Övning – Konfigurera din Azure DevOps-miljö
I det här avsnittet ser du till att din Azure DevOps-organisation har konfigurerats för att slutföra resten av den här modulen. Du skapar även de Azure App Service-miljöer som du ska distribuera.
För att utföra dessa uppgifter kan du:
- Lägg till en användare för att säkerställa att Azure DevOps kan ansluta till din Azure-prenumeration.
- Konfigurera ett Azure DevOps-projekt för den här modulen.
- Flytta arbetsobjektet för den här modulen på Azure Boards till kolumnen Doing .
- Skapa Azure App Service-miljöer med hjälp av Azure CLI i Azure Cloud Shell.
- Skapa pipelinevariabler som definierar namnen på dina App Service-miljöer.
- Skapa en tjänstanslutning som gör att Azure Pipelines kan komma åt din Azure-prenumeration på ett säkert sätt.
Lägga till en användare i Azure DevOps
För att slutföra den här modulen behöver du en egen Azure-prenumeration. Du kan komma igång med Azure kostnadsfritt.
Även om du inte behöver en Azure-prenumeration för att fungera med Azure DevOps använder du här Azure DevOps för att distribuera till resurser som finns i din Azure-prenumeration. För att förenkla processen loggar du in på både din Azure-prenumeration och din Azure DevOps-organisation under samma Microsoft-konto.
Om du använder olika Microsoft-konton för att logga in på Azure och Azure DevOps lägger du till en användare i din DevOps-organisation under det Microsoft-konto som du använder för att logga in på Azure. Mer information finns i Lägga till användare i din organisation eller projekt. När du lägger till användaren väljer du åtkomstnivån Grundläggande.
Logga sedan ut från Azure DevOps. Logga sedan in igen under det Microsoft-konto som du använder för att logga in på din Azure-prenumeration.
Hämta Azure DevOps-projektet
Här ser du till att din Azure DevOps-organisation har konfigurerats för att slutföra resten av den här modulen. Du utför den här uppgiften genom att köra en mall som skapar ett projekt i Azure DevOps.
Modulerna i den här utbildningsvägen utgör en utveckling när du följer Tailspin-webbteamet genom deras DevOps-resa. I utbildningssyfte har varje modul ett associerat Azure DevOps-projekt.
Kör mallen
Kör en mall som konfigurerar allt i din Azure DevOps-organisation.
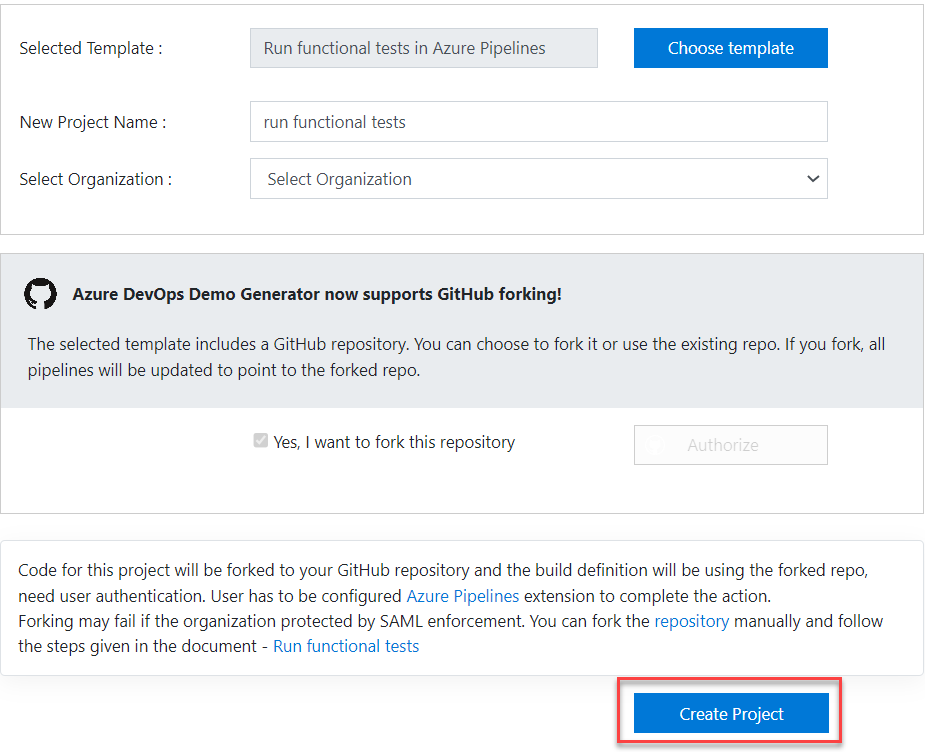
Kör mallen genom att följa dessa steg på webbplatsen för Azure DevOps Demo Generator:
Välj Logga in och godkänn användningsvillkoren.
På sidan Skapa nytt projekt väljer du din Azure DevOps-organisation. Ange sedan ett projektnamn, till exempel Space Game – web – Funktionella tester.

Välj Ja, jag vill förgrena den här lagringsplatsen. Välj sedan Auktorisera.
Välj Skapa projekt.
Det tar en stund att köra mallen.
Välj Navigera till projekt för att gå till projektet i Azure DevOps.
Viktig
Sidan Rensa din Azure DevOps-miljö i den här modulen innehåller viktiga rensningssteg. Genom att rensa upp ser du till att du inte får slut på kostnadsfria byggminuter. Se till att utföra rensningsstegen även om du inte slutför den här modulen.
Ange projektets synlighet
Ursprungligen är din fork av Space Game-lagringsplatsen på GitHub offentlig medan projektet som skapats av Azure DevOps-mallen är privat. En offentlig lagringsplats på GitHub kan nås av vem som helst, medan en privat lagringsplats endast är tillgänglig för dig och de personer som du väljer att dela den med. På samma sätt ger offentliga projekt i Azure DevOps skrivskyddad åtkomst till icke-autentiserade användare, medan privata projekt kräver att användarna beviljas åtkomst och autentiseras för att få åtkomst till tjänsterna.
För närvarande är det inte nödvändigt att ändra någon av dessa inställningar i den här modulen. För dina personliga projekt måste du dock fastställa den synlighet och åtkomst som du vill bevilja andra. Om projektet till exempel är öppen källkod kan du välja att göra både din GitHub-lagringsplats och ditt Azure DevOps-projekt offentliga. Om projektet är proprietärt skulle du vanligtvis göra både din GitHub-lagringsplats och ditt Azure DevOps-projekt privata.
Senare kan följande resurser vara användbara för att avgöra vilket alternativ som är bäst för projektet:
- Använd privata och offentliga projekt
- Snabbstart: Gör ditt privata projekt offentligt
- Ställa in lagringsplatsens synlighet
Flytta arbetsobjektet till Pågående
I den här delen tilldelar du dig själv ett arbetsobjekt i Azure Boards som relaterar till den här modulen. Du flyttar också arbetsobjektet till tillståndet Doing. I praktiken skulle ditt team skapa arbetsobjekt i början av varje sprint eller arbets iteration.
Genom att tilldela arbete på det här sättet får du en checklista som du kan arbeta från. Det ger ditt team insyn i vad du arbetar med och hur mycket arbete som återstår. Det hjälper också teamet att tillämpa gränser för pågående arbete (WIP) för att undvika att ta på sig för mycket arbete på en gång.
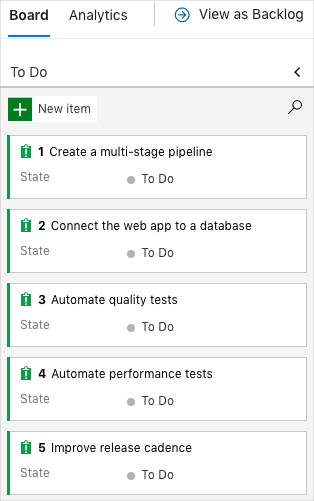
Kom ihåg att teamet har bestämt sig för de här viktigaste problemen för den aktuella sprinten:

Not
I en Azure DevOps-organisation numreras arbetsobjekt sekventiellt. I projektet kanske numret för varje arbetsobjekt inte matchar det du ser här.
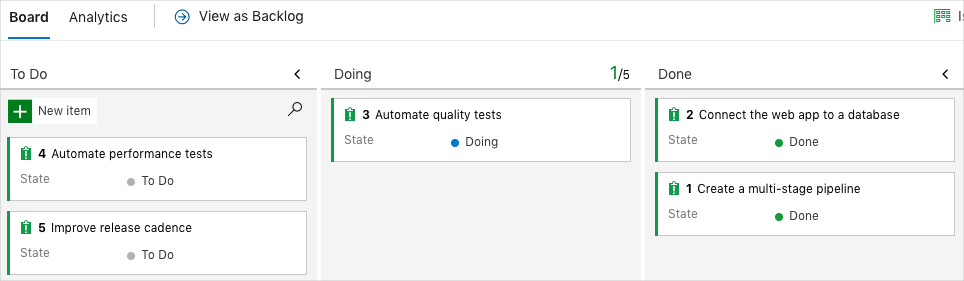
Här flyttar du det tredje objektet Automatisera kvalitetstestertill kolumnen Doing . Sedan tar du på dig arbetsobjektet. Automatisera kvalitetstester gäller automatisering av användargränssnittstester för webbplatsen Space Game.
Så här konfigurerar du arbetsobjektet:
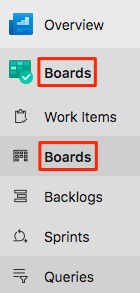
Från Azure DevOps går du till Boardsoch väljer sedan Boards på menyn.

På Automatisera kvalitetstester arbetsobjekt väljer du nedåtpilen längst ned på kortet. Tilldela sedan arbetsobjektet till dig själv.

Flytta arbetsobjektet från kolumnen Att göra till kolumnen Doing .

När du i slutet av den här modulen har slutfört uppgiften, flyttar du kortet till kolumnen Klar.
Konfigurera projektet lokalt
Här läser du in projektet Space Game i Visual Studio Code, konfigurerar Git, klonar lagringsplatsen lokalt och konfigurerar den överordnade fjärrplatsen så att du kan ladda ned startkoden.
Note
Om du redan har konfigurerat mslearn-tailspin-spacegame-web-deploy projektet lokalt kan du gå vidare till nästa avsnitt.
Öppna den integrerade terminalen
Visual Studio Code levereras med en integrerad terminal. Här redigerar du både filer och arbetar från kommandoraden.
Starta Visual Studio Code.
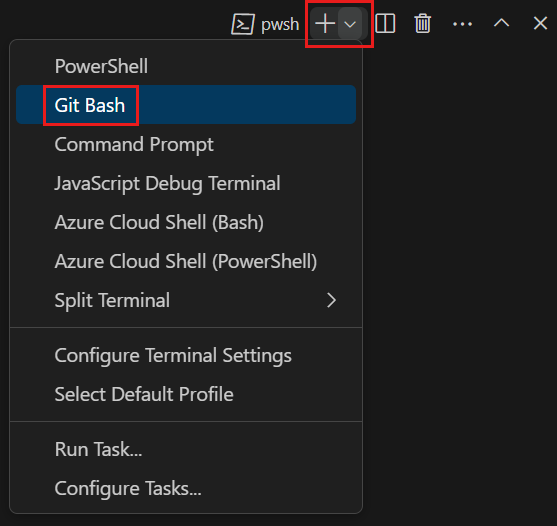
På menyn Visa väljer du Terminal.
I listrutan väljer du Git Bash-. Om du är bekant med ett annat Unix-gränssnitt som du föredrar att använda väljer du gränssnittet i stället.

I terminalfönstret kan du välja valfritt skal som är installerat på ditt system. Du kan till exempel välja Git Bash, PowerShell eller ett annat gränssnitt.
Här använder du Git Bash, en del av Git för Windows, vilket gör det enkelt att köra Git-kommandon.
Not
Om du inte ser Git Bash- visas som ett alternativ i Windows kontrollerar du att du har installerat Gitoch startar sedan om Visual Studio Code.
Kör kommandot
cdför att gå till katalogen där du vill arbeta. Välj din hemkatalog (~) eller en annan katalog om du vill.cd ~
Konfigurera Git
Om du är nybörjare på Git och GitHub kör du först några kommandon för att associera din identitet med Git och autentisera med GitHub. Mer information finns i Konfigurera Git.
Du måste minst utföra följande steg. Kör kommandona från den integrerade terminalen.
Not
Om du redan använder tvåfaktorautentisering med GitHub skapa en personlig åtkomsttoken. När du uppmanas att göra det använder du din token i stället för ditt lösenord.
Behandla din åtkomsttoken som ett lösenord. Förvara den på en säker plats.
Konfigurera projektet i Visual Studio Code
I lärvägen Build-program med Azure DevOps förgrenade du och klonade sedan ett Git-repositorium. Lagringsplatsen innehåller källkoden för webbplatsen Space Game. Din förgrening var ansluten till dina projekt i Azure DevOps så att bygget körs när du skickar ändringar till GitHub.
Viktig
I den här utbildningsvägen växlar vi till en annan Git-lagringsplats mslearn-tailspin-spacegame-web-deploy. När du körde mallen för att konfigurera ditt Azure DevOps-projekt förgrenade processen lagringsplatsen automatiskt åt dig.
I den här delen klonar du din förgrening lokalt så att du kan ändra och bygga ut din pipelinekonfiguration.
Klona din fork lokalt
Nu har du en kopia av webbprojektet Space Game i ditt GitHub-konto. Nu ska du ladda ned, eller klona, en kopia till datorn så att du kan arbeta med den.
En klon, precis som en förgrening, är en kopia av en lagringsplats. När du klonar en lagringsplats kan du göra ändringar, kontrollera att de fungerar som förväntat och sedan ladda upp ändringarna till GitHub. Du kan också synkronisera din lokala kopia med ändringar som andra autentiserade användare har gjort i GitHub-kopian av lagringsplatsen.
Klona Space Game webbprojekt till din dator:
Gå till din fork av webbprojektet Space Game (mslearn-tailspin-spacegame-web-deploy) på GitHub.
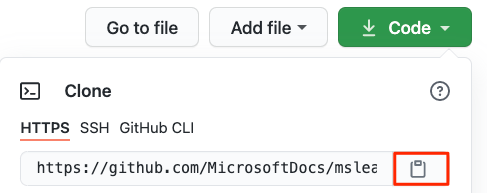
Välj Kod. Från fliken HTTPS väljer du sedan knappen bredvid den URL som visas för att kopiera URL:en till Urklipp.

I Visual Studio Code går du till terminalfönstret.
Gå till den katalog där du vill arbeta i terminalen. Välj din hemkatalog (
~) eller en annan katalog om du vill.cd ~Kör kommandot
git clone. Ersätt url:en som visas här med innehållet i Urklipp:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitFlytta till katalogen
mslearn-tailspin-spacegame-web-deploy. Det här är rotkatalogen för lagringsplatsen.cd mslearn-tailspin-spacegame-web-deploy
Konfigurera den överordnade fjärranslutningen
En fjärransluten är en Git-lagringsplats där teammedlemmar samarbetar (till exempel en lagringsplats på GitHub). Här visar du en lista över dina fjärrplatser och lägger till en fjärranslutning som pekar på Microsofts kopia av lagringsplatsen så att du kan hämta den senaste exempelkoden.
Kör det här
git remote-kommandot för att visa en lista över dina fjärranslutningar:git remote -vDu ser att du både har hämta (ladda ned) och push-överför åtkomst till lagringsplatsen:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin anger lagringsplatsen på GitHub. När du förgrenar kod från en annan lagringsplats namnges ofta den ursprungliga fjärrplatsen (den du förgrenade från) överordnade.
Kör det här
git remote add-kommandot för att skapa en fjärr med namnet upstream som pekar på Microsoft-förvaret.git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitKör
git remoteigen för att se ändringarna:git remote -vDu ser att du fortfarande har både hämtningsåtkomst (nedladdning) och push-åtkomst (uppladdning) till lagringsplatsen. Nu har du också hämtat åtkomst till Microsoft-lagringsplatsen:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Öppna projektet i utforskaren
I Visual Studio Code pekar terminalfönstret på rotkatalogen för webbprojektet Space Game. Om du vill visa dess struktur och arbeta med filer öppnar du projektet från utforskaren.
Det enklaste sättet att öppna projektet är att öppna Visual Studio Code igen i den aktuella katalogen. Det gör du genom att köra följande kommando från den integrerade terminalen:
code -r .Du ser katalogen och filträdet i utforskaren.
Öppna den integrerade terminalen igen. Terminalen placerar dig i roten för ditt webbprojekt.
Om code-kommandot misslyckas måste du lägga till Visual Studio Code i systemets PATH. Så här gör du:
- I Visual Studio Code väljer du F1 eller väljer Visa>kommandopalett för att få åtkomst till kommandopaletten.
- I kommandopaletten anger du kommandot Shell: Installera kommandot "code" i PATH.
- Upprepa föregående procedur för att öppna projektet i utforskaren.
Nu är du konfigurerad för att arbeta med Space Game källkod och din Azure Pipelines-konfiguration från din lokala utvecklingsmiljö.
Skapa Azure App Service-miljöer
Här skapar du de miljöer som definierar pipelinefaserna. Du skapar en App Service-instans som motsvarar varje steg: Dev, Testoch Mellanlagring.
I Skapa en pipeline för flera steg med hjälp av Azure Pipelines-modulen använde du Azure CLI för att skapa dina App Service-instanser. Här gör du samma sak.
Viktig
Du behöver en egen Azure-prenumeration för att slutföra övningarna i den här modulen.
Ta upp Cloud Shell via Azure-portalen
- Gå till Azure-portalen och logga in.
- I menyraden väljer du Cloud Shell-. När du uppmanas till det väljer du Bash--upplevelsen.
Välj en Azure-region
Här anger du standard region, eller geografisk plats, där dina Azure-resurser ska skapas.
Från Cloud Shell kör du följande
az account list-locationskommando för att visa en lista över de regioner som är tillgängliga från din Azure-prenumeration.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableI kolumnen Namn i utdata väljer du en region som är nära dig. Välj till exempel eastasia eller westus2.
Kör
az configureför att ange din standardregion. Ersätt <REGION> med namnet på den region som du har valt.az configure --defaults location=<REGION>Här är ett exempel som anger westus2 som standardregion:
az configure --defaults location=westus2
Skapa App Service-instanserna
Här skapar du App Service-instanserna för de tre faser som du distribuerar till: Dev, Testoch Mellanlagring.
Not
I utbildningssyfte använder du här standardinställningarna för nätverk. De här inställningarna gör din webbplats tillgänglig från Internet. I praktiken kan du konfigurera ett virtuellt Azure-nätverk som placerar din webbplats i ett nätverk som inte kan dirigeras via Internet och som endast är tillgängligt för dig och ditt team. När du är klar senare kan du konfigurera om nätverket så att webbplatsen blir tillgänglig för användarna.
Generera ett slumptal från Cloud Shell som gör webbappens domännamn unikt.
webappsuffix=$RANDOMKör följande
az group createkommando för att skapa en resursgrupp med namnet tailspin-space-game-rg.az group create --name tailspin-space-game-rgKör följande
az appservice plan createkommando för att skapa en App Service-plan med namnet tailspin-space-game-asp.az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linuxArgumentet
--skuanger planen B1 som körs på nivån Basic. Argumentet--is-linuxanger att Linux-arbetare ska användas.Viktig
Om B1 SKU inte ingår i din Azure-prenumeration, ska du välja en annan plan, till exempel S1 (Standard).
Kör följande
az webapp create-kommandon för att skapa de tre App Service-instanserna, en för var och en av Dev, Testoch Mellanlagring miljöer.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0"I utbildningssyfte tillämpar du här samma App Service-plan (B1 Basic) på varje App Service-instans. I praktiken tilldelar du en plan som matchar din förväntade arbetsbelastning.
Kör följande
az webapp listkommando för att visa värdnamnet och tillståndet för varje App Service-instans.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableObservera värdnamnet för varje tjänst som körs. Du behöver dessa värdnamn senare när du verifierar ditt arbete. Här är ett exempel:
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningSom ett valfritt steg kopierar och klistrar du in ett eller flera av namnen i webbläsaren för att kontrollera att de körs och att standardstartsidan visas.
Du bör hämta den här sidan:

Viktig
Sidan Rensa din Azure DevOps-miljö i den här modulen innehåller viktiga rensningssteg. Genom att rensa upp ser du till att du inte debiteras för Azure-resurser när du har slutfört den här modulen. Se till att utföra rensningsstegen även om du inte slutför den här modulen.
Skapa pipelinevariabler i Azure Pipelines
I Create a multistage pipeline by using Azure Pipelineshar du lagt till en variabel för var och en av App Service-instanserna, vilket motsvarar Dev, Testoch Mellanlagring faser i pipelinen. Här gör du samma sak.
Varje steg i pipelinekonfigurationen använder dessa variabler för att identifiera vilken App Service-instans som ska distribueras till.
Så här lägger du till variablerna:
I Azure DevOps går du till ditt Space Game – web – funktionella tester-projekt.
Under Pipelinesväljer du Library.

Välj + variabelgrupp.
Under Egenskaperanger du Releaseför variabelgruppens namn.
Under Variablerväljer du + Lägg till.
Som namn på variabeln anger du WebAppNameDev. För dess värde anger du namnet på App Service-instansen som motsvarar din Dev-miljö, till exempel tailspin-space-game-web-dev-1234.
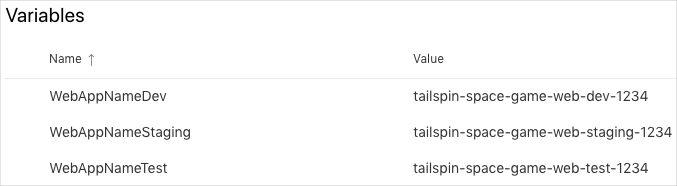
Upprepa steg 5 och 6 två gånger till för att skapa variabler för Test och mellanlagring miljöer, som du ser i den här tabellen:
Variabelnamn Exempelvärde WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Se till att ersätta varje exempelvärde med App Service-instansen som motsvarar din miljö.
Viktig
Ange namnet på App Service-instansen, inte dess värdnamn. I det här exemplet anger du tailspin-space-game-web-dev-1234 och inte tailspin-space-game-web-dev-1234.azurewebsites.net.
Längst upp på sidan väljer du Spara för att spara variabeln i pipelinen.
Din variabelgrupp bör likna den här:

Skapa utvecklings-, test- och mellanlagringsmiljöerna
I Skapa en pipeline för flera steg med hjälp av Azure Pipelinesskapade du miljöer för dev, testoch mellanlagring miljöer. Här upprepar du processen. Den här gången utelämnar du dock ytterligare kriterier, till exempel kravet på mänskligt godkännande för att främja ändringar från en fas till en annan.
För att skapa utvecklings-, testnings-och staging- miljöer:
I Azure Pipelines väljer du Miljöer.

Så här skapar du dev-miljön:
- Välj Skapa miljö.
- Under Namnanger du dev.
- Lämna de återstående fälten som standardvärden.
- Välj Skapa.
Så här skapar du test miljö:
- Gå tillbaka till sidan Miljöer.
- Välj Ny miljö.
- Under Namnanger du test.
- Välj Skapa.
Så här skapar du mellanlagring miljö:
- Gå tillbaka till sidan Miljöer.
- Välj Ny miljö.
- Under Namnanger du mellanlagring.
- Välj Skapa.
Skapa en tjänstanslutning
Här skapar du en tjänstanslutning som gör att Azure Pipelines kan komma åt din Azure-prenumeration. Azure Pipelines använder den här tjänstanslutningen för att distribuera webbplatsen till App Service. Du skapade en liknande tjänstanslutning i föregående modul.
Viktig
Kontrollera att du är inloggad på både Azure-portalen och Azure DevOps under samma Microsoft-konto.
I Azure DevOps går du till projektet Space Game - web - funktionella tester.
I det nedre hörnet på sidan väljer du Projektinställningar.
Under fliken Pipelines, välj Tjänstanslutningar.
Välj Ny tjänstanslutningoch välj sedan Azure Resource Manageroch välj sedan Nästa.
Längst upp på sidan Tjänstens huvudnamn (automatiskt). Välj sedan Nästa.
Fyll i följande fält:
Fält Värde Omfångsnivå Prenumeration Abonnemang Din Azure-prenumeration Resursgrupp tailspin-space-game-rg Namn på tjänstanslutning Resource Manager – Tailspin – Rymdspel Under processen kan du uppmanas att logga in på ditt Microsoft-konto.
Kontrollera att Bevilja åtkomstbehörighet till alla pipelines har valts.
Välj Spara.
Azure DevOps utför en testanslutning för att kontrollera att den kan ansluta till din Azure-prenumeration. Om Azure DevOps inte kan ansluta har du chansen att logga in en andra gång.