Självstudie: Kom igång med Windows Forms Designer
Windows Forms Designer innehåller många verktyg för att skapa Windows Forms-program. Den här artikeln visar hur du skapar en app med hjälp av de olika verktyg som tillhandahålls av designern, inklusive följande uppgifter:
- Ordna kontroller med hjälp av snaplines.
- Utför designeruppgifter med hjälp av smarta taggar.
- Ange marginaler och utfyllnad för kontroller.
- Ordna kontrollerna med hjälp av TableLayoutPanel kontroll.
- Partitionera kontrollens layout med hjälp av en SplitContainer kontroll.
- Navigera i layouten med fönstret dokumentöversikt.
- Placera kontroller med storleks- och positionsinformationsvisning.
- Ange egenskapsvärden med hjälp av fönstret Egenskaper.
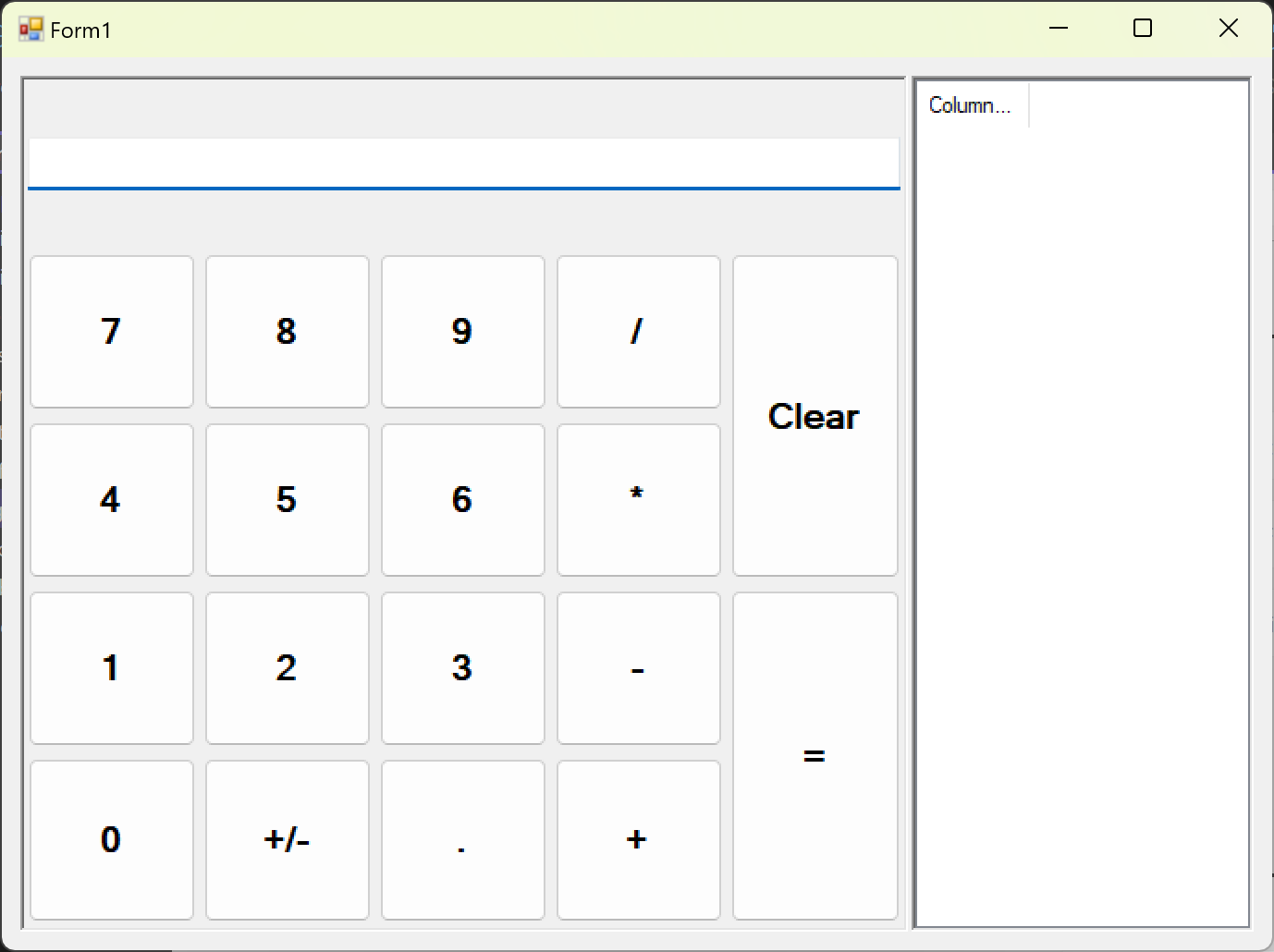
När du är klar har du en anpassad kontroll som har sammanställts med hjälp av många av de layoutfunktioner som är tillgängliga i Windows Forms Designer. Den här kontrollen implementerar användargränssnittet (UI) för en enkel kalkylator. Följande bild visar kalkylatorkontrollens allmänna layout:

Tips
Om du är C++-utvecklare och letar efter en självstudiekurs som hjälper dig att skapa en Windows-app som innehåller formulär och kontroller kan du läsa Skapa ett formulärbaserat MFC-program. Mer generaliserad information finns i Översikt över Windows-programmering i C++.
Skapa projektet för anpassad kontroll
Det första steget är att skapa DemoCalculator-kontrollprojektet.
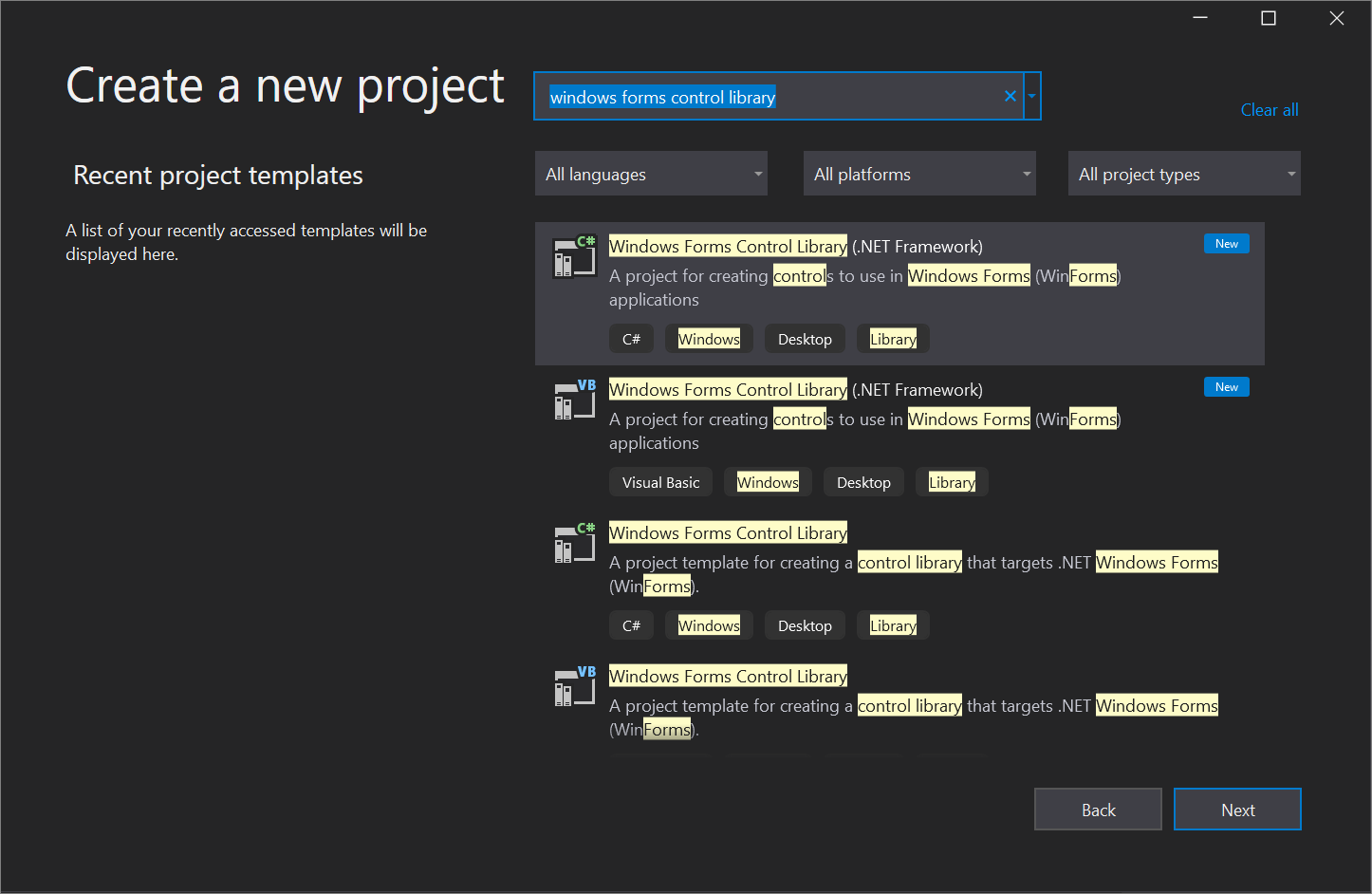
Öppna Visual Studio och skapa ett nytt Windows Forms Control Library-projekt med hjälp av .NET Framework-mallen för C# eller Visual Basic. Ge projektet namnet DemoCalculatorLib.

Om du vill byta namn på filen i Solution Explorerhögerklickar du på UserControl1.vb eller UserControl1.cs, väljer Byt namn påoch ändrar filnamnet till DemoCalculator.vb eller DemoCalculator.cs. Välj Ja när du tillfrågas om du vill byta namn på alla referenser till kodelementet "UserControl1".
Windows Forms Designer visar designerytan för DemoCalculator-kontrollen. I den här vyn kan du grafiskt utforma kontrollens utseende genom att välja kontroller och komponenter från Verktygslådan och placera dem på designerytan. Mer information om anpassade kontroller finns i Sorter av anpassade kontroller.
Utforma kontrolllayouten
DemoCalculator-kontrollen innehåller flera Windows Forms-kontroller. I den här proceduren ska du ordna kontrollerna med hjälp av Windows Forms Designer.
I Windows Forms Designer ändrar du DemoCalculator-kontrollen till en större storlek genom att välja storlekshandtaget i det nedre högra hörnet och dra det för att ändra storlek. Leta reda på storlek och platsinformation för kontroller i det nedre högra hörnet av Visual Studio. Ange kontrollens storlek till bredd 1000 och höjd 800 genom att titta på storleksinformationen när du ändrar storlek på kontrollen. Du kan också rulla ned till slutet av fönstret Egenskaper, som vanligtvis dockas i det nedre högra hörnet, och manuellt ange värdena i egenskapen Storlek.
I Toolboxväljer du noden Containrar för att öppna den. Välj SplitContainer-kontrollen och dra den till designerytan.
SplitContainerplaceras på DemoCalculator-kontrollens designeryta.Tips
SplitContainer-kontrollen justerar automatiskt sin storlek för att passa storleken på DemoCalculator-kontrollen. Titta på fönstret Egenskaper för att se egenskapsinställningarna förSplitContainer-kontrollen. Hitta egenskapen Dock. Värdet är DockStyle.Fill, vilket innebär attSplitContainer-kontrollen alltid storleksanpassar sig till gränserna för DemoCalculator-kontrollen. Ändra storlek på DemoCalculator-kontrollen för att verifiera det här beteendet.I fönstret Egenskaper ändrar du värdet för egenskapen Dock till
None.Den
SplitContainerkontrollen krymper till standardstorleken och följer inte längre storleken på DemoCalculator-kontrollen.Välj den smarta taggens symbol (
 ) i den övre högra hörnet på
) i den övre högra hörnet på SplitContainer-kontrollen. Välj docka i den överordnade containern för att ställa in egenskapenDocktillFill.SplitContainerkontroll dockar till DemoCalculator-kontrollens gränser.Not
Flera kontroller erbjuder smarta taggar för att underlätta designen. Mer information finns i Genomgång: Utför vanliga uppgifter med hjälp av smarta taggar i Windows Forms-kontroller.
Välj den lodräta kantlinjen mellan panelerna och dra den till höger, så att den vänstra panelen tar det mesta av utrymmet.
SplitContainerdelar upp DemoCalculator-kontrollen i två paneler med en flyttbar kantlinje som avgränsar dem. Panelen till vänster innehåller kalkylatorknapparna och displayen, och panelen till höger visar en logg över de aritmetiska operationer som utförs av användaren.I fönstret Egenskaper ändrar du värdet för egenskapen
BorderStyletillFixed3D.I Toolboxväljer du noden Vanliga kontroller för att öppna den. Välj kontrollen
ListViewoch dra den till den högra panelen i kontrollenSplitContainer.Välj den smarta symbolen för
ListView-kontrollen. Ändra inställningen förViewtillDetailsi panelen för smarta taggar.I panelen för smarta taggar väljer du Redigera kolumner.
Dialogrutan ColumnHeader Collection Editor öppnas.
I dialogrutan ColumnHeader Collection Editor väljer du Lägg till för att lägga till en kolumn i kontrollen
ListView. Ändra värdet för kolumnens egenskapTexttill History. Välj OK för att skapa kolumnen.I panelen för smarta taggar väljer du Docka i den överordnade containernoch väljer sedan symbolen för smarta taggen för att stänga panelen för smarta taggar.
Från Containers-noden Toolbox, dra en
TableLayoutPanel-kontroll till den vänstra panelen iSplitContainer-kontrollen.kontrollen
TableLayoutPanelvisas på designerytan med smart tag-panelen öppen.TableLayoutPanel-kontrollen ordnar sina underordnade styrningar i ett rutnät. KontrollenTableLayoutPanelinnehåller DemoCalculator-kontrollens visning och knappar. Mer information finns i "Genomgång: Ordna kontroller med hjälp av en TableLayoutPanel" .Välj Redigera rader och kolumner på den smarta taggpanelen.
Dialogrutan kolumn- och radformat öppnas.
Välj knappen Lägg till tills fem kolumner visas. Markera alla fem kolumnerna och välj sedan procent i rutan Storlekstyp. Ange procentvärdet till 20. Den här åtgärden anger varje kolumn till samma bredd.
Under Visaväljer du rader.
Välj Lägg till tills fem rader visas. Markera alla fem raderna och välj Procent i rutan Storlekstyp. Ange procents-värde till 20. Den här åtgärden anger varje rad som samma höjd.
Välj OK för att godkänna ändringarna och välj sedan den smarta taggens glyf för att stänga panelen för smarta taggar.
I fönstret Egenskaper ändrar du värdet för egenskapen
DocktillFill.
Fyll i kontrollen
Nu när kontrollens layout har konfigurerats kan du fylla i DemoCalculator-kontrollen med knappar och en visning.
I Toolboxväljer du kontrollikonen
TextBox.En
TextBoxkontroll placeras i den första cellen i denTableLayoutPanelkontrollen.I fönstret Egenskaper ändrar du värdet för
TextBox-kontrollens ColumnSpan-egenskap till 5.Kontrollen
TextBoxflyttas till en position som är centrerad på raden.Ändra värdet för
TextBox-kontrollens egenskapAnchortillLeft,Right.Kontrollen
TextBoxexpanderas vågrätt för att omfatta alla fem kolumnerna.Ändra värdet för
TextBox-kontrollens egenskapTextAligntillRight.I fönstret Egenskaper expanderar du egenskapsnoden
Font. AngeSizetill 14och angeBoldtill sant förTextBox-kontrollen.Välj kontrollen
TableLayoutPanel.I Toolboxväljer du ikonen
Button.En
Buttonkontroller placeras i nästa tillgängliga cell iTableLayoutPanelkontrollen.I Toolboxväljer du ikonen
Buttonfyra gånger till för att fylla i den andra raden i kontrollenTableLayoutPanel.Markera alla fem
Buttonkontroller genom att välja dem medan du håller ned Skift--tangenten. Tryck på Ctrl+C för att kopieraButton-kontrollerna till urklipp.Tryck på Ctrl+V tre gånger för att klistra in kopior av
Buttonkontroller i de återstående raderna i kontrollenTableLayoutPanel.Markera alla 20
Buttonkontroller genom att välja dem samtidigt som du håller ned Skift-tangenten.I fönstret Egenskaper ändrar du värdet för egenskapen
DocktillFill.Alla
Button-kontroller dockar för att fylla sina tillhörande celler.I fönstret Egenskaper expanderar du egenskapsnoden
Margin. Ange värdet förAlltill 5.Alla
Buttonkontroller är mindre för att skapa en större marginal mellan dem.Välj knapp10 och knapp20och tryck sedan på Ta bort för att ta bort dem från layouten.
Välj knappen 5 och 15och ändra sedan värdet för egenskapen
RowSpantill 2. Dessa knappar representerar knapparna Clear och = för DemoCalculator-kontrollen.
Använd fönstret Dokumentdisposition
När kontrollen eller formuläret är fyllt med flera kontroller kan det vara enklare att navigera i layouten med fönstret Dokumentdisposition.
Välj View>Other Windows>Document Outlinepå menyraden. På tangentbordet trycker du på Ctrl+Alt+T.
Fönstret Dokumentdisposition visar en trädvy över DemoCalculator-kontrollen och dess ingående kontroller. Containerkontroller som
SplitContainervisar sina barnkontroller som undernoder i trädet. Du kan också ändra namn på kontroller direkt med hjälp av fönstret Dokumentstruktur.I fönstret Dokumentdisposition högerklickar du på knapp1och väljer sedan Byt namn (tangentbord: F2). Ändra namnet till sevenButton.
Med hjälp av fönstret Document Outline byter du namn på de
Buttonkontrollerna från det designergenererade namnet till produktionsnamnet enligt följande lista:button1 till sevenButton
button2 för att eightButton
knapp3 för att nioKnapp
button4 till divisionButton
button5 för clearButton
button6 till fourButton
button7 till fiveButton
button8 till sixButton
knapp9 till multiplikationsknapp
button11 till oneButton
button12 till twoButton
button13 till treKnapp
button14 till subtraktionsknapp
knapp15 till likaMedKnapp
button16 till zeroButton
knapp17 till bytSymbolKnapp
button18 till decimalButton
button19 till additionButton
Ändra egenskapsvärdet
Textför varjeButtonkontrollnamn enligt följande lista med hjälp av Dokumentöversikt fönster och Egenskaper fönster.Ändra egenskapen i sevenButton-kontrolltext till 7
Ändra eightButtons kontrolltextegenskap till 8
Ändra egenskapen nineButton-kontrolltext till 9
Ändra textegenskapen för divisionButton-kontrollen till / (snedstreck)
Ändra egenskapen clearButton-kontrolltext till Rensa
Ändra kontrolltextegenskapen för fourButton till 4
Ändra textegenskapen för fiveButton till 5
Ändra textegenskapen sixButton till 6
Ändra textegenskapen för multiplicationButton-kontrollen till * (asterisk)
Ändra textegenskapen för kontrollen oneButton till 1
Ändra textegenskapen för twoButton-kontrollen till 2
Ändra textegenskapen threeButton till 3
Ändra textegenskapen för subtraktionsknappen till - (med bindestreck)
Ändra equalsButton-kontrollens textegenskap till = (likhetstecken)
Ändra textegenskapen zeroButton till 0
Ändra textegenskapen för knappen "changeSignButton" till +/-
Ändra textegenskapen decimalButton-kontroll till . (period)
Ändra egenskapen för additionButton-kontrolltexten till + plustecken.
På designerytan väljer du alla
Buttonkontroller genom att välja dem medan du håller ned Skift--tangenten.I fönstret Egenskaper expanderar du egenskapsnoden
Font. AngeSizetill 14, och ställ inBoldtill sant för allaButtonkontroller.
Den här uppsättningen instruktioner slutför utformningen av DemoCalculator-kontrollen. Allt som återstår är att tillhandahålla kalkylatorlogik.
Implementera händelsehanterare
Knapparna i DemoCalculator-kontrollen har händelsehanterare som kan användas för att implementera mycket av kalkylatorlogik. Med Windows Forms Designer kan du implementera stubbarna för alla händelsehanterare för alla knappar med en markering.
På designerytan väljer du alla
Buttonkontroller genom att välja dem medan du håller ned Skift--tangenten.Välj en av de
Buttonkontrollerna.Kodredigeraren öppnas för de händelsehanterare som genereras av designern.
Eftersom den här handledningen fokuserar på designern utelämnar vi implementationsdetaljerna för kalkylatorns funktion.
Testa kontrollen
Eftersom DemoCalculator-kontrollen ärver från klassen UserControl kan du testa dess beteende med UserControl-testcontainern. För mer information, se Så här testar du körningsbeteendet för en UserControl.
Tryck på F5 för att skapa och köra DemoCalculator-kontrollen i UserControl-testcontainern.
Välj kantlinjen mellan de
SplitContainerpanelerna och dra den till vänster och höger. DeTableLayoutPaneloch alla underordnade kontroller ändrar storlek så att de får plats i det tillgängliga utrymmet.När du är klar med att testa kontrollen väljer du Stäng.
Använda kontrollen i ett formulär
DemoCalculator-kontrollen kan användas i andra sammansatta kontroller eller i ett formulär. Följande procedur beskriver hur du använder den.
Skapa projektet
Det första steget är att skapa programprojektet. Du använder det här projektet för att skapa programmet som visar din anpassade kontroll.
Lägg till ett nytt Windows Forms App (.NET Framework) projekt till den befintliga lösningen och ge den namnet DemoCalculatorTest.
I Solution Explorerhögerklickar du på projektet DemoCalculatorTest och väljer sedan Lägg till>referens för att öppna dialogrutan Reference Manager.
Gå till fliken Projects och välj sedan projektet DemoCalculatorLib för att lägga till referensen till testprojektet.
I Solution Explorerhögerklickar du på DemoCalculatorTestoch väljer sedan Ange som StartUp Project.
I Windows Forms Designer ökar du storleken på formuläret till cirka 1400 x 1 000.
Använda kontrollen i formulärets layout
Om du vill använda DemoCalculator-kontrollen i ett program måste du placera den i ett formulär.
I Verktygslådan, expandera noden DemoCalculatorLib Components.
Dra kontrollen DemoCalculator från Toolbox till formuläret. Flytta kontrollen till formulärets övre vänstra hörn. När kontrollen är nära formulärets kantlinjer visas fästlinjer. Snaplines anger avståndet för formulärets
Padding-egenskap och kontrollensMargin-egenskap. Placera kontrollen på den plats som anges av fästlinjerna.Mer information finns i Genomgång: Ordna kontroller med hjälp av snaplines.
Dra en
Buttonkontroll från Toolbox och släpp den på formuläret.Flytta
Buttonkontroll runt DemoCalculator-kontrollen och observera var snaplinerna visas. Du kan justera kontrollerna exakt och enkelt med hjälp av den här funktionen. Ta bort kontrollenButtonnär du är klar.Högerklicka på DemoCalculator-kontrollen och välj sedan Egenskaper.
Ändra värdet för egenskapen
DocktillFill.Välj formuläret och expandera sedan egenskapsnoden
Padding. Ändra värdet för Alla till 20.Storleken på DemoCalculator-kontrollen minskas för att rymma formulärets nya
Paddingvärde.Ändra storlek på formuläret genom att dra de olika storlekshandtagen till andra positioner. Observera hur DemoCalculator-kontrollen ändras så att den passar.
Nästa steg
Den här artikeln har visat hur du skapar användargränssnittet för en enkel kalkylator. Om du vill fortsätta kan du utöka dess funktioner genom att implementera kalkylatorlogik och sedan publicera appen med hjälp av ClickOnce. Eller fortsätt med en annan självstudie där du skapar ett bildvisningsprogram med hjälp av Windows Forms.