Övning – Skapa en statisk webbapp i Azure
I den här övningen skapar du en Azure Static Web Apps-instance som innefattar en GitHub-åtgärd som automatiskt bygger och publicerar din app.
Skapa en statisk webbapp
Nu när du har skapat din GitHub-lagringsplats kan du skapa en Static Web Apps-instans från Azure-portalen.
Den här modulen använder Sandbox-miljön i Azure för att ge dig en kostnadsfri, tillfällig Azure-prenumeration som du kan använda för att slutföra övningen. Kontrollera att du har aktiverat sandbox-miljön längst upp på den här sidan innan du fortsätter.
Den Azure-sandbox som du aktiverade gör att du kan använda Azure-tjänster utan kostnader.
Installera Azure Static Web Apps-tillägget för Visual Studio Code
Gå till Visual Studio Marketplace och installera tillägget Azure Static Web Apps för Visual Studio Code.
När tilläggsfliken läses in i Visual Studio Code väljer du knappen Installera .
När installationen är klar väljer du Starta om för att uppdatera om du uppmanas att göra det.
Logga in till Azure i Visual Studio Code
Logga in på Azure i Visual Studio Code genom att välja Visa>kommandopalett och ange Azure: Logga in.
Viktigt!
Logga in på Azure med samma konto som användes för att skapa sandbox-miljön. Sandbox-miljön ger åtkomst till en Concierge-prenumeration.
Följ anvisningarna för att kopiera och klistra in koden i webbläsaren. Därmed autentiseras din Visual Studio Code-session.
Välj Din prenumeration.
Öppna Visual Studio Code och välj > fil och öppna lagringsplatsen som du klonade till datorn i redigeraren.
Kontrollera att du har filtrerat dina Azure-prenumerationer så att de inkluderar Concierge-prenumerationen genom att öppna kommandopaletten och ange
Azure: Select Subscriptionsoch trycka på Retur.Välj Concierge-prenumeration och tryck på Retur.

Skapa en statisk webbapp
Öppna Visual Studio Code och välj Öppna fil > för att öppna lagringsplatsen som du klonade till datorn i redigeraren.
I Visual Studio Code väljer du Azure-logotypen i aktivitetsfältet för att öppna Azure-tilläggsfönstret.

Kommentar
Azure- och GitHub-inloggning krävs. Om du inte redan har loggat in till Azure och GitHub från Visual Studio Code, uppmanas du i tillägget att logga in till båda under skapandeprocessen.
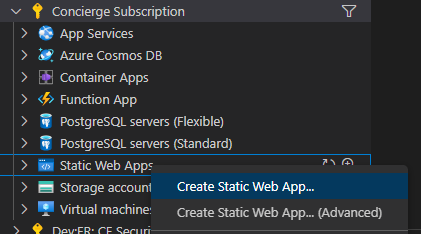
Placera musen över rubriken Static Web Apps , högerklicka och välj Skapa statisk webbapp.

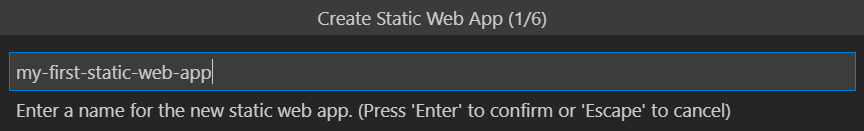
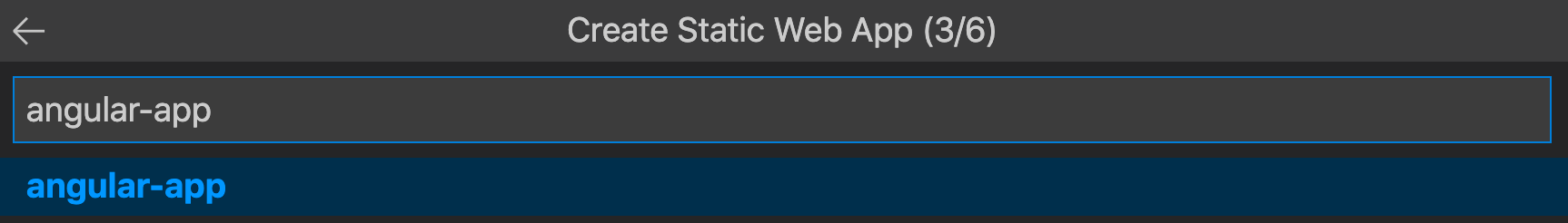
Ange my-first-static-web-app och tryck på Retur.

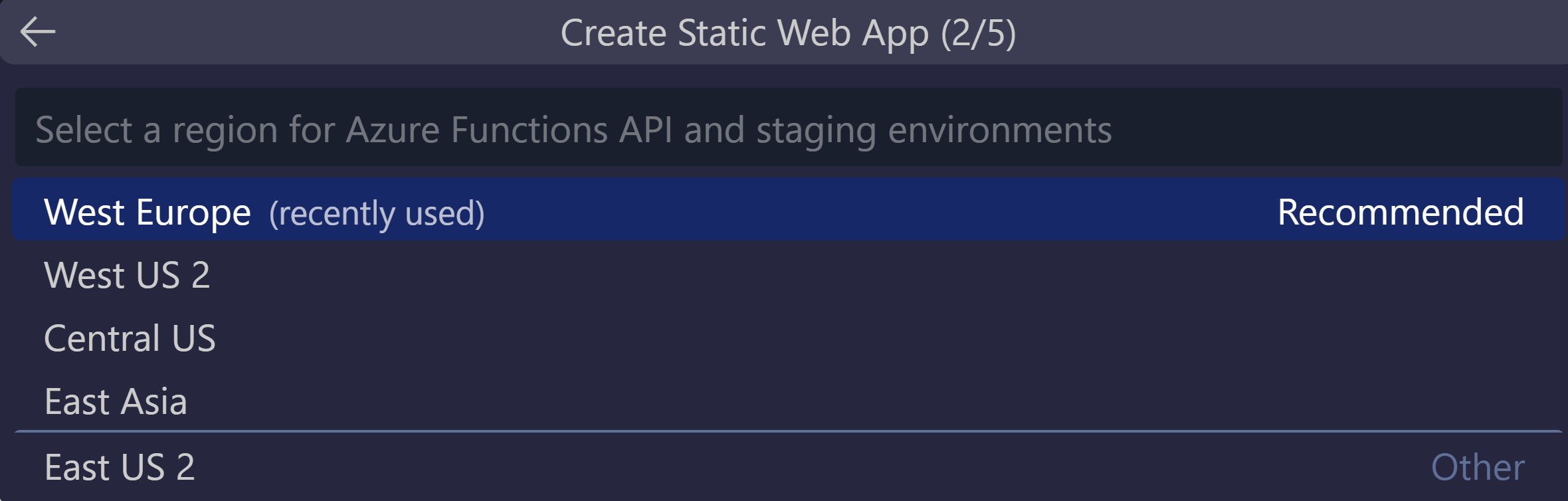
Välj din plats och tryck på Retur.

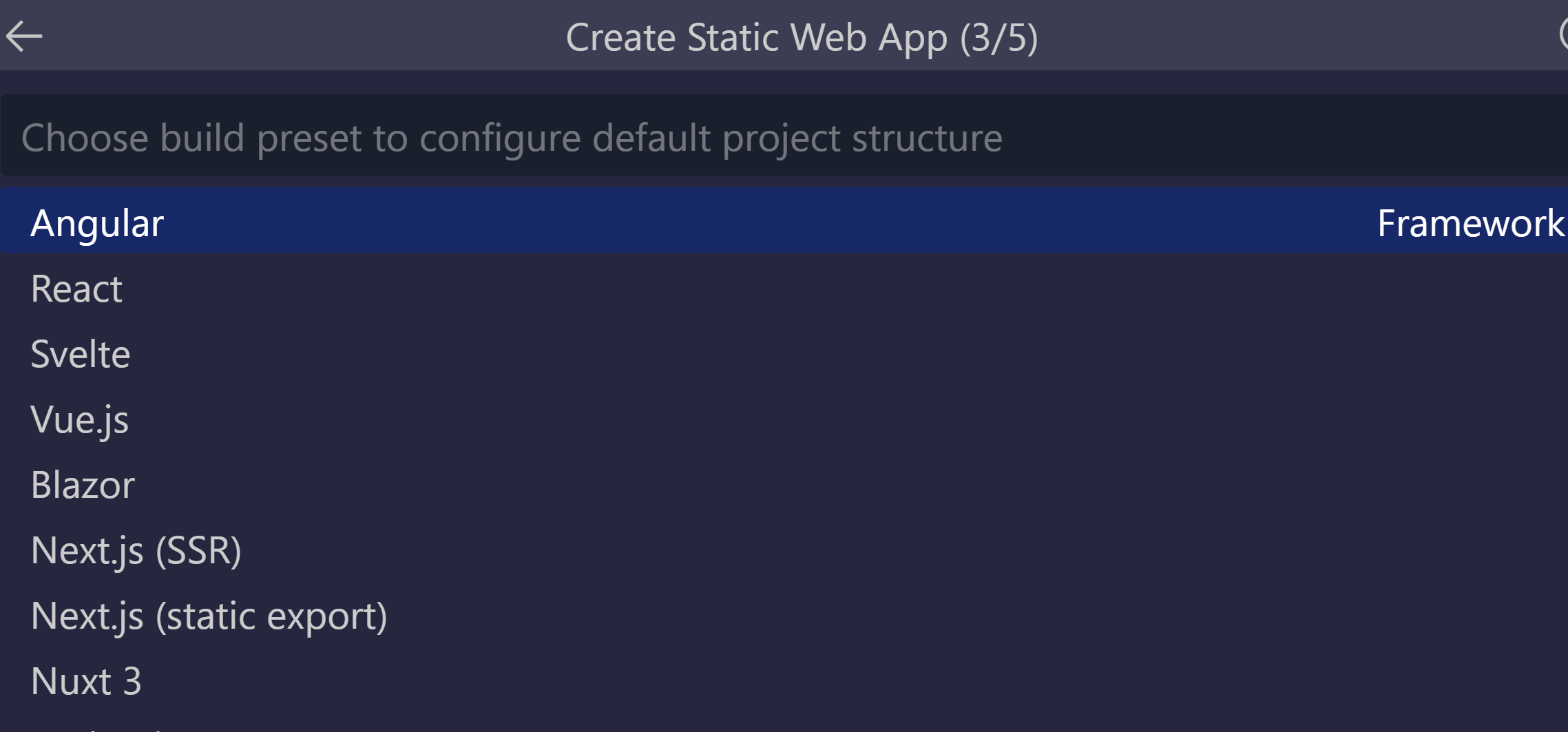
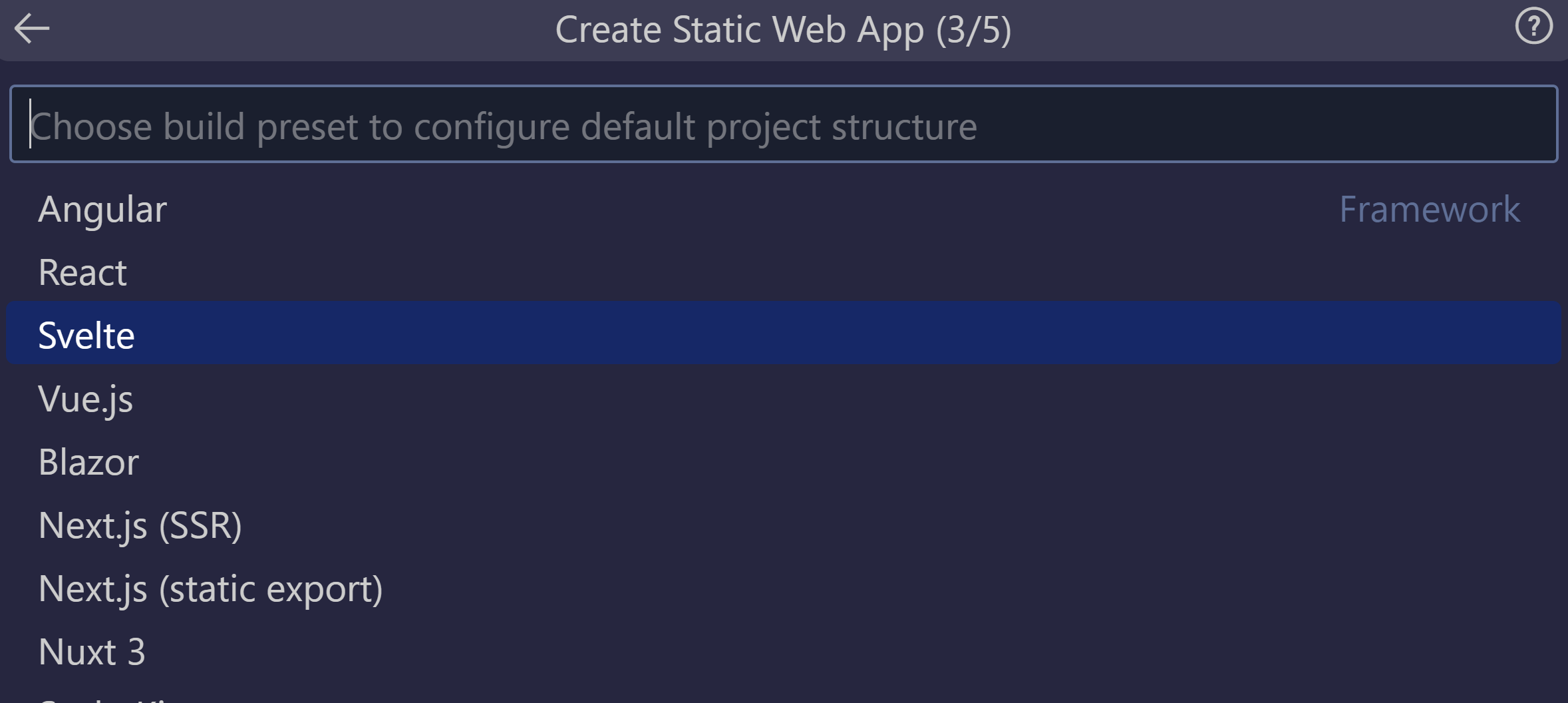
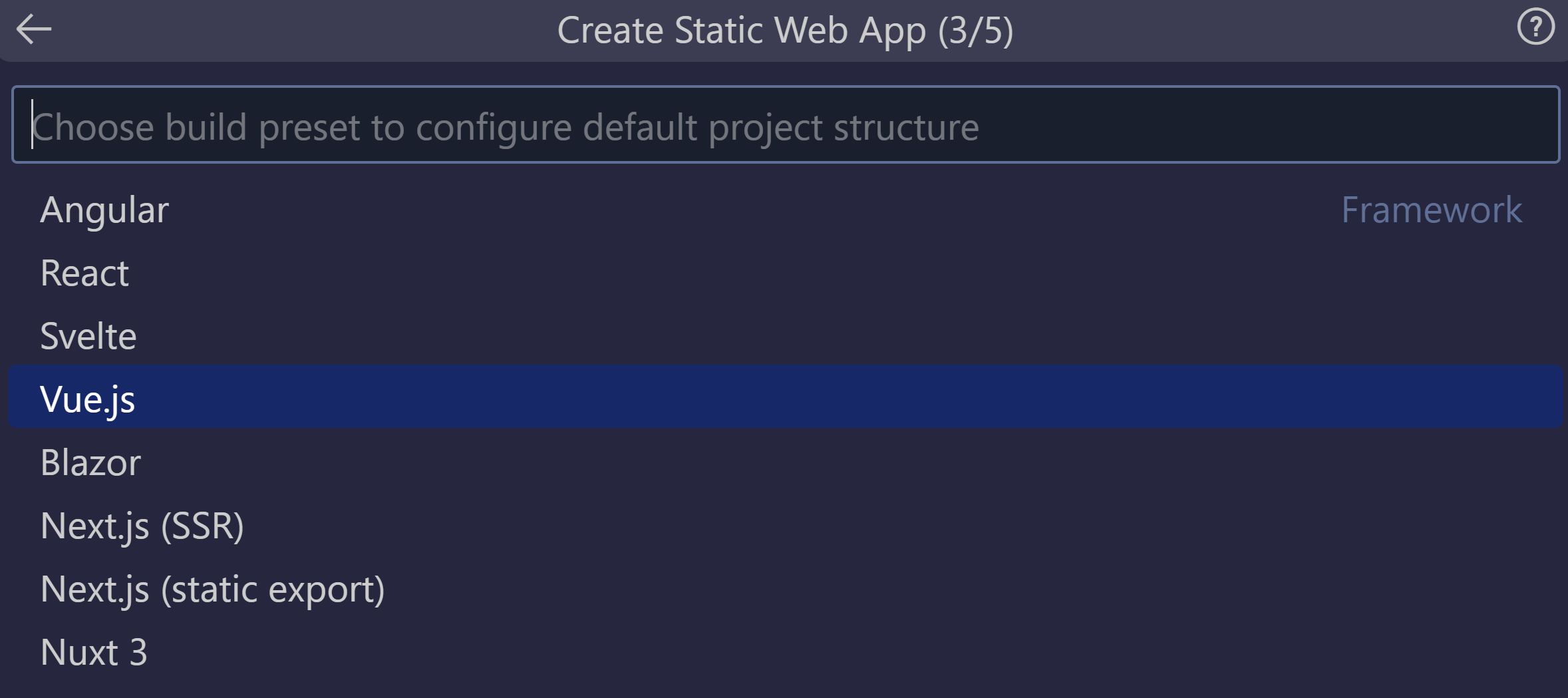
Välj alternativet Angular och tryck på Retur

Ange /angular-app som plats för programkoden och tryck på Retur.

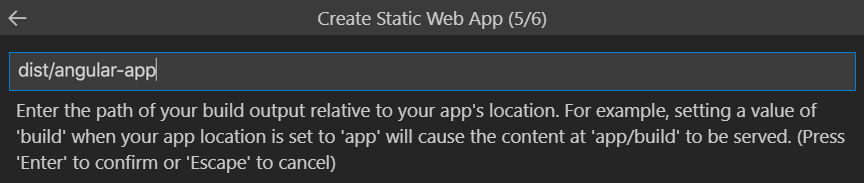
Ange dist/angular-app som utdataplats för bygget där filer skapas för produktion i din app och tryck på Retur.

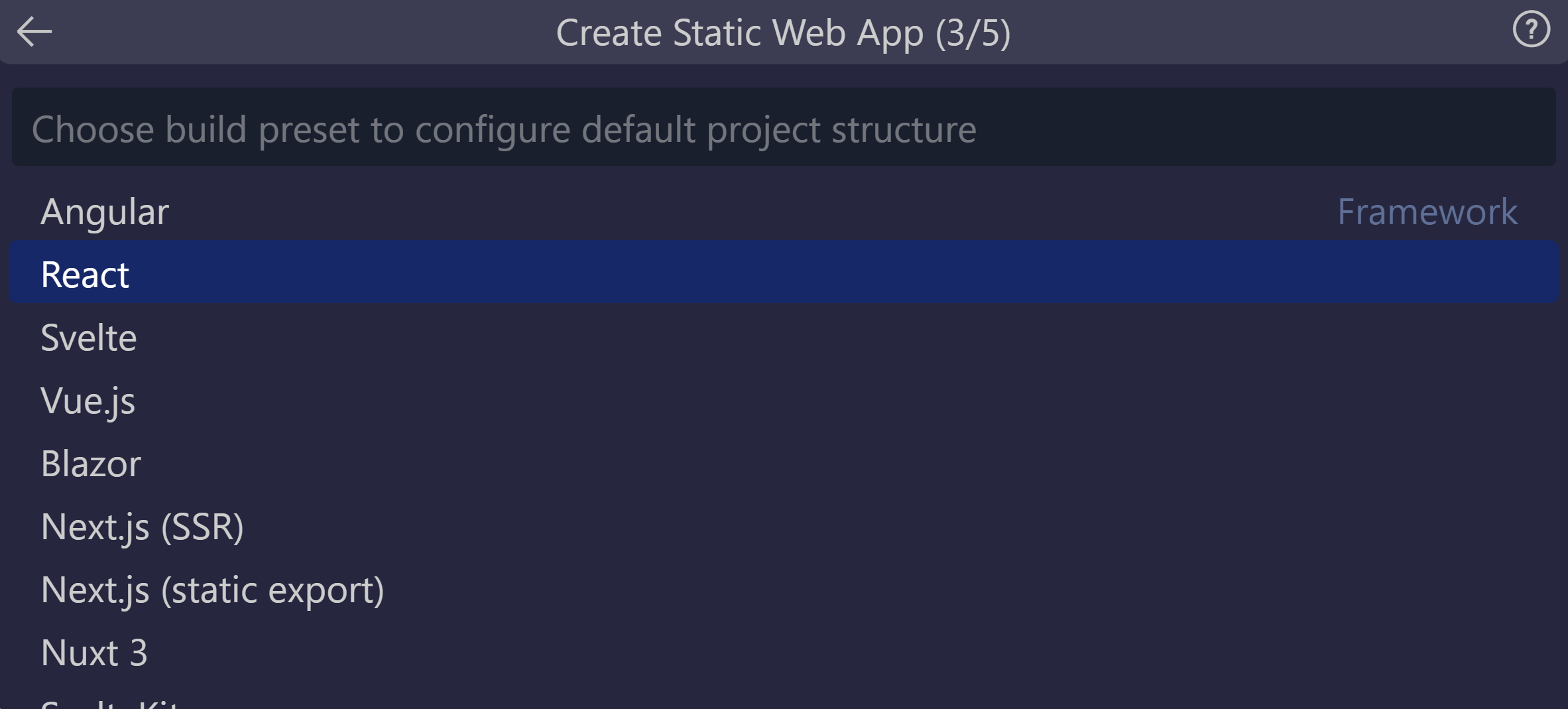
Välj alternativet React och tryck på Retur

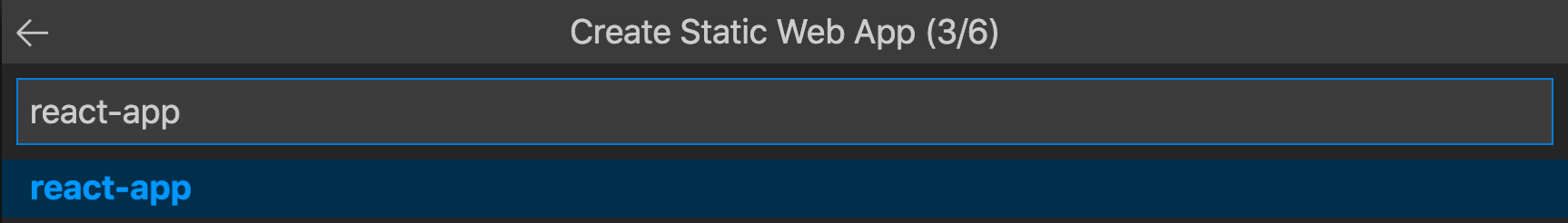
Ange /react-app som plats för programkoden och tryck på Retur.

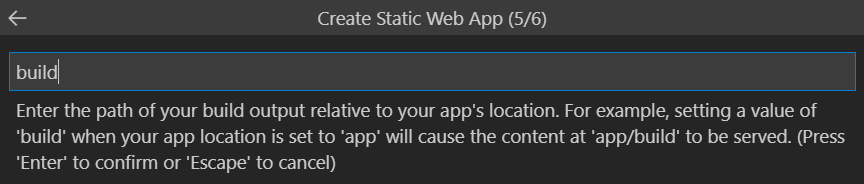
Ange build som den utdataplats där filer skapas för produktion i din app och tryck på Retur.

Välj alternativet Svelte och tryck på Retur

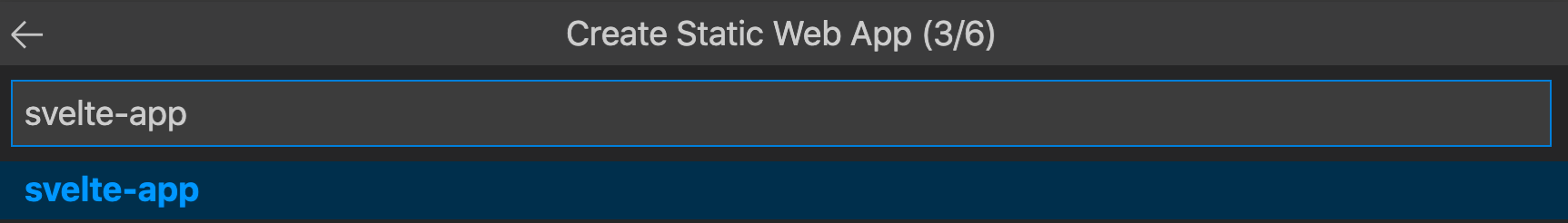
Ange /svelte-app som plats för programkoden och tryck på Retur.

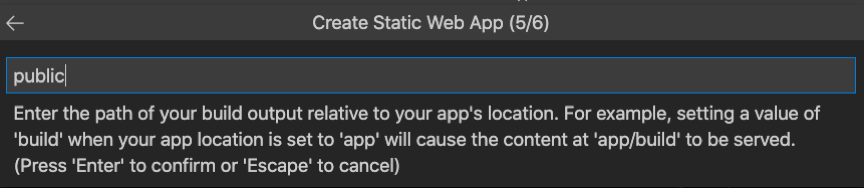
Ange offentligt som utdataplats för bygget där filer skapas för produktion i din app och tryck på Retur.

Välj alternativet Vue och tryck på Retur

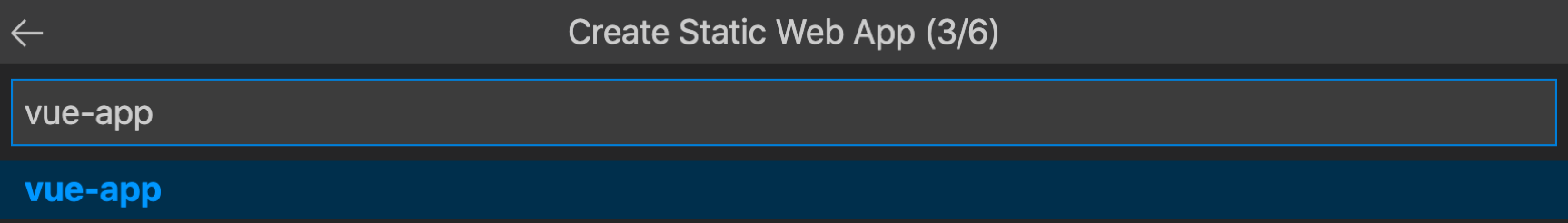
Ange /vue-app som plats för programkoden och tryck på Retur.

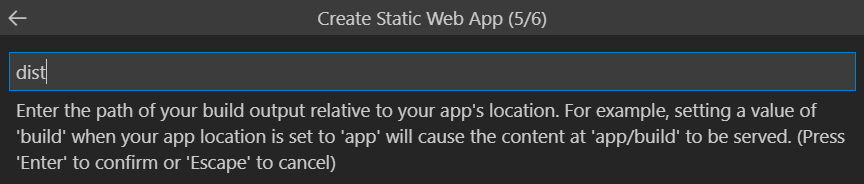
Ange dist som den utdataplats där filer skapas för produktion i din app och tryck på Retur.

Kommentar
Lagringsplatsen kan skilja sig lite från de som du kanske har använt tidigare. Den innehåller fyra olika appar i fyra olika mappar. Varje mapp innehåller en app som skapats i ett specifikt JavaScript-ramverk. Vanligtvis har du en app i lagringsplatsens rot och anger / för appsökvägen. Det här är ett bra exempel på varför Azure Static Web Apps överhuvudtaget låter dig konfigurera platser – du får full kontroll över hur appen byggs.
När appen har skapats visas ett bekräftelsemeddelande i Visual Studio Code.

När distributionen pågår rapporterar Visual Studio Code-tillägget byggstatus till dig.

Du kan visa förloppet för distributionen med GitHub Actions genom att expandera menyn Åtgärder .

När distributionen är klar kan du navigera direkt till din webbplats.
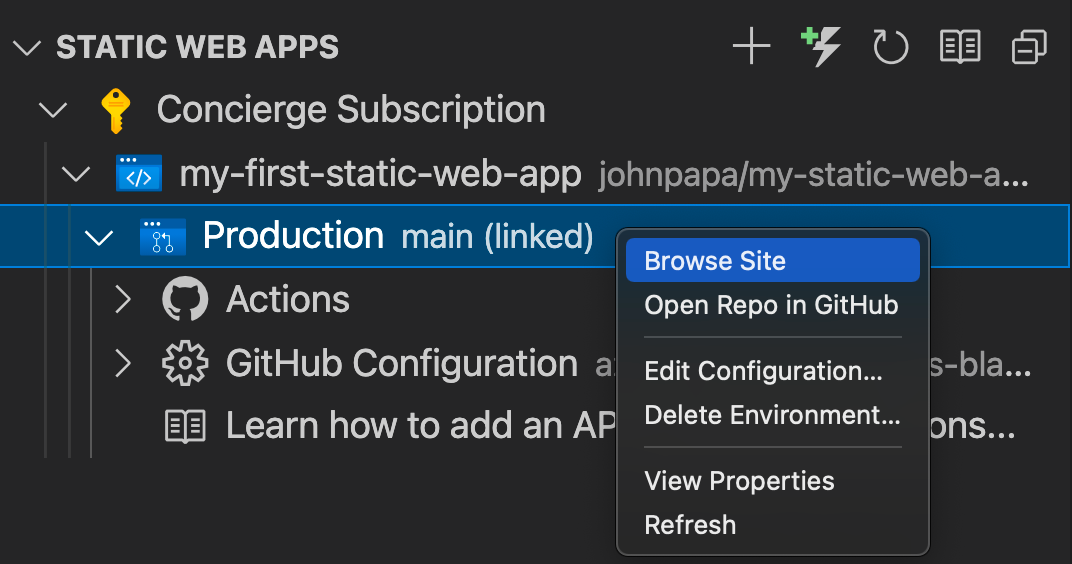
Om du vill visa webbplatsen i webbläsaren högerklickar du på projektet i tillägget Static Web Apps och väljer Bläddra på webbplats.

Grattis! Du har distribuerat din första app till Azure Static Web Apps!
Kommentar
Oroa dig inte om du ser en webbsida som säger att appen inte har skapats och distribuerats ännu. Vänta en liten stund och uppdatera sedan webbläsaren. GitHub-åtgärden körs automatiskt när Azure Static Web Apps-instansen skapas. Om välkomstsidan visas håller appen fortfarande på att distribueras.