Övning – Använda OpenTelemetry-data i ett molnbaserat program
I den här övningen får du bättre insyn i alla data som genereras av OpenTelemetry i din app. Du har lagt till diagnostikfunktionen i Store-tjänsten. Med det på plats lägger du till Prometheus och Grafana eShopLite i tjänsterna och tittar på några av måtten som samlas in. Nästa steg är att lägga till Zipkin och visa de distribuerade spårningarna. Slutligen lägger du till Application Insights i din app och använder den för att visa data.
Lägg till Prometheus och Grafana
Prometheus och Grafana tillhandahåller Docker-avbildningar som gör det enkelt att lägga till dem i dina projekt. Du inkluderar dem i filen docker-compose.yml i lösningens rot.
I Visual Studio Code går du till explorer-fönstret och väljer filen docker-compose.yml.
Lägg till den här YAML-filen längst ned i filen:
prometheus: image: prom/prometheus container_name: prometheus command: - '--config.file=/etc/prometheus/prometheus.yml' ports: - 9090:9090 restart: unless-stopped volumes: - ./prometheus:/etc/prometheus grafana: image: grafana/grafana container_name: grafana ports: - 3000:3000 restart: unless-stopped environment: - GF_SECURITY_ADMIN_USER=admin - GF_SECURITY_ADMIN_PASSWORD=grafana volumes: - ./grafana/datasource:/etc/grafana/provisioning/datasources
Föregående Docker yaml lägger till två nya tjänster, Prometheus och Grafana. Avsnittet Prometheus konfigurerar en container för att svara på port 9090. Den mappar mappen prometheus som förväntar sig en prometheus.yml fil. Avsnittet Grafana konfigurerar en container för att svara på port 3000. Den mappar tre mappar i en grafana-mapp .
Konfigurera Prometheus
Prometheus måste konfigureras så att den vet var måtten ska samlas in. Du lägger till en prometheus.yml fil i mappen prometheus.
I Visual Studio Code högerklickar du på mappen dotnet-observability i explorer-fönstret och väljer sedan Ny mapp.
I namnfältet anger du prometheus.
Högerklicka på mappen prometheus i explorer-fönstret och välj sedan Ny fil.
I namnfältet anger du prometheus.yml.
I filredigeraren anger du följande YAML:
global: scrape_interval: 1s scrape_configs: - job_name: 'products' static_configs: - targets: ['backend:8080'] - job_name: 'store' static_configs: - targets: ['frontend:8080']Föregående YAML konfigurerar Prometheus för att skrapa mått från serverdels- och klientdelstjänsterna . Eftersom appen körs i Docker är värdnamnen tjänstnamnen.
Spara filen genom att trycka på Ctrl+S.
Konfigurera Grafana
Grafana måste konfigureras så att det vet var måtten ska samlas in.
I Visual Studio Code högerklickar du på mappen dotnet-observability i explorer-fönstret och väljer sedan Ny mapp.
I namnfältet anger du grafana.
Högerklicka på grafana-mappen och välj sedan Ny mapp.
I namnfältet anger du datakälla.
Högerklicka på grafana-mappen och välj sedan Ny mapp.
I namnfältet anger du instrumentpanelen.
Expandera grafana-mappen, högerklicka på mappen datakälla och välj sedan Ny fil.
I namnfältet anger du datasource.yml.
På redigeringsfliken anger du följande YAML:
apiVersion: 1 datasources: - name: Prometheus type: prometheus url: http://prometheus:9090 isDefault: true access: proxy editable: trueFöregående YAML konfigurerar Grafana att använda Prometheus som datakälla.
Spara filen genom att trycka på Ctrl+S.
Uppdatera din ASP.NET Core-app för att exponera mått för Prometheus
Nu är diagnostikprojektet bara konfigurerat för att exponera mått för konsolen. Du uppdaterar projektet för att exponera mått för Prometheus i stället.
I Visual Studio Code går du till mappen Diagnostik i terminalfönstret längst ned.
Kör följande kommando:
cd .\eShopLite\Diagnostics\OpenTelemetry.Exporter.ConsoleTa bort paketet:dotnet remove package OpenTelemetry.Exporter.ConsoleOpenTelemetry.Exporter.Prometheus.AspNetCoreLägg till paketet:dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --prereleaseExpandera mappen Diagnostik i explorer-fönstret och välj sedan DiagnosticServiceCollectionExtensions.cs.
Ersätt konsolexportören
.AddConsoleExporter();med den här koden:.AddPrometheusExporter();Lägg till den här koden längst ned i filen före den sista
}:public static void MapObservability(this IEndpointRouteBuilder routes) { routes.MapPrometheusScrapingEndpoint(); }Den här koden lägger till en Prometheus-slutpunkt för skrapning till varje tjänst som innehåller detta med deras app. Detta gör att Prometheus kan skrapa mått från
http://service/metrics.Spara filen genom att trycka på Ctrl+S.
Exponera mått i Store-tjänsten
Appen är för närvarande endast konfigurerad för att exponera mått för produkttjänsten . Du uppdaterar appen så att även mått för Store-tjänsten exponeras.
Högerklicka på Store-projektet i EXPLORER-fönstret under SOLUTION EXPLORER och välj sedan Lägg till projektreferens.
Välj Diagnostik.
Expandera mappen Store i explorer-fönstret och välj sedan Program.cs.
Under kodkommenten
// Add observability code herelägger du till ett anrop till metoden Diagnostik:builder.Services.AddObservability("Store", builder.Configuration);app.Run()Innan metoden lägger du till den här koden:app.MapObservability();Den här metoden lägger till Prometheus-skrapningsslutpunkten i Store-tjänsten .
Spara filen genom att trycka på Ctrl+S.
Expandera mappen Produkt i explorer-fönstret och välj sedan Program.cs.
app.Run()Innan metoden lägger du till den här koden:app.MapObservability();Den här metoden lägger till Prometheus-skrapningsslutpunkten i produkttjänsten .
Spara filen genom att trycka på Ctrl+S.
Testa de nya observerbarhetsfunktionerna
Nu testar du de nya observerbarhetsfunktionerna som du har lagt till i appen.
Gå till mappen dotnet-observability/eShopLite i terminalfönstret längst ned.
cd ..Uppdatera appcontainrarna.
dotnet publish /p:PublishProfile=DefaultContainerGå till mappen dotnet-observability och starta appen med Docker:
cd .. docker compose upPå fliken PORTar väljer du Öppna i Webbläsare för Prometheus (9090). Om du kör lokalt i Visual Studio Code öppnar du en webbläsare och går till Prometheus-appen
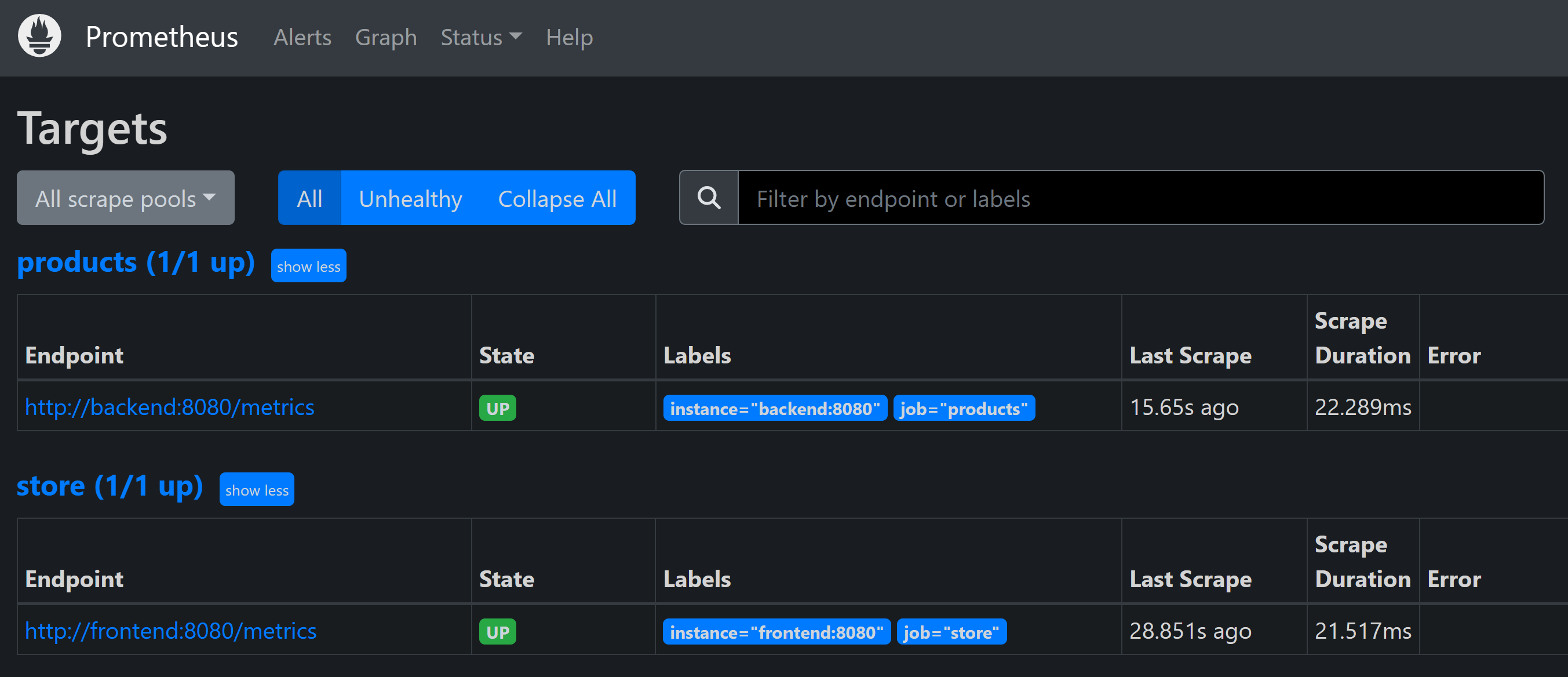
http://localhost:9090på en ny flik.På den översta menyn väljer du Status och sedan Mål.
Du bör se de produkter och store-tjänster som anges som UP.
På fliken PORTar väljer du Öppna i Webbläsare för Grafana (3000). Om du kör lokalt i Visual Studio Code öppnar du en webbläsare och går till Grafana-appen
http://localhost:3000på en ny flik.Ange användarnamnsadministratören.
Ange lösenordet grafana.
Välj Skapa din första instrumentpanel.
Välj Importera instrumentpanel.
På en ny flik går du till GitHub och öppnar json-filen ASP.NET Core-instrumentpanelen.
Kopiera Raw-filen.
Klistra in JSON i textrutan Importera via instrumentpanelens JSON-modell .
Välj Läs in.
I listrutan Prometheus-datakälla väljer du Prometheus.
Välj Importera.
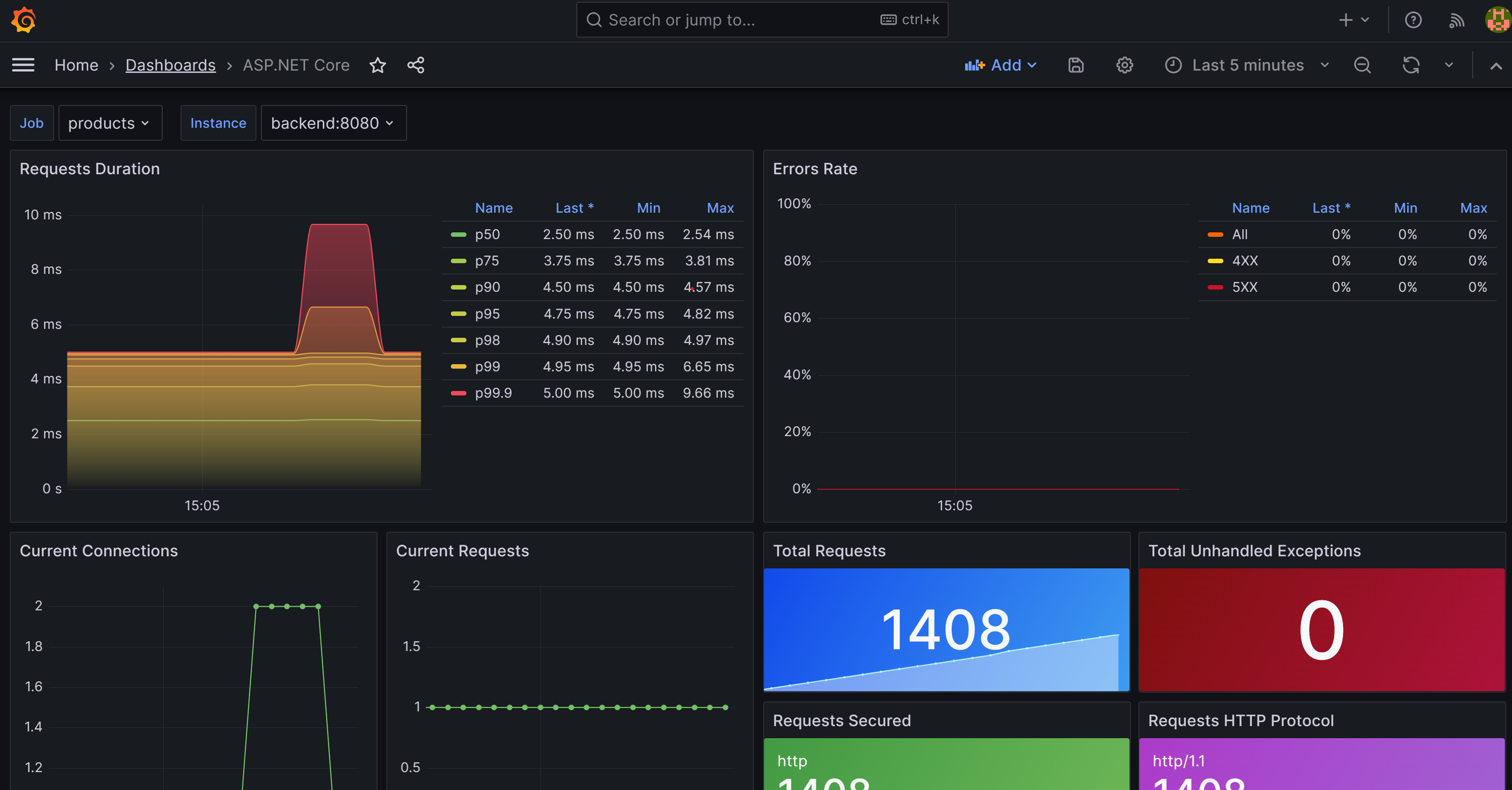
Du bör se en instrumentpanel som visar mått för produkterna och store-tjänsterna . Välj det jobb som ska ändras mellan de två tjänsterna.
I fönstret TERMINAL väljer du Ctrl+C för att stoppa appen.
Lägg till Zipkin
Nu utökar du spårningsfunktionerna i appen genom att lägga till Zipkin. Precis som tidigare lägger du till en Zipkin-container i din app och konfigurerar den för att ansluta till OpenTelemetry-insamlaren. Sedan lägger du till OpenTelemetry Zipkin-exportören i din app.
I Visual Studio Code går du till explorer-fönstret och väljer filen docker-compose.yml i mappen dotnet-observability.
Lägg till
prometheusochzipkinidepends_onförfrontend.depends_on: - backend - prometheus - zipkinLägg till
prometheusfördepends_onbackend.depends_on: - prometheusLägg till miljövariabler för Zipkin i BÅDE
frontendochbackend:environment: - ZIPKIN_URL=http://zipkin:9411De två tjänsterna bör se ut så här:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 ports: - "32001:8080" depends_on: - prometheusLägg till den här YAML-filen längst ned i filen:
zipkin: image: openzipkin/zipkin ports: - 9411:9411Föregående YAML lägger till en Zipkin-container i appen. Den konfigurerar Zipkin-containern så att den svarar på port 9411.
Spara filen genom att trycka på Ctrl+S.
I fönstret TERMINAL går du till mappen Diagnostik .
cd ./eShopLite/Diagnostics/Lägg till Zipkin-exportpaketen.
dotnet add package OpenTelemetry.Exporter.Zipkin --prereleaseExpandera mappen Diagnostik i explorer-fönstret och välj sedan DiagnosticServiceCollectionExtensions.cs.
Lägg till Zipkin längst ned i spårningsprovidrar:
// add the tracing providers .WithTracing(tracing => { tracing.SetResourceBuilder(resource) .AddAspNetCoreInstrumentation() .AddHttpClientInstrumentation() .AddSqlClientInstrumentation() .AddZipkinExporter(zipkin => { var zipkinUrl = configuration["ZIPKIN_URL"] ?? "http://zipkin:9411"; zipkin.Endpoint = new Uri($"{zipkinUrl}/api/v2/spans"); }); });Spara filen genom att trycka på Ctrl+S.
Gå till mappen dotnet-observability/eShopLite i terminalfönstret längst ned.
cd ..Uppdatera appcontainrarna.
dotnet publish /p:PublishProfile=DefaultContainerGå till mappen dotnet-observability och starta appen med Docker:
cd .. docker compose upPå fliken PORTar väljer du Öppna i Webbläsare för Prometheus (9090). Om du kör lokalt i Visual Studio Code öppnar du en ny webbläsarflik och går till Zipkin-appen
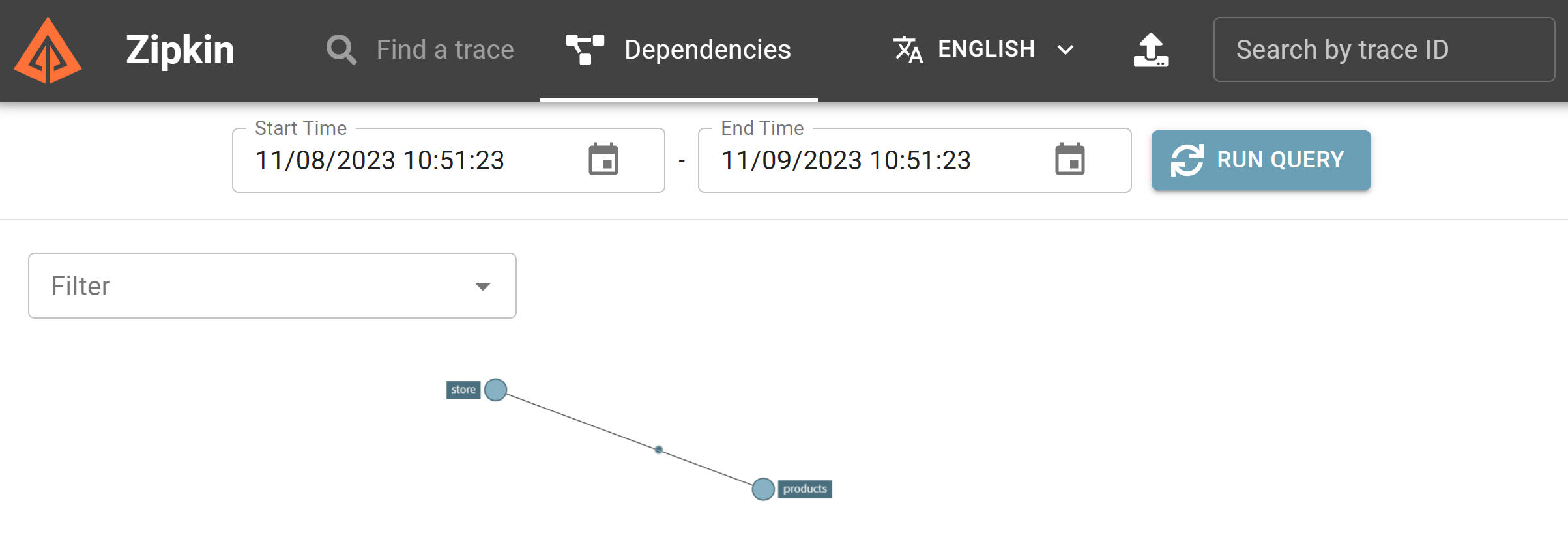
http://localhost:9411.Välj Beroenden på menyn.

I fönstret TERMINAL väljer du Ctrl+C för att stoppa appen.
Lägga till Application Insights
Det sista steget är att lägga till Application Insights i din app.
Skapa Application Insights-resursen i Azure
Logga in på Azure i fönstret TERMINAL i Visual Studio Code.
az login --use-device-codeVisa din valda Azure-prenumeration.
az account show -o tableOm fel prenumeration har valts väljer du rätt genom att använda kommandot az account set .
Lägg till tillägget för Application Insights.
az extension add -n application-insightsSkapa en Application Insights-resurs.
az monitor app-insights component create --app eShopLiteInsights --location eastus --kind web -g eShopLiteDu bör se dessa utdata:
{ "appId": "00001111-aaaa-2222-bbbb-3333cccc4444", "applicationId": "eShopLiteInsights", "applicationType": "web", "connectionString": "InstrumentationKey=00000000-0000-0000-0000-000000000000;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/", "creationDate": "2023-11-10T16:50:00.950726+00:00", "disableIpMasking": null, "etag": "\"3a02952a-0000-0100-0000-654e5f380000\"", "flowType": "Bluefield", "hockeyAppId": null, "hockeyAppToken": null, "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/eShopLite/providers/microsoft.insights/components/eShopLiteInsights", "immediatePurgeDataOn30Days": null, "ingestionMode": "ApplicationInsights", "instrumentationKey": "00000000-0000-0000-0000-000000000000", "kind": "web", "location": "eastus", "name": "eShopLiteInsights", "privateLinkScopedResources": null, "provisioningState": "Succeeded", "publicNetworkAccessForIngestion": "Enabled", "publicNetworkAccessForQuery": "Enabled", "requestSource": "rest", "resourceGroup": "eShopLite", "retentionInDays": 90, "samplingPercentage": null, "tags": {}, "tenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee", "type": "microsoft.insights/components" }Från föregående returnerade JSON kopierar du
connectionString, exklusive ". Till exempel:InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/I Visual Studio Code går du till explorer-fönstret och väljer filen docker-compose.yml.
Du lägger till en miljövariabel som diagnostikprojektet använder för att ansluta till Application Insights. Lägg till denna YAML i Store-tjänsten :
environment: - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Ersätt föregående niska veze med den som du kopierade från Azure CLI.
Upprepa de här stegen för produkttjänsten. Den slutliga YAML:en bör se ut så här:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/ ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Spara filen genom att trycka på Ctrl+S.
I fönstret TERMINAL går du till mappen Diagnostik .
cd .\eShopLite\Diagnostics\Lägg till Application Insights-exporterpaketet.
dotnet add package Azure.Monitor.OpenTelemetry.AspNetCore --prereleaseI fönstret UTFORSKA väljer du mappen Diagnostik och väljer sedan DiagnosticServiceCollectionExtensions.cs.
Lägg till den här
usinginstruktionen överst i filen:using Azure.Monitor.OpenTelemetry.AspNetCore;Lägg till den här koden nedan
var otelBuilder = services.AddOpenTelemetry();:if (!string.IsNullOrEmpty(configuration["APPLICATIONINSIGHTS_CONNECTION_STRING"])) { otelBuilder.UseAzureMonitor(); }Spara filen genom att trycka på Ctrl+S.
Gå till mappen dotnet-observability/eShopLite i terminalfönstret längst ned.
cd ..Uppdatera appcontainrarna.
dotnet publish /p:PublishProfile=DefaultContainerGå till mappen dotnet-observability och starta appen med Docker:
cd .. docker compose upLogga in på Azure-portalen med samma autentiseringsuppgifter som du använde för att logga in på Azure CLI.
I Azure-portalen väljer du Resursgrupper.
Välj resursgruppen eShopLite.
Välj resursen eShopLiteInsights Application Insights.
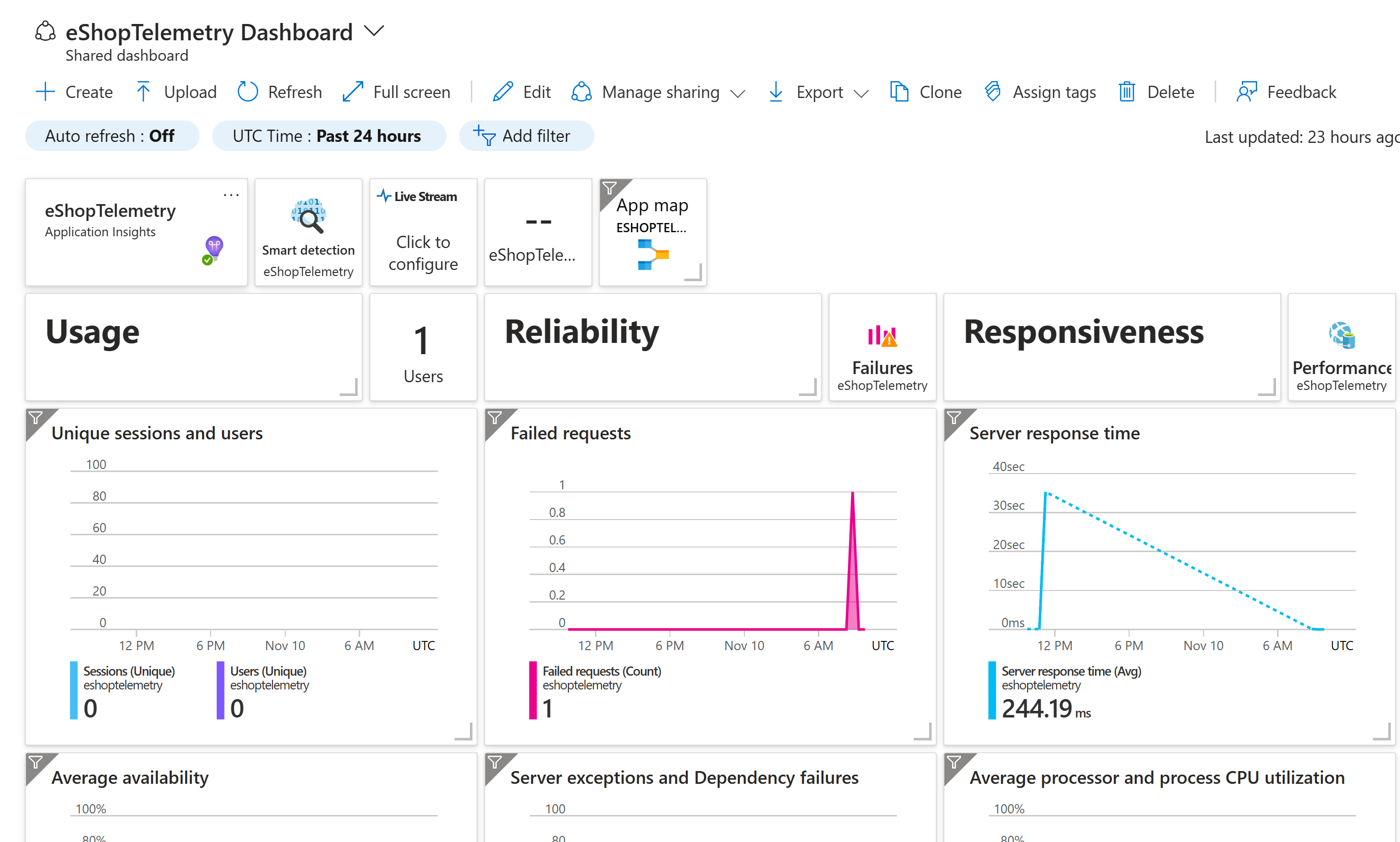
Välj programinstrumentpanelen.
Om du vill se ändringar i mått går du till eShopLite appen och ändrar lager. Uppdatera sedan Application Insights-instrumentpanelen.
I fönstret TERMINAL trycker du på Ctrl+C för att stoppa appen.