Övning – Kom igång
I den här övningen skapar du en Azure Static Web Apps-instans som innefattar en GitHub-åtgärd som automatiskt bygger och publicerar din app.
Den här modulen använder Sandbox-miljön i Azure för att ge dig en kostnadsfri, tillfällig Azure-prenumeration som du kan använda för att slutföra övningen. Innan du fortsätter kontrollerar du att du har aktiverat sandbox-miljön överst på den här sidan.
Dricks
Om du stöter på problem med dina nodberoenden kontrollerar du att Node Version Manager är installerat och kan växla till en tidigare version.
Skapa en lagringsplats
Härnäst skapar du en ny lagringsplats med hjälp av en GitHub-mallagringsplats. Det finns flera tillgängliga mallar som var och en innehåller en startapp som skapats med olika klientramverk.
Gå till sidan Skapa från mall för malllagringsplatsen.
- Om du får ett 404-felmeddelande som anger att sidan inte kan hittas, loggar du in på GitHub och försöker igen.
Om du uppmanas att ange Owner (Ägare) väljer du ett av dina GitHub-konton.
Ge lagringsplatsen namnet my-static-web-app-authn.
Välj Create repository from template (Skapa lagringsplats från mall).
Klona din app lokalt
Du har precis skapat en GitHub-lagringsplats med namnet my-static-web-app-authn i ditt GitHub-konto. Sedan ska du klona lagringsplatsen och köra koden lokalt på datorn.
Öppna en terminal på datorn.
Börja med att klona GitHub-lagringsplatsen till datorn.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-authnGå till mappen för din källkod.
cd my-static-web-app-authn
Ställa in CORS lokalt
Du behöver inte bekymra dig om resursdelning mellan ursprung (CORS) när du publicerar till Azure Static Web Apps. Azure Static Web Apps konfigurerar automatiskt din app så att den kan kommunicera med ditt API på Azure med hjälp av en omvänd proxy. Men när den körs lokalt måste du ställa in CORS för att tillåta kommunikation mellan webbappen och API:et.
Instruera nu Azure Functions att tillåta att din webbapp gör HTTP-begäranden till API:et på datorn.
Skapa en fil med namnet api/local.settings.json.
Lägg till följande innehåll i filen:
{ "Host": { "CORS": "http://localhost:4200" } }{ "Host": { "CORS": "http://localhost:3000" } }{ "Host": { "CORS": "http://localhost:5000" } }{ "Host": { "CORS": "http://localhost:8080" } }
Kommentar
Filen local.settings.json ingår i listan i filen .gitignore, vilket gör att filen inte kan pushas till GitHub. Anledningen till detta är att du skulle kunna ha sparat hemlig information i filen som du inte vill skicka till GitHub. Därför behövde du skapa filen när du skapade din lagringsplats från mallen.
Köra API:et
Mappen api innehåller Azure Functions-projektet med HTTP-slutpunkterna för webbappen. Börja med att köra API:et lokalt genom att följa dessa steg:
Kommentar
Se till att installera Azure Functions Core Tools som gör att du kan köra Azure Functions lokalt.
Öppna kommandopaletten i Visual Studio Code genom att trycka på F1.
Ange och välj Terminal: Skapa ny integrerad terminal.
Gå till api-mappen:
cd apiKör Azure Functions-appen lokalt:
func start
Kör webbappen
Gå sedan till mappen för ditt önskade klientdelsramverk på följande sätt:
cd angular-appcd react-appcd svelte-appcd vue-appInstallera nu appberoendena.
npm installKör slutligen klientappen.
npm startnpm startnpm run devnpm run serve
Gå till din app
Det är dags att prova köra appen lokalt. Klientappen körs på en annan port.
- Markera länken för att gå till din app.
Bläddra till
http://localhost:4200.
Bläddra till
http://localhost:3000.
Bläddra till
http://localhost:5000.
Bläddra till
http://localhost:8080.
Appen bör visa en lista över produkter.
- Stoppa appen som körs genom att trycka på CTRL-C i terminalen.
Du har skapat din app och nu körs den lokalt i webbläsaren.
I den här delen publicerar du appen till Azure Static Web Apps.
Skapa en statisk webbapp
Nu när du har skapat din GitHub-lagringsplats kan du skapa en Static Web Apps-instans med Azure Static Web Apps-tillägget för Visual Studio Code.
Installera Azure Static Web Apps-tillägget för Visual Studio Code
Gå till Visual Studio Marketplace och installera tillägget Azure Static Web Apps för Visual Studio Code.
När tilläggsfliken läses in i Visual Studio Code väljer du Installera.
När installationen är klar väljer du Ladda om.
Logga in till Azure i Visual Studio Code
I Visual Studio Code loggar du in på Azure genom att välja Visa>kommandopalett och ange Azure: Logga in.
Viktigt!
Logga in på Azure med samma konto som användes för att skapa sandbox-miljön. Sandbox-miljön ger åtkomst till en Concierge-prenumeration.
Följ anvisningarna för att kopiera och klistra in koden i webbläsaren. Därmed autentiseras din Visual Studio Code-session.
Välj din prenumeration
Öppna Visual Studio Code och välj Öppna fil > för att öppna lagringsplatsen som du klonade till datorn i redigeraren.
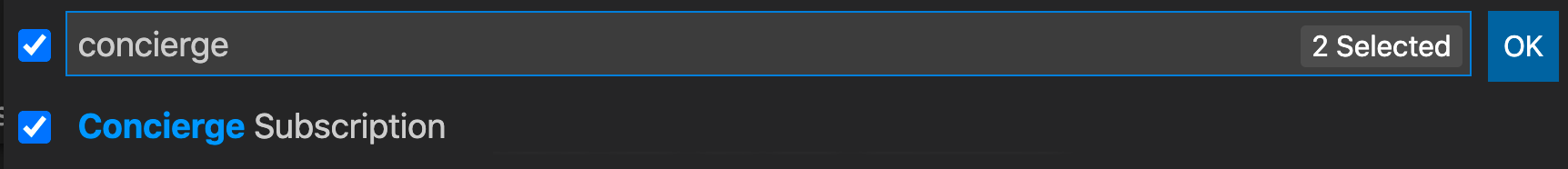
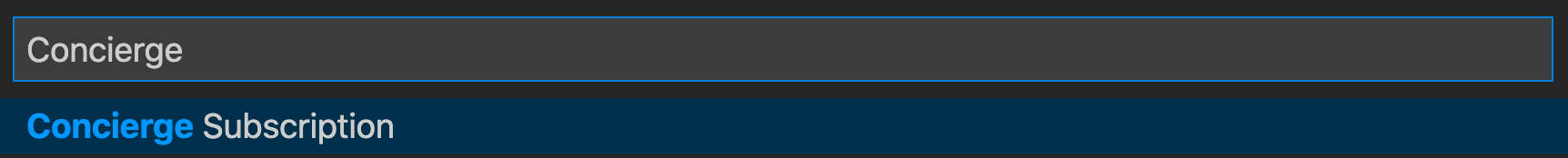
Kontrollera att du har filtrerat dina Azure-prenumerationer så att de inkluderar Concierge-prenumerationen genom att öppna kommandopaletten F1, ange
Azure: Select Subscriptionsoch trycka på Retur.Välj Concierge-prenumeration och tryck på Retur.

Skapa en statisk webbapp med Visual Studio Code
Öppna Visual Studio Code och välj Öppna fil > för att öppna lagringsplatsen som du klonade till datorn i redigeraren.
I Visual Studio Code väljer du Azure-logotypen i aktivitetsfältet för att öppna fönstret Azure-tillägg.

Kommentar
Azure- och GitHub-inloggning krävs. Om du inte redan har loggat in till Azure och GitHub från Visual Studio Code, uppmanas du i tillägget att logga in till båda under skapandeprocessen.
Placera musen över etiketten Static Web Apps och välj + (plustecken).

När kommandopaletten öppnas överst i redigeraren väljer du Concierge-prenumeration och trycker på Retur.

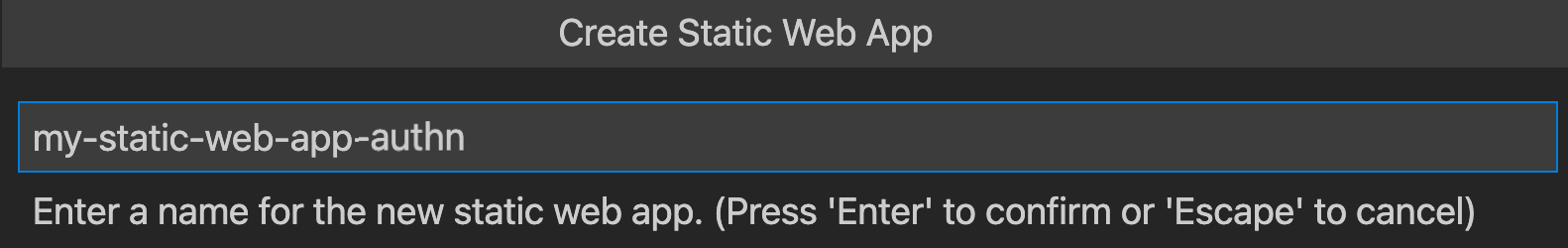
Ange my-static-web-app-authn och tryck på Retur.

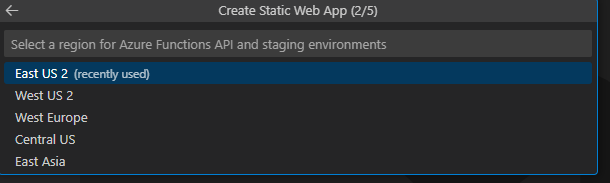
Välj den region som är närmast dig och tryck på Retur.

Välj motsvarande ramverksalternativ och tryck på Retur.
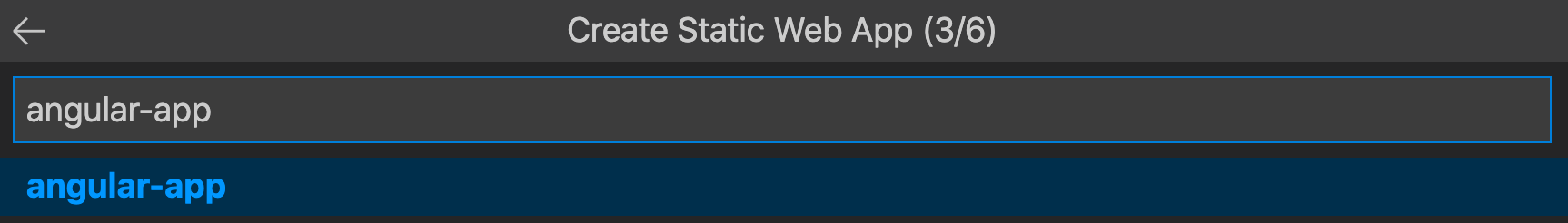
Välj angular-app som platsen för programkoden och tryck på Retur.

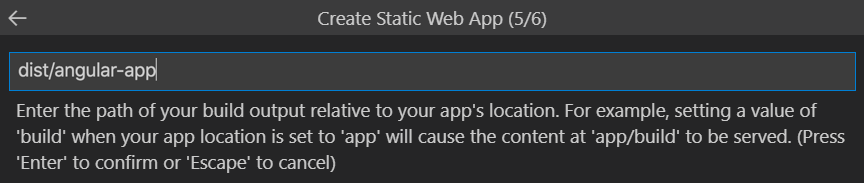
Ange dist/angular-app som utdataplats där filer skapas för produktion i din app och tryck på Retur.

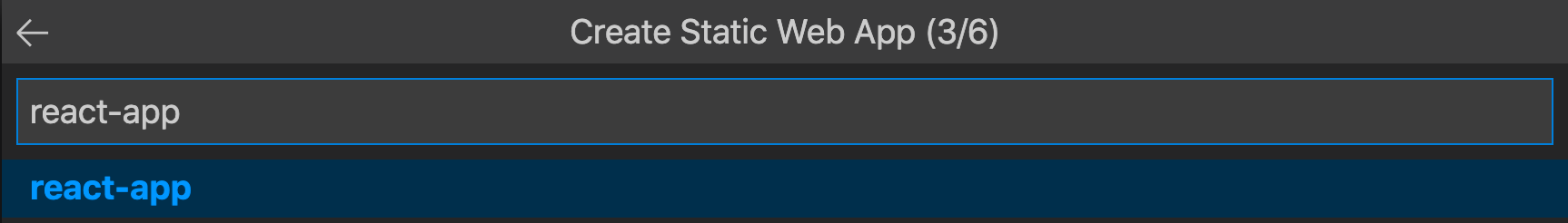
Välj react-app som platsen för programkoden och tryck på Retur.

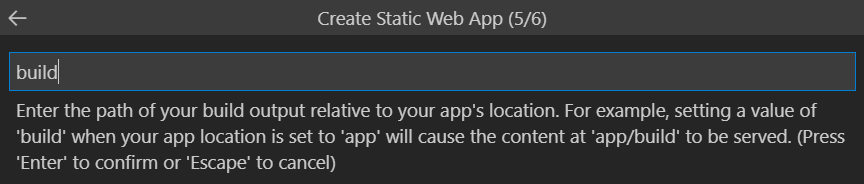
Ange build som utdataplats där filer skapas för produktion i din app och tryck på Retur.

Välj svelte-app som platsen för programkoden och tryck på Retur.

Ange offentligt som utdataplats där filer skapas för produktion i din app och tryck på Retur.

Välj vue-app som platsen för programkoden och tryck på Retur.

Ange dist som utdataplats där filer skapas för produktion i din app och tryck på Retur.

Kommentar
Lagringsplatsen kan skilja sig lite från de som du kanske har använt tidigare. Den innehåller fyra olika appar i fyra olika mappar. Varje mapp innehåller en app som skapats i ett specifikt JavaScript-ramverk. Vanligtvis har du en app i lagringsplatsens rot och anger / för appsökvägen. Det här är ett bra exempel på varför Azure Static Web Apps överhuvudtaget låter dig konfigurera platser – du får full kontroll över hur appen byggs.
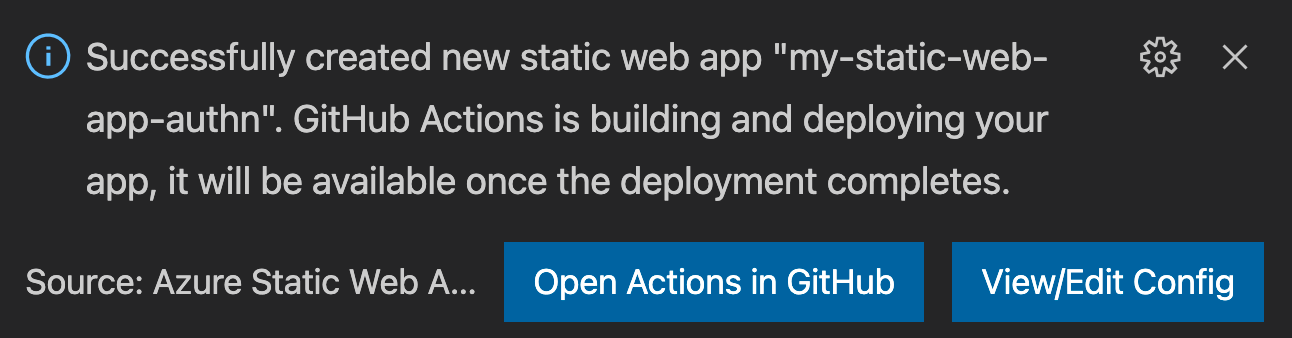
När appen har skapats visas ett bekräftelsemeddelande i Visual Studio Code.

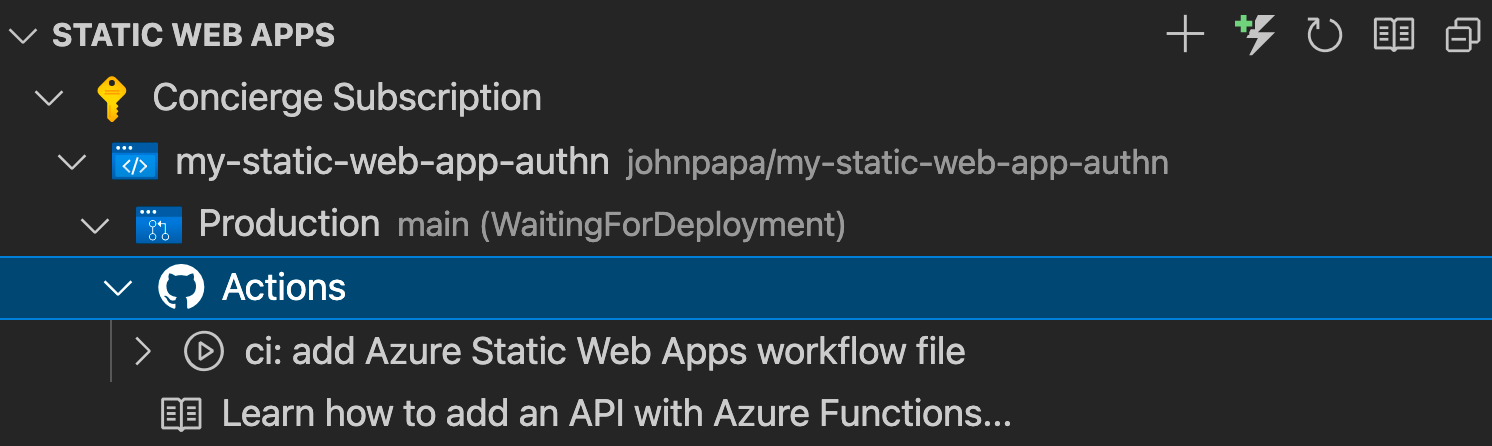
När distributionen pågår rapporterar Visual Studio Code-tillägget byggstatus till dig.
:::image type="content" source="../media/extension-waiting-for-deployment.png" alt-text="Screenshot showing the waiting for deployment button.":::
Du kan visa förloppet för distributionen med GitHub Actions genom att expandera menyn Åtgärder .

När distributionen är klar kan du gå direkt till din webbplats.
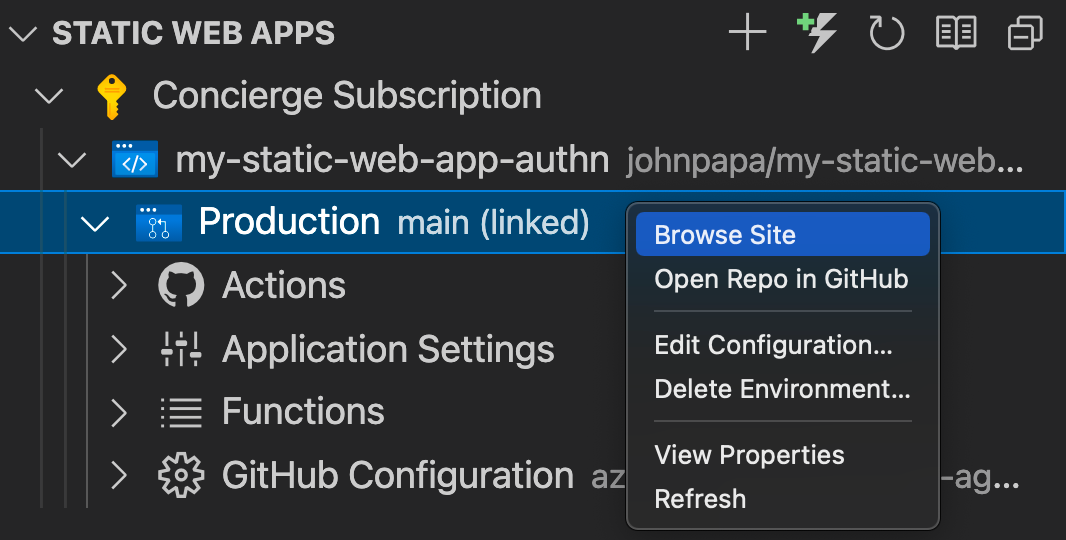
Om du vill visa webbplatsen i webbläsaren högerklickar du på projektet i tillägget Static Web Apps och väljer Bläddra på webbplats.

Grattis! Du har distribuerat din app till Azure Static Web Apps!
Kommentar
Oroa dig inte om du ser en webbsida som anger att appen inte har skapats och distribuerats ännu. Vänta en liten stund och uppdatera sedan webbläsaren. GitHub-åtgärden körs automatiskt när Azure Static Web Apps-instansen skapas. Om välkomstsidan visas håller appen fortfarande på att distribueras.
Hämta ändringarna från GitHub
Hämta de senaste ändringarna från GitHub för att hämta arbetsflödesfilen som skapades av Azure Static Web Apps:
Öppna kommandopaletten genom att trycka på F1.
Ange och välj Git: Pull och tryck sedan på Retur.
Nästa steg
Därefter får du lära dig hur du integrerar användarautentisering i din app.