Övning – Ersätt kod med .NET MAUI-bindningar
I den här övningen konverterar du en app som använder händelser och kod bakom till en som främst använder databindning. Exempelappen är en väderprognosapp som visar dagens väder.
Öppna startlösningen
Klona eller ladda ned övningsrepo från GitHub.
Kommentar
Det är bäst att klona eller ladda ned övningsinnehållet till en kort mappsökväg, till exempel C:\dev, för att undvika att bygggenererade filer överskrider den maximala sökvägens längd.
Öppna den WeatherClient.sln lösningen från startmappen med hjälp av Visual Studio eller den här mappen i Visual Studio Code.
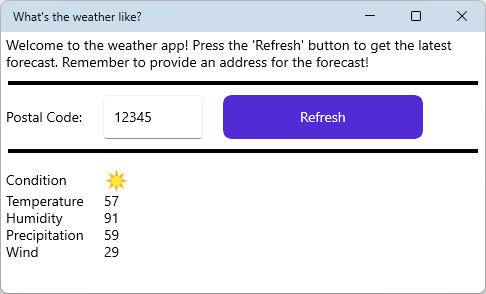
Skapa och kör projektet för att se till att det fungerar. På den skärm som visas visas några tomma väderdetaljer. Tryck på knappen Uppdatera så ser du uppdateringen av väderinformationen.

Som referens här är en sammanfattning av de klasser och filer som du ska arbeta med i den här övningen.
Fil beskrivning MainPage.xaml Definierar användargränssnittet och logiken för den första sidan. XAML-filen definierar användargränssnittet med hjälp av markering. MainPage.xaml.cs Definierar användargränssnittet och logiken för den första sidan. Den associerade bakomliggande filen som innehåller koden som är relaterad till användargränssnittet som definieras av MainPage.xaml. Tjänster\WeatherService.cs Den här klassen simulerar en väderrapporteringstjänst. Den innehåller en enda metod med namnet GetWeathersom returnerar enWeatherDatatyp.Modeller\WeatherData.cs Innehåller väderdata. Det här är en enkel posttyp som ger dagens temperatur, nederbörd, luftfuktighet, vind och tillstånd. Modeller\WeatherType.cs En uppräkning av vädertillståndet, soligt eller molnigt.
Ange bindningskontexten
Du måste redigera koden bakom för uppdateringsknappens klickhändelsehanterare. Koden hämtar för närvarande väderdata och uppdaterar kontrollerna direkt. Hämta i stället väderdata och ange dem som bindningskontext för sidan.
Öppna MainPage.xaml.cs-kodfilen.
btnRefresh_ClickedGranska metoden. Den här metoden utför följande steg:- Inaktiverar knappen och aktiverar "upptagen"-spinnaren.
- Hämtar väderprognosen från vädertjänsten.
- Uppdaterar kontrollerna på sidan med väderinformationen.
- Aktiverar knappen och inaktiverar "upptagen"-spinnaren.
Ta bort koden som uppdaterar kontrollerna med data. Händelsekoden bör se ut som följande kodfragment:
private async void btnRefresh_Clicked(object sender, EventArgs e) { btnRefresh.IsEnabled = false; actIsBusy.IsRunning = true; Models.WeatherData weatherData = await Services.WeatherServer.GetWeather(txtPostalCode.Text); btnRefresh.IsEnabled = true; actIsBusy.IsRunning = false; }I stället för att tilldela resultatet av tjänstens
GetWeather-metod till en variabel tilldelar du den tillBindingContextsidans:private async void btnRefresh_Clicked(object sender, EventArgs e) { btnRefresh.IsEnabled = false; actIsBusy.IsRunning = true; BindingContext = await Services.WeatherServer.GetWeather(txtPostalCode.Text); btnRefresh.IsEnabled = true; actIsBusy.IsRunning = false; }Kör projektet. Observera att när du trycker på knappen Uppdatera och vädertjänsten returnerar data uppdateras ingen av kontrollerna med väderprognosen. Du åtgärdar felet i nästa avsnitt.
Skapa bindningar i XAML
Nu när koden bakom anger bindningskontexten för sidan kan du lägga till bindningarna i kontrollerna för att använda data i kontexten.
Öppna filen MainPage.xaml.
Hitta det inre
Gridsom innehåller allaLabelkontroller.<Grid Grid.Row="2" RowDefinitions="Auto, Auto, Auto, Auto, Auto" ColumnDefinitions="Auto, Auto" Margin="0,5,0,0"> <Label Grid.Row="0" Grid.Column="0" Text="Condition" VerticalOptions="Center" /> <Image x:Name="imgCondition" Grid.Row="0" Grid.Column="1" HeightRequest="25" WidthRequest="25" Source="question.png" HorizontalOptions="Start" /> <Label Grid.Row="1" Grid.Column="0" Text="Temperature" Margin="0,0,20,0" /> <Label x:Name="lblTemperature" Grid.Row="1" Grid.Column="1" Text="0" /> <Label Grid.Row="2" Grid.Column="0" Text="Humidity" Margin="0,0,20,0" /> <Label x:Name="lblHumidity" Grid.Row="2" Grid.Column="1" Text="0" /> <Label Grid.Row="3" Grid.Column="0" Text="Precipitation" Margin="0,0,20,0" /> <Label x:Name="lblPrecipitation" Grid.Row="3" Grid.Column="1" Text="0" /> <Label Grid.Row="4" Grid.Column="0" Text="Wind" Margin="0,0,20,0" /> <Label x:Name="lblWind" Grid.Row="4" Grid.Column="1" Text="0" /> </Grid>Lägg till bindningar till var och en av de namngivna
Labelkontrollerna. Det finns fyra.Egenskapen
Label.Textbör ha sitt värde ändrat till syntaxen{Binding PROPERTY_NAME}därPROPERTY_NAMEär en egenskap från denModels.WeatherDatatyp som definierats i Models\WeatherData.cs. Kom ihåg att den här typen är den datatyp som returneras av vädertjänsten.Till exempel bör den
LabelnamngivnalblWind(den sista etiketten i rutnätet) låtaTextegenskapen se ut som följande kod:<Label x:Name="lblWind" Grid.Row="4" Grid.Column="1" Text="{Binding Wind}" />Ta bort alla
x:Name="..."attribut i kontrollerna<Grid>som visar all väderinformation.Namnen krävs inte nu när kontrollerna inte refereras i koden bakom.
Kontrollera att dina XAML-bindningar matchar följande kodfragment:
<Grid Grid.Row="2" RowDefinitions="Auto, Auto, Auto, Auto, Auto" ColumnDefinitions="Auto, Auto" Margin="0,5,0,0"> <Label Grid.Row="0" Grid.Column="0" Text="Condition" VerticalOptions="Center" /> <Image Grid.Row="0" Grid.Column="1" HeightRequest="25" WidthRequest="25" Source="question.png" HorizontalOptions="Start" /> <Label Grid.Row="1" Grid.Column="0" Text="Temperature" Margin="0,0,20,0" /> <Label Grid.Row="1" Grid.Column="1" Text="{Binding Temperature}" /> <Label Grid.Row="2" Grid.Column="0" Text="Humidity" Margin="0,0,20,0" /> <Label Grid.Row="2" Grid.Column="1" Text="{Binding Humidity}" /> <Label Grid.Row="3" Grid.Column="0" Text="Precipitation" Margin="0,0,20,0" /> <Label Grid.Row="3" Grid.Column="1" Text="{Binding Precipitation}" /> <Label Grid.Row="4" Grid.Column="0" Text="Wind" Margin="0,0,20,0" /> <Label Grid.Row="4" Grid.Column="1" Text="{Binding Wind}" /> </Grid>Kör appen och tryck på knappen Uppdatera . Appen fungerar nästan som originalet.
Observera att ikonen som representerar villkoret inte uppdateras från frågetecknet till en sol- eller molnikon. Varför ändras inte ikonen? Eftersom ikonen är en bildresurs som valdes i kod baserat på WeatherData.Condition uppräkningsvärdet. Uppräkningsvärdet kan inte ändras till en avbildningsresurs utan extra ansträngning Detta åtgärdas i nästa övning när du har lärt dig mer om bindningar.