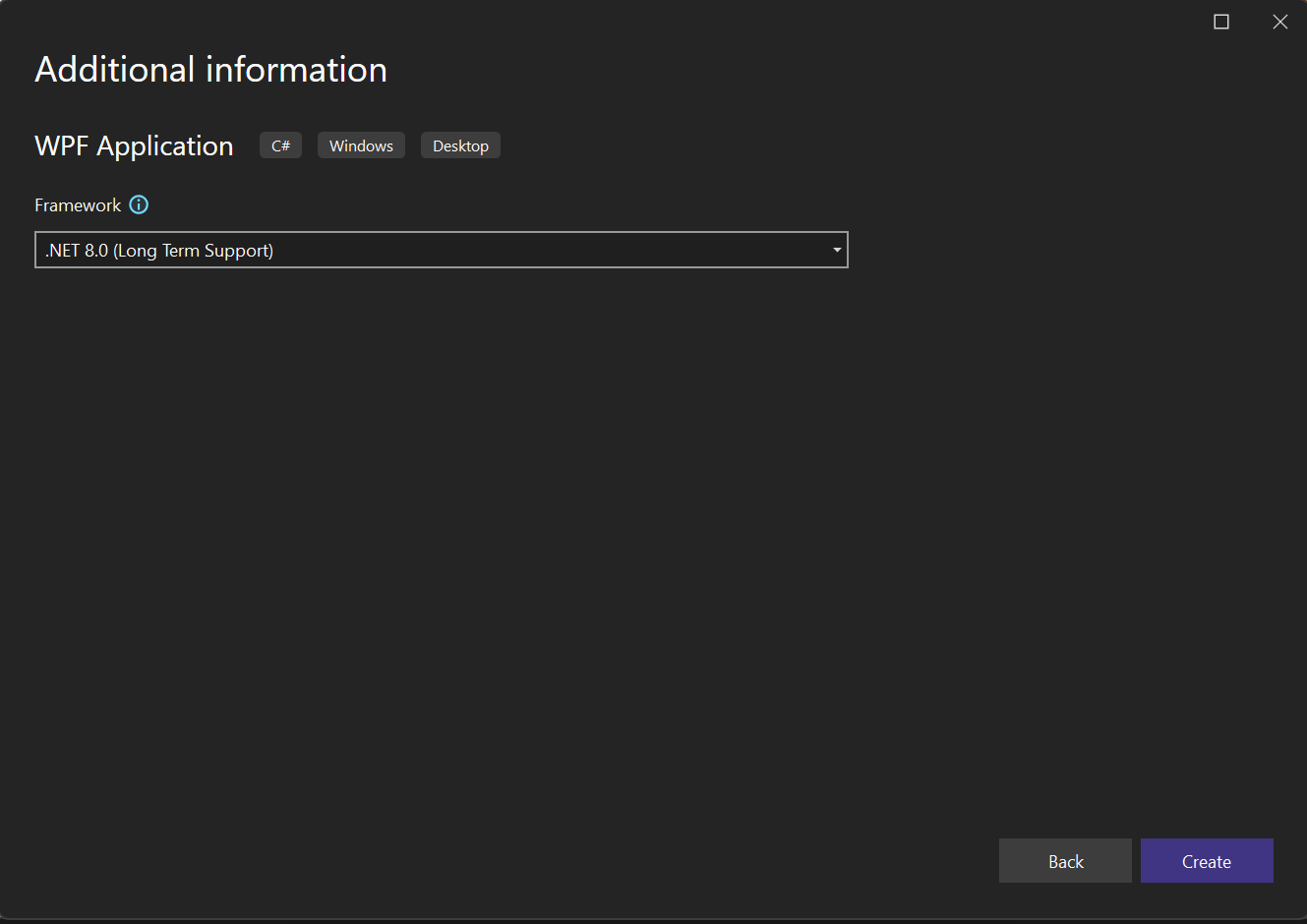
I fönstret Ytterligare information bör .NET Core 3.1 redan väljas för målramverket. Om inte väljer du .NET Core 3.1. Välj sedan Skapa.
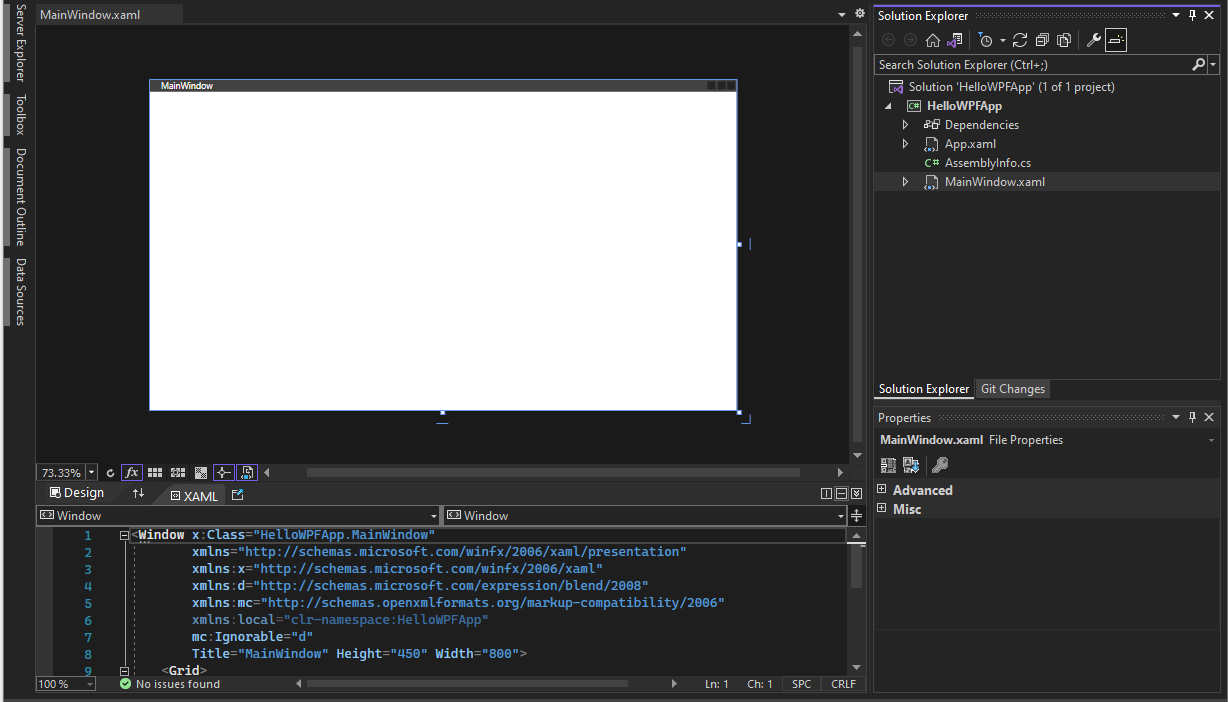
Visual Studio skapar Projektet och lösningen HelloWPFApp.
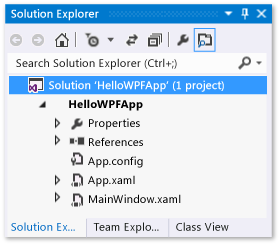
Solution Explorer visar de olika filerna.
WPF Designer visar en designvy och en XAML-vy över MainWindow.xaml i en delad vy. Du kan dra splittern för att visa mer eller mindre av vyn. Du kan välja att endast se den visuella vyn eller bara XAML-vyn.

Anteckning
Mer information om XAML finns på sidan XAML-översikt för WPF.
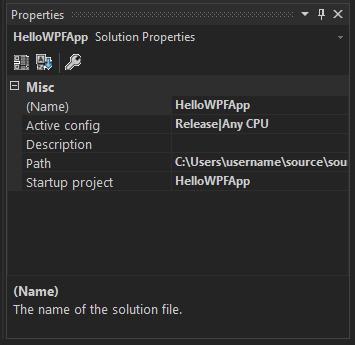
När du har skapat projektet kan du anpassa det. Om du vill göra det väljer du egenskapsfönster från menyn Visa eller trycker på F4. Du kan visa och ändra alternativ för projektobjekt, kontroller och andra objekt i ett program.

Öppna Visual Studio.
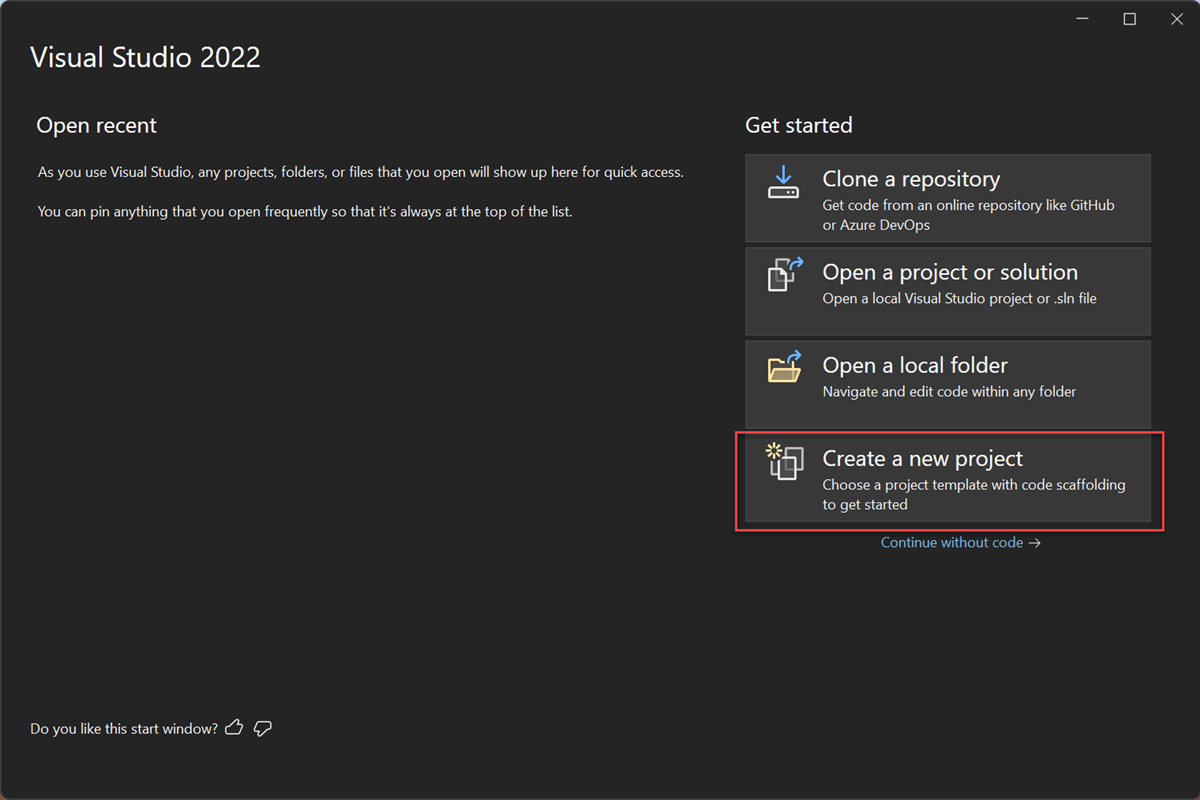
I startfönstret väljer du Skapa ett nytt projekt.
På skärmen Skapa ett nytt projekt söker du efter WPF-. Välj WPF-programoch välj sedan Nästa.
På nästa skärm ger du projektet ett namn, HelloWPFAppoch väljer Nästa.
I fönstret Ytterligare information kontrollerar du att .NET 8.0 har valts för målramverket. Välj sedan Skapa.
Visual Studio skapar Projektet och lösningen HelloWPFApp.
Solution Explorer visar de olika filerna.
WPF Designer visar en designvy och en XAML-vy över MainWindow.xaml i en delad vy. Du kan dra splittern för att visa mer eller mindre av vyn. Du kan välja att endast se den visuella vyn eller bara XAML-vyn.
Not
Mer information om XAML (Extensible Application Markup Language) finns i XAML-översikt för WPF.
När du har skapat projektet kan du anpassa det. Om du vill göra det väljer du egenskapsfönster från menyn Visa eller trycker på F4. Sedan kan du visa och ändra alternativ för projektobjekt, kontroller och andra objekt i ett program.

Utforma användargränssnittet
Om designern inte är öppen väljer du MainWindow.xaml och väljer Skift+F7 för att öppna designern.
I den här handledningen lägger du till tre typer av kontroller till det här programmet: en TextBlock-kontroll, två RadioButton-kontroller och en Button-kontroll.
Lägga till en TextBlock-kontroll
Följ de här stegen för att lägga till en TextBlock.
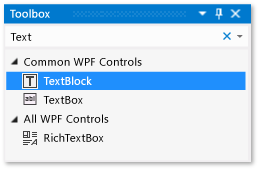
Välj Ctrl+Q för att aktivera sökrutan och skriv Toolbox. Välj Visa > Toolbox i resultatlistan.
I Toolbox-expanderar du noden Vanliga WPF-kontroller för att se textblockskontrollen.

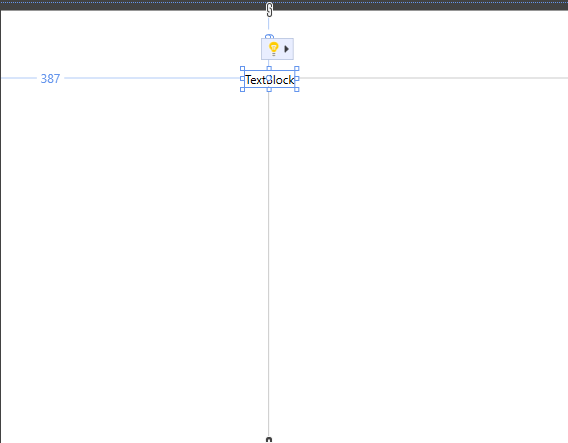
Lägg till en TextBlock-kontroll på designytan. Välj objektet TextBlock och dra det till fönstret på designytan. Centrera kontrollen längst upp i fönstret. I Visual Studio 2019 och senare kan du använda riktlinjerna för att centrera kontrollen.
Fönstret bör likna den här bilden:

XAML-markering bör se ut som i det här exemplet:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Välj Ctrl+Q för att aktivera sökrutan och skriv Toolbox. Välj Visa > Toolbox i resultatlistan.
I Toolbox-expanderar du noden Vanliga WPF-kontroller för att se textblockskontrollen.

Lägg till en TextBlock-kontroll på designytan. Välj objektet TextBlock och dra det till fönstret på designytan. Centrera kontrollen längst upp i fönstret. Du kan använda riktlinjerna för att centrera kontrollen.
Fönstret bör likna den här bilden:

XAML-markering bör se ut som i det här exemplet:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Anpassa texten i textblocket
Du kan ändra vilken text TextBlock visar.
I XAML-vyn letar du upp markering för TextBlock och ändrar attributet Text från
TextBlocktillSelect a message option and then choose the Display button.XAML-markering bör se ut som i det här exemplet:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Centrera TextBlock igen och spara sedan ändringarna genom att välja Ctrl+S eller med menyalternativet Arkiv.
Lägg till alternativknappar
Lägg sedan till två RadioButton- kontroller i formuläret.
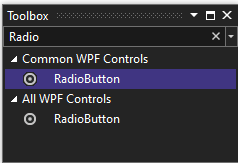
I Toolboxhittar du kontrollen RadioButton.

Lägg till två RadioButton-kontroller på designytan. Välj objektet RadioButton och dra det till fönstret på designytan. Flytta knapparna genom att välja dem och använda piltangenterna. Ordna dem så att knapparna visas sida vid sida under textblockskontrollen. Använd riktlinjerna för att justera kontrollerna.
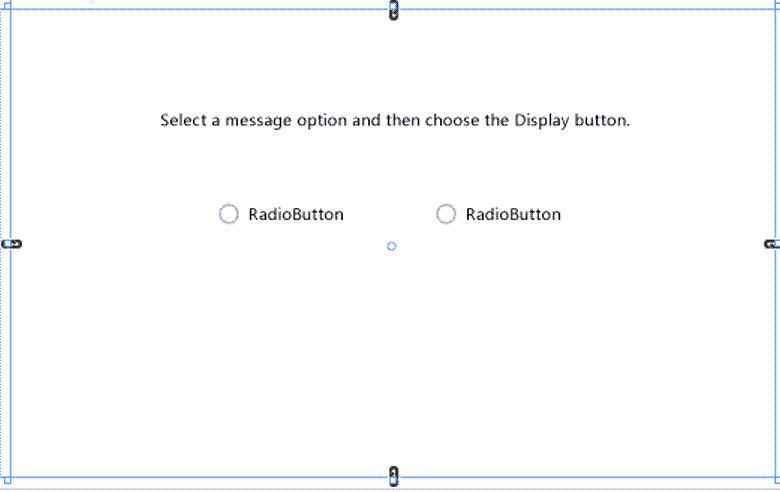
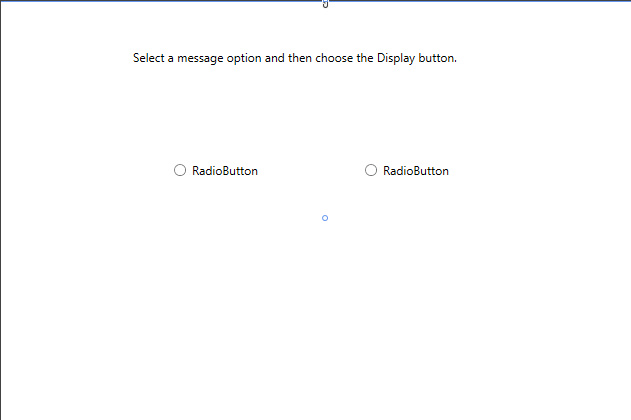
Fönstret bör se ut så här:

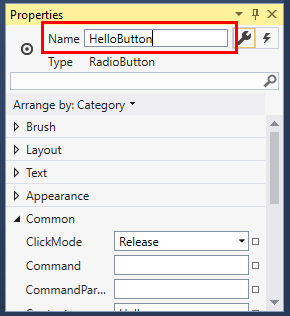
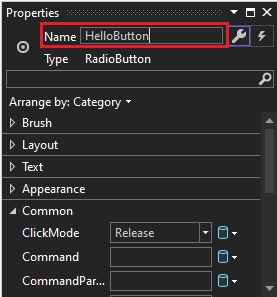
I fönstret Egenskaper för den vänstra RadioButton-kontrollen ändrar du egenskapen Name längst upp till
HelloButton.
I fönstret Egenskaper för rätt RadioButton-kontroll ändrar du egenskapen Name till
GoodbyeButtonoch sparar sedan ändringarna.
I Toolboxhittar du kontrollen RadioButton.

Lägg till två RadioButton-kontroller på designytan. Välj objektet RadioButton och dra det till fönstret på designytan. Flytta knapparna genom att välja dem och använda piltangenterna. Ordna dem så att knapparna visas sida vid sida under textblockskontrollen. Du kan använda riktlinjerna för att justera kontrollerna.
Fönstret bör se ut så här:

I fönstret Egenskaper för den vänstra RadioButton-kontrollen ändrar du egenskapen Name längst upp till
HelloButton.
I fönstret Egenskaper för rätt RadioButton-kontroll ändrar du egenskapen Name till
GoodbyeButtonoch sparar sedan ändringarna.
Lägg till visningstext för varje alternativknapp
Lägg sedan till visningstext för varje RadioButton-kontroll. Följande procedur uppdaterar egenskapen Content för en RadioButton-kontroll.
Uppdatera attributet Content för de två radioknapparna
HelloButtonochGoodbyeButtontill"Hello"och"Goodbye"i XAML. XAML-markering bör nu se ut ungefär som i det här exemplet:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Ställ in att en alternativknapp ska vara markerad som standard
I det här steget anger du att HelloButton ska väljas som standard så att en av de två radioknapparna alltid är markerad.
Leta reda på markering för HelloButton i XAML-vyn.
Lägg till ett IsChecked-attribut och ange det till True. Mer specifikt lägger du till
IsChecked="True".XAML-markering bör nu se ut ungefär som i det här exemplet:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Lägg till knappkontrollen
Det sista användargränssnittselementet som du lägger till är en knapp kontroll.
I verktygslådan hittar du kontrollen Knapp. Lägg till den på designytan under RadioButton-kontrollerna genom att dra den till formuläret i designvyn. En riktlinje hjälper dig att centrera kontrollen.
I XAML-vyn ändrar du värdet för Content för knappkontrollen från
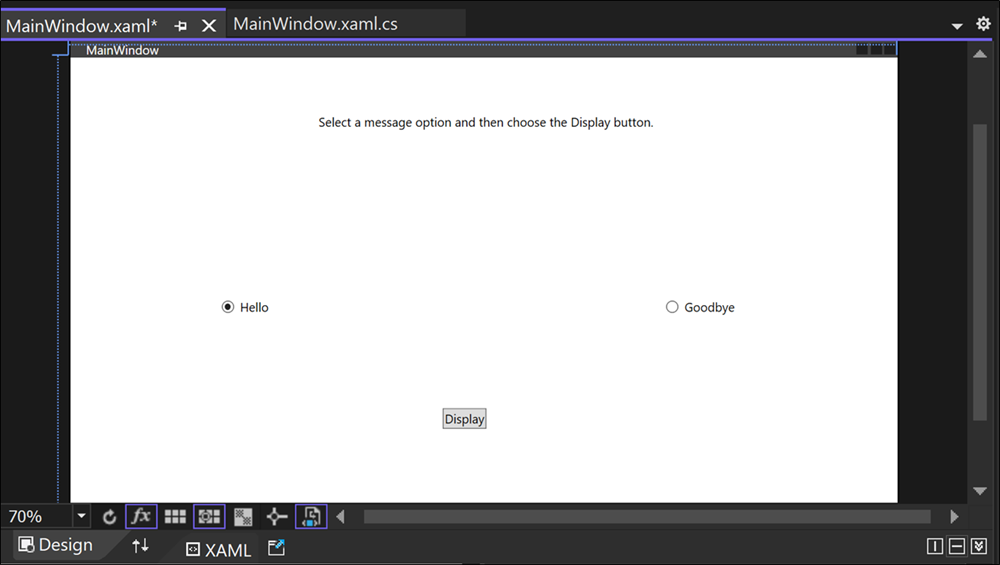
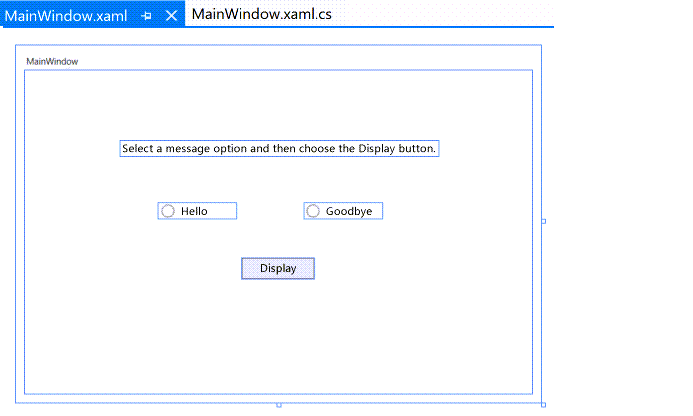
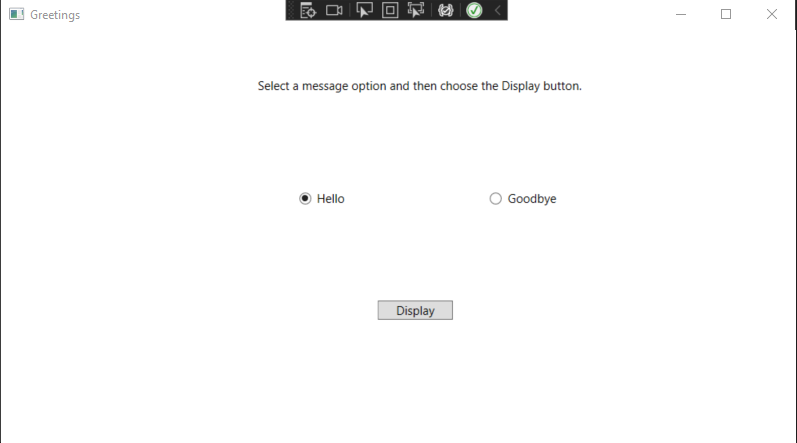
Content="Button"tillContent="Display"och sparar sedan ändringarna.Fönstret bör likna den här bilden.

XAML-markering bör nu se ut ungefär som i det här exemplet:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
I verktygslådan hittar du kontrollen Knapp. Lägg till den på designytan under RadioButton-kontrollerna genom att dra den till formuläret i designvyn. Riktlinjerna kan hjälpa dig att centrera kontrollen.
I XAML-vyn ändrar du värdet för Content för knappkontrollen från
Content="Button"tillContent="Display"och sparar sedan ändringarna.Fönstret bör likna den här skärmbilden:
XAML-markering bör nu se ut ungefär som i det här exemplet:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Lägg till kod i visningsknappen
När programmet körs kommer en meddelanderuta att visas efter att användaren valt en alternativknapp och sedan klickat på knappen Visa. En meddelanderuta visas för Hello och en annan visas för Goodbye. För att skapa det här beteendet lägger du till kod i händelsen Button_Click i MainWindow.xaml.cs.
Dubbelklicka på knappen Visa på designytan.
MainWindow.xaml.cs öppnas med markören placerad i händelsen
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Lägg till följande kod i klammerparenteserna:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Spara programmet.
När applikationen körs visas en meddelanderuta efter att en användare har valt en alternativknapp och sedan valt knappen Display. En meddelanderuta visas för Hello och en annan visas för Goodbye. För att skapa det här beteendet lägger du till kod i händelsen Button_Click i MainWindow.xaml.cs.
Dubbelklicka på knappen Display på designytan.
MainWindow.xaml.cs öppnas med markören i händelsen
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }När du dubbelklickar på knappen Visa läggs
Click="Button_Click"till i XAML.XAML-markering bör nu se ut ungefär som i det här exemplet:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Lägg till följande kod i
Button_Clickklammerparenteser:if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Spara programmet.
Felsöka och testa programmet
Felsök sedan programmet för att söka efter fel och testa att båda meddelanderutorna visas korrekt. Följande instruktioner beskriver hur du skapar och startar felsökningsprogrammet. Mer information finns i Build a WPF application (WPF) and Debug WPF.
Ändra namnet på MainWindow.xaml
Ge MainWindow ett mer specifikt namn. I Solution Explorerhögerklickar du på MainWindow.xaml och väljer Byt namn på. Byt namn på filen till Greetings.xaml. I det här exemplet skapar den här ändringen ett fel som används senare för att demonstrera felsökning.
Hitta och åtgärda fel
I det här steget hittar du felet som orsakades tidigare genom att ändra namnet på den MainWindow.xaml filen.
Börja felsöka och hitta felet
Starta felsökningsprogrammet genom att välja F5 eller välja Felsökaoch sedan Starta felsökning.
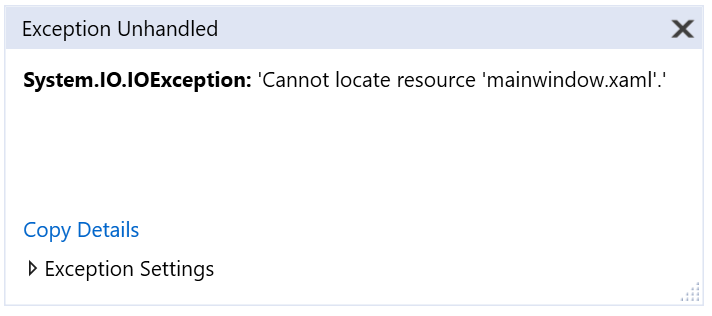
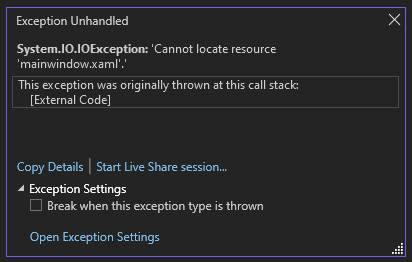
Ett Break Mode-fönster visas. Fönstret Output anger att en IOException inträffade: Det går inte att hitta resursen mainwindow.xaml.

Stoppa felsökningsprogrammet genom att välja Felsök>Sluta felsöka.
Du har bytt namn på MainWindow.xaml till Greetings.xaml, men koden refererar fortfarande till MainWindow.xaml som start-URI för programmet, så projektet kan inte starta.
Starta felsökningsprogrammet genom att välja F5 eller välja Felsökaoch sedan Starta felsökning.
Ett Brytläge fönster visas och fönstret Utdata anger att en IOException har inträffat: Det går inte att hitta resursen mainwindow.xaml.

Stoppa felsökningsprogrammet genom att välja Felsök>Sluta felsöka.
Du har bytt namn på MainWindow.xaml till Greetings.xaml, men koden refererar fortfarande till MainWindow.xaml som start-URI för programmet, så projektet kan inte starta.
Ange Greetings.xaml som start-URI
Öppna filen
App.xamli Solution Explorer.Ändra
StartupUri="MainWindow.xaml"tillStartupUri="Greetings.xaml"och spara ändringarna.
Som ett valfritt steg undviker det förvirring att ändra namnet på programfönstret så att det matchar det nya namnet.
I Solution Exploreröppnar du den
Greetings.xamlfil som du precis har bytt namn på.Ändra värdet för egenskapen Window.Title från
Title="MainWindow"tillTitle="Greetings"och spara ändringarna.
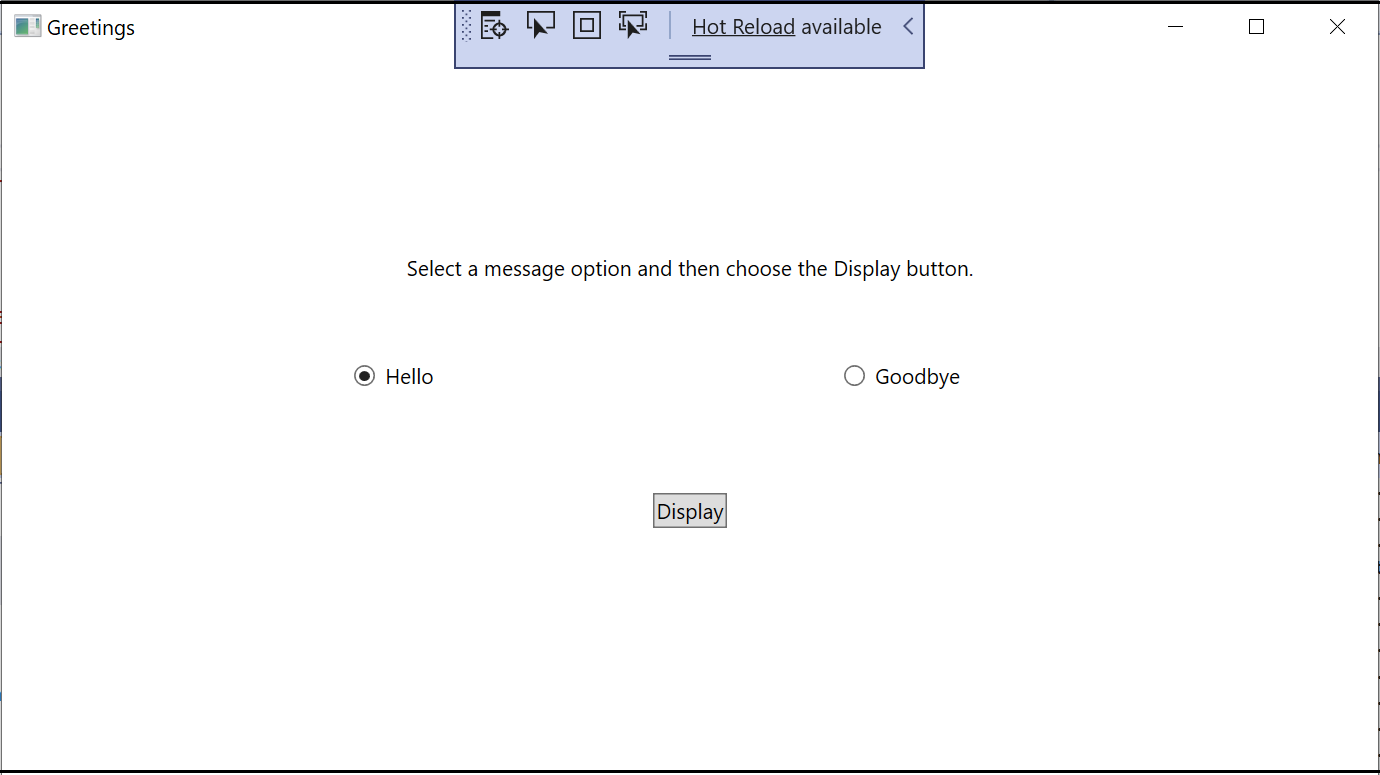
Starta felsökningsprogrammet igen (tryck på F5). Nu bör du se fönstret Hälsningar i din applikation.

Om du vill sluta felsöka stänger du programfönstret
Felsöka med brytpunkter
Du kan testa koden under felsökningen genom att lägga till några brytpunkter. Du kan lägga till brytpunkter genom att välja Felsöka>Växla brytpunktgenom att klicka i redigerarens vänstermarginal bredvid kodraden där du vill att brytpunkten ska ske, eller genom att trycka på F9.
Lägga till brytpunkter
Öppna Greetings.xaml.csoch välj den här raden:
MessageBox.Show("Hello.")Lägg till en brytpunkt från menyn genom att välja Felsök, sedan Växla brytpunkt.
En röd cirkel visas bredvid kodraden längst till vänster i redigeringsfönstret.
Välj den här raden:
MessageBox.Show("Goodbye.").Tryck på F9 för att lägga till en brytpunkt och välj sedan F5 för att börja felsöka.
I fönstret Hälsningar väljer du alternativknappen Hej och sedan knappen Visa.
Linjen
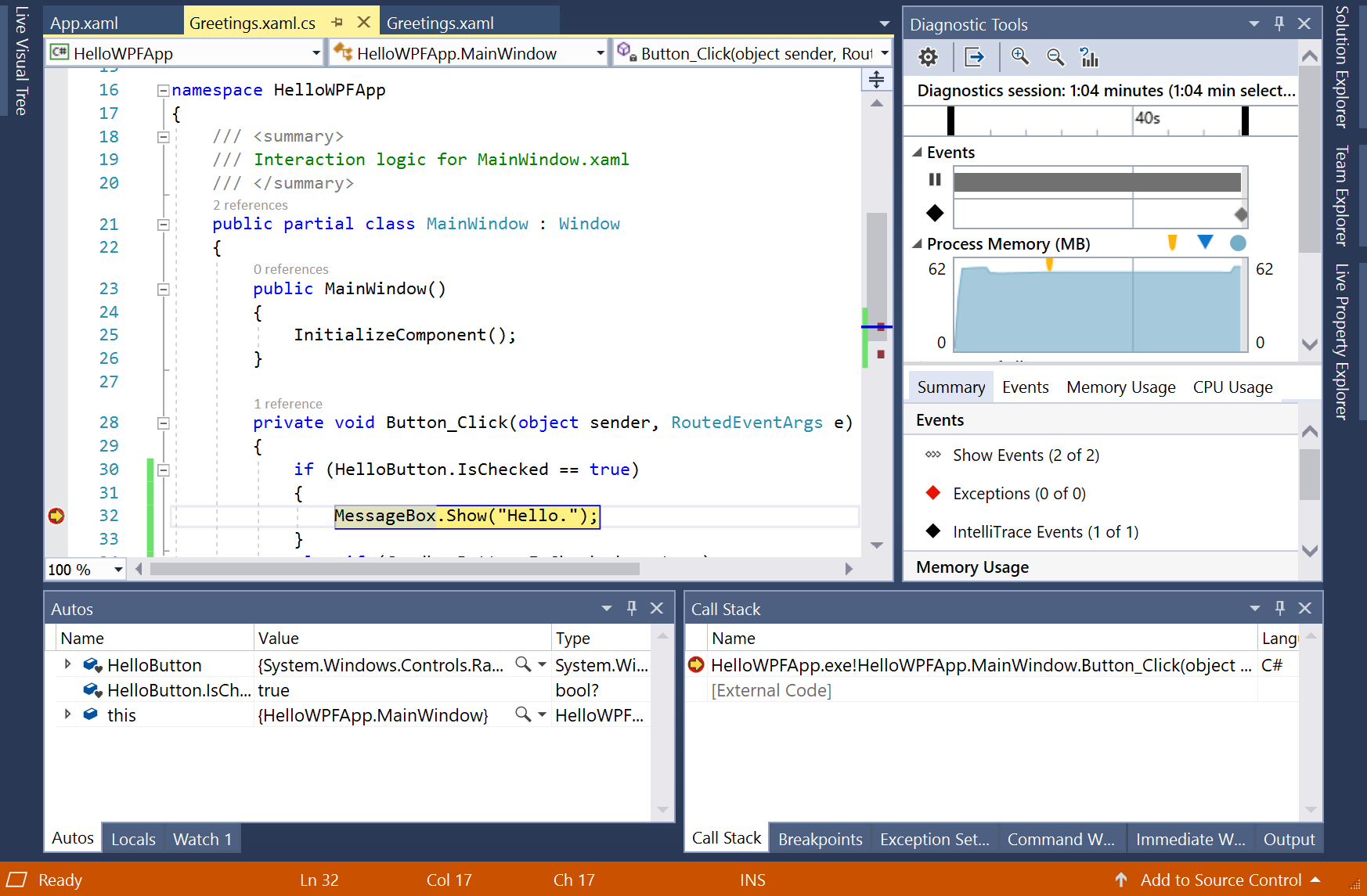
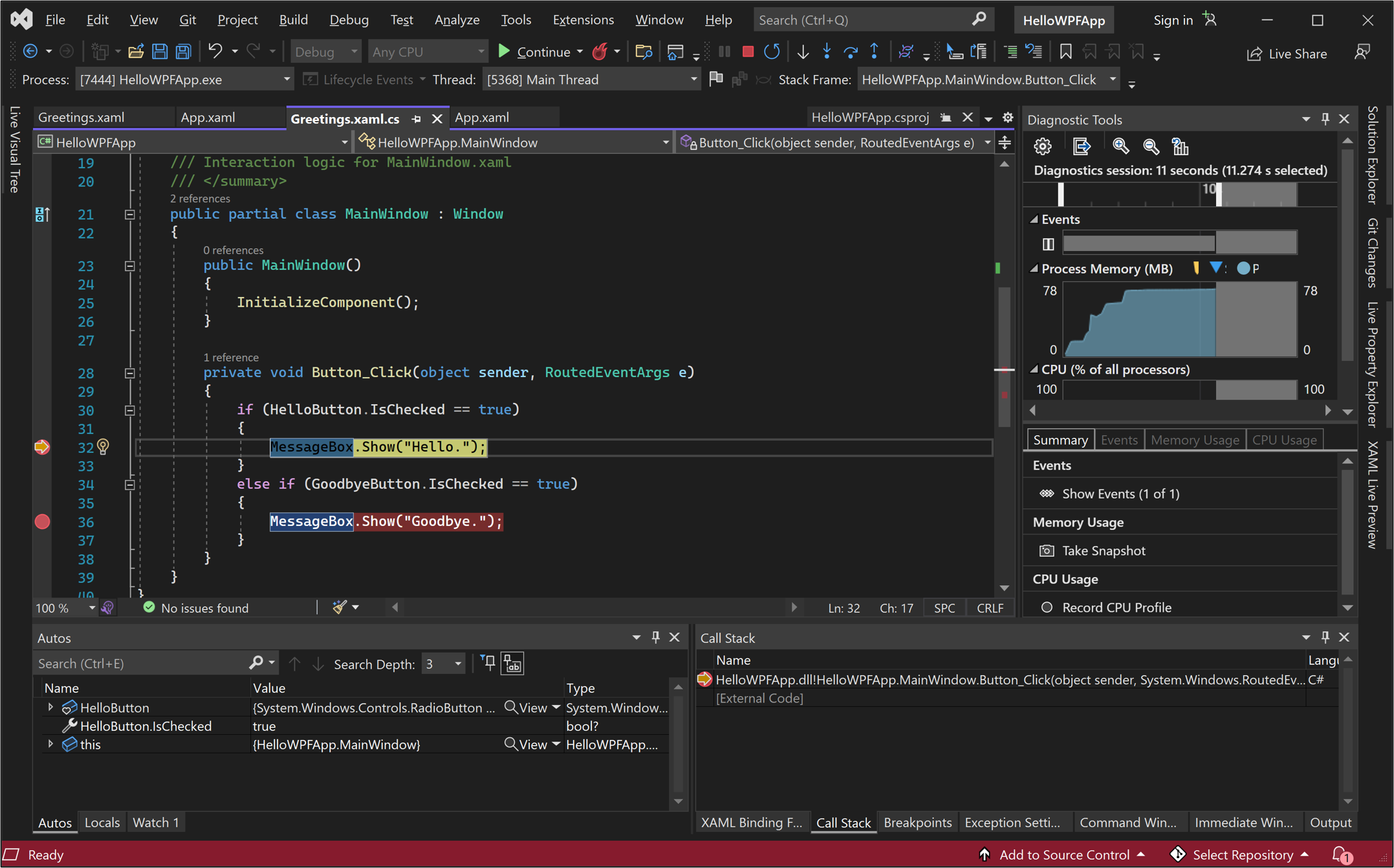
MessageBox.Show("Hello.")är markerad i gult. Längst ned i IDE-fönstret dockas fönstren Autos, Locals och Watch tillsammans på vänster sida. Anropsstack, Brytpunkter, Undantagsinställningar, Kommando, Omedelbartoch Utdata fönstren är dockade tillsammans på höger sida.På menyraden väljer du Felsöka>Steg ut.
Programmet återupptar körningen och en meddelanderuta med ordet "Hello" visas.
Välj OK i meddelanderutan för att stänga den.
I fönstret Hälsningar väljer du radioknappen Hejdå och väljer sedan knappen Visa.
Linjen
MessageBox.Show("Goodbye.")är markerad i gult.Välj nyckeln F5 för att fortsätta felsökningen. När meddelanderutan visas väljer du OK i meddelanderutan för att stänga den.
Stäng programfönstret om du vill sluta felsöka.
På menyraden väljer du Felsök>Inaktivera alla brytpunkter.
Öppna Greetings.xaml.csoch välj den här raden:
MessageBox.Show("Hello.")Lägg till en brytpunkt från menyn genom att välja Felsökoch sedan Växla brytpunkt.
En röd cirkel visas bredvid kodraden längst till vänster i redigeringsfönstret.
Välj den här raden:
MessageBox.Show("Goodbye.").Tryck på F9 för att lägga till en brytpunkt och välj sedan F5 för att börja felsöka.
I fönstret Hälsningar väljer du alternativknappen Hej och sedan knappen Visa.
Linjen
MessageBox.Show("Hello.")är markerad i gult. Längst ned i IDE-fönstret är fönstren Autos, Locals och Watch sammanställda i det vänstra hörnet. Anropsstack, Brytpunkter, Undantagsinställningar, Kommando, Omedelbaraoch Utdata fönstren är dockade tillsammans på höger sida.På menyraden väljer du Felsöka>Steg ut.
Programmet återupptar körningen och en meddelanderuta med ordet "Hello" visas.
Välj OK i meddelanderutan för att stänga den.
I fönstret Greetings väljer du radioknappen Hejdå och väljer sedan knappen Display.
Linjen
MessageBox.Show("Goodbye.")är markerad i gult.Välj nyckeln F5 för att fortsätta felsökningen. När meddelanderutan visas väljer du OK i meddelanderutan för att stänga den.
Stäng programfönstret om du vill sluta felsöka.
På menyraden väljer du Felsök>Inaktivera alla brytpunkter.
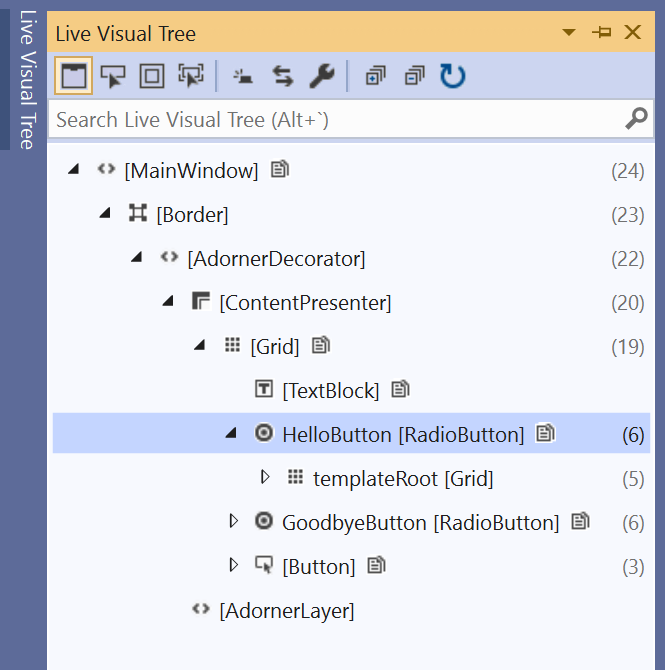
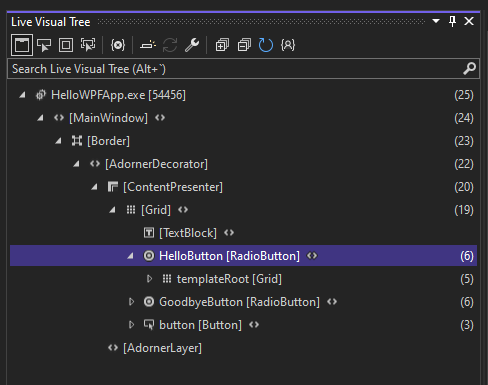
Visa en representation av gränssnittselementen
I appen som körs bör du se en widget som visas överst i fönstret. Widgeten är en runtime-hjälp som ger snabb åtkomst till några användbara felsökningsfunktioner. Välj den första knappen Gå till Live Visual Tree. Du bör se ett fönster med ett träd som innehåller alla visuella element på sidan. Expandera noderna för att hitta knapparna som du har lagt till.


Skapa en släppversion av applikationen
När du har verifierat att allt fungerar kan du förbereda en release-bygg av applikationen.
På huvudmenyn väljer du Skapa>Clean-lösning för att ta bort mellanliggande filer och utdatafiler som skapades under tidigare versioner. Det här steget krävs inte, men rensar utdata från felsökningsversionen.
Ändra versionskonfigurationen för HelloWPFApp från "Debug" till "Release" med hjälp av listrutekontrollen i verktygsfältet. Det står Felsöka för närvarande.
Skapa lösningen genom att välja Kompilera>Kompilera lösning.
Grattis till att du har slutfört den här tutorialen! Du hittar .exe som du skapade under din lösning och projektkatalog (...\HelloWPFApp\HelloWPFApp\bin\Release).
Relaterat innehåll
Nästa steg
Grattis till att du har slutfört den tutorial! Om du vill veta mer kan du fortsätta med följande självstudier.