Prova Node.js
I den här lektionen skapar och kör du ett Node.js skript.
Starta din utvecklingscontainer i en webbläsare
En utvecklingscontainermiljö är tillgänglig med alla beroenden som krävs för att slutföra varje övning i det här projektet. Du kan köra utvecklingscontainern i GitHub Codespaces i en webbläsare eller lokalt med hjälp av Visual Studio Code.
GitHub Codespaces kör en utvecklingscontainer som hanteras av GitHub med Visual Studio Code för webben som användargränssnitt. För den enklaste utvecklingsmiljön använder du GitHub Codespaces så att du har rätt utvecklarverktyg och beroenden förinstallerade för att slutföra den här utbildningsmodulen.
Viktigt!
Alla GitHub-konton kan använda Codespaces i upp till 60 timmar kostnadsfritt varje månad med 2 kärninstanser. Mer information finns i GitHub Codespaces månadsvis inkluderade lagrings- och kärntimmar.
Starta processen för att skapa ett nytt GitHub Codespace på grenen
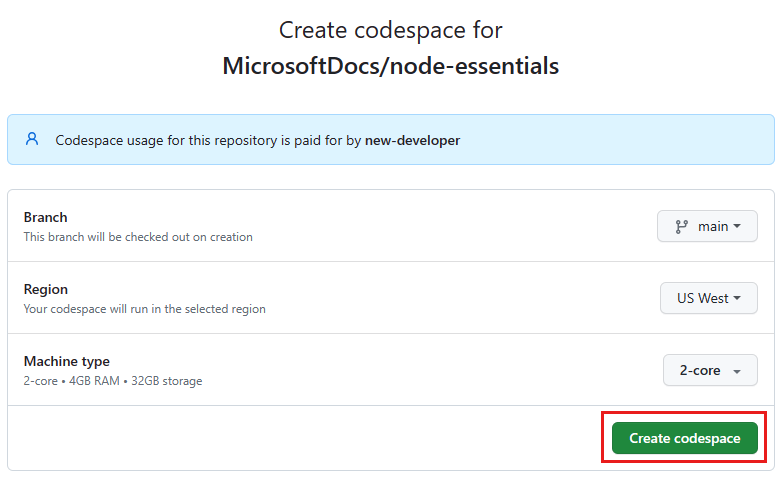
mainavMicrosoftDocs/node-essentialsGitHub-lagringsplatsen.På sidan Skapa kodområde granskar du konfigurationsinställningarna för kodområdet och väljer sedan Skapa kodområde

Vänta tills kodområdet har startats. Den här startprocessen kan ta några minuter.
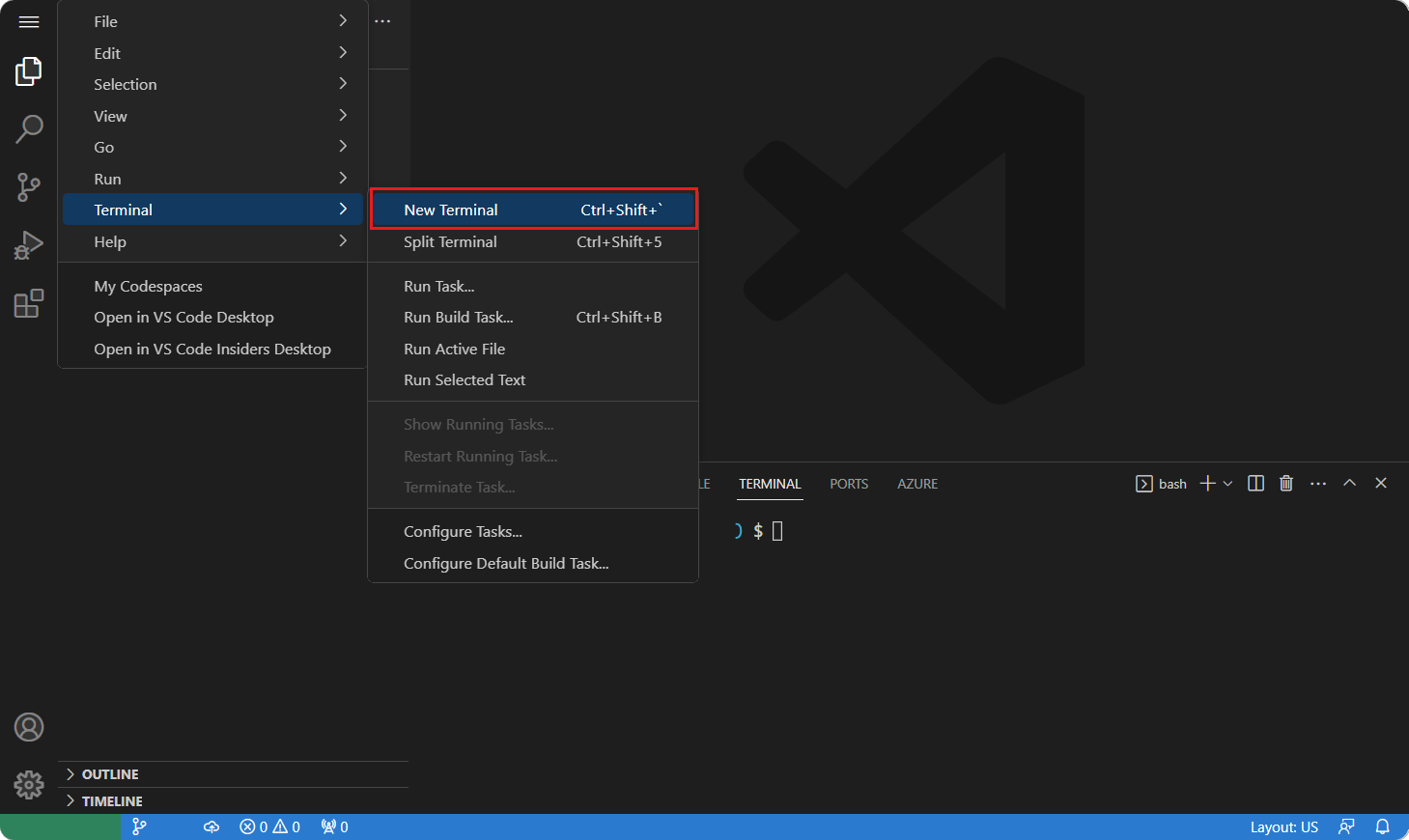
Öppna en ny terminal i kodområdet.
REPL i Node.js
Node.js har ett inbyggt REPL-läge (read-eval-print-loop) som är användbart för snabb kodutvärdering och experimentering. REPL-läget är en interaktiv konsolmiljö där du kan ange JavaScript-kod och göra så att Node.js tolkar och kör koden samt skriver utdata.
REPL-läget för Node.js fungerar så här:
- Läs: Läser och parsar användarens JavaScript-kodindata (eller visar ett fel om koden är ogiltig).
- Eval: Utvärderar den angivna JavaScript-koden.
- Skriv ut: Skriver ut de beräknade resultaten.
- Loop: Loopar och väntar på att användaren ska ange ett nytt kommando (eller avslutas om användaren anger ctrl-c två gånger).
Starta REPL-läget genom att node köra programmet i terminalen för utvecklingscontainern.
Kommentar
Använd högerklicka på >Klistra in för att ange ett kopierat kommando i REPL-konsolen.
node
REPL-miljön öppnas. Du bör se REPL-prompten:
>
Ange följande kod i REPL-konsolen (högerklicka på >Klistra in):
console.log('Hello World, from the REPL.')
Den här koden skriver ut meddelandet "Hello World, from the REPL" i REPL-konsolen:
Hello World, from the REPL.
Om du vill avsluta REPL-konsolen anger du Ctrl + C två gånger.
Skapa ett Node.js-skript
Node.js stöder även körning av kod från filer.
Skapa en ny mapp med namnet hello-world i utvecklingscontainern.
Öppna den nya mappen i en terminal genom att högerklicka på mappnamnet och sedan välja Öppna i integrerad terminal.
Initiera nodprojektet i terminalen.
npm init -yInstallera ett Node-paket
node-fetchför att göra asynkrona HTTP-begäranden.npm install node-fetchpackage.jsonÖppna filen och lägg till följande egenskap för att tillåta asynkronisering/inväntning på översta nivån."type":"module",Skapa en fil med namnet index.js i den nya mappen.
Kopiera följande kod till filen index.js :
console.log('Hello World, from a script file.');I terminalen anger du
nodekommandot följt av namnet på filen index.js:node index.jsDu bör se följande utdata:
Hello World, from a script file.
Du har nu kört din första JavaScript-kod med Node.js.
- Fråga: Är console.log synkron eller asynkron?
- Svar: Metoden
console.logvisas under utveckling för att köras omedelbart och antas därför vara asynkron. Det finns ingen garanti för asynkront beteende för den här metoden, så den måste betraktas som synkron. Eftersom kodkörningen kan blockeras tillsconsole.logmetoden är klar varnas du för att behållaconsole.loginstruktioner i koden i produktion.
Lägga till en asynkron funktion på översta nivån
Följande asynkrona toppnivåkod begär en HTTP JSON-datakälla och visar den sedan.
Lägg till följande kod i
index.jsfilen för att skapa en asynkron HTTP-begäran:import fetch from 'node-fetch'; console.log(`start`); try { const res = await fetch('https://github.com/MicrosoftDocs/node-essentials'); console.log('statusCode:', res.status); } catch (error) { console.log(`error: ${error}`); } console.log(`end`);Metoden
https.getgör en HTTP-begäran till Node.js webbplats och returnerar svaret. Metodengettar två parametrar: URL:en som ska begäras och en återanropsfunktion som anropas när svaret tas emot. Återanropsfunktionen tar en enda parameter,res, som är svarsobjektet.Kör programmet igen:
node index.jsOrdningen på konsolloggarna är följande:
start statusCode: 200 end
Från utdata kan du se händelseloopen i praktiken. HTTP-metoden anropas och placeras i aktivitetskön i väntan på att den ska returneras. Händelseloopen tar nästa uppgift, vilket är metoden console.log.
Stoppa din utvecklingscontainer
Om du tar bort GitHub Codespaces-miljön kan du maximera mängden kostnadsfria timmar per kärna som du får för ditt konto.
Viktigt!
Mer information om ditt GitHub-kontos rättigheter finns i GitHub Codespaces månadsvis inkluderade lagrings- och kärntimmar.
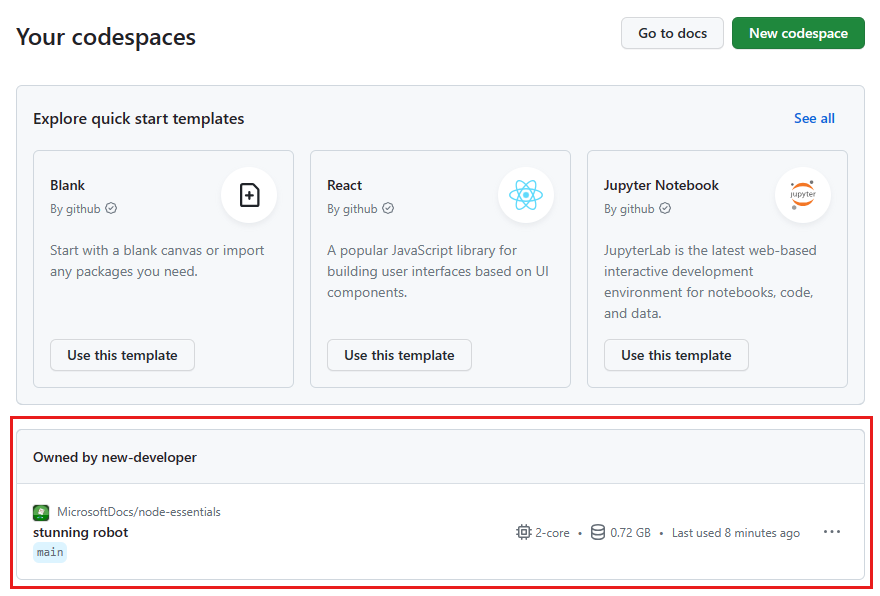
Logga in på GitHub Codespaces-instrumentpanelen (https://github.com/codespaces).
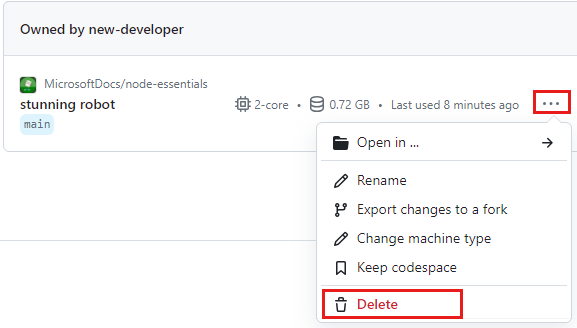
Leta upp de codespaces som körs från
MicrosoftDocs/node-essentialsGitHub-lagringsplatsen.
Öppna snabbmenyn för kodområdet och välj Ta bort.