Övning – Implementera django-crispy-forms
När du har visat det skapade formuläret kanske du märker att formateringen inte är samma som resten av sidan. Vi använder Bootstrap och formuläret är för närvarande inte det. Lyckligtvis finns det ett bibliotek som kan se till att våra formulär använder Bootstrap också.
Biblioteket django-crispy-forms
Biblioteket django-crispy-forms förbättrar ytterligare hur former genereras av Django. Vi ska utforska hur vi kan använda biblioteket för att se till att våra formulär använder Bootstrap.
Installera biblioteket
Precis som med alla Python-bibliotek installerar vi django-crispy-forms med pip.
Öppna requirements.txt i Visual Studio Code.
Längst ned i filen lägger du till en ny rad som lyder:
django-crispy-formsÖppna ett nytt terminalfönster genom att välja Terminal>Ny terminal.
Installera alla paket genom att köra följande kommando:
pip install -r requirements.txt
Registrera appen i Django och konfigurera mallen
Allt som Django använder måste registreras som en app eller mellanprogram. Eftersom django-crispy-forms är en app listar vi den INSTALLED_APPS i listan.
Öppna projekt/settings.py i Visual Studio Code.
Under raden som läser
# TODO: Register crispy_formslägger du till följande kod för att registrera django-crispy-forms.# TODO: Register crispy_forms 'crispy_forms',Under raden som läser
# TODO: Set template_packlägger du till följande kod för att konfigurera django-crispy-forms för att använda Bootstrap 4.# TODO: Set template_pack CRISPY_TEMPLATE_PACK = 'bootstrap4'
Uppdatera vår mall för att använda django-crispy-forms
Huvuddelen av det fantastiska arbete som django-crispy-forms gör är genom att använda ett filter. Med ett filter kan du ta en variabel i en mall och skicka den till en annan hanterare eller process. I vårt fall crispy konverterar filtret vårt formulär till den angivna mallen Bootstrap 4.
Öppna dog_shelters/mallar/dog_form.html i Visual Studio Code.
Under raden som läser
{# TODO: Load crispy_forms_tags #}lägger du till följande kod för att läsa in filtret eller taggen.{# TODO: Load crispy_forms_tags #} {% load crispy_forms_tags %}Ersätt raden som läser
{{ form.as_p }}med följande kod för att användacrispyfiltret.{{ form | crispy }}
Testa webbplatsen
Med allt installerat och uppdaterat ska vi testa vår webbplats.
Spara alla filer genom att välja Spara>alla filer.
Gå till
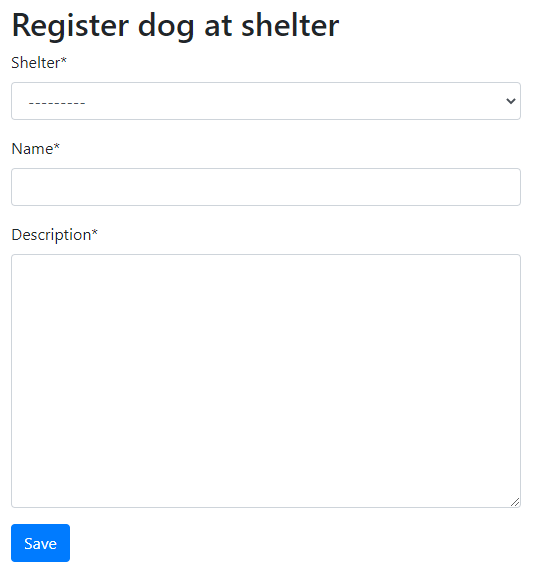
http://localhost:8000/dog/registeri webbläsaren.Du ser att sidan nu använder Bootstrap för formuläret.

Nu har du uppdaterat programmet så att formuläret använder Bootstrap.