Övning – Hantera ett kömeddelande
I den här övningen utökar du programmet med en väg som kan utlösas för ett meddelande i en meddelandekö.
Kommentar
Innan du påbörjar den här övningen kontrollerar du att du har laddat ned Azurite-tillägget, laddat ned Azure Storage Explorer och laddat ned Azure Functions Core Tools.
Autogenerera appen
I den här övningen börjar vi med en ny Azure Functions-app. Skapa en ny katalog och placera dig själv i den.
Välj Visa>kommandopalett.
Välj Azure Functions: Skapa nytt projekt.
Välj en mapp, vanligtvis din aktuella mapp.
I Välj ett språk väljer du Anpassad hanterare.
I Välj en mall för din första funktion väljer du HttpTrigger.
Ge appen ett namn, till exempel queueTrigger.
Välj en auktoriseringsnivå för anonym. Du kan ändra det senare om du vill.
I roten skapar du en fil med namnet server.go. Projektet bör nu ha följande filer:
queueTrigger/ function.json .funcignore .gitignore host.json local.settings.json proxies.json server.goGå till filen function.json i
queueTriggerkatalogen. Hitta den första bindningsposten i elementettype:{ "authLevel": "anonymous", "type": "httpTrigger", "direction": "in", "name": "req", "methods": [ "get", "post" ] }Ändra bindningsposten till den här konfigurationen:
{ "name": "queueItem", "type": "queueTrigger", "direction": "in", "queueName" : "items", "connection": "AzureWebJobsStorage" }I det här steget anger du egenskapen
name. Du kommer att referera till det senare i kod. Du har också ändrat utlösartypen tillqueueTrigger, vilket gör det möjligt att lyssna på kömeddelanden.Värdet
queueNamepekar ut en specifik kö. När du kör emulatorn senare skapar du en kö med ett sådant namn.Slutligen påpekade du en variabel i local.settings.json som innehåller anslutningssträng till kön.
Skapa appen
Nu har du ett appskelett. Nu är du redo att lägga till kod som kan hantera inkommande kömeddelanden.
Öppna filen server.go och lägg till följande kod:
package main import ( "encoding/json", "fmt" "io/ioutil" "log" "net/http" "os" ) func queueHandler(w http.ResponseWriter, r *http.Request) { } func main() { customHandlerPort, exists := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT") if !exists { customHandlerPort = "8080" } mux := http.NewServeMux() mux.HandleFunc("/queueTrigger", queueHandler) fmt.Println("Go server Listening on: ", customHandlerPort) log.Fatal(http.ListenAndServe(":"+customHandlerPort, mux)) }Nu har du konfigurerat en väg på
/queueTrigger.Leta upp importavsnittet och lägg till följande structs under det:
type InvokeRequest struct { Data map[string]json.RawMessage Metadata map[string]interface{} }queueHandler()Hitta metoden och lägg till uppdatera den på följande sätt:func queueHandler(w http.ResponseWriter, r *http.Request) { var invokeRequest InvokeRequest d := json.NewDecoder(r.Body) d.Decode(&invokeRequest) var parsedMessage string json.Unmarshal(invokeRequest.Data["queueItem"], &parsedMessage) }Koden läser först brödtexten från inkommande svarsström och avkodar den:
var invokeRequest InvokeRequest d := json.NewDecoder(r.Body) d.Decode(&invokeRequest)Sedan grävs själva meddelandet ut med ett anrop till
Unmarshal():var parsedMessage string json.Unmarshal(invokeRequest.Data["queueItem"], &parsedMessage)Nu när du har meddelandet ska vi skriva ut det.
Lägg till följande kod:
fmt.Println(parsedMessage) // your messageKoden är nu helt skriven, men du måste konfigurera projektet så att du kan testa det.
I filen host.json letar du upp elementet
defaultExecutablePathoch ger det värdet./server.Kommentar
För Windows använder du värdet
.\server.exe.Skapa filen server.go genom att köra
go buildi projektroten:go build server.go
Konfigurera miljön
Nästa steg är att konfigurera din miljö. Eftersom du utvecklar lokalt måste du konfigurera det så att du kan prata med en emulerad meddelandekö.
I filen local.settings.json hittar du ett element i
Valuessom heterAzureWebJobsStorage(eller lägger till det om det saknas). Ge den värdetUseDevelopmentStorage=true. Din JSON-post bör se ut så här:"AzureWebJobsStorage" : "UseDevelopmentStorage=true"Starta Azurite-tillägget genom att öppna kommandopaletten (Visa>kommandopaletten) och välj sedan Azurite: Starta kötjänsten.
Kommentar
Det här steget skapar några lokala filer i projektet.
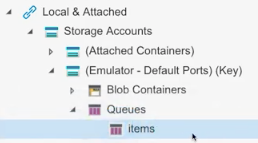
Öppna Azure Storage Explorer. Till vänster visas innehållet i emulatorn.
Högerklicka på noden Köer och välj alternativet för att skapa en ny kö. Ge den namnobjekten.

Kommentar
Du kan ge kön namnet vad du vill ha. Men du är på väg att konfigurera din function.json-fil . Vad du än namnger kön här måste du gå in på function.json.
Leta upp function.json under
queueTriggerkatalogen. Kontrollera att matrisenbindingshar följande post:{ "name": "queueItem", "type": "queueTrigger", "direction": "in", "queueName" : "items", "connection": "AzureWebJobsStorage" }Egenskapen
queueNamehar samma namn som kön som du skapade i Azure Storage Explorer. Egenskapenconnectionpekar på det värde som du har konfigurerat i local.settings.json.Egenskapen
namehar värdetqueueItem. Go-koden använder det här värdet för att parsa ut kömeddelandet.
Kör appen
Nu är allt konfigurerat. Allt du behöver göra är att köra appen, starta Azure Storage Explorer och skapa ett kömeddelande. Koden bör kunna använda det meddelandet.
Kör kommandot i projektroten
func startfrån en terminal:func startI Visual Studio Code öppnar du kommandopaletten och kör Azurite: Start Queue Service.
Starta Azure Storage Explorer om det inte redan har startats.
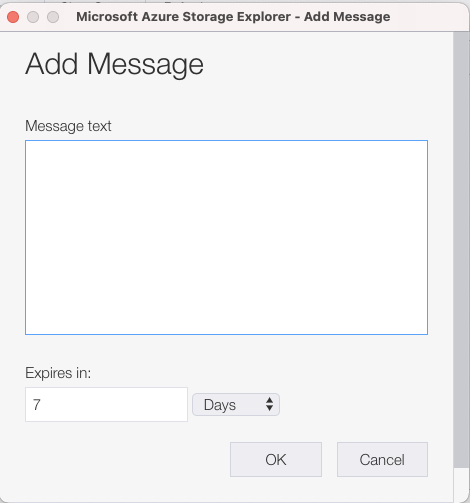
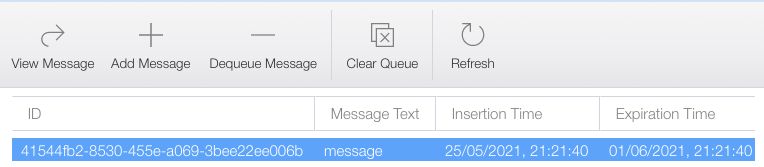
I Azure Storage Explorer väljer du Lägg till meddelande:

I dialogrutan som visas anger du meddelandet och väljer OK. Nu visas information om meddelandet som du skapade.

I Visual Studio Code ska funktionen nu köras. I terminalen bör du nu se meddelandet som skrivs ut som den sista raden.
Funktionen kunde använda kömeddelandet och skriva ut dess innehåll.
Grattis! Du har skapat en Azure-funktion i Go som kan utlösas i ett kömeddelande. Du parsade också meddelandet.
Det du gör med ett inkommande meddelande är upp till dig. Du kan till exempel lagra den i en databas eller kanske skicka den som nyttolast i en webbbegäran.