Övning – Implementera allmänna vyer för att redigera data
För att tillåta användare att registrera nya hundar på ett härbärge använder CreateViewvi .
Uppdatera modellen så att den stöder get_absolute_url
Vi börjar med att uppdatera modellen för att stödja get_absolute_url.
Öppna dog_shelters/models.py i Visual Studio Code.
Lägg till följande kod under raden som läser
# TODO: Import reverseför att importerareversefunktionen.# TODO: Import reverse from django.urls import reverseLägg till följande kod i
Dogklassen omedelbart raden som läser# TODO: Add get_absolute_urlför att läsa den dog_detail sökvägen från URLconf och skicka ID:t som parameter.# TODO: Add get_absolute_url def get_absolute_url(self): return reverse('dog_detail', kwargs={"pk": self.pk})
Viktigt!
Kom ihåg att Python hanterar kapslingar med flikar i stället för klammerparenteser ({ }). På grund av detta måste get_absolute_url du på samma fliknivå som kommentaren #TODO . Du kan läsa filerna i lösningskatalogen för att se det slutförda projektet.
Skapa DogCreateView
Nu ska vi skapa DogCreateView så att någon kan registrera en hund.
Öppna dog_shelters/views.py i Visual Studio Code.
I slutet av views.py lägger du till följande kod för att skapa
DogCreateView.class DogCreateView(generic.CreateView): model = models.Dog template_name = 'dog_form.html' fields = ['shelter', 'name', 'description']
Vi anger att modellen ska vara Dog, vår mall ska vara dog_form.html och listan med fält som vi vill ska kunna redigeras.
Kommentar
I vilken ordning du listar fälten visas de i formuläret.
Registrera vägen
Med vår vy skapad ska vi registrera vägen i vår URLconf.
Öppna dog_shelters/urls.py i Visual Studio Code.
Under raden som läser
# TODO: Register create viewlägger du till följande kod för att registrera vägen.# TODO: Register create view path('dog/register', views.DogCreateView.as_view(), name='dog_register'),
Skapa HTML-mallen
Nu ska vi skapa mallen som värd för vårt formulär.
I Visual Studio Code skapar du en ny fil inuti dog_shelters/mallar med namnet dog_form.html.
Lägg till följande kod i dog_form.html för att skapa mallen som värd för formuläret.
{% extends 'base.html' %} {# TODO: Register crispy_forms_tags #} {% block title %} Register dog at shelter {% endblock %} {% block content %} <h2>Register dog at shelter</h2> <form method="POST"> {% csrf_token %} {{ form.as_p }} <button type="submit" class="btn btn-primary">Save</button> </form> {% endblock %}
Kommentar
Vi lägger till en anteckning för oss själva för att lägga till ett bibliotek, vilket vi ska göra i nästa övning.
Skapa en länk till registreringssidan
Nu ska vi skapa en länk på sidan med skyddsrumslistan, som för närvarande är startsidan för vårt program, till registreringssidan som vi skapade.
Öppna dog_shelters/mallar/shelter_list.html i Visual Studio Code.
Under raden som läser
{# TODO: Add link to registration page #}lägger du till följande kod för att skapa länken.{# TODO: Add link to registration page #} <div> <a href="{% url 'dog_register' %}">Register a dog available for adoption</a> </div>
Testa sidan
Nu ska vi se hur vår sida fungerar.
Spara alla filer genom att välja Spara>alla filer.
Gå till
http://localhost:8000i webbläsaren.Välj Registrera en hund som är tillgänglig för implementering.
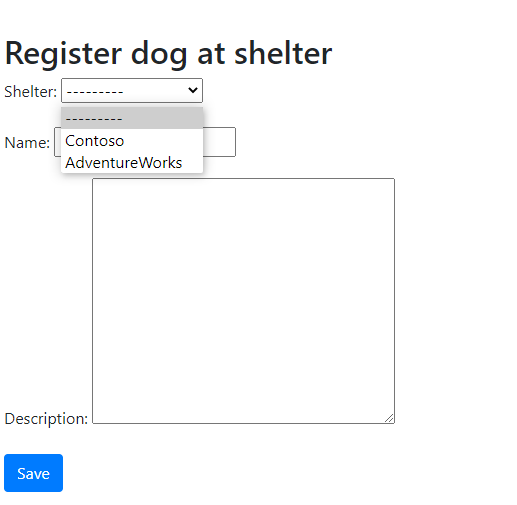
Nu bör du se formuläret.

Observera hur vår sekundärnyckelrelation blir en listruta.
Välj ett skydd och lägg till ett namn och en beskrivning för en hund.
Välj Spara.
Nu omdirigeras du till informationssidan för din hund!
Nu har du skapat ett formulär för att skapa med hjälp CreateView av i Django.