Övning – Panel med knappar och dynamiska menyer
Det finns flera sätt att tillhandahålla indata. Indata utlöser vissa händelser och utför vissa ändringar. Gränssnittskomponenter hjälper användare att interagera med hologram på scenen.
Skapa en statisk panel med knappar
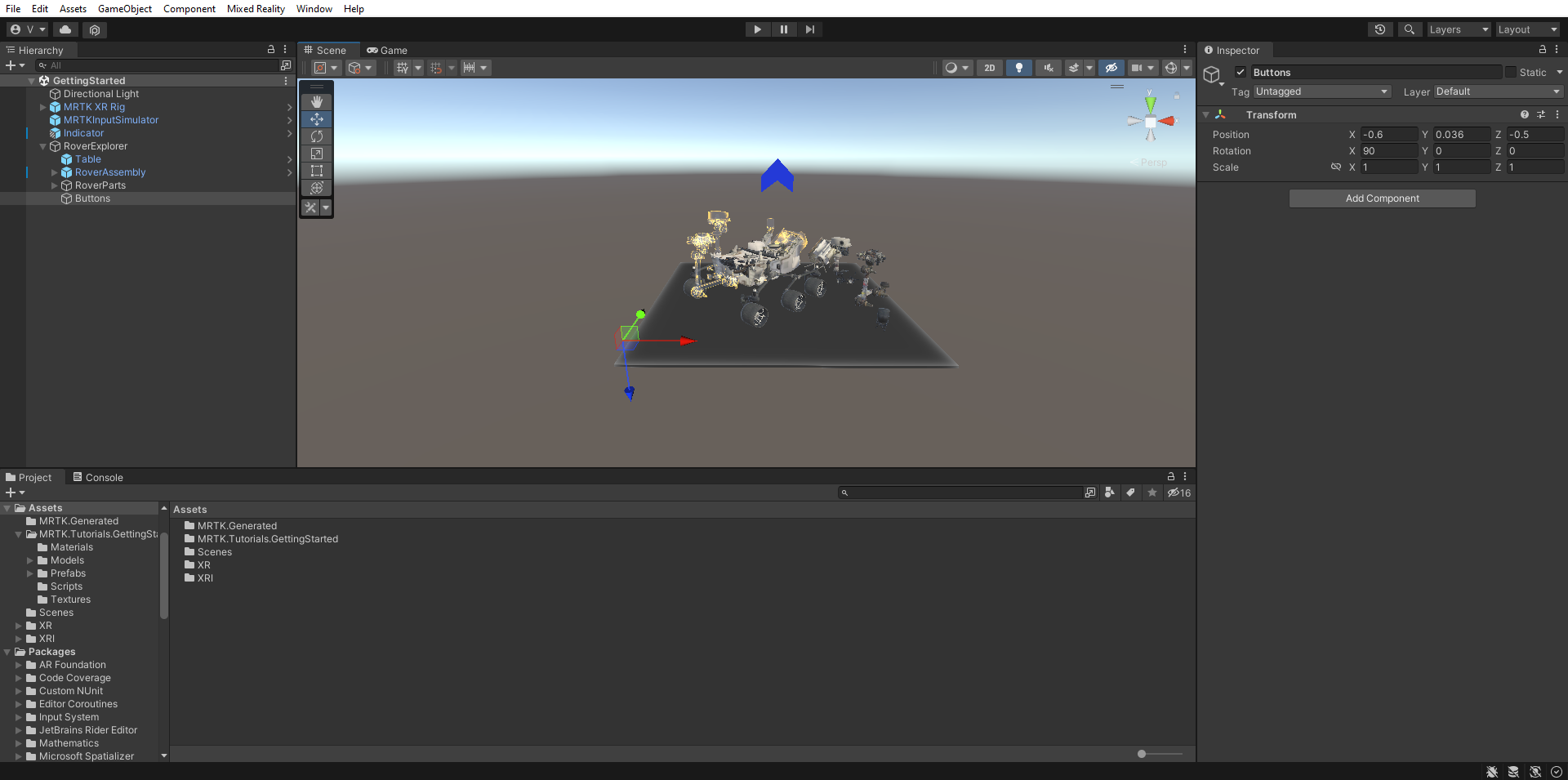
I hierarkifönstret högerklickar du på RoverExplorer-objektet och väljer Skapa tomt för att lägga till ett tomt objekt som underordnad RoverExplorer. Namnge objektet Knappar och konfigurera transformeringskomponenten på följande sätt:
- Position: X = -0,6, Y = 0,036, Z = -0,5
- Rotation: X = 90, Y = 0, Z = 0
- Skala: X = 1, Y = 1, Z = 1
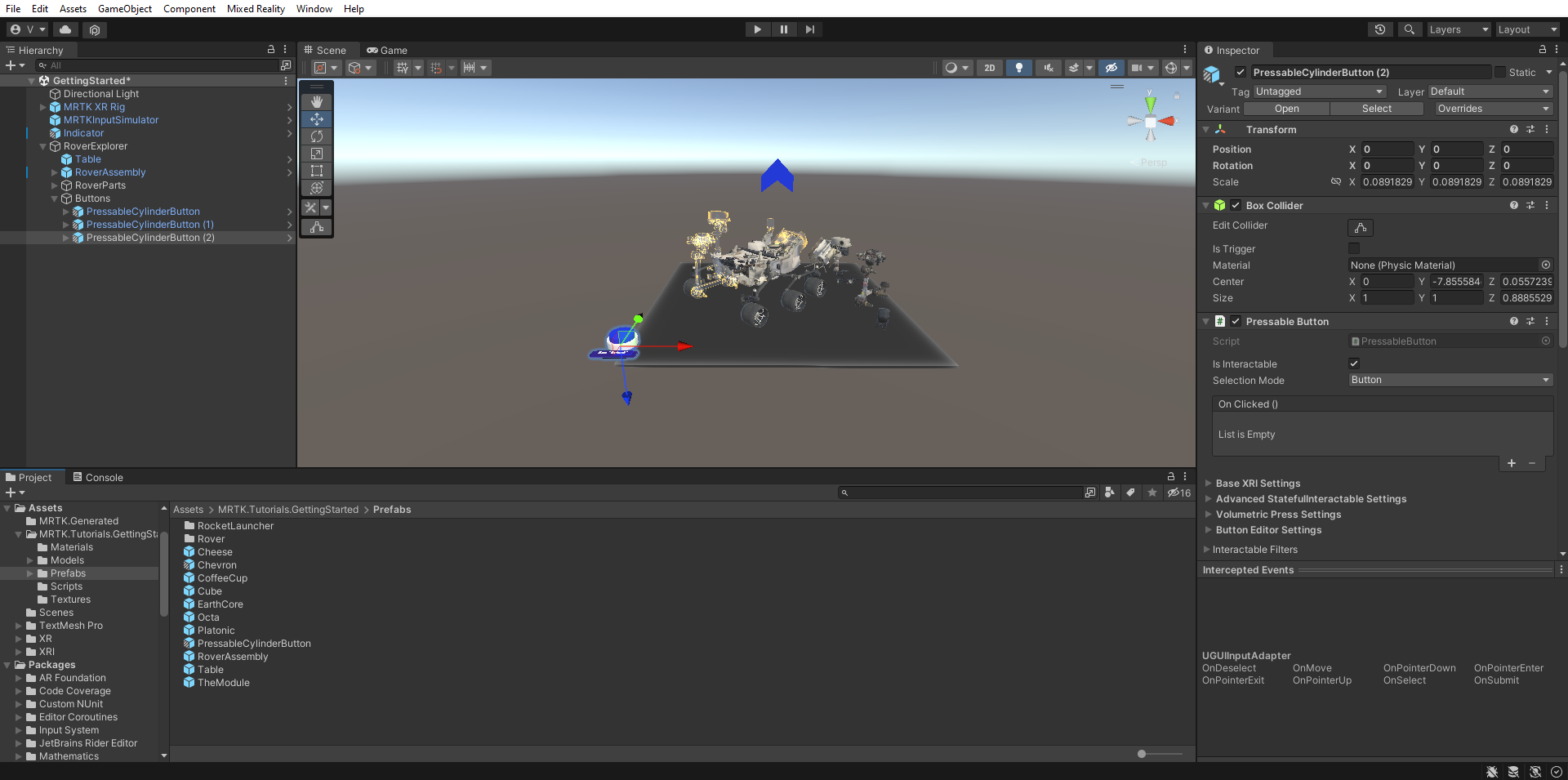
I fönstret Projekt navigerar du till MRTK för tillgångar>. Tutorials.GettingStarted>Prefabs mapp, klicka och dra prefab PressableCylinderButton till objektet Knappar, högerklicka sedan på PressableCylinderButton och välj Duplicera för att skapa en kopia, upprepa tills du har totalt tre PressableCylinderButton-objekt under Knappar:
Ett fönster uppmanar dig att importera TextMesh Pro. Välj det första alternativet för att importera TMP Essentials.
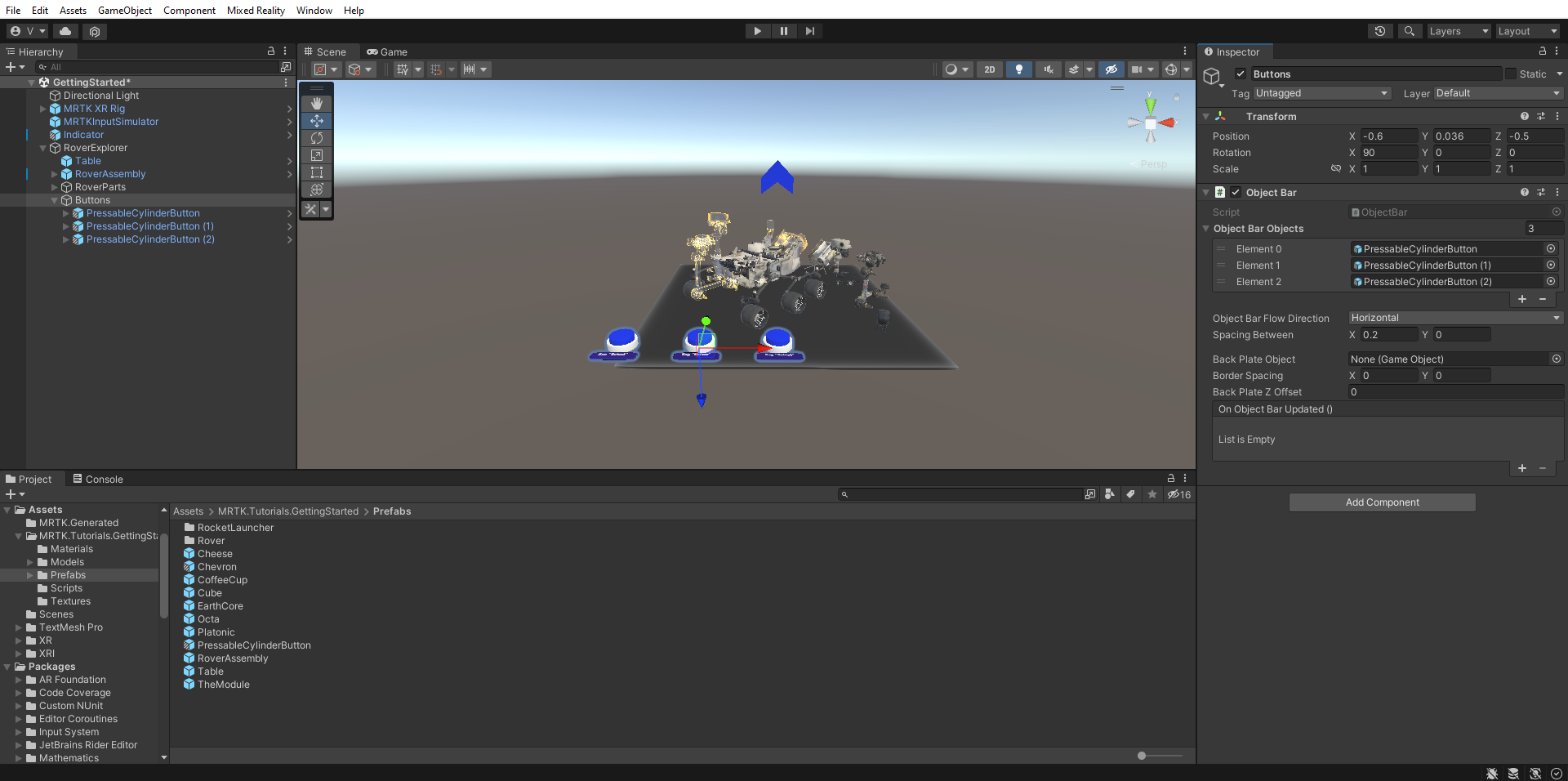
I fönstret Hierarki väljer du objektet Knappar och i fönstret Kontroll väljer du Lägg till komponent för att lägga till komponenten Objektfält . Konfigurera det på följande sätt:
- Flödesriktning för objektfält: Vågrät
- Avstånd mellan: X = 0,2, Y = 0
Tilldela varje objekt under Knappar till objektlistobjektlistan i objektfältets komponent:
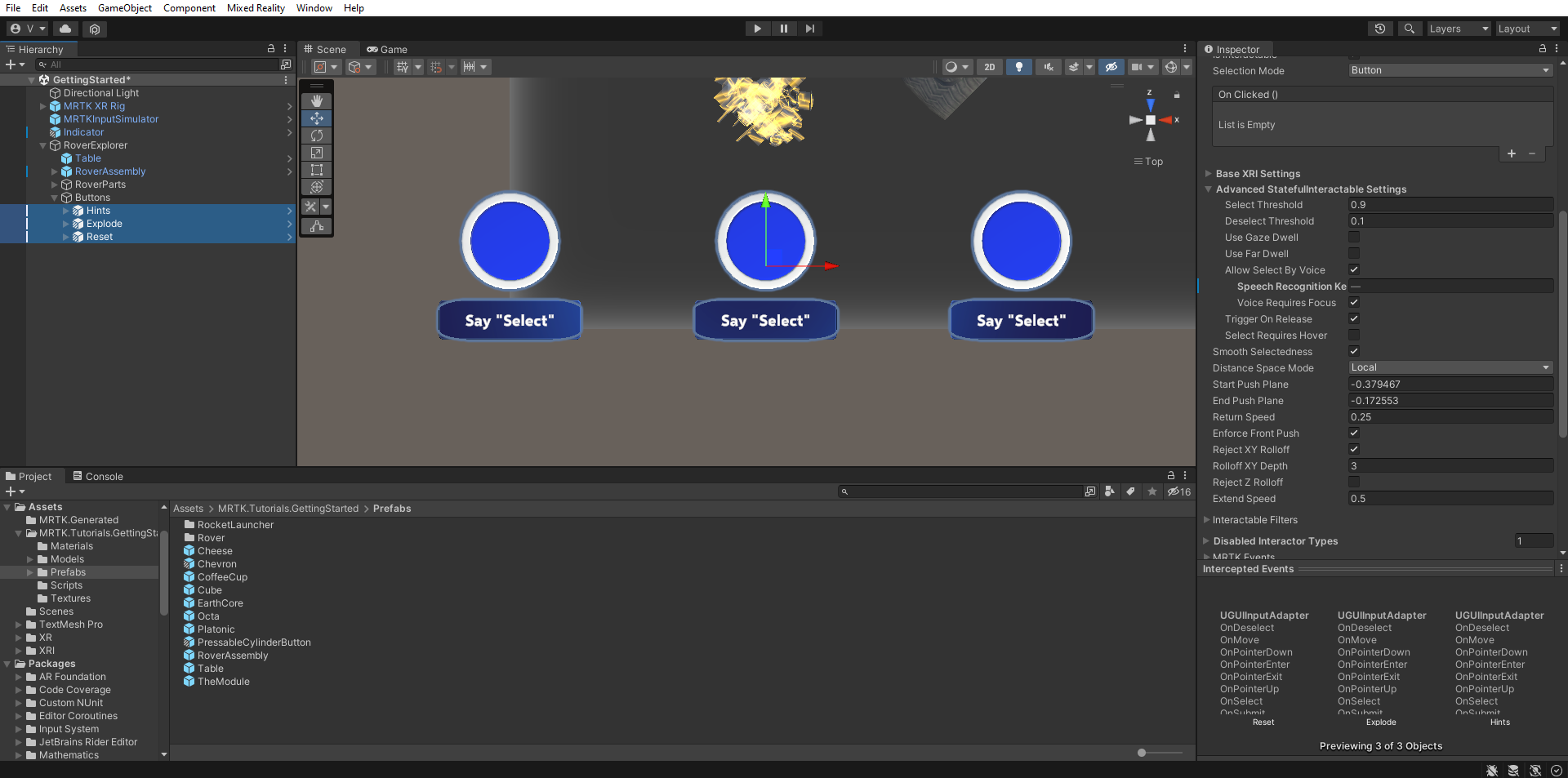
I fönstret Hierarki namnger du knapparna Tips, Explodera och Återställ. För varje knapp ändrar du egenskapen SpeechRecognitionKeyword under Advanced StatefulInteractable Inställningar i komponenten Tryckbar knapp så att den matchar knappnamnen::
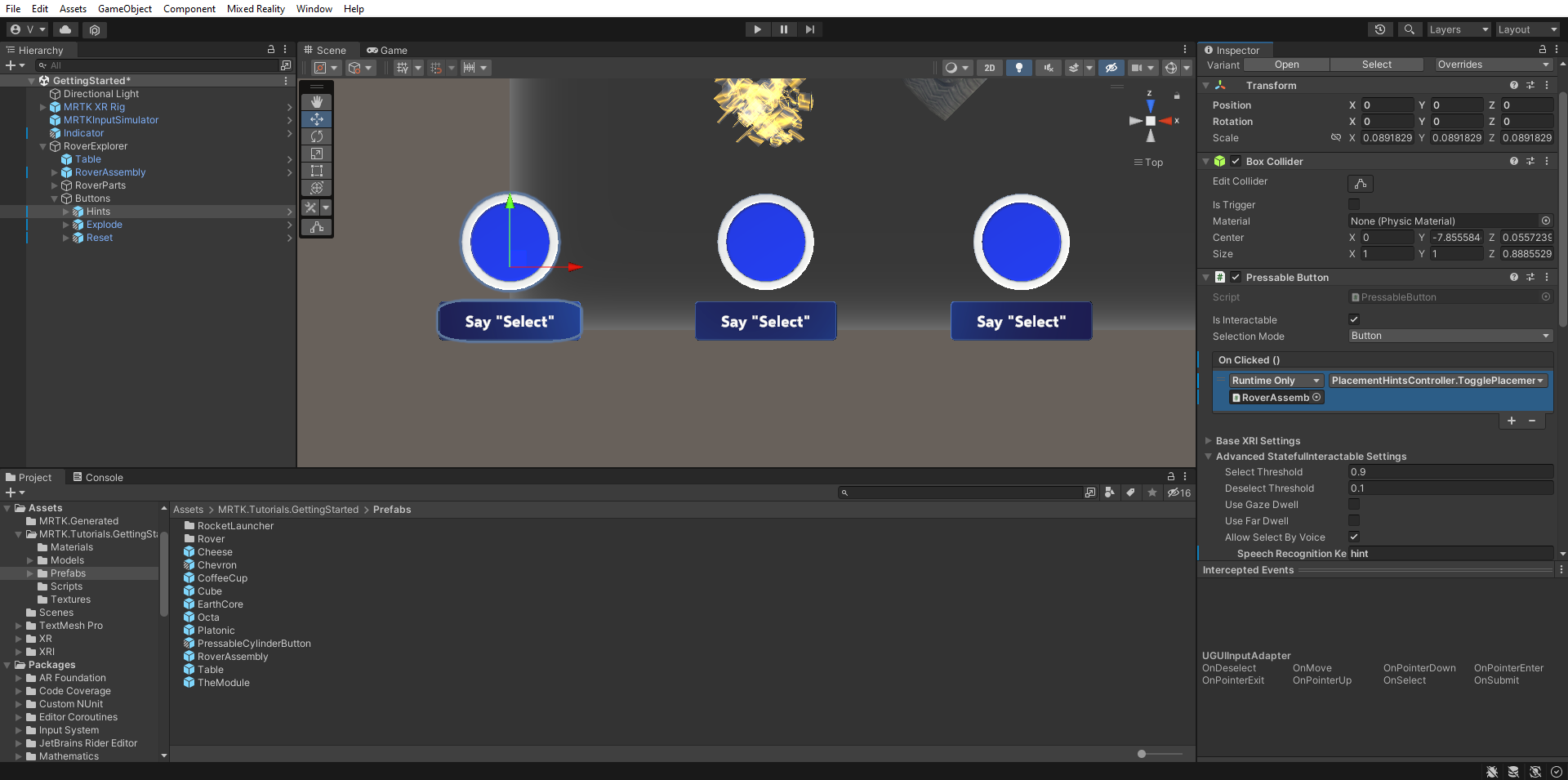
I fönstret Hierarki väljer du knappobjektet Tips och konfigurerar sedan händelsen PressableButton.OnClicked () i fönstret Inspector enligt följande:
- Tilldela RoverAssembly-objektet till fältet Ingen (objekt)
- I listrutan Ingen funktion väljer du PlacementHintsController>TogglePlacementHints () för att ange den här funktionen som den åtgärd som ska köras när händelsen utlöses
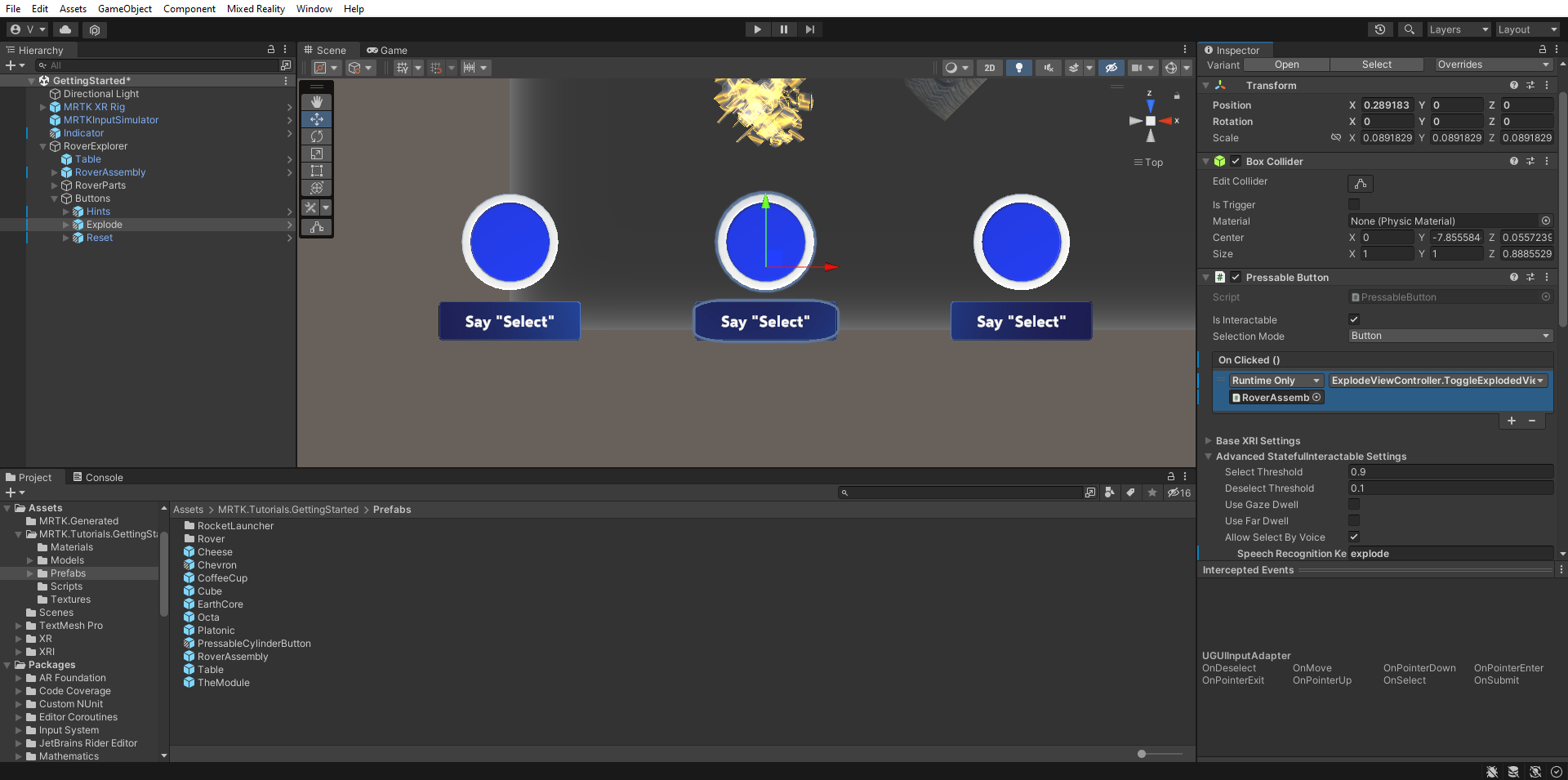
I fönstret Hierarki väljer du knappen Explodera och konfigurerar sedan händelsen PressableButton.OnClicked () i fönstret Inspector enligt följande:
- Tilldela RoverAssembly-objektet till fältet Ingen (objekt)
- I listrutan Ingen funktion väljer du ExplodedViewController>ToggleExplodedView() för att ange den här funktionen som den åtgärd som ska utföras när händelsen utlöses
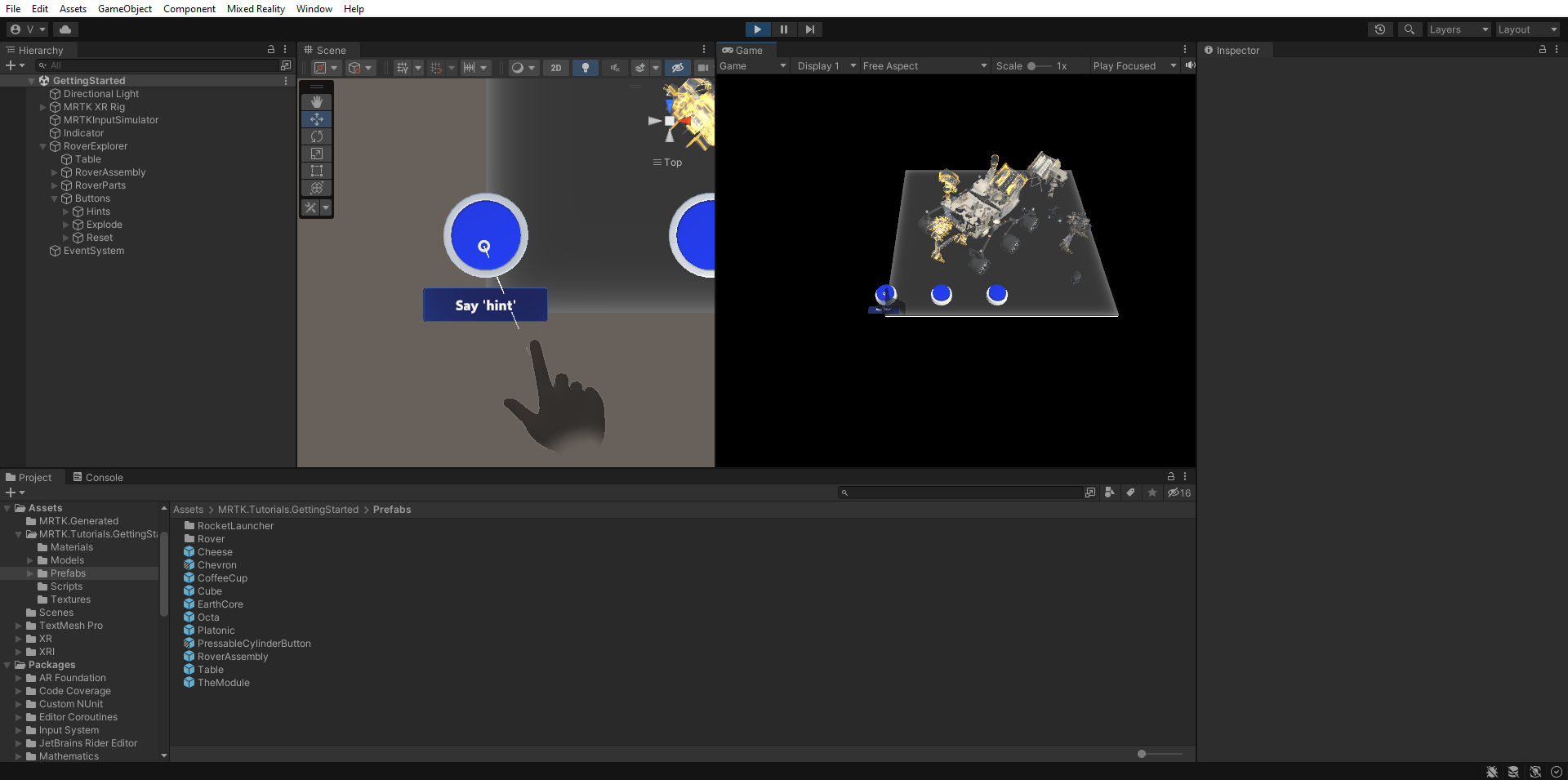
Tryck på knappen Spela upp för att ange Spelläge. Tryck och håll i blankstegsfältet för att aktivera handen och använd musen för att trycka på knappen Tips för att ändra synligheten för placeringstipsobjekten:
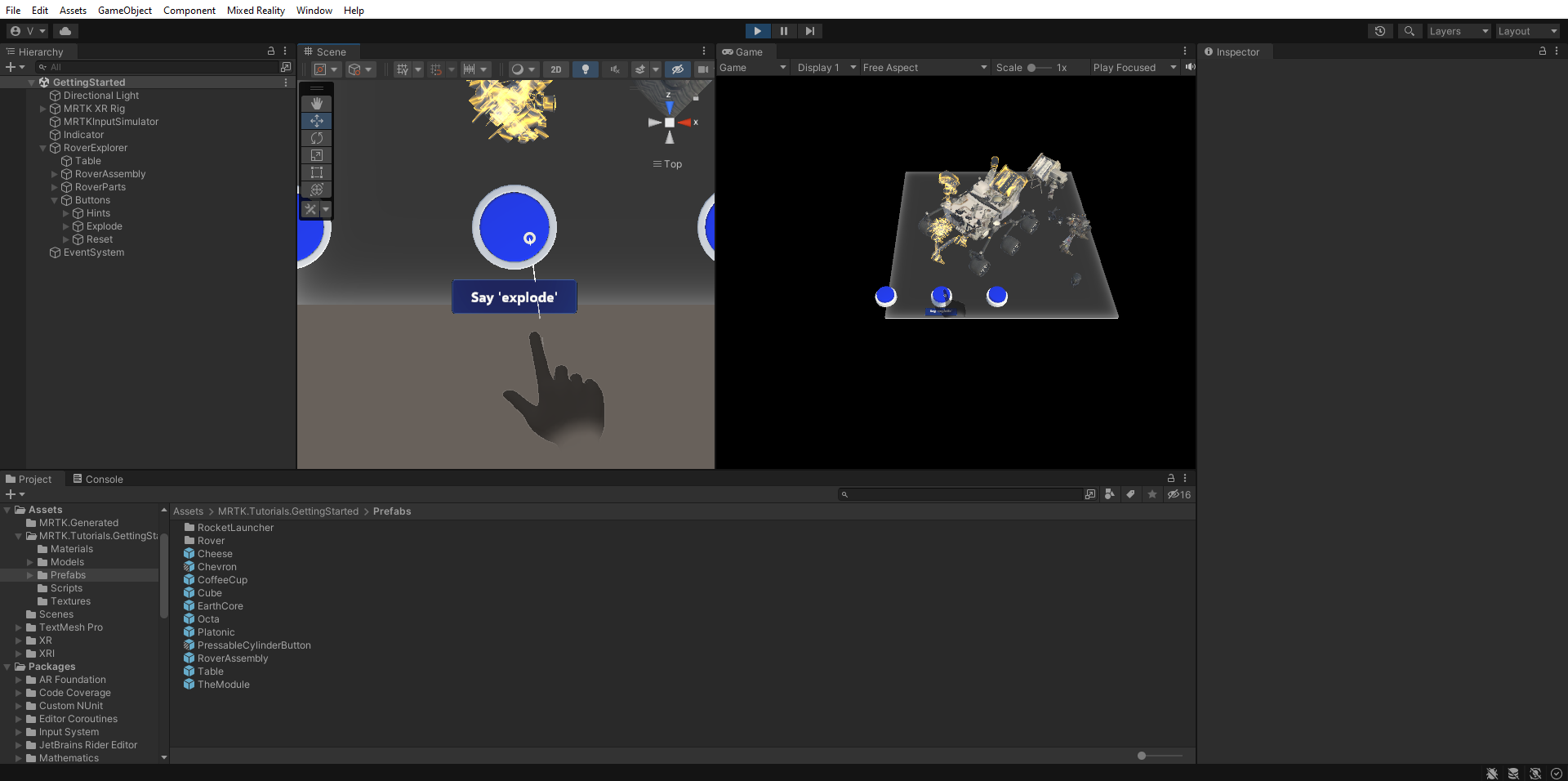
Knappen Explodera aktiverar och inaktiverar den exploderade vyn:
Vi implementerar knappen Återställ senare i modulen.
Skapa en dynamisk meny som följer användaren
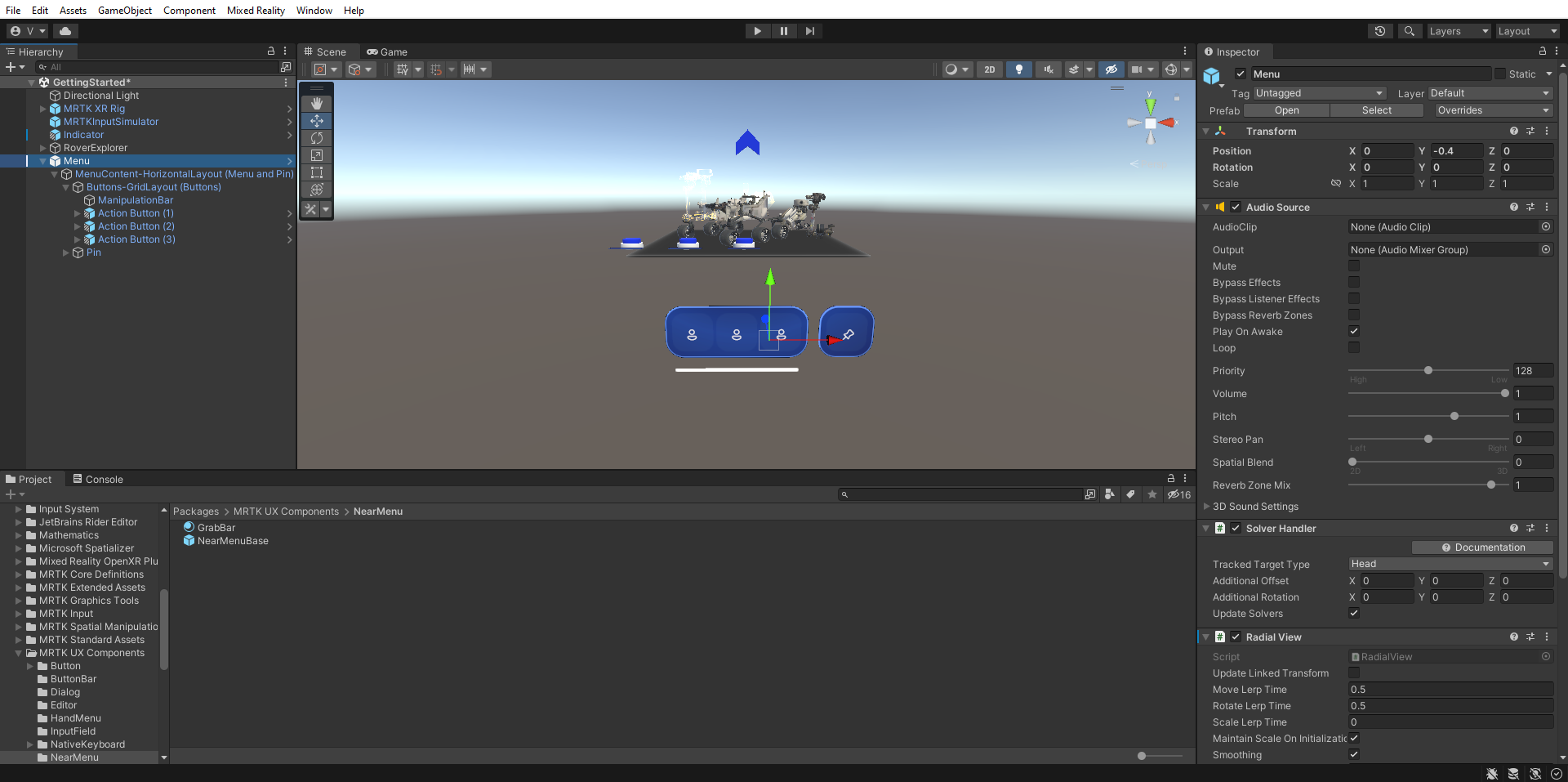
I projektfönstret går du till mappen Paket>MRTK UX-komponenter>nära menyn, klickar och drar prefab för NearMenuBase till hierarkifönstret, anger dess transformeringsposition till X = 0, Y = -0,4, Z = 0 och konfigurerar den på följande sätt:
- Kontrollera att SolverHandler-komponentens spårade måltyp är inställd på Head
- Markera kryssrutan bredvid Komponenten RadialView Solver så att den är aktiverad som standard
I hierarkifönstret byter du namn på objektet till Meny och expanderar sedan det underordnade objektet MenuContent-HorizontalLayout (Meny och Fäst) > Buttons-GridLayout (Knappar) för att visa de tre knapparna:
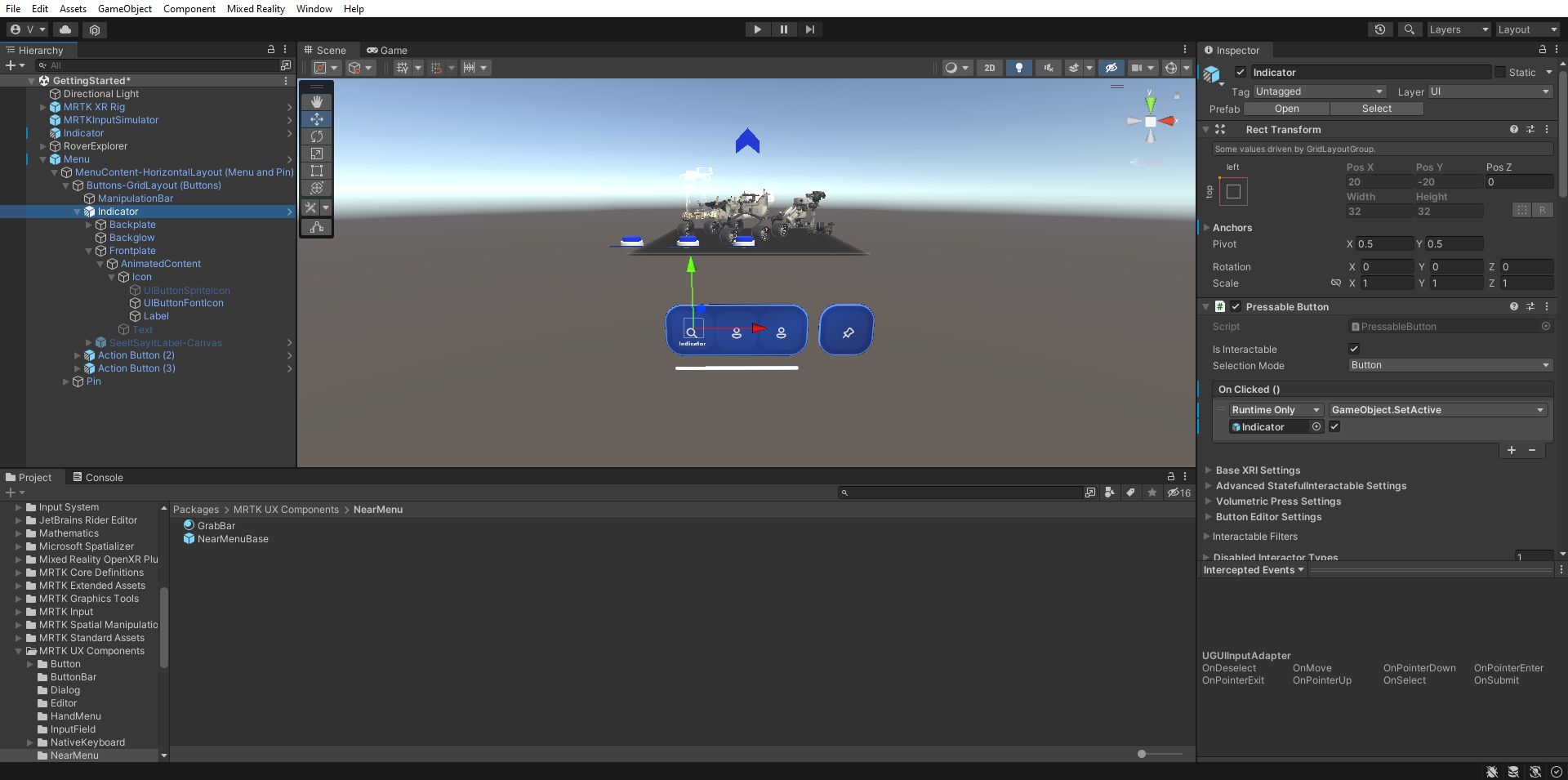
Byt namn på den första knappen i Buttons-GridLayout (Knappar) till Indikator. I hierarkifönstret konfigurerar du sedan indikatorspelobjektet på följande sätt:
- Välj objektet AnimatedContent > Icon > Label för frontplate > och ändra TextMesh Pro-komponenten så att den matchar namnet på knappen. Kontrollera att etikettobjektet är aktiverat i hierarkin
- Konfigurera händelsen PressableButton.OnClicked() genom att tilldela indikatorobjektet som ser ut som en sparr till fältet Ingen (objekt) och välja GameObject > SetActive (bool) från listrutan Ingen funktion (kontrollera att kryssrutan argument är markerad)
- Välj objektet Frontplate > AnimatedContent > Icon > UIButtonFontIcon och ändra ikonen till sökikonen på komponenten Teckensnittsikonväljare. Du hittar detta i listan med ikoner eller anger Aktuellt ikonnamn till "Ikon 130"
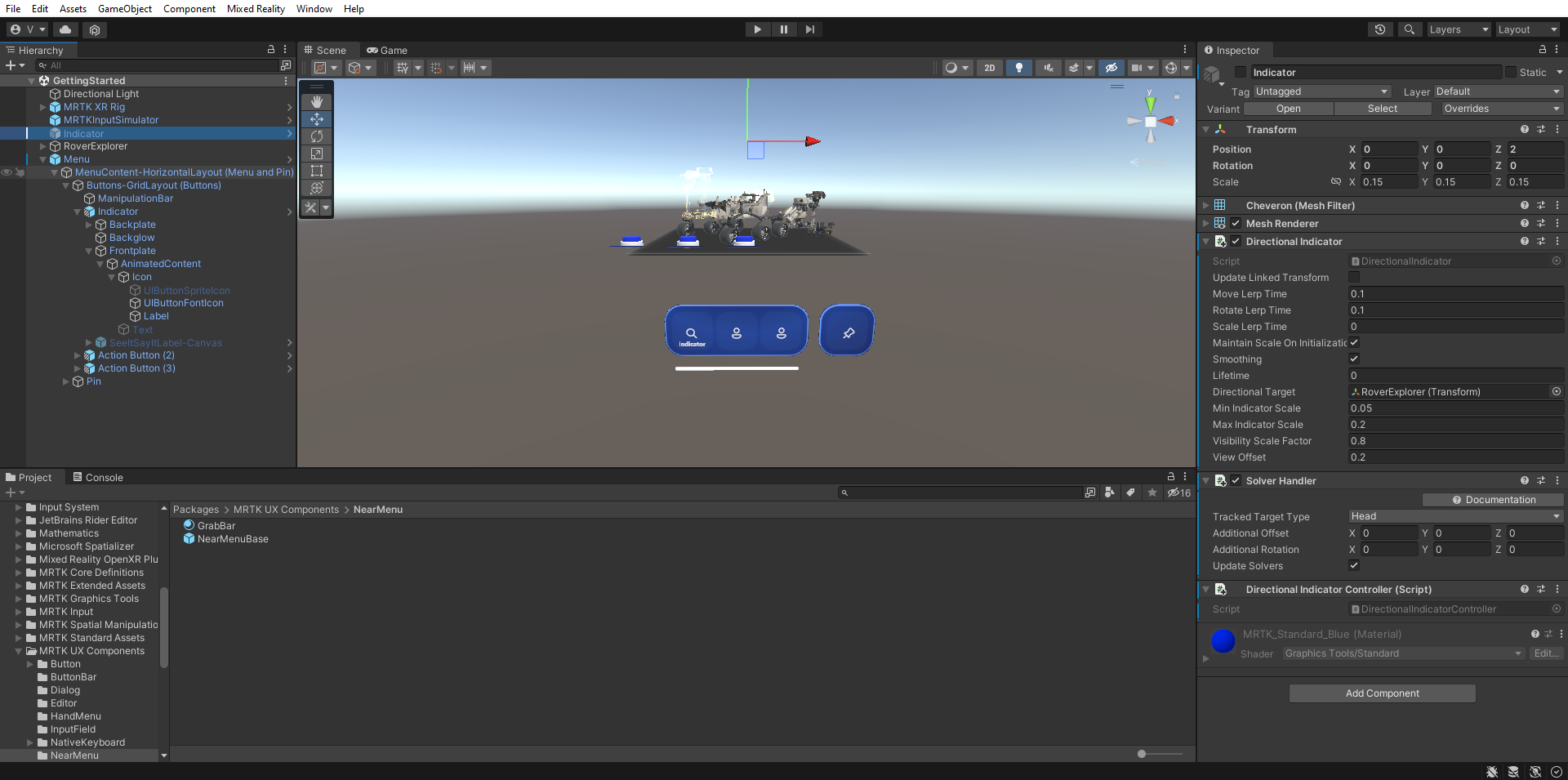
Om du vill inaktivera chevronindikatorobjektet går du till fönstret Hierarki och väljer det indikatorobjekt som ser ut som en sparr och sedan i fönstret Kontroll:
- Avmarkera kryssrutan bredvid dess namn för att göra den inaktiv som standard
- Använd knappen Lägg till komponent för att lägga till komponenten Directional Indicator Controller (Script)
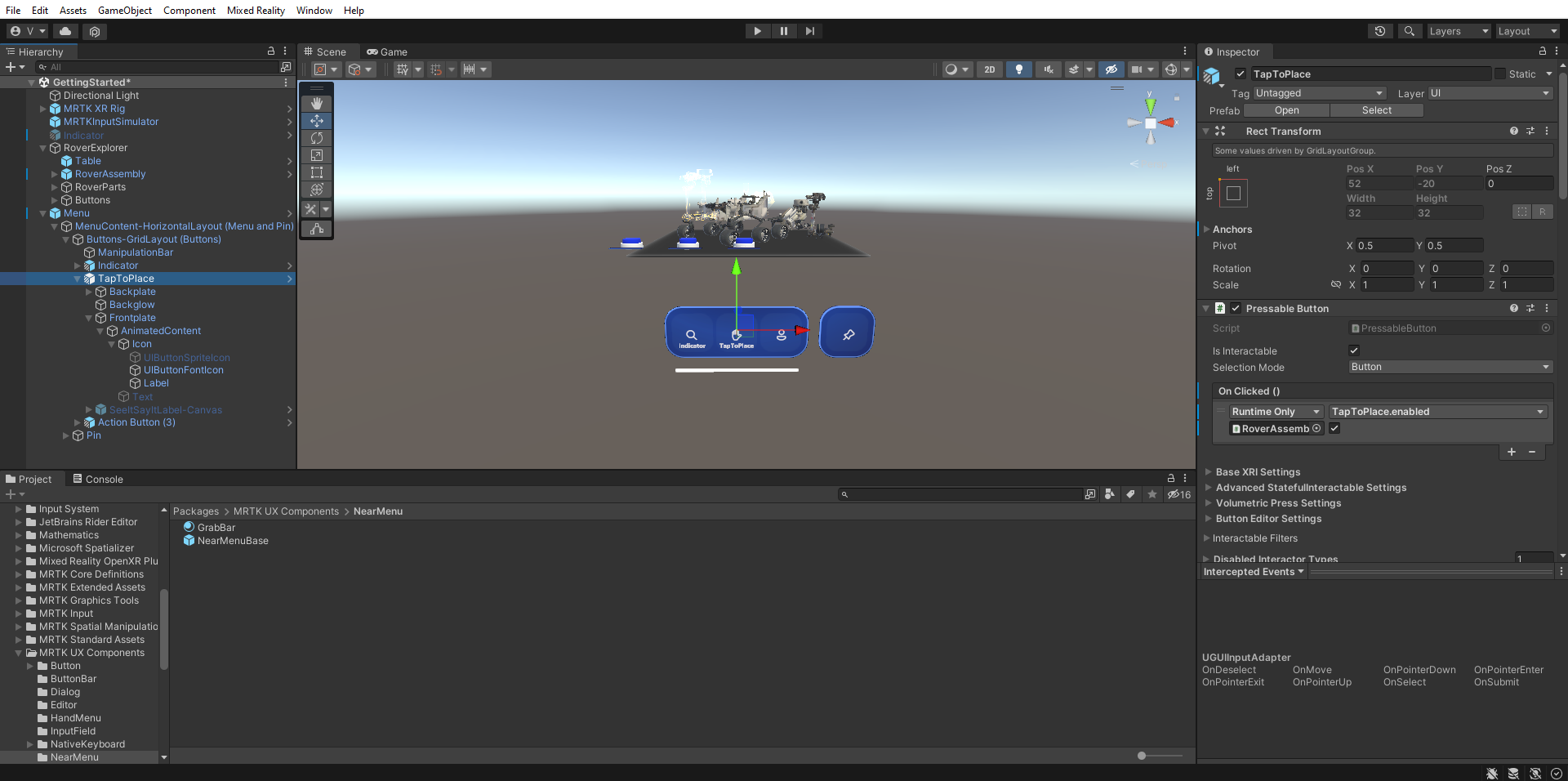
Byt namn på den andra knappen till TapToPlace och konfigurera sedan taptoplace-spelobjektet i hierarkifönstret på följande sätt:
- Välj objektet AnimatedContent > Icon > Label för frontplate > och ändra TextMesh Pro-komponenten så att den matchar namnet på knappen. Kontrollera att etikettobjektet är aktiverat i hierarkin
- Konfigurera händelsen PressableButton.OnClicked() genom att tilldela RoverExplorer >RoverAssembly-objektet till fältet Ingen (objekt) och välja TapToPlace>bool Aktiverat i listrutan Ingen funktion (kontrollera att kryssrutan argument är markerad)
- Välj objektet Frontplate > AnimatedContent > Icon > UIButtonFontIcon och ändra ikonen till handikonen på komponenten Teckensnittsikonväljare. Du hittar detta i listan med ikoner eller anger Aktuellt ikonnamn till "Ikon 13"
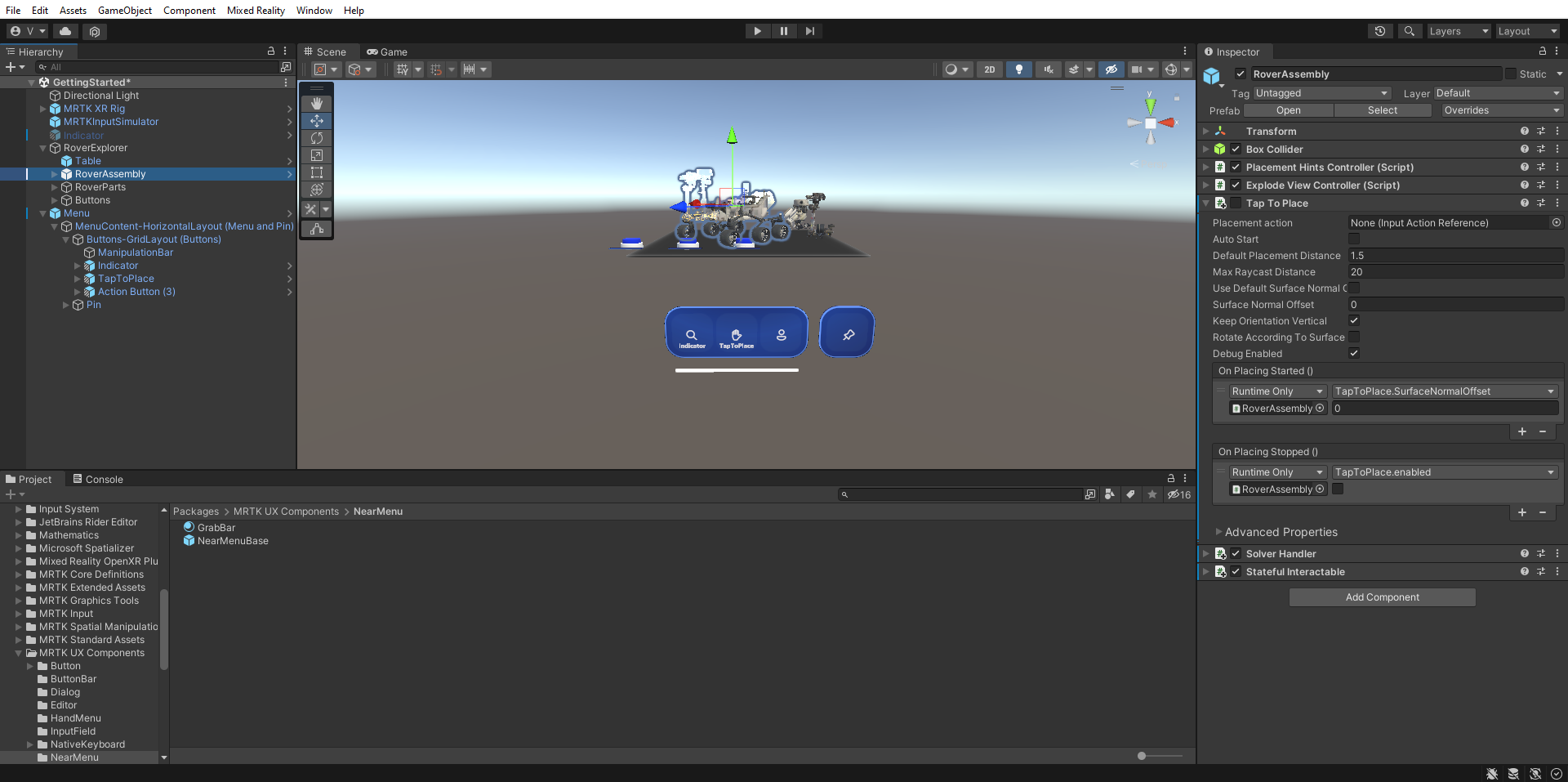
I hierarkifönstret väljer du RoverAssembly-objektet och konfigurerar sedan komponenten Tryck på plats (skript) i fönstret Inspector enligt följande:
- Avmarkera kryssrutan bredvid dess namn för att göra den inaktiv som standard
- I händelseavsnittet Vid placering stoppad () väljer du ikonen + för att lägga till en ny händelse:
- Tilldela RoverExplorer>RoverAssembly-objektet till fältet Ingen (objekt)
- I listrutan Ingen funktion väljer du TapToPlace>bool Aktiverad för att uppdatera det här egenskapsvärdet när händelsen utlöses
- Kontrollera att kryssrutan argument är avmarkerad