Övning – Använda Grid för att skapa ett användargränssnitt
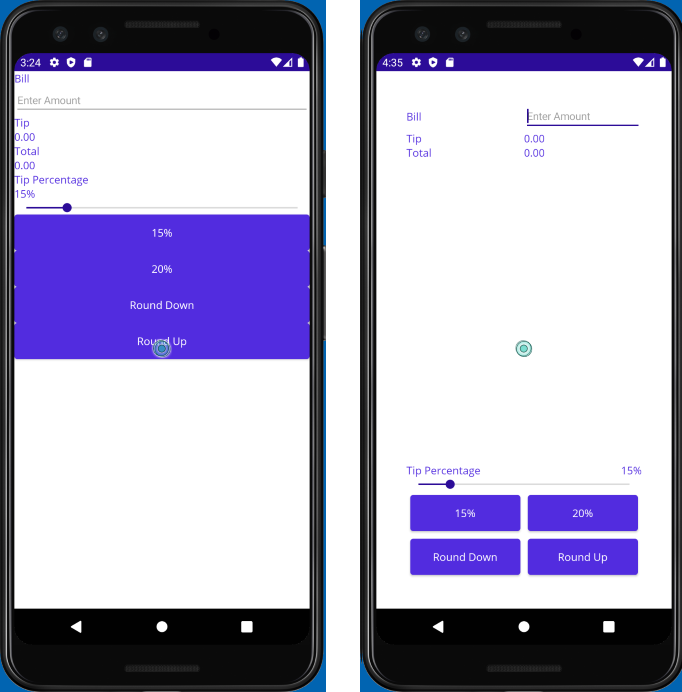
I den här övningen använder du en Grid för att ordna vyerna i användargränssnittet (UI). Du börjar med en annan version av TipCalculator-projektet och justerar det för att göra användargränssnittet mer intuitivt. Du flyttar också knapparna längst ned på sidan. Den här gången använder du en Grid layout i stället för att använda VerticalStackLayout och HorizontalStackLayout. Följande bild visar det första användargränssnittet och användargränssnittet som följer stegen i den här övningen:

Öppna startlösningen
Startlösningen innehåller en fullt fungerande tipskalkylatorapp.
Använd Visual Studio och öppna startlösningen i mappen exercise3/TipCalculator på lagringsplatsen som du klonade i början av föregående övning.
Öppna MainPage.xaml. Observera att alla vyer visas med hjälp av en
VerticalStackLayoutpanel:<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.MainPage"> <VerticalStackLayout> <Label Text="Bill" /> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" /> <Label Text="Tip" /> <Label x:Name="tipOutput" Text="0.00" /> <Label Text="Total" /> <Label x:Name="totalOutput" Text="0.00" /> <Label Text="Tip Percentage" /> <Label x:Name="tipPercent" Text="15%" /> <Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" /> <Button Text="15%" Clicked="OnNormalTip" /> <Button Text="20%" Clicked="OnGenerousTip" /> <Button x:Name="roundDown" Text="Round Down" /> <Button x:Name="roundUp" Text="Round Up" /> </VerticalStackLayout> </ContentPage>
Skapa en rutnätslayout
Ändra layoutpanelen från
VerticalStackLayouttillGridmed utfyllnad av40enheter.Definiera sju rader och två kolumner för
Grid. Gör alla raderAutostörre än den fjärde raden. Den fjärde raden bör användasStarså att den hämtar allt återstående tillgängligt utrymme i rutnätet. AnvändStarstorleksändring för båda kolumnerna.<Grid RowDefinitions="Auto, Auto, Auto, *, Auto, Auto, Auto" ColumnDefinitions="*, *" Padding="40"> ... </Grid>
Placera vyerna i cellerna
Lägg till inställningar för
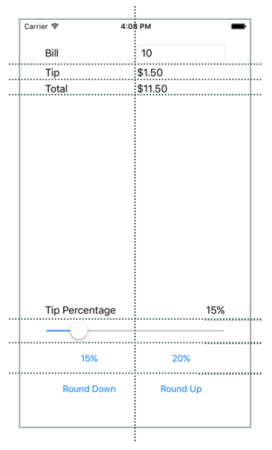
Grid.Rowoch till var ochGrid.Columnen av vyerna för att tilldela dem till lämplig cell iGrid. Använd följande skärmbild för att avgöra var varje vy ska placeras:
I följande exempel visas hur du anger positionen för fakturan
billInputLabelEntryoch vyn:... <Label Text="Bill" Grid.Row="0" Grid.Column="0"/> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" Grid.Row="0" Grid.Column="1"/> ...Justera fakturan
LabelochEntryange egenskapenVerticalOptionstillCenterpå etiketten.Lägg till en inställning för
Grid.ColumnSpantill så attSliderden sträcker sig över två kolumner:<Slider ... Grid.ColumnSpan="2" ... />LabelLeta upp med texten Tipsprocent. Ställ in den så att den upptar den nedre vänstra positionen i sin rektangel:<Label Text="Tip Percentage" VerticalOptions="End" HorizontalOptions="Start" ... />Leta upp det namngivna
LabeltipsetPercent. Ställ in den så att den upptar den nedre högra positionen i sin rektangel:<Label x:Name="tipPercent" VerticalOptions="End" HorizontalOptions="End" ... />MarginAnge egenskapen för alla fyra knapparna till5.
Den fullständiga XAML-markeringen (Extensible Application Markup Language) för sidan bör se ut så här:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TipCalculator"
x:Class="TipCalculator.MainPage">
<Grid RowDefinitions="Auto, Auto, Auto, *, Auto, Auto, Auto"
ColumnDefinitions="*, *"
Padding="40">
<Label Text="Bill" VerticalOptions="Center" Grid.Row="0" Grid.Column="0"/>
<Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" Grid.Row="0" Grid.Column="1"/>
<Label Text="Tip" Grid.Row="1" Grid.Column="0"/>
<Label x:Name="tipOutput" Text="0.00" Grid.Row="1" Grid.Column="1"/>
<Label Text="Total" Grid.Row="2" Grid.Column="0"/>
<Label x:Name="totalOutput" Text="0.00" Grid.Row="2" Grid.Column="1"/>
<Label Text="Tip Percentage" VerticalOptions="End" HorizontalOptions="Start" Grid.Row="3" Grid.Column="0"/>
<Label x:Name="tipPercent" Text="15%" VerticalOptions="End" HorizontalOptions="End" Grid.Row="3" Grid.Column="1"/>
<Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2"/>
<Button Text="15%" Clicked="OnNormalTip" Margin="5" Grid.Row="5" Grid.Column="0"/>
<Button Text="20%" Clicked="OnGenerousTip" Margin="5" Grid.Row="5" Grid.Column="1"/>
<Button x:Name="roundDown" Margin="5" Text="Round Down" Grid.Row="6" Grid.Column="0"/>
<Button x:Name="roundUp" Margin="5" Text="Round Up" Grid.Row="6" Grid.Column="1"/>
</Grid>
</ContentPage>
Granska resultaten
Kör programmet och titta på skillnaderna i användargränssnittet. Du använde en Grid för att förbättra estetiken i ett befintligt användargränssnitt. Grid är kraftfullare än StackLayout. I synnerhet Grid gör det mycket enklare att justera vyer mellan rader.