Utforma rapporter för navigering
Det finns många olika knappåtgärder som hjälper dig att konfigurera rapportnavigeringsupplevelser. Även om knapparna aktiverar navigering är rapport- och knapplayouten viktig för att säkerställa att rapportkonsumenterna effektivt kan navigera i rapporten.
Tips
För att säkerställa sömlös integrering i din rapportdesign bör dessa UX-komponenter övervägas tidigt i designprocessen. Om du efteranpassar knappar och åtgärder till en rapportdesign kan det leda till en oavsiktlig och osammanhängande upplevelse för rapportkonsumenter.
Knappar ska placeras på relevanta och konsekventa platser. En knapp är bara värdefull om det är lätt att hitta. För att underlätta identifieringen kontrollerar du att knapparna placeras på en relevant och konsekvent plats på rapportsidan.
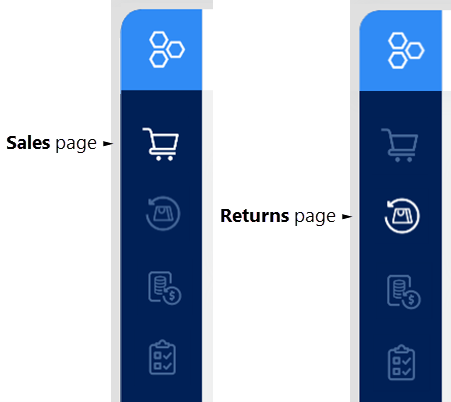
I följande exempel gör knappar som finns till vänster på rapportsidan att rapportkonsumenter kan navigera mellan sidor. Viktigast av allt är att de placeras på samma plats och i samma ordning på alla rapportsidor. Knappen som representerar den aktuella sidan formateras på ett sätt att markera ikonen.
När en knapp bara påverkar ett avsnitt i en rapport kan du placera den i det avsnittet så att det är tydligt att rapportera konsumenter att åtgärden endast gäller för det avsnittet.
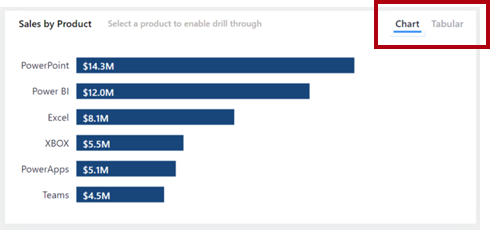
I följande bild finns två knappar i det övre högra hörnet i ett avsnitt som gör att rapportkonsumenten kan växla mellan visuella typer.
På samma sätt, om en knappåtgärd går vidare till en sida, placerar du den så nära det visuella objektet som möjligt som aktiverar den.
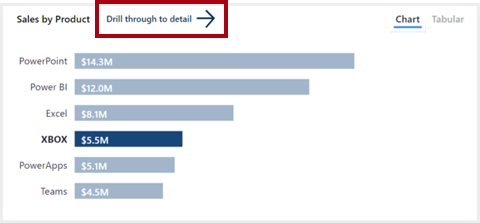
I följande bild finns knappen Detaljerad information ovanför det visuella objekt som aktiverar det.
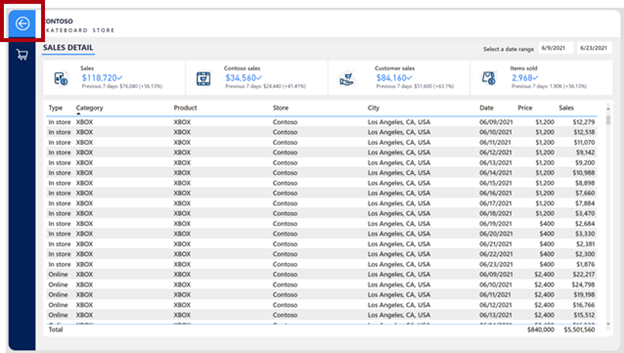
På sidan drillthrough ser du till att en bakåtknapp ger ett enkelt sätt för rapportkonsumenten att återgå till den plats där de har borrat. En etablerad konvention är att använda en vänsterriktad pilikon för knappen.
Anteckning
Power BI lägger automatiskt till en bakåtknapp som finns i det övre vänstra hörnet på sidan. Knappikonen är en vänsterriktad pil.
Knappar måste vara tydligt interaktiva. Om en knapp inte verkar vara interaktiv kanske rapportkonsumenten inte ser den. Om du vill ha hjälp med identifieringen kan du använda två formateringsalternativ: formatering vid hovring och beskrivande knappbeskrivningar.
Formatering vid hovring
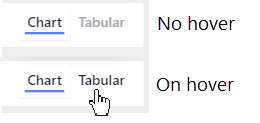
Du kan konfigurera knappar för att ändra deras tillstånd när en hovring är tillgänglig. När rapportkonsumenten hovrar markören över en knapp ändras markörikonen till ett pekfinger, vilket indikerar att knappen kan väljas. I det här exemplet är tabellknappstexten ljusgrå som standard, men när de hovrar markören över blir den svart.

Beskrivande knappbeskrivningar
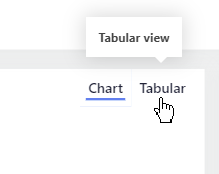
Förutom formatering vid hovring kan du konfigurera knappbeskrivningar för att kortfattat kommunicera vad knappen gör.

Anteckning
Aktivera och ange knappbeskrivningstexten i avsnittet Åtgärd för knappen.