Övning – Kom igång
Azure Static Web Apps publicerar webbplatser i en produktionsmiljö genom att bygga appar från en GitHub-lagringsplats. I den här övningen bygger du en webbapp med önskat klientramverk från en GitHub-lagringsplats.
Skapa en lagringsplats
Den här modulen gör det enkelt för dig att skapa en ny lagringsplats med hjälp av en GitHub-malllagringsplats. Det finns flera tillgängliga mallar som var och en innehåller en startapp som skapats med olika klientramverk.
Gå till sidan Skapa från mall för mallens lagringsplats. Om du får felet 404: Sidan hittades inte loggar du in på GitHub och försöker igen.
Välj ett av dina GitHub-konton i listrutan Ägare .
Ge lagringsplatsen namnet my-static-web-app.
Välj knappen Skapa lagringsplats från mall.
Kör appen
Du har precis skapat en GitHub-lagringsplats med namnet my-static-web-app i ditt GitHub-konto. Sedan ska du klona lagringsplatsen och köra koden lokalt på datorn.
Öppna en terminal på datorn.
Börja med att klona GitHub-lagringsplatsen till önskad katalog på datorn.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appGå till mappen för din källkod.
cd my-static-web-appGå sedan till mappen för det önskade klientramverket på följande sätt.
cd angular-appcd react-appcd svelte-appcd vue-appInstallera nu appberoendena.
npm installKommentar
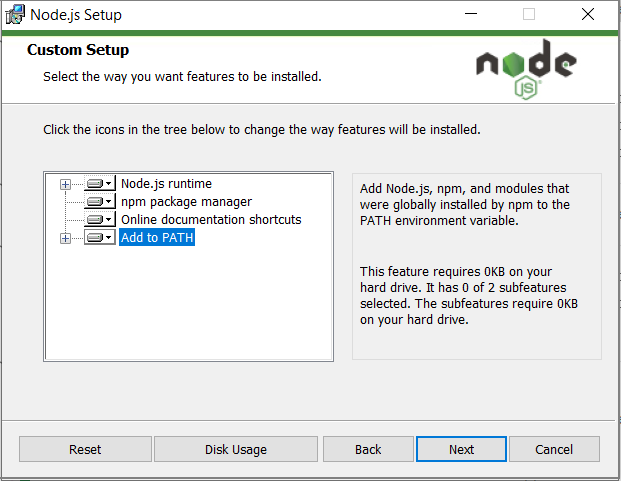
Om du får felet Det går inte att hitta PATH kontrollerar du att du har installerat Node.js från https://nodejs.org. Du kan behöva göra en anpassad installation som inkluderar installation av alternativet Lägg till i SÖKVÄG .

Kör slutligen klientappen.
npm startnpm startnpm run devnpm run serve
Gå till din app
Det är dags att prova köra appen lokalt. Klientappen körs på en annan port.
Markera länken för att gå till din app.
Bläddra till http://localhost:4200.

Bläddra till http://localhost:3000.

Bläddra till http://localhost:5000.

Bläddra till http://localhost:8080.

Kommentar
I den här modulens övningar distribuerar du en app utan API. Se avsnittet Nästa steg i slutet av den här modulen för information om nästa modul, där du distribuerar ett API tillsammans med din app.
Stoppa appen som körs genom att trycka på CTRL-C i terminalen.
Nästa steg
Du har skapat ditt program och nu körs det lokalt i webbläsaren.
I den här delen publicerar du appen till Azure Static Web Apps.