CoreInputView.PrimaryViewAnimationStarting Event
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Animations in the application that occur in response to the showing or hiding of the CoreInputView primary view.
// Register
event_token PrimaryViewAnimationStarting(TypedEventHandler<CoreInputView, CoreInputViewAnimationStartingEventArgs const&> const& handler) const;
// Revoke with event_token
void PrimaryViewAnimationStarting(event_token const* cookie) const;
// Revoke with event_revoker
CoreInputView::PrimaryViewAnimationStarting_revoker PrimaryViewAnimationStarting(auto_revoke_t, TypedEventHandler<CoreInputView, CoreInputViewAnimationStartingEventArgs const&> const& handler) const;public event TypedEventHandler<CoreInputView,CoreInputViewAnimationStartingEventArgs> PrimaryViewAnimationStarting;function onPrimaryViewAnimationStarting(eventArgs) { /* Your code */ }
coreInputView.addEventListener("primaryviewanimationstarting", onPrimaryViewAnimationStarting);
coreInputView.removeEventListener("primaryviewanimationstarting", onPrimaryViewAnimationStarting);
- or -
coreInputView.onprimaryviewanimationstarting = onPrimaryViewAnimationStarting;Public Custom Event PrimaryViewAnimationStarting As TypedEventHandler(Of CoreInputView, CoreInputViewAnimationStartingEventArgs) Event Type
Windows requirements
| Device family |
Windows 11 (introduced in 10.0.22000.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduced in v14.0)
|
Remarks
Primary view refers to either of the CoreInputViewKind.Keyboard or CoreInputViewKind.Handwriting views, while CoreInputView can be any of the values from CoreInputViewKind.
Important
The application should use this value when setting any animation durations that are based on the showing or hiding of the CoreInputView. If coordinating animations between the application and the CoreInputView, ensure the application animation does not complete before the CoreInputView animation to avoid seeing any inconsistent background visuals in the space between the application content and the input pane.
The application UI reflows based on the CoreInputViewOcclusion.OccludingRect, which is an empty rect when hiding.
The input pane animates to the screen more quickly at the beginning, while gradually slowing towards the end (the exact opposite occurs when it animates off screen).
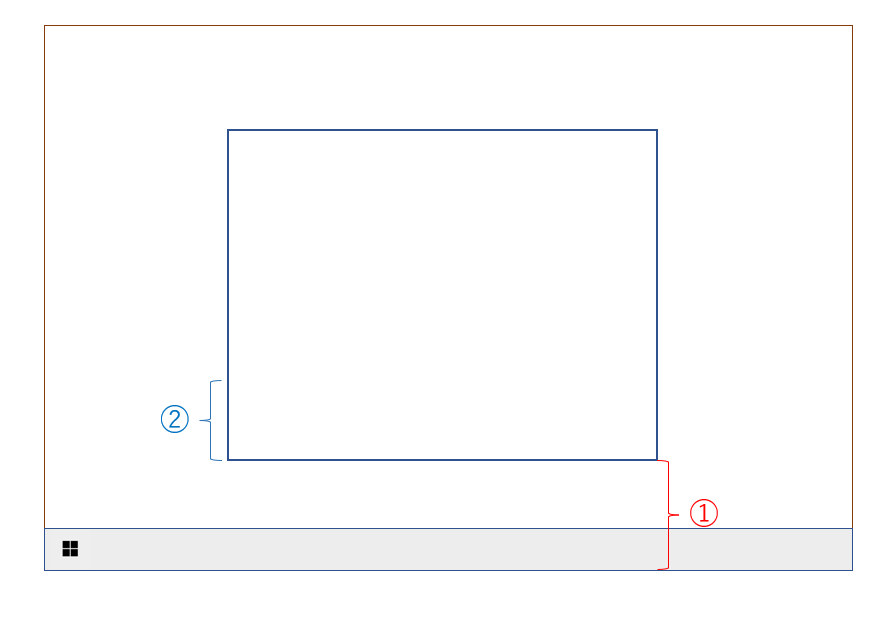
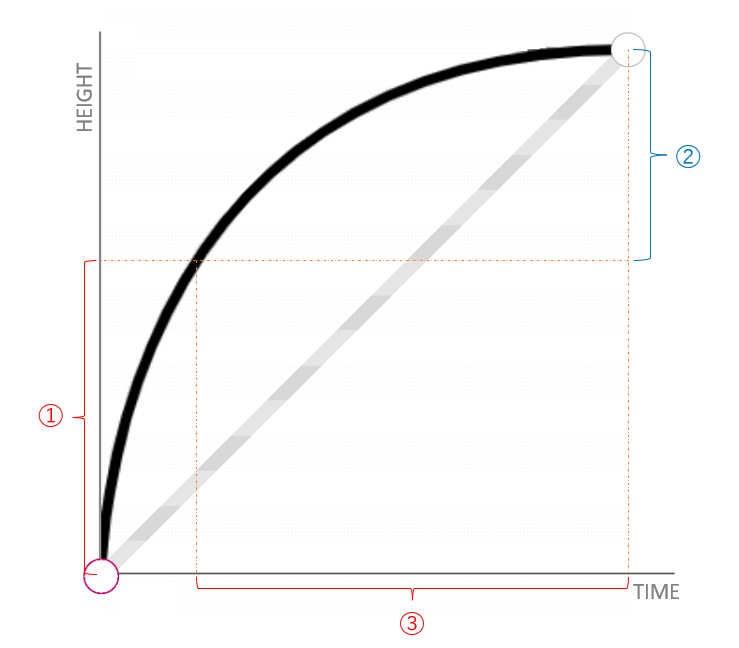
If the current app window is positioned as shown in the following image (1 indicates the height of the bottom edge), the height of the CoreInputViewOcclusion for the PrimaryViewAnimationStarting event is indicated by 2 and the AnimationDuration is indicated by 3. In this scenaro, primary view's height equals (Height 1 + Height 2).


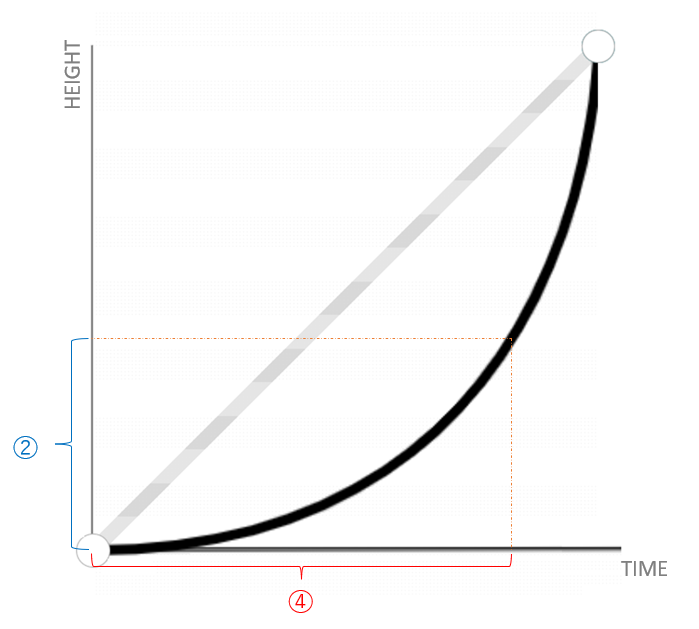
In turn, the AnimationDuration of the PrimaryViewAnimationHiding event is indicated by 4 in the following image, with an occlusion height of 0.

Note
Floating input pane occlusion doesn’t need to be handled, so the AnimationDuration is always 0.