Introduktion
Ditt företag lanserar en webbapp med en inköpslista. Användarna kan lägga till, redigera, visa och ta bort objekt från sina listor via webbplatsen.
Det är viktigt att appen och API:et lagras säkert, att de är tillgängliga globalt och att de publiceras automatiskt. I stället för att skapa en webbserver som hanterar dessa problem väljer du en värdtjänst som hanterar dina tillgångar och API med enkel installation och konfiguration.
Vad är Azure Static Web Apps?
Azure Static Web Apps löser svåra problem, från källkod till global tillgänglighet.
Medan du fortsätter att fokusera på att utveckla din app bygger och är Azure Static Web Apps automatiskt värd för den från GitHub eller Azure DevOps.
Statiska webbappar skapas vanligtvis med hjälp av bibliotek och ramverk som Angular, React, Svelte eller Vue. Dessa appar består av HTML, CSS, JavaScript och bildtillgångar. Vid användning av en traditionell webbserverarkitektur hanteras dessa filer från en enda server med nödvändiga API-slutpunkter.
Med Azure Static Web Apps separeras statiska tillgångar från en traditionell webbserver och hanteras i stället från olika platser runtom i världen. Den här distributionen gör att det går mycket snabbare att hantera filer eftersom filerna är fysiskt närmare användarna. API-slutpunkter, som är valfria, hanteras med hjälp av en serverlös arkitektur, vilket undviker behovet av en fullständig serverdelsserver helt och hållet.
Modellen för Azure Static Web Apps är att du får exakt det du behöver – inte mer, inte mindre.

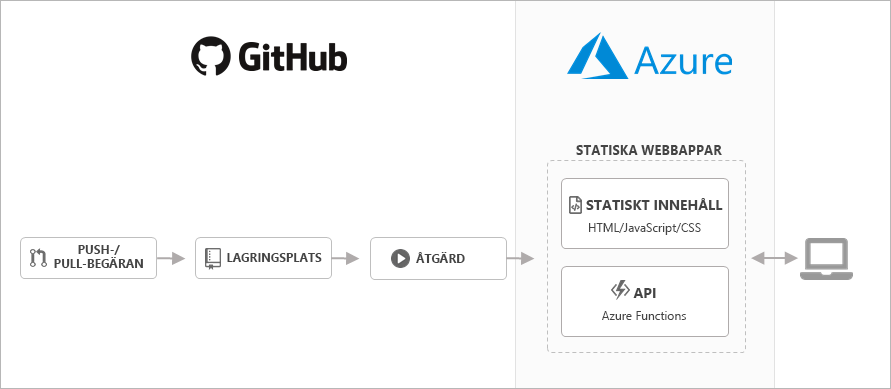
När du skapar en Azure Static Web Apps-resurs konfigurerar Azure ett GitHub Actions- eller Azure DevOps-arbetsflöde i appens källkodslagringsplats. Arbetsflödet övervakar en valfri gren. Varje gång du skickar incheckningar eller skapar pull-begäranden till den övervakade grenen skapar och distribuerar arbetsflödet automatiskt din app och dess API till Azure.
Azure är värd för och hanterar din webbapp. Azure Functions ger API-funktioner på serverdelen med automatisk skalning efter behov.
Valfria API:er
Azure Static Web Apps är den idealiska lösningen för att betjäna rent statiskt innehåll, men har också utmärkt stöd för statiska webbappar som behöver API: er i bakgrunden. Du kan vara värd för din statiska webbapp med eller utan ett API.
Azure är värd för och hanterar din webbapp medan Azure Functions ger API-funktioner på serverdelen med automatisk skalning efter behov.
Nyckelfunktioner
- Globalt distribuerad webbvärd placerar statiskt innehåll som HTML, CSS, JavaScript och bilder närmare dina användare.
- Integrerat API-stöd som tillhandahålls av Azure Functions.
- Förstklassig GitHub- och Azure DevOps-integrering där lagringsplatsändringar utlöser byggen och distributioner.
- Kostnadsfria SSL-certifikat, som förnyas automatiskt.
- Unika url:er för förhandsversion för att förhandsgranska pull-begäranden.
- Inbyggd autentisering med flera leverantörer.
Utbildningsmål
I den här modulen skapar, ändrar och distribuerar du en webbapp och ett API med användarautentisering till Azure Static Web Apps.
Välj din egen väg
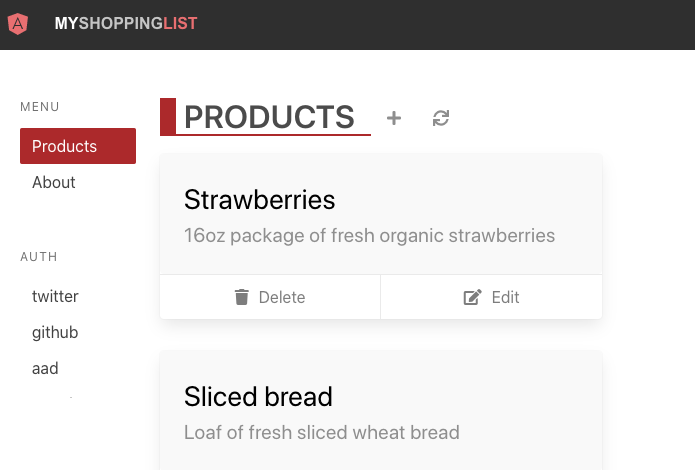
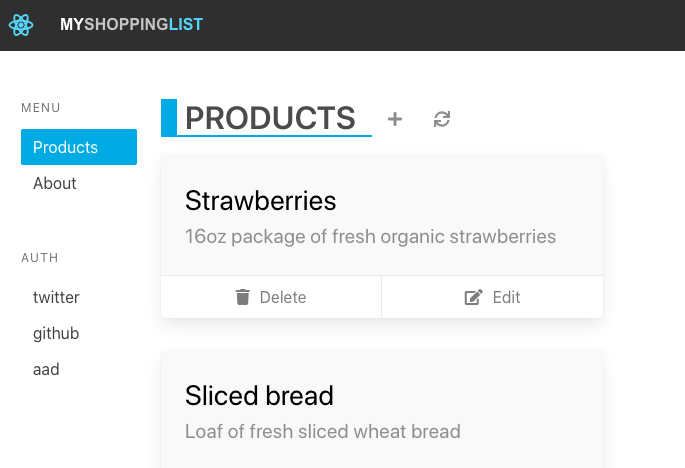
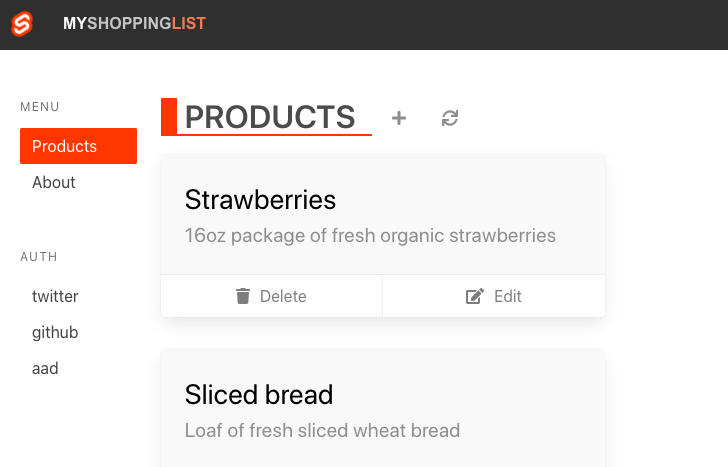
Den här modulen innehåller fyra varianter av exempelprogrammet som du kan välja mellan: Angular, React, Svelte och Vue. Kraften i Azure Static Web Apps är att alla dessa smaker "bara fungerar".
Startkoden innehåller de fyra apparna och startpunkten för det API som du ska använda.
├ angular-app 👈 The Angular client app
├ api 👈 The API server app
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
Det här ska du göra
När du har valt din klientapp kommer du att:
- Skapa och distribuera automatiskt webbappen och API:et till Azure från en GitHub-lagringsplats med GitHub Actions.
- Ändra webbappen för att lägga till inloggnings- och utloggningsknappar och visa information om den aktuella inloggade användaren.
- Ändra webbappen och API:et så att de blockerar oautentiserade användare och tillåter endast specifika autentiseringsprovidrar.
- Utforska och starta din app – se nedan.




Nästa steg
Just nu kanske du tror att du behöver skapa Azure-resurserna först, men Azure Static Web Apps har ditt dagliga arbetsflöde i åtanke. Det är mer naturligt att börja med koden i GitHub först och sedan skapa resurser i Azure.