Övning – Kom igång
I den här övningen skapar du en Azure Static Web App-instans, inklusive en GitHub-åtgärd som automatiskt skapar och publicerar din webbplats.
I den här modulen används resurser som görs tillgängliga via sandbox-miljön, vilket ger kostnadsfri, tillfällig åtkomst till en Azure-prenumeration, tillsammans med de resurser som du behöver för att slutföra övningarna. Se till att aktivera sandboxen, testmiljön, högst upp på denna sida. När du går igenom övningarna i den här modulen är varje enhet beroende av innehåll som du skapade i en tidigare övning. Därför väljer du ett JavaScript-ramverk och använder det för alla efterföljande övningar.
Skapa en lagringsplats
Börja med att skapa en lagringsplats med hjälp av en GitHub-mall. Det finns en serie lagringsplatsmallar som innehåller en startapp som implementeras i olika frontend-ramverk.
Gå till GitHub-sidan 'skapa från mall' för att öppna mallarkivet.
Om du uppmanas att ägareväljer du ett av dina GitHub-konton.
För lagringsplatsnamnanger du my-static-web-app-and-api.
Välj Skapa lagringsplats från mallen.
När du skapar projektet från en mall skapar GitHub lagringsplatsen i bakgrunden.
Kör appen lokalt
Nu har du en GitHub-lagringsplats med namnet my-static-web-app-and-api- i ditt GitHub-konto. Sedan klonar du GitHub-lagringsplatsen och kör koden lokalt på datorn.
Öppna ett terminalfönster på datorn.
Om du använder Windows kan du ange
cmdi sökrutan i systemfältet.Om du vill klona lagringsplatsen till datorn klistrar du in följande kod i kommandotolkens fönster.
Ersätt
<YOUR_GITHUB_USERNAME>med ditt GitHub-användarnamn.git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-apiNot
Om du har problem med att kopiera till kommandotolkens terminal högerklickar du på ikonen i namnlisten och på fliken Egenskaper kontrollerar du att Använd Ctrl+Skift+C/V som Kopiera/klistra in är markerat.
Ändra till katalogen för källkoden som du klonade.
cd my-static-web-app-and-apiGå till katalogen för det frontend-ramverk du föredrar.
cd angular-appcd react-appcd svelte-appcd vue-appInstallera programberoendena.
npm installKontrollera att den senaste versionen av varje beroende är installerad med följande kommando.
npm audit fixKör klientprogrammet för användargränssnittet.
npm startnpm startnpm run devnpm run serve
Bläddra till din app
När programpaketet genereras och kompileras öppnas en webbläsarflik automatiskt för att visa programmet som körs lokalt.
Lokal värd för angular är http://localhost:4200.

Lokal värd för react är http://localhost:3000.

Lokal värd för Svelte är http://localhost:5000.

Den lokala värd för Vue är http://localhost:8080.

Din app bör säga Läser in data ... eftersom det inte finns några data eller API ännu. Du lägger till API:et för webbappen senare under den här lektionen.
I terminalen trycker du på Ctrl+C för att stoppa batchjobbet.
Grattis! Du har skapat programmet och sett det köras lokalt i webbläsaren. Därefter kan du publicera ditt program till Azure Static Web Apps.
Skapa en statisk webbapp
Du har skapat en egen GitHub-lagringsplats. Nu kan du skapa en egen statisk webbapp med hjälp av Azure Static Web Apps-tillägget för Visual Studio Code.
Installera Azure Static Web Apps-tillägget för Visual Studio Code
Öppna Visual Studio Code.
På den översta menyn väljer du Visa>-tilläggoch anger Azure Static Web Apps i sökrutan.
När tilläggsfliken öppnas i Visual Studio Code väljer du Installera.
Öppna programmappen
Välj F1- för att öppna Visual Studio Code-kommandopaletten.
Ange fil: Öppna mapp....
Välj mappen my-static-web-app-and-api.
Välj Öppna för att öppna mappen i Visual Studio Code.
Logga in på Azure i Visual Studio Code
Välj F1- för att öppna Visual Studio Code-kommandopaletten.
Ange Azure: Logga in och följ anvisningarna för att autentisera.
Viktig
Logga in på Azure med samma konto som du använde för att aktivera sandbox-miljön i webbläsaren. Med samma konto blir Concierge-prenumeration tillgänglig, vilket ger dig åtkomst till kostnadsfria Azure-resurser under den här självstudien.
Välj din prenumeration
Välj F1- för att öppna Visual Studio Code-kommandopaletten.
Ange Azure: Välj Prenumerationeroch avmarkera alla val förutom Concierge-prenumeration.

Sammanfoga ändringar
När du installerade programberoendena uppdaterades några av filerna i projektet under processen. För att kunna fortsätta måste du kommitta ändringarna till repositoryn.
Välj F1- för att öppna Visual Studio Code-kommandopaletten.
Ange och välj Git Commit All.
Ange första commit överst i filen.
Spara och stäng git-incheckningsfilen.
Oroa dig inte för att synkronisera dina ändringar med servern just nu. Uppdateringarna kopieras upp till GitHub när du publicerar den statiska webbappen.
Skapa den statiska webbappen
Aktuella autentiserade Azure- och GitHub-sessioner krävs för att skapa en statisk webbapp. Om du inte redan är inloggad på båda leverantörerna uppmanas du att logga in under skapandeprocessen.
- Välj F1- för att öppna Visual Studio Code-kommandopaletten.
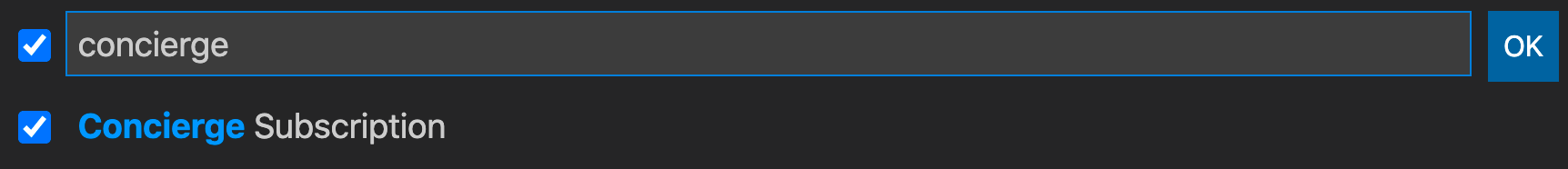
Ange och välj Azure Static Web Apps: Skapa statisk webbapp....
Ange följande värden för resten av kommandopaletten.
Snabb Värde Abonnemang Välj Concierge-prenumeration Namn Ange my-static-web-app-and-api Region Välj den region som är närmast dig Förinställning Välj Angular Plats för programkod Ange angular-app Utdataplats Ange dist/angular-app
Ange och välj Azure Static Web Apps: Skapa statisk webbapp....
Ange följande värden för resten av kommandopalettens uppmaningar.
Omedelbar Värde Abonnemang Välj Concierge-prenumeration Namn Ange my-static-web-app-and-api Region Välj den region som är närmast dig Förinställd Välj React Plats för programkod Ange react-app Utdataplats Ange dist
Ange och välj Azure Static Web Apps: Skapa statisk webbapp....
Ange följande värden för den återstående delen av kommandopaletten.
Snabb Värde Abonnemang Välj Concierge-prenumeration Namn Ange my-static-web-app-and-api Region Välj den region som är närmast dig Förinställd Välj Svelte Plats för programkod Ange svelte-app Utdataplats Ange offentliga
Ange och välj Azure Static Web Apps: Skapa statisk webbapp....
Ange följande värden för de återstående förfrågningarna i kommandopaletten.
Snabb Värde Abonnemang Välj Concierge-prenumeration Namn Ange my-static-web-app-and-api Region Välj den region som är närmast dig Förinställd Välj Vue Plats för programkod Ange vue-app Utdataplats Ange dist
Not
Den här lagringsplatsen skiljer sig från andra projekt som du kanske har använt tidigare. Det här projektet innehåller fyra olika appar i fyra olika mappar. Varje mapp innehåller en app som skapats i ett annat JavaScript-ramverk. Normalt skulle du bara ha en app i roten på lagringsplatsen och därmed standard / för platsen för appsökvägen. Det här är ett bra exempel på hur Azure Static Web Apps låter dig konfigurera platser i första hand – du har fullständig kontroll över hur appen skapas.
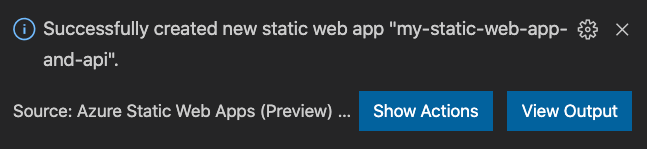
När appen har skapats visas ett bekräftelsemeddelande i Visual Studio Code.

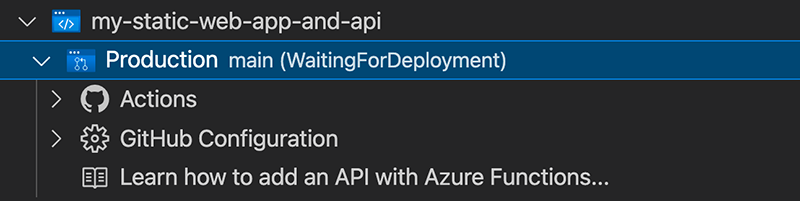
När du konfigurerar bygget rapporterar Visual Studio Code byggstatusen till dig.

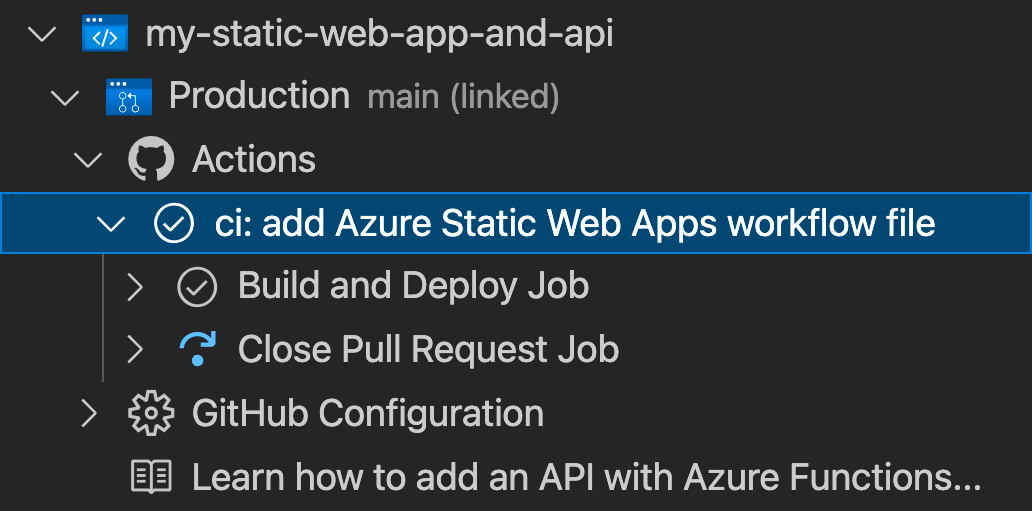
Du kan visa förloppet för distributionen med GitHub Actions genom att expandera menyn Åtgärder.

När distributionen är klar kan du navigera direkt till din webbplats.
Om du vill visa webbplatsen i webbläsaren högerklickar du på projektet i tillägget Static Web Apps och väljer Bläddra på webbplats.

Din app bör säga Läser in data ... eftersom det inte finns några data eller API ännu. Du lägger till API:et för webbappen senare i den här modulen.
Grattis! Din app distribueras till Azure Static Web Apps!
Obs
Oroa dig inte om du ser en webbsida som anger att appen inte har skapats och distribuerats ännu. Prova att uppdatera webbläsaren om en minut. GitHub Action-tjänsten körs automatiskt när Azure Static Web App skapas. Så om du ser välkomstsidan distribueras appen fortfarande.
Hämta ändringarna från GitHub
Hämta de senaste ändringarna från GitHub för att hämta arbetsflödesfilen som skapats av Azure Static Web Apps-tjänsten.
Öppna kommandopaletten genom att trycka på Ctrl+Skift+P.
Ange och välj Git: Pull.
Tryck på Enter-tangenten.
Nästa steg
Härnäst lär du dig hur du skapar och kör ditt API med hjälp av ett Azure Functions-projekt.